- 1. 【Coroutinesガイド】IntelliJ IDEAを使ったコルーチンのデバッグ – チュートリアル
- 2. [Android]デバイス上で表示されているViewのサイズを取得する
- 3. gdbのSJISソースの文字化けを直す方法
- 4. DialogFragmentのUITestの書き方
- 5. 可愛い無線タブレットスイッチ と小型モジュール「XBee」
- 6. Flip Tables を使ってみる
- 7. 【Android】RecyclerView内のEditTextに入力した文字をスクロール時も保持
- 8. Play Billing Library5を使う
- 9. Timberのセットアップ
- 10. ReactNativeでAndroid App Bundleを作成してみた
- 11. Flutter Badges の使い方
- 12. a-1-2.Viewの再利用機構(RecyclerView)
- 13. macでADBコマンドのパスをサクッと通す
- 14. Androidで特定のルートに沿って位置情報を変更させる方法
- 15. JetpackCompose Coil で GIF
- 16. 【Coroutinesガイド】共有可変状態と並列性
- 17. 【Kotlin】sealed class(シールドクラス)
- 18. Android 画面光度を最大に設定する方法
- 19. 【Android】初心者が学ぶViewModel
- 20. [Flutter] DroidKaigi 2022 Flutter 応募まとめ
【Coroutinesガイド】IntelliJ IDEAを使ったコルーチンのデバッグ – チュートリアル
※ソース記事は[こちら](https://kotlinlang.org/docs/debug-coroutines-with-idea.html)
このチュートリアルでは、Kotlinコルーチンを作りIntelliJ IDEAを使ってデバッグする方法をデモする。
チュートリアルは、事前に[コルーチン](https://kotlinlang.org/docs/coroutines-guide.html)の概要の知識があることを想定している。::: note
デバッグは`kotlinx-coroutines-core`バージョン1.3.8以上で動作する。
:::
# コルーチンの作成
1. IntelliJ IDEAでKotlinプロジェクトを開く。無い場合は一つ[作成](https://kotlinlang.org/docs/jvm-get-started.html#create-an-application)する。
1. `src/main/kotlin`内の`main.kt`を開く。
`src`ディレクトリには、Kotlinソースとリソースが含まれる。`main.kt`ファイルに
[Android]デバイス上で表示されているViewのサイズを取得する
# はじめに
各デバイスサイズ毎に表示されているViewの大きさを取得して比較したかった際にかなり躓きました。
やりたかったこととしてはデバイス毎にScrollViewの全体のサイズと表示されている領域の高さの差分を取得してスクロールできる領域があるかどうかを確認するといった内容です(もっとスマートなやり方があれば知りたい……)ViewのIDを何度も確認したりDataBinding部分やgetHeightの中身を読んでも解決せず……
何度かデバッグモードで動かしているうちに見当がついて調べたところ解決しました。# 課題
自身の環境ではレイアウトはxmlでConstraintLayoutを使用して記述しており、DataBindingでFragmentから参照しています。
そこでViewのサイズを下記コードで取得しようとしたところ0で返ってきてしまいました。
“`kotlin
binding.viewId.height
“`不思議に思い一度デバッグで確認していたところViewが生成されるより前に取得を試みているようです。
# 解決方法
viewTreeO
gdbのSJISソースの文字化けを直す方法
gdbのソースは巨大で非常に複雑です。ビルドにも物凄く時間が掛かります。configureですら大変な時間がかかります。
マクロスイッチ次第では、printf すら #define で別のものに変更される場合があり、そのマクロスイッチの起源となる autoconf (configure) の複雑さも絡んで、不具合の原因を探るにはコードを読むだけでは無理が有り、現実的には実際にコードをいじって「printf デバッグ」するしかないと思いますね。
gdbの文字化けという大変重要な問題、何十年間(?)も放置されてきたことが何よりの証拠です。
何かというと
「ShiftJISは古い、utf8にすれば解決する」
という声が大きいですが、そうは思いません。
utf8はサイズが大きいので無駄ですから。
最近エコやSDGsといいますが、UTF8にするのはエコに反すると思います。
個人的には、UTF8は、所詮、アメリカ人などが日本人が困ることを無視して無理やり広めた問題コードだと思っています。普通、文字化けしたらプログラムに問題があると思いますよね?
今回のケースでは実はそうではなく、printf(
DialogFragmentのUITestの書き方
# 何をしたいか
DialogFragmentのUITestを記述する際にtestRuleにActivityを渡してダイアログ表示までの遷移部分を記述するのがどうにも面倒でダイアログだけを最初から開いて確認する方法がないか探していたところ解決したのでその共有記事です。公式記事はこちら
https://developer.android.com/training/basics/fragments/testing?hl=ja今回は最小の実装でDialogFragmentを対象として記述していきますので詳しいところは上記記事参照です。
testにはEspressoを使用しています。# 方法
まずapp配下のbuild.gradleに下記を追加します。“`gradle
dependencies{
debugImplementation ‘androidx.fragment:fragment-testing:${version}’
}
“`次にテストメソッドで
“`kotlin
@Test
fun test(){
val scenario = launc
可愛い無線タブレットスイッチ と小型モジュール「XBee」
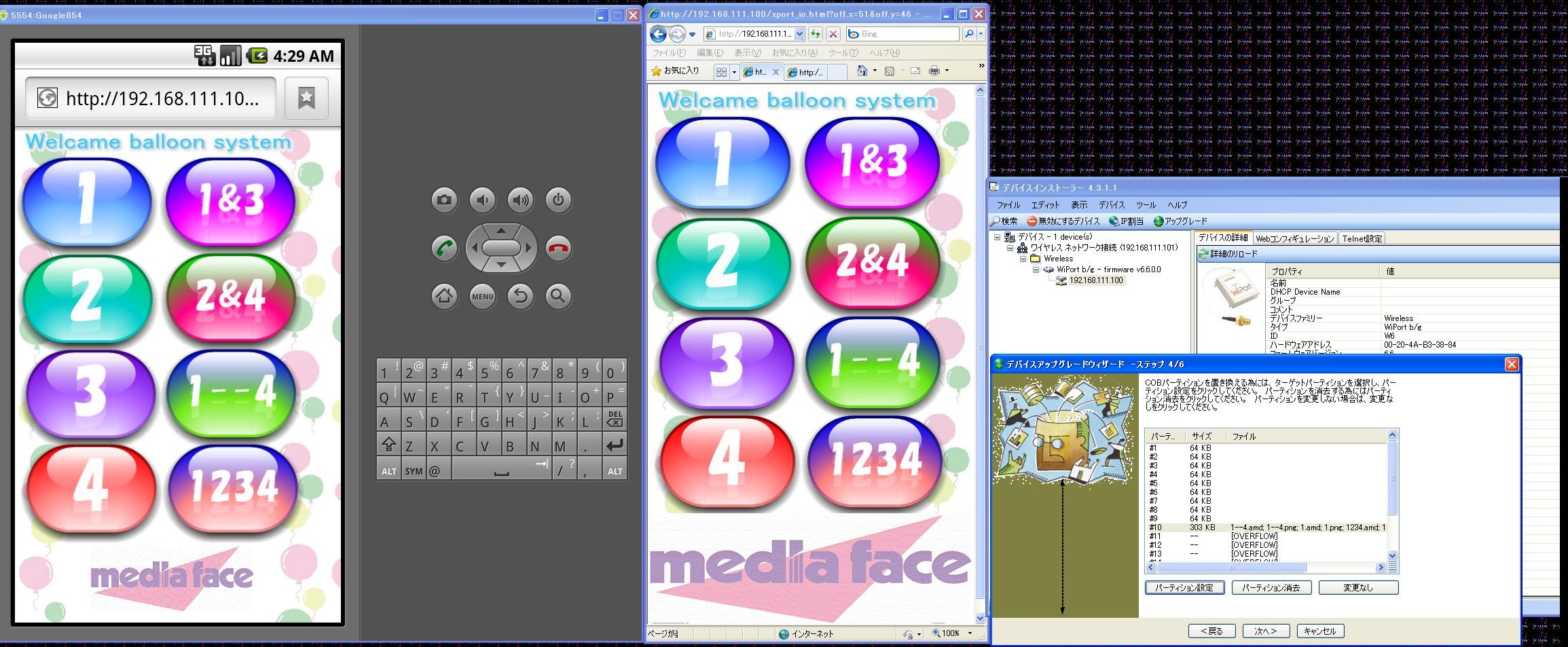
## < ブライダル用 Wifi リモートスイッチ >  ### 2010 初めてのAndroidアプリ当時タブレットが安価になりデモ用に試作しました。  ## IoTプロトタイプの無線化におすすめ! 無線通信規格ZigBeeに対応した小型モジュール「XBee」を使ってみよう https://codezine.jp/article/detail/9773 https://bokunimo.net/bokunimowakaru/std-zigbee.html #
Flip Tables を使ってみる
例えば、ログに、List
- を
“`kotlin
println(list)
“`このように表示されているのが、
“`
I/System.out: [Item(exchange=quoine, pair=bchjpy, price=127989.3), Item(exchange=bitflyer, pair=btcfxjpy, price=1073351.0), Item(exchange=kraken, pair=btcjpy, price=1046576.0), Item(exchange=bitflyer, pair=btcjpy, price=1038000.0), Item(exchange=quoine, pair=btcjpy, price=1035870.94), Item(exchange=kraken, pair=ethjpy, price=91402.0), Item(exchange=quoine, pair=ethjpy, price=90595.82), Item(exchange=kraken, pair=xrpjpy, pri
【Android】RecyclerView内のEditTextに入力した文字をスクロール時も保持
# 概要
RecyclerView内にExitTextを配置した際、テキスト入力後スクロールを繰り返すと入力したテキストが保持されない事象が発生。# 対策
テキストリストを定義し、その中で保持。`EditText`の`Listener`は複数回定義されないように、`onBindViewHolder`内ではなく、`ViewHolder`内で定義しておく。# コード
リストアイテム。`EditText`を配置。
“`list_item.xml
“`メインレイアウト。`RecyclerView`を配置。
“`activity_main.xml
Play Billing Library5を使う
# はじめに
Play Billing Library5を使ってみます。
注意点として、本記事は私の独自の理解と解釈になります。
課金処理周りの話になるので実装は自己責任でお願いします。# Play Billing Libraryとは
AndroidアプリにおいてGoogle Playを通した課金処理を実装するために使用できるAPIです。毎年(?)更新されており、2022年5月からバージョン5.0がリリースされました。また、古いバージョンは時間が経つと足切りされてしまうので、定期的な更新が必要となります。
# 実装する
Play Billing Libraryを使用して販売できるアイテムには「消費可能なアイテム」とサブスクなどに使用される「消費不可のアイテム」があります。今回は「消費可能なアイテム」を例に実装の流れを見ていきます。
Play Billing Libraryを使用して課金処理を行うために実装する必要がある処理は以下の7つです。1. 依存関係の追加(処理じゃないけど)
1. Billing Clientの初期化
1. Google Playへの接続
Timberのセットアップ
# 初めに
今回はLogに出力するためによく使われるTimberライブラリのセットアップを備忘録程度に残しておこうと思います。
### 本文
まずは、Timberの初期化を行うためのクラスを作成します。
`BuildConfig`によって分けておくことによって同時に`Crashlytics`の追加もできます。
“`kotlin
class TimberInitializer : Initializer{
override fun create(context: Context) {
Timber.plant(
if (BuildConfig.DEBUG) {
Timber.DebugTree()
} else {
CrashlyticsTree()
}
)
}override fun dependencies(): MutableList
ReactNativeでAndroid App Bundleを作成してみた
# はじめに
ReactNativeのプロジェクト作成からaabファイル作成までの手順です。
プロジェクト作成に必要なツールのインストール方法はこの記事では紹介していません。# 目次
1. [ReactNativeのプロジェクト作成](#Chapter1)
1. [aabファイルの作成](#Chapter2)
1. [参考文献](#reference)
# ReactNativeのプロジェクト作成
プロジェクトを作成するディレクトリで以下のコマンドを実行します。
今回はSampleTestという名前のプロジェクトを作成します。“`
react-native init SampleTest
“`
作成したプロジェクトに移動して、androidでビルドできるか確認しておきます。
“`
react-native run-android
“`
Flutter Badges の使い方
## 初めに
通知機能を実装しようとしていたときに、便利そうなパッケージを見つけて使ってみたので共有します!## Badges とは
そもそも Badges ( 以下バッジ ) とは以下の画像のように通知の件数や重要な知らせをユーザに伝えるためのアイコンです。
## パッケージの準備
まずは [Badgesパッケージ](“https://pub.dev/packages/badges”) を pubspeck.yaml に記述し、Pub get します。“`markdown: pubspeck.yaml
dependencies:
flutter:
sdk: flutter
badges: ^2.0.3
“`次にバッジを使いたい画面でパッケージをインポートします。
“`dart: badge
a-1-2.Viewの再利用機構(RecyclerView)
### a-1-2.Viewの再利用機構(RecyclerView)
#### 目標設定
[一覧に戻る](https://qiita.com/ryouta33/items/57f5e51a26086151a0da)#### 課題
3. Activityから再利用するViewの値を設定できるか。
3. 再利用するViewのイベントをActivityで受け取れるか。#### Github
https://github.com/rwakizaka7/AndroidTest
#### テスト実装
“`kotlin:RecyclerViewTestActivity.kt
class RecyclerViewTestActivity : AppCompatActivity(), TestRecyclerViewHolder.ItemClickListener {
private lateinit var recyclerView: RecyclerView
private lateinit var viewAdapter: RecyclerView.Adapter
macでADBコマンドのパスをサクッと通す
# はじめに
ADBコマンドみなさん使っていらっしゃいますでしょうか。
apkをインストールしたり、スクショやディレクトリを参照したり等端末を直接操作可能で便利なadbコマンドですが、vimを立ち上げてパスを通すの面倒ですよね。
そんな時にvimを立ち上げずにパスを通すコマンドがあるので、紹介したいと思います。# パスを通す
パスを通す際のコマンドはたった2つです。“`
$ echo ‘export PATH=“sdkのパス/platform-tools”‘ >> ~/.zshrc
“`
上記を実行したあと、以下を実行するだけです。“`
$ source ~/.zshrc
“`
以上になります。
※環境によって、bash_profileを使用する場合は、zshrcをbash_profileに変えて実行してください。
※sdkのパスはAndroidStudioのModuleSetting等で確認可能です。# さいごに
vimを立ち上げずにパスを通すことができるので、楽でいいですよね。
adb以外にも上記を活用できるので、覚えておくと少しだけ幸せになれるかもしれませ
Androidで特定のルートに沿って位置情報を変更させる方法
# はじめに
Android開発の中でFakeGPSなどを使用して位置情報を指定した場所に設定したりエミュレーター上で位置を固定する記事はよく見るものの、指定ルートを動くような位置情報を動かす設定を探すのに苦労したので共有します。チーム内のiOSエンジニアから聞いたのですがiOSだとXcodeから元々保存されているルートを動かす機能があるようですね。
https://maps.multisoup.co.jp/blog/4898/# Androidでの方法
### まずgpxファイルを作成する
ルート情報を読み込ませるために必要なgpxファイルを適当に取ってくるか以下の方法で特定のルートから作成をします。https://escape.poo.tokyo/cycling-computers/cycle-computer-with-gps/how-to-make-a-gpx-file-via-googlemap/
https://mapstogpx.com/https://mapstogpx.com/### 読み込ませ方
1. EmulatorのExtendedContro
JetpackCompose Coil で GIF
使い回しのきく基本的な最小構成で。
“`gradle
implementation “io.coil-kt:coil-compose:2.1.0”
implementation “io.coil-kt:coil-gif:2.1.0”
“`“`kotlin
val url = “https://media.giphy.com/media/DhstvI3zZ598Nb1rFf/giphy-downsized-large.gif”val imageRequest = ImageRequest.Builder(LocalContext.current)
.data(url)
.crossfade(true)
.build()val imageLoader = ImageLoader.Builder
【Coroutinesガイド】共有可変状態と並列性
※ソース記事は[こちら](https://kotlinlang.org/docs/shared-mutable-state-and-concurrency.html)
コルーチンは[Dispatchers.Default](https://kotlinlang.org/api/kotlinx.coroutines/kotlinx-coroutines-core/kotlinx.coroutines/-dispatchers/-default.html)のようなマルチスレッドのディスパッチャーを使うことで、平行に実行することができる。それにより、すべてのいつもの並列処理の問題が引き起こされる。コルーチンの領域でのこの問題に対するいくつかの解法は、マルチスレッドの世界の解法に似ているものもあるが、独特なものもある。
# 問題
すべてが同じ動作を1000回行う100個のコルーチンを起動してみよう。さらに後で比較するためにその完了までの時間も計測する。
マルチスレッドの[Dispatchers.Default](https://kotlinlang.org/api/kotlinx.corout
【Kotlin】sealed class(シールドクラス)
# はじめに
今回は『sealed class(シールドクラス)』について記事を残します
シールドクラスがどういったものか や、使い方などを書いていきます# Android公式 シールドクラス
https://kotlinlang.org/docs/sealed-classes.html# sealed class(シールドクラス)とは
公式にもある通り、継承をより詳細に制御できる
つまり クラス定義でsealedを付けると、「そのクラスを継承できるクラス」を限定することが出来る
というものです。シールドクラスとは 直訳すると 「封印されたクラス」「密封されたクラス」といったようになると思いますが、
シールドクラスが宣言されたファイル内でしかそのシールドクラスは継承できないということになります。# 使い方
クラスを定義するときに classの前に sealed をつけるだけです。# シールドクラスを使うメリット
・エラー発生時にエラー箇所を探す、確認する箇所が少なくできる
・独自のサブクラスを設定できる
・インスタンスの状態を後から変更することもできる
Android 画面光度を最大に設定する方法
今回は画面光度を最大に設定する方法を書いていこうと思います。
バーコードなどを表示するアプリでは、画面が暗いと読み取れなかったりするので、その場合に使用したりすると思います。
# 画面光度を最大に設定
“`MainActivity.kt
val layoutParams = window.attributes
layoutParams.screenBrightness = WindowManager.LayoutParams.BRIGHTNESS_OVERRIDE_FULL
window.attributes = layoutParams
“`
これだけです!
簡単ですね!あまり使用頻度は少ないものなので、これを見て実装できるように、記録として残しておこうと思います!
【Android】初心者が学ぶViewModel
4月からAndroid開発を行うことになったので頭の整理として記事にしていきます。
今回はViewmodelです。## ViewModel
Androidの初心者本をやっているとActivityで何でも行っていたので
実務を始めてからViewmodelの存在は知りました。[公式ドキュメント](https://developer.android.com/topic/libraries/architecture/viewmodel?hl=ja)では
>ViewModel は、ライフサイクルを意識した方法で UI 関連のデータを保存し管理するためのクラスです。ViewModel クラスを使用すると、画面の回転などの構成の変更後にデータを引き継ぐことができます。とあります。どうやらActivityにデータを持つと画面回転しただけで消えてしまう様です。
### 検証
簡単なサンプルを作成して実際に検証しました。
#### MainActivity
“`
class MainActivity : AppCompatActivity() {// カウント値
[Flutter] DroidKaigi 2022 Flutter 応募まとめ
こんにちは、
久しぶりです。。## はじめに
今回はDroidKaigi2022でFlutterで応募されたSessionを
まとめて見てみようよ思います。## Flutter Session
– 249件の中で11件検索できた。
– どんどん増えていますね。|No | Session title | Description | 受講対象者 | スピーカー / Speakers |
|:–:|:–|:–|:–|:–|
| 1 | FlutterをROS(ロボティクス)と一緒使ったらマジですごかった話| 通常、RoboticsではROSとAndroidまたはQTを組み合わせてユーザーアプリケーションを開発しています。今回Flutter3が発表され、デスクトップ、組み込み領域で使用できるように機能が拡張されました。生産性が高いユーザーアプリケーションを作成するためにロボットにFlutterを適用してみました。そのためには、ロボットとアプリ間通信するためのプロトコルライブラリの開発が必要です。パッケージ開発方法と物語、そして実務で使用している例示を通じて使用機を紹











