- 1. Timberのセットアップ
- 2. ReactNativeでAndroid App Bundleを作成してみた
- 3. Flutter Badges の使い方
- 4. a-1-2.Viewの再利用機構(RecyclerView)
- 5. macでADBコマンドのパスをサクッと通す
- 6. Androidで特定のルートに沿って位置情報を変更させる方法
- 7. JetpackCompose Coil で GIF
- 8. 【Coroutinesガイド】共有可変状態と並列性
- 9. 【Kotlin】sealed class(シールドクラス)
- 10. Android 画面光度を最大に設定する方法
- 11. 【Android】初心者が学ぶViewModel
- 12. [Flutter] DroidKaigi 2022 Flutter 応募まとめ
- 13. 【iOS/Android】プッシュ通知の仕組みをざっくり解説
- 14. Android: アプリの Task と Activity Stack の状態をログに表示する
- 15. flutterでAndroidの地図(map)が正しく表示されない問題
- 16. 2022年版 flutterでbottom sheetを表示する方法
- 17. Android で端末の充電状態を監視するようにした話
- 18. Android デバイスの Vulkan 実装の要件と現状の統計について
- 19. 旅先でサーバ上のデータベースをメンテナンスする
- 20. Gradle: Composite Build で build.gradle.kts の設定を共通化する
Timberのセットアップ
# 初めに
今回はLogに出力するためによく使われるTimberライブラリのセットアップを備忘録程度に残しておこうと思います。
### 本文
まずは、Timberの初期化を行うためのクラスを作成します。
`BuildConfig`によって分けておくことによって同時に`Crashlytics`の追加もできます。
“`kotlin
class TimberInitializer : Initializer{
override fun create(context: Context) {
Timber.plant(
if (BuildConfig.DEBUG) {
Timber.DebugTree()
} else {
CrashlyticsTree()
}
)
}override fun dependencies(): MutableList
ReactNativeでAndroid App Bundleを作成してみた
# はじめに
ReactNativeのプロジェクト作成からaabファイル作成までの手順です。
プロジェクト作成に必要なツールのインストール方法はこの記事では紹介していません。# 目次
1. [ReactNativeのプロジェクト作成](#Chapter1)
1. [aabファイルの作成](#Chapter2)
1. [参考文献](#reference)
# ReactNativeのプロジェクト作成
プロジェクトを作成するディレクトリで以下のコマンドを実行します。
今回はSampleTestという名前のプロジェクトを作成します。“`
react-native init SampleTest
“`
作成したプロジェクトに移動して、androidでビルドできるか確認しておきます。
“`
react-native run-android
“`
Flutter Badges の使い方
## 初めに
通知機能を実装しようとしていたときに、便利そうなパッケージを見つけて使ってみたので共有します!## Badges とは
そもそも Badges ( 以下バッジ ) とは以下の画像のように通知の件数や重要な知らせをユーザに伝えるためのアイコンです。
## パッケージの準備
まずは [Badgesパッケージ](“https://pub.dev/packages/badges”) を pubspeck.yaml に記述し、Pub get します。“`markdown: pubspeck.yaml
dependencies:
flutter:
sdk: flutter
badges: ^2.0.3
“`次にバッジを使いたい画面でパッケージをインポートします。
“`dart: badge
a-1-2.Viewの再利用機構(RecyclerView)
### a-1-2.Viewの再利用機構(RecyclerView)
#### 目標設定
[一覧に戻る](https://qiita.com/ryouta33/items/57f5e51a26086151a0da)#### 課題
3. Activityから再利用するViewの値を設定できるか。
3. 再利用するViewのイベントをActivityで受け取れるか。
3. 再利用するViewを部分更新できるか。#### Github
https://github.com/rwakizaka7/AndroidTest
#### テスト実装
“`kotlin:RecyclerViewTestActivity.kt
class RecyclerViewTestActivity : AppCompatActivity(), TestRecyclerViewHolder.ItemClickListener {
private lateinit var recyclerView: RecyclerView
private lateinit var viewAdapte
macでADBコマンドのパスをサクッと通す
# はじめに
ADBコマンドみなさん使っていらっしゃいますでしょうか。
apkをインストールしたり、スクショやディレクトリを参照したり等端末を直接操作可能で便利なadbコマンドですが、vimを立ち上げてパスを通すの面倒ですよね。
そんな時にvimを立ち上げずにパスを通すコマンドがあるので、紹介したいと思います。# パスを通す
パスを通す際のコマンドはたった2つです。“`
$ echo ‘export PATH=“sdkのパス/platform-tools”‘ >> ~/.zshrc
“`
上記を実行したあと、以下を実行するだけです。“`
$ source ~/.zshrc
“`
以上になります。
※環境によって、bash_profileを使用する場合は、zshrcをbash_profileに変えて実行してください。
※sdkのパスはAndroidStudioのModuleSetting等で確認可能です。# さいごに
vimを立ち上げずにパスを通すことができるので、楽でいいですよね。
adb以外にも上記を活用できるので、覚えておくと少しだけ幸せになれるかもしれませ
Androidで特定のルートに沿って位置情報を変更させる方法
# はじめに
Android開発の中でFakeGPSなどを使用して位置情報を指定した場所に設定したりエミュレーター上で位置を固定する記事はよく見るものの、指定ルートを動くような位置情報を動かす設定を探すのに苦労したので共有します。チーム内のiOSエンジニアから聞いたのですがiOSだとXcodeから元々保存されているルートを動かす機能があるようですね。
https://maps.multisoup.co.jp/blog/4898/# Androidでの方法
### まずgpxファイルを作成する
ルート情報を読み込ませるために必要なgpxファイルを適当に取ってくるか以下の方法で特定のルートから作成をします。https://escape.poo.tokyo/cycling-computers/cycle-computer-with-gps/how-to-make-a-gpx-file-via-googlemap/
https://mapstogpx.com/https://mapstogpx.com/### 読み込ませ方
1. EmulatorのExtendedContro
JetpackCompose Coil で GIF
使い回しのきく基本的な最小構成で。
“`gradle
implementation “io.coil-kt:coil-compose:2.1.0”
implementation “io.coil-kt:coil-gif:2.1.0”
“`“`kotlin
val url = “https://media.giphy.com/media/DhstvI3zZ598Nb1rFf/giphy-downsized-large.gif”val imageRequest = ImageRequest.Builder(LocalContext.current)
.data(url)
.crossfade(true)
.build()val imageLoader = ImageLoader.Builder
【Coroutinesガイド】共有可変状態と並列性
※ソース記事は[こちら](https://kotlinlang.org/docs/shared-mutable-state-and-concurrency.html)
コルーチンは[Dispatchers.Default](https://kotlinlang.org/api/kotlinx.coroutines/kotlinx-coroutines-core/kotlinx.coroutines/-dispatchers/-default.html)のようなマルチスレッドのディスパッチャーを使うことで、平行に実行することができる。それにより、すべてのいつもの並列処理の問題が引き起こされる。コルーチンの領域でのこの問題に対するいくつかの解法は、マルチスレッドの世界の解法に似ているものもあるが、独特なものもある。
# 問題
すべてが同じ動作を1000回行う100個のコルーチンを起動してみよう。さらに後で比較するためにその完了までの時間も計測する。
マルチスレッドの[Dispatchers.Default](https://kotlinlang.org/api/kotlinx.corout
【Kotlin】sealed class(シールドクラス)
# はじめに
今回は『sealed class(シールドクラス)』について記事を残します
シールドクラスがどういったものか や、使い方などを書いていきます# Android公式 シールドクラス
https://kotlinlang.org/docs/sealed-classes.html# sealed class(シールドクラス)とは
公式にもある通り、継承をより詳細に制御できる
つまり クラス定義でsealedを付けると、「そのクラスを継承できるクラス」を限定することが出来る
というものです。シールドクラスとは 直訳すると 「封印されたクラス」「密封されたクラス」といったようになると思いますが、
シールドクラスが宣言されたファイル内でしかそのシールドクラスは継承できないということになります。# 使い方
クラスを定義するときに classの前に sealed をつけるだけです。# シールドクラスを使うメリット
・エラー発生時にエラー箇所を探す、確認する箇所が少なくできる
・独自のサブクラスを設定できる
・インスタンスの状態を後から変更することもできる
Android 画面光度を最大に設定する方法
今回は画面光度を最大に設定する方法を書いていこうと思います。
バーコードなどを表示するアプリでは、画面が暗いと読み取れなかったりするので、その場合に使用したりすると思います。
# 画面光度を最大に設定
“`MainActivity.kt
val layoutParams = window.attributes
layoutParams.screenBrightness = WindowManager.LayoutParams.BRIGHTNESS_OVERRIDE_FULL
window.attributes = layoutParams
“`
これだけです!
簡単ですね!あまり使用頻度は少ないものなので、これを見て実装できるように、記録として残しておこうと思います!
【Android】初心者が学ぶViewModel
4月からAndroid開発を行うことになったので頭の整理として記事にしていきます。
今回はViewmodelです。## ViewModel
Androidの初心者本をやっているとActivityで何でも行っていたので
実務を始めてからViewmodelの存在は知りました。[公式ドキュメント](https://developer.android.com/topic/libraries/architecture/viewmodel?hl=ja)では
>ViewModel は、ライフサイクルを意識した方法で UI 関連のデータを保存し管理するためのクラスです。ViewModel クラスを使用すると、画面の回転などの構成の変更後にデータを引き継ぐことができます。とあります。どうやらActivityにデータを持つと画面回転しただけで消えてしまう様です。
### 検証
簡単なサンプルを作成して実際に検証しました。
#### MainActivity
“`
class MainActivity : AppCompatActivity() {// カウント値
[Flutter] DroidKaigi 2022 Flutter 応募まとめ
こんにちは、
久しぶりです。。## はじめに
今回はDroidKaigi2022でFlutterで応募されたSessionを
まとめて見てみようよ思います。## Flutter Session
– 249件の中で11件検索できた。
– どんどん増えていますね。|No | Session title | Description | 受講対象者 | スピーカー / Speakers |
|:–:|:–|:–|:–|:–|
| 1 | FlutterをROS(ロボティクス)と一緒使ったらマジですごかった話| 通常、RoboticsではROSとAndroidまたはQTを組み合わせてユーザーアプリケーションを開発しています。今回Flutter3が発表され、デスクトップ、組み込み領域で使用できるように機能が拡張されました。生産性が高いユーザーアプリケーションを作成するためにロボットにFlutterを適用してみました。そのためには、ロボットとアプリ間通信するためのプロトコルライブラリの開発が必要です。パッケージ開発方法と物語、そして実務で使用している例示を通じて使用機を紹
【iOS/Android】プッシュ通知の仕組みをざっくり解説
# はじめに
Firebase Cloud Messagingでプッシュ通知は意外と簡単に実装できちゃったりします。簡単がゆえに、全体像をイメージすることなく実現できている人も多いのではないでしょうか?
私もその一人です:joy_cat:**「何となくでプッシュ通知を実装したことがあるがあんまよくわかっていない」**
そんな人のためにかなりざっくりではありますが、アプリでのプッシュ通知の仕組みをまとめたいと思います。
**(Firebase Cloud Messagingを使うことが前提です)**https://firebase.google.com/docs/cloud-messaging/fcm-architecture?hl=ja
?の公式ドキュメントを参考にしながら噛み砕いて書いていきます!
# 全体像
 Extension を実装して使用します。
“`kotlin
/**
* Context に所属する Task の Activity Stack をログに表示する
*/
fun Context.printActivityStack() {
fun ComponentName.shortName(): String {
// パッケージ名を省
flutterでAndroidの地図(map)が正しく表示されない問題
# 概要
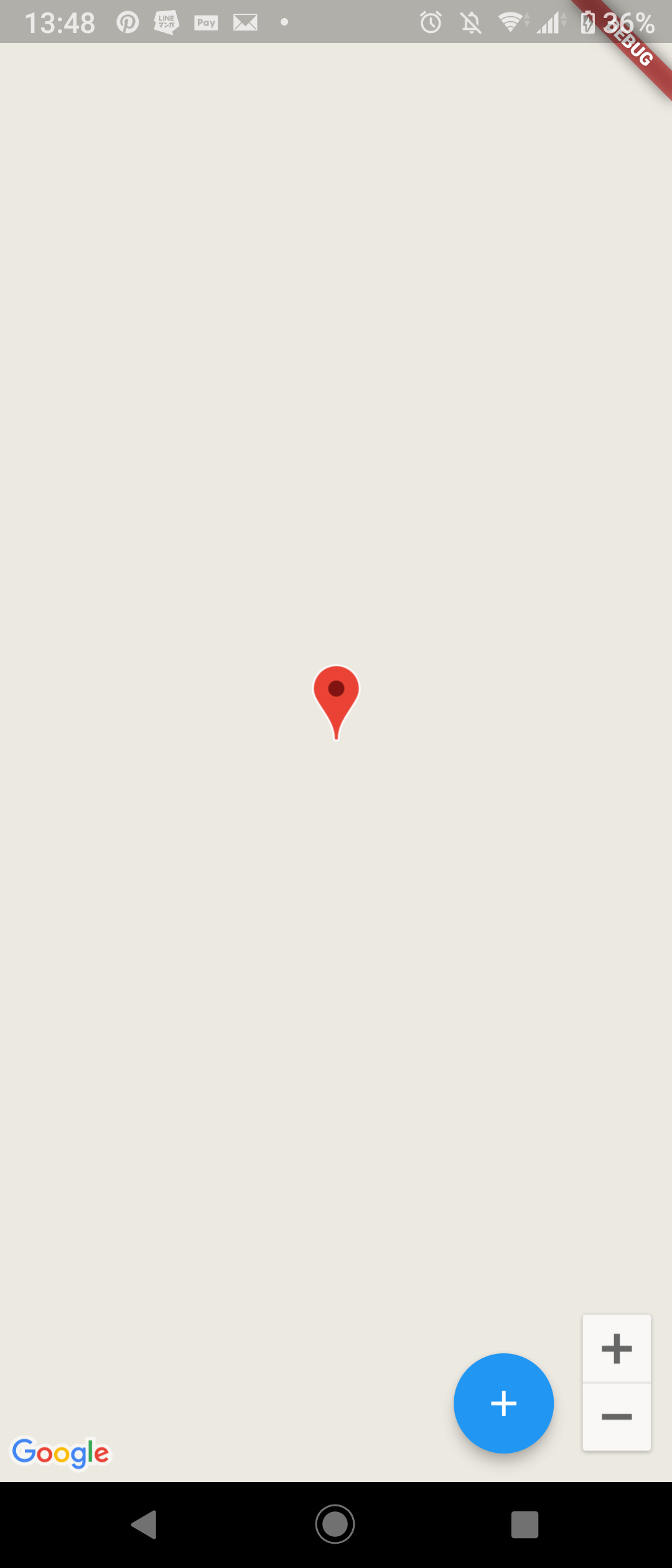
flutterでgoogle mapを表示させたかったが、webではうまくいきAndroidではうまく行かなくて、下記の画面のようにMakerとかは表示されるが、大事な地図の部分だけ表示されなかった
## 対処方法
自分は下記の2つの対応を加えたところ正しく表示された
### 1. Maps SDK for Androidを有効にするとても恥ずかしい話なのですが、Maps JavaScript APIの方は有効にしていたのですが、Maps SDK for Androidを有効にできておらず…
下記の画面で有効にしました
 {
showModalBottomSheet(
context: context,
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.vertical(top: Radius.circular(25.0)),
),
builder: (builder) {
return Container(
height: 350.0,
color: Colors.transparent,
child: const Center(
child: Text(“This is a modal sheet”),
),
Android で端末の充電状態を監視するようにした話
## はじめに
バッテリーの充電状況を取得するための備忘録メモとなります。
その他、BatteryManager では電池残量やバッテリーの状態などを得ることができます。> Android Developers Reference
[BatteryManager](https://developer.android.com/reference/android/os/BatteryManager)
> サンプルソース
– GitHub
[simple-battery-android](https://github.com/ngkr327/simple-battery-android)## BroadcastReceiver をマニフェストに登録
AndroidManifest.xml に以下を追加します。
“`
Android デバイスの Vulkan 実装の要件と現状の統計について
流通している Android デバイスの Vulkan 実装の性能を知るにはいくつかの情報源があり,
また Google が規定する最低の要件や, 大多数の端末でサポートを期待できる機能が存在する.# Vulkan Hardware Database
[Vulkan Hardware Database by Sascha Willems](https://vulkan.gpuinfo.org/listdevices.php?platform=android)お馴染みの Sascha Willems 氏の運営するデータベース.
[Vulkan Hardware Capability Viewer アプリ](https://play.google.com/store/apps/details?id=de.saschawillems.vulkancapsviewer)で収集された情報がここにアップロードされる.
他のプラットフォームの Vulkan Hardware Capability Viewer については, [Download セクション](https://vulkan.gp
旅先でサーバ上のデータベースをメンテナンスする
以前に投稿した記事「旅先でクラウド上のWindowsサーバにRDP接続」は、Androidセルフォンのアプリケーションで、SSHのポートフォワードを介して
WindowsサーバにRDP接続するというものでした。[旅先でクラウド上のWindowsサーバにRDP接続](https://qiita.com/COOLMAGICPRODU1/items/3f4f42e0be499041cee2)
この記事で紹介した、僕を助けてくれるアプリケーションのうちの1つがこれなんです。

これのポートフォワード設定を追加してあげると、セルフォンのアプリケーションから、サーバのデータベースのデータを参照したり更新したりすることができます。
皆さんもご存知のとおり、あたりまえのことなんですけどね。











