目次
- 1. onAppearメソッドとは
- 1.0.1. [SwiftUI / WidgetKit]アプリのボタンをタップしたら、ウィジェットを更新する
- 1.0.2. 配列からランダムに任意の要素を重複なしで取り出す
- 1.0.3. iOSのビルド中に出るエラーでありがちなミス
- 1.0.4. 【Swift】WKWebViewでCookieを取得する
- 1.0.5. 【初学者向け】Ciscoルータをセットアップする前に、まず覚えておくべきコマンド一覧
- 1.0.6. GCP + ネイティブアプリでのGitLab flow構築
- 1.0.7. ITの力でアレはもう少し便利になるかも
- 1.0.8. M1 Cocoapods install
- 1.0.9. 【Swift】スマホを喋らせる(合成音声)
- 1.0.10. Remote Test Kitの実務での使い方と所感
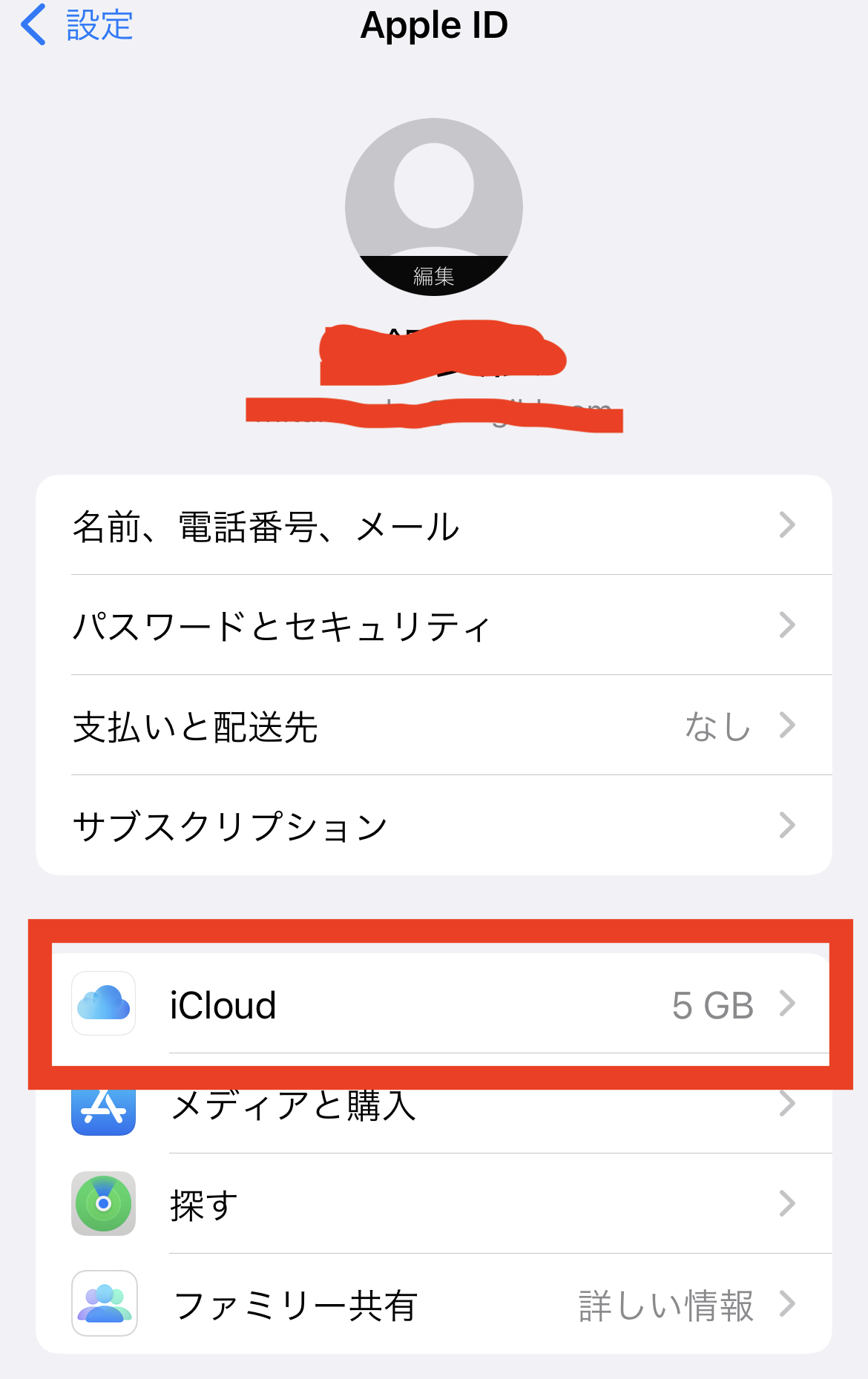
- 1.0.11. iOS, macOS各デバイスのバックアップの取り方
- 1.0.12. 【Xcode】SwiftPlaygroundsのプロジェクトをXcodeで作る
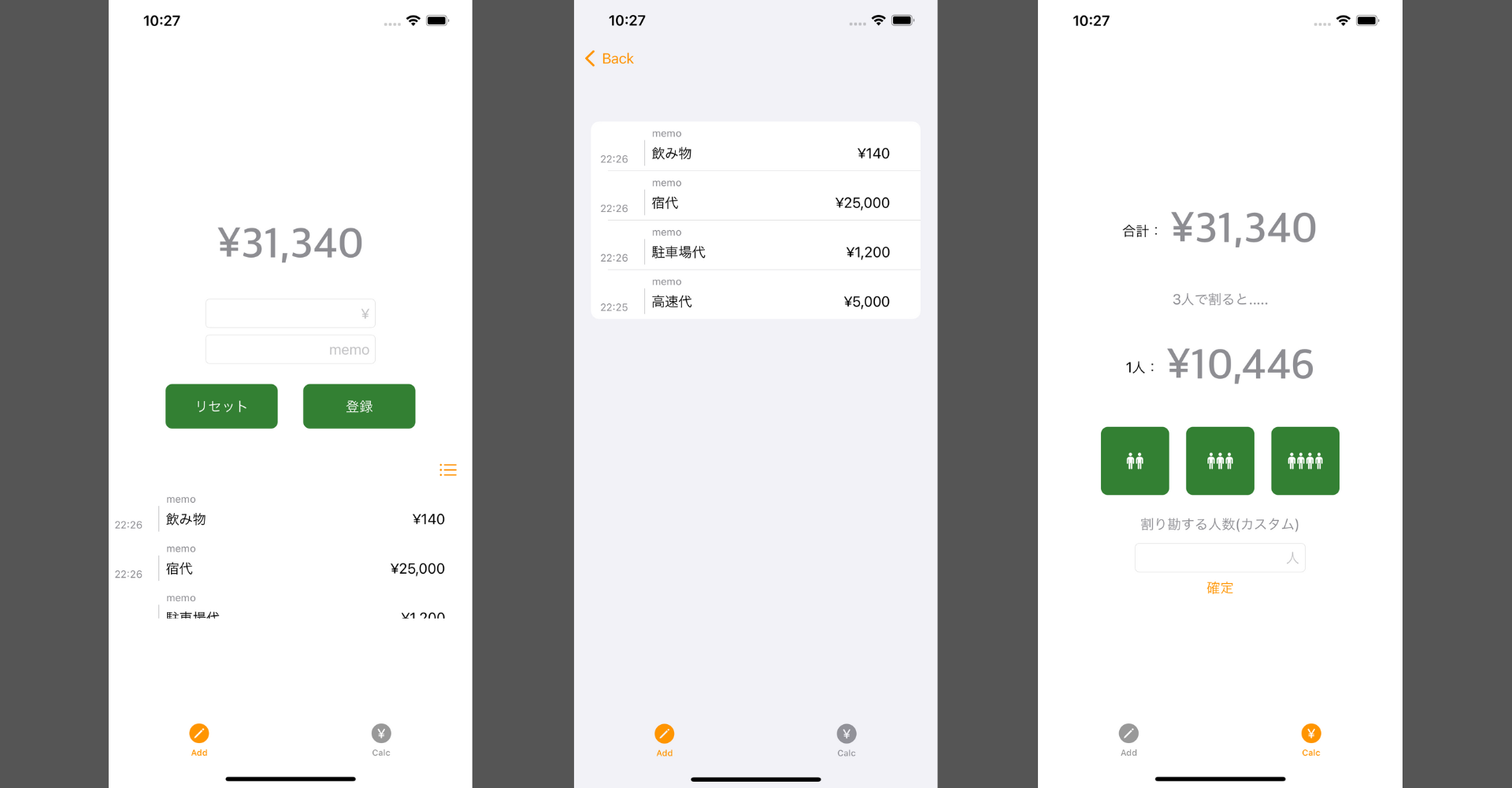
- 1.0.13. Swift UIで割り勘アプリを作ってみた!改良ver
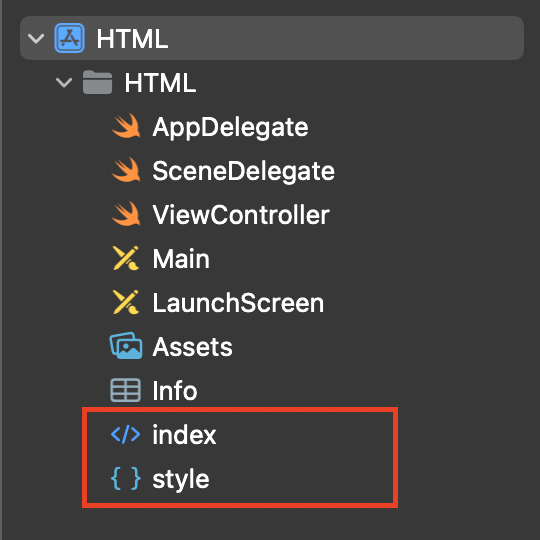
【Swift】ローカルのHTMLとCSSをWebViewに表示する
# はじめに
今回はローカルにある`index.html`と`style.css`をWKWebViewで読み込む方法を紹介します。
# 実装
“`index.html
Document</t</p></blockquote> </blockquote> <aside class='widget widget-post'> <div class='tag-cloud-link'>iOS</div> <div class='tag-cloud-link'>UIKit</div> <div class='tag-cloud-link'>Swift</div> <div class='tag-cloud-link'>WKWebView</div> </aside> <div><a style='width:100%;' class='btn__link' href='https://qiita.com/SNQ-2001/items/2d2c65c68edae592dbe9'>元記事を表示</a></div> <h3 id="outline__0_0_2"><a href='https://qiita.com/sheep96/items/2e2ea1d0309272f68021'>Bitriseを用いたreact-nativeアプリ (iOS) のCI/CD構築</a></h3> <blockquote><p># はじめに</p> <p>これは今さらな2021年振り返りカレンダーの3日目の記事です.<br /> [トゥイラー](https://twitter.com/mahiiiki)も良かったらフォローしていただけると嬉しいです?</p> <p>前回はGCP+ネイティブアプリの構成でGitLab flowを構築するという内容でした.</p> <p>https://qiita.com/sheep96/items/8937141a9fef047659b3</p> <p>ネイティブアプリと言ってるくせにそこのCD周りは完全に省略するという半詐欺行為を行って<br /> しまいましたが,今回はそれについて書きます.</p> <p>代表的なネイティブアプリ用のCI/CDツールとしては以下のようなものがあります.</p> <p>– Bitrise<br /> – Fastlane<br /> – CodeMagic</p> <p>他にも,汎用CI/CDプラットフォームのMacインスタンスを提供しているものを<br /> 利用することも考えられます.</p> <p>今回は,採用例や情報が多くreact-native (expo) のビルドも簡単にできそうなBitriseを使用することにしました<br /> (調べていた時はFastlaneを知らなかったのですが,</p></blockquote> </blockquote> <aside class='widget widget-post'> <div class='tag-cloud-link'>iOS</div> <div class='tag-cloud-link'>devops</div> <div class='tag-cloud-link'>reactnative</div> <div class='tag-cloud-link'>Bitrise</div> <div class='tag-cloud-link'>expo</div> </aside> <div><a style='width:100%;' class='btn__link' href='https://qiita.com/sheep96/items/2e2ea1d0309272f68021'>元記事を表示</a></div> <h3 id="outline__0_0_3"><a href='https://qiita.com/MaShunzhe/items/07c1e65277a5008106db'>iOS 16:秘密値の保存、FaceID認証に基づく個人情報の表示/非表示(LARight)</a></h3> <blockquote><p>iOS 16でリリースされた新しいLARightオブジェクトを使用すると、以下のことが可能になります。<br /> – キーチェーンにデータを簡単に保存 (例えば、ログイントークンの保存など)<br /> – 生体認証やデバイスのパスコードによる認証 (例えば、FaceID を使ってアプリの一部のエリアをロックするなど)<br /> – アプリ全体で生体認証のステータスを共有する。<br /> – `.redacted`を使用して、ユーザーが認証していない場合の情報を隠します。</p> <p></p> <p></p> <p># キーチェ</p></blockquote> </blockquote> <aside class='widget widget-post'> <div class='tag-cloud-link'>iOS</div> <div class='tag-cloud-link'>Swift</div> <div class='tag-cloud-link'>SwiftUI</div> <div class='tag-cloud-link'>WWDC2022</div> <div class='tag-cloud-link'>iOS16</div> </aside> <div><a style='width:100%;' class='btn__link' href='https://qiita.com/MaShunzhe/items/07c1e65277a5008106db'>元記事を表示</a></div> <h3 id="outline__0_0_4"><a href='https://qiita.com/ykws/items/b951a2e24ca85013e722'>CocoaPods の利用手引き</a></h3> <blockquote><p>現在 iOS アプリ開発において、ライブラリの導入には Swift Package Manager が標準となりつつあります。</p> <p>CocoaPods の利用シーンは減りつつありますが、下位の iOS バージョンサポートや、様々な理由でライブラリのバージョンを上げることができない場面では、まだ利用が必須のシーンもあります。</p> <p>iOS エンジニアの採用コードチェックにおいても利用されるケースがあって、その場合に警告を無視した状態で提出されることもあります。それに対するフィードバックを書いていましたが、以下の補足として、最初からこういうところに気をつけてほしい内容を記事としてまとめます。</p> <p>[私が(iOS エンジニアの)採用でコードチェックする時何を見ているのか](https://qiita.com/lovee/items/d76c68341ec3e7beb611)</p> <p># チェック項目<br /> – Swift Package Manager で導入できないか<br /> – platform が指定されているか<br /> – ALWAYS_EMBED_SWIFT_STANDARD_LIBRARIES が指定されているか </p></blockquote> </blockquote> <aside class='widget widget-post'> <div class='tag-cloud-link'>iOS</div> <div class='tag-cloud-link'>CocoaPods</div> </aside> <div><a style='width:100%;' class='btn__link' href='https://qiita.com/ykws/items/b951a2e24ca85013e722'>元記事を表示</a></div> <h3 id="outline__0_0_5"><a href='https://qiita.com/tanakadaichi_1989/items/5d778ffba1fb1a5df01b'>[SwiftUI / WidgetKit]大きさが異なるウィジェットを設定する</a></h3> <blockquote><p> <img decoding="async" src="https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/199441/686147e5-a3ab-adec-b310-5f49d721bb36.png?test=1&y=n" width=500></p> <p>## この記事の内容<br /> – 大きさが異なるウィジェットを設定する</p> <p>## 開発環境<br /> |項目|内容|<br /> |—|—|<br /> |PC| MacBook Air (2020 M1)|<br /> |言語|Swift|<br /> |フレームワーク|SwiftUI|<br /> |IDE|Xcode|<br /> |コード管理|GitHub|</p> <p>## コード<br /> “`swift:EmojisWidget.swift<br /> import WidgetKit<br /> import SwiftUI</p> <p>struct Provider: TimelineProvider {</p> <p> func getSnapshot(in context: Context, completion: @escaping (SimpleEntry) -> Void) {<br /> let entry = Simple</p></blockquote> </blockquote> <aside class='widget widget-post'> <div class='tag-cloud-link'>UI</div> <div class='tag-cloud-link'>iOS</div> <div class='tag-cloud-link'>Swift</div> <div class='tag-cloud-link'>SwiftUI</div> </aside> <div><a style='width:100%;' class='btn__link' href='https://qiita.com/tanakadaichi_1989/items/5d778ffba1fb1a5df01b'>元記事を表示</a></div> <h3 id="outline__0_0_6"><a href='https://qiita.com/ksuzuki_123/items/23060c2d1843d0327db8'>SwiftUIで円形プログレスバーを作成する</a></h3> <blockquote><p># 環境<br /> – macOS Monteley(12.4)<br /> – Xcode(13.4.1)<br /> – Swift(5.6.1)</p> <p># 実装<br /> 執筆時点で標準では用意されていないようなので、Circleを利用して実装してみました。<br /> あまり一般的ではないと思いますが、逆回転にも対応している実装になります。<br /> ~~~ CirclarProgress.swift<br /> struct CirclarProgress: View {<br /> let progress: Int<br /> let color: Color<br /> let isInserve: Bool<br /> let strokeWidth: CGFloat<br /> var lineCap: CGLineCap = .butt<br /> var angle: Double = -90<br /> private var from: Double {<br /> if isInserve {<br /> return 1 – Double(progress) / 100<br /> } else {<br /> return 0.</p></blockquote> </blockquote> <aside class='widget widget-post'> <div class='tag-cloud-link'>iOS</div> <div class='tag-cloud-link'>Swift</div> <div class='tag-cloud-link'>SwiftUI</div> </aside> <div><a style='width:100%;' class='btn__link' href='https://qiita.com/ksuzuki_123/items/23060c2d1843d0327db8'>元記事を表示</a></div> <h3 id="outline__0_0_7"><a href='https://qiita.com/sasakitomopi/items/0ca9522615a7ef259633'>onAppearメソッドとは</a></h3> <blockquote> <h1 id="outline__1">onAppearメソッドとは</h1> <p>Viewが最初に描画された時に呼び出されるメソッド<br /> <br />(要は一番最初に呼び出されるメソッド) </p> <p>“`swift:<br /> struct ContentView: View {<br /> @State private var showMenu = true</p> <p> var body: some View {<br /> VStack{<br /> if showMenu {<br /> TestView()<br /> }<br /> }<br /> .onAppear {<br /> showMenu = false<br /> }<br /> }<br /> }<br /> “`</p> <p>状態変数showMenu(@Stateって書いてあるやつ)の値がtrueでも、onAppearでshowMenu変数の値をfalseに設定しているので、TestViewが呼び出されることはない。 </p> </blockquote> </blockquote> <aside class='widget widget-post'> <div class='tag-cloud-link'>iOS</div> <div class='tag-cloud-link'>Swift</div> <div class='tag-cloud-link'>onAppear</div> </aside> <div><a style='width:100%;' class='btn__link' href='https://qiita.com/sasakitomopi/items/0ca9522615a7ef259633'>元記事を表示</a></div> <h3 id="outline__1_0_1"><a href='https://qiita.com/tanakadaichi_1989/items/1be20ed5a43a1f09d9c5'>[SwiftUI / WidgetKit]アプリのボタンをタップしたら、ウィジェットを更新する</a></h3> <blockquote><p><img decoding="async" src="https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/199441/d44b22c7-fdce-013f-5485-95a69e8f0e0f.png" width="200"> <img decoding="async" src="https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/199441/9573aa3c-cd09-c461-2681-32a25fb61595.png" width="200"> <img decoding="async" src="https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/199441/b505b7c9-59c4-4a17-1593-efa7ec7c01a2.png?test=1&y=n" width="200"></p> <p>## 記事の内容<br /> – アプリ内のボタンをタップしたら、ウィジェットを更新する</p> <p>## この記事で記載しないこと<br /> – App Group の設定<br /> – UserDefaults の使用方法</p> <p>## 開発環境<br /> |</p></blockquote> </blockquote> <aside class='widget widget-post'> <div class='tag-cloud-link'>UI</div> <div class='tag-cloud-link'>iOS</div> <div class='tag-cloud-link'>Swift</div> <div class='tag-cloud-link'>SwiftUI</div> </aside> <div><a style='width:100%;' class='btn__link' href='https://qiita.com/tanakadaichi_1989/items/1be20ed5a43a1f09d9c5'>元記事を表示</a></div> <h3 id="outline__1_0_2"><a href='https://qiita.com/Zsrtrgh/items/cddc31dbf6b7941424d6'>配列からランダムに任意の要素を重複なしで取り出す</a></h3> <blockquote><p># きっかけ<br /> クイズを出題するアプリを作ろうと思ってたときに、ランダムに問題を出題させたいなと思ったのがきっかけです。<br /> ## 作った関数<br /> “`dart<br /> import ‘dart:math’ as math; // math.○○として使用する</p> <p> List random(List array,int piece) { // 引数は配列と数値<br /> List randoms = [];<br /> if (array.length >= piece) {<br /> var generate = new math.Random();<br /> for (var i = 0; i< piece; i++) { while (true){ var tmp = generate.nextInt(array.length); if (!randoms.contains(array[tmp])) { randoms.insert(0,array[tmp]); </p></blockquote> </blockquote> <aside class='widget widget-post'> <div class='tag-cloud-link'>iOS</div> <div class='tag-cloud-link'>Dart</div> <div class='tag-cloud-link'>math</div> <div class='tag-cloud-link'>Random</div> <div class='tag-cloud-link'>Flutter</div> </aside> <div><a style='width:100%;' class='btn__link' href='https://qiita.com/Zsrtrgh/items/cddc31dbf6b7941424d6'>元記事を表示</a></div> <h3 id="outline__1_0_3"><a href='https://qiita.com/ume-bar/items/ffaf9c127f3ff4bf155b'>iOSのビルド中に出るエラーでありがちなミス</a></h3> <blockquote><p></p> <p>“`<br /> Could not build the application for the simulator.<br /> Error launching application on iPhone<br /> “`<br /> や<br /> “`<br /> Error running pod install<br /> Error launching application on iPhone<br /> “`<br /> に囚われて、それ以外の`error`を見落とすことがある中`null-safety`問題で警告を無効にして解決した時の一文です。<br /> </p> <p> var observe</p></blockquote> </blockquote> <aside class='widget widget-post'> <div class='tag-cloud-link'>iOS</div> <div class='tag-cloud-link'>Swift</div> <div class='tag-cloud-link'>WKWebView</div> </aside> <div><a style='width:100%;' class='btn__link' href='https://qiita.com/SNQ-2001/items/c906f999853158b473da'>元記事を表示</a></div> <h3 id="outline__1_0_5"><a href='https://qiita.com/done_san/items/e34bced9260b3a27c3a5'>【初学者向け】Ciscoルータをセットアップする前に、まず覚えておくべきコマンド一覧</a></h3> <blockquote><p>Cisco ルータをセットアップするとき、最初にどのようなコマンドを知っておくべきなのでしょうか。</p> <p>本記事はそのような疑問に答えるために、初学者向けにまとめたドキュメントになります。</p> <p>## 免責事項<br /> 本記事の閲覧および利用によって発生したあらゆる損害に関して、著者done_sanは一切の責任を負いかねます。</p> <p>また、本記事から他のサイトへ移動された場合、移動先サイトで提供される情報やサービス等についても一切の責任を負いかねます。</p> <p>## 動作環境<br /> 本記事の検証は以下の環境で行われています。<br /> – ルータ: [Cisco892J/K9](https://www.cisco.com/c/ja_jp/support/routers/892-integrated-services-router-isr/model.html)<br /> – IOS: Version 15.1(4)M3</p> <p>使用する機器やOSバージョンの違いにより、使用できるコマンド等に差異が生じる場合がありますのでご注意ください。</p> <p>## 対象読者<br /> Cisco ルータをセットアップしたことがない人</p> <p>## 対象でない読者<br /> すでにCis</p></blockquote> </blockquote> <aside class='widget widget-post'> <div class='tag-cloud-link'>iOS</div> <div class='tag-cloud-link'>ネットワーク</div> <div class='tag-cloud-link'>Cisco</div> <div class='tag-cloud-link'>初学者向け</div> <div class='tag-cloud-link'>駆け出しエンジニア</div> </aside> <div><a style='width:100%;' class='btn__link' href='https://qiita.com/done_san/items/e34bced9260b3a27c3a5'>元記事を表示</a></div> <h3 id="outline__1_0_6"><a href='https://qiita.com/sheep96/items/8937141a9fef047659b3'>GCP + ネイティブアプリでのGitLab flow構築</a></h3> <blockquote><p># はじめに</p> <p>これは今さらな2021年振り返りカレンダーの2日目の記事です.<br /> [トゥイター](https://twitter.com/mahiiiki)も良かったらフォローしていただけると嬉しいです?</p> <p>前回はCloud Run上で動くサービス用にGitHub flowでのCD環境を構築する話でした.</p> <p>https://qiita.com/sheep96/items/e8e09de094949ce63509</p> <p>前回の最後やいろんな記事で述べられているとおり,GitHub flowは審査が必要なネイティブアプリなど,アプリケーションの<br /> リリースタイミングをこちら側でコントロールできないケースで不都合が発生します(モノレポ想定です).</p> <p>例えばあるアプリについて,後方互換のない新機能が入ったバージョンv2がmainにマージされ,stg環境に<br /> 上がっているとします.<br /> この時,prdのネイティブ以外の部分でなんらかのバグが見つかり,すぐに修正を行いたいとき,通常のサービスならば,<br /> 修正PRをmainにマージし,新規機能とともにリリースすることができます.<br /> しかしネイティブアプリの場合</p></blockquote> </blockquote> <aside class='widget widget-post'> <div class='tag-cloud-link'>Android</div> <div class='tag-cloud-link'>GitHub</div> <div class='tag-cloud-link'>iOS</div> <div class='tag-cloud-link'>gcp</div> <div class='tag-cloud-link'>cd</div> </aside> <div><a style='width:100%;' class='btn__link' href='https://qiita.com/sheep96/items/8937141a9fef047659b3'>元記事を表示</a></div> <h3 id="outline__1_0_7"><a href='https://qiita.com/tnar-f/items/1a95429cf5e8547f0b2f'>ITの力でアレはもう少し便利になるかも</a></h3> <blockquote><p>バスの話です。</p> <p># アイディア編</p> <p>ローカルな話題で申し訳ないですけど、私はよく調布駅から三鷹までバスに乗ります。三鷹に美味しい店があるんです。通勤時間帯の混雑したバスは嫌ですけど、休日の、空いている時間帯のバスはのんびりしていて好きです。</p> <p>調布駅北口の、パルコの前の乗り場で三鷹行きのバスを待っていると、目の前を「三鷹行き」のバスが通り過ぎていくことがあります。えっなんで? と悔しい思いを何度かしました。どういうことかといいますと、経路が少し違う3つの三鷹行きの路線が、それぞれ別の乗り場から出ているんですね。これは慣れないと分かりづらいです。</p> <p>以下にあるのが、12番乗り場から出る三鷹行きの時刻表の例です。数字は出発時刻(分)を示します。これは日曜の10時台の例です。<br /> “`<br /> 06,20,33,47,59<br /> “`<br /> ちなみにこれは鷹56という路線名で、神代植物公園を経由します。</p> <p>次に11番乗り場から出るやつ。(同じく日曜の10時台)<br /> “`<br /> 00,20,39,58<br /> “`<br /> これは鷹66という路線名で、布田から三鷹通り、航研前を経由します。</p> <p>最後に14番乗り場から出るやつ。(同じく</p></blockquote> </blockquote> <aside class='widget widget-post'> <div class='tag-cloud-link'>Mac</div> <div class='tag-cloud-link'>Xcode</div> <div class='tag-cloud-link'>iOS</div> <div class='tag-cloud-link'>Swift</div> </aside> <div><a style='width:100%;' class='btn__link' href='https://qiita.com/tnar-f/items/1a95429cf5e8547f0b2f'>元記事を表示</a></div> <h3 id="outline__1_0_8"><a href='https://qiita.com/Toyuu/items/f94bee754f9828c68dbe'>M1 Cocoapods install</a></h3> <blockquote><p>### ターミナルを 「Rosettaを使用して開く」</p> <p>Finderからターミナルを探し、<br /> 右クリックで「情報を見る」 > 「Rosettaを使用して開く」 にチェックを入れる。</p> <p>“`ruby:<br /> sudo gem install cocoapods</p> <p>// (アンインストール)<br /> sudo gem uninstall cocoapods<br /> “`</p> <p>上記でインストール失敗した場合は<br /> “`ruby:<br /> sudo gem install -n /usr/local/bin cocoapods<br /> “`<br /> 続いて<br /> “`ruby;<br /> // セットアップ<br /> pod setup</p> <p>// Podfile作成<br /> pod init</p> <p>// ライブラリのインストール<br /> pod install<br /> “` </p></blockquote> </blockquote> <aside class='widget widget-post'> <div class='tag-cloud-link'>iOS</div> <div class='tag-cloud-link'>CocoaPods</div> <div class='tag-cloud-link'>Swift</div> <div class='tag-cloud-link'>M1</div> <div class='tag-cloud-link'>M1Mac</div> </aside> <div><a style='width:100%;' class='btn__link' href='https://qiita.com/Toyuu/items/f94bee754f9828c68dbe'>元記事を表示</a></div> <h3 id="outline__1_0_9"><a href='https://qiita.com/SNQ-2001/items/d918e9ee716263791828'>【Swift】スマホを喋らせる(合成音声)</a></h3> <blockquote><p># 実装<br /> “`swift<br /> import SwiftUI<br /> import AVFoundation</p> <p>struct ContentView: View {<br /> let synthesizer = AVSpeechSynthesizer()<br /> var body: some View {<br /> Button(“スピーチ”) {<br /> speech()<br /> }<br /> }<br /> func speech() {<br /> let text = AVSpeechUtterance(string: “こんにちは、ここの文字を読み上げます”)<br /> let language = AVSpeechSynthesisVoice(language: “ja-JP”)<br /> text.voice = language<br /> synthesizer.speak(text)<br /> }<br /> }<br /> “`</p> <p># 解説<br /> ## AVFoundationのインポート<br /> “`swift<br /> import AVFoundation<br /> “`</p> <p>## </p></blockquote> </blockquote> <aside class='widget widget-post'> <div class='tag-cloud-link'>iOS</div> <div class='tag-cloud-link'>Swift</div> <div class='tag-cloud-link'>合成音声</div> <div class='tag-cloud-link'>SwiftUI</div> </aside> <div><a style='width:100%;' class='btn__link' href='https://qiita.com/SNQ-2001/items/d918e9ee716263791828'>元記事を表示</a></div> <h3 id="outline__1_0_10"><a href='https://qiita.com/moromi25/items/e7a08bbedebdb57c25d7'>Remote Test Kitの実務での使い方と所感</a></h3> <blockquote><p># はじめに<br /> この記事は、[Qiita Engineer Festa 2022](https://qiita.com/official-campaigns/engineer-festa/2022)で[Remote TestKitを使ってレビューを書こう!](https://qiita.com/official-events/f0e8b25feb05af6326b3)のエントリー記事です。</p> <p>私が所属する開発チームでは、スマートデバイス向けアプリおよびブラウザ上で動作するサービスを開発しています。</p> <p>https://apps.apple.com/in/app/company-%E5%B0%B1%E5%8A%B4-%E3%83%97%E3%83%AD%E3%82%B8%E3%82%A7%E3%82%AF%E3%83%88%E7%AE%A1%E7%90%86/id1513285570?platform=iphone</p> <p>Remote Test Kitは、上記アプリやモバイルブラウザ上で動作するサービスについて、**複数OS×デバイスでの実機テスト**のために社内で実際に利用しています。</p> <p>あま</p></blockquote> </blockquote> <aside class='widget widget-post'> <div class='tag-cloud-link'>Android</div> <div class='tag-cloud-link'>iOS</div> <div class='tag-cloud-link'>RemoteTestKit</div> <div class='tag-cloud-link'>QiitaEngineerFesta_NTTレゾナント</div> <div class='tag-cloud-link'>QiitaEngineerFesta2022</div> </aside> <div><a style='width:100%;' class='btn__link' href='https://qiita.com/moromi25/items/e7a08bbedebdb57c25d7'>元記事を表示</a></div> <h3 id="outline__1_0_11"><a href='https://qiita.com/m_tknb/items/a62148275e9b5eef21e9'>iOS, macOS各デバイスのバックアップの取り方</a></h3> <blockquote><p>Beta版の開発・調査をするにあたって、事前にバックアップを取りたかったのでやり方を調べました</p> <p>### 各端末情報<br /> iPhone13 Pro<br /> iPad Pro<br /> MacBook Air<br /> 外付けSSD</p> <p>### iPhone, iPad<br /> #### iPhone, iPadのみでiCloudへのバックアップ<br /> 「設定」>「ユーザー名」>「iCloud」<br /> ※AppleIDがない場合は、登録が必要です。画面に従い登録してください<br /> <br /> ↓<br /> 「iCloud バックアップ」>「今すぐバックアップ」<br /> これでできました<br />  </p></blockquote> </blockquote> <aside class='widget widget-post'> <div class='tag-cloud-link'>Xcode</div> <div class='tag-cloud-link'>iOS</div> <div class='tag-cloud-link'>Swift</div> <div class='tag-cloud-link'>SwiftUI</div> </aside> <div><a style='width:100%;' class='btn__link' href='https://qiita.com/SNQ-2001/items/87c1ea08f2bd7f367b7b'>元記事を表示</a></div> <h3 id="outline__1_0_13"><a href='https://qiita.com/amefure/items/297d44a18a8078c33847'>Swift UIで割り勘アプリを作ってみた!改良ver</a></h3> <blockquote><p>SwiftUIを学んでいく過程でポートフォリオがてら作成した「**割り勘アプリ**」の作成手順と方法をまとめていきます。</p> <p>初心者の方でも同じものが作れるように解説できたらなと考えています。</p> <p>また至らぬ点や拙いところもあると思いますが優しく教えていただけると嬉しいです。</p> <p>今回↓前回の記事で作成したアプリを改良していきます。</p> <p>[SwiftUIで割り勘アプリの作り方を徹底解説!](https://qiita.com/amefure/items/9e158e538b695667d27f)</p> <p># 今回作っていくアプリ</p> <p>:::note<br /> 割り勘アプリ 改良ver<br /> :::</p> <p></p> <p>● 追加する機能<br /> + メモも入力可能にする<br /> + 入力された情報をリスト表示<br /> + リストから情報の削除を可能に<br /> + 割り勘できる人数にカスタムを追加<br /> + アプリ</p></blockquote> </blockquote> <aside class='widget widget-post'> <div class='tag-cloud-link'>Xcode</div> <div class='tag-cloud-link'>iOS</div> <div class='tag-cloud-link'>Swift</div> <div class='tag-cloud-link'>アプリ開発</div> <div class='tag-cloud-link'>SwiftUI</div> </aside> <div><a style='width:100%;' class='btn__link' href='https://qiita.com/amefure/items/297d44a18a8078c33847'>元記事を表示</a></div> </div> </section> <!-- 記事下シェアボタン --> <aside> <ul class="socialList"> <li class="socialList__item"><a class="socialList__link icon-facebook" href="http://www.facebook.com/sharer.php?u=https%3A%2F%2Fmiofactor.com%2F2022%2F07%2F20%2Fpost-20916%2F&t=iOS%E9%96%A2%E9%80%A3%E3%81%AE%E3%81%93%E3%81%A8%E3%82%92%E8%AA%BF%E3%81%B9%E3%81%A6%E3%81%BF%E3%81%9F2022%E5%B9%B407%E6%9C%8820%E6%97%A5" target="_blank" title="Facebookで共有"></a></li><li class="socialList__item"><a class="socialList__link icon-twitter" href="http://twitter.com/intent/tweet?text=iOS%E9%96%A2%E9%80%A3%E3%81%AE%E3%81%93%E3%81%A8%E3%82%92%E8%AA%BF%E3%81%B9%E3%81%A6%E3%81%BF%E3%81%9F2022%E5%B9%B407%E6%9C%8820%E6%97%A5&https%3A%2F%2Fmiofactor.com%2F2022%2F07%2F20%2Fpost-20916%2F&url=https%3A%2F%2Fmiofactor.com%2F2022%2F07%2F20%2Fpost-20916%2F" target="_blank" title="Twitterで共有"></a></li><li class="socialList__item"><a class="socialList__link icon-line" href="http://line.naver.jp/R/msg/text/?iOS%E9%96%A2%E9%80%A3%E3%81%AE%E3%81%93%E3%81%A8%E3%82%92%E8%AA%BF%E3%81%B9%E3%81%A6%E3%81%BF%E3%81%9F2022%E5%B9%B407%E6%9C%8820%E6%97%A5%0D%0Ahttps%3A%2F%2Fmiofactor.com%2F2022%2F07%2F20%2Fpost-20916%2F" target="_blank" title="LINEで送る"></a></li></ul> </aside> <!-- /記事下シェアボタン --> <!-- 記事下エリア[widget] --> <aside class="widgetPost widgetPost-bottom"><aside class="widget widget-post"><h2 class="heading heading-primary">タグ</h2><div class="tagcloud"><a href="https://miofactor.com/tag/%e3%81%9d%e3%81%ae%e4%bb%96/" class="tag-cloud-link tag-link-13 tag-link-position-1" style="font-size: 8pt;" aria-label="その他 (1個の項目)">その他</a></div> </aside></aside> <!-- /記事下エリア[widget] --> <!-- 関連記事 --> <aside class="related"><h2 class="heading heading-primary">関連する記事</h2><ul class="related__list"> <li class="related__item"> <a class="related__imgLink" href="https://miofactor.com/2023/10/01/post-28033/" title="Go関連のことを調べてみた2023年10月01日"> <img src="https://miofactor.com/wp-content/uploads/2019/10/go-150x150.png" alt="Go関連のことを調べてみた2023年10月01日" width="150" height="150" > </a> <h3 class="related__title"> <a href="https://miofactor.com/2023/10/01/post-28033/">Go関連のことを調べてみた2023年10月01日</a> <span class="icon-calendar">2023.10.01</span> </h3> <p class="related__contents">目次 1. Golang + aws cli + aws sam cli のDevContainerを構築してみた2. aws-sdk-go経由で A[…]</p> </li> <li class="related__item"> <a class="related__imgLink" href="https://miofactor.com/2022/02/22/post-16879/" title="Ruby関連のことを調べてみた2022年02月22日"> <img src="https://miofactor.com/wp-content/uploads/2019/10/ruby-150x150.png" alt="Ruby関連のことを調べてみた2022年02月22日" width="150" height="150" > </a> <h3 class="related__title"> <a href="https://miofactor.com/2022/02/22/post-16879/">Ruby関連のことを調べてみた2022年02月22日</a> <span class="icon-calendar">2022.02.22</span> </h3> <p class="related__contents">目次 0.0.1. Rails PagyでOverflowエラー0.0.2. acts_as_listで rails db:migrate:reset[…]</p> </li> <li class="related__item"> <a class="related__imgLink" href="https://miofactor.com/2023/01/19/post-26006/" title="Ruby関連のことを調べてみた2023年01月19日"> <img src="https://miofactor.com/wp-content/uploads/2019/10/ruby-150x150.png" alt="Ruby関連のことを調べてみた2023年01月19日" width="150" height="150" > </a> <h3 class="related__title"> <a href="https://miofactor.com/2023/01/19/post-26006/">Ruby関連のことを調べてみた2023年01月19日</a> <span class="icon-calendar">2023.01.19</span> </h3> <p class="related__contents">目次 0.0.1. 【Ruby】例外処理の基礎について0.0.2. 初心者がRuby技術者試験Silver 3.1を受けてみた0.0.3. AWSのS[…]</p> </li> </ul></aside> <!-- /関連記事 --> <!-- コメント --> <!-- /コメント --> <!-- PVカウンター --> <!-- /PVカウンター --> </main> <!-- /l-main --> <!-- l-sidebar --> <div class="l-sidebar"> <aside class="widget"> <div class="searchBox"> <form class="searchBox__form" method="get" target="_top" action="https://miofactor.com/" > <input class="searchBox__input" type="text" maxlength="50" name="s" placeholder="記事検索"><button class="searchBox__submit icon-search" type="submit" value="search"> </button> </form> </div></aside><aside class="widget"><h2 class="heading heading-widget">Category</h2> <ul> <li class="cat-item cat-item-1"><a href="https://miofactor.com/category/other/">OTHER</a> </li> </ul> </aside><aside class="widget"><h2 class="heading heading-widget">Back number</h2> <ul> <li><a href='https://miofactor.com/2024/09/'>2024年9月</a></li> <li><a href='https://miofactor.com/2024/08/'>2024年8月</a></li> <li><a href='https://miofactor.com/2024/07/'>2024年7月</a></li> <li><a href='https://miofactor.com/2024/06/'>2024年6月</a></li> <li><a href='https://miofactor.com/2024/05/'>2024年5月</a></li> <li><a href='https://miofactor.com/2024/04/'>2024年4月</a></li> <li><a href='https://miofactor.com/2024/03/'>2024年3月</a></li> <li><a href='https://miofactor.com/2024/02/'>2024年2月</a></li> <li><a href='https://miofactor.com/2024/01/'>2024年1月</a></li> <li><a href='https://miofactor.com/2023/12/'>2023年12月</a></li> <li><a href='https://miofactor.com/2023/11/'>2023年11月</a></li> <li><a href='https://miofactor.com/2023/10/'>2023年10月</a></li> <li><a href='https://miofactor.com/2023/09/'>2023年9月</a></li> <li><a href='https://miofactor.com/2023/08/'>2023年8月</a></li> <li><a href='https://miofactor.com/2023/07/'>2023年7月</a></li> <li><a href='https://miofactor.com/2023/04/'>2023年4月</a></li> <li><a href='https://miofactor.com/2023/03/'>2023年3月</a></li> <li><a href='https://miofactor.com/2023/02/'>2023年2月</a></li> <li><a href='https://miofactor.com/2023/01/'>2023年1月</a></li> <li><a href='https://miofactor.com/2022/12/'>2022年12月</a></li> <li><a href='https://miofactor.com/2022/11/'>2022年11月</a></li> <li><a href='https://miofactor.com/2022/10/'>2022年10月</a></li> <li><a href='https://miofactor.com/2022/09/'>2022年9月</a></li> <li><a href='https://miofactor.com/2022/08/'>2022年8月</a></li> <li><a href='https://miofactor.com/2022/07/'>2022年7月</a></li> <li><a href='https://miofactor.com/2022/06/'>2022年6月</a></li> <li><a href='https://miofactor.com/2022/05/'>2022年5月</a></li> <li><a href='https://miofactor.com/2022/04/'>2022年4月</a></li> <li><a href='https://miofactor.com/2022/03/'>2022年3月</a></li> <li><a href='https://miofactor.com/2022/02/'>2022年2月</a></li> <li><a href='https://miofactor.com/2022/01/'>2022年1月</a></li> <li><a href='https://miofactor.com/2021/12/'>2021年12月</a></li> <li><a href='https://miofactor.com/2021/11/'>2021年11月</a></li> <li><a href='https://miofactor.com/2021/10/'>2021年10月</a></li> <li><a href='https://miofactor.com/2021/09/'>2021年9月</a></li> <li><a href='https://miofactor.com/2021/08/'>2021年8月</a></li> <li><a href='https://miofactor.com/2021/07/'>2021年7月</a></li> <li><a href='https://miofactor.com/2021/06/'>2021年6月</a></li> <li><a href='https://miofactor.com/2021/05/'>2021年5月</a></li> <li><a href='https://miofactor.com/2021/04/'>2021年4月</a></li> <li><a href='https://miofactor.com/2021/03/'>2021年3月</a></li> <li><a href='https://miofactor.com/2021/02/'>2021年2月</a></li> <li><a href='https://miofactor.com/2021/01/'>2021年1月</a></li> <li><a href='https://miofactor.com/2020/12/'>2020年12月</a></li> <li><a href='https://miofactor.com/2020/11/'>2020年11月</a></li> <li><a href='https://miofactor.com/2020/10/'>2020年10月</a></li> <li><a href='https://miofactor.com/2020/09/'>2020年9月</a></li> <li><a href='https://miofactor.com/2020/08/'>2020年8月</a></li> <li><a href='https://miofactor.com/2020/07/'>2020年7月</a></li> <li><a href='https://miofactor.com/2020/06/'>2020年6月</a></li> <li><a href='https://miofactor.com/2020/05/'>2020年5月</a></li> <li><a href='https://miofactor.com/2020/04/'>2020年4月</a></li> <li><a href='https://miofactor.com/2020/03/'>2020年3月</a></li> <li><a href='https://miofactor.com/2020/02/'>2020年2月</a></li> <li><a href='https://miofactor.com/2020/01/'>2020年1月</a></li> <li><a href='https://miofactor.com/2019/12/'>2019年12月</a></li> <li><a href='https://miofactor.com/2019/11/'>2019年11月</a></li> <li><a href='https://miofactor.com/2019/10/'>2019年10月</a></li> </ul> </aside> </div> <!-- /l-sidebar --> </div> <!-- /l-wrapper --> <div class="categoryBox"> <div class="container"> <h2 class="heading heading-primary"> <span class="heading__bg u-txtShdw bgc-darkgray">OTHER</span>カテゴリの最新記事 </h2> <ul class="categoryBox__list"> <li class="categoryBox__item"> <div class="eyecatch eyecatch-archive"> <a href="https://miofactor.com/2024/09/19/post-36890/"> <img src="https://miofactor.com/wp-content/uploads/2019/10/js-554x410.png" alt="JavaScript関連のことを調べてみた" width="554" height="410" > </a> </div> <ul class="dateList dateList-archive"> <li class="dateList__item icon-calendar">2024.09.19</li> </ul> <h2 class="heading heading-archive "> <a class="hc-darkgray" href="https://miofactor.com/2024/09/19/post-36890/">JavaScript関連のことを調べてみた</a> </h2> </li> <li class="categoryBox__item"> <div class="eyecatch eyecatch-archive"> <a href="https://miofactor.com/2024/09/19/post-36891/"> <img src="https://miofactor.com/wp-content/uploads/2019/10/java.jpg" alt="JAVA関連のことを調べてみた" width="540" height="270" > </a> </div> <ul class="dateList dateList-archive"> <li class="dateList__item icon-calendar">2024.09.19</li> </ul> <h2 class="heading heading-archive "> <a class="hc-darkgray" href="https://miofactor.com/2024/09/19/post-36891/">JAVA関連のことを調べてみた</a> </h2> </li> <li class="categoryBox__item"> <div class="eyecatch eyecatch-archive"> <a href="https://miofactor.com/2024/09/19/post-36894/"> <img src="https://miofactor.com/wp-content/uploads/2019/10/ios-554x410.png" alt="iOS関連のことを調べてみた" width="554" height="410" > </a> </div> <ul class="dateList dateList-archive"> <li class="dateList__item icon-calendar">2024.09.19</li> </ul> <h2 class="heading heading-archive "> <a class="hc-darkgray" href="https://miofactor.com/2024/09/19/post-36894/">iOS関連のことを調べてみた</a> </h2> </li> <li class="categoryBox__item"> <div class="eyecatch eyecatch-archive"> <a href="https://miofactor.com/2024/09/19/post-36888/"> <img src="https://miofactor.com/wp-content/uploads/2019/10/rails-725x410.png" alt="Rails関連のことを調べてみた" width="725" height="410" > </a> </div> <ul class="dateList dateList-archive"> <li class="dateList__item icon-calendar">2024.09.19</li> </ul> <h2 class="heading heading-archive "> <a class="hc-darkgray" href="https://miofactor.com/2024/09/19/post-36888/">Rails関連のことを調べてみた</a> </h2> </li> <li class="categoryBox__item"> <div class="eyecatch eyecatch-archive"> <a href="https://miofactor.com/2024/09/19/post-36884/"> <img src="https://miofactor.com/wp-content/uploads/2019/10/lambda.png" alt="Lambda関連のことを調べてみた" width="360" height="230" > </a> </div> <ul class="dateList dateList-archive"> <li class="dateList__item icon-calendar">2024.09.19</li> </ul> <h2 class="heading heading-archive "> <a class="hc-darkgray" href="https://miofactor.com/2024/09/19/post-36884/">Lambda関連のことを調べてみた</a> </h2> </li> <li class="categoryBox__item"> <div class="eyecatch eyecatch-archive"> <a href="https://miofactor.com/2024/09/19/post-36886/"> <img src="https://miofactor.com/wp-content/uploads/2019/10/python-640x410.png" alt="Python関連のことを調べてみた" width="640" height="410" > </a> </div> <ul class="dateList dateList-archive"> <li class="dateList__item icon-calendar">2024.09.19</li> </ul> <h2 class="heading heading-archive "> <a class="hc-darkgray" href="https://miofactor.com/2024/09/19/post-36886/">Python関連のことを調べてみた</a> </h2> </li> </ul> </div> </div> <!-- schema --> <script type="application/ld+json"> { "@context": "http://schema.org", "@type": "Article ", "mainEntityOfPage":{ "@type": "WebPage", "@id": "https://miofactor.com/2022/07/20/post-20916/" }, "headline": "iOS関連のことを調べてみた2022年07月20日", "image": { "@type": "ImageObject", "url": "https://miofactor.com/wp-content/uploads/2019/10/python-640x410.png", "height": "410", "width": "640" }, "datePublished": "2022-07-20T11:51:20+0900", "dateModified": "2022-07-20T11:51:20+0900", "author": { "@type": "Person", "name": "editor" }, "publisher": { "@type": "Organization", "name": "f@ctor", "logo": { "@type": "ImageObject", "url": "", "width": "", "height":"" } }, "description": "目次 0.0.1. 【Swift】ローカルのHTMLとCSSをWebViewに表示する0.0.2. Bitriseを用いたreact-nativeアプリ (iOS) のCI/CD構築0.0.3. iOS 16:秘密値の保存、FaceID認証に基づく個人情報の表示/非表示(LARight)0.0.4. CocoaPods の利用手引き0.0.5. [SwiftUI / WidgetKit]大きさが異 […]" } </script> <!-- /schema --> <!--l-footer--> <footer class="l-footer"> <div class="container"> <div class="pagetop u-txtShdw"><a class="pagetop__link" href="#top">Back to Top</a></div> <div class="widgetFoot"> <div class="widgetFoot__contents"> </div> <div class="widgetFoot__contents"> <aside class="widget widget-foot"><h2 class="heading heading-footer">タグ</h2><div class="tagcloud"><a href="https://miofactor.com/tag/%e3%81%9d%e3%81%ae%e4%bb%96/" class="tag-cloud-link tag-link-13 tag-link-position-1" style="font-size: 8pt;" aria-label="その他 (1個の項目)">その他</a></div> </aside> </div> <div class="widgetFoot__contents"> </div> </div> <div class="copySns "> <div class="copySns__copy"> © Copyright 2024 <a class="copySns__copyLink" href="https://miofactor.com">f@ctor</a>. <span class="copySns__copyInfo u-none"> f@ctor by <a class="copySns__copyLink" href="http://fit-jp.com/" target="_blank">FIT-Web Create</a>. Powered by <a class="copySns__copyLink" href="https://wordpress.org/" target="_blank">WordPress</a>. </span> </div> </div> </div> </footer> <!-- /l-footer --> <script type="text/javascript" src="https://miofactor.com/wp-includes/js/comment-reply.min.js?ver=6.4.1" id="comment-reply-js" async="async" data-wp-strategy="async"></script> <script> function toggle__search(){ extra__search.className="l-extra"; extra__menu.className="l-extraNone"; menuNavi__search.className = "menuNavi__link menuNavi__link-current icon-search "; menuNavi__menu.className = "menuNavi__link icon-menu"; } function toggle__menu(){ extra__search.className="l-extraNone"; extra__menu.className="l-extra"; menuNavi__search.className = "menuNavi__link icon-search"; menuNavi__menu.className = "menuNavi__link menuNavi__link-current icon-menu"; } </script><script>Array.prototype.forEach.call(document.getElementsByClassName("css-async"),function(e){e.rel = "stylesheet"});</script> </body> </html>
