- 0.0.1. ブラウザゲームを作ってみよう(その11:サンプルゲーム作成その4)
- 0.0.2. Electronでデスクトップアプリをサクッと作る(ボタンイベント付き)
- 0.0.3. 【2022年】Web制作学習でおすすめの書籍
- 0.0.4. 【JavaScript】TABキーによる要素のフォーカス送りをグループ内でループさせる
- 0.0.5. Python,Ruby,PHP,Java,JavaScript,Perlの繰り返し構文の比較
- 0.0.6. JavaScriptのCodingStyleについて
- 0.0.7. 【Angularアプリケーション開発 #11】guard
- 0.0.8. 最初怖かった三項演算子はとても便利だった
- 0.0.9. FileオブジェクトをBASE64エンコードする方法
- 0.0.10. 【Vue.js】v-model.numberの値を用いて計算する際の注意点
- 0.0.11. BlazePoseでBodyPixによる人物抽出処理を置き換えよう
- 0.0.12. javaScriptでTabキーに制限を加えたい
- 0.0.13. OTP(One-Time-Password)発行管理アプリを作った
- 0.0.14. addEventListener
- 0.0.15. TexTraの翻訳 APIをJavaScriptだけで取得する
- 0.0.16. 【JavaScript】SessionStorageとは?
- 1. SessionStorageとは
- 2. 実装を見る
- 3. 本記事対象
- 4. 環境
ブラウザゲームを作ってみよう(その11:サンプルゲーム作成その4)
# はじめに
[その10](https://qiita.com/noji505/items/a4fa4d9a1f37a80d7690)ではゲームのバランス調整を行いました。
今回はオプションモードを追加してみたいと思います。# オプションモードについて
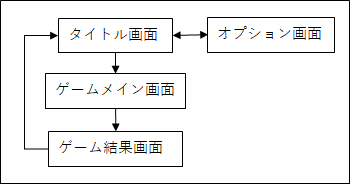
タイトル画面からオプション画面へ入れるようにし、そこでゲームのパラメータを変更できるようにしてみます。
以下のような形で、タイトル画面からの遷移が増えるイメージになります。[遷移イメージ]
変更するパラメータは以下とします。
* ライフの初期値
* コイン出現間隔(〇点獲得で出現間隔スピードが2倍になる)
* コイン出現数(□点獲得で出現数が△枚になる)# ソースコード
まずはタイトル画面にオプション画面への遷移を追加します。
ソースコードは以下となります。“`javascri
Electronでデスクトップアプリをサクッと作る(ボタンイベント付き)
Electonは、JavaSriptとHTML、CSSを知っていればアプリを作ることができるフレームワーク。
公式のドキュメントが日本語対応しているところもうれしい。
https://www.electronjs.org/ビルド時のコマンドにオプションを指定すると、winodwsやMac、Linux用のアプリも作れる。
## 1. インストール
`electron`は、devDependenciesにインストール。
“`console
npm init -y
npm i -D electron
“`## 2. index.htmlを用意
ルートディレクトに`index.html`を作成。
アプリを実行したときのトップページになる。
“`html:index.html
【2022年】Web制作学習でおすすめの書籍## はじめに
今回はWeb制作などで利用するマークアップスキルを上げるためのおすすめ書籍を紹介します。
自分が実際に読んできた中でよかった書籍および、現場で辞書としても使える書籍に厳選して紹介しています。
## 対象者
– HTMLやCSSといったマークアップをしっかり学びたい人
– Web制作の基礎を学びたい人
– CSSの実装手法を幅広く学びたい人## HTMLとCSS
まずはじめにエンジニアの必須項目であるHTMLとCSSを学ぶことができる書籍を紹介します。
### [HTML&CSSとWebデザイン入門講座](https://www.amazon.co.jp/dp/4797398892/ref=as_sl_pc_as_ss_li_til?tag=sutabaopen-22&linkCode=w00&linkId=092b29b3bebeb1b16538278c7439ca9a&creativeASIN=4797398892)
まずはじめに紹介する書籍はHTMLとCSSおよびWebデザインの基本を網羅的に学ぶことができる[**HTML&CSSとWebデザイン入
【JavaScript】TABキーによる要素のフォーカス送りをグループ内でループさせる
HTMLタグのtabindex属性が同じ値同士の要素はTABキーによるフォーカス送りが該当要素内で順に行われるので、グループ化したい要素にそれぞれ同じ値のtabindexを振り、それぞれのグループ内での先頭または終端の要素にフォーカスが当たっている際にTABキーまたはSHIFT+TABキーが押下された際には逆側の末端の要素にフォーカスを移動させることで、グループ内でフォーカス移動がループするようにしています。
—-
#### [動作デモ](https://akebi.jp/temp/tabIndexGroup.html)
マウスポインタで適当な要素を選択したあとは、その要素が属するグループ内でTABキーまたはSHIFT+TABキーによるフォーカス移動がループします。“`sample.html
tabIndexGroup
