- 1. カメラの画面でUnityアプリ!? THETA XでUnityを使ったプラグイン開発。
- 2. コピペでFlutterサンプル その6
- 3. コピペでFlutterサンプル その5
- 4. vistaでandroid studio その16
- 5. Hyper-V仮想Windows11の中でAndroidアプリ実行チャレンジ(AMD環境)
- 6. 【Android】LiveDataでの初期化処理をEventで対応する
- 7. vistaでandroid studio その15
- 8. 【Android】画面を縦方向、横方向で固定する
- 9. 【AndroidStudio】Kotlinでボタンに画像とテキストを表示する方法
- 10. コピペでFlutterサンプル その4
- 11. コピペでFlutterサンプル その3
- 12. Android 9,10,11での外部ストレージへのCSV出力不具合
- 13. コピペでFlutterサンプル その2
- 14. 先輩エンジニアに質問するときに気を付けること
- 15. vistaでandroid studio その14
- 16. vistaでandroid studio その13
- 17. コピペでFlutterサンプル その1
- 18. Unity 研究期間の成果
- 19. GoogleFit連携をReactNativeで実装
- 20. Android Weekly #532 まとめ
カメラの画面でUnityアプリ!? THETA XでUnityを使ったプラグイン開発。
## はじめに
リコーの[YuukiS](https://qiita.com/Yuuki_S)です。
弊社ではRICOH THETAという全周囲360度撮れるカメラを出しています。
RICOH THETA V, RICOH THETA Z1, RICOH THETA Xは、OSにAndroidを採用しています。Androidアプリを作る感覚でTHETAをカスタマイズすることもでき、そのカスタマイズ機能を「プラグイン」と呼んでいます(詳細は本記事の末尾を参照)。## ついにTHETAに液晶ディスプレイが!
2022年7月22日に発売された[THETA X](https://theta360.com/ja/about/theta/x.html)には、タッチ可能なディスプレイが搭載されています。
これにより、これまでのTHETAでは出来なかったカメラ単体でのライブビューやプレビューが可能になり、撮影体験が向上しています。
さらに、従来のTHETA VやZ1と同様にAndroidを搭載していますので、Androidアプリも画面に表示し操作する事が可能です。せっかくAndroidが動いて
コピペでFlutterサンプル その6
[前の記事 コピペでFlutterサンプル その5](https://qiita.com/netineti512/items/33655116850741105099)
[参考](https://docs.flutter.dev/cookbook/effects/parallax-scrolling)
“`sample.dart
import ‘package:flutter/material.dart’;
import ‘package:flutter/rendering.dart’;const Color darkBlue = Color.fromARGB(255, 18, 32, 47);
void main() {
runApp(const MyApp());
}class MyApp extends StatelessWidget {
const MyApp({super.key});@override
Widget build(BuildContext context) {
return MaterialApp(
the
コピペでFlutterサンプル その5
[前の記事 コピペでFlutterサンプル その4](https://qiita.com/netineti512/items/432f7b7856f452c886e9)
[参考](https://docs.flutter.dev/cookbook/effects/photo-filter-carousel)
“`sample.dart
import ‘dart:math’ as math;import ‘package:flutter/material.dart’;
import ‘package:flutter/rendering.dart’ show ViewportOffset;void main() {
runApp(
const MaterialApp(
home: ExampleInstagramFilterSelection(),
debugShowCheckedModeBanner: false,
),
);
}@immutable
class ExampleInstagramFilterSelection
vistaでandroid studio その16
# 概要
vistaでandroid studio 1.0.1やってみた。
練習問題やってみた。# 練習問題
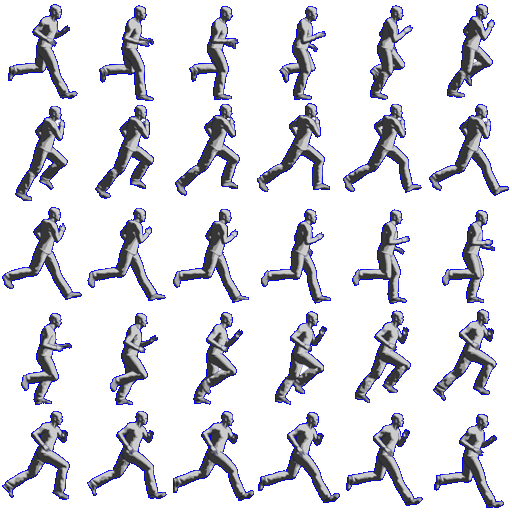
この画像を使って、走る人を表示せよ。
# 方針
– アセットを使う。
– ハンドラーを使う。
– カスタムビュー作る。
– drawbitmap使う。# 参考にしたページ
https://qiita.com/shunXnegi/items/566540696ec1623d2b45
# 写真

# サンプルコード
“`
Hyper-V仮想Windows11の中でAndroidアプリ実行チャレンジ(AMD環境)
[ついに日本でもAndroidアプリがWindows上で動作 ~「Amazon アプリストア」プレビュー版が一般提供 – 窓の杜](https://forest.watch.impress.co.jp/docs/news/1434767.html)
↑の記事でも紹介されているように、MS公式のAndroidアプリエミュレータ機能が提供されたので、これをHyper-V上で動いている仮想Windows11で実行できるか試してみました。# 結論
親機がWindows10の場合、AMDプロセッサマシンではHyper-V仮想マシン内でAndroidエミュレートはできません。
理由は以下です。Windows11以降でないとダメでした。> 前提条件
> AMD EPYC/Ryzen プロセッサ以降
> * Hyper-V ホストは、Windows Server 2022 または Windows 11 以降である必要があります参照:[入れ子になった仮想化による仮想マシンでの Hyper-V の実行](https://docs.microsoft.com/ja-jp/virtualizati
【Android】LiveDataでの初期化処理をEventで対応する
## 概要
ViewModel / LiveData / Observer を使用するとViewModelからのイベントを次のようにView側(Activity/Fragment)に通知することができます。しかし、通常の実装では **一度だけ実行したい処理(Fragmentの遷移時等)に不都合** が発生する場合があります。
SampleFragmentでボタンクリック→ViewResultFragment遷移→戻るボタンでSampleFragmntに戻る
この様な状況では **SampleFragmentがObserveしているLiveDataの値が代入されているので再度ViewResultFragmentに遷移する処理が走ってしまいます。**
このような問題を解決するために今回はEvent
ラッパークラスを作成して対応していくサンプルを作成したいと思います。 ## 問題の挙動を確認してみる
ここでは簡単にボタンをタップするとViewModelでデータを取得後、次Fragmentに遷移し、先ほど取得したデータを表示するサンプルを作成します。
“`kotlin:S
vistaでandroid studio その15
# 概要
vistaでandroid studio 1.0.1やってみた。
センサー使ってみた。# 写真

# サンプルコード
“`
package com.ohisamallc.ohiapp154.ohiapp154;import android.content.Context;
import android.content.Intent;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.hardware.Sensor;
import android.hardware
【Android】画面を縦方向、横方向で固定する
# はじめに
今回はAndroidアプリ内で画面を縦画面、横画面でそれぞれ固定する方法を記事にします。
基本的に、指定がない場合は 端末を縦にすれば縦画面に、横にすれば横画面になるのがデフォルトです。
ですが、レイアウトやデザインによっては画面の回転に対応できないケースもあります。
そういった場合には、それぞれ指定してあげる必要があります。
# 指定方法
AndroidManifest.xml の manifest → application → activity に
”screenOrientation”
を追加します。横画面に固定するには
“`
“`縦画面に固定するには
“`
“`また、縦横以外にも指定方法があるので表でまとめておきます。
|screenOrientationの値|説明|
|:—|:—|
|unspicified|デフォルトの状態、自動回
【AndroidStudio】Kotlinでボタンに画像とテキストを表示する方法
AndroidStudioでボタンに画像とテキストを表示させたいときはButtonタグにdrawableStart等を使ってやれば,ボタンの中に画像とテキストを表示することができる.しかし元々drawableに用意していた画像を表示させたくなった時,画像が大きいと画像がボタンに収まりきらない.これは小さいサイズの画像を作ることで簡単に解決できるが,別の解決方法が知りたかった(画像を作るのが面倒だった)のでdrawableStart等を使わずに表示する方法を載せる.
# 完成イメージ
完成したときのイメージはこんな感じ.
# ボタンの見た目を作成
ボタンの見た目を作成するためにまずレイアウトファイルを作成する.
layoutフォルダで右クリック → New -> XML -> Layout XML Fileの順にクリック →
コピペでFlutterサンプル その4
[前の記事 コピペでFlutterサンプル その3](https://qiita.com/netineti512/items/e715d50a55b9d1fcaf8e)
[参考](https://docs.flutter.dev/cookbook/effects/nested-nav)
“`sample1.dart
import ‘package:flutter/material.dart’;const routeHome = ‘/’;
const routeSettings = ‘/settings’;
const routePrefixDeviceSetup = ‘/setup/’;
const routeDeviceSetupStart = ‘/setup/$routeDeviceSetupStartPage’;
const routeDeviceSetupStartPage = ‘find_devices’;
const routeDeviceSetupSelectDevicePage = ‘select_device’;
const routeDeviceSetupC
コピペでFlutterサンプル その3
[前の記事 コピペでFlutterサンプル その2](https://qiita.com/netineti512/items/990c936b54df3993b029)
[参考](https://docs.flutter.dev/cookbook/effects/download-button)
“`sample1.dart
import ‘package:flutter/cupertino.dart’;
import ‘package:flutter/material.dart’;void main() {
runApp(
const MaterialApp(
home: ExampleCupertinoDownloadButton(),
debugShowCheckedModeBanner: false,
),
);
}@immutable
class ExampleCupertinoDownloadButton extends StatefulWidget {
const ExampleCupertinoDownlo
Android 9,10,11での外部ストレージへのCSV出力不具合
## はじめに
– Qiita初投稿です。読みづらい箇所、不適切な箇所があるかもしれません。その際はコメントで指摘していただけると幸いです。
– CSV出力をする際に結構苦戦したので、自分用のメモとして残します。## 環境
Android Studio Chipmunk | 2021.2.1 Patch 2## 対象OS
Android 9,10,11“`build.gradle
android {
compileSdk 31defaultConfig {
// ~省略~
minSdk 26
targetSdk 31
// ~省略~
}
// ~省略~
}
“`## 不具合内容
Androidアプリで、DBの内容をスマホのストレージへCSV出力をしたいが、エラーが発生し、機種によっては出力できない。
今回はDownloadフォルダへアクセスしたいが、できない。#### エラーメッセージ
“`
/jp.hogehoge W/System.err: jav
コピペでFlutterサンプル その2
[前の記事 コピペでFlutterサンプル その1](https://qiita.com/netineti512/items/583bfdfb6b141894679f)
[参考](https://docs.flutter.dev/cookbook/animation/opacity-animation)
“`sample1.dart
import ‘package:flutter/material.dart’;void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});@override
Widget build(BuildContext context) {
const appTitle = ‘Opacity Demo’;
return const MaterialApp(
title: appTitle,
home: MyHomePage(title: appTitle),
先輩エンジニアに質問するときに気を付けること
# はじめに
今回は、自分が実装で行き詰った時に先輩に実装の仕方を聞くときに気を付けるといいことを紹介していこうと思います。
### 本文
まず一番重要なのが、***自分が何を実装したくてどうして実装ができていないか***を伝えることです。
これがないと実装の着地点も分からずどこで詰まってるのかすらもわからないので助言のしようがありません
こうなってくると次に出てくるのが***どうして実装できないかすらわからない***という部分だと思います。
そうした場合は自分が参考にした記事や、サイトのURLを共有しつつコードを直接見せましょう。
ただし、ここで気を付けてほしいのが***URLやコードの共有のみを行って説明も何もしないこと***です。
そうすると、先ほどと同じように得られる情報が少なく、先輩側がコードやURLからどう実装したいのかなどを読み取らないといけなくなります。
それでは本末転倒です。
いろいろと書きましたが、実は***自分が持ちうる情報をなるべくわかりやすくすべて共有する***という部分に気を付けておけばいいだけなのです。
### 最後に
今回は、コードではなくエンジニアとし
vistaでandroid studio その14
# 概要
vistaでandroid studio 1.0.1やってみた。
openglやってみた。
練習問題やってみた。# 練習問題
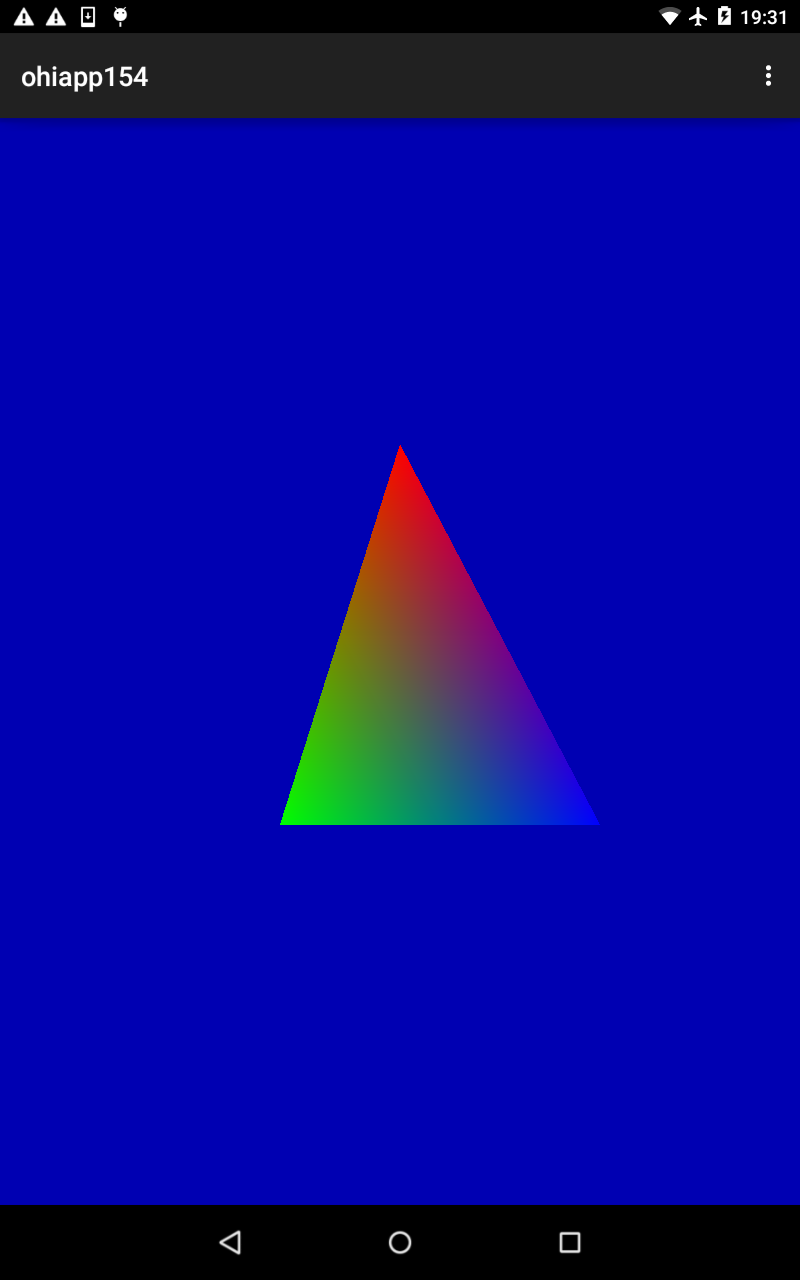
三角形を描画せよ。# 写真

# サンプルコード
“`
package com.ohisamallc.ohiapp154.ohiapp154;import android.content.Context;
import android.content.Intent;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.media.AudioFormat;
import android.media.AudioManager;
import android.m
vistaでandroid studio その13
# 概要
vistaでandroid studio 1.0.1やってみた。
openglやってみた。# 写真

# レイアウト
“`
コピペでFlutterサンプル その1 mainの雛形をコピぺで変更するだけで実行できると思います。
雛形
“`main.dart
import ‘package:flutter/material.dart’;void main() {
runApp(const MyApp());
}class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: ‘Flutter Demo’,
theme: ThemeData(
// This is the theme of your application.
//
// Try running your application with “
Unity 研究期間の成果
# はじめに
研究期間(実装したことないものを実装する期間)中に実装したものについて、実装方法や参考資料を本記事にまとめました。
他に面白そうな実装物などあれば、是非コメント下さい!# 目次
1.AdMob起動時広告の実装
2.Google Play In-App Review APIの実装# 1.AdMob起動時広告の実装
①下記サイトから “GoogleMobileAds-v7.1.0.unitypackage” をダウンロードする
※v7.2.0は未確認https://github.com/googleads/googleads-mobile-unity/releases/tag/v7.1.0
②Unityのプロジェクト内に①でダウンロードした “GoogleMobileAds-v7.1.0.unitypackage” をインポートする
③下記サイトから “MainScene.cs” と “AppOpenAdManager.cs” をダウンロードする
https://github.com/googlecodelabs/admob-appopen-unity/tr
GoogleFit連携をReactNativeで実装
# はじめに
GoogleFitから体重、心拍、血圧、歩数を取得するアプリケーションをReactNativeで作ってみました。
わりと簡単に作れたのと、AndroidStudioのデバイスで動作確認もできるのを知らず、できたことに少し驚きました。ソースはGithubに上げてありますので主にGoogleCloudでの手順を解説していきます。
大きな流れはこんな感じ。
1. FitAPIを有効化する
1. 認証情報の設定
1. 同意画面の作成&テストユーザの登録
1. アプリケーションの起動
1. 動作確認# 事前準備
## AndroidStdioのインストール&設定
AndroidStudioのエミュレータを使って動作確認できるのでインストールしておきましょう。
Fitアプリはデフォルトで入っていませんので、PlayStore付きのデバイスを使います。私はPixel4を利用しました。

data class Board(
@DatabaseField(columnName = “name”)
@SerializedName(“BoardName”)
private var boardName: String?,private var cards: List
?, private var lastViewedTime: Long?
)
“`このように一つのクラスを
– APIとの通信
– Local DBとのやりとり
– UIからのリク









