- 1. 【2022年】少し複雑な懐中電灯アプリを実装してみる
- 2. Jetpack Compose のパフォーマンス確認するための2つ公式のツール
- 3. 【2022年】簡単な懐中電灯アプリを実装してみる
- 4. 【2022年】Androidアプリで必要最小の双方向バインディング実装
- 5. 【2022年】Androidアプリで必要最小の単方向バインディング実装
- 6. Jetpack Composeアニメーション入門
- 7. Android SDKディレクトリにcmdline-toolsが無い時(Mac環境)
- 8. AndroidからPCへタップ座標値をUDPで送信(透過処理を使ったアイコンの切替)
- 9. 【Coroutinesガイド】非同期Flow
- 10. 【Android】たまに出てくるJSON、Gsonってなんなの?
- 11. GCP + ネイティブアプリでのGitLab flow構築
- 12. Compose TextFieldの落とし穴(デフォルト余白設定)に対処する
- 13. gradleのビルドレポートを作成する方法
- 14. ConstraintLayoutでViewの最小(最大)サイズの設定をする
- 15. AndroidでのJava→Kotlin移行時に起動すると異常終了するようになった場合の対処法
- 16. Android StudioでCode With Meを試してみた
- 17. 【Flutter】Gradle関連でAndroidのビルドに失敗したときの対処法
- 18. クラウドでの実機検証サービスの考察 ~Remote TestKitの魅力について~
- 19. Jetpack Compose ボタンの2度押しを避ける
- 20. 【MPAndroidChart】チャートタップ時にツールチップ表示
【2022年】少し複雑な懐中電灯アプリを実装してみる
# 簡単な懐中電灯アプリ実装方法
https://qiita.com/princess114514/items/b22db4cd6774bff9833b
記事の最後に課題と書いてある通り、問題点があるので、それを修正する
# 修正案・仕様定義
・アプリ起動時にライトが点灯しない(ソースの簡略化のためにわざと切ってる)
実行時にライトが点灯するようにする
・ライトを点灯した状態でアプリをバックグラウンドにしたり終了してもライトつけっぱなし
アプリをバックグラウンド等にやった時等に実行される「OnStop」関数
アプリを再度フォアグランドにやった時等に実行される「OnRestart]関数上記を用いて対応する
・画面の縦横切り替え等でライトの点灯フラグが初期化されておかしくなる
ViewModelクラスを用いて、上記場合に点灯フラグを保持するようにする
・UIの見た目でライトのOn/Offの判断ができない
Buttonを「ToggleButton」に変えて対応
# Viewの見た目

[? 「Compose Compiler Reports」 recompose される条件とタイミングと範囲を知りたい](https://android.benigumo.com/20220719/recompose/)### RecomposeHighlighter
シンプルな Modifier Extension Functionです。
視覚的に、recompose の処理の回数を確認できます。
[? RecomposeHighlighter.
【2022年】簡単な懐中電灯アプリを実装してみる
# 前置き
使ってる懐中電灯アプリが、なぜかライトつけるだけなのに長いローディング画面があったり
広告があったりで、「もー本当クソクソクソクソですわ~(私の中のお姫様)」って感じだったのですが
そういや、自分が鬱病で腐った元プログラマーだった事を思い出したので
自分が理想とする懐中電灯アプリを作ってみては?と思い、作るに至りました# そもそもAndroidデフォルトの機能で懐中電灯あるのでは?
お黙りなさい
# 参考
https://qiita.com/L_A_P_119611/items/826f3f0e96fe0de1d23b
こいつのワンタップで点灯機能とか不要な機能を切った、簡潔なバージョンを作ります
# プロジェクト作成
Empty Activityで作成
今回はbuild.gradle等には触らない# main_activity.xml
Hello worldを表示するTextViewを消して、単純なボタンのみにする
~~~ main_activity.xml
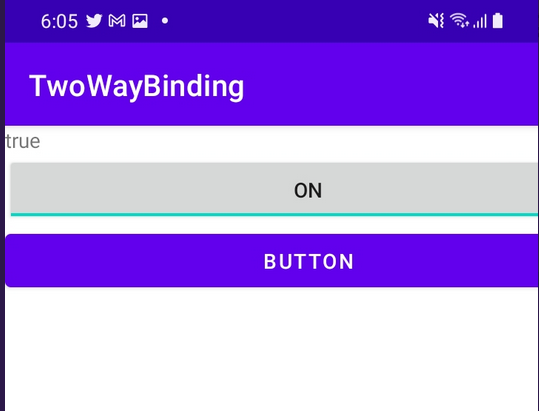
【2022年】Androidアプリで必要最小の双方向バインディング実装
# 前置き
2022年09月19日現在の情報です
出来るだけ最新のやり方を調べてますが、古いやり方が混入してるかも# 今回作るもの

・On、Off(めんどくさいのでtrue=On false = Off )の内部情報を表示するTextView
・On、Offの情報を切り替え、自身もOn、Off情報の外部変更によって状態を変えるToggleButton
・On Offの内部情報をフリップフロップする単純なButton上記仕様を満たすアプリ
# 環境
OS:Windows10
IDE:AndroidStudio
実機:Galaxy A20
言語:Kotlin# 参考
https://qiita.com/princess114514/items/909826f0553f3c73bab6#baseobservale%E3%82%
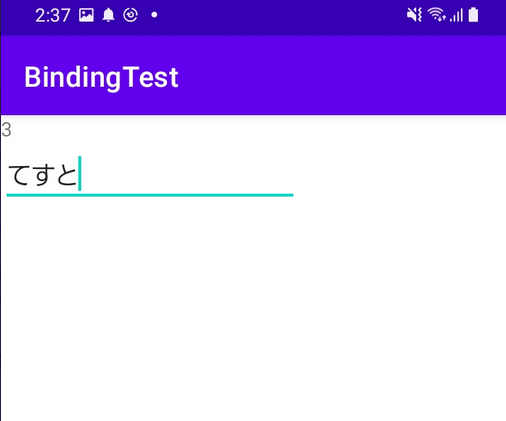
【2022年】Androidアプリで必要最小の単方向バインディング実装
# 前置き
**2022年09月19日現在の情報**です
出来るだけ最新のやり方を調べてますが、古いやり方が混入してるかも# 作るもの

こんな感じで、EditTextに入力した文字の文字数をカウントするだけのシンプルなアプリを
バインディング機能で実装します# 環境
OS:Windows10
IDE:AndroidStudio
実機:Galaxy A20
言語:Kotlin# 参考
https://qiita.com/zakimiiiii/items/2d0de51bc37f8e3789e0
相違点
・Flagmentクラスを使わないこいつ何のために使うんでしょう
なんかあったら教えてください# プロジェクト作成
AndroidStudioでEmpty Anctivityが作れる事前提で話します
パッケージ名は
Jetpack Composeアニメーション入門
# はじめに
composeの1.0.0安定版が出て一年と少し経ちましたが、
まだ本格的にcomposeを触れていないという方も多いのではないかと思います。そこで、本記事ではAndroid開発の経験がある方向けに、
composeの主要な機能の一つであるアニメーションについて解説していきます。なお、本記事では `jetpack compose version: 1.2.0`の情報を使用しています。
# composeのアニメーションとは
Jetpackライブラリの一つであるJetpack Composeを構成するパッケージの一つです。
`compose.animation`としてcomposeのuiなどとは別で提供されています。| パッケージ | 内容 |
|:-:|:-:|
| **compose.animation** | **アニメーションAPI**を提供 (本記事で扱うパッケージ) |
| compose.material | マテリアルデザイン2に対応したコンポーネントを提供 |
| compose.material3 | マテリアルデザイン3に対応
Android SDKディレクトリにcmdline-toolsが無い時(Mac環境)
設定を開いて`Appearance & Behavior` > `System Settings` > `Android SDK`の順でAndroid SDKの設定画面を開く。
画面中部に`SDK Platforms`・`SDK Tools`・`SDK Update Sites`の3つのタブがあるので、`SDK Tools`タブを開く。(下の画像を参照)

■プログラムの概要
・前回投稿(*)の改良版です。透過処理により、1つのアイコン画像だけで、あたかも
2つのアイコンを**切り替えているように見せる**方法を紹介します。
背景画像にデフォルトの画像を描画しておき、その真上にアイコン画像(下記コードの
**setAlpha**を検索下さい)を配置し、タップに応じて**透過制御**すればOKです。
(*)https://qiita.com/voibow/items/bf8c66efbcfe803d5053
・用途:電子楽器。
※YouTube動画リンク先:**https://www.youtube.com/watch?v=Y2-1u_X-9jc*****
■Android側のプログラムのソースコード
(補足)各種アイコン(piston_icon.png等)や背景画像(bg.jpg)は、事前にpptで作成。
作成方法:https://qiita.com/voibow/items/6f273a903c648beff77d
“`java:activity_main.xml
【Coroutinesガイド】非同期Flow
※ソース記事は[こちら](https://kotlinlang.org/docs/flow.html)
suspend関数は非同期に単一の値を返却するが、非同期に計算される複数の値を返却することはできるのか?これはKotlin Flowが役立つところである。
# 複数の値の表現
複数の値はKotlinでは[コレクション](https://kotlinlang.org/docs/reference/collections-overview.html)を使って表現される。例えば、3つの数字の[リスト](https://kotlinlang.org/api/latest/jvm/stdlib/kotlin.collections/-list/)を返却する`simple`関数を持つことができ、そして[forEach](https://kotlinlang.org/api/latest/jvm/stdlib/kotlin.collections/for-each.html)を使ってそれらをすべて出力する。
“`Kotlin
fun simple(): List= listOf(1,
【Android】たまに出てくるJSON、Gsonってなんなの?
# はじめに
Android開発をやっていてたまに目にする 「JSON」「GSON」という言葉が気になったので、調べたものを記事に残します# JSON
「JavaScript Object Notification」の略で、**JavaScriptで値を取り扱う**ためのドキュメント
プログラム開発の際に作る仕様解説書や説明書、設計書、フローチャートのことですJSONを使いメリットは
・テキスト量が少ないため、高速な通信を求められる場合には非常に有用
・値と項目のペアで記載するため視覚的にも非常に確認しやすい
・「通信におけるデータフォーマット」と「ブラウザ内でのデータ保持」の両方に適用できるため、サーバーからのデータをそのまま利用できるという点です
# Gson
Gsonは**Javaのライブラリ**で、JSONデータをJava Objectsに変換したり、Java ObjectsをJSONデータに変換したりすることが出来る。上記で書いたJOSNをJavaでも使えるように変換するためのようですね
使い方は
build.gradle(app)のdependenci
GCP + ネイティブアプリでのGitLab flow構築
# はじめに
これは今さらな2021年振り返りカレンダーの2日目の記事です.
前回はCloud Run上で動くサービス用にGitHub flowでのCD環境を構築する話でした.
https://qiita.com/sheep96/items/e8e09de094949ce63509
前回の最後やいろんな記事で述べられているとおり,GitHub flowは審査が必要なネイティブアプリなど,アプリケーションの
リリースタイミングをこちら側でコントロールできないケースで不都合が発生します(モノレポ想定です).例えばあるアプリについて,後方互換のない新機能が入ったバージョンv2がmainにマージされ,stg環境に
上がっているとします.
この時,prdのネイティブ以外の部分でなんらかのバグが見つかり,すぐに修正を行いたいとき,通常のサービスならば,
修正PRをmainにマージし,新規機能とともにリリースすることができます.
しかしネイティブアプリの場合,アプリの審査がリリース前に挟まれるため,修正をデプロイするには,
審査を待つか,既にmainに入っている新機能をrevertす
Compose TextFieldの落とし穴(デフォルト余白設定)に対処する
`material.textfield.TextInputLayout`と`EditText`を使った入力フォームと近しいデザインをComposeで作りたかったのですが、実現に意外と苦戦したので共有します。
※ composeVersionは1.2.0-rc02です。
**※androidx.compose.material:material:1.2.0-alpha04でリリースされたTextFieldDefaults.TextFieldDecorationBox を使えることが必須条件になります。**|今回実現したいレイアウト|
|—-|
||
## TextFieldの落とし穴
TextFieldを使えばフォーム自体は簡単に作れたのですが、
`value`と`label`に**padding値がデフォルトで埋め込ま
gradleのビルドレポートを作成する方法
# はじめに
歴史のあるプロジェクトだとビルドの速度が気になったりしませんか?
ビルド速度が遅いとなかなかしんどいですが、原因を探るのも辛いですよね。
上記原因を探るための機能がAndroidStudioには色々ありますが、今回はgradleのビルドレポートを作成する方法をまとめておこうと思います。# レポート作成方法
レポート作成には以下の設定が必要です。“` gradle.setting
kotlin.build.report.enable=true
“`設定は以上になります。
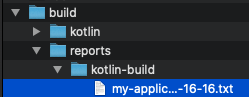
上記を設定した状態でビルドを作成すると、以下ディレクトリにレポートが作成されます。
上記textファイルにはそれぞれのタスクでかかった時間など、詳細に記載されていますので、時間がかかりすぎているものに関
ConstraintLayoutでViewの最小(最大)サイズの設定をする
# はじめに
ConstraintLayoutとNestedScrollViewを使ってレイアウト作成している際に以下のような問題が発生。– 上下のViewの大きさを固定してそのほかの領域に最大サイズであるViewAを表示したい
– 解像度の低い端末ではViewAの表示領域が非常に小さくなってしまうため最低表示する高さを指定したい# 行ったこと
“`kotlin
android:minHeight = “xxdp”
“`
上記を追加# 引っかかった点と解決法
– minHeightが効かない
– 各端末ごとに調査した結果Viewが崩れることが多々ある### 1. まずそもそもlayout_constrainedHeightがないと適用されない
“`kotlin
app:layout_constrainedHeight=”true”
“`### 2. android:layout_heightはwrap_content
“`kotlin
android:layout_height=”wrap_content”
“`
ほか制約をつけており0dpに設定
AndroidでのJava→Kotlin移行時に起動すると異常終了するようになった場合の対処法
## Javaファイル右クリック → Convert Java File to Kotlin File
このままだと変換は無事終了するが、起動時に以下のエラーが出て異常終了してしまう。
“`
Caused by: java.lang.ClassNotFoundException: Didn’t find class “com.xxxxx.xxxxxxx.XxxXxxxxx” on path: DexPathList[[zip file
“`## javaディレクトリ右クリック → Convert Java File to Kotlin File
こちらだと、以下の確認ダイアログが表示される。
“`
Kotlin is not configured in the project
You will have to configure Kotlin in project before performing a conversion.
“`“`OK, configure Kotlin in the project“`を選ぶと、“`build.gradle“`や“
Android StudioでCode With Meを試してみた
## はじめに
Code With Me を使ってみたので、一連の流れを備忘録としてまとめていきます。
### この記事で分かること
– Code With Me を使うための準備
– ホスト側の操作
– ゲスト側の操作## Code With Me とは?
Code With Me はリアルタイムのコラボレーション、コードの編集、サーバーの共有、デバッグセクションの実行に使用することができ、ホストと1人以上のゲストとのやり取りを行えます。ペアプロやマルチ編集などを簡単に行えるのが特徴だと思います。
## 準備
※これは今現在(2022年7月時点)での話ですので、ご注意ください
今回は Android Studio の Dolphin Beta 5 を使って確認しています。ダウンロードされていない方は、以下のページからダウンロードしてください。
https://developer.android.com/studio/preview
次に Code With Me をダウンロードしましょう。以下のサイトにアクセスし、**213.7172.25.3** のものを
【Flutter】Gradle関連でAndroidのビルドに失敗したときの対処法
# 開発環境
OS: MacOS
Flutter: 3.0.4
Flutter Channel: Stable
Dart: 2.17.5
Android Studio: Artic Fox | 2020.3.1 Patch4# 事象
Androidのエミュレータを選択し、実行するとビルドが失敗しました。(GradleScriptException)
※iOSのシミュレータでは正常にビルドが完了しています。
~~~
org.gradle.api.GradleScriptException: A problem occurred evaluating project ‘:app’.
~~~
ちなみにAndroid Studioからビルドを実行すると、より細かいログを出力するにはオプションつけて実行してねと言われました。
~~~
Run with –stacktrace option to get the stack trace. Run with –info or –debug option to get more log output. Run with –scan to g
クラウドでの実機検証サービスの考察 ~Remote TestKitの魅力について~
本記事は[Qiita Engineer Festa 2022](https://qiita.com/official-campaigns/engineer-festa/2022)の[Remote TestKitを使ってレビューを書こう!](https://qiita.com/official-events/f0e8b25feb05af6326b3)のエントリー記事です!
https://qiita.com/official-events/f0e8b25feb05af6326b3
—-
# はじめに
ある日、新機能の開発が完了し、実機検証を進めていると、表示崩れが!!!!
すぐにデザイナーの方に「ここデザイン崩れてるので直してください!」と伝えると「私の方だと崩れてないですよ?」との返答。
あれーおかしいなと思い、調べてみるとSafariのバージョンが異なっていました。別の端末で見ると確かに表示崩れは起きずに、綺麗に表示されています。[^1]
Safariのどのバージョンからこの現象が起きてしまうのか調べようとするものの、**SafariはOSのバージョンと紐づくため
Jetpack Compose ボタンの2度押しを避ける
LaunchedEffect でシンプルに書けるが。
“`kotlin
var enabled by remember { mutableStateOf(true) }Button(
onClick = {
enabled = false
},
enabled = enabled
) {
Text(“Button”)
}LaunchedEffect(key1 = enabled) {
if (!enabled) {
delay(3000)
enabled = true
}
}
“`処理の流れはまあまあだるい。
“`
起動↓
ボタンを表示
↓
LaunchedEffect が実行される
↓
enable2 が true なので何もしない
↓
ボタンをクリック
↓
enabled2 が false に更新される
↓
ボタンが更新され無効化される
↓
LaunchedEffect が key1 の変更により実行される
↓
enabled2 が false
【MPAndroidChart】チャートタップ時にツールチップ表示
# 概要
チャートタップ時に、ツールチップ(下画像で`3.0,7.0`と描画されているビュー)を表示させる。
[グラフの描画については、この記事を参照。](https://qiita.com/nakashimaakio/items/d9ad48b3433c680e6f4c)# 方法
ツールチップのレイアウト作成。
“`marker_view.xml










