- 1. 【Swift】Viewが生成されてからレイアウトしたい
- 2. AppiumでAndroid/iOSアプリのテストコードを書いてみた
- 3. 【AdMob】iOSでテストデバイスを設定する方法
- 4. Google AdMobにアプリを登録する方法
- 5. 【SwiftUI】BindingのあるViewでPreviewを表示させる方法
- 6. adMobの審査が通らない
- 7. 日付、カテゴリなどに基づいたCore Dataエントリのグループ化(iOS 15, SectionedFetchRequest)
- 8. 【Xcode】実機でビルドできなくなった
- 9. [Swift] SwiftUI で実装した searchable の見た目をカスタマイズする
- 10. 「Swift5」SwiftでiOSプラグインをUnity向けに実装する方法
- 11. 【Swift】URLの部分抽出
- 12. 「Swift5」オブジェクト指向でAPI通信を実装してみると、意外と簡単だった件
- 13. iOSプッシュ通知の新機能 “通知要約” と “集中モード” に対する戦略
- 14. [Swift] actor の init / deinit の意外と複雑な振る舞いを理解する
- 15. 【Swift】WKWebViewでGoogleログインが表示されない
- 16. 人からもらったiOSアプリがある時から起動、インストールできなくなった
- 17. 【Xcode】シュミレーターの画面録画方法
- 18. 【Flutter】スプラッシュ画面を実装する方法
- 19. goMMD - iOS MMD player アプリ開発ブログ
- 20. 【Flutter】Widget TestでKeyで探したWidgetのテキストを抽出する。
【Swift】Viewが生成されてからレイアウトしたい
# はじめに
Qiitaに書くほどではないとは思いますが、
UIKit初心者の自分からしたらどうやってやるの?ポイントだったので記事にしておきます# やろうとしてること
① UIViewControllerでWKWebViewを表示します
② 作ったUIViewControllerをUIViewControllerRepresentableでViewにします
③ SwiftUI側でsheetで表示します# 問題点
iPadの`sheet`は全画面ではないのでWebViewがはみ出る
|iPhone|iPad|
|:-:|:-:|
||
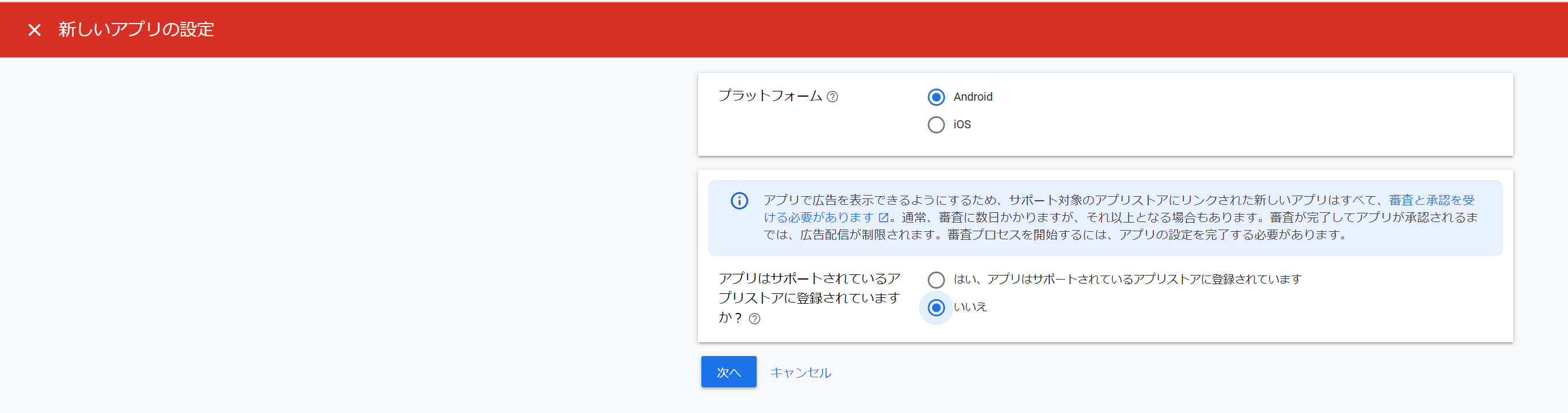
1. プラットフォームとストアにリリースされているかを選択

1. アプリ名を入力(リリースして場合は後から変更されるので適当で良い)
1. ユーザ指標を選択し、アプリ追加をクリック

}
}struct TextView_Previews: PreviewProvider {
static var previews: some View {
TextView(text: .constant(“プレビュー用デフォルトテキスト”))
}
}
“`# 解説
こちらで囲うことによって`Binding`に変換されます。
“`swift
.constant()
“`
https://developer.apple.com/documentation/swiftui/binding/constant(_:)# おわり
BindingはSwiftUIに絶対に付いてくるので知ってて損はないと思います。
adMobの審査が通らない
# 初めに
今回、Flutterでアプリを制作し、アプリの下部にGoogle adMobで広告配信することにした。
通常、adMobの審査は24~48時間とドキュメントに書かれているが、今回、自分のアプリでは約8日間時間を要した。時間がかかった原因について記録を残しておく。

# 結論
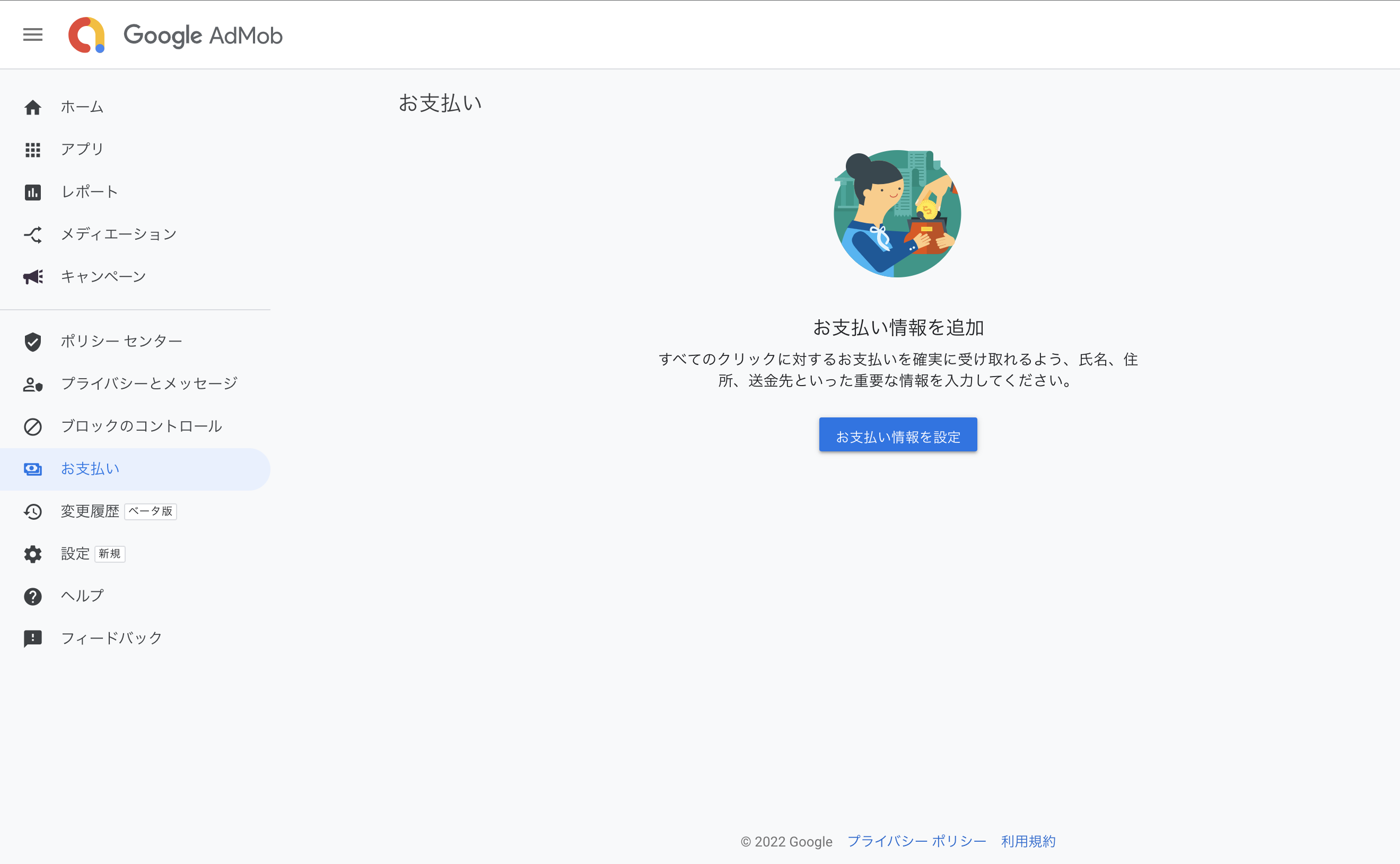
結論としては下記の画面のお支払いの設定が必要だった可能性があると考えている。

この支払の設定を行うと約12時間後に審査が通り、広告が配信されるようになった。
キュメント上に記述はなく、完全な因果関係はわからないが、これが審査が
日付、カテゴリなどに基づいたCore Dataエントリのグループ化(iOS 15, SectionedFetchRequest)
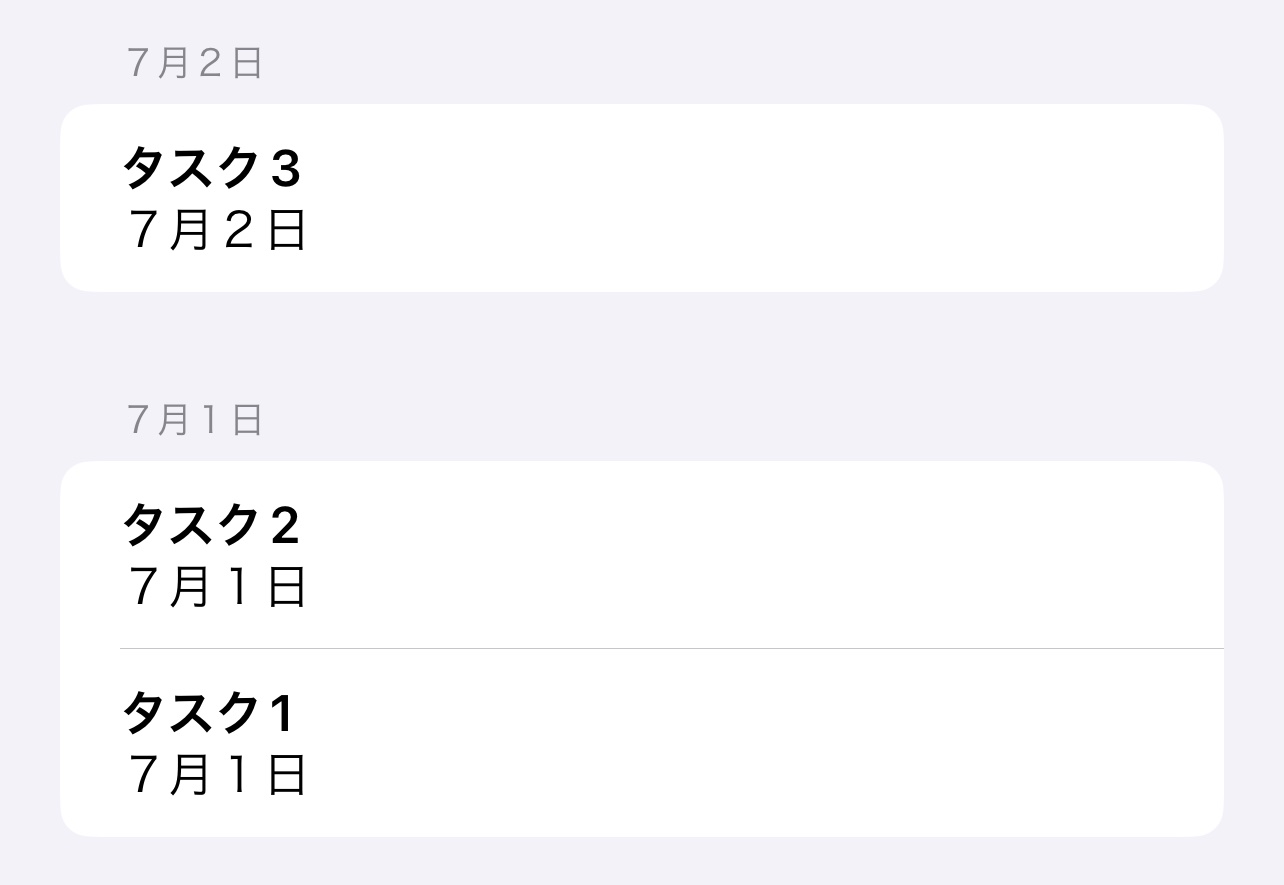
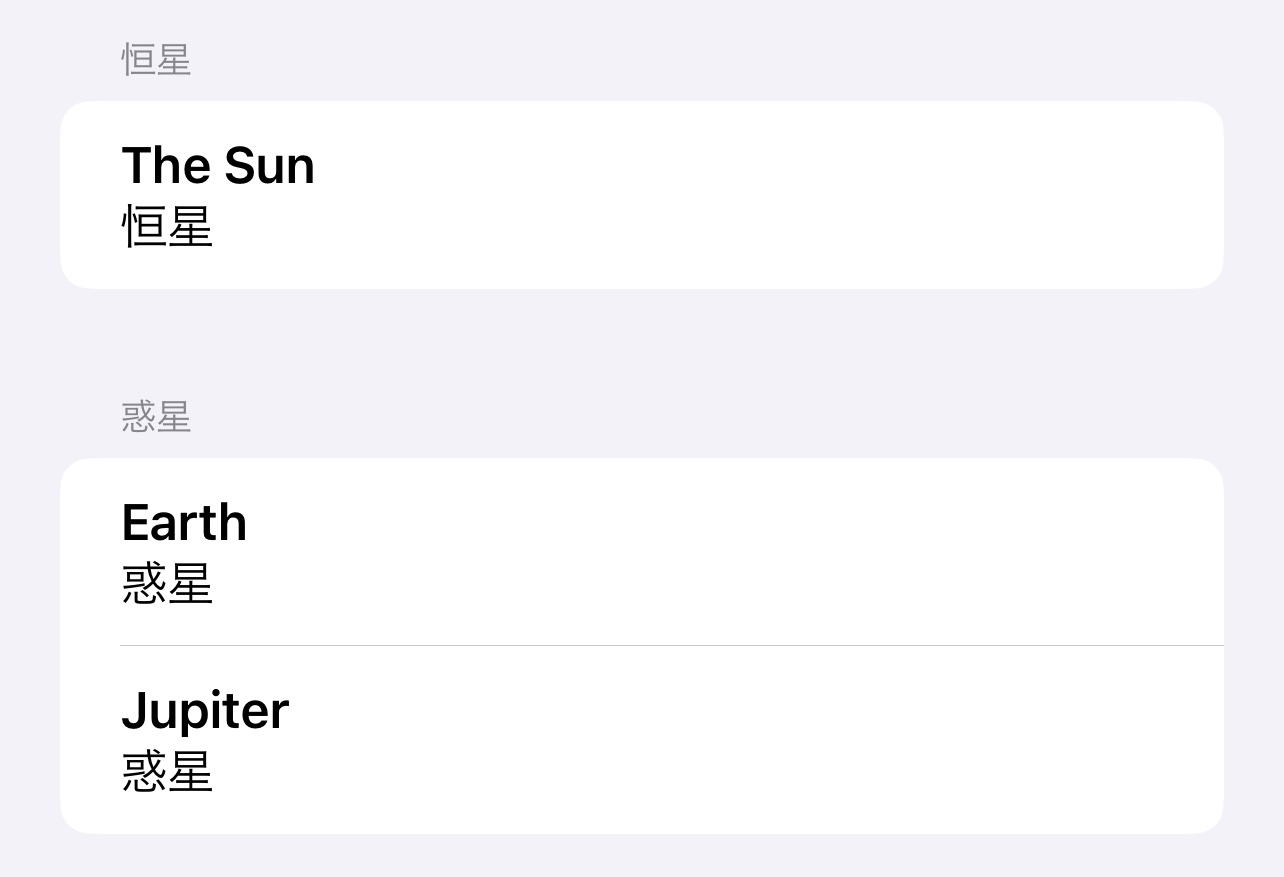
取得したCore Dataのデータは、各項目内のプロパティを使用して分類することができます。
例えば、日別のToDo項目を保存している場合、日別に分類し、リストの異なるセクションに表示することができます。
あるいは、異なるカテゴリーに基づいて収納する場合にも することもできます。

## ステップ1.キー識別子として文字列を作成する
まず、各カテゴリーがそれを説明する文字列を持っていることに注目してください。
たとえば、項目を日付(これは Date オブジェクト
【Xcode】実機でビルドできなくなった
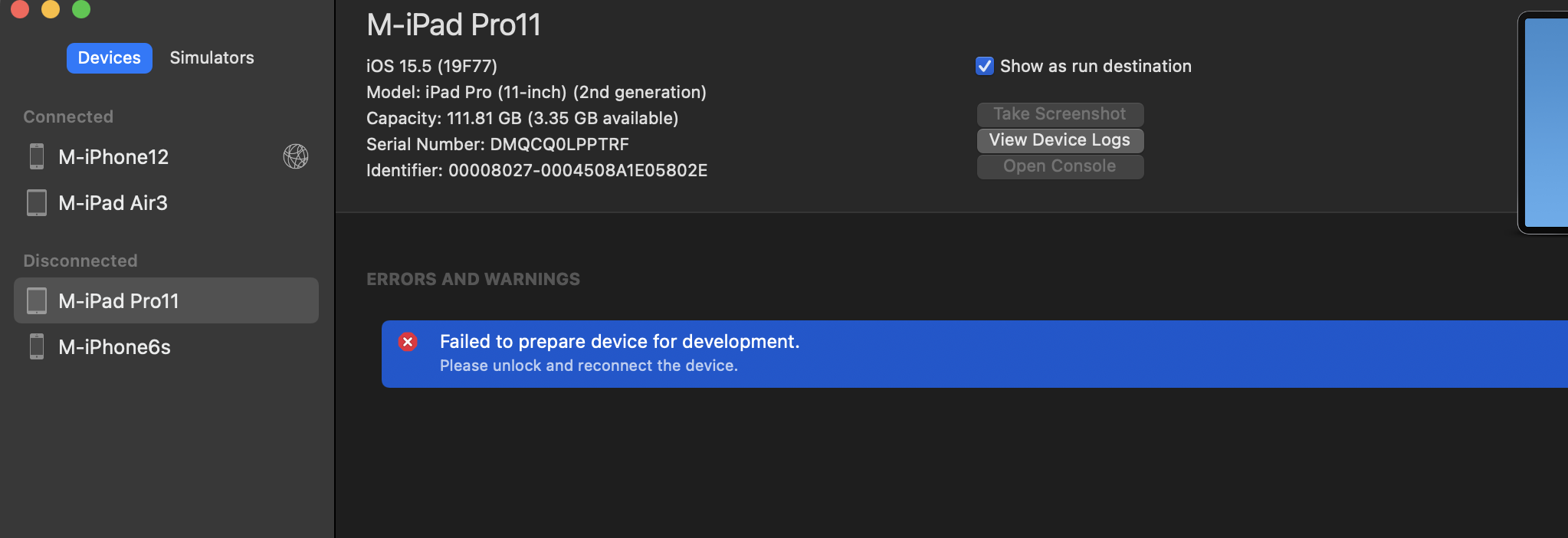
# エラー

“`
Faild to prepare device for development.
Please unlock and reconnect the devive.
“`
# 解決方法
端末の再起動# おわり
簡単なことで時間喰われました。。。# 参考サイト
https://developer.apple.com/forums/thread/133106
[Swift] SwiftUI で実装した searchable の見た目をカスタマイズする
# 初めに
色々と調べたものの情報が全く見当たらず困り….
(あったが全く動作しないものが多く困った…)英語の細かい文献でようやく見つけ、また機会があると思って残しておきます。
## SwiftUI の searchable に関して
`searchable`はiOS15から追加された、検索フィールドを簡単に実装できるものです。
https://developer.apple.com/documentation/swiftui/form/searchable(text:placement:)
## 今回の状況について
引数の`placement`という実装場所を指定できる引数があります。`.navigationBarDrawer()`をセットすることで、ナビゲージョンバーに検索バーを設定することができます。
`UIKit`の時と比べて、**ナビゲーションにカスタマイズせずに検索バーを実装できる**のは大変ありがたいです。
を閲覧してください。# 開発環境
Xcode 13.4.1
Swift5
# この記事の対象者
・Unityでネイティブの機能を実装したい方
・自作のiOSプラグインを作りたい方
・いろんな記事を見たがなぜかできない方<-元々は僕がそうでした # プラグイン作成してUnityで使うまでの手順 1、Swiftで必要な処理をStaticLibraryで実装 (Xcode) 2、Swiftで書いた処理をObjC++で呼び出す (Xcode) 3、ObjC++をC#から呼び出せるようにする (Xcode) 4、C#から[P/Invoke](https://qiita.com/mao_/items/5b33c90e533a538570b8#pin
【Swift】URLの部分抽出
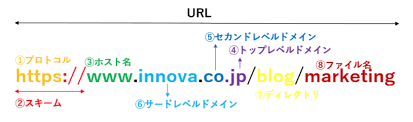
# URLの構造
[こちら](https://innova-jp.com/what-is-url/)のサイトで詳しく説明されています。
# プロトコルの抽出
“`swift
import Foundationvar url = URL(string: “https://taishin-miyamoto.com/ShadowBan?screen_name=SNQ2001”)
print(url?.scheme ?? “”)
// https
“`# ドメインの抽出
“`swift
import Foundationvar url = URL(string: “https://taishin-miyamoto.com/ShadowBan?screen_name=SNQ2001”)
print(url?.host ?
「Swift5」オブジェクト指向でAPI通信を実装してみると、意外と簡単だった件
# はじめに
今回は実際にOpenWeatherMapのAPIを使ってサンプルアプリをオブジェクト指向で実装していきます。# 開発環境
Xcode 13.4.1
Swift5
# この記事の対象者
・SwiftでAPI通信を実装したい方
・API通信の実装方法は理解したが、オブジェクト指向での実装方法を知りたい方
・サンプルアプリを使ってみたい方
・Alamofire等のライブラリを使わず実装したい方
# クラスの説明
・DataManager :APIから取得したデータを格納するためのstruct等を記述するクラス
・MainViewController :UI操作をするメインのクラス
・DataController :URLセッション等のメソッドを記述するクラス
# 実装手順
### ①Open Weather Mapのサイトに登録してキーを取得
### ②APIから取得したデータを格納するためのstructをDataManagerに記述
### ③DataControllerでURLセッション等を記述
### ④MainViewController
iOSプッシュ通知の新機能 “通知要約” と “集中モード” に対する戦略
※この記事は以前に[こちら](https://techblog.istyle.co.jp/archives/9008)に寄稿した内容の再編集版です
# はじめに
[SARAH iOSアプリケーション](https://apps.apple.com/jp/app/id916083595)の開発をしている Yuki です。iOSのプッシュ通知の “通知要約” や “集中モード” に対する戦略について記します。知っておくと開発だけでなくマーケにも役立ちます。# “通知要約”と”集中モード”とは
いずれもiOS15で追加された新機能です。設定方法は割愛しますが設定アプリから設定できます。### 通知要約
指定したアプリのプッシュ通知を指定した時間にまとめて受け取ることができ、指定時間以外は通知されなくなる機能です。
### 集中モード
睡眠
[Swift] actor の init / deinit の意外と複雑な振る舞いを理解する
## 概要
actor の `init` / `deinit` は初見では不可解に思えるような振る舞いをします。例えば、以下のコードでは2回 `print(self.count)` を呼んでいますが2つ目だけに警告が出ます。
“`swift
actor Counter {
var count: Intinit(count: Int) {
self.count = countprint(self.count)
print(self)
print(self.count) // ❗️Cannot access property ‘count’ here in non-isolated initializer; this is an error in Swift 6
}
}
“`
この警告は actor が持つ可変な状態をデータ競合から守るために設定されているものです。この記事では、上記の例も含めて actor の `init` / `deinit` の振る舞いを理解していきます。記事中
【Swift】WKWebViewでGoogleログインが表示されない
# はじめに
私はWKWebViewでTwitterログインを実装しようと思ってログイン画面を表示しました。
そしたらなんとGoogleでログインがブロックされている!?!?!?!ってことに気づきましたWKWebViewログイン画面表示するとちゃんとGoogle要素ブロックされるのApple抜かりなくてウケる pic.twitter.com/BhcbsMSWp3
— SNQ (@SNQ2001) August 3, 2022
