- 1. 2年半でiOS個人アプリを4つリリースした反省と分析
- 2. iOS 16から追加されたデベロッパモードが表示されない
- 3. VoiceOver対応はどうやるのか
- 4. 【Swift】URLから画像を保存する
- 5. Objective-C製フレームワークをSwiftPMで配布する
- 6. 【SwiftUI】Listをかっこよくアレンジ
- 7. [Flutter] DroidKaigi 2022 Flutter 応募まとめ
- 8. 【SwiftUI】初めてのUITest
- 9. 「Google Maps の検索結果から Yahoo! カーナビで経路案内できる iOS ショートカット」を再復活させた
- 10. 【iOS/Android】プッシュ通知の仕組みをざっくり解説
- 11. 【Swift】イメージで理解するMVPとMVC
- 12. 2022年版 flutterでbottom sheetを表示する方法
- 13. 【SwiftUI】ScrollViewが1番下までスクロールした事を検知する
- 14. SARAH iOSアプリにEmbedded Frameworkを導入した話
- 15. Swift Concurrency に対応していくための Strict Concurrency Check と `@preconcurrency import`
- 16. ElixirDesktop iOSを動かす
- 17. 【Xcode】パーミッションリクエストが反映されない
- 18. 変数の前につける魔法の言葉
- 19. SwiftUI マルチプラットフォームでtoolbar対応
- 20. ElixirDesktopのiOSアプリ実装に苦労した話
2年半でiOS個人アプリを4つリリースした反省と分析
# はじめに
2020年の1月にswiftを勉強しはじめ、2022年7月までの2年半で、4つ個人アプリをリリースしました。
しかし、不労所得を稼げるまで成功してないので、一度反省と分析をしようと思います。
あわよくば宣伝も兼ねてます。この記事でダウンロードが増えるといいなあ。## Poemy ~古今和歌集~
最初に作ったアプリです。2020年1月から3ヶ月間swiftの会社で研修を受けてました。自宅では復習を兼ねて、コードをそっくりそのまま自分のPCで再現しました。
このころはバズろうという意識より、自分の趣味全開のアプリを作れるのが嬉しかった時期です。前職の関係で古今和歌集が好きだったので、古今和歌集の歌を楽しめるアプリです。当時知り合いが手紙やメールに和歌を添えてくれていたのですが、おしゃれなやりとりが嬉しい反面、返歌のための和歌を探すのが面倒だなーと思っていたので、今の自分の気分にピッタリな和歌を検索できるアプリが欲しいと思っていました。
「ニート」「長生き」「夏」など特定のキーワードから、それらのテーマにあった和歌を見つけることができます。https://apps.
iOS 16から追加されたデベロッパモードが表示されない
# 困りごと
iOS 16から、Androidと同じように開発者向けのデベロッパーモードが追加され、これをONにしないと開発中アプリの実行やデバッグができなくなった。
↓公式ドキュメント
https://developer.apple.com/documentation/xcode/enabling-developer-mode-on-a-deviceドキュメントでは、
「設定」→「プライバシーとセキュリティ」に「デベロッパモード」という項目があるからこれをONにしてね。
と書いてあるのにそんなものは見当たらなくて困った。# 解決法
一度MacとiPhoneを繋いでXcode上でアプリの実行ボタンを押し、以下のポップアップを表示させる。
※MacとiPhoneの接続時に以下のポップアップで「信頼」を選択するのを忘れないこと。
を使用しまし
【SwiftUI】Listをかっこよくアレンジ
# はじめに
標準のListスタイルはシンプルでかっこいいですが、
アプリのテーマカラーによっては合わない事があると思います。そのような場合にListをかっこよくアレンジする方法を紹介します。
これをすることで見た目を自由に変更することが可能です。
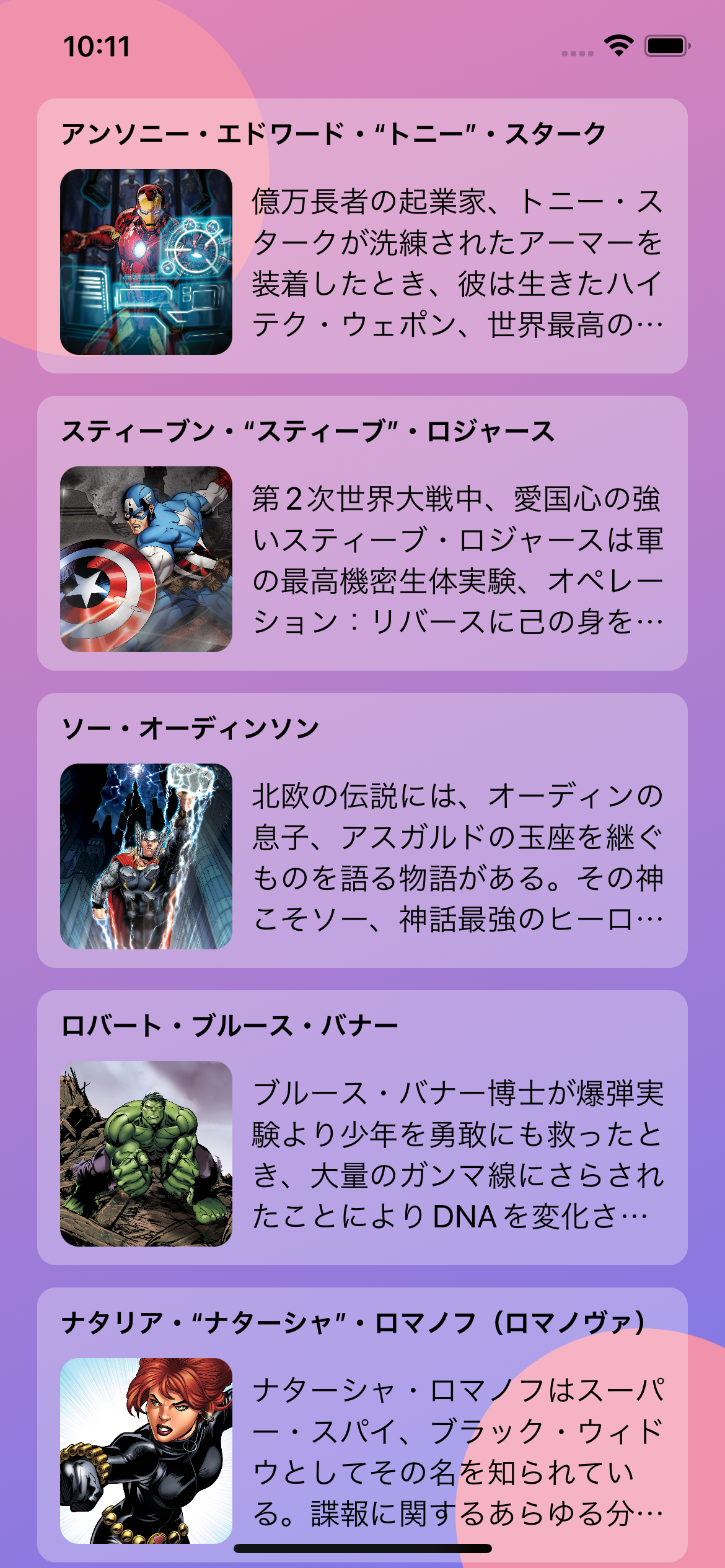
# 完成形
# 使用データ
“`swift
struct Marvel: Identifiable {
let id = UUID()
let character: String
let icon: String
let text: Stringlet name: String
let height: String
let weight: Stri
[Flutter] DroidKaigi 2022 Flutter 応募まとめ
こんにちは、
久しぶりです。。## はじめに
今回はDroidKaigi2022でFlutterで応募されたSessionを
まとめて見てみようよ思います。## Flutter Session
– 249件の中で11件検索できた。
– どんどん増えていますね。|No | Session title | Description | 受講対象者 | スピーカー / Speakers |
|:–:|:–|:–|:–|:–|
| 1 | FlutterをROS(ロボティクス)と一緒使ったらマジですごかった話| 通常、RoboticsではROSとAndroidまたはQTを組み合わせてユーザーアプリケーションを開発しています。今回Flutter3が発表され、デスクトップ、組み込み領域で使用できるように機能が拡張されました。生産性が高いユーザーアプリケーションを作成するためにロボットにFlutterを適用してみました。そのためには、ロボットとアプリ間通信するためのプロトコルライブラリの開発が必要です。パッケージ開発方法と物語、そして実務で使用している例示を通じて使用機を紹
【SwiftUI】初めてのUITest
# はじめに
最近、テストを書くようになりました。
そんなこともあり、ちょっと調べたので今の知識をまとめておきます。# テストメソッド
“`swift
// ✅: なし
// ❌: 必ず失敗
XCTFail(value)// ✅: valueがnilの場合
// ❌: valueがnilじゃない場合
XCTAssertNil(value)// ✅: valueがnilじゃない場合
// ❌: valueがnilの場合
XCTAssertNotNil(value)// ✅: valueがtrueの場合
// ❌: valueがfalseの場合
XCTAssert(value)// ✅: valueがtrueの場合
// ❌: valueがfalseの場合
XCTAssertTrue(value)// ✅: valueがfalseの場合
// ❌: valueがtrueの場合
XCTAssertFalse(value)// ✅: value1 = value2
// ❌: value1 ≠ value2
XCTAssertEqual(value1, value
「Google Maps の検索結果から Yahoo! カーナビで経路案内できる iOS ショートカット」を再復活させた
@otchy さん、 @musubi05 さんが作られていた [Google Maps の検索結果から Yahoo! カーナビで経路案内できる iOS ショートカット](https://qiita.com/otchy/items/79184c6124c683509aeb) を再復活させました。
## Y!カーナビで経路案内 v5
「入力から住所を取得」を「場所」に置き換えました。
|入力から住所を取得|場所|
|:—|:—|
||
|
以下のリンクからショー
【iOS/Android】プッシュ通知の仕組みをざっくり解説
# はじめに
Firebase Cloud Messagingでプッシュ通知は意外と簡単に実装できちゃったりします。簡単がゆえに、全体像をイメージすることなく実現できている人も多いのではないでしょうか?
私もその一人です:joy_cat:**「何となくでプッシュ通知を実装したことがあるがあんまよくわかっていない」**
そんな人のためにかなりざっくりではありますが、アプリでのプッシュ通知の仕組みをまとめたいと思います。
**(Firebase Cloud Messagingを使うことが前提です)**https://firebase.google.com/docs/cloud-messaging/fcm-architecture?hl=ja
?の公式ドキュメントを参考にしながら噛み砕いて書いていきます!
# 全体像
アーキテクチャの違いについてイメージで理解できるようにまとめていきます。
まだまだ、技術的にひよっこもひよっこなので間違っていることもあるかと思いますが、参考になれば嬉しいです。# 記事を読んでわかること
– MVPとMVCの違い
– MVCと比較した時のMVPのいいところ# 想定読者
以下の条件に当てはまる人が読むといいのではないかと思っております。
もちろんそれ以外の人もぜひ。
– MVCは何となく知ってるぞ!
– MVPって聞いたことあるけどなんだかよくわからない!
– MVCとMVPの違いがよくわからない!# MVCとMVPのイメージ
何かを理解する時にイメージをするというのはとても大事だと僕は思っています。
そこで、まず初めにMVCとMVPをイメージにすることでなんとなくの違いを理解していこうと思います。
今回は飲食店を用いてイメージしていきます。## 飲食店でイメージするMVC
僕の中でMVCはこんなイメージです。
2022年版 flutterでbottom sheetを表示する方法
最近のアプリでは一般的になっているbottom sheet
“`dart
void _showBottomSheetMenu(BuildContext context) {
showModalBottomSheet(
context: context,
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.vertical(top: Radius.circular(25.0)),
),
builder: (builder) {
return Container(
height: 350.0,
color: Colors.transparent,
child: const Center(
child: Text(“This is a modal sheet”),
),
【SwiftUI】ScrollViewが1番下までスクロールした事を検知する
# はじめに
現在SwiftUIではScrollViewやListを1番下までスクロールした事を検知することができません。
実現しようと調べて見ましたがあまりスマートなやり方は見つかりませんでした。
(唯一見つけたのは`GeometryReader`で挟んでスクロールした幅を取得するというもの)色々試した中で1番スマートにかけたものを紹介します。
(検知はできてるけど使い物にならない)# やり方
“`swift
import SwiftUIstruct ContentView: View {
var body: some View {
ScrollView(.vertical, showsIndicators: true) {
ForEach(0..<100) { index in Text("テキスト: \(index)") } } } } ``` ```swift extension UIScrollView: UIScrollViewD
SARAH iOSアプリにEmbedded Frameworkを導入した話
# はじめに
[SARAHのiOSアプリ](https://apps.apple.com/jp/app/id916083595)は2015年にリリースされましたが、ついにSwiftUIへの移行が決定しました!それに先駆けSwiftUIにまつわるコードを独立したフレームワーク内に閉ざして管理するために、SARAHとしては初の埋め込みフレームワーク **(Embedded Framework)** を導入したので、その時の知見を記そうと思います。# Embedded Framework とは
埋め込みフレームワークはその名の通り、一つのプロジェクト内で役割毎にフレームワーク分割できる仕組みです。フレームワークではあるものの、外部からインポートするのものとは違い、プロジェクト内に直接埋め込みます。
例えば以下のような構成でのレイヤー分割が考えられます。
“`
MyProject
├─ View — レイアウトにまつわるコードを包括
├─ Core — ビジネスロジック
└─ Infra — 通信やDBなどのコードを包括
“`
レイヤーを跨いでコードを
Swift Concurrency に対応していくための Strict Concurrency Check と `@preconcurrency import`
## 概要
Swift Concurrency の大きな目的の1つとしてデータ競合を防ぐことがあります。 Swift 6 からはコンパイル時のデータ競合のチェックが厳しくなり、競合を起こす可能性のあるコードはコンパイルエラーになると言われています。これに備えるため、我々が日々開発しているアプリケーションのコードも Swift Concurrency に対応していく必要があるでしょう。
Swift Concurrency への移行を一気に行うのは難しいため、徐々に移行していくための仕組みが整えられています。この記事ではその中の一部として、 Xcode 14 から Build Settings の項目に追加された `Strict Concurrency Check` と、 `import` につける `@preconcurrency` アトリビュートについて紹介します。
記事中での検証は Xcode 14 Beta 4 で行っています。
## Strict Concurrency Check
Xcode 14 から、「どのくらい厳しく Concurrency Check をするか
ElixirDesktop iOSを動かす
# はじめに
本記事はElixirDesktopiOS Exampleを以下の記事で実際にやってみた備忘録になります
https://qiita.com/RyoWakabayashi/items/f5d97a7e857983eac7a4
https://github.com/elixir-desktop/ios-example-app
# 環境
CPU M1
OS masOS Monterey 12.4
XCode 13.4.1
elixir asdf elixir 1.13.0-otp-25
elrang asdf erlang 25.0.3# 下準備
asdfは無効化するのでhomebrewのelixir
erlangのバージョンマネージャー kerl
swiftのパッケージマネージャーの carthage
asdfをディレクトリ毎に無効化設定をする direnv
をそれぞれインストールします“`bash
brew install elixir kerl carthage direnv
“`ElixirDesktop用にカスタムしたerlangをインスト
【Xcode】パーミッションリクエストが反映されない
# 問題
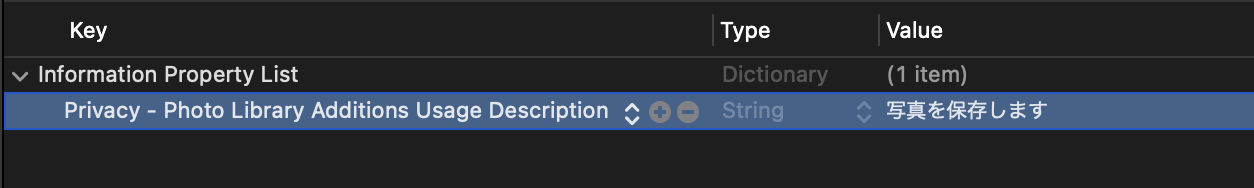
`NSPhotoLibraryAddUsageDescription`を記述しているにも関わらず、記述されていない判定でクラッシュする

“`
This app has crashed because it attempted to access privacy-sensitive data without a usage description. The app’s Info.plist must contain an NSPhotoLibraryAddUsageDescription key with a string value explaining to the user how the app uses this data.
“`








