- 1. create-react-app でTypeScript を使う
- 2. Windowsでnvmをインストールし、Node.jsとyarnも入れた手順
- 3. 動的に.protoファイルを読み込む@grpc/proto-loaderを利用して、Node.jsでgRPCを動かしてみた
- 4. discord.js v14を使用した簡単な応答botの作り方
- 5. npmについてくるnpxコマンドをもっと活用しようぜ
- 6. Super! Build a simple Nuxt.js environment.
- 7. 超!シンプルな Nuxt.js の環境を構築する。
- 8. Lambda – RDS Proxy(TLSあり) – Auroraの構成でRDS(Aurora)に接続する
- 9. Azure Functions (Node.JS) からの http リクエスト (GET|POST) で async/await を適用する
- 10. その実装で大丈夫?!DBクライアントのコネクションはいつ作られるかを確認してみた ioredisを例に
- 11. HTTP, WebSocket混在のプロキシサーバに個別の証明書を適用する方法(node-http-proxy)
- 12. Lambdaのレイヤーの参照方法
- 13. Amazon SQSのローカル実行環境ElasticMQの構築
- 14. コード譜投稿アプリを作る #1(アプリ構築)
- 15. nodebrewインストールメモ
- 16. 【Express】起動時に、「TypeError: express is not a function」のエラー
- 17. Node.js ExpressでEJS+静的ファイルWebサーバー
- 18. CoinCheck API を TypeScript + Node.js で書いてみる
- 19. あの最強ハッカー「ウォールナット」の七つ道具の一つ「Internet Automatic Search Program」がGithubで公開されている件
- 20. WARN Address localhost:8080 is already in use.の解決策
create-react-app でTypeScript を使う
## 環境
– OS: Window 10
– Node.js: v16.16.0## 手順
作業用ディレクトリで、以下のコマンドを実行すればOK
“`
npx create-react-app my-app –template typescript
“`## 参考
https://create-react-app.dev/docs/adding-typescript/
Windowsでnvmをインストールし、Node.jsとyarnも入れた手順
# 実行環境
Windows10 バージョン20H2## 必要ソフト
ChromeとVScodeを使用する前提での構築になります。### Chromeのインストール
バージョン: 104.0.5112.81(Official Build) (64 ビット)
[Google Chrome インストール](https://www.google.com/intl/ja_jp/chrome/)### VScodeのインストール
Version: 1.70.1
OS: Windows_NT x64 10.0.19042[VScode インストール](https://azure.microsoft.com/ja-jp/products/visual-studio-code/)
### nvmのインストール
version: 1.1.9[nvm インストール](https://github.com/coreybutler/nvm-windows/releases)
# 構築手順
1. 管理者権限でコマンドプロンプトを開く
スタート→ windows システムツール → コマ
動的に.protoファイルを読み込む@grpc/proto-loaderを利用して、Node.jsでgRPCを動かしてみた
## 以下の記事を参照して頂ければと思います
https://note.com/shift_tech/n/nb2d7d206129e
**※Qiitaの記事は全て個人的な記載であり、所属する組織団体とは無関係です。**
## 補足
ソースコード全体は以下。https://github.com/yuta-katayama-23/node-grpc/commit/778ac0d00777b29930aa14ec0bbdcf7cc4022c47
discord.js v14を使用した簡単な応答botの作り方
# discord.js v14を使用した簡単な応答botの作り方
## はじめに
どうもはじめまして、だらけ(darakeee)です。
今回はdiscord.js v14を使用して簡易的な返答Botを作っていこうと思います。こちらは、JavaScript と discord.js を利用した Discord Bot 開発のチュートリアル記事を想定して書いております。
もし説明が間違っていたり、分かりづらかったら教えてください。
DeveloperPortalで必要な操作は別の記事を書いたので、こちらをご覧ください。
https://qiita.com/darakeee/items/bb923e1c0cde6c552f9f
## 動作環境
– npm 8.14.0
– node.js 18.4.0
– discord.js 14.1.2
– dotenv 16.0.1※discord.jsは「16.9.0」以前は対応していないので注意。
## ファイル構成
> discordBot/
├ node_module/
├ src/
│ └ index.js
├
npmについてくるnpxコマンドをもっと活用しようぜ
Node.jsのパッケージマネージャであるnpmには`npm`コマンドのほかに`npx`というコマンドがついてきます。`npx`は便利さのわりにあまり活用されていない気がしたので書いた記事。
# `npx`コマンドとは??
`npx`はnpmのパッケージで定義されたコマンドを起動するコマンドです。npmのパッケージでは`package.json`の`bin`を設定することでそのパッケージをインストールしたときに同時にインストールするコマンドを定義することができます。`npx`ではパッケージ名を指定することでそのパッケージで定義されたコマンドを実行できます。# 利点1 – ローカルインストールしたパッケージのコマンドの起動が楽?
npmで配布されているCLIアプリを使うとき、`npm install`に`-g`フラグを付けてグローバルにインストールしろ、という指示になっていることが多いです。“`console:グローバルにインストール
$ npm install -g npm-check-updates
“`これによりコマンドがシステム全体にインストールされるので、パッ
Super! Build a simple Nuxt.js environment.
This time, instead of Create Nuxt App, we will build a minimal Nuxt.js development environment by manual installation.
:::note info
**development environment**– **Docker**([Node.js Dockerイメージ](https://hub.docker.com/_/node))
→ `$ docker run –name “Container Name” -p “Port Number (Host(Device))”:3000 –interactive –tty –detach node:16.17`– **Node.js** Version:16.17.0
– **Yarn** Version:3.2.2
:::### :one: Update Yarn (package manager) to the latest version.
1. Run `$ yarn set version
超!シンプルな Nuxt.js の環境を構築する。
今回は Create Nuxt App ではなく、手動インストールで最小限の Nuxt.js の開発環境を構築していきます。
:::note info
**開発環境**– **Docker**([Node.js Dockerイメージ](https://hub.docker.com/_/node))
→ `$ docker run –name “コンテナ名” -p “ポート番号(ホスト側)”:3000 –interactive –tty –detach node:16.17`– **Node.js** Version:16.17.0
– **Yarn** Version:3.2.2
:::### :one: Yarn (パッケージマネージャ) を最新版にアップデートします。
1. `$ yarn set version stable` を実行します。
### :two: Yarn をプロジェクトに導入します。
1. `$ corepack enable` を実行して、Corepack を有効化します。
→ Corepack とは、Node.js Ver
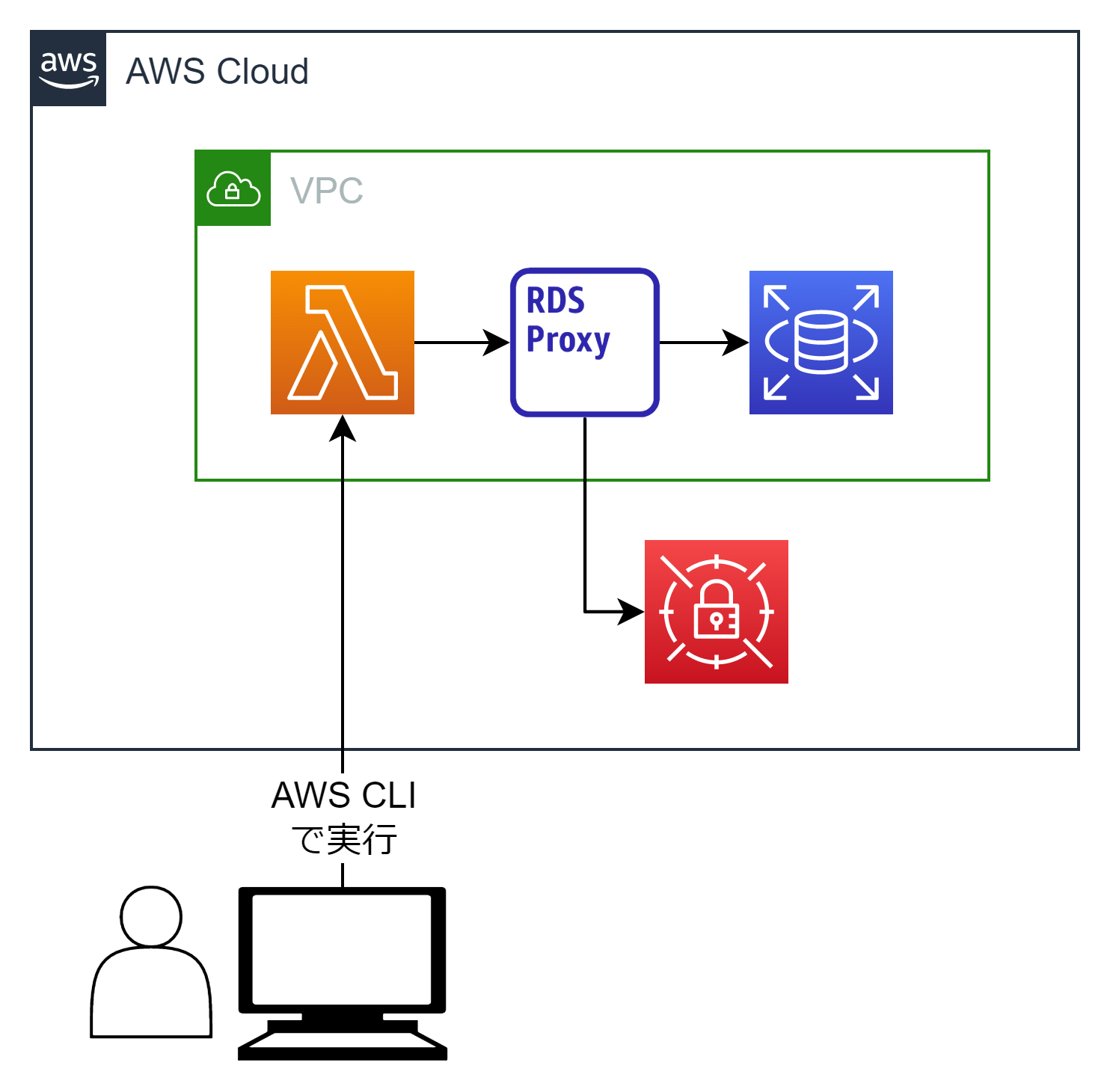
Lambda – RDS Proxy(TLSあり) – Auroraの構成でRDS(Aurora)に接続する
## はじめに
Lambda→RDS Proxy→RDSの接続をやってみたのでその備忘録を残す。全体の構成イメージは以下。
※料金について、Auroraはインスタンスの起動時間で料金が発生するので特に注意。Auroraではなく、MySQLとかにすれば無料枠があるのでそちらの方がいいかもしれない。
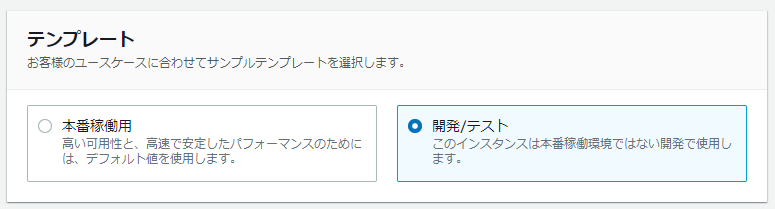
## Auoraのインスタンスを作成
以下の箇所以外はデフォルトのまま設定。| 設定項目 | 画像 |
|:-:|:-:|
| テンプレート |  |
| インスタンスの設定 | 
タイトル通りです
自作アプリ内でHTTPとWebSocketのリクエストを[node-http-proxy](https://github.com/http-party/node-http-proxy)のプロキシサーバで振り分けていて、HTTPにしか証明書を適用しなくても動いていたのが、いつからか動かなくなった(Appleのポリシー変更?)ため、対応した内容を書きます。
ネットにある情報で上手くいかなくて苦労しましたが、
肝心なのはSNICallbackの第二引数で制御することでした後はコードでご確認ください
“`
var httpProxy = require(‘http-proxy’);
var https = require(‘https’);
var tls = require(“tls”);
var fs = require(‘fs’);var normalProxy = new httpProxy.createProxyServer({
target: {
host: ‘localhost’,
port: 8080,
Lambdaのレイヤーの参照方法
Layerに配置したファイルは `/opt`で参照可能。
試しに表示してみる。Google fontから[Noto Sans Japanese](https://fonts.google.com/noto/use#how-are-noto-fonts-organized)をダウンロードし、`.font.zip`にしてLayerにアップロード。
Lambda側でLayer参照の設定をしてから以下を実行“`js
const fs = require(‘fs’);exports.handler = function(event, context){
fs.readdir(‘/opt/’, function(err, files){
console.log(files);
context.done(null, err);
});
}
“`Cloud Watchに以下のように出力される
“`
[ ‘.font’ ]
“`さらに`.font`ディレクトリの中身を表示してみる
“`js
const fs = requir
Amazon SQSのローカル実行環境ElasticMQの構築
Amazon SQSと互換があるElasticMQをインストールし、ローカルにあるLambdaのソースコードと連携するローカル実行環境を構築します
softwaremill/elasticmq
https://github.com/softwaremill/elasticmq
# ElasticMQのインストール
ElasticMQのインストール方法には複数ありますが、今回はDockerを使います。
特に、Docker環境としては、QNAPのNASにインストールします。理由は単にQNAP NASを利用しているから。QNAPには、Docker環境として、ContainerStationがあります。
ElasticMQのDockerファイルは、リポジトリに対して、elasticmqの入力で検索にひっかかります。https://hub.docker.com/r/softwaremill/elasticmq-native/
Dockerに馴染みのある方は、以下がわかりやすいかと思います。
“`docker run -p 9324:9324 -p 9325:9325 so
コード譜投稿アプリを作る #1(アプリ構築)
[←前回の記事](https://qiita.com/t_sekky/items/de8768b9826d98601164)
今回はひとまずRailsのAPIモードとNext.jsのアプリケーションを作っていきます
環境はM1macです## Railsアプリ作成
[この記事](https://qiita.com/ydammatsu/items/a2fbae968149bf2c1999)に書いてあることを~~コピペ~~参考にしてdockerを使って構築しました
ruby3系とRails7系は初めてだけど試すのには絶好の機会だしまぁええでしょ詰まった点としては`db:create`する際に以下のようなエラーが出ました
“`
/lib/aarch64-linux-gnu/libm.so.6: version `GLIBC_2.29′ not found (required by /usr/local/bundle/gems/nokogiri-1.13.0-aarch64-linux/lib/nokogiri/3.1/nokogiri.so) – /usr/local/bund
nodebrewインストールメモ
nodebrewインストール方法
忘れるのでメモ## nodebrew インストール
“`bash
$ brew install nodebrew
$ nodebrew setup
Fetching nodebrew…
Installed nodebrew in $HOME/.nodebrew========================================
Export a path to nodebrew:export PATH=$HOME/.nodebrew/current/bin:$PATH
========================================# 上記で setup したときに表示されたコマンドを .bash_profile に追記
$ echo “export PATH=\$HOME/.nodebrew/current/bin:\$PATH” >> ~/.bash_profile
$ source ~/.bash_profile# インストールしたいバージョンを下記から選択
$ nodebrew ls
【Express】起動時に、「TypeError: express is not a function」のエラー
expressでサーバー立てようと思い、このように書いていたら、
“`typescript
//index.ts
import * as express from “express”;
const app = express();
“`トランスパイルして実行したところ、こんなことを言われました。
“`
/dist/index.js:2
var app = express();
^TypeError: express is not a function
“`
※ちなみに、tsconfig.jsonの`module`は、`es6`です。## 対処法
“`typescript
//index.ts
import * as express from “express”;
//↓
import express from ‘express’;
“`
という記事を見て、真似してみましたが、今度は下のようなコンパイルエラーも出ました。“`
このモジュールは ‘export =’ を使用して宣言されていて、
‘allowSyntheticDefa
Node.js ExpressでEJS+静的ファイルWebサーバー
# 概要
Node.jsでEJS実行環境と静的ファイルをそのまま返すwebサーバーを作ってみた
# 方針
目標はApache(Nginx)+PHPのような環境をNode.js(Express)+EJSで構築すること
– 拡張子.html .ejsはEJSテンプレートとしてレンダリングして返す
– それ以外のファイルはそのまま返す# インストールしたパッケージ
“`json
{
“dependencies”: {
“body-parser”: “^1.20.0”,
“ejs”: “^3.1.8”,
“express”: “^4.18.1”
}
}
“`# 参考
以下の記事を参考というかほとんどこれをベースにカスタマイズしました
https://note.affi-sapo-sv.com/nodejs-webserver.php?utm_source=pocket_mylist#i2
拡張子htmlをejsとして実行する方法
https://stackoverflow.com/questions/21922854/change-
CoinCheck API を TypeScript + Node.js で書いてみる
# About
何故か CoinCheck API の example に Node.js が無いので簡単な API クライアントを TypeScript で書いてみました。
https://coincheck.com/ja/documents/exchange/api
# Main Code
各種モデルとインフラストラクチャ(CoinCheck class)を1コードにした形で示します。
“`CoinCheck.ts
/**
* 相場情報(簡易版)
*/
class Ticker {
last?: number // 最後の取引価格
bid?: number // 現在の買い注文の最高価格
ask?: number // 現在の売り注文の最安価格
high?: number // 24時間での最高取引価格
low?: number // 24時間での最安取引価格
volume?: number // 24時間での取引量
timestamp?: number // 現在の時刻
}/**
* 残高
*/
あの最強ハッカー「ウォールナット」の七つ道具の一つ「Internet Automatic Search Program」がGithubで公開されている件
# ウォールナットって?
リコリス・リコイル(以下、リコリコ)というアニメに出てくる金髪ロリ美少女最強ハッカーです。
本名はクルミちゃんといいます。
# Internet Automatic Search Programって?
そんな超絶かわいい個人的最推しキャラのクルミちゃんが第7話で見せた七つ道具の一つがInternet Automatic Search Programです。
インターネッツの海から一瞬で目当てのものを自動検索してくれるプログラムみたいですね。
検索しても出てこない情報を探せるのだとか。ダークウェブっぽくてハッカー感ありますね
### 余談
ダークウェブって呼び方よりもウラインターネットとかのほうがしっくりくるのは私だけでしょうか(エグゼ世代)# プログラム考察
私はアニメに出てくるソースコードは読んでしまう病に罹って
WARN Address localhost:8080 is already in use.の解決策
サーバー起動時に
“`
WARN Address localhost:8080 is already in use.
“`と出た場合は、すでにそのポートが使用されています。
## 解決策
“`
lsof -i -P | grep 8080
“`
でそのポートを使用していないか確認。“`
kill PID(プロセスID)
“`
上記コマンドで消去できない場合は
“`
kill -9 PID(プロセスID)
“`
`-9`を使用して強制終了します。https://amateur-engineer.com/port-process-kill/









