- 1. SwiftUI のツールバーの外観を UIBarAppearance で指定する方法に toolbarBackground で別れを告げる
- 2. 画面の一部でUIHostingControllerを使っているとNavigationBarを隠したいのに隠れない問題の対応方法
- 3. 【SwiftUI】関数の引数でBindingをとる方法
- 4. 次の水曜日の Date型 を取得する
- 5. XCode 14でSigning for … requires a development team.を解決
- 6. iPhone 14 ProのDynamic Islandにウィジェットを追加、Live Activityライブ・アクティビティを開始(iOS16.1以降)ActivityKit
- 7. [Combine] 複数のAnyCancellableをまとめてstoreする
- 8. 【Flutter】import するパッケージが多くなった時の対処法
- 9. [Flutter]BLoC 7.0系から8.0系の破壊的変更に対応した話(mapEventToState廃止)
- 10. iOSアプリ起動高速化の全て(起動時間の計測・起動時の処理・高速化のためにすべきこと)
- 11. 【SwiftUI】アラートのバグの回避策
- 12. Xcode14~時代のAppアイコン
- 13. iOS16ベータ版からiOS15に戻す
- 14. 【Swift】Alamofireで簡単にデコードする方法
- 15. 【iOS】UICollectionViewでドラッグ&ドロップを実装する
- 16. FlutterでKintoneにデータを記録してみる
- 17. 【Xcode】一括リネームする方法
- 18. iOS16新機能ロック画面ウィジェットの対応方法
- 19. 【Javascript】PWAでお絵かきアプリを作った時の技術的課題について【Apple Pencil】
- 20. VisionFrameworkを使ったiOSアプリケーション開発(Hand Tracking編)
SwiftUI のツールバーの外観を UIBarAppearance で指定する方法に toolbarBackground で別れを告げる
## SwiftUI と `UIBarAppearance`
iOS 15 まで、SwiftUI では NavigationBar / TabBar / ToolBar などのツールバーの背景色を設定する手段がありませんでした。そのため、例えば以下のように `UIBarAppearance` を指定する方法がとられていたと思います。
“`swift
let appearance = UITabBarAppearance()
appearance.backgroundColor = .systemBackground
UITabBar.appearance().standardAppearance = appearance
UITabBar.appearance().scrollEdgeAppearance = appearance
“`しかし、この方法はグローバルな設定を書き換えてしまうので以下の記事で書かれているような問題を引き起こすことがあります。
https://qiita.com/noppefoxwolf/items/5ba81e93bef8b91f1484
ま
画面の一部でUIHostingControllerを使っているとNavigationBarを隠したいのに隠れない問題の対応方法
下記のコードのようにナビゲーションバーを隠すためsetNavigationBarHiddenを記述しているがUIHostingControllerを使用しているとナビゲーションバーが隠れない。
“`swift
class ThirdViewController: UIViewController {override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
self.navigationController?.setNavigationBarHidden(true, animated: false)
}override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.let hc = UIHostingContro
【SwiftUI】関数の引数でBindingをとる方法
# 方法
“`swift
func showModal(isPresented: Binding) {
isPresented.wrappedValue = true
}
“`:::note info
**型名**
`Binding<型名>`
::::::note info
**値の変更方法**
`wrappedValue`で元の値を取得する事ができます。
:::# おわり
忘れたとき用にメモです
次の水曜日の Date型 を取得する
### サンプルコード
“`swift
import Foundationlet calendar = Calendar(identifier: .gregorian)
let wednesdayComponent = DateComponents(weekday: 4)
let wednesday = calendar.nextDate(after: Date(), matching: wednesdayComponent, matchingPolicy: .nextTime)!print(Date())
print(wednesday)
“`出力結果
“`
2022-09-16 09:05:06 +0000
2022-09-21 00:00:00 +0000
“`https://swiftfiddle.com/xxubpj4fv5gtjmgrznxrmbvybu
### 使ったAPI
[nextDate(after:matching:matchingPolicy:repeatedTimePolicy:direction:)](https://devel
XCode 14でSigning for … requires a development team.を解決
FlutterでiOSをbuildするとき、はまったので、メモ
以下のコードをPodfileに追加
“`
if target.respond_to?(:product_type) and target.product_type == “com.apple.product-type.bundle”
target.build_configurations.each do |config|
config.build_settings[‘CODE_SIGNING_ALLOWED’] = ‘NO’
end
end
“`
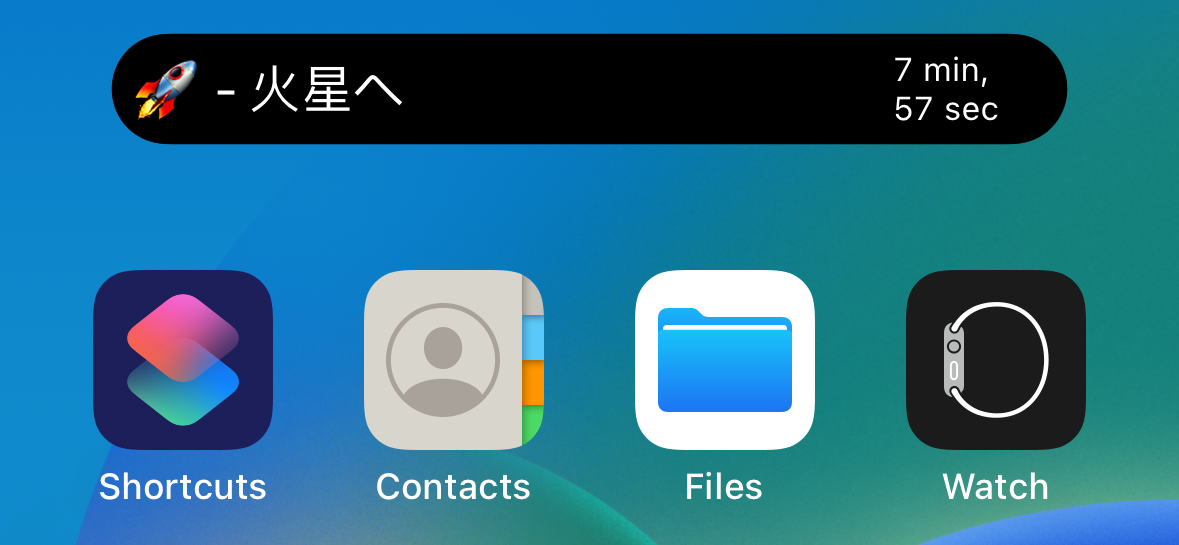
iPhone 14 ProのDynamic Islandにウィジェットを追加、Live Activityライブ・アクティビティを開始(iOS16.1以降)ActivityKit
今回は、iPhone 14 Proの新エリア「Dynamic Island」にウィジェットを追加する方法についてご紹介します。また、iOS 16.1以上のデバイスで利用可能なライブ・アクティビティを追加する方法についても説明します。

## 利用可能な環境
iOS 16のリリースでは。ライブ・アクティビティは除外されています。
ライブアクティビティ機能は、パブリックベータテストプログラムで一般公開されているiOS 16.1でも利用可能です。
ライブアクティビティは、ロック画面に表示されます。
iPhone 14 Proでは、Dynamic Islandエリアにもライブアクティビティが表示されます。ライブ・アクティビティはiPhoneのみです。
## Dynamic Islandの形態
Dynamic Island
[Combine] 複数のAnyCancellableをまとめてstoreする
https://qiita.com/417_72ki/items/5943700dbe5d3663512a
をCombineでもやりたいよねって話。
ただし、Combineの場合 Swift Foundation の `Set` が使われており `DisposeBag.insert(_:)` に相当するfuncが存在しないので自前で用意する必要があります。
`Set` は struct なので `mutating` を付けるのがミソ。
“`swift
public extension Set where Element == AnyCancellable {
mutating func insert(_ cancellables: [AnyCancellable]) {
cancellables.forEach {
$0.store(in: &self)
}
}mutating func insert(_ cancellables: AnyCancellable…) {
i
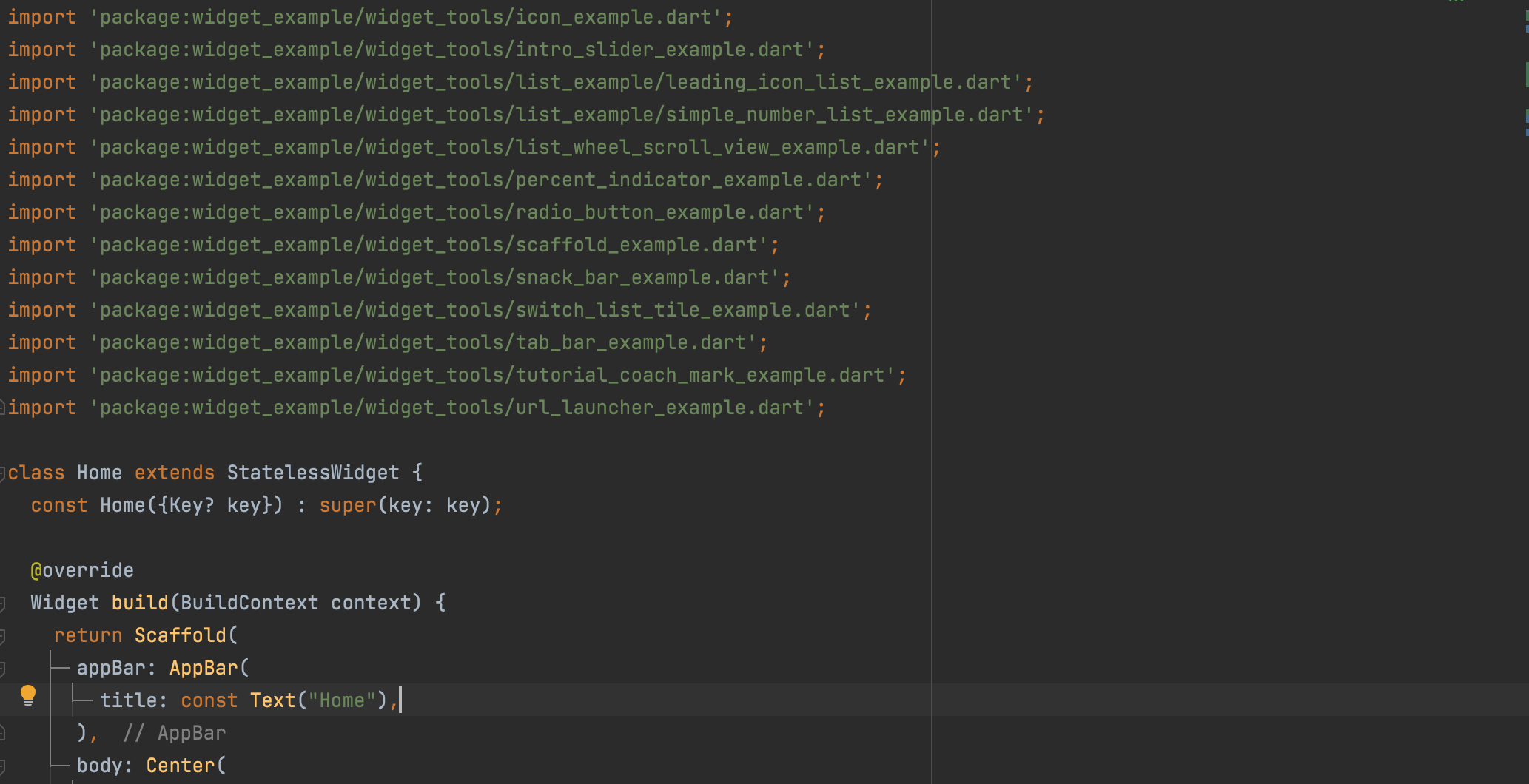
【Flutter】import するパッケージが多くなった時の対処法
## 初めに
コーディングをしていく中で、一つのファイルでインポートするパッケージやページの数が増えてきてしまいました。
初期に書いたコードの中では、以下のように大量の import 文が並んでいるものもありました。

流石にここまで import 文が並ぶことは無いかもしれませんが、大きなプロジェクトになると大量のページやパッケージを import する機会はあると思うので、今回はその対処法を共有したいと思います。## 記事の対象者
+ ファイル内の大量の import を無くしたい方
+ 大規模なアプリを開発中の方
+ コードを綺麗に保ちたい方## 実装
大量の import 文を無くすためには `export` を使います。
まずは新たに 「 importer.dart 」 というフ
[Flutter]BLoC 7.0系から8.0系の破壊的変更に対応した話(mapEventToState廃止)
## はじめに
私の携わっているプロジェクトではflutter_blocを採用しており、
今回7系から8系にアップデートを行いました。https://pub.dev/packages/flutter_bloc
元々v7.0.0を利用しておりましたが8系で1点破壊的変更が入っており、
対応に関する日本語での記事が少なかった為、今回共有をさせて頂きます。## 破壊的変更点 (mapEventToState廃止)
v7.0.0を利用していた当初、何かしらのEventを発火させた後にBLOCクラス内では`mapEventToState`を用いて各種Eventのハンドリングを行なっておりました。
この`mapEventToState`は**v7.2.0から非推奨**になり**v8.0.0以降は廃止**となるようです。> In bloc v7.2.0, mapEventToState was deprecated in favor of on
. mapEventToState will be removed in bloc v8.0.0.
https://blocli
iOSアプリ起動高速化の全て(起動時間の計測・起動時の処理・高速化のためにすべきこと)
掲題の通りこの記事ではアプリの起動時処理と高速化のためのポイントを詳しく書いていきます。
自社のアプリで起動時間に課題意識を持って、起動高速化に取り組んでいる方も多いのではないでしょうか。
そんな時に少しでも参考になれば幸いです。**時間があまりなく改善策だけサクッとまとめて知りたい方は、文末のまとめを見ていただけるといいと思います。**
# 起動時間を計測しよう
まずは現状を確認するためにアプリの起動時間を計測しましょう。ただ起動時間を確認するだけであれば`Firebase Performance`だったり、Xcodeの`Organizer -> Launch Time`で確認できます。ただやはり起動時間を見直したい場合はもう少し詳しく分析した計測がしたいです。
そんな時はInstrumentsのApp Launchを使用します。
【SwiftUI】アラートのバグの回避策
# はじめに
iOSDCで「[SwiftUIのハマりどころと回避策](https://fortee.jp/iosdc-japan-2022/proposal/41079124-aab4-40a9-b8ee-efdac7ca4e72)」を拝見して自分的にはこうすると思った事があったので記事にしておきます。# アラートのバグ
1つのViewに対して2つのアラートを適用している場合に外側のアラートしか表示されないバグです。
“`swift:iOS14
import SwiftUIstruct ContentView: View {
@State private var isAlert1 = false
@State private var isAlert2 = false
var body: some View {
VStack(alignment: .center, spacing: 30) {
Button(“アラート1”) {
isAlert1 = true
Xcode14~時代のAppアイコン
# AppIconの自動生成
Xcode14に以下の機能が追加されました。[^1] [^2]
> アセットカタログ
> アセットカタログで1024×1024ピクセルのAppアイコンを1つ提供すると、ターゲットに合わせて自動的にサイズ調整されます。|今まで| |これから|
|—|:—:|—|
|All Sizes|→|Single Size
これでAppアイコンを1つだけ作成すればOK!。
たくさんのサイズのAppアイコンを作ったり設定する手間が省
iOS16ベータ版からiOS15に戻す
# 実現したいこと
**iOS16のβ版からiOS15の最新版に戻したい。**
(やることとしては通常のOSダウングレードと変わりません。)おそらくiOS17、iOS18でも同様だと思います。
毎年恒例のiPhone新OSリリース前の事前テストをするためにiOS16のβ版をインストールしましたが、諸事情によりiOS15に戻す必要がありました。
(通常であれば別に戻す必要はないので、iOS16の最新版アップデートの案内が来たらアップデートをすれば良いと思います。)前提として、メイン機器をベータ版アップデートはしない方がいいです。
データなど消えてもいいサブ機器で行いましょう。# 出来なかった方法
以下のApple公式サイトに従ってやってみました。https://support.apple.com/ja-jp/HT203282
しかしどうしても
> 2. デバイスをコンピュータに接続して、以下の手順にそって、デバイスをリカバリモードにします。の部分でリカバリーモードに入ることができずに困っていました。
裏技みたいなボタン操作をすれば入れると書いてあるのですが何度やっ
【Swift】Alamofireで簡単にデコードする方法
# はじめに
Alamofireにデコードした結果を返してくれる便利なメソッドがあったので紹介します# サンプルデータ
“`swift
import Foundationstruct SampleModel: Codable {
let id: Int
let idStr, name, screenName, location, description: Stringenum CodingKeys: String, CodingKey {
case id
case idStr = “id_str”
case name
case screenName = “screen_name”
case location
case description
}
}
“`# 実装
“`swift
AF.request(“https://sample.com/”, method: .get, headers: headers).responseDecodab
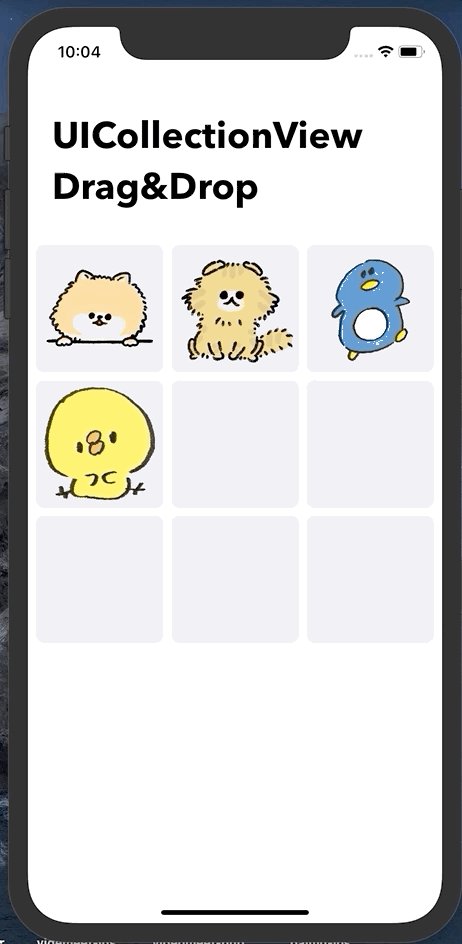
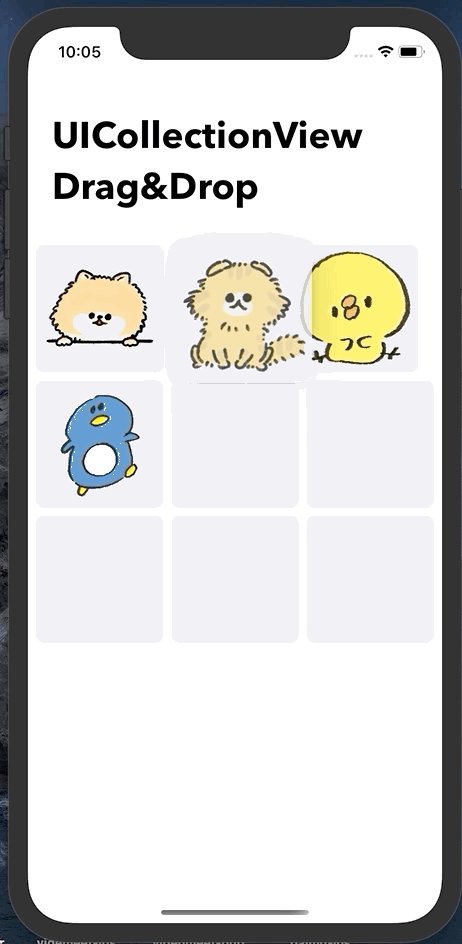
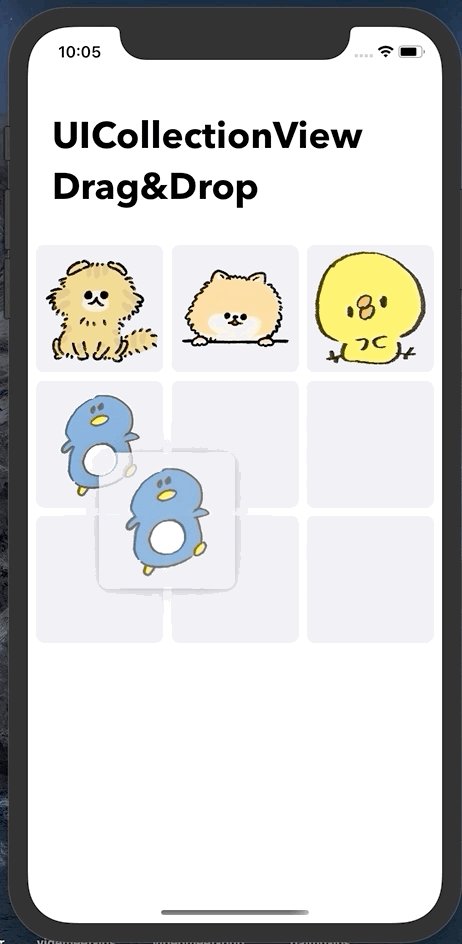
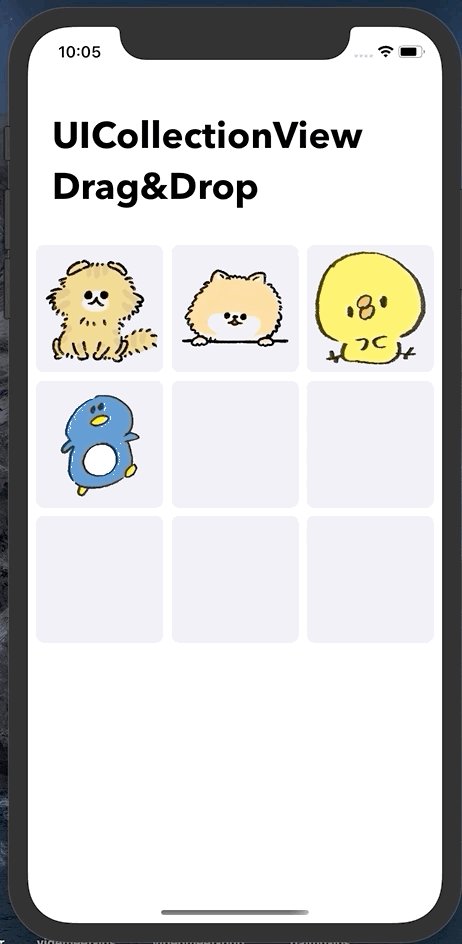
【iOS】UICollectionViewでドラッグ&ドロップを実装する
# ? ゴール

# ? 仕様
– ドラッグ&ドロップで並び替えができるUICollectionView
– 並び替えをすると配列の更新もされる
– データの入ってるセルでのみドラッグ&ドロップが可能# ✏️ 完成版コード
少し長いですが、まずは完成版のコードです。解説は後述してます ?
“`swift
import UIKitclass ViewController: UIViewController {
// storyboardのUICollectionViewを接続
@IBOutlet weak var collection: UICollectionView!
// UICollectionViewFlowLayoutを使用してcellのレイアウトを制御します
privat
FlutterでKintoneにデータを記録してみる
Flutterのデフォルトのカウンターアプリで増えた数だけKintoneにデータを送って記録してみました。
まずは環境構築からしていきます。FlutterのSDKをインストールしPATHを通したらflutterコマンドを入力できるか確認します。
“`
flutter –versionFlutter 3.3.1 • channel stable • https://github.com/flutter/flutter.git
Framework • revision 4f9d92fbbd (5 days ago) • 2022-09-06 17:54:53 -0700
Engine • revision 3efdf03e73
Tools • Dart 2.18.0 • DevTools 2.15.0
“`
VSCodeのターミナルから、`command + shift + P`でFlutter: New Projectを選択。
右クリックでメニューを表示させます。
「Refactor」の中の「Rename…」を選択します。
変更が完了したら右上の「Rename」を選択します。
(画像を保存できる)
– [こども](https://kurokky.github.io/whiteboard/child)(画像を保存できないシンプル版)作る経緯についてはnoteの[こどものためにスマホ・タブレットで使える「ホワイトボード」を作った話](https://note.com/kurokky/n/ne4260f983498)に記載しています。
qiitaは技術的な課題と解決方法について同不順で記載します。## debugが超絶面倒だった
個人開発について回る問題ですけど。
– iPad(HTML/PWA)
– iPad + **Apple Pencil**(HTML/PWA)
– iPhone(HTML/PWA)
– Android(HTML/PWA/OS違い)
– FireTablet(HTML/PWA)これを1人でチマチマやるのが、面
VisionFrameworkを使ったiOSアプリケーション開発(Hand Tracking編)
# はじめに
この記事は、https://qiita.com/mikazuki_mitsutsuki/items/cdd028a31eb75275e551
の続きの記事である。
この記事では、AppleのvisionFrameworkを使い、手の認識と人差し指の位置を描画させることを目的とする。# Hand Tracking
まず、vision フレームワークをインポートする。
“`swift
import Vision
import UIKit
import AVFoundationclass CameraViewController: UIViewController,AVCaptureVideoDataOutputSampleBufferDelegate{
//略
}
“`
次に、HandTrackingを実装するためのリクエストクラスのインスタンスを生成する。
“`swift
import Vision
import UIKit
import AVFoundationclass CameraViewController: UIViewController











