- 1. 【2022年】AndroidStduio + Kotlinでゲームの土台作ってみる
- 2. 通信内容をlog catに出したい
- 3. 【2022年】PowerShellでExcelからAndroidのstrings.xmlを自動生成する
- 4. 海外展開を視野に入れるなら文字列の扱いを最初から考えようという話
- 5. 【2022年】LegacyだけどListViewにソース側からデータを渡して表示する(半ソース依存)
- 6. 【Android】他アプリを起動する
- 7. 【2022年】少し複雑な懐中電灯アプリを実装してみる
- 8. Jetpack Compose のパフォーマンス確認するための2つ公式のツール
- 9. 【2022年】簡単な懐中電灯アプリを実装してみる
- 10. 【2022年】Androidアプリで必要最小の双方向バインディング実装
- 11. 【2022年】Androidアプリで必要最小の単方向バインディング実装
- 12. Jetpack Composeアニメーション入門
- 13. Android SDKディレクトリにcmdline-toolsが無い時(Mac環境)
- 14. AndroidからPCへタップ座標値をUDPで送信(透過処理を使ったアイコンの切替)
- 15. 【Coroutinesガイド】非同期Flow
- 16. 【Android】たまに出てくるJSON、Gsonってなんなの?
- 17. GCP + ネイティブアプリでのGitLab flow構築
- 18. Compose TextFieldの落とし穴(デフォルト余白設定)に対処する
- 19. gradleのビルドレポートを作成する方法
- 20. Remote Test Kitの実務での使い方と所感
【2022年】AndroidStduio + Kotlinでゲームの土台作ってみる
# 前置き
AndroidStudio+KotlinでAndroidで動くゲームの土台作る(2D限定)
# iOS版も作りたいよ
UnityとかUnrealEngine4使えばいいと思うよ
あれならAndroidやiOSの他にも、理論上NintendoSwitchとかPS4とかに吐き出せるっぽいし
(Nintendoは、Nintendoに開発者登録して専用のUnityを落とす必要があった気がする)iOSは開発者登録とか色々めんどくさいから
正直個人で楽しみながら作るにはおすすめできない# 対象読者
Androidだけで軽くゲームっぽいのを作りたい人や
当たり判定とかを自前で実装してみたい人向け
ただゲーム作りたいだけならUnityとかUnrealEngine4使(略)# ゲームとして成立するのに必要な条件
以下の4つを満たす必要がある
### ループ
ゲームはユーザーが止めるまで処理を実行し続ける必要がある
### 入力処理
ユーザーからの入力を受け取る必要がある
### 逐次処理
入力処理や状態変化に基づいて、各オブジェクトの情報を変更する処理
#
通信内容をlog catに出したい
# 初めに
今回は、`retrofit2`と`OkHttp`を使った通信処理の内容をlog catに出す方法を紹介していこうと思います。
すごく単純ではありますが大事な設定なので備忘録として残しておきます。
### 本文
まず、下記の内容をimportします。
最新のバージョンはこちらのリンクから確認してください。
https://github.com/square/okhttp/tree/master/okhttp-logging-interceptor
“`kotlin
implementation(“com.squareup.okhttp3:logging-interceptor:4.10.0”)
“`
あとはコードで実装するだけです。
“`kotlin
.addInterceptor(
HttpLoggingInterceptor().apply {
level = HttpLoggingInterceptor.Level.BODY
}
)
“`
`OkHttpClient.Builder`を作成時に下記のコードを挿入するだけです。#
【2022年】PowerShellでExcelからAndroidのstrings.xmlを自動生成する
# 前置き
https://qiita.com/princess114514/items/a25920aeff1d86c04694
この最後で紹介した、「翻訳用の文字列を列挙したExcel」から
自動でstrings.xmlを作成するというので
実際どう作ればいいのかというのをPowershellを使って実装してみる# なぜPowerShellなのか
まぁExcel読み込んでテキストファイル吐き出せれば
C#でもPythonでもBrainFuckでもぶっちゃけなんでもいいんだけど
PowerShellはデフォルトでWindowsに搭載されてて
余計な物やエディタをインストールする必要ないので、これがお手軽かなと
macとかは知らん。Python使えばいいんじゃない?(適当)エディタはサクラエディタ使ってる
(batファイルがctrl+Bで実行できるので)# ファイル構成
LangFileConverterというフォルダを作り、この階層にbatやps1や翻訳用excelをぶち込む
# 海外展開を視野に入れるときに注意すること
単純で「文字列を外部化しよう」と「文字列が翻訳される事前提で扱おう」という話です
これを想定してない文字列処理があちこちになると、急に海外展開するってなった時に地獄を見ます「いや、俺のプロジェクトは日本にしか展開しないって経営者や社長が言ってた」といっても
あいつら、急に海外展開とか欲深い事を言い出すんで
商業アプリとかは海外展開することを前提で最初から設計したほうがいいです
ちょっとめんどくさいですが、最初からやっておけば後で地獄をあまり見ずに済みます# お前の説明なんて見たくない
https://developer.android.com/guide/topics/resources/string-resource?hl=ja
じゃあドキュメントでも眺めるんだな
# とりあえずプ
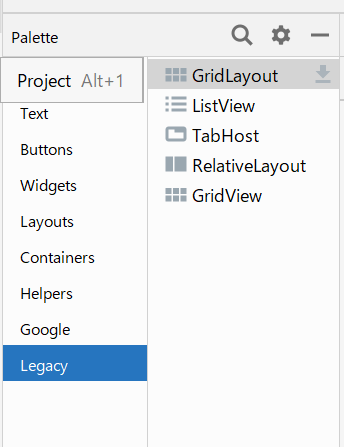
【2022年】LegacyだけどListViewにソース側からデータを渡して表示する(半ソース依存)
# 前置き
ソース内で用意したアイテムのListをView側に用意したListViewに渡して表示するだけの
簡単な処理を作ります# 作る物
下記のListViewを表示するだけのActivityを作ります
人選は、個人的にホットな奴らを採用してます
別にちびまる子ちゃんの登場人物とかでもいいです# なんでLegacy
なんでか知らんけど、分類がLegacyになってた

Legacyって書いてあるから、今後の追加機能とかは望めないけど
消したら影響受けるアプリも多そうだし、残り続けは
【Android】他アプリを起動する
# 概要
`Aアプリ`から`Bアプリ`への遷移を行う方法について。
`getLaunchIntentForPackage`が常にnullを返していたので、同じ間違いをしないためにもメモ。# コード
マニフェストファイル。Android11以降は`queries`内のコードを追加する必要がある。
“`AndroidManifest.xml
“`処理部分。`packageName`を指定して他アプリを起動させる。
“`Kotlin
val packageName = “com.hoge.fuga”
val intent = packageManager.getLaunchIntentForPackage(pa
【2022年】少し複雑な懐中電灯アプリを実装してみる
# 簡単な懐中電灯アプリ実装方法
https://qiita.com/princess114514/items/b22db4cd6774bff9833b
記事の最後に課題と書いてある通り、問題点があるので、それを修正する
# 修正案・仕様定義
・アプリ起動時にライトが点灯しない(ソースの簡略化のためにわざと切ってる)
実行時にライトが点灯するようにする
・ライトを点灯した状態でアプリをバックグラウンドにしたり終了してもライトつけっぱなし
アプリをバックグラウンド等にやった時等に実行される「OnStop」関数
アプリを再度フォアグランドにやった時等に実行される「OnRestart]関数上記を用いて対応する
・画面の縦横切り替え等でライトの点灯フラグが初期化されておかしくなる
ViewModelクラスを用いて、上記場合に点灯フラグを保持するようにする
・UIの見た目でライトのOn/Offの判断ができない
Buttonを「ToggleButton」に変えて対応
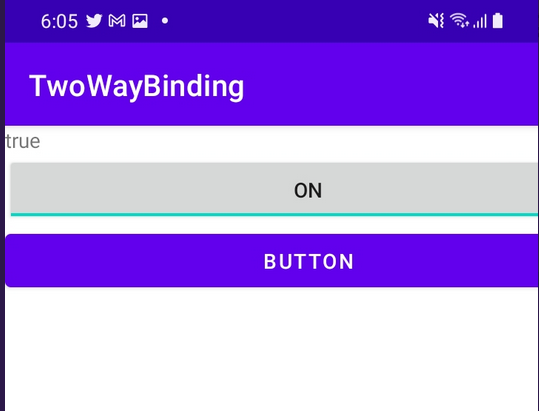
# Viewの見た目

[? 「Compose Compiler Reports」 recompose される条件とタイミングと範囲を知りたい](https://android.benigumo.com/20220719/recompose/)### RecomposeHighlighter
シンプルな Modifier Extension Functionです。
視覚的に、recompose の処理の回数を確認できます。
[? RecomposeHighlighter.
【2022年】簡単な懐中電灯アプリを実装してみる
# 前置き
使ってる懐中電灯アプリが、なぜかライトつけるだけなのに長いローディング画面があったり
広告があったりで、「もー本当クソクソクソクソですわ~(私の中のお姫様)」って感じだったのですが
そういや、自分が鬱病で腐った元プログラマーだった事を思い出したので
自分が理想とする懐中電灯アプリを作ってみては?と思い、作るに至りました# そもそもAndroidデフォルトの機能で懐中電灯あるのでは?
お黙りなさい
# 参考
https://qiita.com/L_A_P_119611/items/826f3f0e96fe0de1d23b
こいつのワンタップで点灯機能とか不要な機能を切った、簡潔なバージョンを作ります
# プロジェクト作成
Empty Activityで作成
今回はbuild.gradle等には触らない# main_activity.xml
Hello worldを表示するTextViewを消して、単純なボタンのみにする
~~~ main_activity.xml
【2022年】Androidアプリで必要最小の双方向バインディング実装
# 前置き
2022年09月19日現在の情報です
出来るだけ最新のやり方を調べてますが、古いやり方が混入してるかも# 今回作るもの

・On、Off(めんどくさいのでtrue=On false = Off )の内部情報を表示するTextView
・On、Offの情報を切り替え、自身もOn、Off情報の外部変更によって状態を変えるToggleButton
・On Offの内部情報をフリップフロップする単純なButton上記仕様を満たすアプリ
# 環境
OS:Windows10
IDE:AndroidStudio
実機:Galaxy A20
言語:Kotlin# 参考
https://qiita.com/princess114514/items/909826f0553f3c73bab6#baseobservale%E3%82%
【2022年】Androidアプリで必要最小の単方向バインディング実装
# 前置き
**2022年09月19日現在の情報**です
出来るだけ最新のやり方を調べてますが、古いやり方が混入してるかも# 作るもの

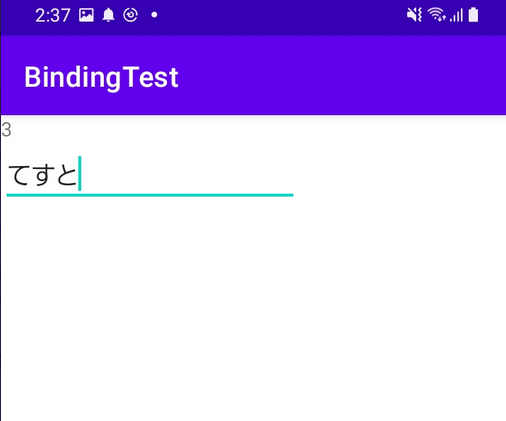
こんな感じで、EditTextに入力した文字の文字数をカウントするだけのシンプルなアプリを
バインディング機能で実装します# 環境
OS:Windows10
IDE:AndroidStudio
実機:Galaxy A20
言語:Kotlin# 参考
https://qiita.com/zakimiiiii/items/2d0de51bc37f8e3789e0
相違点
・Flagmentクラスを使わないこいつ何のために使うんでしょう
なんかあったら教えてください# プロジェクト作成
AndroidStudioでEmpty Anctivityが作れる事前提で話します
パッケージ名は
Jetpack Composeアニメーション入門
# はじめに
composeの1.0.0安定版が出て一年と少し経ちましたが、
まだ本格的にcomposeを触れていないという方も多いのではないかと思います。そこで、本記事ではAndroid開発の経験がある方向けに、
composeの主要な機能の一つであるアニメーションについて解説していきます。なお、本記事では `jetpack compose version: 1.2.0`の情報を使用しています。
# composeのアニメーションとは
Jetpackライブラリの一つであるJetpack Composeを構成するパッケージの一つです。
`compose.animation`としてcomposeのuiなどとは別で提供されています。| パッケージ | 内容 |
|:-:|:-:|
| **compose.animation** | **アニメーションAPI**を提供 (本記事で扱うパッケージ) |
| compose.material | マテリアルデザイン2に対応したコンポーネントを提供 |
| compose.material3 | マテリアルデザイン3に対応
Android SDKディレクトリにcmdline-toolsが無い時(Mac環境)
設定を開いて`Appearance & Behavior` > `System Settings` > `Android SDK`の順でAndroid SDKの設定画面を開く。
画面中部に`SDK Platforms`・`SDK Tools`・`SDK Update Sites`の3つのタブがあるので、`SDK Tools`タブを開く。(下の画像を参照)

■プログラムの概要
・前回投稿(*)の改良版です。透過処理により、1つのアイコン画像だけで、あたかも
2つのアイコンを**切り替えているように見せる**方法を紹介します。
背景画像にデフォルトの画像を描画しておき、その真上にアイコン画像(下記コードの
**setAlpha**を検索下さい)を配置し、タップに応じて**透過制御**すればOKです。
(*)https://qiita.com/voibow/items/bf8c66efbcfe803d5053
・用途:電子楽器。
※YouTube動画リンク先:**https://www.youtube.com/watch?v=Y2-1u_X-9jc*****
■Android側のプログラムのソースコード
(補足)各種アイコン(piston_icon.png等)や背景画像(bg.jpg)は、事前にpptで作成。
作成方法:https://qiita.com/voibow/items/6f273a903c648beff77d
“`java:activity_main.xml
【Coroutinesガイド】非同期Flow
※ソース記事は[こちら](https://kotlinlang.org/docs/flow.html)
suspend関数は非同期に単一の値を返却するが、非同期に計算される複数の値を返却することはできるのか?これはKotlin Flowが役立つところである。
# 複数の値の表現
複数の値はKotlinでは[コレクション](https://kotlinlang.org/docs/reference/collections-overview.html)を使って表現される。例えば、3つの数字の[リスト](https://kotlinlang.org/api/latest/jvm/stdlib/kotlin.collections/-list/)を返却する`simple`関数を持つことができ、そして[forEach](https://kotlinlang.org/api/latest/jvm/stdlib/kotlin.collections/for-each.html)を使ってそれらをすべて出力する。
“`Kotlin
fun simple(): List= listOf(1,
【Android】たまに出てくるJSON、Gsonってなんなの?
# はじめに
Android開発をやっていてたまに目にする 「JSON」「GSON」という言葉が気になったので、調べたものを記事に残します# JSON
「JavaScript Object Notification」の略で、**JavaScriptで値を取り扱う**ためのドキュメント
プログラム開発の際に作る仕様解説書や説明書、設計書、フローチャートのことですJSONを使いメリットは
・テキスト量が少ないため、高速な通信を求められる場合には非常に有用
・値と項目のペアで記載するため視覚的にも非常に確認しやすい
・「通信におけるデータフォーマット」と「ブラウザ内でのデータ保持」の両方に適用できるため、サーバーからのデータをそのまま利用できるという点です
# Gson
Gsonは**Javaのライブラリ**で、JSONデータをJava Objectsに変換したり、Java ObjectsをJSONデータに変換したりすることが出来る。上記で書いたJOSNをJavaでも使えるように変換するためのようですね
使い方は
build.gradle(app)のdependenci
GCP + ネイティブアプリでのGitLab flow構築
# はじめに
これは今さらな2021年振り返りカレンダーの2日目の記事です.
[トゥイター](https://twitter.com/mahiiiki)も良かったらフォローしていただけると嬉しいです?前回はCloud Run上で動くサービス用にGitHub flowでのCD環境を構築する話でした.
https://qiita.com/sheep96/items/e8e09de094949ce63509
前回の最後やいろんな記事で述べられているとおり,GitHub flowは審査が必要なネイティブアプリなど,アプリケーションの
リリースタイミングをこちら側でコントロールできないケースで不都合が発生します(モノレポ想定です).例えばあるアプリについて,後方互換のない新機能が入ったバージョンv2がmainにマージされ,stg環境に
上がっているとします.
この時,prdのネイティブ以外の部分でなんらかのバグが見つかり,すぐに修正を行いたいとき,通常のサービスならば,
修正PRをmainにマージし,新規機能とともにリリースすることができます.
しかしネイティブアプリの場合
Compose TextFieldの落とし穴(デフォルト余白設定)に対処する
`material.textfield.TextInputLayout`と`EditText`を使った入力フォームと近しいデザインをComposeで作りたかったのですが、実現に意外と苦戦したので共有します。
※ composeVersionは1.2.0-rc02です。
**※androidx.compose.material:material:1.2.0-alpha04でリリースされたTextFieldDefaults.TextFieldDecorationBox を使えることが必須条件になります。**|今回実現したいレイアウト|
|—-|
||
## TextFieldの落とし穴
TextFieldを使えばフォーム自体は簡単に作れたのですが、
`value`と`label`に**padding値がデフォルトで埋め込ま
gradleのビルドレポートを作成する方法
# はじめに
歴史のあるプロジェクトだとビルドの速度が気になったりしませんか?
ビルド速度が遅いとなかなかしんどいですが、原因を探るのも辛いですよね。
上記原因を探るための機能がAndroidStudioには色々ありますが、今回はgradleのビルドレポートを作成する方法をまとめておこうと思います。# レポート作成方法
レポート作成には以下の設定が必要です。“` gradle.setting
kotlin.build.report.enable=true
“`設定は以上になります。
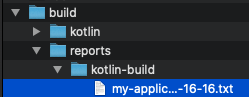
上記を設定した状態でビルドを作成すると、以下ディレクトリにレポートが作成されます。
上記textファイルにはそれぞれのタスクでかかった時間など、詳細に記載されていますので、時間がかかりすぎているものに関
Remote Test Kitの実務での使い方と所感
# はじめに
この記事は、[Qiita Engineer Festa 2022](https://qiita.com/official-campaigns/engineer-festa/2022)で[Remote TestKitを使ってレビューを書こう!](https://qiita.com/official-events/f0e8b25feb05af6326b3)のエントリー記事です。私が所属する開発チームでは、スマートデバイス向けアプリおよびブラウザ上で動作するサービスを開発しています。
https://apps.apple.com/in/app/company-%E5%B0%B1%E5%8A%B4-%E3%83%97%E3%83%AD%E3%82%B8%E3%82%A7%E3%82%AF%E3%83%88%E7%AE%A1%E7%90%86/id1513285570?platform=iphone
Remote Test Kitは、上記アプリやモバイルブラウザ上で動作するサービスについて、**複数OS×デバイスでの実機テスト**のために社内で実際に利用しています。
あま









