- 1. JavaからKotlinの拡張関数を呼び出す
- 2. AndroidのLogとTimberについて
- 3. 【Android】時間を表示するView『TextClock』
- 4. Android Studioのメモリーサイズを変更する方法
- 5. Unity2021の2D Mobile[プログラミング]
- 6. Unity2021の2D Mobile[初期設定]
- 7. 【Android】PCとBluetooth接続し、PCに文字列を送信する
- 8. AppiumでAndroid/iOSアプリのテストコードを書いてみた
- 9. 3Dに縦回転するアニメーションを実装した話
- 10. Google AdMobにアプリを登録する方法
- 11. adMobの審査が通らない
- 12. Google Play ストアのスクレイピングデータを可視化し、Androidアプリ市場を把握する
- 13. THETA X で衛星測位の結果を利用する方法
- 14. [Android]高速に何度も画面遷移する際にクラッシュする[Unable to add window]
- 15. MacにReact Nativeの開発環境を構築する方法
- 16. 開発と本番で叩くAPIURLを変えたい
- 17. Android Roadshow Day 1 メモ
- 18. Jetpack ComposeのTextField基本的な機能・デザイン関係まとめ
- 19. 【Android】拡大・縮小させる!ZoomControlsについて
- 20. Android TextViewでOS標準のコピーを使用できるようにする方法
JavaからKotlinの拡張関数を呼び出す
## やること
タイトルの通りです。
JavaからKotlinの拡張関数を呼び出し方を書いていきます。## どうやるか?
JavaからKotlinの拡張関数を呼び出すときは、`ソースファイル+Kt`という名前のクラスのstatic関数としてコンパイルされる。
Javaから呼び出す場合は、`this`となるオブジェクトが第一引数となります。
実際には下記のような感じ。Kotlinの拡張関数
“`Kotlin:Extension
fun fromJava?.toMapping(): Qiita {
return Qiita(
account = this.account,
username = this.username,
twitter = this.twitter
)
}
“`Java
“`Java
qiita = ExtensionKt.toMapping(fromJava);
“`以上です。
AndroidのLogとTimberについて
### AndroidのLogとTimberについて
Android開発をしている際にLogを用いてデバックや値の確認をする人が多いと思います。今回、普段使っているLogについてもっと使いやすい方法はないのだろうかと思い調査をしてまとめました。そこでTimberというライブラリを知ったのでTimberについてもまとめました。### Logについて
まずLogはClassとして定義されていてLogを出力するAPIを提供しています。その中にも様々なmethodが存在しています。そしてLogには優先度というものが存在しています。優先度の高い順番に記載をすると以下のようになります。| Log Type | 意味 |
|:———|——|
|e|error エラー|
|w|warn 警告
|i|info 情報
|d|debug デバック|
|v|Verbose*1 詳細|*1 verbose : 口数が多いなど意味があり詳細を表しています。
#### コードでの利用方法
実際のコード上では以下のような形式で記載されます。“`kotlin
Log.e(“Ma
【Android】時間を表示するView『TextClock』
# 初めに
今回はデジタル時計で時間を表示させるためのView 『TextClock』というものうを見つけたので、それをご紹介します# TextClock
デジタル時計を表示させるには **TextClockクラス**か Layoutに**TextClockタグ**を追加して用います。
TextClockはTextViewの子ViewなのでTextViewのメソッドを使用することができます。TextClockのデジタル時計の表示形式は24時間表示か12時間表示のどちらかを定義することができます。
**setFormat24Hour**メソッドを使用すると24時間表示内容を定義することができます。
XML側で定義する場合は
“`
android:format24Hour=”HH:mm:ss”
“`
といった感じで定義することができます。# タイムゾーンを指定
TextClockではデジタル時計のタイムゾーンを指定することができます。
setTimeZoneメソッドを使用するとタイムゾーンの指定が可能になります。
XML側で定義する場合は
“`
android:time
Android Studioのメモリーサイズを変更する方法
# はじめに
たまにAllroidStudioのメモリーサイズが足りなくなり、警告が出たりしますよね。
その場合の対応方法としてメモリーサイズの変更方法を残しておこうと思います。# 変更方法
Android Studioのメモリーサイズを変更するためには、VMオプションから設定する必要があります。
VMオプションは、`help→Edit Custom VM Options`という項目から設定可能です。
上記からVMオプションを開くと、以下設定の記載があると思いますので、サイズを上下させることでメモリーサイズを変更可能です。
“`
-Xmx3072m
“`上記を変更したら、Android Studioを再起動すれば反映されるはずです。
設定は以上になります。# さいごに
こういった設定は設定を変更する頻度
Unity2021の2D Mobile[プログラミング]
# はじめに
この記事は一つ前の**初期設定**を済ましていることを前提としています。それから、そこそこのプログラミング経験がある方でなければ分かり辛い表現が多いと思います。
ご注意ください。Unityを初めてたったの二日目ですがUnityの仕様がだんだん掴めてきた現状です。
備忘録として記事を書いている形ではありますが、あまりに基礎的なことなので自分でも見返すかはよく分かりません。まぁ誰かの役に立ったらいいや程度の認識で進めましょう。
一日目に「一日あったら簡単なゲームくらい作れるやろwww」という甘い見通しが残念ながら達成されなかったのに続いて二日目も無事終わりそうですが、全容が掴めてきましたのでその先駆けとしてプログラミングについて書き留めておきたいことを書いていきます。
特にTMPを使用していた場合、古いTextに関するプログラムは軒並み使えなかったので、TMPを使用していてボタンやテキストのUIのスクリプトアタッチが出来ないよ~!という方に参考にしていただければ幸いです。https://qiita.com/king_dog_fun/items/60dcdf
Unity2021の2D Mobile[初期設定]
# はじめに
スマホのゲーム開発を始めようと思い至ったのは夏休みが暇すぎたからです。
幸い僕にはあまりある時間と大量のプログラミングの経験とコンピュータに関する知識がありました。一日で簡単なゲームくらいは作れるだろうと思い適当なサイトを参照しながら開発を進めようとしたところ、参照しているサイトより進んだUnityのバージョンが存在していることに気が付きました。それがUnity2021です。正確にはUnity2021.3.8f1です。
まぁ大丈夫だろうと最新の安定バージョンらしいそれをインストールして進めていたのですが、どうにも文字化けがあったり、エラーが起きたりで進められない。こうして僕の簡単な目論見をした一日は消費されていきました。
この記事を書いているのは、その次の日です。
この記事では僕が忘れてもいいように、Unityの2021において行うべきだと判断した初期設定の数々を書いていきたいと思います。# Unity Hub
Unityをインストールするため、あるいはバージョン管理をするためのソフトです。Unityを扱うにはこれを入れるのが最も賢いらしく、僕もそれには
【Android】PCとBluetooth接続し、PCに文字列を送信する
# はじめに
AndroidスマホをPCとBluetooth接続し、PCに文字列を送信するアプリをBluetooth接続のサンプルコード[「android-BluetoothChat」](https://github.com/googlesamples/android-BluetoothChat)を基に作成しました。[「Android開発日記 AndroidのBluetooth通信(SPP)【初心者向け】」](https://mikulogi-tomo.hatenablog.com/entry/2018/01/04/033458)などにも同様の記事がありますが、将来の使い勝手を考慮し、接続先の選択を[android-BluetoothChat](https://github.com/googlesamples/android-BluetoothChat)と同様に別アクティビティでペア設定済みのデバイスから選択できたり、接続処理はUIスレッドとは別のスレッドでの処理としています。さらに、Android 12で動作させるために必要な変更を追加しています。
# 検証環境
この記事の内容
AppiumでAndroid/iOSアプリのテストコードを書いてみた
# これは何?
所属しているチームのお隣のQAチームがテスト自動化ツールであるAppiumを使う機会があり、そこにちょっとだけ参加することになったので、お盆休みの勉強がてら環境構築とテストコードを書いてみました。
この記事は、そのときの手順を示しています。# Appiumについて
https://appium.io/
Appiumは、モバイルアプリ向けのUIテスト自動化ツール。
サーバクライアントモデルを採用しており、テストコード側からクライアントライブラリ等を介してWebDriver API(の拡張)を叩くと、APIサーバ側でそれを解釈して、プラットフォームごとにあるUIテスト自動化ツール(UIAutomatorやXCUITestなど)の命令に変換し、アプリ操作の自動化を実現している。
クライアントの部分をAppium Client、APIサーバをAppium Server、命令を変換する部分をDriverと呼んでいる。誤解を恐れずに言えば、Seleniumのモバイルアプリ版。
アーキテクチャについては、下記記事内の図が非常にわかりやすいのでお借りします(2022/
3Dに縦回転するアニメーションを実装した話
現在作成している自作アプリに、3D方向にviewが回転するアニメーションを取り入れたかったので作成したときの備忘録です。
## やりたかったこと
– viewをタップすると、メンコみたいに縦方向に3D回転にする
– 表面と裏面があり、それぞれでレイアウトが違う
– タップするたびに表面⇄裏面で交互に表示される
– RecyclerViewに表示するViewとして扱いたい## やったこと
### レイアウト“`xml
Google AdMobにアプリを登録する方法
### アプリ登録の手順メモ
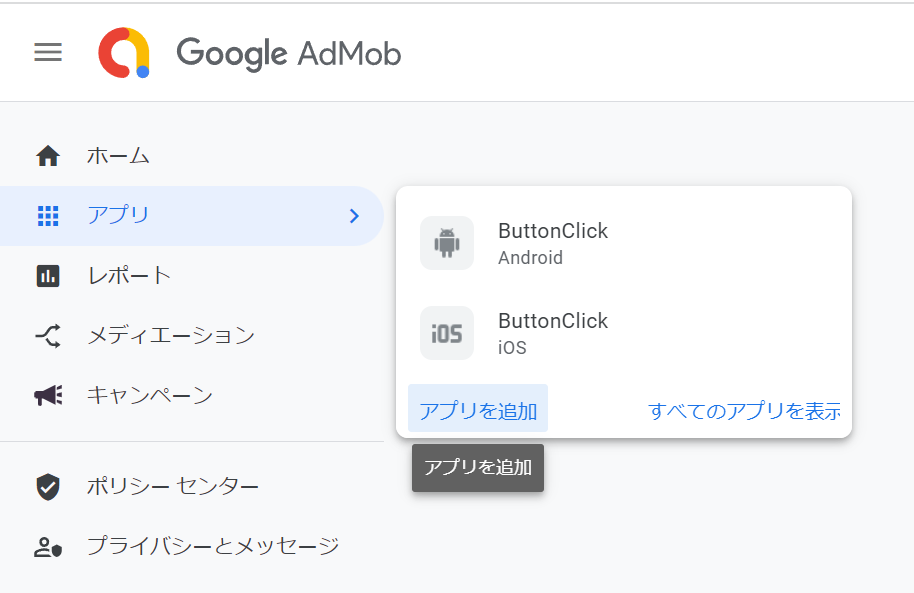
1. AdMobのホーム画面を開く
1. 画面左側の[アプリ]-[アプリ追加]をクリック

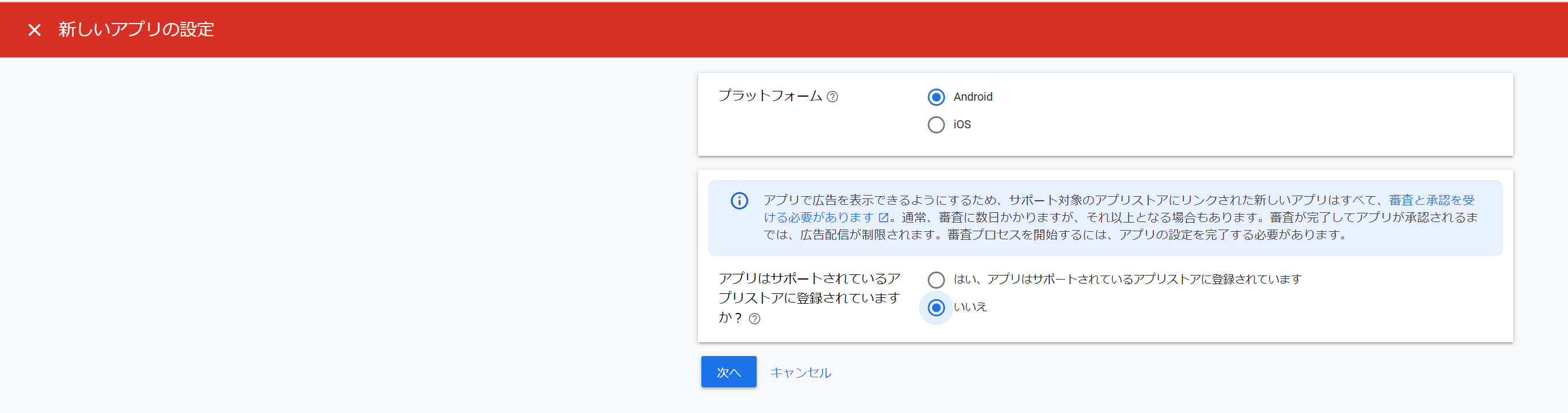
1. プラットフォームとストアにリリースされているかを選択

1. アプリ名を入力(リリースして場合は後から変更されるので適当で良い)
1. ユーザ指標を選択し、アプリ追加をクリック

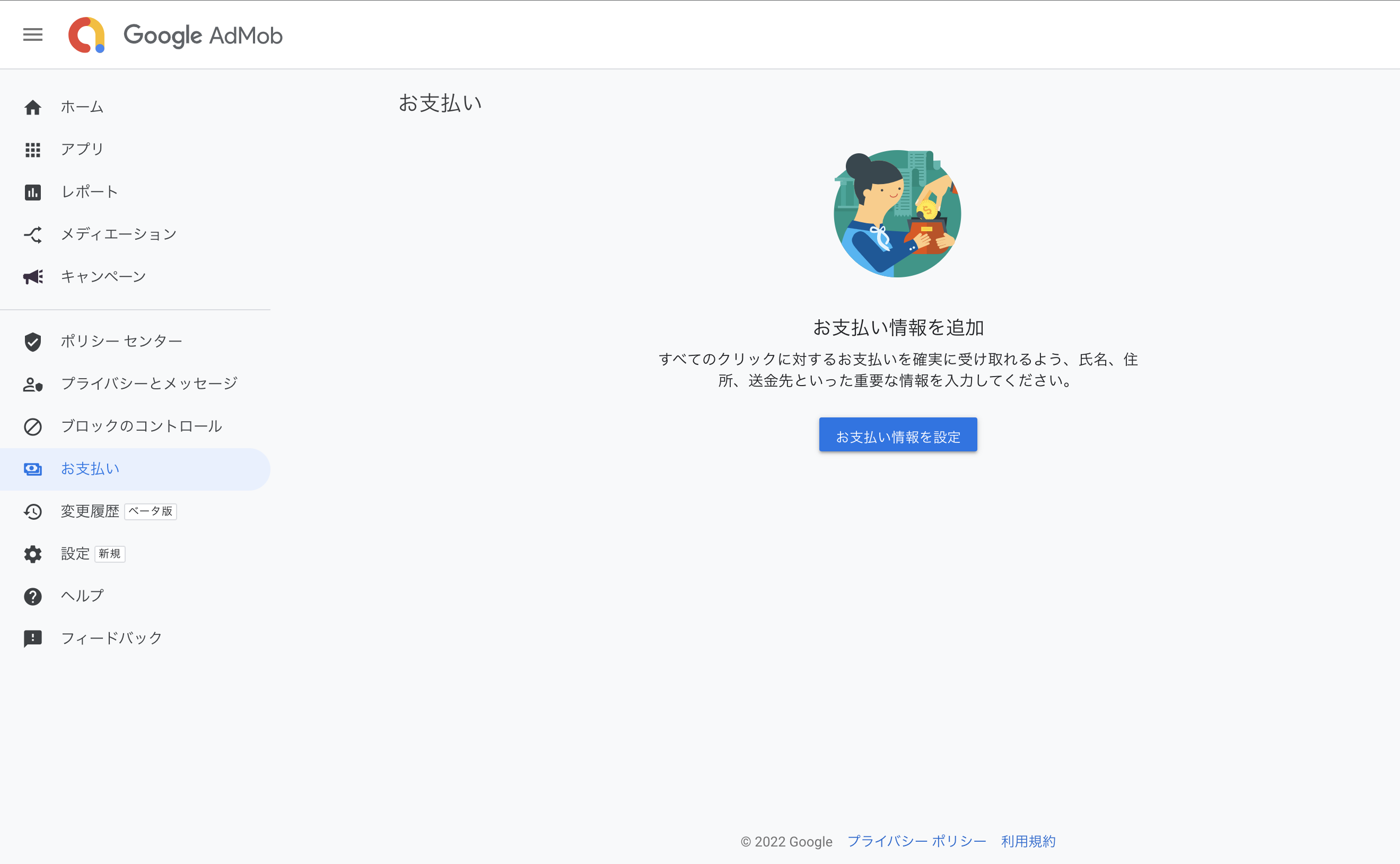
# 結論
結論としては下記の画面のお支払いの設定が必要だった可能性があると考えている。

この支払の設定を行うと約12時間後に審査が通り、広告が配信されるようになった。
キュメント上に記述はなく、完全な因果関係はわからないが、これが審査が
Google Play ストアのスクレイピングデータを可視化し、Androidアプリ市場を把握する
スマートフォンの普及に伴い、開発者はAndroidとiOSの両方のプラットフォームで、より多くのモバイルアプリケーションを作成するようになりました。携帯電話の約70%がAndroidを搭載しており、Androidはより多くの人々に利用されています。 このプロジェクトでは、Google Play ストアのデータを調査し、登録されたアプリケーションの情報に基づいてアプリと人気度に関する洞察を得る予定です。
[ ソースコード全文はこちら ][1]
## GridDBを使ったデータセットのエクスポートとインポート
GridDBは、高いスケーラビリティとインメモリNo SQLデータベースで、特に当社の膨大なデータセットに対して、より高いパフォーマンスと効率性を実現するための並列処理を可能にします。IoTやビッグデータ技術に対応した時系列データベースに最適化されています。GridDB-pythonクライアントを利用することで、GridDBとpythonを簡単に接続し、リアルタイムにデータのインポートやエクスポートに利用することが可能です。
### GridDBのセットアップ
まず第一に、
THETA X で衛星測位の結果を利用する方法
## はじめに
リコーの @KA-2 です。
弊社では[RICOH THETA](https://theta360.com/ja/)という全周囲360度撮れるカメラを出しています。
RICOH THETA V, RICOH THETA Z1, RICOH THETA Xは、OSにAndroidを採用しています。Androidアプリを作る感覚でTHETAをカスタマイズすることもでき、そのカスタマイズ機能を「プラグイン」と呼んでいます(詳細は本記事の末尾を参照)。RICOH THETA Xは、本体のみで衛星測位が行えるようになりました。
今回は、THETAプラグインから、この測位結果を取得し利用する方法の初級編を紹介します。## 今回作成したサンプルの概要
RICOH THETA Xでは、Androidに予め用意されているサービスを利用して、緯度、経度などが取得できるのですが、取得できる情報の中に、時刻があります。
RICOH THETA X は、これまでのTHETAと同じように、以下2通りの方法で自動の時刻合わせが行
[Android]高速に何度も画面遷移する際にクラッシュする[Unable to add window]
# エラー内容
繰り返し画面の遷移を行っている際に時々アプリのクラッシュが起こっていた。
エラー内容は下部。
“`
android.view.WindowManager$BadTokenException: Unable to add window”
“`# 解決方法
調べたところContextの拡張関数でAlertDialogを作成していた場面でエラーが起きていた。
ダイアログ生成時に呼び出し元のContextが終了していると起きるらしく、そのため繰り返し高速に画面遷移を行っていた場合に起きていた。なので作成した拡張関数内で
“`kotlin
fun Context.function(){
if(this is Activity){
if (this.isDestroyed || this.isFinishing) {
return
}
}
}
“`
としてやれば修正された。
MacにReact Nativeの開発環境を構築する方法
MacOS に React Native の Android アプリを開発する環境の構築方法を紹介いたします。
# 概要
案件で React Native の Android アプリを開発する環境が必要となったため、メモ用として記事にしました。
この記事では MacOS 12.4のM1チップ, Android Studio Chipmunk 2021.2.1 を使用しております。
また、コマンドライン引数に与えるユーザー名は適宜読み替えてください。# 1. Homebrew のインストール
[Homebrew](https://brew.sh/index_ja) とは macOS 用のパッケージマネージャーのことで、
今回は Watchman、JDK のインストールで使用します。
下記のコマンドを実行して Homebrew をインストールします。“`
$ /bin/bash -c “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)”
“`
開発と本番で叩くAPIURLを変えたい
# 初めに
今回は、よくある開発と本番で叩くAPIのエンドポイントを変更したいときの備忘録を残しておきたいと思います
### 本文
まず、endpointをどこに置くか問題ですが、これは一般的に`build.gradle`に書かれることが多いので、今回はそれを前提に書いていこうと思います。
“`gradle
buildTypes {
debug {
buildConfigField(
“String”,
“API_ENDPOINT”,
“\”https://api_endpoint/\””
)
}
release {
buildConfigField(
“String”,
“API_ENDPOINT”,
“\”https://ap
Android Roadshow Day 1 メモ
# 概要
ちょっと今さら感あるけど 2022年6月15日に行われた [Android Roadshow Day 1](https://developersonair.withgoogle.com/events/roadshow_day1_online) の内容で気になったところをメモしておく。
`Android 13`、`Android Studio`、`Jetpack Compose` あたりかなあ。# What’s new in Jetpack
– アーキテクチャ
– Room
– SQLite
– Kotlin Symbol Processing(KSP) 安定版
– @Database
– @AutoMigration
– Paging
– Rx、Guava サポート
– ロード改善
– Paging Codelab
– Navigation
– Navigation Component と Jetpack Co
Jetpack ComposeのTextField基本的な機能・デザイン関係まとめ
# TextFieldデザインまとめ
## デフォルトのデザインが
ちょっとAndroidアプリを作る用事があってJetpack Composeを使ったんですが、TextFieldを使ってみてデフォルトのデザインが~~気にくわない~~アプリ上での配置にそぐわない気がしたので、弄った知識をメモっておくことにしました。
## 環境
– Intellij IDEA 2022.1.2 Community Edition
“`gradle:build.gradle(:app)
dependencies {
/*中略*/
implementation ‘androidx.activity:activity-compose:1.3.0’
implementation ‘androidx.compose.ui:ui-tooling:1.0.0’
implementation ‘androidx.compose.material:material:1.0.1’
}
“`## 基本
### TextField
シンプルなテキストフィールドです。あの下線
【Android】拡大・縮小させる!ZoomControlsについて
# はじめに
Androidには拡大ボタンと縮小ボタンを表示するZoomControlsというViewが存在します。
拡大ボタンと縮小ボタンを表示するだけであり、どのくらい拡大・縮小させるかは自前に実装しないといけません。# ZoomControlsとは
ZoomControlsはLinearLayoutを継承しています。
また、子Viewとして2つのZoomButtonが存在し、
2つのZoomButtonはそれぞれズームインボタンとズームアウトボタンとして使用されています。それぞれ
“`
.setIsZoomInEnabled(false)
.setIsZoomOutEnabled(false)
“`で無効化することができます。
また、
“`
.setOnZoomInClickListener
.setOnZoomOutClickListener
“`
で クリックした時に呼ばれるコールバックインターフェースを設定することができます
Android TextViewでOS標準のコピーを使用できるようにする方法
今回はTextViewでOS標準のコピーを使用できるようにする方法です。
EditTextでは特に設定などせずに標準のコピー、ペーストができるので、意識したことないのですが、TextViewでは設定しないとコピーができないみたいです。
xmlに設定を追加するだけでコピー可能になります。
“`
android:textIsSelectable=”true”
“`こちらをTextViewの設定に追加するだけです。
以上です。










