- 1. 【新規事業】SkyWayでモザイク加工したカメラ映像を送ってみるよ(完結編)【プロト開発】
- 2. FileMaker Web ビューア
- 3. UNKO ENCODER?をつくった(UNCODE)
- 4. 【CSS】positionとz-indexについて
- 5. 誤解されがちなSEO対策 7選
- 6. Springの備忘録
- 7. Qiitaの記事投稿:markdown記法について
- 8. HTMLの基礎知識(プルダウンのタグ検索・投稿)
- 9. canvasアニメーションを使ってみた
- 10. HTML が学べるサイト紹介 無料!
- 11. 【JavaScript && CSS】今更方向キーで丸を動かす
- 12. 【Pug】distフォルダの生成場所を変更したい
- 13. HTMLの基礎知識(新規投稿:星評価平均)
- 14. クリックでリンクをコピー 【HTML・CSS・JavaScript】
- 15. 【CSS】擬似クラス :not( )・:is( )・:has( )・:where( )
- 16. WASMのゲームをブラウザで拡大表示する方法
- 17. 【プログラミング学習検討者必見!】文系人間がプログラミングを学び始めた理由
- 18. 【#46 エンジニア転職学習】GinTutorialのWebApp改造 HTMLに連動させる
- 19. YouTubeの動画をレスポンシブ対応して背景として埋め込んでみた
- 20. Cordovaでクロスプラットフォームのアプリ開発をする①
【新規事業】SkyWayでモザイク加工したカメラ映像を送ってみるよ(完結編)【プロト開発】

# はじめに
株式会社マイスター・ギルド新規事業部のウサギーです。
弊社新規事業部では、新規サービスの立ち上げを目指して
日々、アイディアの検証やプロトタイプの作成を行っています。先日記事を書きました。
https://qiita.com/Shinkijigyo_no_Usagi/private/31332c1033d564e34c96
https://qiita.com/Shinkijigyo_no_Usagi/private/ce057ed8bea6bdd6867e
そう、オリジナルで加工した映像が送れるようになったのです!
ウキウキしていたウサギーですが・・・
で囲う必要があるので、html 内で `”` は使えないので、`’`(シングルクオーテーション)で置き換えるなどの対応が必要。
要は、データ URI スキームなので、メモ帳とかも埋め込める。
“`
“data:text/html, ”
“`なので、画像もいけるっぽい。
“`
“data:image/png;base64,エンコードした文字列”
“`# Java Script
Java Script も動くが、script タグの中の改行が除去されてしまうので、 `//` を使ってコメントアウトしようとすると意図しない挙動になるので注意。例えば、下記の様なソースを指定したとすると、 `
UNKO ENCODER?をつくった(UNCODE)
# 概要
ちーすTrimsCashだよ~
文字列をエンコードし”うんこ”と”うんち”にする簡単なウェブサイトをつくったんで共有.https://trimscash.github.io/unchiEncoder/
# コード
## html
“`html:index.html
【CSS】positionとz-indexについて
# positionとz-index
※本記事は学習の備忘録目的です。筆者は初学者ゆえ、誤りなどございましたらご指摘いただけますと幸いです。—
cssのプロパティのpositionとz-indexについての整理**position:要素の位置を決めるためのプロパティ**
・staticのz-indexの値は0で固定されている
・absoluteを使用するときは親要素はrelativeまたはfixedに設定する
・fixedはメニューバーなどのスクロール時に位置を固定したいものに対して使用する**z-index:要素の重なり順を指定するためのプロパティ**
→z-index:10 のように指定し、数値が大きいほど上に表示される
誤解されがちなSEO対策 7選
## 前提
* この記事で紹介する内容は、Googleの検索エンジンを対象としています。
* SEOにおいて効果が期待できなくても、Googleによるページ内容理解の為であったり、アクセシビリティやユーザビリティなど他の面で意味があることもあります。なので可能な限り正しいマークアップを心がけましょう。
* 記事内で何度も登場するジョン・ミューラー氏はGoogleの中の人で、SEO関連の情報発信を行なっている方です。Twitterなどでたくさんの技術者からの質問や疑問に答えたりもしていて、SEOに携わる人達はこぞって彼の発言をチェックしています。## 1. h1タグは1ページに1つでなければならない
SEOコンサルタントであるサイラス・シェパード氏がTwitterで以下のクイズを投げかけていました。> GoogleはSEOのためにページの中で`
`を1つだけ使用することを推奨しているか?
Quiz: Does Google recommend using a
Springの備忘録
※SpringBootの学習での知識を備忘録として記載しています。
* Inputタグの値の受け渡しについて
Inputタグ(textやhidden)に設定してある値がサーバで受け取れない事象があり、
調べるとth:filedやth:nameに値が入っているとth:valueが空になるらしい…実際に試したところ、th:nameが入っているとたしかにth:valueの値がNullになっているが、th:filedは入っていても問題なさそう
また、Form内に定義しているクラス内のクラス変数に値を設定したい場合は以下で設定が可能
InputタグのnameにFormクラスに定義しているTestクラスの変数名.Testクラスの変数名
“`Java:java
public class From {
// Testクラスを定義
private Test test;
}public class Test {
// TestクラスでtestIdを定義
private String testId;
}
“`
“`
Qiitaの記事投稿:markdown記法について
# はじめに
Qiitaで初めて投稿しようと思ったら
「よく見るQiitaの書き方はどうやってるんだ?」
ってなりませんでしか?私は、**なりました!**
そこで、色々調べた結果、Qiitaは ***「markdown記法」*** というもので書けるそうです。
なので、今回、少し調べたことをまとめようと思います。# markdown記法とは
「markdown記法とは、なんぞや?」というとこから話ますと
下記、次のサイトから
[Markdown記法/書き方(見出し・表・リンク・画像・文字色など)](https://notepm.jp/help/how-to-markdown)
“`参考
Markdown(マークダウン)とは、「# 見出し」「* リスト」など、シンプルな書き方で文書構造を明示でき、
装飾されたHTML文書に変換できる軽量マークアップ言語です。
“`
ということらしいです。
「HTMLってなんぞや?」って人は「html/css」で調べてみてください!
Webページの見た目を作ってる言語みたいなものって思っておけば、ひとまずOKかと。。。要はweb上で見せる
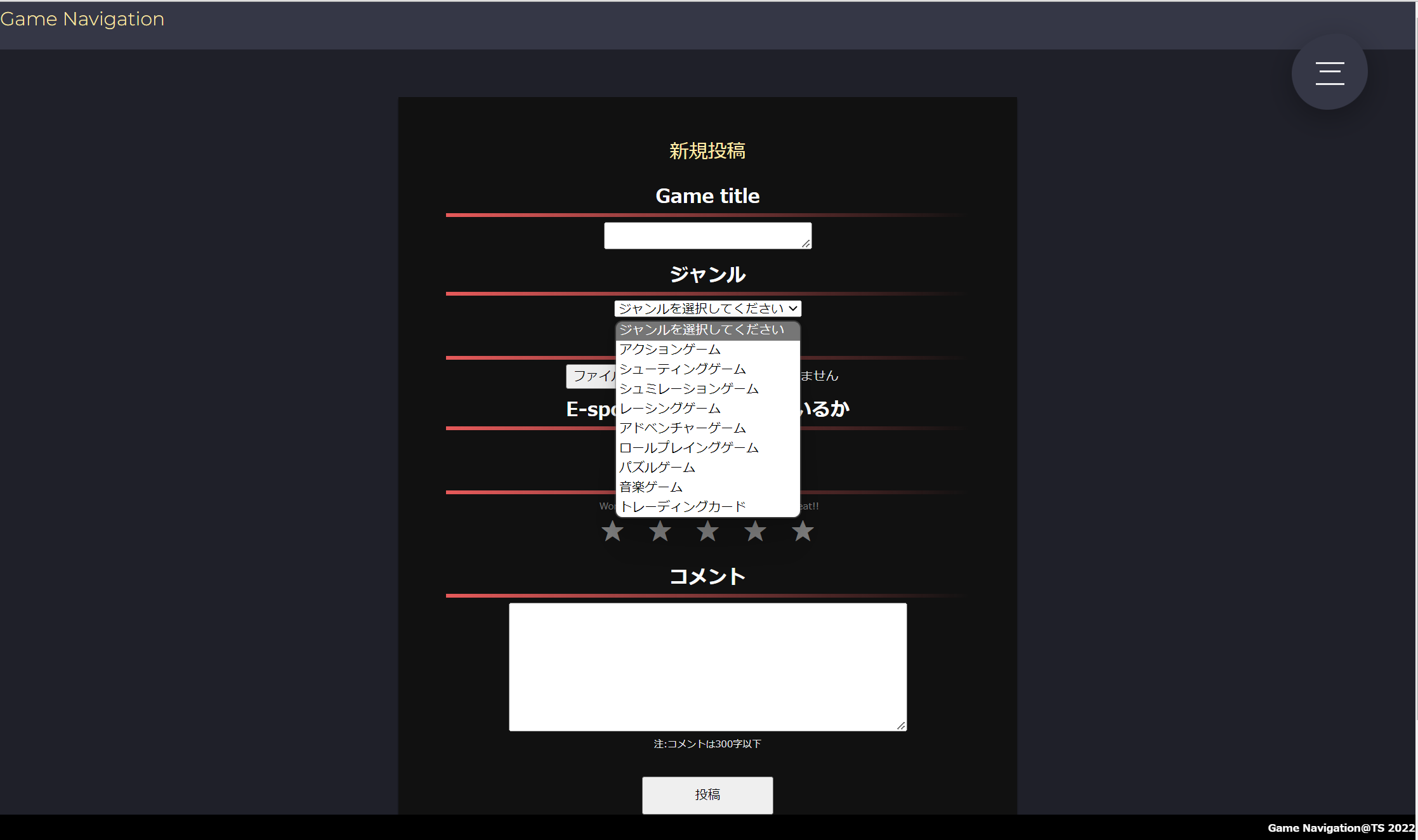
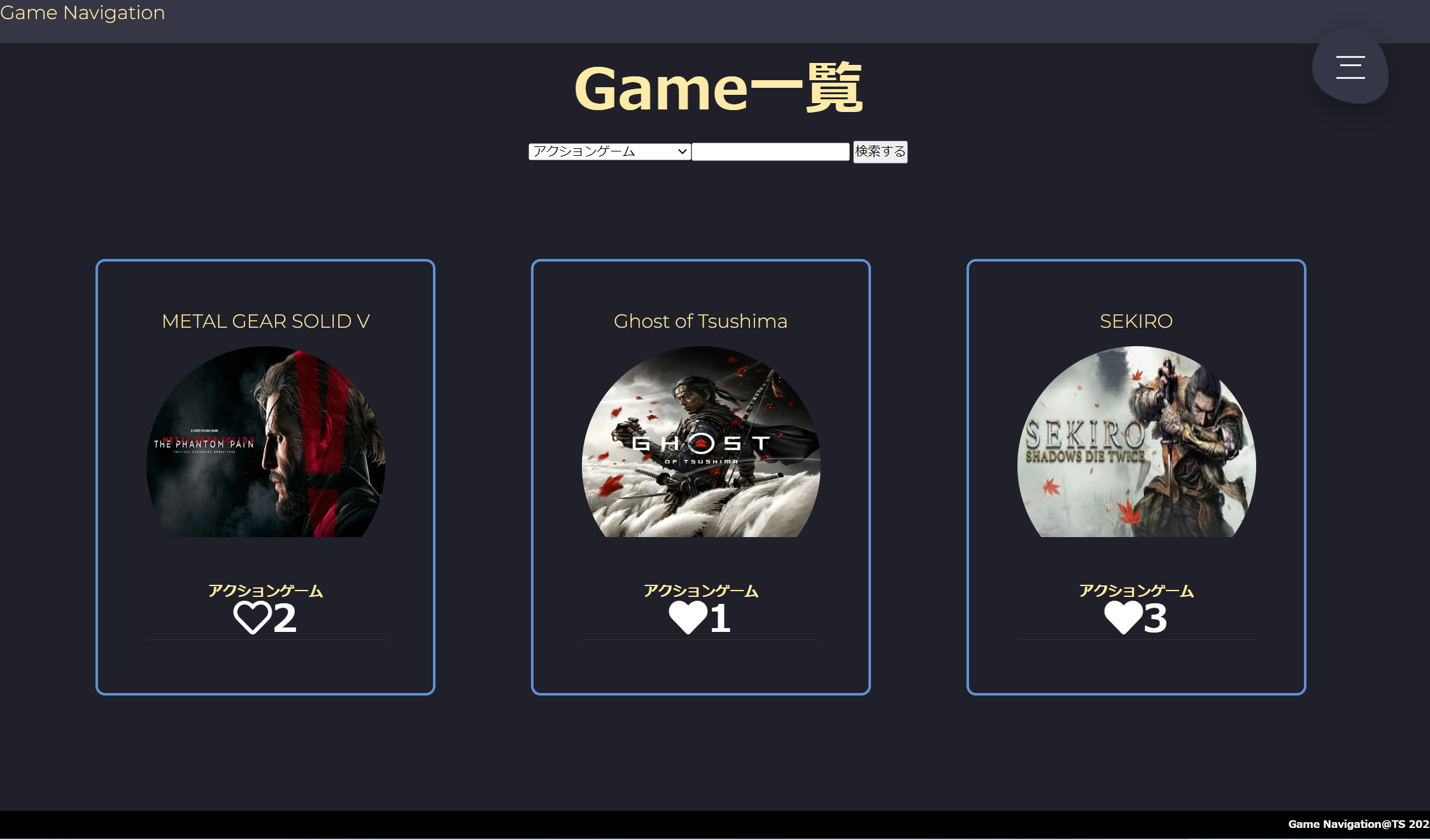
HTMLの基礎知識(プルダウンのタグ検索・投稿)
皆さんこんにちは!!
今回はプルダウン式!タグ検索・投稿機能を作成していきます!!
参考文献はこちらですhttps://qiita.com/Kairi_Yasunnde/items/935dcdb8ec88b9e
参考までにイメージ写真を載せておきます!!

Step1:事前準備
“`ruby:ターミナル
cd
cd desktop
rails new new_app
“`“`ruby:ターミナル
cd new_app
rails ge
canvasアニメーションを使ってみた
canvas要素を使用したアニメーションを使用したことがなかったので、試してみました。
マウスをcanvas上に載せるとアニメーション開始、外すと停止する簡単なアニメーションです。コードはこちら
[CodePen](https://codepen.io/yaajitaake4/pen/qBoYJeo)
## canvasとは
HTML5から追加され、HTML上に図形(ビットマップ画像)やグラフィックをJavaScriptによって描画できる技術です。
他にも、アニメーション、ゲームのグラフィック、データの可視化、写真加工、リアルタイム動画処理などに使用することができるそうです。
HTMLの## コード
HTMLはcanvas要素、id属性、width属性、height属性
HTML が学べるサイト紹介 無料!
ハンズオンで学べる!
視覚的に理解できる!https://www.codecademy.com/learn/learn-html

https://www.codewars.com/
【JavaScript && CSS】今更方向キーで丸を動かす
# はじめに
JavaScriptでゲームを作る際に必要になる(と思っている)キー入力で何かを動かす操作について、今更ながら調べて実装してみました。# デモ
# コード
“`html
キー入力
