- 1. #プログラミング #Javascript #nodejs # #twitter の #推しNHKドラマを3つ貼る見た人もやる を集計
- 2. 2分でPCにWebリモコンを実装できるライブラリ「rcjs」でラズパイ操作してみた
- 3. Firebase + React.jsでCloud Functions For Firebase を使ったプロジェクトの雛形作成
- 4. Node(vue)にyarn add axiosしたのにno moduleエラーがでる
- 5. ./bin/webpack-dev-server: Permission deniedが時々起きる (chmod・chownが効かない)
- 6. create-react-app でTypeScript を使う
- 7. Windowsでnvmをインストールし、Node.jsとyarnも入れた手順
- 8. 動的に.protoファイルを読み込む@grpc/proto-loaderを利用して、Node.jsでgRPCを動かしてみた
- 9. discord.js v14を使用した簡単な応答botの作り方
- 10. npmについてくるnpxコマンドをもっと活用しようぜ
- 11. Super! Build a simple Nuxt.js environment.
- 12. 超!シンプルな Nuxt.js の環境を構築する。
- 13. Lambda – RDS Proxy(TLSあり) – Auroraの構成でRDS(Aurora)に接続する
- 14. Azure Functions (Node.JS) からの http リクエスト (GET|POST) で async/await を適用する
- 15. その実装で大丈夫?!DBクライアントのコネクションはいつ作られるかを確認してみた ioredisを例に
- 16. HTTP, WebSocket混在のプロキシサーバに個別の証明書を適用する方法(node-http-proxy)
- 17. Lambdaのレイヤーの参照方法
- 18. Amazon SQSのローカル実行環境ElasticMQの構築
- 19. コード譜投稿アプリを作る #1(アプリ構築)
- 20. nodebrewインストールメモ
#プログラミング #Javascript #nodejs # #twitter の #推しNHKドラマを3つ貼る見た人もやる を集計
本内容を利用した場合の一切の責任を私は負いません。
# 概要
7月末にNHKが下記のtweetをしたのでAPIを使って集計してみた。NHKスクエアが
こんな企画をご用意しました✨
「#推しNHKドラマを3つ貼る見た人もやる」画像を参考に、
引用ツイートで
「好きなNHKドラマ」の作品名を3つ呟いて投稿してください!もちろん、同じ作品3つでも良いですよ…! pic.twitter.com/4q9aXmAHOX
— NHK スクエア【公式】 (@NHK_DVD) July 30, 2022

# バージョン
・node-v10.16.0-win-x64
・needle@3.1.0
・columns Version: 2.2.2# 集計ルール
・NHKのtweetの日以前に作成されたユーザーのtweetが対象
(=新しいユーザーは除外。)
・1アカウントの最新のタグ有りtweetのみ対象
(=複数の場合は最新のみ。)
・タグの直前直後の空行を除く3行を、1行当たり20文字分
直前直後は直前が優先で、直前が無いか空行のみの場合のみ直後を採用する。
・#等記号と空白を無視
#等記号は
2分でPCにWebリモコンを実装できるライブラリ「rcjs」でラズパイ操作してみた
Raspberry PIでIoT製品のプロトタイプをしてると、ディスプレイに繋げずにラズパイを操作したい状況が出てきます。
そんな時のために使えるお手軽Webリモコンを実装できるnpm形式のpackage「rcjs」を開発して、webリモコンを作ってみました。
**※npmには既にrcjsというパッケージが存在していますが、今回作ったものは僕のGithubからでのみnpm installできます。**
## 使い方
### Install
“`bash
npm install –save TakutoYoshikai/rcjs
“`“`javascript:index.js
const Remocon = require(“rcjs”);const remocon = new Remocon();
remocon.addButton(“button title”, function() {
//do something
});remocon.start(3000);
“`do somethingのところに好きな処理を実装します。shellコマンドを
Firebase + React.jsでCloud Functions For Firebase を使ったプロジェクトの雛形作成
# (1)導入と環境構築
firebaseをフロントエンドから扱う際にsdkを利用してアプリ開発するサンプルはたくさんあったけれど、実際にはそれ以外にもメールやslackなどの外部サービスや、裏で処理させたくなる場合が多く実務ではcloud functionsを使ったバックエンドの実装も行うことが多いがそのサンプルがなかなか見当たらなかったので、自分用のアウトプットと参考になる人がいればと思い記事を書いてみることにしてみました。またEmulatorを活用してローカルでfirestoreを扱いながら開発を進める方法も見てきます。
**(2)Firebase Emulatorを使ってREST APIを自作してFirestoreにデータを保存させる。**
https://qiita.com/sugimo-ne/items/71dbaa7108dfee487810## 概要
Cloud Functions For FirebaseでバックエンドのREST APIを作成しつつ、
フロントエンドをReactで作り、
Firebaseで自分のAPIを簡単に作成する方法と
自作のREST
Node(vue)にyarn add axiosしたのにno moduleエラーがでる
# はじめに
この記事は2022年2月にまとめていた「細かいつまずいたことをメモしておく(2月編)をそれぞれ投稿した内容になります
解決方法が最新でない可能性もありますのでご了承ください# 問題
Node.js(Vue)に`axios`をいれるため`yarn add axios`として呼び出したところインストールしているはずなのに`no module axios`とエラーが出た
# 解決方法
“`
import axios from “axios”;
↓
import axios from ‘axios’;
“`と変更したらなおった。原因は謎ではあるがこういうパターンもあるみたい
./bin/webpack-dev-server: Permission deniedが時々起きる (chmod・chownが効かない)
# はじめに
この記事は2021年1月にまとめていた「細かいつまずいたことをメモしておく(1月編)をそれぞれ投稿した内容になります
解決方法が最新でない可能性もありますのでご了承ください# 問題
なぜかファイルが権限で読み込めなくなる現象が時々おき
。一回治ると以降起きないが、Gitからダウンロードしたときにコンテナをあげると起きたり、起きなかったりDockerfileで`chmod +x ./bin/webpacker-dev-server`をしても同じエラーがでてしまいchown, chmodが効いていない
# 解決方法
これはローカルにある./bin/webpacker-dev-serverがコンテナのユーザーが変更されていたので起きていた
変更が起きたタイミングはWSL2のフォルダをWindowsのデスクトップにダウンロードしてからWSL2ni再度戻したときでした
また、Gitに権限がrootになっているファイルををあげていたのでクローンも当然root権限になっていた権限を変更する必要がある
“`
$ sudo chmod -R ユーザー名:グループ名
create-react-app でTypeScript を使う
## 環境
– OS: Window 10
– Node.js: v16.16.0## 手順
作業用ディレクトリで、以下のコマンドを実行すればOK
“`
npx create-react-app my-app –template typescript
“`## 参考
https://create-react-app.dev/docs/adding-typescript/
Windowsでnvmをインストールし、Node.jsとyarnも入れた手順
# 実行環境
Windows10 バージョン20H2## 必要ソフト
ChromeとVScodeを使用する前提での構築になります。### Chromeのインストール
バージョン: 104.0.5112.81(Official Build) (64 ビット)
[Google Chrome インストール](https://www.google.com/intl/ja_jp/chrome/)### VScodeのインストール
Version: 1.70.1
OS: Windows_NT x64 10.0.19042[VScode インストール](https://azure.microsoft.com/ja-jp/products/visual-studio-code/)
### nvmのインストール
version: 1.1.9[nvm インストール](https://github.com/coreybutler/nvm-windows/releases)
# 構築手順
1. 管理者権限でコマンドプロンプトを開く
スタート→ windows システムツール → コマ
動的に.protoファイルを読み込む@grpc/proto-loaderを利用して、Node.jsでgRPCを動かしてみた
## 以下の記事を参照して頂ければと思います
https://note.com/shift_tech/n/nb2d7d206129e
**※Qiitaの記事は全て個人的な記載であり、所属する組織団体とは無関係です。**
## 補足
ソースコード全体は以下。https://github.com/yuta-katayama-23/node-grpc/commit/778ac0d00777b29930aa14ec0bbdcf7cc4022c47
discord.js v14を使用した簡単な応答botの作り方
# discord.js v14を使用した簡単な応答botの作り方
## はじめに
どうもはじめまして、だらけ(darakeee)です。
今回はdiscord.js v14を使用して簡易的な返答Botを作っていこうと思います。こちらは、JavaScript と discord.js を利用した Discord Bot 開発のチュートリアル記事を想定して書いております。
もし説明が間違っていたり、分かりづらかったら教えてください。
DeveloperPortalで必要な操作は別の記事を書いたので、こちらをご覧ください。
https://qiita.com/darakeee/items/bb923e1c0cde6c552f9f
## 動作環境
– npm 8.14.0
– node.js 18.4.0
– discord.js 14.1.2
– dotenv 16.0.1※discord.jsは「16.9.0」以前は対応していないので注意。
## ファイル構成
> discordBot/
├ node_module/
├ src/
│ └ index.js
├
npmについてくるnpxコマンドをもっと活用しようぜ
Node.jsのパッケージマネージャであるnpmには`npm`コマンドのほかに`npx`というコマンドがついてきます。`npx`は便利さのわりにあまり活用されていない気がしたので書いた記事。
# `npx`コマンドとは??
`npx`はnpmのパッケージで定義されたコマンドを起動するコマンドです。npmのパッケージでは`package.json`の`bin`を設定することでそのパッケージをインストールしたときに同時にインストールするコマンドを定義することができます。`npx`ではパッケージ名を指定することでそのパッケージで定義されたコマンドを実行できます。# 利点1 – ローカルインストールしたパッケージのコマンドの起動が楽?
npmで配布されているCLIアプリを使うとき、`npm install`に`-g`フラグを付けてグローバルにインストールしろ、という指示になっていることが多いです。“`console:グローバルにインストール
$ npm install -g npm-check-updates
“`これによりコマンドがシステム全体にインストールされるので、パッ
Super! Build a simple Nuxt.js environment.
This time, instead of Create Nuxt App, we will build a minimal Nuxt.js development environment by manual installation.
:::note info
**development environment**– **Docker**([Node.js Dockerイメージ](https://hub.docker.com/_/node))
→ `$ docker run –name “Container Name” -p “Port Number (Host(Device))”:3000 –interactive –tty –detach node:16.17`– **Node.js** Version:16.17.0
– **Yarn** Version:3.2.2
:::### :one: Update Yarn (package manager) to the latest version.
1. Run `$ yarn set version
超!シンプルな Nuxt.js の環境を構築する。
今回は Create Nuxt App ではなく、手動インストールで最小限の Nuxt.js の開発環境を構築していきます。
:::note info
**開発環境**– **Docker**([Node.js Dockerイメージ](https://hub.docker.com/_/node))
→ `$ docker run –name “コンテナ名” -p “ポート番号(ホスト側)”:3000 –interactive –tty –detach node:16.17`– **Node.js** Version:16.17.0
– **Yarn** Version:3.2.2
:::### :one: Yarn (パッケージマネージャ) を最新版にアップデートします。
1. `$ yarn set version stable` を実行します。
### :two: Yarn をプロジェクトに導入します。
1. `$ corepack enable` を実行して、Corepack を有効化します。
→ Corepack とは、Node.js Ver
Lambda – RDS Proxy(TLSあり) – Auroraの構成でRDS(Aurora)に接続する
## はじめに
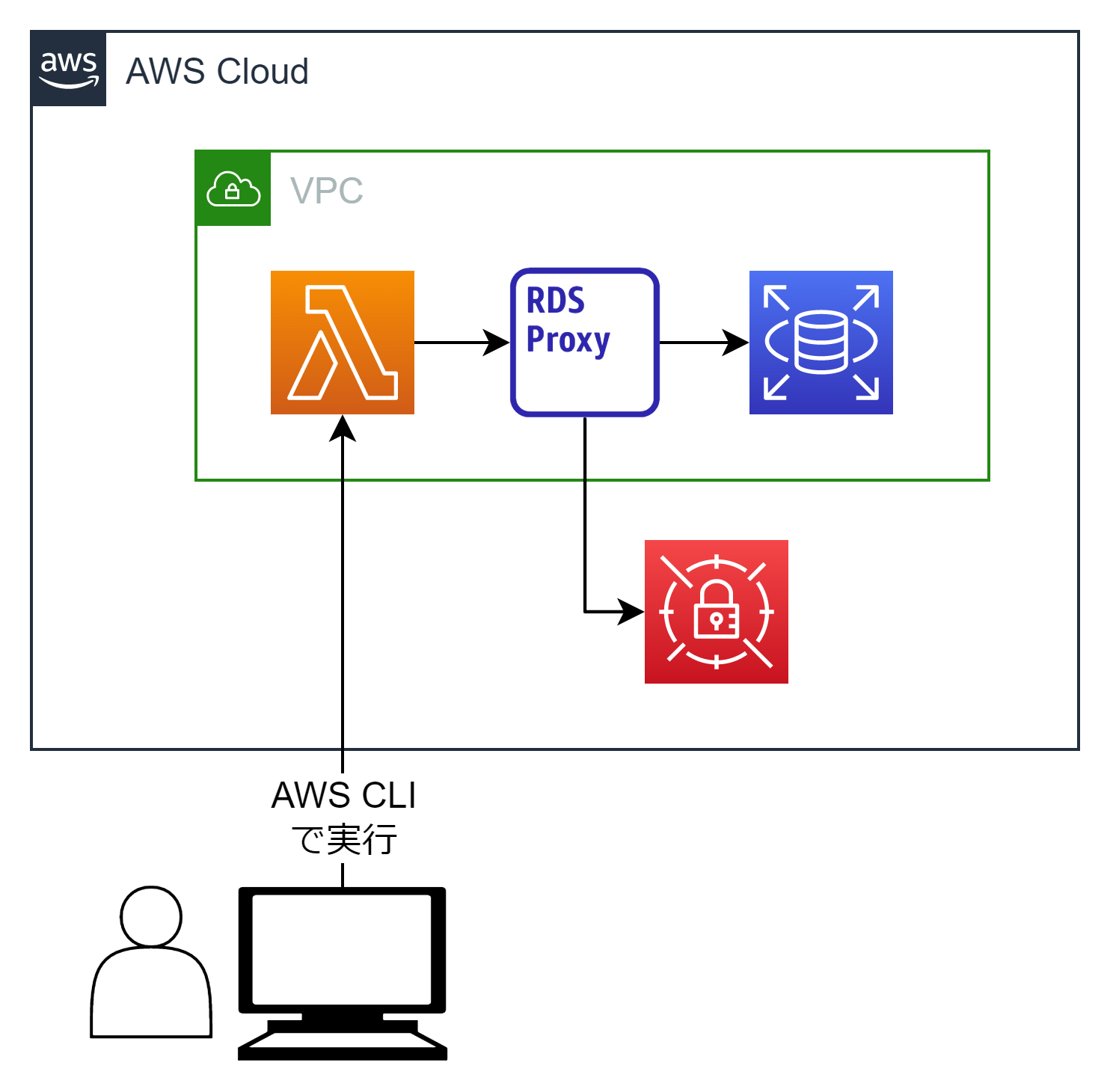
Lambda→RDS Proxy→RDSの接続をやってみたのでその備忘録を残す。全体の構成イメージは以下。
※料金について、Auroraはインスタンスの起動時間で料金が発生するので特に注意。Auroraではなく、MySQLとかにすれば無料枠があるのでそちらの方がいいかもしれない。
## Auoraのインスタンスを作成
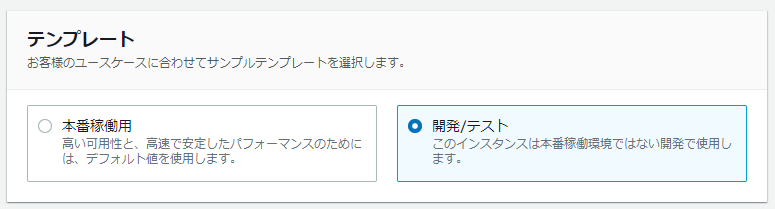
以下の箇所以外はデフォルトのまま設定。| 設定項目 | 画像 |
|:-:|:-:|
| テンプレート |  |
| インスタンスの設定 | 
タイトル通りです
自作アプリ内でHTTPとWebSocketのリクエストを[node-http-proxy](https://github.com/http-party/node-http-proxy)のプロキシサーバで振り分けていて、HTTPにしか証明書を適用しなくても動いていたのが、いつからか動かなくなった(Appleのポリシー変更?)ため、対応した内容を書きます。
ネットにある情報で上手くいかなくて苦労しましたが、
肝心なのはSNICallbackの第二引数で制御することでした後はコードでご確認ください
“`
var httpProxy = require(‘http-proxy’);
var https = require(‘https’);
var tls = require(“tls”);
var fs = require(‘fs’);var normalProxy = new httpProxy.createProxyServer({
target: {
host: ‘localhost’,
port: 8080,
Lambdaのレイヤーの参照方法
Layerに配置したファイルは `/opt`で参照可能。
試しに表示してみる。Google fontから[Noto Sans Japanese](https://fonts.google.com/noto/use#how-are-noto-fonts-organized)をダウンロードし、`.font.zip`にしてLayerにアップロード。
Lambda側でLayer参照の設定をしてから以下を実行“`js
const fs = require(‘fs’);exports.handler = function(event, context){
fs.readdir(‘/opt/’, function(err, files){
console.log(files);
context.done(null, err);
});
}
“`Cloud Watchに以下のように出力される
“`
[ ‘.font’ ]
“`さらに`.font`ディレクトリの中身を表示してみる
“`js
const fs = requir
Amazon SQSのローカル実行環境ElasticMQの構築
Amazon SQSと互換があるElasticMQをインストールし、ローカルにあるLambdaのソースコードと連携するローカル実行環境を構築します
softwaremill/elasticmq
https://github.com/softwaremill/elasticmq
# ElasticMQのインストール
ElasticMQのインストール方法には複数ありますが、今回はDockerを使います。
特に、Docker環境としては、QNAPのNASにインストールします。理由は単にQNAP NASを利用しているから。QNAPには、Docker環境として、ContainerStationがあります。
ElasticMQのDockerファイルは、リポジトリに対して、elasticmqの入力で検索にひっかかります。https://hub.docker.com/r/softwaremill/elasticmq-native/
Dockerに馴染みのある方は、以下がわかりやすいかと思います。
“`docker run -p 9324:9324 -p 9325:9325 so
コード譜投稿アプリを作る #1(アプリ構築)
[←前回の記事](https://qiita.com/t_sekky/items/de8768b9826d98601164)
今回はひとまずRailsのAPIモードとNext.jsのアプリケーションを作っていきます
環境はM1macです## Railsアプリ作成
[この記事](https://qiita.com/ydammatsu/items/a2fbae968149bf2c1999)に書いてあることを~~コピペ~~参考にしてdockerを使って構築しました
ruby3系とRails7系は初めてだけど試すのには絶好の機会だしまぁええでしょ詰まった点としては`db:create`する際に以下のようなエラーが出ました
“`
/lib/aarch64-linux-gnu/libm.so.6: version `GLIBC_2.29′ not found (required by /usr/local/bundle/gems/nokogiri-1.13.0-aarch64-linux/lib/nokogiri/3.1/nokogiri.so) – /usr/local/bund
nodebrewインストールメモ
nodebrewインストール方法
忘れるのでメモ## nodebrew インストール
“`bash
$ brew install nodebrew
$ nodebrew setup
Fetching nodebrew…
Installed nodebrew in $HOME/.nodebrew========================================
Export a path to nodebrew:export PATH=$HOME/.nodebrew/current/bin:$PATH
========================================# 上記で setup したときに表示されたコマンドを .bash_profile に追記
$ echo “export PATH=\$HOME/.nodebrew/current/bin:\$PATH” >> ~/.bash_profile
$ source ~/.bash_profile# インストールしたいバージョンを下記から選択
$ nodebrew ls









