- 1. 誰にも見つからない暗号通貨の秘密鍵の隠し方
- 2. (メモ)nodejsのアップグレード(12から16に。RHEL環境)
- 3. GoogleAppsScriptは何で書くべきか(公式orローカル / JSorTS )
- 4. hrefやsrc属性のパス名の修正漏れをチェックするために属性値をリストするコマンドを作った
- 5. UE AIメモ
- 6. blastengineのNode.js SDKで利用状況を取得する
- 7. blastengineのNode.js SDKで一斉配信用メールアドレスをCSVアップロードする
- 8. Node.jsでUUIDを生成する(crypto.randomUUID)
- 9. Angular+Socket.ioでチャットアプリを作る(UUIDでルームの作成)
- 10. jest で uuid がインポートされているファイルを読み込むとエラーになってしまう。
- 11. Express.jsを勉強しなおしたログ(環境構築する上で、判断に困ったところなど)
- 12. TypeScriptでuuidをインストールしているのにCannot find module ‘uuid’
- 13. Reactのnpx create-react-appでパーミッションエラー
- 14. npm run devでERR_OSSL_EVP_UNSUPPORTEDでビルドに失敗する
- 15. Node.js (NestJS) で csv ファイルを読み込む(4つのライブラリ比較)
- 16. 5分ではじめるAuth0アプリ
- 17. macbookを買い換えたのでツールのセットアップをするin2022年8月
- 18. #プログラミング #Javascript #nodejs # #twitter の #推しNHKドラマを3つ貼る見た人もやる を集計
- 19. 2分でPCにWebリモコンを実装できるライブラリ「rcjs」でラズパイ操作してみた
- 20. Firebase + React.jsでCloud Functions For Firebase を使ったプロジェクトの雛形作成
誰にも見つからない暗号通貨の秘密鍵の隠し方
暗号通貨の秘密鍵を管理するときに、どこに保管するかは迷うところ。紙に書く人もいれば、iPhoneのメモ帳に保存しておいたり、どこに保存していても盗まれてしまう可能性があります。
どこに保管していたら、見つかりにくいだろうと考え、その一つの選択肢として、コマンドラインツール「dirsha」を開発しました。

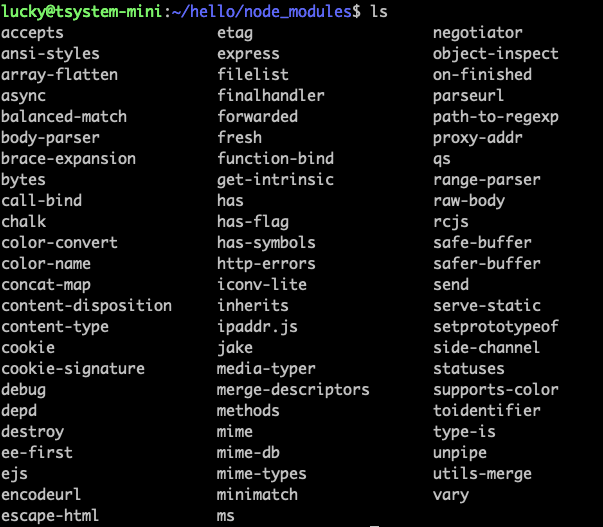
これはただのnpmパッケージがインストールされたnode_modulesディレクトリですが、ここにEthereumの秘密鍵が隠されています。この中のどれかのディレクトリに記録されてる訳ではありません。
### インストール
“`bash
npm install -g TakutoYoshikai/dirsha
“`先ほどのnode_modulesの中で以下のコマンドを実行する
“`b
(メモ)nodejsのアップグレード(12から16に。RHEL環境)
nodejsのバージョンを12から16に上げました。
Red Hat Enterprise Linux の環境です。
やり方をいつも忘れるのでここにメモ。“`
sudo curl -sL https://rpm.nodesource.com/setup_16.x
sudo yum remove -y nodejs npm
sudo yum list available nodejs
sudo yum install nodejs
“`nvmなどをインストールしておきたくないので、一度リムーブして再度入れなおす、ということで対応しています。
(私の環境だとsudoをしないとインターネットアクセスができなかったのでcurlの前などもsudoをしています。)
GoogleAppsScriptは何で書くべきか(公式orローカル / JSorTS )
# 初めに
ライブラリ等でメリットデメリットが大きく変わってくるため、
大雑把になっています# GoogleAppsScriptを書く手段
– 公式サイトで作成する
– 公式エディタ([https://script.google.com](https://script.google.com))でJavaScriptで記載する
– ローカルで作成する(EditorはVSCode)
– JavaScriptで記載し、そのままclaspでpushする
– TypeScriptで記載し、そのままclaspでpushする(自動でトランスパイルされる)
– JavaScript/TypeScriptで記載し、webpack等を使ってビルドして、claspでpushする# それぞれのメリット・デメリット
## 公式エディタを使って、JavaScriptを使う
### メリット
– ライブラリ,サービスの使用やデプロイを、GUIで書ける
– JSDocで型を記載できる(paramとreturnしか使えない)
– 一応Gitが使える(拡張機能をインストー
hrefやsrc属性のパス名の修正漏れをチェックするために属性値をリストするコマンドを作った
imgタグのsrc属性やaタグのhref属性などに書くパス名を本番環境ではサイトルート相対にしておく必要があったので、ちゃんと書き換えたかHTMLファイルを提出する前にチェックしたい。他にもimgタグのalt属性に書き忘れがないかなども。
こんな時、HTMLエディタ上でファイル内を検索しながらチェックするのが面倒だったので、HTMLファイルからタグの属性と設定値をリストに出力するコマンド[list-attr](https://github.com/kazhashimoto/list-attr)をnode.jsで作りました。
https://github.com/kazhashimoto/list-attr
## 使い方
以下の例で、入力のサンプルに使ったindex.htmlは記事の最後にあります。### imgタグのsrc属性やalt属性をリストする
コマンドにオプションを指定しない場合は、imgタグのsrc属性とalt属性を抽出します。“`bash
list-attr index.html
“`list-attrコマンドからの出力は属性が1行につき1個ずつ表示
UE AIメモ
大体こんな感じ?
↓を確認する
**Composite**でAIの処理の流れを作成する
**Task**で基本的にやらせたいことを作成する
**Service**でBlackboardのデータ更新を監視する
**Decorator**でTaskが十港可能か判断する# Composite
>Composite ブランチのルートを定義し、そのブランチの実行方法の基本的なルールを定義するノードです。デコレーター を適用すると、ブランチへのエントリの変更や、実行中にキャンセルができるようになります。また、コンポジットの子が実行されている場合にのみアクティブになる サービス を追加することもできます。## Selector
処理を選択する## Sequence
処理を順番に行う# Task
https://docs.unrealengine.com/4.27/ja/InteractiveExperiences/ArtificialIntelligence/BehaviorTrees/
blastengineのNode.js SDKで利用状況を取得する
blastengineは開発者にとって使いやすいメール配信サービスを提供しています。まだサービスローンチしたばかりでSDKが不足しているのですが、徐々に開発を進めています。
現在Node.js向けにSDK開発を進めていますが、blastengineの利用状況を取得するAPIに対応しましたので、その使い方を解説します。
[blastengine – npm](https://www.npmjs.com/package/blastengine)
## ユーザ登録する
blastengineにユーザ登録します。管理画面に入るためのユーザID、パスワードが手に入るので、ログインします(ユーザIDは後で使います)。

## 送信元ドメインのSPFを設定する
送信元として利用するドメイン(自分で持っているもの)の設定を
blastengineのNode.js SDKで一斉配信用メールアドレスをCSVアップロードする
blastengineは開発者にとって使いやすいメール配信サービスを提供しています。まだサービスローンチしたばかりでSDKが不足しているのですが、徐々に開発を進めています。
まず最初にNode.js向けにSDK開発を進めていますが、一斉配信用にメールアドレスをCSVアップロードできるようになりました。この記事ではその使い方を解説します。
[blastengine – npm](https://www.npmjs.com/package/blastengine)
## ユーザ登録する
blastengineにユーザ登録します。管理画面に入るためのユーザID、パスワードが手に入るので、ログインします(ユーザIDは後で使います)。

## 送信元ドメインのSPFを設定する
送信元として利用するドメイン(自分で持って
Node.jsでUUIDを生成する(crypto.randomUUID)
# Node.js
Node.js 14.17.0からはサードパーティライブラリを使わずとも、標準のCryptoモジュールでUUID v4を生成できる。“`js
const crypto = require(“crypto”);
console.log(crypto.randomUUID());
// => 49affff9-0216-46ed-902c-b3324fd6d094
“`https://nodejs.org/docs/latest-v14.x/api/crypto.html#crypto_crypto_randomuuid_options
# ブラウザの場合
ブラウザでも `crypto.randomUUID()` でUUIDを生成できる。https://developer.mozilla.org/en-US/docs/Web/API/Crypto/randomUUID
# 上記2つとも使えない場合
[こちら](https://www.30secondsofcode.org/js/s/uuid-generator-node)で下記コードが紹介されて
Angular+Socket.ioでチャットアプリを作る(UUIDでルームの作成)
Angularでチャットアプリ+αを作ろうと検討中。
ほとんど全く何もわからないところから始めたので、いろいろ書いてとっておきたいことはあるが、忘れてしまったので、余裕があったら…
ちなみに、開発環境は
Windows 11(64bit)
VS Code
Node.js
Angular(バージョンは忘れた)本番環境は
Cent OS(たしか8)
Node.js
Apacheこんなところです。
AngularでビルドしたWebアプリケーションは、Apacheで動くようにビルドされるので、本番環境ではApacheがあれば動きます。
自分は開発して、`ng serve`を使ってlocalhostでテスト(?)して、テストが終わったら、`ng build`でビルドして、出来上がったものをWinSCPで本番環境の`/var/www/html/`下にできたファイルをまとめて置いて、あとはアクセスするだけ、という認識です。
本番環境のNode.jsは主にsocket.ioを使った双方向通信の実現のためにアクセスするサーバとして用意しています。
なお、DBは導入予定で、MEANスタック
jest で uuid がインポートされているファイルを読み込むとエラーになってしまう。
## 環境
– nodejs: 14.17.6
– uuid: 8.3.2
– nextJs: 12.1.0
– typeScript: 4.6.2## エラー内容
uuid パッケージが ECMAScript に対応していないのが原因かな??
“`sh
● Test suite failed to runJest encountered an unexpected token
Jest failed to parse a file. This happens e.g. when your code or its dependencies use non-standard JavaScript syntax, or when Jest is not configured to support such syntax.
Out of the box Jest supports Babel, which will be used to transform your files into valid JS based on your Babel c
Express.jsを勉強しなおしたログ(環境構築する上で、判断に困ったところなど)
この記事は、今更ながらExpress.jsを勉強しなおした時のログです。
具体的なやり方は、いろいろと優秀なドキュメントがありますゆえ、あまり書いていません。
一方で、判断に迷ったり困ったところをメモしています。
(似たようなパッケージがあって、どれを使えばいいのかの比較など)とりあえずの環境構築までを書いています。
Express.jsを使っている方は、目次を適当に見て、気になったところだけ見ていただけると何か見つかるかもしれません。
Express.jsを勉強中という方は、ざっと読み通しておくと、なにか救われるかもしれません。くらいの温度感で書いています。
## Express.jsって
Webアプリフレームワーク。
[StateOfJavaScript2021](https://2021.stateofjs.com/en-US/libraries/back-end-frameworks)を見た感じ、JavaScript系のWebフレームワークでは、一番使われているっぽい。## なぜ学習するのか?
ウェブアプリを作るときに、[Laravel](https:/
TypeScriptでuuidをインストールしているのにCannot find module ‘uuid’
# はじめに
この記事は2022年8月にまとめていた「細かいつまずいたことをメモしておく(8月編)をそれぞれ投稿した内容になります
解決方法が最新でない可能性もありますのでご了承ください# 問題
TypeScriptの環境で以下のコマンドでuuidをインストールしているのにエラーが消えなかった
“`
# 以下をインストールしたがエラーは消えなかった
$ npm install uuid@8.3.2
$ npm install uuid
$ npm install -g uuid
“`# 解決方法
TypeScriptを利用しているなら以下のコマンドで定義ファイルをインストールする必要がある
“`
$ npm install –save-dev @types/uuid
“`
Reactのnpx create-react-appでパーミッションエラー
# はじめに
この記事は2022年9月にまとめていた「細かいつまずいたことをメモしておく(9月編)をそれぞれ投稿した内容になります
解決方法が最新でない可能性もありますのでご了承ください# 問題
DockerでNode.jsの環境を作成してコンテナ上で
`npx create-react-app my-app`としたところ“`
/tmp/npx665626933.sh: 2: create-react-app: Permission denied
“`というエラーが発生した
# 解決方法
以下のコマンドで成功した
“`
$ npm install -g create-react-app && create-react-app my-app
“`# 問題再び
TypeScript環境をつくろうと以下のコマンドをコンテナ上で叩いた
“`
$ npx create-react-app app –template typescript
“`そしてやはりエラーがでてしまった
“`
https://www.google.com/search?q=
npm run devでERR_OSSL_EVP_UNSUPPORTEDでビルドに失敗する
# はじめに
この記事は2022年9月にまとめていた「細かいつまずいたことをメモしておく(9月編)をそれぞれ投稿した内容になります
解決方法が最新でない可能性もありますのでご了承ください# 問題
`npm run dev`をしたところ以下のエラーが発生した
“`
ERR_OSSL_EVP_UNSUPPORTED
“`Webackのビルドがうまくいかない
# 解決方法
“`
export NODE_OPTIONS=–openssl-legacy-provider
“`としたところビルドができるようになった
# 参考
https://stackoverflow.com/questions/69394632/webpack-build-failing-with-err-ossl-evp-unsupported
Node.js (NestJS) で csv ファイルを読み込む(4つのライブラリ比較)
## はじめに
Node.js (NestJS) で csv を読み込むには、使用できるライブラリが4つほどあります。
備忘と比較のため、ここではそれぞれのコードを記載していきます。|項番|名称|参考サイト|
|—|—|—|
|1|csv-parse|[npmjs – csv-parse](https://www.npmjs.com/package/csv-parse), [CSV for Node.js](https://csv.js.org/)|
|2|csv-parser|[npmjs – csv-parser](https://www.npmjs.com/package/csv-parser), [OpenBase – csv-parser](https://openbase.com/js/csv-parser/documentation)|
|3|csv|[npmjs – csv](https://www.npmjs.com/package/csv), [初心者のためのCSV読み込み・JSON変換まとめ!](https://www.sejuku.net/bl
5分ではじめるAuth0アプリ
IDaaSとして有名な認証サービス「[Auth0](!https://auth0.com/jp)」を触ってみました。その過程のメモ書きです。
スムーズに行けば5分くらい(?)でアプリのファーストコールができそうです。以下、手順です。
* Auth0 のアカウントを作成する
* ダッシュボードの情報を確認する
* ダッシュボードからApplicationを登録
* サンプルアプリをダウンロード
* npmコマンドで関連ファイルをダウンロード
* server.js の configを書き換え
* 起動前提条件・環境は以下としました。
* node.js + Express でローカル起動
* Macを利用
* Auth0が配布している[サンプルアプリ](!https://github.com/auth0-samples/auth0-express-webapp-sample)を利用## Auth0のアカウントを作成する
Auth0のトップページにアクセスして「Sign up」をクリックします。
https://auth0.com/jp
macbookを買い換えたのでツールのセットアップをするin2022年8月
# はじめに
MacBook Pro (13-inch, M1, 2020)を購入しました。
今更ながらM1デビューという事で、ツール周りの最低限のセットアップをしていきます。:::note
ちなみに初めてApple公式の整備品から購入しましたが大変満足しております
▼参考価格18万円程度
チップ:M1
メモリ:16GB
SSD:1TB
:::# ツール/パッケージのインストール手順
今回は以下のツールをインストールします。
自分用備忘録のため偏りがありますが、参考になる項目があれば幸いです。
(足りないものは必要になったら入れていきます〜〜)▼M1開発民はほぼ必須(たぶん)
Rosseta2:M1チップでもIntelチップ用のツールを使えるようにする
HomeBrew:macパッケージ管理ツールの重鎮▼お好み
Python
Node
AWS CLI
AWS CDK
Dockerでは、ターミナルを開き、コマンドを実行してインストールしていきます!
## Rosseta2をインストール
“`text:コマンドを実行
sudo softwareupdate –i
#プログラミング #Javascript #nodejs # #twitter の #推しNHKドラマを3つ貼る見た人もやる を集計
本内容を利用した場合の一切の責任を私は負いません。
# 概要
7月末にNHKが下記のtweetをしたのでAPIを使って集計してみた。NHKスクエアが
こんな企画をご用意しました✨
「#推しNHKドラマを3つ貼る見た人もやる」画像を参考に、
引用ツイートで
「好きなNHKドラマ」の作品名を3つ呟いて投稿してください!もちろん、同じ作品3つでも良いですよ…! pic.twitter.com/4q9aXmAHOX
— NHK スクエア【公式】 (@NHK_DVD) July 30, 2022

# バージョン
・node-v10.16.0-win-x64
・needle@3.1.0
・columns Version: 2.2.2# 集計ルール
・NHKのtweetの日以前に作成されたユーザーのtweetが対象
(=新しいユーザーは除外。)
・1アカウントの最新のタグ有りtweetのみ対象
(=複数の場合は最新のみ。)
・タグの直前直後の空行を除く3行を、1行当たり20文字分
直前直後は直前が優先で、直前が無いか空行のみの場合のみ直後を採用する。
・#等記号と空白を無視
#等記号は
2分でPCにWebリモコンを実装できるライブラリ「rcjs」でラズパイ操作してみた
Raspberry PIでIoT製品のプロトタイプをしてると、ディスプレイに繋げずにラズパイを操作したい状況が出てきます。
そんな時のために使えるお手軽Webリモコンを実装できるnpm形式のpackage「rcjs」を開発して、webリモコンを作ってみました。
**※npmには既にrcjsというパッケージが存在していますが、今回作ったものは僕のGithubからでのみnpm installできます。**
## 使い方
### Install
“`bash
npm install –save TakutoYoshikai/rcjs
“`“`javascript:index.js
const Remocon = require(“rcjs”);const remocon = new Remocon();
remocon.addButton(“button title”, function() {
//do something
});remocon.start(3000);
“`do somethingのところに好きな処理を実装します。shellコマンドを
Firebase + React.jsでCloud Functions For Firebase を使ったプロジェクトの雛形作成
# (1)導入と環境構築
firebaseをフロントエンドから扱う際にsdkを利用してアプリ開発するサンプルはたくさんあったけれど、実際にはそれ以外にもメールやslackなどの外部サービスや、裏で処理させたくなる場合が多く実務ではcloud functionsを使ったバックエンドの実装も行うことが多いがそのサンプルがなかなか見当たらなかったので、自分用のアウトプットと参考になる人がいればと思い記事を書いてみることにしてみました。またEmulatorを活用してローカルでfirestoreを扱いながら開発を進める方法も見てきます。
**(2)Firebase Emulatorを使ってREST APIを自作してFirestoreにデータを保存させる。**
https://qiita.com/sugimo-ne/items/71dbaa7108dfee487810## 概要
Cloud Functions For FirebaseでバックエンドのREST APIを作成しつつ、
フロントエンドをReactで作り、
Firebaseで自分のAPIを簡単に作成する方法と
自作のREST









