- 1. 【Flutter】tutorial_coach_mark の使い方
- 2. android でLAN内のNTPサーバーに時刻を合わせる
- 3. Baseline Profilesでアプリのパフォーマンスを向上させよう
- 4. Android ViewModelとDataBindingを使ってみた
- 5. Android StudioのNetwork Inspectorが文字化け
- 6. アジャイル開発とは何か?
- 7. Tinkerboard 2S Android11導入
- 8. 未経験Androidエンジニアの1年を振り返る
- 9. jetpack composeでviewModelのデータを監視する
- 10. vistaでandroid studio その18
- 11. vistaでandroid studio その17
- 12. メモ:Android 12(API Level 31)で通知のアプリアイコンをタップしてもアプリが起動しない現象について
- 13. flutterにUnityを組み込むflutter unity widgetの使い方
- 14. Android View Bindingを組み込む
- 15. Androidアプリ開発をして気づいたメリット
- 16. 【Flutter】検索機能の実装方法
- 17. カメラの画面でUnityアプリ!? THETA XでUnityを使ったプラグイン開発。
- 18. コピペでFlutterサンプル その6
- 19. コピペでFlutterサンプル その5
- 20. vistaでandroid studio その16
【Flutter】tutorial_coach_mark の使い方
## 初めに
tutorial_coach_mark とは、以下のように、特定の Widget にフォーカスして、ユーザにアプリの操作方法を理解してもらうためのチュートリアルを作成するパッケージです。
[公式ページ](https://pub.dev/packages/tutorial_coach_mark)から引用## 記事の対象者
+ アプリにチュートリアルを実装したい方
+ 操作が難しいアプリを開発している方
+ アプリに対して「操作がわかりにくい」とフィードバックがあった方## 準備
### パッケージの追加
まずは[ tutorial_coach_mark パッケージ ](https://pub.dev/packages/tutorial_coach_mark/install)を「 pubspeck.yam
android でLAN内のNTPサーバーに時刻を合わせる
# はじめに
時計大事ですよね。
私の持っているandroidはWifi専用運用のため、時刻を合わせることができず、困っておりました。
SIMがささっていれば、携帯基地局から時刻を取得することができるようなのですが、SIMすらないので、簡単に時刻がズレてしまいます。
root化するという手もあるかもしれませんが、あまりやりたくはないです。
これを何とかしようとGoogleさんに色々が聞いてみましたが、かなりハマったので、記録しておこうと思います。# 環境
* Pixel 5a(SIMフリー版)
* Android 12
* SIMカードなし・Wifi接続のみ
* LAN外のNTPサーバーは参照不可# DNSサーバーをLAN内にたてる方法(失敗)
Googleで「android ntp time sync」とかで調べると、どうも簡単には時刻同期できないということがすぐに分かりました。
もう少し調べてみると、情報としては古いですが、Android 4.1以降では、2.android.pool.ntp.orgにNTPサーバーがハードコーディングされているという情
Baseline Profilesでアプリのパフォーマンスを向上させよう
以前 LT で発表した記事のテキスト化 & 補足です。
https://speakerdeck.com/numeroanddev/improve-app-performance-with-baseline-profiles
Baseline Profiles はアプリのパフォーマンス改善を見込めるものになっているので、ぜひ検証 & 導入を進めていきたいですね。
## Baseline Profiles とは?
– ART (Android Runtime) がプリコンパイルするときに使用するアプリのクラスとメソッドのリスト
– Baseline Profiles を使うことでアプリの起動時間の短縮、ジャンクの削減、全体的なパフォーマンスの向上が見込める
– Android 7.0 ~ 最新 OS までに効果がある
– アプリのインストール後やアップデート後の初回起動はプリコンパイルされていない状態のため、特にアプリの起動速度やパフォーマンスが落ちる## なぜ Baseline Profiles が必要なのか
– これまで Cloud Profile として
Android ViewModelとDataBindingを使ってみた
# はじめに
学習記録
開発業務でも使用しているViewModelとDataBindingを触ってみる# 導入
・ViewModelを使用するため、以下設定
“`java:build.gradle
implementation ‘androidx.lifecycle:lifecycle-extensions:2.2.0’
“`
・DataBindingを使用するため、以下設定
“`java:build.gradle
// android{・・・}内
buildFeatures {
dataBinding = true
}
“`
続いて、各ファイルの編集・作成
・ViewModel
“`java:MainViewModel.kt
package com.example.sampleappimport androidx.lifecycle.ViewModel
class MainViewModel : ViewModel() {
// 画面に表示するデータ
var text = “This is Sample Message”
}
Android StudioのNetwork Inspectorが文字化け
# 事象
Network Inspector内のRequestやResponseの内容が文字化け# 解決方法
これと同じ方法で解決。https://qiita.com/watanaby0/items/bc2459e03c81a4b708c7
こちらにも手順を記述。
1. Help>Edit Custom VM Options..
2. ファイルに`-Dfile.encoding=UTF-8`を追加
3. Android Studioの再起動
アジャイル開発とは何か?
## はじめに
こんにちは!新人エンジニアのふかこうです!
今回は私が仕事でアジャイル開発をしていることもあり、それについての記事になります。
アジャイル開発ってどんな開発?っと思う方は是非読んでみてください!
## この記事の対象者
・アジャイル開発について知りたい方
・初級エンジニア
・エンジニアとして働きたい方
・IT企業に就職する学生
## 筆者のレベル
・新人エンジニア
・Android開発初級
## アジャイル開発とは
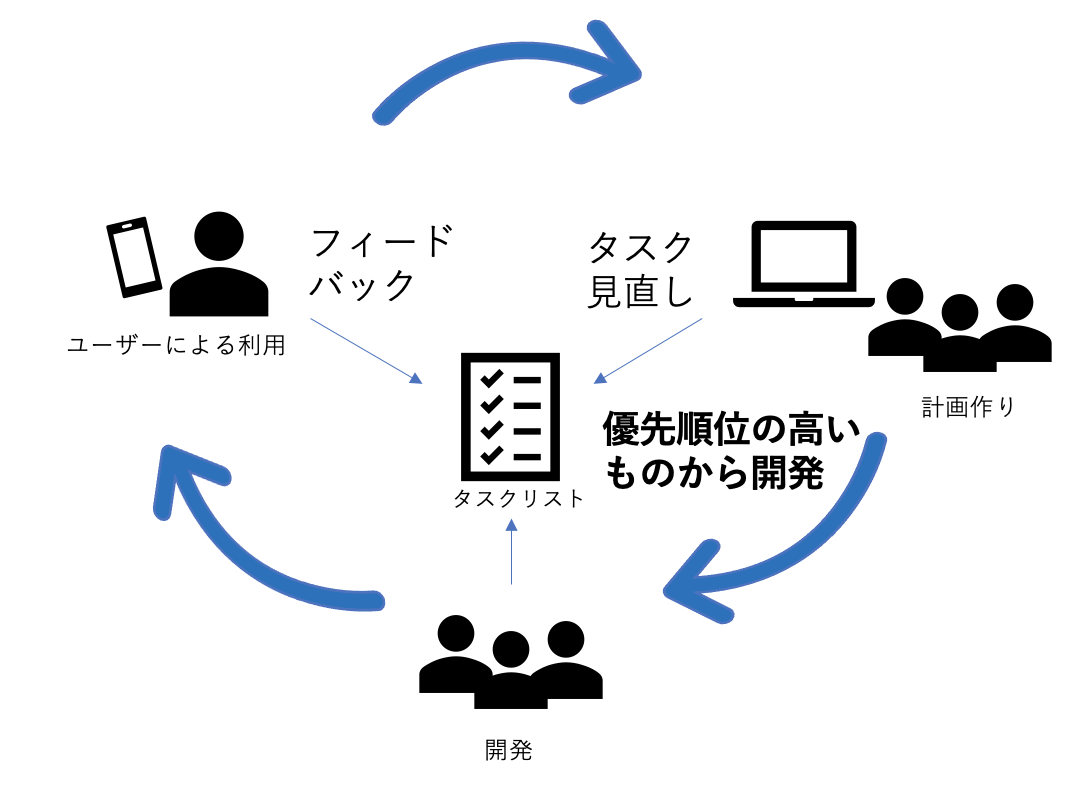
アジャイル開発では、短い期間でリリースし、フィードバックを受け、改善するサイクルを基本としています。(図表1)
図表1一度リリースして終わりではなく、リリースしたソフトウェアに対するユーザーの
フィードバック自体が開発サイクルに含まれる点がアジャイル開発の原則であり
Tinkerboard 2S Android11導入
# 1.Tinkerboard 2Sおさらい
* Tinkerboard 2S でOpenCV(TinkerOS)に関する設定について投稿しました。
* 一応拙作の記事を記載します。https://qiita.com/Manyan3/items/4010428705a6e26a8a3b
* インストールOS対比表
| 項目/OS | TinkerOS | Android |
|:-:|:-:|:-:|
| OS書き込み | balena Etcher | balena Etcher |
| 主なプログラム言語 | Pythonなど | Java |
| 作成環境 | 任意のエディタ | Android studio |
| カスタマイズ | OSレベルで可能 | 開発者モードなど |
| MIPIカメラ※ | Opencv+Gstreamer | カメラ(標準) |
| USBカメラ | OK | OK |:::note warn
注意
MIPIカメラはカメラメーカで動作確認・保証しているところは今のところない模様です
未経験Androidエンジニアの1年を振り返る
## はじめに
未経験からAndroidエンジニアになって1年がたったので、ざっくりやったことを振り返っていく。## 入社前
医療系の仕事をしていて、プログラミングとは無縁な環境。
趣味でAndroidアプリ開発をやってみたらドハマりして、休日は個人開発をしながらずっとコードを書いていた。
Androidアプリの仕事したいな~と思ってたら、幸運にもtwitter経由でAndroidエンジニアとして受け入れてくれる転職先が決まりました。### 活動
– Android開発(6カ月)
– 個人アプリを3つ作成
– Android Jetpack等の基本的なライブラリを使える程度
– 競技プログラミング(2カ月)
– 転職前に暇だったのでやってみたがかなり面白かった
– 最初はpythonでやっていたけど、Kotlin大好きなのでKotlinで挑戦していた
– たくさんコードを書く機会を得て、論理的な考え方やコードの実装イメージが身についた
– A,B問題はスムーズに解けて、運がいいとC問題が解ける程度の実力
– Androidの実装スピードもか
jetpack composeでviewModelのデータを監視する
# 初めに
従来の`DataBinding`などの実装では、`ViewModel`に`LiveData`を持たせてそれを監視することで`view`の状態を切り替えていました。
しかし`jetpack compose`になってからは`MVVM`という設計自体が向いてないという話も出てきてはいますが、代替案がないのが現状です。
そこで今回は、`jetpack compose`を使った`ViewModel`のデータを監視する方法を紹介していきます。
### 本文
基本的には今まで`LiveData`を使ってた部分を`StateFlow`に変えればいいだけです。
そして、`Compose`に対して引数として該当画面の`ViewModel`を渡してあげれば、変数として監視することができます。
また、`Compose`側で値を変更したくないので`ViewModel`内で宣言する時は下記のようにするのがベストだと思います。
“`kotlin
private val _hoge = MutableStateFlow(“”)
val hoge: StateFlowget() = _h
vistaでandroid studio その18
# 概要
vistaでandroid studio 1.0.1やってみた。
jniが、やりたいので調査。# jniの仕組み
cソースをコンパイルして、soを作る。
– ndkをインストール。
– src/main/jniフォルダを作る。
– src/main/libsフォルダを作る。
– hello.cを書く。
– Android.mkを書く。
– ndk-buildにpathを通す。
– ndk-buildを実行して、hello.soを作る。apkにsoを挿入する。
– gradleを書いて、soを挿入。“`
sourceSets {
main {
jni.srcDirs = []
jniLibs.srcDir “src/main/libs”
}
}
“`
javaソースを、書いて、jniを呼び出す。
– System.loadLibrary(“hello”)
– private native以上。
vistaでandroid studio その17
# 概要
vistaでandroid studio 1.0.1やってみた。
jniが、やりたいので調査。# android studio調査
|バージョン|発表時期|vistaで確認|
|:–|:–|:–|
|2021.2.1.16| 29 8月 2022
|2021.2.1.15| 27 5月 2022
|4.2.2| 2 7月 2021
|4.2.1| 18 5月 2021
|4.1.3| 25 3月 2021
|4.1.2| 22 1月 2021
|4.1.1| 11 11月 2020
|4.0.2| 7 10月 2020
|4.0.1| 17 9月 2020
|4.0.0| 24 6月 2020
|3.6.3| 22 4月 2020
|3.6 (64-bit)| 25 2月 2020
|3.5.2| 2 12月 2019
|3.4.2 (64-bit)| 1 8月 2019
|3.4.1 (64-bit)| 18 6月 2019
|3.2.1.0| 25 1月 2019
|3.1.4.0| 14 9月 2018
|2.3| 3 3月 2017
|2.2.3| 15
メモ:Android 12(API Level 31)で通知のアプリアイコンをタップしてもアプリが起動しない現象について
原因
–
これ。https://developer.android.com/about/versions/12/behavior-changes-12?hl=ja#notification-trampolines
通知トランポリンが正式名称らしい。
対応方法は各自で調べて下さい。
flutterにUnityを組み込むflutter unity widgetの使い方
# fluter unity widget
https://pub.dev/packages/flutter_unity_widgethttps://github.com/juicycleff/flutter-unity-view-widget
flutterにunityを組み込むやつ
# unity側
### version
unity2020以前のバージョンでも行けるらしいが,少なくとも僕がやった限りではうまくいかなかった.
unity2021以降を使ったほうが確実だろう.### モジュールの追加
まずモジュールを加えるから,下のようににチェックをいれインストール
https://developer.android.com/games/develop/build-in-unity?hl=ja
# flutter側
###
Android View Bindingを組み込む
# はじめに
学習記録
View Bindingを使用してビューを直接参照する
# View Bindingを導入
build.gradle(Module: ~)のandroid {・・・}内に以下を追加
“`java:build.gradle
viewBinding {
enabled = true
}
“`
# レイアウトとActivity
“`java:activity_main.xml
Androidアプリ開発をして気づいたメリット # はじめに
Androidアプリ開発をしていて気づいたメリットを3点を紹介。iOSアプリ開発との比較記事ではなく、個人的に思ったことを記述。# 開発しやすい
生産性が高く開発ができる。理由としては以下の2点が挙げられる。#### Android Studioが使いやすい
Android StudioはIntelliJ IDEAをベースとした統合開発環境。IntelliJ IDEAに関して[こちらのリンク](https://pleiades.io/help/idea/discover-intellij-idea.html)には、生産性を高めるだけでなく楽しい体験を提供するとのこと。確かにプログラミングが楽しい。https://developer.android.com/studio/intro?hl=ja
https://www.jetbrains.com/idea
#### Kotlinが使いやすい
Kotlinは2011年に登場した比較的新しい言語。簡潔に書けるので生産性が高く、エラーも抑えられる。https://kotlinlang.org/
# 多くの人に
【Flutter】検索機能の実装方法
## 初めに
この記事ではコンテンツを検索する際の簡単な検索機能を実装します。
検索機能はSNSなどをはじめ、様々なアプリに実装されており、自身で実装する機会もあるかと思います。ここでその実装方法を学習しましょう!## 記事の対象者
+ アプリに検索機能を実装したい方
+ TextField の活用方法を学びたい方
+ Riverpod を用いた動的な機能の実装方法を学びたい方## 完成イメージ

上のように、検索している時としていない時で AppBar のアイコンや ListView の表示する項目を変更しています。
また、 ListView のタイルを押すと次のページへ遷移するようにしています。## 全体コード
全体のコードは以下の通りです。“`dart: search_page.dart
import
カメラの画面でUnityアプリ!? THETA XでUnityを使ったプラグイン開発。
## はじめに
リコーの[YuukiS](https://qiita.com/Yuuki_S)です。
弊社ではRICOH THETAという全周囲360度撮れるカメラを出しています。
RICOH THETA V, RICOH THETA Z1, RICOH THETA Xは、OSにAndroidを採用しています。Androidアプリを作る感覚でTHETAをカスタマイズすることもでき、そのカスタマイズ機能を「プラグイン」と呼んでいます(詳細は本記事の末尾を参照)。## ついにTHETAに液晶ディスプレイが!
2022年7月22日に発売された[THETA X](https://theta360.com/ja/about/theta/x.html)には、タッチ可能なディスプレイが搭載されています。
これにより、これまでのTHETAでは出来なかったカメラ単体でのライブビューやプレビューが可能になり、撮影体験が向上しています。
さらに、従来のTHETA VやZ1と同様にAndroidを搭載していますので、Androidアプリも画面に表示し操作する事が可能です。せっかくAndroidが動いて
コピペでFlutterサンプル その6
[前の記事 コピペでFlutterサンプル その5](https://qiita.com/netineti512/items/33655116850741105099)
[参考](https://docs.flutter.dev/cookbook/effects/parallax-scrolling)
“`sample.dart
import ‘package:flutter/material.dart’;
import ‘package:flutter/rendering.dart’;const Color darkBlue = Color.fromARGB(255, 18, 32, 47);
void main() {
runApp(const MyApp());
}class MyApp extends StatelessWidget {
const MyApp({super.key});@override
Widget build(BuildContext context) {
return MaterialApp(
the
コピペでFlutterサンプル その5
[前の記事 コピペでFlutterサンプル その4](https://qiita.com/netineti512/items/432f7b7856f452c886e9)
[参考](https://docs.flutter.dev/cookbook/effects/photo-filter-carousel)
“`sample.dart
import ‘dart:math’ as math;import ‘package:flutter/material.dart’;
import ‘package:flutter/rendering.dart’ show ViewportOffset;void main() {
runApp(
const MaterialApp(
home: ExampleInstagramFilterSelection(),
debugShowCheckedModeBanner: false,
),
);
}@immutable
class ExampleInstagramFilterSelection
vistaでandroid studio その16
# 概要
vistaでandroid studio 1.0.1やってみた。
練習問題やってみた。# 練習問題
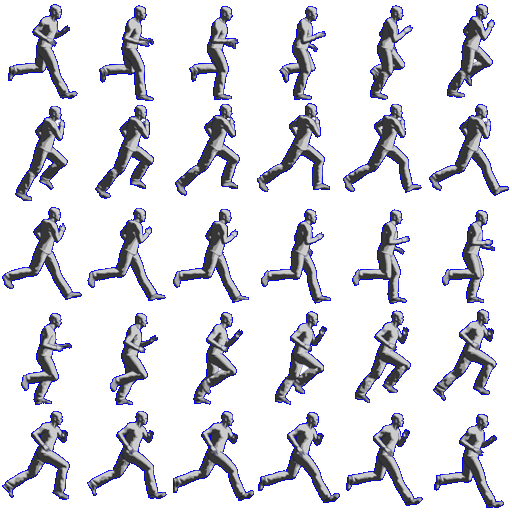
この画像を使って、走る人を表示せよ。
# 方針
– アセットを使う。
– ハンドラーを使う。
– カスタムビュー作る。
– drawbitmap使う。# 参考にしたページ
https://qiita.com/shunXnegi/items/566540696ec1623d2b45
# 写真

# サンプルコード
“`









