- 1. 【Docker, EC2, Node.js】The engine “node” is incompatible with this module.
- 2. Node.jsの基礎(データの送受信)
- 3. Node.jsの基礎(簡単な操作)
- 4. 【discord.js v14】オンラインのユーザーのみ絞り込んで返信する
- 5. Node.jsとMySQLをつなぐ際、npmの種類にご注意を(2022/09/06現在)
- 6. Denoの新機能「npmインポート」について予習する
- 7. node.js child_process spawn を async queueで順番待ちさせる方法
- 8. “Pug”って何!?
- 9. Notion APIでページの中身を取得してみるメモ #notion
- 10. VS Remote-Containers を使用した簡単な Astro 環境
- 11. parcelでライブラリをbuildするときにnode_modulesが含まれずError: Cannot find module…と表示される問題の解決法
- 12. REST APIって何?
- 13. Nodejsのバージョンを上げたら`error:0308010C:digital envelope routines::unsupported`が出てしまう
- 14. IBM Cloud Code Engine に React + Express アプリケーションをデプロイしてみる
- 15. Node.js環境構築
- 16. Firebase CloudFunctionsでデプロイしても反映されないなと思った時に確認すること
- 17. protocでprotobufをコンパイルして生成されるコードを利用して、Node.jsでgRPC通信をやってみた
- 18. Node.js+Expressのサービスをrender.comでデプロイしようとしたらちょっとハマった話
- 19. 異なるバージョンのNode.jsを同居させて切り替えて使う
- 20. libSquooshを使って画像一括変換
【Docker, EC2, Node.js】The engine “node” is incompatible with this module.
# 状況
・railsアプリの環境構築をDockerで行い、ローカルで動くことを確認し、EC2にデプロイしようとした。
・githubにコードを上げて、EC2にSSHログインしてgit cloneした。
・デプロイに際して、アセットプリコンパイルをしようとして、以下のコマンドを実行した。
“`
docker-compose run app rails assets:precompile RAILS_ENV=production
“`
・すると、以下のようなエラーが跳ね返ってきた。
“`
error http-proxy-middleware@2.0.1: The engine “node” is incompatible with this module. Expected version “>=12.0.0”. Got “10.24.0”
error Found incompatible module.
“`
# 対処法
DockerfileのNode.jsのインストールのくだりを記述している部分がいけてなかったみたい。・修正後のDockerfile
“`dockerf
Node.jsの基礎(データの送受信)
https://qiita.com/hiro949/items/8f992bdafa8f90828b62
の続きです。
# http通信
“`app.js
const http = require(‘http’);
const server = http.createServer((req,res)=>{
res.write(‘Hello world from nodejs’);
res.end();
});server.listen(‘3000’);
“`“`
node app
“`でこれを実行し、ブラウザ(chromeやedgeなど)のurl検索欄で
“`
localhost:3000
“`と検索すると、ブラウザに次の画面が表示されます。

なお、app.jsはずっと実行しっぱなしになっ
Node.jsの基礎(簡単な操作)
# 環境
Windowsを利用しています。使うエディターはvscodeです。# インストール
https://nodejs.org/ja/download/
からWindowsの64bit版をインストールします。
# 実行
vscodeでctrl+@でターミナルを開いてターミナル右上の+ボタンの横のプルダウンからcommand promptを選択します。
すると、コマンドプロンプトの操作ができるようになります。実行したいjavascriptファイル(例えばapp.js)のあるディレクトリまで移動して
“`
node app
“`でAPIを実行できます。ずっと動いていたらctrl+cなどで中断してください。
# パッケージの読み込み
フレームワークなどパッケージのインストールが必要な時は以下のようにします。
まず、app.jsを作成して(空でよい)、コマンドプロンプトで“`
npm init
“`と入力します。すると、色々聞かれるので、必要な情報を打ち込みながらEnterを押し続けると次のファイルが生成されます。聞かれた内容もここに記録されていま
【discord.js v14】オンラインのユーザーのみ絞り込んで返信する
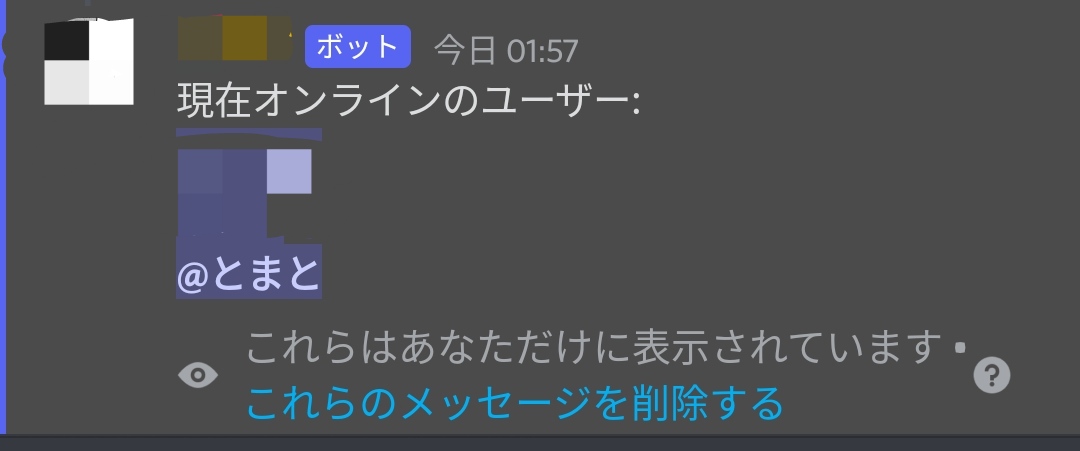
今回はこんな感じでオンラインのユーザーのみ絞り込んで返信するコードを紹介していきます:)
まず最初に大前提ですがdiscord.jsをインストールしておきます。
“`
npm i discord.js@14
“`
そして`GuildPresences`intentsが必須です自分はこんな感じに書いてます
“`js
const intents = GatewayIntentBits
const client = new Client({‘intents’: [
intents.Guilds,
intents.GuildMessages,
intents.MessageContent,
intents.GuildMembers,
intents.GuildVoiceStates,
intents.Dire
Node.jsとMySQLをつなぐ際、npmの種類にご注意を(2022/09/06現在)
# エラーの概要
https://prog-8.com/docs/nodejs-mysql
↑こちらのページはNode.jsとMySQLをつなぐための各ステップを丁寧に解説しており大変参考になります。が、こちらのページでインストールしているのはMySQLのバージョン5であり、上記の手順通りにバージョン8.0での接続を行おうとした場合、エラーが生じます。
https://juncleit.com/?p=410
上記ページで紹介されていた対策方法の繰り返しになりますが、現在(2022/09/06)も
問題なくその方法でエラーが解決できたよ、という追認として公開しておきます。# 実際のエラー文
バージョン8でnpmの「mysql」をインストールしたのち、「リクエストを受けてMySQLへの接続を行い、成功すればコンソールに成功と出力する」といった内容のファイル(app.js)を起動しようとすると、以下のエラーが。
“`
C:\Users\User>cd C:\Users\User\DesktopC:\Users\User\Desktop>cd list-app
C:\Users\
Denoの新機能「npmインポート」について予習する
Deno v1.25以降、npmインポートが使えるようになります!この機能を使うとNode.js向けのライブラリがDenoでも動作します。
現在は実験的API(実行に–unstableフラグが必要)となっていますが、今後3か月でサポートを強化し、使えるnpmライブラリを増やしていくとのこと。https://deno.com/blog/changes
実はnpmインポート機能の導入は突然決まったものではなく、今年の2月からryan dahlがやりたいと言っていた機能でした。半年以上かけて議論してやっと導入された感じですね。
https://github.com/denoland/deno/issues/13703
この記事ではnpmインポートの概要と実装、将来について解説していきます。
## Denoの npmインポート とは
npmから始まるURLをimport文に指定すると、npmパッケージが使えるようになる機能です。
“`ts
import express from “npm:express@5”;
// ^ npm:<パッケ
node.js child_process spawn を async queueで順番待ちさせる方法
1. node.jsで
2. 時間のかかるローカル処理。。例えばStable Diffustionとか・・重々しいバッチ処理とかをchild_processで処理しているが、
2. ローカルの処理はspawnで非同期にしているので
3. これをasync queueで待ち行列にしたい。## やりかた
“`javascript
const { spawn } = require(‘node:child_process’)
const async = require(‘async’)const heavyTask = (data) => {
return new Promise((resolve) => {
// なんかでかくて重い処理、例えばrm -rf / など。
const result = spawn(‘very_heavy_task.sh’, [])
// 処理が終わった時に呼ばれる
result.on(‘close’, (code) => {
resolve()
}
}
}const workQue
“Pug”って何!?
# 初めに
本記事は、.NET系(WPF, WinForm, .NET Coreなどなど)を主に経験してきた私が、
Web系会社に転職して、学んだことを自分のメモとして残していくものです。そんな私が、”Pugって何!?”なレベルからスタートして、実践してみたメモです。
⭐️ 超初心者向けな記事です、至らぬ点ありましたら、世の中の諸先輩方、忌憚のないご意見お待ちしてます! ⭐️# 概要
[Pug](https://www.npmjs.com/package/pug)とは、「HTMLを書くためのテンプレートエンジン」のことです。
.NETでいえば、「[Razor](https://docs.microsoft.com/ja-jp/aspnet/core/mvc/views/razor?view=aspnetcore-6.0)」、Java(のSpringFW)でいえば、「[Thymeleaf](https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf_ja.html)」のようなものでしょうか。よく上記を経験してきましたが
Notion APIでページの中身を取得してみるメモ #notion
前回書いたNotion APIアクセスメモの続きです。
https://qiita.com/n0bisuke/items/b0cf0c416aa8e46bdb1b
ページから情報を一括で取得できると嬉しかったのですが、ぱっと調べた感じだとそれっぽいものがなく、ページも一つのブロックとして捉えて、ブロックの中の要素を取得するみたいなやり方になるっぽい雰囲気でした。
## ページID(BlockID)
ページIDといいつつブロックIDになるみたいです。
`https://www.notion.so/xxxxxxxxxxxxxxxxxxxxx`というURLの場合は最後のスラッシュ以下がページIDに
`https://www.notion.so/API-xxxxxxxxxxxxxxxxxx`などアルファベットがURLに入ってる場合はハイフン以下がページIDになっている模様でした。
こんな感じでページタイトルに英数字が入ってるとその英数字がURLに反映される仕様っぽいですね。
> 
#### 2.統一インターフェース(Uniform Interface)
#### 3.ステートレス性(Stateless)
#### 4.接続性(Connectability)## 1.アドレス可能性(Addressability)
クライアントが送ったURL(アドレス)をサーバーが理解しそれをクライアント返していること。例:
ユーザーがQiitaのマイページのボタンを押したときにクライアント側からユーザーがマイページが見たいですといった情報がサーバーに送られる。
そしてサーバーが分かりましたとマイページの画面がクライアント
Nodejsのバージョンを上げたら`error:0308010C:digital envelope routines::unsupported`が出てしまう
# はじめに
最近はRailsしか触っていない筆者です。
本業の大きなプロジェクトが落ち着き、ほっとしております:smile:さて今回は、Nodejsのバージョンを上げることで、Gatsbyのプロジェクトが`error:0308010C:digital envelope routines::unsupported`で怒られてしまったので、その暫定対応について記載します。
とりあえず、動かした方はこちらが参考になれば幸いです。
# 前提
– Nodejsのバージョン: 18.7.0
– npmのバージョン: 8.15.0# 結論
`openssl-legacy-provider`オプションを使用する。私は、package.jsonを編集し、以下のようにしました。
“`diff
“scripts”: {
– “develop”: “gatsby develop”,
+ “develop”: “NODE_OPTIONS=’–openssl-legacy-provider’ gatsby develop”,
}
“`原因は、Nodejsnのバージ
IBM Cloud Code Engine に React + Express アプリケーションをデプロイしてみる
# はじめに
前回の記事でIBM Cloud Code EngineにPlay Framework/Scalaアプリケーションをデプロイする方法を紹介しましたが、今回は同様のプロセスをNode.jsベースのアプリケーションでも行なってみます。このNode.jsアプリケーションはフロントエンドにReactを用い、バックエンドにはExpressを使ってサーバーを構築します。プロダクションへのデプロイ時にはバックエンドのExpressサーバーが両方ともホストすることになります。(ネット上にこの構成でクラウド環境へのデプロイまでカバーしている記事があまり多くはなかったので記述しておくという意味合いもあります。)
# Expressサーバーの構築
Expressサーバーを構築するのに`express-generator`を使用します。
“`shell
$ npm i -g express-generator
“`早速Expressサーバーの雛形を作成します。
“`shell
$ express react-express
“`最終的にフロントエンドはReactで書くこと
Node.js環境構築
# Node.jsって言語なの?
Node.jsは言語ではなくJavaScriptを使ったサーバサイドの設計手法のようなもの# 使うメリット
Node.jsはJavaScriptを学ぶだけでクライアントとサーバーも作ることができることができる。
非同期処理が得意なのでラインやチャットなどのリアルタイムアプリに向いている。# Node.jsの環境構築
ここからNode.jsの環境構築をまとめます。### nodeインストール
まずは公式ホームページからNode.jsをインストールしましょう。
[Node.js公式](https://nodejs.org/ja/)
nodebrewを使ったやり方の方が望ましいですが今回は公式ページからダウンロードします。
### npmを使ってモジュール
Firebase CloudFunctionsでデプロイしても反映されないなと思った時に確認すること
Firebase CloudFunctionsを使っていて
`firebase deploy`とか`firebase deploy –only functions`とかをしてデプロイがちゃんとできているはずなのに,なぜか古い関数のままで実行されていて,変更した新しいコードが反映されないなーと思ったときに確認したい内容.### 1. そもそもターゲットのプロジェクトはあってますか
開発環境と本番環境で切り分けてる人は切替え忘れてるかもね.
`firebase use`で確認できます### 2. ちゃんとビルドしてますか
デプロイする前に`npm run build`されるようになっていますか?
デフォルト状態だと`firebase.json`で`predeploy`として定義してくれてるけど,何かの拍子に変えてしまったりしてないかな### 3. エントリーポイントのパスが変わってませんか
`package.json`をみてください.
デフォルトだと
“`json
…
…
“main”: “lib/index.js”,
…
…
“`
になっていると思うけ
protocでprotobufをコンパイルして生成されるコードを利用して、Node.jsでgRPC通信をやってみた
## 以下の記事を参照して頂ければと思います
https://note.com/shift_tech/n/nb9cc5208c70c
**※Qiitaの記事は全て個人的な記載であり、所属する組織団体とは無関係です。**
## 補足
ソースコード全体は以下。https://github.com/yuta-katayama-23/node-grpc/commit/b083ceeca6d20cff33249c0dd6959e48dbaf264f
Node.js+Expressのサービスをrender.comでデプロイしようとしたらちょっとハマった話
# はじめに
私は,文化祭に向けて音ゲーを作っており,ゲーム本編は動作したのであとはデプロイして展示するだけだったのだが…
事件は起こる。そうだ,**Heroku無料枠廃止**である。今すぐにというわけでは無いものの,文化祭終了後にオープンベータとして一般公開することを考えていたので,とりあえず無料枠が使えそうなPaaSを…と探していたら見つけたのが,そう,[render](https://render.com)である。# とりまデプロイ
### 某日深夜2時
これで出展できるぞ~!あとはデプロイだけや!
まずプルリク立ててmasterブランチにマージしとこ…
んじゃデプロイするか…
### 1時間後…
あー何回やってもデプロイできひんやんけ!どうなっとるんや!
(renderに関する情報を探すも,Node.js+Expressに関する日本語情報は少ない。かと言って深夜三時。英語読む気になれへん)
取り敢えず寝よ…今日劇のリハあんねんな…### 前日
リハ終わったし展示のセッティングするか…それにしても暑いな…
おっと,その前にもう一回試すか
異なるバージョンのNode.jsを同居させて切り替えて使う
昔のプログラムをサクッと確認したいだけなのに、Node.jsのバージョンが合わずにビルドでエラーを吐いてストレス。。。
という状況に陥ったため、
Node.jsのバージョン管理であるnvmをインストールして利用しました。**試した環境**
OS: Windows 11## 通常の方法での最新のNode.jsのインストール
Node.jsのダウンロードページから、Windows用のインストーラー(.msi)が配布されているので、
それを取得し、インストールを行う。
https://nodejs.org/ja/download/### Node.jsが正常にインストールされたかの確認
Windows PowerShellを起動し、以下のコマンドを実行しバージョン情報が表示されれば、成功です。
“`console
PS C:\shell> node -v
v16.17.0
“`## nvmのインストール
こちらも、インストーラー(.exe)が配布されているので、取得しインストールを行う。
https://github.com/coreybutler/nvm-windows
libSquooshを使って画像一括変換
## これ、Webpackである必要なくない?
以前、
https://qiita.com/bananacoffee/items/8c610dc59d34a85ec010
という記事でwebpackを用いて画像変換を行うプログラムを作成したが、
- 画像変換をするだけなのにwebpackさんに出張ってもらう必要なくない?
- ImageMinimizerを経由するため変換効率が悪いという考えと問題に至り、Node.js + libSquooshだけで変換を行えるようにしてみた。
### 利用パッケージ
“`sh
npm install –save-dev @squoosh/lib glob path fs-extra commander
“`### 変換プログラム(convertImage.mjs)
“`js
/**
* 画像一括変換スクリプト
* 参考: https://github.com/GoogleChromeLabs/squoosh/tree/dev/libsquoosh
*
* 実行(例)
* node convertImage.mjs









