- 1. ReactiveSwift 主要コンポーネントまとめ
- 2. 【Swift5】NavigationBarのBackボタンを画像にする
- 3. 【Xcode】プロジェクトからCocoaPodsを削除する方法
- 4. Viewを常に右回転させたい
- 5. Flutter Badges の使い方
- 6. 100vhに指定しているのにスクロールが出てしまう原因と改善策
- 7. 2年半でiOS個人アプリを4つリリースした反省と分析
- 8. iOS 16から追加されたデベロッパモードが表示されない
- 9. VoiceOver対応はどうやるのか
- 10. 【Swift】URLから画像を保存する
- 11. Objective-C製フレームワークをSwiftPMで配布する
- 12. 【SwiftUI】Listをかっこよくアレンジ
- 13. [Flutter] DroidKaigi 2022 Flutter 応募まとめ
- 14. 【SwiftUI】初めてのUITest
- 15. 「Google Maps の検索結果から Yahoo! カーナビで経路案内できる iOS ショートカット」を再復活させた
- 16. 【iOS/Android】プッシュ通知の仕組みをざっくり解説
- 17. 【Swift】イメージで理解するMVPとMVC
- 18. 2022年版 flutterでbottom sheetを表示する方法
- 19. 【SwiftUI】ScrollViewが1番下までスクロールした事を検知する
- 20. SARAH iOSアプリにEmbedded Frameworkを導入した話
ReactiveSwift 主要コンポーネントまとめ
## この記事について
この記事は今更ですが、ReactiveSwiftの主要コンポーネントについてとても簡単にまとめたメモをQiitaに移植したものです。## ReactiveSwiftを構成する主なコンポーネント
ReactiveSwiftを構成する主なコンポーネントは以下の6つです。
“`
- Signal
- SignalProducer
- Property
- MutableProperty
- バインディング演算子(<~) - Action ``` ## Signal / SignalProducer - **Signal** SignalはEventのストリームを流し続ける(Hot) Failed/Completed/Interrupted”のどれかが流れるとストリームを終了する - **SignalProducer** SignalProducerは、購読されたらストリームを流す(Cold) ## Property / MutablePro
【Swift5】NavigationBarのBackボタンを画像にする
## NavigationBarの< Backボタンを画像にする これを  これにする  ## コード ```swift: ViewController.swift private func setNaviBackButton() { let backImage = UIImage(named: "backIcon")?.withRenderingMode(.alwaysOriginal
【Xcode】プロジェクトからCocoaPodsを削除する方法
# はじめに
今回はこちらのプロジェクトからCocoaPodsを完全に削除します。
私はCocoaPodsからSPMに移行する際に使用しました。
# 方法
## ディレクトの移動
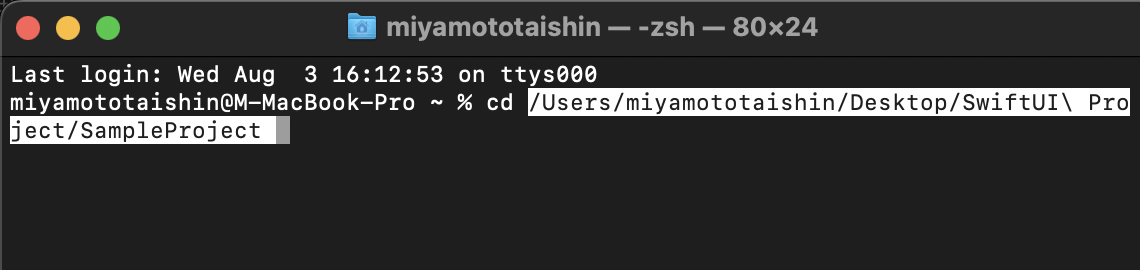
“`:ターミナル
cd プロジェクトのパス
“`
## Podsフォルダの削除
“`:ターミナル
pod deintegrate
“`
ことはご存知だろう。
回転の方向は、OSが現在の角度から指定された角度へ最短距離(角度)で移動できる方向に決まっているようだ。以下、時計の針のような図形(View)を用いて説明する。
図形の最初の位置を0時とする。ここから3時の方向へ回転させると、**右**回転(**時計**回り)で回転する。
view.transform = CGAffineTransform(rotationAngle: .pi / 180 * 90) 0時 Flutter Badges の使い方
## 初めに
通知機能を実装しようとしていたときに、便利そうなパッケージを見つけて使ってみたので共有します!## Badges とは
そもそも Badges ( 以下バッジ ) とは以下の画像のように通知の件数や重要な知らせをユーザに伝えるためのアイコンです。
## パッケージの準備
まずは [Badgesパッケージ](“https://pub.dev/packages/badges”) を pubspeck.yaml に記述し、Pub get します。“`markdown: pubspeck.yaml
dependencies:
flutter:
sdk: flutter
badges: ^2.0.3
“`次にバッジを使いたい画面でパッケージをインポートします。
“`dart: badge100vhに指定しているのにスクロールが出てしまう原因と改善策
HTML、CSSのコーディングをしていて、htmlタグにheightを100vh指定して、スクロールが出ないようにしたいのに、iPhoneやiPadで確認すると、なぜかスクロールが出てしまう、どころか、なんか数ピクセル上に上がって表示されてしまう現象が開発していて起こりました。
この時の解決法を残します。
# 現象
htmlタグをcssでheightを100vhに指定する。“`style.css
html {
max-height: 100vh;
}
“`ブラウザのデバッグモードでは、スクロールはでず、きちんと想定内の表示が確認できる。
iOS端末のsafariやChromeアプリではなぜかスクロールバーが出てしまう!
# 原因
iOS端末は上部(もしくは下部)のアドレスバー込みが100vhとして計算されてしまっているため。
# 改善策
下記にサンプルコードを示す。
jsを組み合わせることによって実現できる。(なお、jqueryを用いています)“`style.css
html {
max-height:2年半でiOS個人アプリを4つリリースした反省と分析
# はじめに
2020年の1月にswiftを勉強しはじめ、2022年7月までの2年半で、4つ個人アプリをリリースしました。
しかし、不労所得を稼げるまで成功してないので、一度反省と分析をしようと思います。
あわよくば宣伝も兼ねてます。この記事でダウンロードが増えるといいなあ。## Poemy ~古今和歌集~
最初に作ったアプリです。2020年1月から3ヶ月間swiftの会社で研修を受けてました。自宅では復習を兼ねて、コードをそっくりそのまま自分のPCで再現しました。
このころはバズろうという意識より、自分の趣味全開のアプリを作れるのが嬉しかった時期です。前職の関係で古今和歌集が好きだったので、古今和歌集の歌を楽しめるアプリです。当時知り合いが手紙やメールに和歌を添えてくれていたのですが、おしゃれなやりとりが嬉しい反面、返歌のための和歌を探すのが面倒だなーと思っていたので、今の自分の気分にピッタリな和歌を検索できるアプリが欲しいと思っていました。
「ニート」「長生き」「夏」など特定のキーワードから、それらのテーマにあった和歌を見つけることができます。https://apps.
iOS 16から追加されたデベロッパモードが表示されない
# 困りごと
iOS 16から、Androidと同じように開発者向けのデベロッパーモードが追加され、これをONにしないと開発中アプリの実行やデバッグができなくなった。
↓公式ドキュメント
https://developer.apple.com/documentation/xcode/enabling-developer-mode-on-a-deviceドキュメントでは、
「設定」→「プライバシーとセキュリティ」に「デベロッパモード」という項目があるからこれをONにしてね。
と書いてあるのにそんなものは見当たらなくて困った。# 解決法
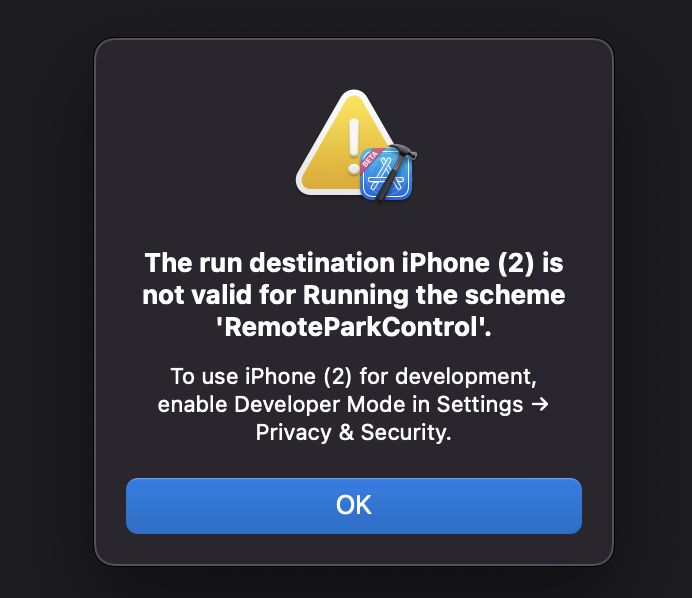
一度MacとiPhoneを繋いでXcode上でアプリの実行ボタンを押し、以下のポップアップを表示させる。
※MacとiPhoneの接続時に以下のポップアップで「信頼」を選択するのを忘れないこと。
を使用しまし
【SwiftUI】Listをかっこよくアレンジ
# はじめに
標準のListスタイルはシンプルでかっこいいですが、
アプリのテーマカラーによっては合わない事があると思います。そのような場合にListをかっこよくアレンジする方法を紹介します。
これをすることで見た目を自由に変更することが可能です。
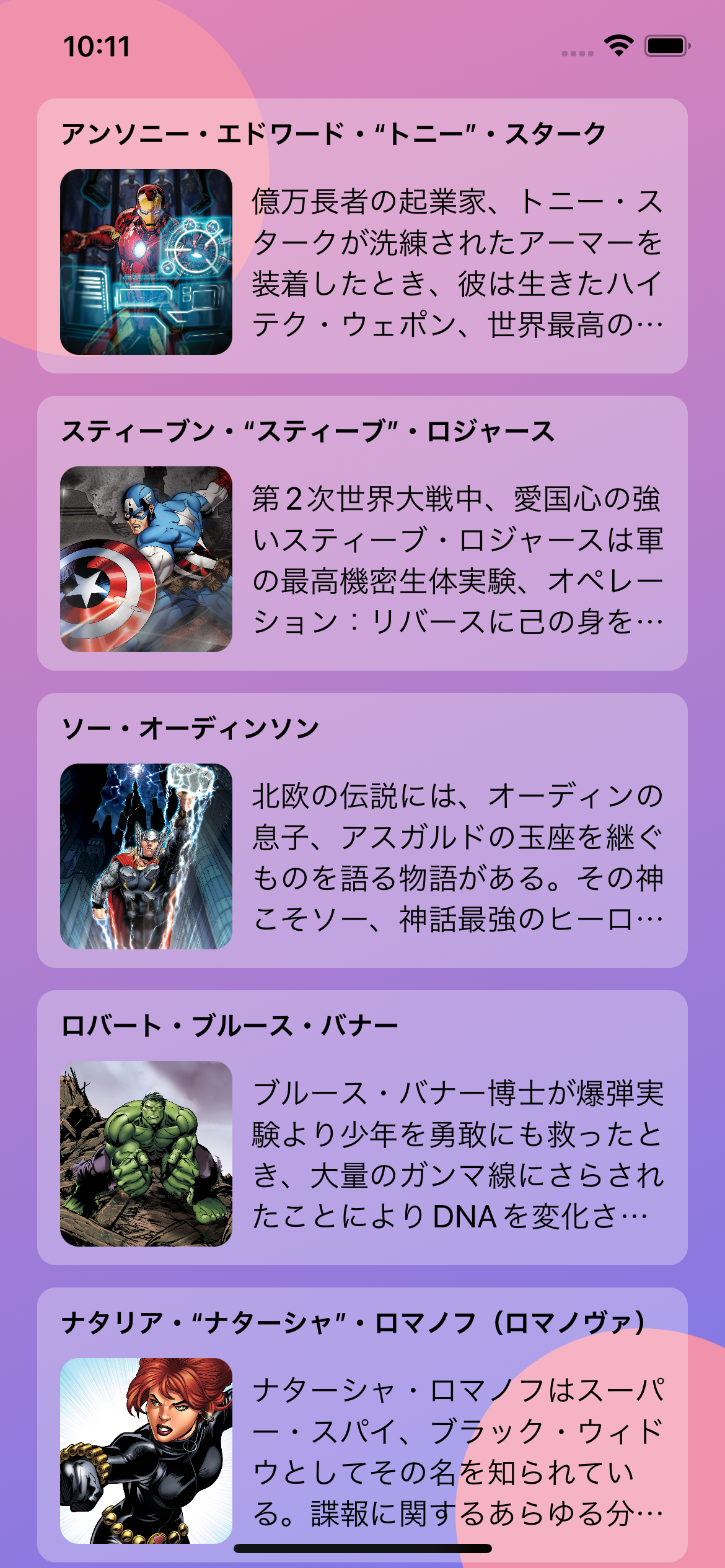
# 完成形
# 使用データ
“`swift
struct Marvel: Identifiable {
let id = UUID()
let character: String
let icon: String
let text: Stringlet name: String
let height: String
let weight: Stri[Flutter] DroidKaigi 2022 Flutter 応募まとめ
こんにちは、
久しぶりです。。## はじめに
今回はDroidKaigi2022でFlutterで応募されたSessionを
まとめて見てみようよ思います。## Flutter Session
– 249件の中で11件検索できた。
– どんどん増えていますね。|No | Session title | Description | 受講対象者 | スピーカー / Speakers |
|:–:|:–|:–|:–|:–|
| 1 | FlutterをROS(ロボティクス)と一緒使ったらマジですごかった話| 通常、RoboticsではROSとAndroidまたはQTを組み合わせてユーザーアプリケーションを開発しています。今回Flutter3が発表され、デスクトップ、組み込み領域で使用できるように機能が拡張されました。生産性が高いユーザーアプリケーションを作成するためにロボットにFlutterを適用してみました。そのためには、ロボットとアプリ間通信するためのプロトコルライブラリの開発が必要です。パッケージ開発方法と物語、そして実務で使用している例示を通じて使用機を紹【SwiftUI】初めてのUITest
# はじめに
最近、テストを書くようになりました。
そんなこともあり、ちょっと調べたので今の知識をまとめておきます。# テストメソッド
“`swift
// ✅: なし
// ❌: 必ず失敗
XCTFail(value)// ✅: valueがnilの場合
// ❌: valueがnilじゃない場合
XCTAssertNil(value)// ✅: valueがnilじゃない場合
// ❌: valueがnilの場合
XCTAssertNotNil(value)// ✅: valueがtrueの場合
// ❌: valueがfalseの場合
XCTAssert(value)// ✅: valueがtrueの場合
// ❌: valueがfalseの場合
XCTAssertTrue(value)// ✅: valueがfalseの場合
// ❌: valueがtrueの場合
XCTAssertFalse(value)// ✅: value1 = value2
// ❌: value1 ≠ value2
XCTAssertEqual(value1, value「Google Maps の検索結果から Yahoo! カーナビで経路案内できる iOS ショートカット」を再復活させた
@otchy さん、 @musubi05 さんが作られていた [Google Maps の検索結果から Yahoo! カーナビで経路案内できる iOS ショートカット](https://qiita.com/otchy/items/79184c6124c683509aeb) を再復活させました。
## Y!カーナビで経路案内 v5
「入力から住所を取得」を「場所」に置き換えました。
|入力から住所を取得|場所|
|:—|:—|
||
|
以下のリンクからショー
【iOS/Android】プッシュ通知の仕組みをざっくり解説
# はじめに
Firebase Cloud Messagingでプッシュ通知は意外と簡単に実装できちゃったりします。簡単がゆえに、全体像をイメージすることなく実現できている人も多いのではないでしょうか?
私もその一人です:joy_cat:**「何となくでプッシュ通知を実装したことがあるがあんまよくわかっていない」**
そんな人のためにかなりざっくりではありますが、アプリでのプッシュ通知の仕組みをまとめたいと思います。
**(Firebase Cloud Messagingを使うことが前提です)**https://firebase.google.com/docs/cloud-messaging/fcm-architecture?hl=ja
?の公式ドキュメントを参考にしながら噛み砕いて書いていきます!
# 全体像
アーキテクチャの違いについてイメージで理解できるようにまとめていきます。
まだまだ、技術的にひよっこもひよっこなので間違っていることもあるかと思いますが、参考になれば嬉しいです。# 記事を読んでわかること
– MVPとMVCの違い
– MVCと比較した時のMVPのいいところ# 想定読者
以下の条件に当てはまる人が読むといいのではないかと思っております。
もちろんそれ以外の人もぜひ。
– MVCは何となく知ってるぞ!
– MVPって聞いたことあるけどなんだかよくわからない!
– MVCとMVPの違いがよくわからない!# MVCとMVPのイメージ
何かを理解する時にイメージをするというのはとても大事だと僕は思っています。
そこで、まず初めにMVCとMVPをイメージにすることでなんとなくの違いを理解していこうと思います。
今回は飲食店を用いてイメージしていきます。## 飲食店でイメージするMVC
僕の中でMVCはこんなイメージです。2022年版 flutterでbottom sheetを表示する方法
最近のアプリでは一般的になっているbottom sheet
“`dart
void _showBottomSheetMenu(BuildContext context) {
showModalBottomSheet(
context: context,
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.vertical(top: Radius.circular(25.0)),
),
builder: (builder) {
return Container(
height: 350.0,
color: Colors.transparent,
child: const Center(
child: Text(“This is a modal sheet”),
),【SwiftUI】ScrollViewが1番下までスクロールした事を検知する
# はじめに
現在SwiftUIではScrollViewやListを1番下までスクロールした事を検知することができません。
実現しようと調べて見ましたがあまりスマートなやり方は見つかりませんでした。
(唯一見つけたのは`GeometryReader`で挟んでスクロールした幅を取得するというもの)色々試した中で1番スマートにかけたものを紹介します。
(検知はできてるけど使い物にならない)# やり方
“`swift
import SwiftUIstruct ContentView: View {
var body: some View {
ScrollView(.vertical, showsIndicators: true) {
ForEach(0..<100) { index in Text("テキスト: \(index)") } } } } ``` ```swift extension UIScrollView: UIScrollViewDSARAH iOSアプリにEmbedded Frameworkを導入した話
# はじめに
[SARAHのiOSアプリ](https://apps.apple.com/jp/app/id916083595)は2015年にリリースされましたが、ついにSwiftUIへの移行が決定しました!それに先駆けSwiftUIにまつわるコードを独立したフレームワーク内に閉ざして管理するために、SARAHとしては初の埋め込みフレームワーク **(Embedded Framework)** を導入したので、その時の知見を記そうと思います。# Embedded Framework とは
埋め込みフレームワークはその名の通り、一つのプロジェクト内で役割毎にフレームワーク分割できる仕組みです。フレームワークではあるものの、外部からインポートするのものとは違い、プロジェクト内に直接埋め込みます。
例えば以下のような構成でのレイヤー分割が考えられます。
“`
MyProject
├─ View — レイアウトにまつわるコードを包括
├─ Core — ビジネスロジック
└─ Infra — 通信やDBなどのコードを包括
“`
レイヤーを跨いでコードを関連する記事
OTHERカテゴリの最新記事
- 2024.09.20
JAVA関連のことを調べてみた
- 2024.09.20
iOS関連のことを調べてみた
- 2024.09.20
JavaScript関連のことを調べてみた
- 2024.09.20
Rails関連のことを調べてみた
- 2024.09.20
Python関連のことを調べてみた
- 2024.09.20
Lambda関連のことを調べてみた










