- 1. Reactの基礎1
- 2. Node.jsで自動送信メールシステムの作成(準備)
- 3. Node + Denoで使えるテンプレートエンジンEta(イータ)
- 4. TypeORM SelectQueryBuilderでJoinとwithDeletedの挙動
- 5. #React + fullcalendar + Steinでスプレッドシートをカレンダー化する
- 6. firebase-emulators を起動してから、webpack-dev-server を起動したい
- 7. node.jsのインストールに苦戦した。
- 8. Vue.js(Vue-CLI)でprocess.env.HOGEのように環境変数が使えるのはなぜ?
- 9. 【Node.js】MySQLのIN句に配列の要素を指定する方法
- 10. AlmaLinux OS 9にNode.js 16をインストール(AppStream)
- 11. メモアプリ開発メモ③ ひとまずMySQLから採ったデータをブラウザで表示
- 12. Pulsar Flexを使ってみた
- 13. ServerlessFrameworkでAPI GatewayとLambda資材をgit管理する
- 14. 【Docker, EC2, Node.js】The engine “node” is incompatible with this module.
- 15. Node.jsの基礎(データの送受信)
- 16. Node.jsの基礎(簡単な操作)
- 17. 【discord.js v14】オンラインのユーザーのみ絞り込んで返信する
- 18. Node.jsとMySQLをつなぐ際、npmの種類にご注意を(2022/09/06現在)
- 19. Denoの新機能「npmインポート」について予習する
- 20. node.js child_process spawn を async queueで順番待ちさせる方法
Reactの基礎1
Reactはユーザインターフェイス(UI)を作成することに特化したJavascriptのパッケージです。
# 環境構築
Windowsでnode.jsをインストールしておきました。エディターはvscodeでvscode上でコマンドプロンプトを動かして操作します。詳しくは以下の記事をご覧ください。
https://qiita.com/gumiTECH/items/4b82e4e3757f226df6b0
https://qiita.com/hiro949/items/8f992bdafa8f90828b62
ターミナルで
“`
npm install -g create-react-app
create-react-app tutorial
“`と入力してreactが使えるディレクトリtutorialを作り、この中でデモをやっていきます。
以下の記事の通りにやれば、補間機能も設定できます。
https://mattdufeu.co.uk/blog/setup-intellisense-vscode-react-js/
# 実行
ターミナルで
“`
npm
Node.jsで自動送信メールシステムの作成(準備)
今日の記録
Cent OS 8 Streamのサーバにメールサーバを拵えて、
SMTPとPOPの設定
SMTPに苦戦した…https://www.centossrv.com/postfix.shtml
https://www.unix-power.net/networking/post-698#:~:text=Postfix%E3%81%AESMTP%E8%AA%8D%E8%A8%BC%20%E5%90%84%E7%B5%84%E7%B9%94%E3%81%AE%E3%83%AD%E3%83%BC%E3%82%AB%E3%83%AB%E3%83%8D%E3%83%83%E3%83%88%E3%83%AF%E3%83%BC%E3%82%AF%E3%81%8B%E3%82%89%E3%81%AE%E3%81%BF%E3%83%A1%E3%83%BC%E3%83%AB%E3%81%8C%E9%80%81%E4%BF%A1%20%E3%81%A7%E3%81%8D%E3%82%8B%E3%82%88%E3%81%86%E3%81%AB%E8%A8%AD%E5%AE%9A%E3%81%9
Node + Denoで使えるテンプレートエンジンEta(イータ)
## はじめに
良さそうなnode.js向けレンダリングエンジンを見つけたので紹介させてください。
[Eta](https://eta.js.org)と言います。node.jsでの利用のほか、CDNでの利用、Denoでの利用が可能のようです。
jsでの軽量単体アプリケーションフレームワーク([Neutralino](https://neutralino.js.org/))での使用も可能でした
いづれDenoに乗り換える際サーバサイドレンダリングのロジック部分をそのまま使おうという魂胆で使ってみました。
軽量で高速に動作するようです。Fastifyでメモリ上にバッファすればさらに最強と見てます。
[ect](https://github.com/baryshev/ect)最強と思ってましたがこれもいいかもです。ちなみにectとは無関係のようです。読み方はイータになります。
アルファ・ベータ・デルタ・シータ・イータのイータです
Etaユーザが増えた際イーティーエー等誤った読み方が定着することを全力で阻止するための投稿になります。
以上。## おまけ
今回小さなアプリケーションを作
TypeORM SelectQueryBuilderでJoinとwithDeletedの挙動
TypeORMでSelectQueryBuilderをよく使うのですが、論理削除されたレコードを取得する`withDeleted`メソッドについてのドキュメントがシンプルすぎてテーブルをJOINしたときの挙動がよくわからなかったので実際に動かして調べてみました。
**※ 動かしてみてきっとこうだろうと推測される内容を書いてます。この動作が保証されるわけではないです。**
# 前提
## TypeORM
TypeORM 0.2.31 で確認しました。
[Changelog](https://typeorm.io/changelog)を見る限り、これ以降0.3.9までの間で特に変更入ってないようですSelectQueryBuilderのwithDeletedメソッドについてドキュメントで見つけられたのは[ここ](https://typeorm.io/select-query-builder#querying-deleted-rows)だけでした。他にあるのかなあ?
## DB
他のものでもそんなに変わらないと思うけど、手元で試したのはPostgreSQLです。
## 例
#React + fullcalendar + Steinでスプレッドシートをカレンダー化する
## Glideで予約表作ったら紙以下と言われたので仕方なくReactでつくってます
部内の会議室予約が紙ベースで嫌だったので、電子化することにしました。
あまり時間をかけたくないと考え、ノーコードツールの[glide](https://www.glideapps.com/)で作ったのですが、操作感がいまいちだったため、**紙以下**と言われてしまいました
頭にきたので**React + fullcalendarで一から作ってやろう**と言うのが前回記事でした。https://qiita.com/watanabe-tsubasa/items/12892b4711bf1526051e
## スプレッドシートのデータをfullcalendarのフロントに反映させる
glideで作ったアプリはスプレッドシートをデータベースとして利用していた都合上、同じスプレッドシートのデータを読み込んで、Reactで作成したフロントに反映させることを考えました。
今回は[Stein](https://steinhq.com/)を用いて、スプレッドシートをAPI化して、データを反映させていきます。
firebase-emulators を起動してから、webpack-dev-server を起動したい
# 前提
* Node.js, Webpackは導入済み
* firebase SDK, firebase-emulatorsは導入済み# 結論
以下のようにコマンド実行する
“`shell:gitbash
#
# @see https://firebase.google.com/docs/emulator-suite/install_and_configure#startup
$ firebase emulators:exec “npm run serve”
“`以上
node.jsのインストールに苦戦した。
vuejsの学習で環境構築をするために、
node.jsをインストールしようとした時のエラーをまとめます。環境構築に必要な作業は、
①node.jsをインストール。
(node.jsをインストールするのに、HomebrewとNodebrewをインストールしないといけない)
②VueCLIをインストール。①のnode.jsのインストールに苦戦したのでまとめます。
### 発生している問題・エラー
①今回はnode.jsのバーージョン14.6
をインストールしたいので下記コマンド実行。
“`
$ nodebrew install-binary v14.16.0
“`
次に、インストールされたバージョンを確認
“`
nodebrew ls
“`
使用するバージョンを指定
“`
nodebrew use v14.16.0
“`
結果
“`
v14.16.0current: v14.16.0
“`
ここまでは問題なし。
再度に
“`
node -v
“`
で最終確認しようとしたが、
“`
zsh: command not found: node
“`
Vue.js(Vue-CLI)でprocess.env.HOGEのように環境変数が使えるのはなぜ?
## 以下の記事を参照して頂ければと思います
https://note.com/shift_tech/n/n651c5b80522d
**※Qiitaの記事は全て個人的な記載であり、所属する組織団体とは無関係です。**
【Node.js】MySQLのIN句に配列の要素を指定する方法
配列の要素をMySQLのクエリのIN句に指定したい時。
“`
const selectUsers = [ ‘田中’, ‘鈴木’, ‘木下’ ];const sql = ‘SELECT * FROM users WHERE name IN (?)’;
const res = await mysql.query(sql, [selectUsers]);
“`参考:
https://qiita.com/komatsu_1324/items/df1253fb3d4b3e312d17
AlmaLinux OS 9にNode.js 16をインストール(AppStream)
# はじめに
Application Stream(AppStream)を利用してAlmaLinux OS 9にNode.js 16をインストール
## サポート
本手法で導入した場合、[Red Hat Enterprise Linux Application Streams Life Cycle \- Red Hat Customer Portal](https://access.redhat.com/support/policy/updates/rhel-app-streams-life-cycle)より、2024-04がEOLだと思われる。
それ以降に報告された脆弱性や不具合への対応は実施されない可能性がある。## LOG
### インストール
提供バージョンが増えてモジュール化した場合は `yum module install nodejs:16` のような指定方法になるかもしれない。
“`shell-session
# cat /etc/redhat-release
AlmaLinux release 9.0 (Emerald Puma)# yum in
メモアプリ開発メモ③ ひとまずMySQLから採ったデータをブラウザで表示
第一回https://qiita.com/pothos/items/7801daffc504ad85f475
前回→https://qiita.com/pothos/items/da0fa78d222c7fdb1383# 進捗
本日はMySQLからとったデータをブラウザに表示できるようにコードを加筆しました。jsファイルよりejsファイルに、テーブル(questions)内から全行を取得した結果を送り、受け取ったデータの中からidと見出し文(smallQ)を呼び出して表示しています。
“`home.ejs<% questions.forEach((quests) => { %>
Pulsar Flexを使ってみた
## はじめに
こんにちは。
本稿では、[Pulsar](https://pulsar.apache.org/)のサードパーティのNode.jsクライアントライブラリである、[Pulsar Flex](https://github.com/ayeo-flex-org/pulsar-flex)(以下、pulsar-flex)を使って、簡単なメッセージの送受信をしていきます。
内部でC++クライアントライブラリを使用する[公式のNode.jsクライアントライブラリ](https://github.com/apache/pulsar-client-node)とは異なり、pulsar-flexはC++クライアントライブラリに依存しないライブラリとなっています。
今回は、MacOS 1台の上に以下の環境を構築して試していきます。
* サーバ
* OpenJDK 1.8
* Pulsar(standaloneモード) v2.10.1* クライアント
* Node.js v16.15.1
* pulsar-flex 1.1.1## サーバの準備
ここでは、メッセージServerlessFrameworkでAPI GatewayとLambda資材をgit管理する
# はじめに
– プロジェクト名はとりあえず「test-lambda」にする
– AWSでLambdaに設定するロールを作成する
– 下記を参考にServerlessFreamworkのインストールとAWSの設定をするhttps://www.serverless.com/framework/docs/getting-started
https://www.serverless.com/framework/docs/providers/aws/guide/credentials
## やること
– ディレクトリ構成を参考に必要なものを配置する
– serverless.ymlを書く
– 「sls deploy」でデプロイを行う
– デプロイに問題なければgitに入れて終わり## ServerlessFreamworkのディレクトリ構成
“`
test-lambda
├─lambda(このディレクトリ下にlambdaの各関数を配置)
| ├─user
| | └─index.js
| └─user-regist
| └─index.js
├─model(APIGatew【Docker, EC2, Node.js】The engine “node” is incompatible with this module.
# 状況
・railsアプリの環境構築をDockerで行い、ローカルで動くことを確認し、EC2にデプロイしようとした。
・githubにコードを上げて、EC2にSSHログインしてgit cloneした。
・デプロイに際して、アセットプリコンパイルをしようとして、以下のコマンドを実行した。
“`
docker-compose run app rails assets:precompile RAILS_ENV=production
“`
・すると、以下のようなエラーが跳ね返ってきた。
“`
error http-proxy-middleware@2.0.1: The engine “node” is incompatible with this module. Expected version “>=12.0.0”. Got “10.24.0”
error Found incompatible module.
“`
# 対処法
DockerfileのNode.jsのインストールのくだりを記述している部分がいけてなかったみたい。・修正後のDockerfile
“`dockerfNode.jsの基礎(データの送受信)
https://qiita.com/hiro949/items/8f992bdafa8f90828b62
の続きです。
# http通信
“`app.js
const http = require(‘http’);
const server = http.createServer((req,res)=>{
res.write(‘Hello world from nodejs’);
res.end();
});server.listen(‘3000’);
“`“`
node app
“`でこれを実行し、ブラウザ(chromeやedgeなど)のurl検索欄で
“`
localhost:3000
“`と検索すると、ブラウザに次の画面が表示されます。

なお、app.jsはずっと実行しっぱなしになっ
Node.jsの基礎(簡単な操作)
# 環境
Windowsを利用しています。使うエディターはvscodeです。# インストール
https://nodejs.org/ja/download/
からWindowsの64bit版をインストールします。
# 実行
vscodeでctrl+@でターミナルを開いてターミナル右上の+ボタンの横のプルダウンからcommand promptを選択します。
すると、コマンドプロンプトの操作ができるようになります。実行したいjavascriptファイル(例えばapp.js)のあるディレクトリまで移動して
“`
node app
“`でAPIを実行できます。ずっと動いていたらctrl+cなどで中断してください。
# パッケージの読み込み
フレームワークなどパッケージのインストールが必要な時は以下のようにします。
まず、app.jsを作成して(空でよい)、コマンドプロンプトで“`
npm init
“`と入力します。すると、色々聞かれるので、必要な情報を打ち込みながらEnterを押し続けると次のファイルが生成されます。聞かれた内容もここに記録されていま
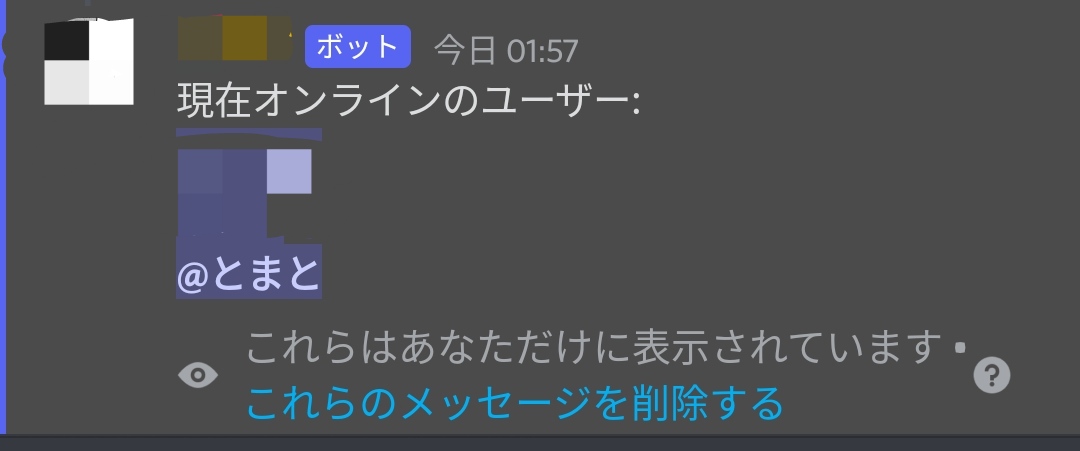
【discord.js v14】オンラインのユーザーのみ絞り込んで返信する
今回はこんな感じでオンラインのユーザーのみ絞り込んで返信するコードを紹介していきます:)
まず最初に大前提ですがdiscord.jsをインストールしておきます。
“`
npm i discord.js@14
“`
そして`GuildPresences`intentsが必須です自分はこんな感じに書いてます
“`js
const intents = GatewayIntentBits
const client = new Client({‘intents’: [
intents.Guilds,
intents.GuildMessages,
intents.MessageContent,
intents.GuildMembers,
intents.GuildVoiceStates,
intents.DireNode.jsとMySQLをつなぐ際、npmの種類にご注意を(2022/09/06現在)
# エラーの概要
https://prog-8.com/docs/nodejs-mysql
↑こちらのページはNode.jsとMySQLをつなぐための各ステップを丁寧に解説しており大変参考になります。が、こちらのページでインストールしているのはMySQLのバージョン5であり、上記の手順通りにバージョン8.0での接続を行おうとした場合、エラーが生じます。
https://juncleit.com/?p=410
上記ページで紹介されていた対策方法の繰り返しになりますが、現在(2022/09/06)も
問題なくその方法でエラーが解決できたよ、という追認として公開しておきます。# 実際のエラー文
バージョン8でnpmの「mysql」をインストールしたのち、「リクエストを受けてMySQLへの接続を行い、成功すればコンソールに成功と出力する」といった内容のファイル(app.js)を起動しようとすると、以下のエラーが。
“`
C:\Users\User>cd C:\Users\User\DesktopC:\Users\User\Desktop>cd list-app
C:\Users\
Denoの新機能「npmインポート」について予習する
Deno v1.25以降、npmインポートが使えるようになります!この機能を使うとNode.js向けのライブラリがDenoでも動作します。
現在は実験的API(実行に–unstableフラグが必要)となっていますが、今後3か月でサポートを強化し、使えるnpmライブラリを増やしていくとのこと。https://deno.com/blog/changes
実はnpmインポート機能の導入は突然決まったものではなく、今年の2月からryan dahlがやりたいと言っていた機能でした。半年以上かけて議論してやっと導入された感じですね。
https://github.com/denoland/deno/issues/13703
この記事ではnpmインポートの概要と実装、将来について解説していきます。
## Denoの npmインポート とは
npmから始まるURLをimport文に指定すると、npmパッケージが使えるようになる機能です。
“`ts
import express from “npm:express@5”;
// ^ npm:<パッケnode.js child_process spawn を async queueで順番待ちさせる方法
1. node.jsで
2. 時間のかかるローカル処理。。例えばStable Diffustionとか・・重々しいバッチ処理とかをchild_processで処理しているが、
2. ローカルの処理はspawnで非同期にしているので
3. これをasync queueで待ち行列にしたい。## やりかた
“`javascript
const { spawn } = require(‘node:child_process’)
const async = require(‘async’)const heavyTask = (data) => {
return new Promise((resolve) => {
// なんかでかくて重い処理、例えばrm -rf / など。
const result = spawn(‘very_heavy_task.sh’, [])
// 処理が終わった時に呼ばれる
result.on(‘close’, (code) => {
resolve()
}
}
}const workQue
関連する記事
OTHERカテゴリの最新記事
-
- 2024.09.20
JAVA関連のことを調べてみた
-
- 2024.09.20
iOS関連のことを調べてみた
-
- 2024.09.20
JavaScript関連のことを調べてみた
-
- 2024.09.20
Rails関連のことを調べてみた
-
- 2024.09.20
Python関連のことを調べてみた
-
- 2024.09.20
Lambda関連のことを調べてみた









