- 1. 【Swift】URLから画像を保存する
- 2. Objective-C製フレームワークをSwiftPMで配布する
- 3. 【SwiftUI】Listをかっこよくアレンジ
- 4. [Flutter] DroidKaigi 2022 Flutter 応募まとめ
- 5. 【SwiftUI】初めてのUITest
- 6. 「Google Maps の検索結果から Yahoo! カーナビで経路案内できる iOS ショートカット」を再復活させた
- 7. 【iOS/Android】プッシュ通知の仕組みをざっくり解説
- 8. 【Swift】イメージで理解するMVPとMVC
- 9. 2022年版 flutterでbottom sheetを表示する方法
- 10. 【SwiftUI】ScrollViewが1番下までスクロールした事を検知する
- 11. SARAH iOSアプリにEmbedded Frameworkを導入した話
- 12. Swift Concurrency に対応していくための Strict Concurrency Check と `@preconcurrency import`
- 13. 【Xcode】パーミッションリクエストが反映されない
- 14. 変数の前につける魔法の言葉
- 15. SwiftUI マルチプラットフォームでtoolbar対応
- 16. Elixir Desktop の iOS アプリ実装に苦労した話
- 17. [Swift] Actor Reentrancy のありがたみと注意点
- 18. 【Swift】WKWebViewでUser-Agentを取得する
- 19. FlutterでTextField(TextFormField)を使うと、大量に再描画される
- 20. `Task.init` に渡すクロージャが暗黙的に `self` をキャプチャすることの背景と注意点
【Swift】URLから画像を保存する
# はじめに
画像を保存する機能を作る機会があったので今後再利用することも考えて記事に残しておきます。# 事前設定
Info.plistに以下を設定
`NSPhotoLibraryAddUsageDescription`:::note warn
注意点
https://qiita.com/SNQ-2001/items/85528c59b2310dcc7a82
:::# 実装
“`swift
public func savingImage(url: String) {
guard let url = URL(string: url) else {
print(“エラー”)
return
}
do {
let data = try Data(contentsOf: url)
guard let image = UIImage(data: data) else {
print(“エラー”)
return
}
UI
Objective-C製フレームワークをSwiftPMで配布する
# はじめに
この記事では、Objective-Cで書かれたフレームワークをSwift Package Manager (SwiftPM)で配布する方法を紹介します。
ObjC製フレームワークをSwiftPMで配布することは可能なのか気になったのが事の発端です。SwiftPMは*Swift*と付くだけあって、Swift専用のパッケージマネージャーなのか、ObjC製フレームワークでも使えるのかどうか実験してみました。
結論から言うと、ObjC製フレームワークであってもSwiftPMで配布することは可能でした。
ただし、ObjCファイルのまま(オープンソースプロジェクトのまま)配布することはできず、**xcframeworkにビルドした状態で配布する**形に落ち着きました。
(ObjCファイルのまま配布する方法をいろいろ試行錯誤しましたが、上手くいかず。知っている方がいれば教えてください。)今回の実験では、僕が以前作ったObjC製フレームワーク [LoggingViewKit](https://github.com/HituziANDO/LoggingViewKit)を使用しまし
【SwiftUI】Listをかっこよくアレンジ
# はじめに
標準のListスタイルはシンプルでかっこいいですが、
アプリのテーマカラーによっては合わない事があると思います。そのような場合にListをかっこよくアレンジする方法を紹介します。
これをすることで見た目を自由に変更することが可能です。
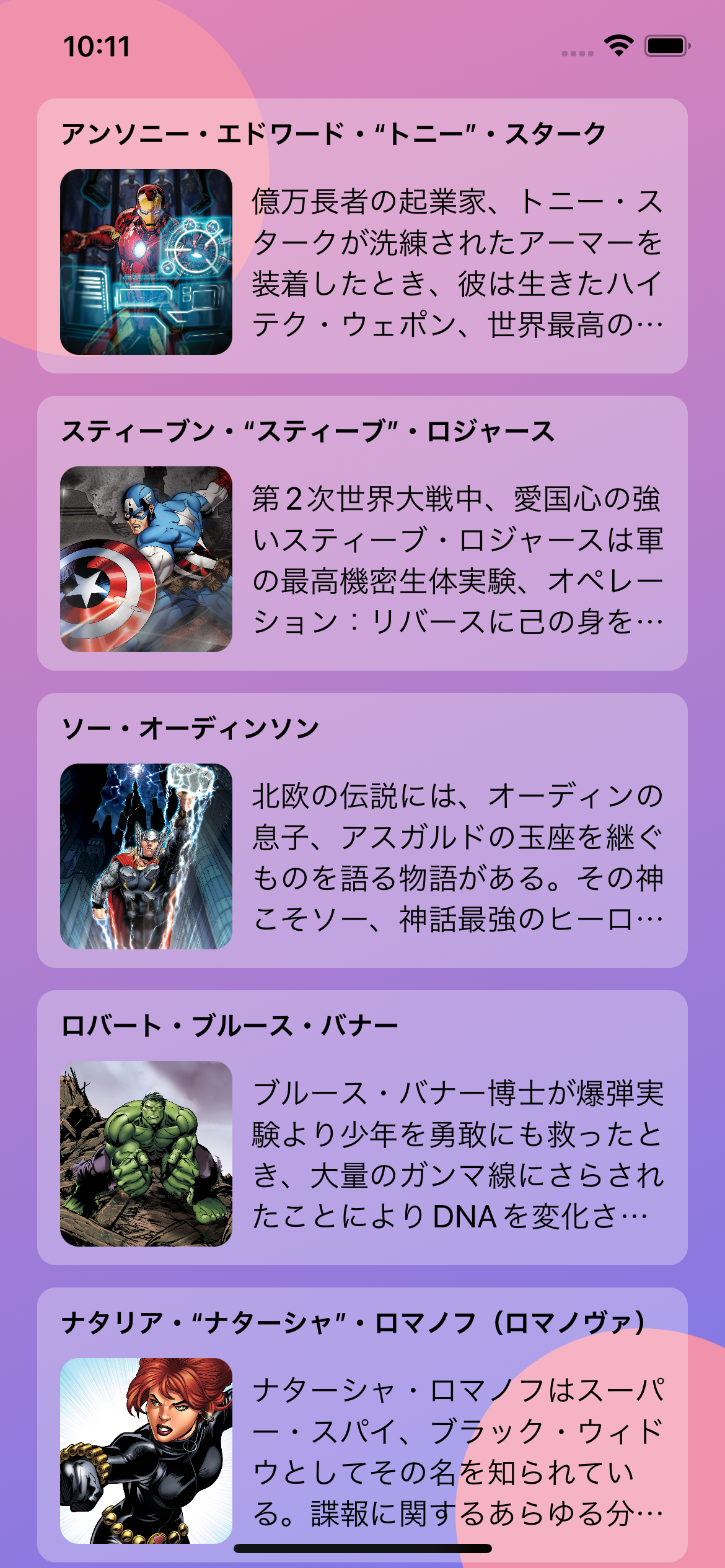
# 完成形
# 使用データ
“`swift
struct Marvel: Identifiable {
let id = UUID()
let character: String
let icon: String
let text: Stringlet name: String
let height: String
let weight: Stri
[Flutter] DroidKaigi 2022 Flutter 応募まとめ
こんにちは、
久しぶりです。。## はじめに
今回はDroidKaigi2022でFlutterで応募されたSessionを
まとめて見てみようよ思います。## Flutter Session
– 249件の中で11件検索できた。
– どんどん増えていますね。|No | Session title | Description | 受講対象者 | スピーカー / Speakers |
|:–:|:–|:–|:–|:–|
| 1 | FlutterをROS(ロボティクス)と一緒使ったらマジですごかった話| 通常、RoboticsではROSとAndroidまたはQTを組み合わせてユーザーアプリケーションを開発しています。今回Flutter3が発表され、デスクトップ、組み込み領域で使用できるように機能が拡張されました。生産性が高いユーザーアプリケーションを作成するためにロボットにFlutterを適用してみました。そのためには、ロボットとアプリ間通信するためのプロトコルライブラリの開発が必要です。パッケージ開発方法と物語、そして実務で使用している例示を通じて使用機を紹
【SwiftUI】初めてのUITest
# はじめに
最近、テストを書くようになりました。
そんなこともあり、ちょっと調べたので今の知識をまとめておきます。# テストメソッド
“`swift
// ✅: なし
// ❌: 必ず失敗
XCTFail(value)// ✅: valueがnilの場合
// ❌: valueがnilじゃない場合
XCTAssertNil(value)// ✅: valueがnilじゃない場合
// ❌: valueがnilの場合
XCTAssertNotNil(value)// ✅: valueがtrueの場合
// ❌: valueがfalseの場合
XCTAssert(value)// ✅: valueがtrueの場合
// ❌: valueがfalseの場合
XCTAssertTrue(value)// ✅: valueがfalseの場合
// ❌: valueがtrueの場合
XCTAssertFalse(value)// ✅: value1 = value2
// ❌: value1 ≠ value2
XCTAssertEqual(value1, value
「Google Maps の検索結果から Yahoo! カーナビで経路案内できる iOS ショートカット」を再復活させた
@otchy さん、 @musubi05 さんが作られていた [Google Maps の検索結果から Yahoo! カーナビで経路案内できる iOS ショートカット](https://qiita.com/otchy/items/79184c6124c683509aeb) を再復活させました。
## Y!カーナビで経路案内 v5
「入力から住所を取得」を「場所」に置き換えました。
|入力から住所を取得|場所|
|:—|:—|
||
|
以下のリンクからショー
【iOS/Android】プッシュ通知の仕組みをざっくり解説
# はじめに
Firebase Cloud Messagingでプッシュ通知は意外と簡単に実装できちゃったりします。簡単がゆえに、全体像をイメージすることなく実現できている人も多いのではないでしょうか?
私もその一人です:joy_cat:**「何となくでプッシュ通知を実装したことがあるがあんまよくわかっていない」**
そんな人のためにかなりざっくりではありますが、アプリでのプッシュ通知の仕組みをまとめたいと思います。
**(Firebase Cloud Messagingを使うことが前提です)**https://firebase.google.com/docs/cloud-messaging/fcm-architecture?hl=ja
?の公式ドキュメントを参考にしながら噛み砕いて書いていきます!
# 全体像
アーキテクチャの違いについてイメージで理解できるようにまとめていきます。
まだまだ、技術的にひよっこもひよっこなので間違っていることもあるかと思いますが、参考になれば嬉しいです。# 記事を読んでわかること
– MVPとMVCの違い
– MVCと比較した時のMVPのいいところ# 想定読者
以下の条件に当てはまる人が読むといいのではないかと思っております。
もちろんそれ以外の人もぜひ。
– MVCは何となく知ってるぞ!
– MVPって聞いたことあるけどなんだかよくわからない!
– MVCとMVPの違いがよくわからない!# MVCとMVPのイメージ
何かを理解する時にイメージをするというのはとても大事だと僕は思っています。
そこで、まず初めにMVCとMVPをイメージにすることでなんとなくの違いを理解していこうと思います。
今回は飲食店を用いてイメージしていきます。## 飲食店でイメージするMVC
僕の中でMVCはこんなイメージです。
2022年版 flutterでbottom sheetを表示する方法
最近のアプリでは一般的になっているbottom sheet
“`dart
void _showBottomSheetMenu(BuildContext context) {
showModalBottomSheet(
context: context,
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.vertical(top: Radius.circular(25.0)),
),
builder: (builder) {
return Container(
height: 350.0,
color: Colors.transparent,
child: const Center(
child: Text(“This is a modal sheet”),
),
【SwiftUI】ScrollViewが1番下までスクロールした事を検知する
# はじめに
現在SwiftUIではScrollViewやListを1番下までスクロールした事を検知することができません。
実現しようと調べて見ましたがあまりスマートなやり方は見つかりませんでした。
(唯一見つけたのは`GeometryReader`で挟んでスクロールした幅を取得するというもの)色々試した中で1番スマートにかけたものを紹介します。
(検知はできてるけど使い物にならない)# やり方
“`swift
import SwiftUIstruct ContentView: View {
var body: some View {
ScrollView(.vertical, showsIndicators: true) {
ForEach(0..<100) { index in Text("テキスト: \(index)") } } } } ``` ```swift extension UIScrollView: UIScrollViewD
SARAH iOSアプリにEmbedded Frameworkを導入した話
# はじめに
[SARAHのiOSアプリ](https://apps.apple.com/jp/app/id916083595)は2015年にリリースされましたが、ついにSwiftUIへの移行が決定しました!それに先駆けSwiftUIにまつわるコードを独立したフレームワーク内に閉ざして管理するために、SARAHとしては初の埋め込みフレームワーク **(Embedded Framework)** を導入したので、その時の知見を記そうと思います。# Embedded Framework とは
埋め込みフレームワークはその名の通り、一つのプロジェクト内で役割毎にフレームワーク分割できる仕組みです。フレームワークではあるものの、外部からインポートするのものとは違い、プロジェクト内に直接埋め込みます。
例えば以下のような構成でのレイヤー分割が考えられます。
“`
MyProject
├─ View — レイアウトにまつわるコードを包括
├─ Core — ビジネスロジック
└─ Infra — 通信やDBなどのコードを包括
“`
レイヤーを跨いでコードを
Swift Concurrency に対応していくための Strict Concurrency Check と `@preconcurrency import`
## 概要
Swift Concurrency の大きな目的の1つとしてデータ競合を防ぐことがあります。 Swift 6 からはコンパイル時のデータ競合のチェックが厳しくなり、競合を起こす可能性のあるコードはコンパイルエラーになると言われています。これに備えるため、我々が日々開発しているアプリケーションのコードも Swift Concurrency に対応していく必要があるでしょう。
Swift Concurrency への移行を一気に行うのは難しいため、徐々に移行していくための仕組みが整えられています。この記事ではその中の一部として、 Xcode 14 から Build Settings の項目に追加された `Strict Concurrency Check` と、 `import` につける `@preconcurrency` アトリビュートについて紹介します。
記事中での検証は Xcode 14 Beta 4 で行っています。
## Strict Concurrency Check
Xcode 14 から、「どのくらい厳しく Concurrency Check をするか
【Xcode】パーミッションリクエストが反映されない
# 問題
`NSPhotoLibraryAddUsageDescription`を記述しているにも関わらず、記述されていない判定でクラッシュする

“`
This app has crashed because it attempted to access privacy-sensitive data without a usage description. The app’s Info.plist must contain an NSPhotoLibraryAddUsageDescription key with a string value explaining to the user how the app uses this data.
“`
![スクリーンショット 2022-07-2
変数の前につける魔法の言葉
# はじめに
Swiftを勉強していると変数名の前にstaticやprivate、State など呪文のような言葉がついており、なんだこれ!?と思った方も多いのではないでしょうか。
ですので、それぞれどういった意味を持っているのかについてまとめました!!# static
“`swift
static var hoge
“`
そもそもこのstaticとは一体何者なのでしょうか。
それは、**値を保持し続ける変数を宣言するためのもの**である。一般的には「静的変数」と呼ばれている。staticで宣言した変数はインスタンスを生成しなくてもアクセスすることができる。
一方で、値の再度初期化ができないため、インスタンス単位でアクセスすることはできない。# アクセス修飾子
## アクセス修飾子とは
クラスや変数等がどこからアクセス可能であるかを決定するものである。## 種類
“`swift
// デフォルトの修飾子である。省略可能。
internal var hoge// クラス内でのみアクセス可能。
private var hoge// 同じファイル内でのみアクセス
SwiftUI マルチプラットフォームでtoolbar対応
# 環境
Xcode Version 13.4.1
での動作環境になります。# 概要
SwiftUIにはtoolbarというmodifierがあります。https://developer.apple.com/documentation/swiftui/view/toolbar(content:)-5w0tj
このtoolBarにはToolbarItemをはじめとしたContentが設定でき、これを設定することにより、画面にボタンなどを配置することができます。
ToolbarItemの特徴はToolbarItemPlacementが指定できる点です。https://developer.apple.com/documentation/swiftui/toolbaritemplacement
toolbarには直接ボタンの位置を指定することもできますが、キャンセルボタンとして配置(.cancellationAction)、重要なアクションとして配置(.primaryAction)、など 役割に基づいた配置指定ができます。
これを使いこなせば、SwiftUIでプラットフォームご
Elixir Desktop の iOS アプリ実装に苦労した話
## はじめに
Elixir Desktop は Phoenix LiveView を使って、 macOS でも Windows でも iOS でも Android でもネイティブアプリっぽいものが実装できるパッケージです
https://github.com/elixir-desktop/desktop
今回は iOS 版のサンプル実装を私のローカルマシン(macOS)上でビルドしようとして、
色々なエラーに引っ掛かった話を書いていきますhttps://github.com/elixir-desktop/ios-example-app
## ビルド環境
– macOS Monterey 12.4
– XCode 13.4.1
– asdf 0.10.0私は色々な案件で色々な言語、ツールをワサワサ使う関係上、
開発言語やツールの実行バージョン管理に asdf を使っていますhttps://github.com/asdf-vm/asdf
例えば Elixir なら `asdf install elixir 1.13.4-otp-24` というようにするだけで
El
[Swift] Actor Reentrancy のありがたみと注意点
## 概要
Swift Concurrency の Actor は可変な状態をデータ競合から守るためのコンポーネントです。Swift の Actor の特徴として Reentrant (再入可能)であることが挙げられます。これがなんのことで、どういうありがたみがあって、アプリ開発者として気をつけるべき注意点にどういうものがあるのかを、主に [Swift Evolution の Actor のプロポーザル](https://github.com/apple/swift-evolution/blob/main/proposals/0306-actors.md) をもとにまとめます。
前提として、自分は Swift Concurrency 以外の文脈における Actor のことはわかっていません。また、 WWDC / プロポーザルでは Reentrant / Reentrancy という言葉が使われていますが、記事中ではそれぞれ日本語で再入可能 / 再入と言うことにします。
この記事中での動作検証は Xcode 14 Beta 3 で行っています。
## Actor Reentran
【Swift】WKWebViewでUser-Agentを取得する
# 実装
“`swift
// UserAgentの取得
func getUserAgent() -> String {
webView.evaluateJavaScript(“navigator.userAgent;”) { (result, error) in
guard let userAgent = result as? String else { return }
return userAgent
}
}
“`# おわり
WKWebViewを使いこなせれば実装の幅が広がる気がします。
FlutterでTextField(TextFormField)を使うと、大量に再描画される
## 概要
TextFieldもしくはTextFormFieldを設置すると、大量(数十回)に再描写(build)される
※厳密には、MaterialPageRouteでpush(遷移)した先に、TextFieldを設置すると、同現象が発生するこの現象により、FutureBuilderやStreamBuilderと組み合わせると
「TextFieldが更新(focusやchange)される→再描画が走る→Future/StreamBuilderが走る」というループで、永遠にTextFieldへの入力が出来なかったりする。## サンプル
“`dart
// 遷移元
Navigator.push(
context,
MaterialPageRoute(builder: (context) => Page())
);// 遷移先
class Page extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
child
`Task.init` に渡すクロージャが暗黙的に `self` をキャプチャすることの背景と注意点
## 概要
`@escaping` なクロージャでは、クロージャの中で参照型の `self` のプロパティにアクセスするときなど明示的に `self` を書かなければいけません。これに対して、Swift Concurrency で使われる `Task.init` に渡すクロージャでは `@escaping` であるにも関わらず暗黙的に `self` をキャプチャするので `self` を書かなくてもいいという例外的な振る舞いをします。その背景と注意点についてまとめます。
この記事中での動作検証は Xcode 14 Beta 3 で行っています。
## `@escaping` なクロージャと `self`
本題に入る前に、まずは `@escaping` と `self` の関係について確認していきます。ある関数がクロージャを引数で受け取るとき、そのクロージャをその場ではなくあとで実行する可能性がある場合は引数に `@escaping` 属性をつける必要があります。具体的にあとで実行する可能性があるというのはどういうときかというと、
– 受け取ったクロージャをプロパティに保存する








