- 1. Herokuの代わりにFly.ioでrailsをデプロイする。(windows版)
- 2. 【Rails】サブディレクトリで動かす方法
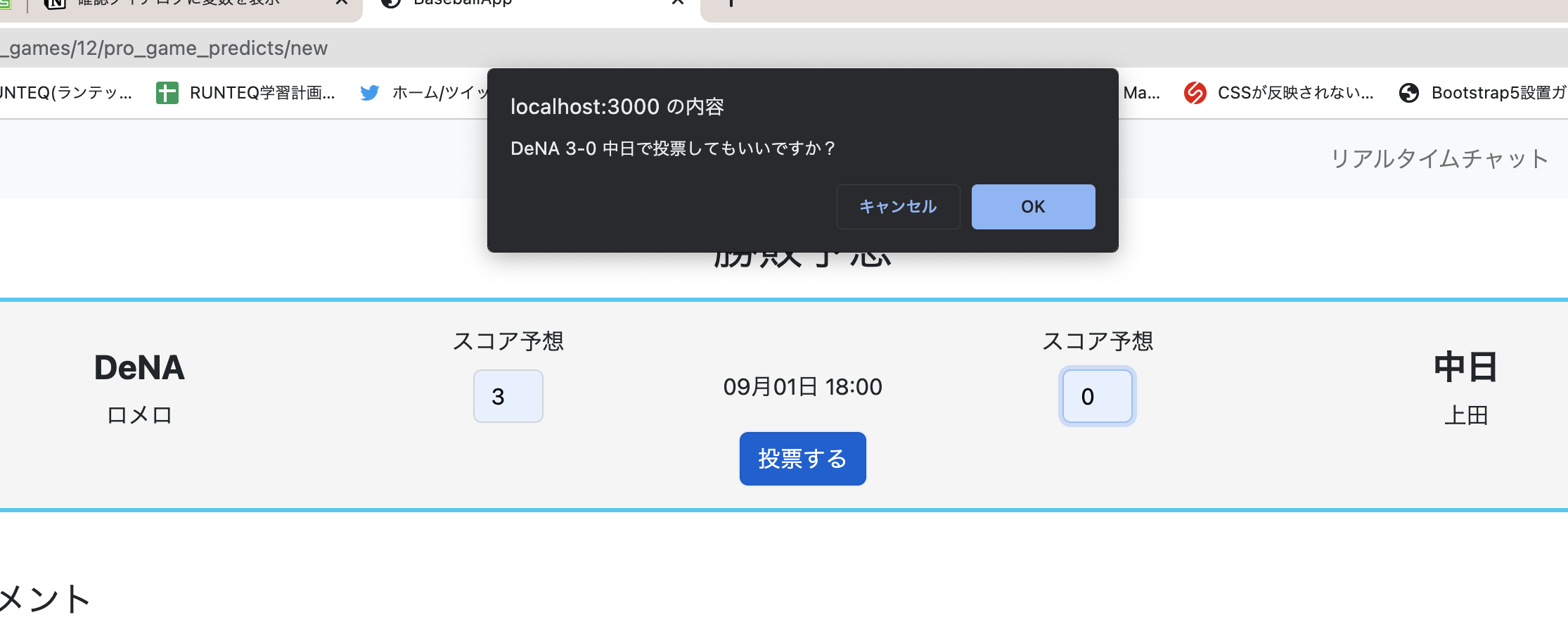
- 3. 確認ダイアログに変数をぶち込む方法 rails + javascript
- 4. 突然rails: command not foundと言われてびっくりした時の話。
- 5. Rails7でImport mapsを使ってjQuery UIを動かす
- 6. GoogleDriveが表示されない。
- 7. 【Rails】ストロングパラメータについて勉強しました【form_with】
- 8. 【Rails】CanCanCanでリソースが特定の条件を満たすときのみ権限を付与する方法
- 9. Railsチュートリアル10.2.3 演習1(フレンドリーフォワーディング)で詰まった件
- 10. 【Rails】ActionMailerで作成したメールを簡単にプレビューで見る方法
- 11. 【Rails】マイグレーション時に既存データも一緒に更新する方法
- 12. 【Rails】生SQLを書きそうになったらsanitize_sql_for_orderを検討しよう
- 13. binding.pry
- 14. RuboCopでC: [Correctable] Rails/RakeEnvironment: Include :environmentと指示された
- 15. 検索フォーム
- 16. Web APIのエンドポイントやレスポンスにIDを使用してはいけないか考える
- 17. 【Ruby】電話番号をハイフンなしの半角数字に成形する方法
- 18. 【Rails】ActiveStorageで、保存する前に画像を縮小する方法
- 19. Next.js(TypeScript), Rails, Docker, Vercel, AWS ECS(Fargate), Github Actions, Terraformを使用してポートフォリオを作成しました。
- 20. 【入門】Rails APIのテスト手法まとめ
Herokuの代わりにFly.ioでrailsをデプロイする。(windows版)
>[Fly.ioでRailsアプリをデプロイしてみた for Mac](https://qiita.com/yuuki-h/items/ec23de152368d36672ea)
Herokuが11月末から無料で利用できなくなるという事をお聞きしたので、上記記事を参考にwindows版でのリリースを模索した備忘録です。(macの方は上記記事でデプロイできます!)
勉強不足故、お見苦しい箇所もあるかと思いますが温かい目で読んでいただけると幸いです。
# 手順
1.準備
2.Fly.ioの登録、インストール
3.リリース# 1.準備
###### 1-1.コマンドプロンプトでは**一部Fly.ioのコマンドが使えない**ため“`PowerShell“`を利用します。
開き方はキーボードで「Windowsキー」+「R」と打つと検索バーが出てくるので
「PowerShell」と打ち込んでEnterです。


## やり方
Railsで確認ダイアログで変数を表示することはほぼ不可能らしい。よってJavaScriptに頼る。
しかしフォームを送信し保存する処理はRailsで書いた。
なのでフォーム送信はRailsで実装。確認ダイアログの表示はJavaScriptで実装していく。
## 手順1. railsで確認ダイアログの表示設定を消す
2. JavaScriptで確認ダイアログを表示する
3. 送信ボタンにイベントを設定する
4. 確認ダイアログに変数を格納する
5. confirmメソッドの性質を理解する
6. 処理を分岐させる## 1, railsで確認ダイアログの表示設定を消す
確認
突然rails: command not foundと言われてびっくりした時の話。
## おこった事
`rails db:migrate`を(docker環境)をしようとしたら以下のエラーが起こった。“`sh
rbenv: rails: command not found
“`いや、そんなはずないでしょ。`docker`でrailsは立ち上がっているんだし。(↓こんなのは出てた)
“`sh
app-name | Puma starting in single mode…
app-name | * Version 3.12.1 (ruby 2.4.5-p335), codename: Llamas in Pajamas
app-name | * Min threads: 5, max threads: 5
app-name | * Environment: development
app-name | * Listening on tcp://0.0.0.0:3000
app-name | Use Ctrl-C to s
Rails7でImport mapsを使ってjQuery UIを動かす
Rails7にjqueryとjquery-ui-distをセットアップする方法を解説します。
# jqueryとjquery-ui-distをピン留めする
“`ruby
# config/importmap.rb
pin “jquery”, to: “https://ga.jspm.io/npm:jquery@3.6.0/dist/jquery.js”
pin “jquery-ui-dist”, to: “https://ga.jspm.io/npm:jquery-ui-dist@1.13.1/jquery-ui.js”
“`# jqueryとjquery-ui-distをインポートする
“`ruby
# app/javascript/application.js
import jQuery from “jquery”;
window.$ = window.jQuery = jQuery;
import(“jquery-ui-dist”)
“`([How to use jqueryUI in a rails 6 or rails 7 alpha engine](htt
GoogleDriveが表示されない。
# はじめに
本記事はプログラミング初心者が、railsの学習を進めながら、躓いた部分、解決した箇所、またそれらの解決方法を備忘録も兼ねてまとめているものです。
最初はprogate。そのあと、「現場で使える RubyonRails5 速習実践ガイド」(通称)「現場Rails」を参考に進めていきました。
そのため、記事の内容には誤りがある可能性があることをご理解ください。
誤りがあればお手数ですが、ご指摘いただければと思います。よろしくお願いします。# 環境
Ruby 3.1.2
Rails 7.0.3.1“`new.slim
.d-flex.flex-column.bd-highlight.mb-3
iframe src=”https://drive.google.com/file/d/1VuZoeLxVGNaEAs41OFyc5tCWpTU8Wbq4/view?usp=sharing” width=”100%” height=”100%”
.d-flex.justify-content-center
= f.check_box :agree
【Rails】ストロングパラメータについて勉強しました【form_with】
# 目的
[Railsチュートリアル 第7章](https://railstutorial.jp/chapters/sign_up?version=6.0#sec-strong_parameters)にて**ストロングパラメータ**という概念が紹介されていたので、その必要性と実装方法をまとめます。# 今回開発するもの
**Userモデル** ユーザー
has_many: posts
`id`カラム: userインスタンスが作成されると自動付与される値**Postモデル** ユーザーが行う投稿
belongs_to: user
`content`カラム: 投稿内容
`user_id`カラム: 投稿とユーザーを紐づける値**表示画面**
`content`にテキストを入力し、送信すると新規postに`content`と`user_id`が入力される。
という機能を実装します。これを実装するための`create`アクションをストロングパラメータを使わずに(Progate的に)書くと下記の様になります。
“`ruby:posts_controller
def create
【Rails】CanCanCanでリソースが特定の条件を満たすときのみ権限を付与する方法
Railsにおいて権限設定を簡単に実装できる方法は、Cancancanを使うことが1つの手段として考えられます。
https://github.com/CanCanCommunity/cancancan
cancancanを使った権限設定では、**特定の条件を満たすリソースについては特定のアクションを許可したい**、という場合があります。
そんな時に取れる対応方法を紹介します。# 想定ケース
**ユーザーは、企業名(name)にhogeの文字列を含む企業についてはメールを送れる。**
こんな権限設定がしたいとします。
準備として、companyモデルで「名前にhogeが入っている」ことを判定するインスタンスメソッドを定義します。“`ruby:company.rb
class Company < ApplicationRecord ...(略) def include_hoge? name.include?('hoge') end end ``` # Abilityの書き方 この場合、ブロックを使って以下のように書くと、上記を満たす権限設定を書くことが
Railsチュートリアル10.2.3 演習1(フレンドリーフォワーディング)で詰まった件
Railsチュートリアル10.2.3 演習1(フレンドリーフォワーディング)で詰まったので、備忘録として残します。コードは基本チュートリアルのコピペ通りで、環境もすべてチュートリアルに従っています。
## 演習内容
> フレンドリーフォワーディングで、渡されたURLに初回のみ転送されていることを、テストを書いて確認してみましょう。次回以降のログインのときには、転送先のURLはデフォルト(プロフィール画面)に戻っている必要があります。ヒント: リスト 10.29のsession[:forwarding_url]が正しい値かどうか確認するテストを追加してみましょう。## 最初に書いたテスト
“`ruby:users_edit_test.rb
test “successful edit with friendly forwarding” do
#追記前
# get edit_user_path(@user)
# log_in_as(@user)#追記後
assert_equal session[:forwarding_url],
【Rails】ActionMailerで作成したメールを簡単にプレビューで見る方法
## 環境
Rails 6.0.1
Ruby 2.6.3
PostgreSQL 11.16## プレビューで見る方法
“`ruby
class UserRegisterMailer < ApplicationMailer default from: 'info@example.com' def registered_email(user) @name = user.name @email = user.email mail to: @email, subject: 'ご登録ありがとうございます' end end ``` ```UserRegisterMailer```なら```UserRegisterMailerPreview```という名前で```Preview```を作成。 ```Preview```では```registered_email```メソッドに引数を渡せないので注意。 ```ruby class UserRegisterMailerPreview < ActionMailer::Preview def regist
【Rails】マイグレーション時に既存データも一緒に更新する方法
## 環境
Rails 6.0.1
Ruby 2.6.3
PostgreSQL 11.16## 前提
“`Category“`モデルに“`code“`というカラムがあったが“`name“`を追加したい
その際、下記の既存データの“`code“`の値を“`name“`カラムに更新したい“`ruby
Category.seed(:id,
{ id: 1, code: Category.code.ruby.value },
{ id: 2, code: Category.code.rails.value },
{ id: 3, code: Category.code.php.value },
{ id: 4, code: Category.code.laravel.value },
{ id: 5, code: Category.code.js.value },
{ id: 6, code: Category.code.java.value },
{ id: 7, code: Category.code.kotlin.value }
【Rails】生SQLを書きそうになったらsanitize_sql_for_orderを検討しよう
## 環境
Rails 6.0.1
Ruby 2.6.3
PostgreSQL 11.16##
UserモデルにPost作成日でnilが最後に来るようにソートするスコープがあったとき、
“`created_at_sort“`に入ってきた値が“`desc“`か“`asc“`で降順か昇順にソートしている。
“`order“`の中で生のSQLを書くことになってしまいセキュリティとしてあまり良くない。
あと美しくない。
“`models/user.rb
scope :sort_by_created_at, ->(created_at_sort) do
if created_at_sort == ‘desc’
eager_load(:posts)
.order(‘posts.created_at DESC NULLS LAST’)
.select(‘users.*’, ‘posts.created_at AS posts_created_at’)
else
eager_loa
binding.pry
# binding.pry
Gemのpry-railsを追加することで使える機能。
binding.pryを記入した処理を、ローカルサーバーで実行すると記入された場所で処理が中断される。# エラー → 仮説 → デバッグ
今回の場合は、
エラー : NoMethodError in Tweets#index
仮説 : formでパラメーターが送れていない可能性がある
デバッグ : binding.pryでparamsをチェック
という流れでデバッグする。“`diff_ruby:例
# ツイート投稿ボタンが押され、createされる処理
def create
+ binding.pry
Tweet.create(tweet_params)
end
“`#### ターミナルを確認
処理が止まり、irbのように対話可能の状態になる“`ruby:例
Started POST “/tweets” for ::1 at 2020-03-18 17:31:23 +0900
Processing by TweetsController#create
RuboCopでC: [Correctable] Rails/RakeEnvironment: Include :environmentと指示された
## RuboCopで指摘されたこと
`bundle exec rubocop`を実行すると、以下のエラーが生じました。
“`ruby:エラー内容
lib/tasks/auto_annotate_models.rake:6:3: C: [Correctable] Rails/RakeEnvironment:
Include :environment task as a dependency for all Rake tasks.
task :set_annotation_options do
^^^^^^^^^^^^^^^^^^^^^^^^^^^^
“`結論を言うと`auto_annotate_models.rake`の記載を以下のように修正することで解決できます。
“`ruby:修正内容
– task :set_annotation_options do
+ task :set_annotation_options => environment do
“`## エラー解消のために行ったこと
エラーメッセージの内容が`task :set_annotation_
検索フォーム
# ルーティング設定
collection… ルーティングにidがつかない
member… ルーティングにidがつくmemberで指定した場合URLの指定先にidがつくため、詳細ページのようなidが必要な場合に有効。
idが不要な場合は、collectionでルーティングを指定する。memberの場合
“`ruby:例.html.erb
Rails.application.routes.draw do
resources :tweets do
member do
get ‘search’
end
end
end
“`Prefix Verb URI Pattern
search_tweet GET /tweets/:id/search(.:format) tweets#search# form_withで検索フォーム作成
“`ruby:例.html.erb
<%= for
Web APIのエンドポイントやレスポンスにIDを使用してはいけないか考える
# はじめに
皆様、こんにちは!
佐久間まゆちゃんのプロデューサーの[@hiroki_tanaka](https://note.com/hiroki_tanaka)です。私は現在、RailsシステムのAPIリプレイス活動に携わっています。
その際にエンドポイントにIDを使用するかどうかやレスポンスにIDフィールドを含めるか含めないかといったID問題があったので、考えたこと・調べたことをまとめたいと思います。# 結論
**エンドポイントやレスポンスにIDを使用しないほうが良い。**# 理由
Railsにおいて、IDカラムは基本的にDBでAuto Incrementされて発行された連番のサロゲートキーに当たります。
そのため、サロゲートキーであるIDカラムが露出してしまうことで以下のような問題が発生します。### IDの値の大小によって、サービス規模が推測出来てしまう。
例えば、`Get /api/users/:id`といったIDに紐づくユーザ情報を取得するAPIが存在した場合、ユーザは`:id`に好きな値を入れることができます。
そのため`Get /api/users/1
【Ruby】電話番号をハイフンなしの半角数字に成形する方法
## 環境
Rails 6.0.1
Ruby 2.6.3
PostgreSQL 11.16## ハイフンなしの半角数字に成形する方法
“`ruby
phone_number = ‘090ー1234ー5678’
phone_number.tr(‘0-9’, ‘0-9’).gsub(/[^0-9]+/, ”)# => “09012345678”
“`“`tr“`で全角数字だったら半角数字に成形。
“`gsub“`でハイフンなどの“`integer“`以外の文字列が入っていたとき削除(空文字に変換)。## 成形するメソッド
下記記事の内容を組み合わせて、電話番号をきれいに成形するメソッドにしてもいいかも。
“`ruby
def format!(phone_number)
return nil if phone_number.blank?
return phone_number if phone_number.match?(/\A[0-9]+\z/)phone_number.tr(‘0-9’, ‘0-9’).gsub(/[^0-9]+/
【Rails】ActiveStorageで、保存する前に画像を縮小する方法
大阪でRailsを中心に学習しているヨマ(@yoma_2003)です!
「ActiveStorageで、保存する前に画像を縮小する方法」をまとめます。※おことわり※
断定口調でまとめますが、初学者であるため間違い等あればご指摘頂けると嬉しいです。# はじめに
### やりたいこと
**ActieStorageでAmazon S3等に画像を保存する場合に、指定のサイズ以下に画像を縮小してから保存したい。**### 必要環境
画像処理のためのツール、Gemの導入。– ImageMagick:画像加工ツール(本番環境ではサーバーにもインストールする)
– Minimagick:ImageMagickをRubyから使えるようにするGem
– ImageProcessing:画像サイズを調整するGemhttps://qiita.com/TerToEer_sho/items/7f8f42503e3100c652d5
# 結論
コントローラーに渡されたパラメーター内の画像ファイル(`ActionDispatch::Http::UploadedFile`の`tempfile`)
Next.js(TypeScript), Rails, Docker, Vercel, AWS ECS(Fargate), Github Actions, Terraformを使用してポートフォリオを作成しました。
# はじめに
ポートフォリオとして作成したWebアプリケーションの紹介記事です。# 開発アプリ概要
#### アプリ名: 近所の人たちと家で余っている食べ物をシェアするアプリ「Mottainai-zerowaste」
家庭内で発生するフードロスを解決するために作成したWebアプリです。### 使用技術
– Backend
– Rails 6.1.4.4(API mode)
– Ruby 2.7.2
– Nginx
– Puma
– PostgreSQL 13.4
– RSpec
– Rubocop
– Frontend
– Next.js 12.1.0
– React 17.0.2
– Typescript 4.5.5
– Tailwind CSS 3.0.23
– Jest 28.1.0
– React Testing Library 12.1.5
– ESLint / Prettier
–
【入門】Rails APIのテスト手法まとめ
## はじめに
自分は2021年に新卒でWeb系の開発会社にフロントエンジニアとして入社し2022年で2年目になります。
実務ではReact×TypeScriptを利用したフロント周りの開発やRailsを用いたAPIの開発を行なっています。
今回は実務でRailsプロジェクトにテストを導入することになり「RSpec」について改めて学び直したのでその内容を紹介します。
はじめにRSpecの概要を説明し、その上でRails APIのCRUDの具体的なテストコードを書いていきます。
## この記事の対象者
– Railsのテストを学びたい人
– Rails APIでのテストの書き方を知りたい人
– RSpecに入門したい人## この記事でやらないこと
– 環境構築
– RSpecに関しての詳しい解説なお本記事は、下記の記事の続きとなっています。
https://qiita.com/KNR109/items/d7adfd7cc068c2456670
そのためDocker上でRailsのAPIモードの環境構築をしていない人は準備した上こちらの記事に進んでいただければと思







