- 1. 【TypeScript】ある型から変数プロパティを抽出するUtility Types
- 2. 完全無料のDeta Cloudを利用して画像ファイルのアップロード/ダウンロードサイトを作ってみた
- 3. 市販の汎用赤外線リモコンをスマートリモコンにする
- 4. Auth0の「Actions」を使い、ログイン後に**する
- 5. Square Subscriptionを訳して理解する
- 6. keystone.jsをお試したい
- 7. 【備忘録】Node.jsをバックグラウンドで動かす方法
- 8. YahooAPIを用いた銘柄情報取得
- 9. git commitしてもlint-stageしても Unexpected Identifierと怒られる
- 10. AWS Step Functions で簡易的なジョブ管理ステートマシンを作成してみる
- 11. 1分でわかるNextJS+ChaktaUI画面遷移
- 12. Node.jsランタイムのLambdaでNodeモジュールを使いたいときにやったこと
- 13. How to create Nextron(NextJS + electron) app?
- 14. PowerShell で nodenv + yarn 環境を構築する
- 15. nvmのデフォルトのバージョンの変え方
- 16. Cloud Tasks を使って、Cloud Functions で作成した認証が必要なエンドポイントを叩いてみた
- 17. #プログラミング #英語 #Javascript #nodejs #glitch # 英単語を覚えたり、思い出すのを早くするツール
- 18. Directory Path の alias 設定(備忘録)
- 19. Express × TypeScriptでバックエンド開発②(MySQLの導入、ExpressでDB接続・操作)
- 20. herokuビルドでアプリがcrashしてしまった時の解決例
【TypeScript】ある型から変数プロパティを抽出するUtility Types
TypeScriptで実装をしてると、特定の型の変数プロパティだけ抽出した型を指定したくなることがたまにあります。
そういうときに使えるUtility Typesをつくりました。# 前提
例えば次のようなクラスAがあって、コンストラクタの引数は自身と同じインターフェイスを持つオブジェクトにしたいとき、クラスAの持つメソッドも引数に指定しないといけません。
“`TypeScript
class A {
a: string;constructor(v: A) {
this.a = v.a;
}func () {
//
}
}const c = new A({
a: ‘a’,
func: () => {}, // これはよくないので無くしたい
});“`
でもメソッドまで実際の引数に指定するのは無駄なので、メンバ変数だけを指定したくなります。
このクラスAの場合はメンバ変数が1つなので“`TypeScript
constructor(v: { a: string }) {
“`このようにコンストラクタを
完全無料のDeta Cloudを利用して画像ファイルのアップロード/ダウンロードサイトを作ってみた
# はじめに
Node-RED実行環境としてHerokuの代替え先を探している時に見つけた完全無料のDeta Cloud。

Node-RED実行環境としては利用できなかったが、画像ファイルのアップロード/ダウンロードサイトを作ってみた。
https://qiita.com/kitazaki/items/970a10cbd1059c89aca5
## Deta Cloudとは
完全無料で以下の3つのサービスが提供されている。
– Deta Base: NoSQLデータベース (保存容量は無制限)
– Deta Micros: PythonまたはNode.jsの実行環境 (AWS API Gateway + Lambdaが利用されている)
– Deta Drive: 保存容量は10GB## 画像のアップロード/ダウンロード
Data M
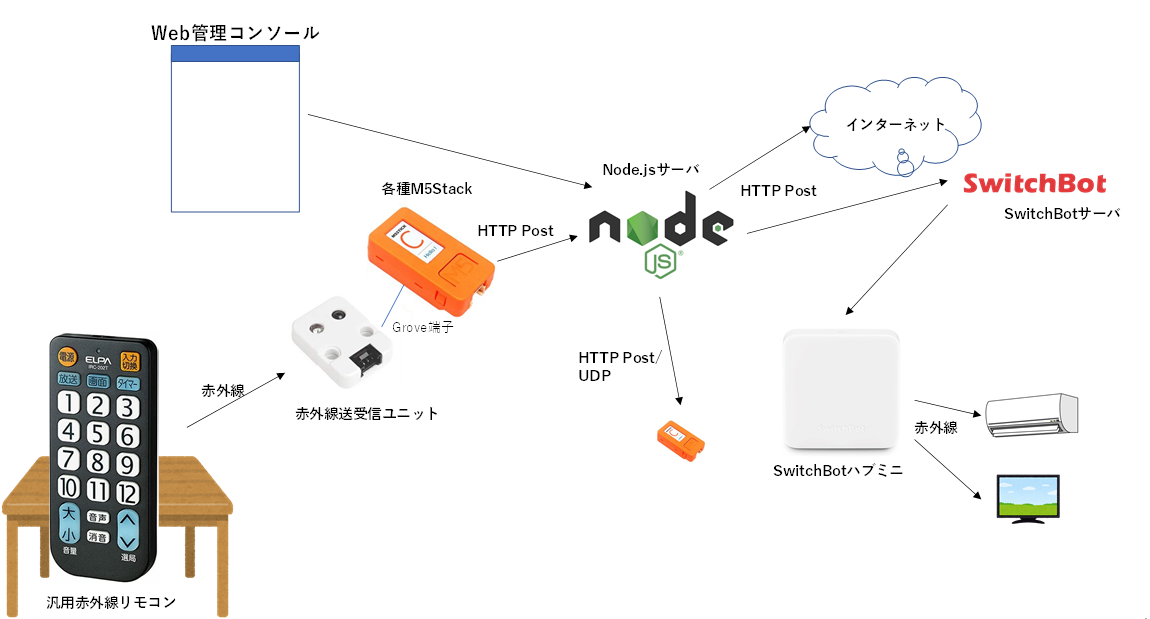
市販の汎用赤外線リモコンをスマートリモコンにする
複数のメーカーのテレビに対応した赤外線リモコンが多数販売されており、ボタンが大きく、卓上に置いたまま使えるリモコンが増えてきました。
リモコンで、室内の家電を操作するのもありますが、一方で、WebAPIが一般化し、よくある家電のリモコンで、ボタン一つでWebAPI呼び出せるとよいなあと思いました。そこで、ボタンの大きなリモコンを机の上において、ボタン一つでいろいろなIoTを制御するスマートリモコンを作ります。

汎用赤外線リモコンは、学習リモコンである必要はありません。
見た目や操作性を重視すればよいです。
複数の国内メーカに対応したリモコンがよいですが、NEC式の赤外線信号プロトコルを使う場合は例えばパナソニックを選択します。
汎用赤外線リモコンでボタンを押下すると、パナソニックのテレビ用の信号が赤外線で送信されます。赤外線は、M5S
Auth0の「Actions」を使い、ログイン後に**する
Auth0 には「[Actions](!https://auth0.com/docs/customize/actions)」という機能があります。
Actions を利用すると* ユーザーがログインした直後に「**」する
* ユーザー登録を行う直前に「**」する
* ユーザーがパスワードを変更した後に「**」するなど、ユーザーのアクションに合わせて、決まった処理を行うことができます。
今回は、Auth0の「Actions」について調べてみました。
## ユーザーがログインした後に、新しいプロパティを設定する
最初はシンプルなユースケースにします。
ユーザーがログインした後、ユーザー名やEmailアドレスなどのユーザー情報に加えて「Hello」というプロパティに「World」という値を設定してみます。Auth0の管理画面から [Actions] → [Flows] → [Login] を選択する
アプリ界隈ではよくstripeの導入を見かけるが、squareを使う必要性が出てきたので要所を整理する。
https://developer.squareup.com/docs/subscriptions/overview
今回はこの記事やっていく。## squareの利点
squareの利点については、以下の3点が挙げられている。
##### 1. シンプルな課金
Squareは定期購入(サブスク)の請求を簡素化する。
いつ請求するか、誰が支払ったか、誰が未払いかを気にする必要はない。
Squareは、顧客のメールアドレスに請求書を送ったり、自動的に課金したりと、購読プランに応じたフォローアップを行う。##### 2.顧客、カード、請求書のシームレスな管理
サブスクリプションAPIは、サブスクリプションのサービスを提供する場合、顧客、顧客カード、請求書の作成と管理を解決するCustomersやInvoicesなどのAPIを含むSquareプラットフォームの他の部分と統合しています。##### 3.Square Seller Dashboardで利用できる請求書
販売者は、
keystone.jsをお試したい
# はじめに
Keystone.jsをお試したい!
でもMongodbって初期設定がめんどう
なのでdocker-composeでお試したい!
だからといってKeystone.jsのdocker-composeで組まれたのを探してみても、なかなか見つからない。そこで一つ、簡単に組んでて理解がしやすそうなGitリポジトリを発見したので、お試してみたというお話です。
発見したGitリポジトリは次のやつ。https://github.com/hugominas/recipe-docker-keystonejs-nginx
# エラー
バージョンの違いなのか何なのか、Gitクローンからdocker-composeでアップしてみても、このkeystoneは立ち上がってもエラーを吐きます。
内容としてはmonogdbにアクセス出来ていないというもののようで、これを改善すればなんとかなるかなと、デバッグ…と呼んでいいんですね?開始しました。“`
keystone_1 | ————————————————
k
【備忘録】Node.jsをバックグラウンドで動かす方法
# はじめに
node.jsをバックグラウンドで動かすための方法を調べたので未来の自分のためにも書き残しておきます。# 方法① foreverモジュールを使う
以下のコマンドでインストール
“`console
sudo npm install -g forever
“`
実行
“`
forever start hoge.js
“`
プロセスの起動を確認
“`
forever list
“`# 方法② Dockerコンテナ化する
jsファイルがあるディレクトリに移動してDockerfileを作成。中身に以下の内容を書く。
“`Dockerfile
FROM node:16-alpine3.15
WORKDIR /app
COPY . .
RUN npm install
CMD [“node”, “hoge.js”]
“`
ビルドする。ここではラズパイ上でdockerコンテナを稼働させることを想定しています。ラズパイで使いたいイメージは、ビルド時にプラットフォームを明示しておかないとうまく動作しない可能性があるので「–platform」を使う。
“`docker
YahooAPIを用いた銘柄情報取得
# はじめに
YahooFinanceに保存されている情報をAPIを用いて取得します。
今回、APIをより扱いやすくする為、OSSの[node-yahoo-finance2](https://github.com/gadicc/node-yahoo-finance2)を用いて取得してみようと思います。
■環境
– macOS
– Node.js
– npm(パッケージ管理)
– Express(WEBサーバ)
– javascript
# 目次
1. [環境構築](#環境構築)
1. [APIを叩いてデータを取得](#apiを叩いてデータを取得)
1. [動作確認](#動作確認)
1. [エンドポイントの作成](#エンドポイントの作成)
1. [参考文献](#参考文献)
# 環境構築
1. package.json及び必要ライブラリのインストール“`
npm init
npm install expres
git commitしてもlint-stageしても Unexpected Identifierと怒られる
## 簡単に結論
Node.jsのバージョンが古くてeslintが怒っていた
下記のコマンドでNode.jsをアップデートしたら解決しました!
“`bash
sudo apt update && sudo apt install nodejs -y && sudo npm install n -g && sudo n stable && sudo apt purge -y nodejs npm && sudo apt update && sudo apt full-upgrade -y && sudo apt autoremove -y
“`## 経緯
1. 開発途中でPCを買い替えたので、既にeslintやprettier、simple-git-hooks、lint-staged等の初期設定が終わっているGitレポジトリをクローンすることになりました
1. そんな訳で早速下記のコマンドを走らせて準備を終わらせる
“`bash
git clone https://github.com/foooooooo/hogehoge.git
AWS Step Functions で簡易的なジョブ管理ステートマシンを作成してみる
AWS で簡易的なジョブ管理をしてみよう、という試みです。
# 概要
AWS 上でジョブ管理するにはどうしたら良い?という話がありましたので、自分なりに少し考えてみました。普通に考えれば、例えば以下のようになるかとおもいます。
* Cloud Watch Events、場合によっては Event Bridge を使ってジョブを起動する
* ジョブの流れは Step Functions で様々なフロー制御を組み込んで作成
* Step Functions から Lambda 関数、ECS RunTask、AWS Batch などを順次呼び出す
* ログは Cloud Watch Logs に格納
* 問題発生時には SNS から SES や Slack 連携などでアラートを発報するただですね、今回は以下のような制約をつけて考えてみました。
* 数人の小さなチームで、スケジュールがかなり厳しい中で開発する必要がある
* AWS に詳しいのは自分だけで、他のメンバーはこれから学ぶ必要があるこういった状態ですと、いまから AWS を学んでもらうのは効率が悪いです。期間も短いこと
1分でわかるNextJS+ChaktaUI画面遷移
## 早速説明いたします。
“`
yarn add next/link
“`“`
yarn add @chakra-ui/react
“`
まずはプロジェクトのルートディレクトリでこの二つを実行しましょう。そしてjsxファイルなどで
“`js
import React from ‘react’
import { ChakraProvider } from ‘@chakra-ui/react’
import { Link } from ‘next/link’//Homeの部分は任意でOKです。
function Home () {
return (
page2
)
}export default Home
“`
で実装できるはずです。
事前に遷移先のページファイルも用意しておくとよ
Node.jsランタイムのLambdaでNodeモジュールを使いたいときにやったこと
## はじめに
こんにちは。フリューでサーバサイド開発をしています、kitajimaです。最近CDKに入門しました。
弊チームでは先日、API Gateway + Lambdaの構成をCDKで構築し、APIを実装する機会がありました。その際Node.jsで書いたLambdaスクリプト単体をアップロードしたところ、`”Unable to import module”`が発生しました。
この記事ではその際対応したことを紹介させていただこうと思います。
同じようにNode.jsランタイムのLambdaを初めて構築してみたい方の参考になれば幸いです。※本記事と同様の内容を弊社テックブログでも掲載しております。
https://tech.furyu.jp/lambda-node-modules/## 環境
– AWS CDK v2
– CDK実装 TypeScript
– Lambdaランタイム Node.js 16.x
– Lambdaスクリプト実装 TypeScript## 状況再現
そのときのインフラ構成の一部を再現したものはこちらです。Constructは`aws_lam
How to create Nextron(NextJS + electron) app?
## そもそもNextronとは何なのか
Nextronとはelectron+NextJSの環境を今までより簡単に構築できるようにつくられた(らしい)ツールです。とはいえ私はいきなりこれでやったので今までのやり方をしらないんですけども結構開発がしやすいです。
## プロジェクト作成方法
まずは以下のコマンドを入力
“`
npx create-nextron-app
“`割と軽めなので回線が良ければすぐ終わります。
そして
“`
npm run build
“`
と入力してビルドします。これをしないとエラーになるのでお気を付けて。通常のelectronだとpackage.jsonとかmain.jsを作成・編集しないとうまく起動しませんが、Nextronは勝手にやってくれるので楽ですね。んじゃあ
“`
npm run dev
“`
と入力すれば実行できます。ちなみに起動時は開発者ツールが自動で立ち上がります。メインページはrender/pages/home.jsxとなります。まずはそのファイルを編集して挙動を確かめてみましょ
PowerShell で nodenv + yarn 環境を構築する
## 1. PowerShellを立ち上げ、Bashを起動する
“`bash
$ bash
“`## 2. nodenvをgit cloneする
“`bash
$ git clone https://github.com/nodenv/nodenv.git ~/.nodenv
“`## 3. Nodenvの初期設定
Nodenvをクローン後、コンパイル
“`
cd ~/.nodenv && src/configure && make -C src
“`コンパイラが存在しないと怒られた
“`
# エラーメッセージ
> checking for C compiler … not found
> ./configure: error: C compiler cc is not found
“`gccをインストール
“`
$ apt install gcc
“`再度実行
“`
$ cd ~/.nodenv && src/configure && make -C src
“`## 4. nodenvの初期設定を追加
“`
$ ech
nvmのデフォルトのバージョンの変え方
# コマンドでデフォルトのバージョンを変更
ターミナルでコマンド
`nvm alias default v[version]`
を実行。
例:`nvm alias default v18.9.0`結果:ターミナルを開き直して `nvm ls` を実行するとdefaultのバージョンが変わる。
Cloud Tasks を使って、Cloud Functions で作成した認証が必要なエンドポイントを叩いてみた
## 目次
– Cloud Tasks から叩くエンドポイントの作成
– エンドポイントのデプロイ
– エンドポイントの権限設定
– キューの作成
– キューの設定
– サービスアカウントの作成
– タスク作成ロジックの作成
– タスク作成ロジックの呼び出し## Cloud Tasks から叩くエンドポイントの作成
Cloud Functions を用いてエンドポイントを作成します。
“`ts
export const helloWorld = functions
.region(“asia-northeast1”)
.https.onRequest(
async (req, res) => {
console.log(“hello world”);
res.status(200).send(“success”);
return;
}
);
“`参考 ↓
https://firebase.google.com/docs/functions/http-events?hl=ja
## エンドポイントのデプロ
#プログラミング #英語 #Javascript #nodejs #glitch # 英単語を覚えたり、思い出すのを早くするツール
本内容を利用した場合の一切の責任を私は負いません。
# 概要
リスニングができるようになるには、英単語の意味を思い出す早さも必要だと思った。
それをトレーニングするツール。
ほんとは見てではなく聞いてで行いたかったが素材が無いため。
一応、英単語を覚えるツールとしても使えると思う。# バージョン
– OS
OS 名: Microsoft Windows 10 Home
OS バージョン: 10.0.19043 N/A ビルド 19043
システムの種類: x64-based PC
– node.js
node-v10.16.0-win-x64
– linq(node.jsのライブラリ)
3.2.4
– multer(node.jsのライブラリ)
1.4.5-lts.1
– jsonwertoken(node.jsのライブラリ)
8.5.1
– async-lock(node.jsのライブラリ)
1.3.2
– csvjson-csv2json(node.jsのライブラリ)
bc644c4428f551
Directory Path の alias 設定(備忘録)
# 1. VSCode
1. `jsconfig.json` に書く。
“`json:jsconfig.json
{
“compilerOptions”: {
“paths”: {
“@root/*”: [
“./*”
],
“@/*”: [
“./src/*”
]
}
}
“`# 2. babel
1. `babel-plugin-module-resolver`([公式](https://github.com/tleunen/babel-plugin-module-resolver))をインストール
1. `babel.config.js`に書く“`javascript:babel.config.js
module.exports = {
plugins: [
[
“module-resolver”,
{
root: [“.”, “./src”],
alias: {
“@roo
Express × TypeScriptでバックエンド開発②(MySQLの導入、ExpressでDB接続・操作)
## ご挨拶
Express × TypeScriptでバックエンド開発①(下準備~簡単なGET, POST)
の続きです。
この記事では**ExpressでMySQLへ接続しGET・POST**します。
できる限りシンプルにハンズオンでまとめました。
皆様の新しいキャリア開拓の一助になればと思います。### ▼ゴール
・ExpressでMySQLに接続する
・シンプルなAPIの実装(GET, POST)と動作確認### ▼対象
・フロントエンドからキャリアを始めた人(ジュニア、ミドル)
・TypeScriptでバックエンド書いてみたい人## MySQLをインストール
https://dev.mysql.com/downloads/windows/installer/8.0.html
にアクセスし、自分のOSを選択したうえでインストーラーをダウンロードしてください。
# 起点 「Application error」
ビルドが正常に終了したのに、WEBページに「Application error」画面が表示され、「heroku logs –tail」でログを確認してね!とあるのでターミナルで確認する。
以下のログが表示されていた。“`zsh:heroku logs –tail
2022-09-12T03:32:48.194301+00:00 heroku[web.1]: Starting process with command `npm start`
2022-09-12T03:32:49.916104+00:00










