- 1. Xcode14~時代のAppアイコン
- 2. iOS16ベータ版からiOS15に戻す
- 3. 【Swift】Alamofireで簡単にデコードする方法
- 4. 【iOS】UICollectionViewでドラッグ&ドロップを実装する
- 5. FlutterでKintoneにデータを記録してみる
- 6. 【Xcode】一括リネームする方法
- 7. iOS16新機能ロック画面ウィジェットの対応方法
- 8. 【Javascript】PWAでお絵かきアプリを作った時の技術的課題について【Apple Pencil】
- 9. VisionFrameworkを使ったiOSアプリケーション開発(Hand Tracking編)
- 10. iOSDC2022 リアルタイムでみたものまとめ
- 11. コマンドラインからiOS実機にアプリをインストールする
- 12. Apple M1でコマンドラインからx86_64のiOSアプリをビルドする
- 13. 【Flutter】Segmented buttons を実装する
- 14. __swift_FORCE_LOAD_$_swiftCompatibilityConcurrencyでハマった
- 15. 【SwiftUI】Viewコンポーネントの抽象化について考える
- 16. 【SwiftUi】StateObjectとObservedObjectの違い
- 17. SwiftUI Buttonタップ時にハイライトをさせないようにしたい
- 18. イカリング3をPCブラウザで表示する
- 19. WebKitのiOSビルドにlldbがattachできないときの解決方法
- 20. iPhoneの共有シートを使ってSafariからScrapboxに投稿する
Xcode14~時代のAppアイコン
# AppIconの自動生成
Xcode14に以下の機能が追加されました。[^1] [^2]
> アセットカタログ
> アセットカタログで1024×1024ピクセルのAppアイコンを1つ提供すると、ターゲットに合わせて自動的にサイズ調整されます。|今まで| |これから|
|—|:—:|—|
|All Sizes|→|Single Size
これでAppアイコンを1つだけ作成すればOK!。
たくさんのサイズのAppアイコンを作ったり設定する手間が省
iOS16ベータ版からiOS15に戻す
# 実現したいこと
**iOS16のβ版からiOS15の最新版に戻したい。**
(やることとしては通常のOSダウングレードと変わりません。)おそらくiOS17、iOS18でも同様だと思います。
毎年恒例のiPhone新OSリリース前の事前テストをするためにiOS16のβ版をインストールしましたが、諸事情によりiOS15に戻す必要がありました。
(通常であれば別に戻す必要はないので、iOS16の最新版アップデートの案内が来たらアップデートをすれば良いと思います。)前提として、メイン機器をベータ版アップデートはしない方がいいです。
データなど消えてもいいサブ機器で行いましょう。# 出来なかった方法
以下のApple公式サイトに従ってやってみました。https://support.apple.com/ja-jp/HT203282
しかしどうしても
> 2. デバイスをコンピュータに接続して、以下の手順にそって、デバイスをリカバリモードにします。の部分でリカバリーモードに入ることができずに困っていました。
裏技みたいなボタン操作をすれば入れると書いてあるのですが何度やっ
【Swift】Alamofireで簡単にデコードする方法
# はじめに
Alamofireにデコードした結果を返してくれる便利なメソッドがあったので紹介します# サンプルデータ
“`swift
import Foundationstruct SampleModel: Codable {
let id: Int
let idStr, name, screenName, location, description: Stringenum CodingKeys: String, CodingKey {
case id
case idStr = “id_str”
case name
case screenName = “screen_name”
case location
case description
}
}
“`# 実装
“`swift
AF.request(“https://sample.com/”, method: .get, headers: headers).responseDecodab
【iOS】UICollectionViewでドラッグ&ドロップを実装する
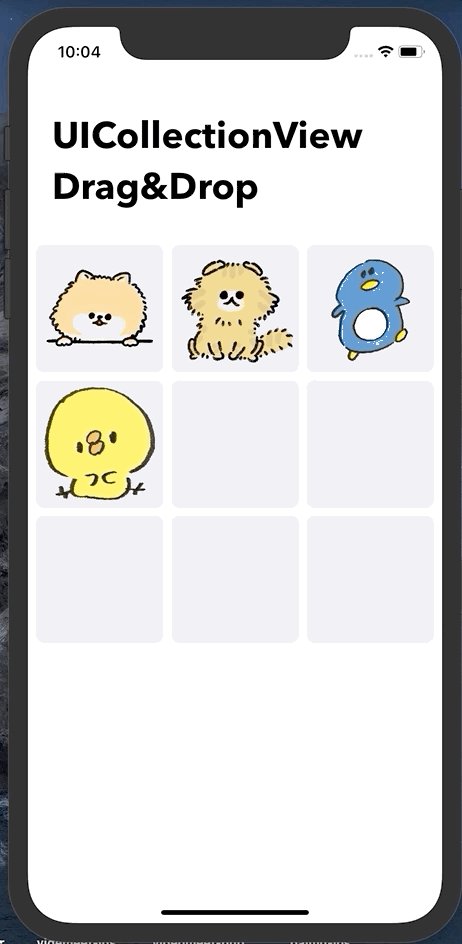
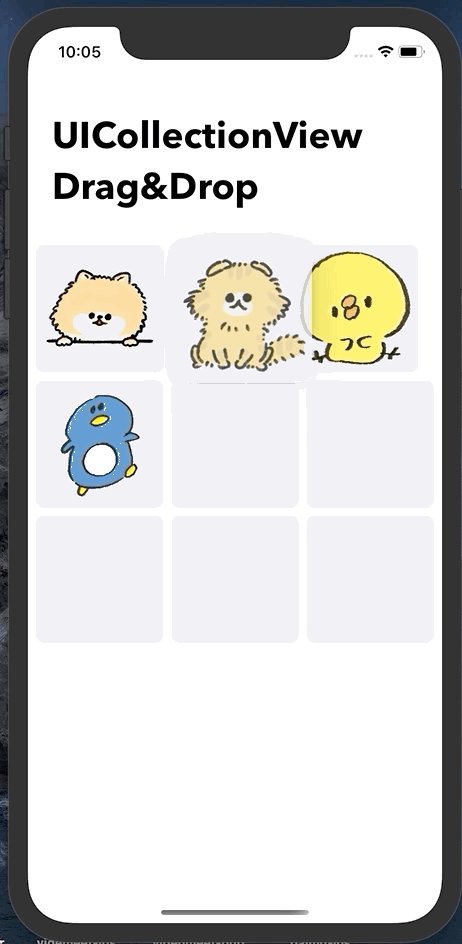
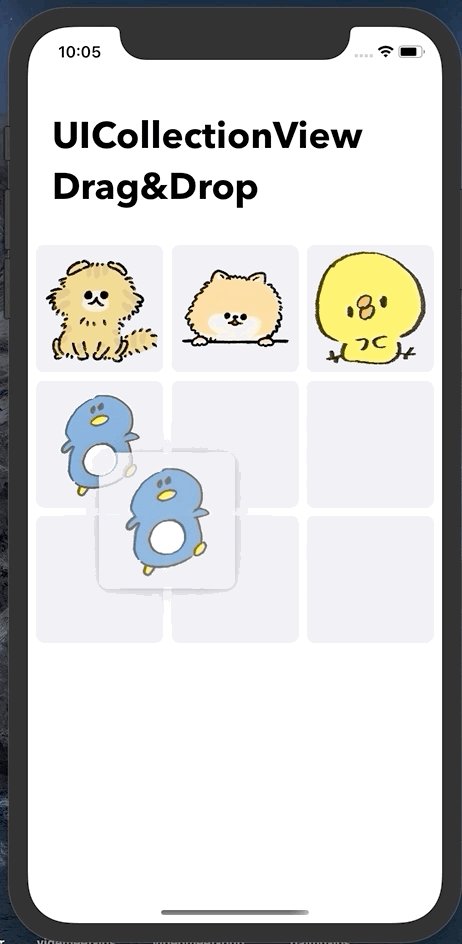
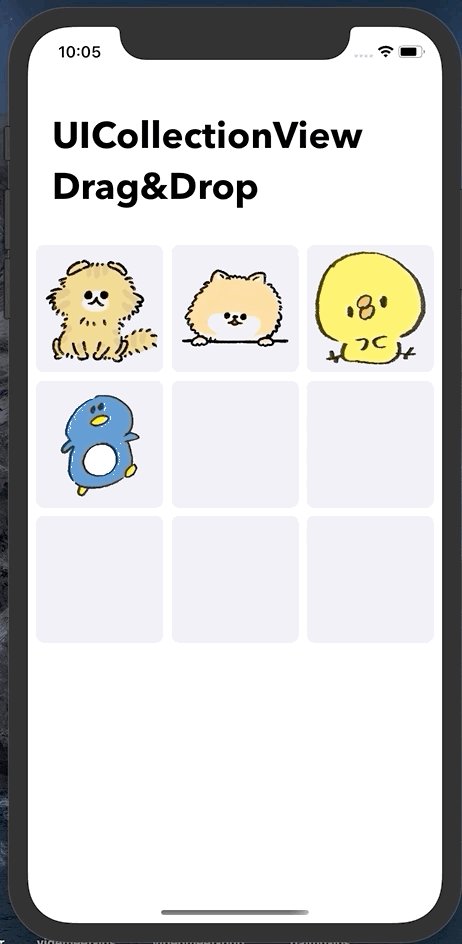
# ? ゴール

# ? 仕様
– ドラッグ&ドロップで並び替えができるUICollectionView
– 並び替えをすると配列の更新もされる
– データの入ってるセルでのみドラッグ&ドロップが可能# ✏️ 完成版コード
少し長いですが、まずは完成版のコードです。解説は後述してます ?
“`swift
import UIKitclass ViewController: UIViewController {
// storyboardのUICollectionViewを接続
@IBOutlet weak var collection: UICollectionView!
// UICollectionViewFlowLayoutを使用してcellのレイアウトを制御します
privat
FlutterでKintoneにデータを記録してみる
Flutterのデフォルトのカウンターアプリで増えた数だけKintoneにデータを送って記録してみました。
まずは環境構築からしていきます。FlutterのSDKをインストールしPATHを通したらflutterコマンドを入力できるか確認します。
“`
flutter –versionFlutter 3.3.1 • channel stable • https://github.com/flutter/flutter.git
Framework • revision 4f9d92fbbd (5 days ago) • 2022-09-06 17:54:53 -0700
Engine • revision 3efdf03e73
Tools • Dart 2.18.0 • DevTools 2.15.0
“`
VSCodeのターミナルから、`command + shift + P`でFlutter: New Projectを選択。
右クリックでメニューを表示させます。
「Refactor」の中の「Rename…」を選択します。
変更が完了したら右上の「Rename」を選択します。
(画像を保存できる)
– [こども](https://kurokky.github.io/whiteboard/child)(画像を保存できないシンプル版)作る経緯についてはnoteの[こどものためにスマホ・タブレットで使える「ホワイトボード」を作った話](https://note.com/kurokky/n/ne4260f983498)に記載しています。
qiitaは技術的な課題と解決方法について同不順で記載します。## debugが超絶面倒だった
個人開発について回る問題ですけど。
– iPad(HTML/PWA)
– iPad + **Apple Pencil**(HTML/PWA)
– iPhone(HTML/PWA)
– Android(HTML/PWA/OS違い)
– FireTablet(HTML/PWA)これを1人でチマチマやるのが、面
VisionFrameworkを使ったiOSアプリケーション開発(Hand Tracking編)
# はじめに
この記事は、https://qiita.com/mikazuki_mitsutsuki/items/cdd028a31eb75275e551
の続きの記事である。
この記事では、AppleのvisionFrameworkを使い、手の認識と人差し指の位置を描画させることを目的とする。# Hand Tracking
まず、vision フレームワークをインポートする。
“`swift
import Vision
import UIKit
import AVFoundationclass CameraViewController: UIViewController,AVCaptureVideoDataOutputSampleBufferDelegate{
//略
}
“`
次に、HandTrackingを実装するためのリクエストクラスのインスタンスを生成する。
“`swift
import Vision
import UIKit
import AVFoundationclass CameraViewController: UIViewController
iOSDC2022 リアルタイムでみたものまとめ
# はじめに
iOSDC2022!!今年もおつかれさまでした!
iOSDCは2019が初参加でしたが初iwillblogです今年もたくさんの素晴らしいセッションがありました
リアルタイムで見れたものをまとめます
徒然なるままに書いているので散文で恐縮ですが、ポエム感覚でお読みください# セッション 【Day0】
## 施策基盤としてのディープリンク 〜なめらかにアプリが開く体験のために〜
– [fortee](https://fortee.jp/iosdc-japan-2022/proposal/6c4615f5-b471-4f78-9044-4ae3f8dd75d4)
– [スライド](https://speakerdeck.com/natmark/iosdc-japan-2022-deeplink)どのアプリでもよく使われるディープリンクを
定義の説明、Firebase DynamicLinksなどの実現手段、
実現するにあたってのtipsまで一気通貫で理解できるセッションでした。
ビジネスサイドにそのまま見せられるくらい、わかりやすくまとまっていて、実際にこの
コマンドラインからiOS実機にアプリをインストールする
前回、コマンドラインでのiOSアプリのビルドについて投稿しました。
https://qiita.com/5enxia/private/ede225f6c57bd5d6906a
今回はさらにコマンドラインからシミュレータと実機へのインストールについても取り組んでみました。シミュレータへのインストールは多くの方がまとめていらっしゃるため、ここでは実機についてのみ書いていきます。
https://qiita.com/tamaki/items/02eb43253193b950b08f
## 実機へのインストール
### 依存関係
実機へインストールるするために`ideviceinstaller`というCLIツールをインストールします“`sh
brew install libimobiledevice
brew install ideviceinstaller
“`https://github.com/libimobiledevice/ideviceinstaller
### 実機のUDIDを取得する
次に実機のudidを取得します。GUIから取得する場合`Finder`や
Apple M1でコマンドラインからx86_64のiOSアプリをビルドする
他メンバーの書いたコードの挙動を確認する際、自分はコードを変更していないけど更新を確認するために毎回XCodeを立ち上げてビルドするのは、ナンセンスだと感じ、コマンドラインからビルドする方法を導入しました。
## はじめに
iOSアプリをビルドする際はXCodeを開くことが多いと思います。XCodeは便利な機能も多いですが、起動がVSCodeといったエディタと比較して起動が遅いです。また、ボタンを押した際などの切り替わりも遅いことがあります。
他メンバーの書いたコードの挙動を確認する際、自分はコードを変更していないけど更新を確認するために毎回XCodeを立ち上げてビルドするのは、ナンセンスだと感じ、コマンドラインからビルドする方法を導入しました。## M1上でのビルド(ワークスペースを用いている場合)
### 利用しているすべてのフレームワークがarm64に対応している場合
“`sh
xcodebuild -workspace-scheme -sdk
# example
xcodebuild -workspace Hoge
【Flutter】Segmented buttons を実装する
## 初めに
Material Design3 の Components には [Segmented buttons](https://m3.material.io/components/segmented-buttons/overview) という項目があります。
しかし、Flutter の Widget には Segmented buttons が用意されていないため、今回はそれを実装してみたいと思います。## 記事の対象者
+ Flutter と Riverpod の基礎理解ができている方
+ アプリ内で Segmented button を実装する方
+ Material Design3 に記載されていた内容をそのまま実装したい方## 準備
今回は [material_segmented_control パッケージ](https://pub.dev/packages/material_segmented_control)を使って Segmented button を実装します。### パッケージの追加
まずは [material_segmented_control
__swift_FORCE_LOAD_$_swiftCompatibilityConcurrencyでハマった
FlutterでFirestoreビルド短縮のため `firestore-ios-sdk-frameworks` を導入したらドハマリしました。
# 解決策
XCodeを最新にしましょう。
今回は
`13.0.0 → 13.4.1`
で解決しました。
__swift_FORCE_LOAD_系のエラーはXCode更新で解決することがある模様。
あとはSwiftサポートが有効になってなくてもなることがあるらしいです。解決の糸口になった記事
https://developers.facebook.com/docs/audience-network/setting-up/platform-setup/ios/add-sdk?locale=ja_JP# 備考
時間返せ
【SwiftUI】Viewコンポーネントの抽象化について考える
# はじめに
[SARAH iOSアプリケーション](https://apps.apple.com/jp/app/id916083595)へのSwiftUI導入が進む中で、Viewコンポーネントの抽象度についてベストプラクティスを考える機会が多々あります。例えばボタンを一つ作るにしても、「背景色は外から自由に指定可能にするべきか?じゃあフォントサイズは?」といった具合に「どこまでやる?」がつきまといます。
そんなViewコンポーネントの抽象化を、SwiftUIの特性を活かしつつ深ぼっていこうと思います。# 今回の題材
SARAHアプリには飲食店のメニューを一皿単位で検索できる画面があり、テキストだけでなく各種タグを選んで検索ができます。今回はそのタグ選択フォーム(以降**ファセット
【SwiftUi】StateObjectとObservedObjectの違い
# はじめに
`ObservedObject`を用いたページにおいて、その上位ページの値がeventlistenerによって変化する度に現在のページが初期化されることがあった。
ViewModelからデータを共有する方法は大きく`StateObject`と`ObvservedObject`の2つがある。
よってこの2つの使い方や特徴をまとめる。# 環境
Xcode 13.3.1# 構成
APP
| Mainview.swift
\ーchildrenPages
| ObservedObjectView.swift
| StateObjectView.swift# Code
“`swift: MainView
class MainViewModel: ObservableObject {
@Published var mainCount = 0
}struct MaintView: View {
@ObservedObject var viewmodel = MainViewModel()
var bo
SwiftUI Buttonタップ時にハイライトをさせないようにしたい
configuration.labelだけのButtonStyleを作り
“`swift
struct NotHighlightButtonStyle: ButtonStyle {
func makeBody(configuration: Configuration) -> some View {
configuration.label
}
}
“`buttonStyleに定義すればボタンタップ時にハイライトしないようにできる。
“`swift
struct ContentView: View {
var body: some View {
Button {
print(“tap!”)
} label: {
//~~省略
}.buttonStyle(NotHighlightButtonStyle())
}
}
“`
終
イカリング3をPCブラウザで表示する
# はじめに
こちらの記事([イカリング2をPCブラウザで見れる方法があるらしいのでやってみた](https://qiita.com/valmet/items/1b3960085a8764778bf0))を参考にイカリング2をPCブラウザで閲覧していたが、Splatoon3の発売に際してイカリング3も同様に閲覧出来ないか試したところ、一応上手く行ったので、備忘録も兼ねて手順を簡単に記載します。※当記事は、上記記事を参考・ベースに書かせて頂きました。
# 環境
– PC
– Ubuntu 20.04– スマートフォン
– iPhone 12 mini
– iOS 15.6– プロキシツール
– [mitmproxy](https://mitmproxy.org/)– ブラウザ
– Google chrome– cookie管理ソフト
– [EditThisCookie](https://chrome.google.com/webstore/detail/editthiscookie/fn
WebKitのiOSビルドにlldbがattachできないときの解決方法
初めてQiitaに記事を投稿してみました。いろいろ未熟ではありますが、結構ニッチな部分の記事なので、誰かの役に立てたらいいな、と思い少し記事を書かせていただきました。よろしくお願いします。
# TL;DR
iOS用のWebKitにデバッガーがattachできない問題は、権限の問題です。
まず
“`
$ sudo DevToolsSecurity -enable
“`を実行したあと、リカバリーモードでブートして、コンソールで以下の命令を実行しましょう。
“`
$ csrutil enable –without debug
“`# 問題編
私はあるWebKitのバグを再現し、デバッガーでログをみようとしていました。
このバグはiOSでしか再現ができないバグで、私はWebKitの公式ページを頼りにiOSのデバッグビルドを作成してログを確認しようとしました。
https://webkit.org/building-webkit/
https://webkit.org/running-webkit/
https://webkit.org/debugging-
iPhoneの共有シートを使ってSafariからScrapboxに投稿する
## 前提
– タイトルにページ名を、本文にページURLを設定した画像を貼るというのが基本機能
– ただしレシピの管理用に作成したため、それに即した機能になっている## 使ったもの
– ショートカットApp (iOS15.6)
– [Scrapboxへのリンクを生成してアクセスするとページが作られる機能](https://scrapbox.io/help-jp/%E3%83%9A%E3%83%BC%E3%82%B8%E3%82%92%E4%BD%9C%E3%82%8B#58ae7de497c29100005b8874)## デモ
## 処理
### 概要
1. 共有シートからの入力を受け付ける
1. 画像を取得
1. タイトルを取得
1. 本文を取得
1. URLを作成し開く
### 1. 共有シートからの











