- 1. [Rails]特定のカラムの値を取得(pluck)
- 2. Rails7.0.4 Ruby3.1 Mysql8.0 docker-compose で環境構築する。ついでにTailwindCSS と DaisyUI も入れちゃう。
- 3. SQLite3::SQLException: table “users” already exists というエラーが出た時の解決方法
- 4. has_manyのsourceオプションはいつ使うのか
- 5. コード譜投稿アプリを作る#6 (railsのプライマリキーをuuidに変更)
- 6. Rspecの処理を共通化させる
- 7. コントローラの内容をレンダリングする
- 8. Ruby On Rails で 主キーに UUID を使用する
- 9. Docker+Rails6+Nginx +MySQLで環境構築~M1Mac対応
- 10. ?【rails】テーブルから「レコード取得」➡「レコードの値を」に役立つメソッド
- 11. コード譜投稿アプリを作る #4(apollo clientを使ってnextからrailsにリクエストする)
- 12. コード譜投稿アプリを作る #3(railsにgraphql導入)
- 13. Ruby on Railsでrails sが起動しない rails aborted! TZInfo::DataSourceNotFound
- 14. フレームワークやプログラミング言語を年収や求人数からスコア化してみる
- 15. variantsによるテンプレートの切り替え
- 16. 部分テンプレートにとlayoutについて
- 17. ただMacのターミナルでRubyとRailsを最新バージョンにしたかっただけなのに。。
- 18. 【Ruby】Rubyのわかりにくい文法
- 19. DockerでつくるRails6 + Vue3 + PostgreSQLの開発環境
- 20. git push heroku masterで失敗後heroku loginでも失敗した場合
[Rails]特定のカラムの値を取得(pluck)
# Pluckメソッド
指定したカラムの値を配列で返してくれます。
“`ruby
モデル名.pluck(取得したいカラム名)
“`【例】usersテーブル
| id | name | bounty |
| — | ——- | ——— |
| 1 | ルフィ | 30億 |
| 2 | バギー | 31億8900万 |
| 3 | ティーチ | 39億9600万 |
| 4 | シャンクス | 40億4890万 |上記のような`users`テーブルから`name`カラムの値だけ取得したい場合、`pluck`メソッドを用いると便利です。`User`モデルを指定し、引数にカラム名`name`を渡します。
“`ruby
User.pluck(:name)=> [“ルフィ”, “バギー”, “ティーチ”, “シャンクス”] # 返り値
“`
また、引数に複数のカラムを指定することもできます。
“`ruby
User.pluck(:name, :bounty)
=> [[“ルフィ”,”30億”], [“バギー
Rails7.0.4 Ruby3.1 Mysql8.0 docker-compose で環境構築する。ついでにTailwindCSS と DaisyUI も入れちゃう。
# はじめに
勉強用にちいさなアプリを作成することがありますが、環境構築がめんどくさくて止めちゃうことありますよね?
環境構築で詰まらないように記録しておきます。Rails の環境構築の記事はたくさんありますが、できるだけ最新のバージョンでやってみました。
Rails 7.0.4
Ruby 3.1
Mysql 8.0
# 参考https://docs.docker.com/samples/rails/
https://qiita.com/croquette0212/items/7b99d9339fd773ddf20b
# プロジェクトの作成
“`sh
mkdir test-app
cd test-app
“`# 設定ファイルの作成
“`Dockerfile:Dockerfile
FROM ruby:3.1RUN mkdir /myapp
WORKDIR /myapp
COPY Gemfile /myapp/Gemfile
COPY Gemfile.lock /myapp/Gemfile.lock
RUN bundle install
COPY . /mya
SQLite3::SQLException: table “users” already exists というエラーが出た時の解決方法
# 結論: Usersテーブル削除する
ターミナルで
“`terminal
$ rails db.tables ###テーブルの一覧表示
drop table users ### usersテーブル削除
ctrl + d で抜けられる
““
以上
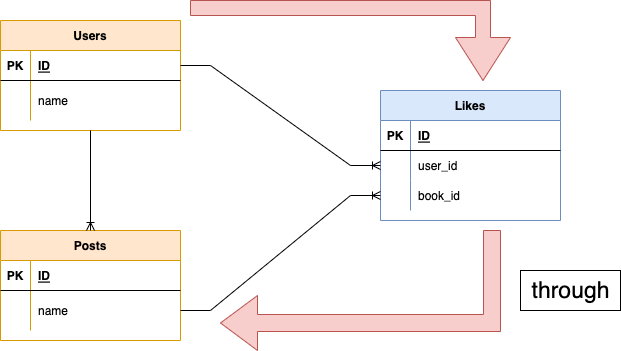
has_manyのsourceオプションはいつ使うのか
has_manyメソッドのsourceオプションは次の場合に使用します。
1. 多対多のアソシエーションに別名をつける
2. has_manyで指定するモデル名が重複している例として、ユーザーが投稿を作成・いいねできる関連付けを行います。
#### いいねした投稿を取得する
“`ruby
#models/user.rb
class User < ApplicationRecord has_many :posts has_many :likes end #models/like.rb class Like < ApplicationRecord belongs_to :user belongs_to :post end #models/post.rb class Post < ApplicationRec
コード譜投稿アプリを作る#6 (railsのプライマリキーをuuidに変更)
[← 前回の記事](https://qiita.com/t_sekky/items/2fe386ba8b74e89b06b3)
# 今回やること
これまでプライマリキーは特にいじらなかったので、idは整数型のオートインクリメント(1, 2, 3 …)になっています。
これから作る予定のサイトはユーザー投稿型のサイトにしたいので、idをuuidにして`/scores/1`のようなURLではなく`/scores/7a670050-7d74-473c-b322-0322b622b232`のようなURLでコード譜それぞれにアクセスできるようにします。こうすることによるメリットは、
– URLが推定できてしまうのを防ぐ
– 全体のレコード数が把握できてしまうのを防ぐなどがあると思います。
特にサービス立ち上げ当初は「ひとけ」がないのがバレやすいのもあるかなと。トランザクションがめちゃくちゃ増えそうなサービス内容でもないですし、PostgreSQLであればuuidを採用してもパフォーマンスがめちゃくちゃ落ちるということもなさそうなので、今回は全面的にuuidを採用します。(mys
Rspecの処理を共通化させる
– specフォルダ直下にsupportフォルダを作る
– 共通化したい処理を書いたモジュールを追記“`ruby:json_api_helper
module JsonApiHelpers
def json
JSON.parse(response.body)
end
def json_data
json[“data”]
end
end
“`
– “`rails_helper.rb“`の23行目をコメントアウトする。これをコメントアウトすると、“`spec/support“`に入っているファイルをループで全て“`require“`する。“`ruby:rails_helper.rb
Dir[Rails.root.join(‘spec’, ‘support’, ‘**’, ‘*.rb’)].sort.each { |f| require f }
“`
– “`rails_helper.rb“`の下記のブロックに“`include“`したいファイルを追記。**spec_helper.rbの似たブロックと間違わないように!!!*
コントローラの内容をレンダリングする
# railsチュートリアルの説明の大まかな流れ
まずユーザーに送信すべきレスポンスの内容を決定し、次にユーザーへの“`レスポンスを作成する適切なメソッドを呼び出します。“` レスポンス画面を完全なビューで作成すると、Railsはそのビューを“`レイアウトでラップ“`して、場合によっては“`パーシャルビュー“`もそこに追加します。本ガイドではこれらの方法をひととおり紹介します。### 気づき
レイアウトでラップするという意味がわからない。
包むというらしい。# コントローラ名のビューを探してレンダリングする。
「コントローラのアクションの末尾で明示的に“`レンダリングが指示されていない場合は、コントローラが利用可能なビューのパスからアクション名.html.erbというビューテンプレートを探し、それを使って自動的にレンダリング“`する」# renderメソッド
ほとんどの場合
Ruby On Rails で 主キーに UUID を使用する
# Ruby On Rails とは?
– Ruby On Rails (以下、Rails)については[こちら](https://ja.wikipedia.org/wiki/Ruby_on_Rails)をご確認下さい。# UUID とは何か?
– UUID とは **Universally Unique IDentifier** のことで普遍的な一意の識別子のことを指す。# なぜ Rails で主キーに UUID を使用するのか?
– 例えば MySQL であれば主キーに **AUTO_INCREMENT** を使用するケースが多いと思いますが、そうすると該当ページへアクセスする場合、 Rails では URL が `https://example.com/users/1` というようになってしまい、 **1** の部分が **2** だったらどうなのか、 **10**、**100** だったらどうなのか・・・というような感じで簡単に推測されてしまいます。
– [cancancan](https://github.com/CanCanCommunity/cancancan)
Docker+Rails6+Nginx +MySQLで環境構築~M1Mac対応
## 概要
みなさん、こんにちは、shunです。今回はRails、MySQL、Nginxのコンテナ環境を構築していきたいと思います## 前提
– フレームワークはRails
– Rubyのバージョンは2.7.3
– Railsのバージョンは6.1.3
– DBはMySQL
– アプリケーションサーバはPuma
– WebサーバはNginx
– DB側のコンテナ名はmysql、Rails側のコンテナ名はapp、Nginx側はwebにします
– 開発用はdocker-compose.yml(Rails+MySQL)として作成します
– 本番用はdocker-compose.prod.yml(Rails+MySQL+Nginx)として作成します## はじめに
プロジェクトを作成するディレクトリを作成します
初回作成時のディレクトリ構成は以下の通りです
containersフォルダを作成し、その中にRails、MySQL、Nginxのフォルダを作成してください
また、Nginxのフォルダの中にconf.dフォルダも作成します
“`
❯ tree
.
├── Gemfile
├── G
?【rails】テーブルから「レコード取得」➡「レコードの値を」に役立つメソッド
>どうもaono1234と申します。記事がいいなと思ったらtwitterのフォローもお待ちしております‼
Tweets by takeshi_program今日はrailsでよく使うメソッド達を順序立てて皆さんにいくつか紹介したいと思います。?
(すぐに結論を見たい人は`2.先に結論`の関係図をみて頂ければ幸いです。)プログラムは大まかには以下3つのフェーズに大別することができます。
1. データベースから特定レコードを取得する。
2. 取得したものを使いやすいように加工する。
3. view(ブラウザ)で表示させる。今回の記事では`1.` 、`2.`の部分でよく使われる便利メソッドを紹介したいと思いますので、
よろしくお願い致します。?# 1. はじめに
本記事は以下の読者が対象です。– プログラミング初学者
– rails を使い始めたばかりの人
– eachメソッドを使ったことがある人# 2. 先に結論
– 取得用の便利メソッド
– find
– find_by
– where
– 加工用の便利メソッド
コード譜投稿アプリを作る #4(apollo clientを使ってnextからrailsにリクエストする)
[←前回の記事](https://qiita.com/t_sekky/items/70fca252f9fbe4b42d79)
# 今回やること
前回railsとGraphQLを使ってバックエンドの実装を進めたので今回はそれをフロントで表示するのが目標です。
apollo使います
何かっていうとフロントでgraphqlを使うためのライブラリです。## apollo clientインストール
フロント側で以下を実行
“`
yarn add @apollo/client graphql
“`## apolloセットアップ
`/src/pages/_App.tsx`に以下を追記“` tsx:/src/pages/_App.tsx
import type { ReactElement, ReactNode } from ‘react’
import type { NextPage } from ‘next’
import type { AppProps } from ‘next/app’
import { ChakraProvider } from ‘@chakra-ui/r
コード譜投稿アプリを作る #3(railsにgraphql導入)
[←前回の記事](https://qiita.com/t_sekky/items/336c1fa8dd7a0f3d8f1b)
# GraphQLの導入経緯
当初は導入するつもりはなかったのですが、新しくジョインするところがRails&GraphQLでバックエンドを実装しているらしいので練習がてら急遽導入することに決めました。
これまではshopifyのカートシステムのgraphQLAPIを使ってフロントを実装する、ということはやっていたので呼び出し側ではgraphQL使ったことがありますが、APIを作成したことはなかったので慣れておかないと…GraphQLがどんなものかとか、REST APIとどう違うかなどは他に良い記事がいくつもあるので省略。
# GraphQLのインストール
GraphQL公式の[Rails用チュートリアル](https://graphql-ruby.org/getting_started)をみながら進めていきます。まずはgemをダウンロード
Gemfileに追加して、
“`:Gemfile
gem “graphql”
“`
コマンド実行
“`
Ruby on Railsでrails sが起動しない rails aborted! TZInfo::DataSourceNotFound
# 内容
[Progateのサイト](https://prog-8.com/docs/rails-env-win)の通りに環境構築をしていた時に出たエラー
rails sが通らない/サーバーが起動しない# 構成
Windows 11 Pro 21H2
ruby 3.1.2p20 (2022-04-12 revision 4491bb740a) [x64-mingw-ucrt]
Rails 7.0.4# エラー内容
rails aborted!
TZInfo::DataSourceNotFound: tzinfo-data is not present. Please add gem ‘tzinfo-data’ to your Gemfile and run bundle install# 改善方法 2工程
1, プロジェクト内のGemfileの40行目を変更する
gem “tzinfo-data”以降をコメントアウト
“`diff:
– gem “tzinfo-data”, platforms: %i[ mingw mswin x64_mingw jruby ]
+ ge
フレームワークやプログラミング言語を年収や求人数からスコア化してみる
## サイトはこちら
https://flamevalue.short-tips.info/
## 注意事項:鵜呑みにしない
本サイトは現在でも改修、改良が進んでいる状態です。従って評価基準はこれからも絶えず変更されます。
また、根拠のもととなるCareerJetは完全な求人サイトとは言い難いです。
何が言いたいかというと評価基準も元となるデータもバラバラですが、
どうか寛容な目で見守ってやってください。
# フレームワークランキング
## 第一位:Ruby on Rails
https://flamevalue.short-tips.info/Ruby%20on%20Rails
### 状態
– 平均下限年収 : 616万円
– 平均上限年収 : 777万円
– 総求人数 : 7023件
– リモート率 : 65%
– フォロワー(Qiita) : 12.62人
年収からリモート率までトップ。
採用数のみ、フレームワーク故(目的が絞られているが故)にプログラミング言語よりは低いスコアになっているが、フレームワーク界隈ではトップ。というかr
variantsによるテンプレートの切り替え
### variantsとは
条件によってテンプレートを切り替える機構としてvariantsという機能があります。
接続してきた端末によってPCとは別のテンプレートを表示したいという場合にこの機能が使えるようになります。実際の流れになります。
controller内でrequest.variantに:tabletや:mobileなどの値を入力することで
viewテンプレートとして展開されるファイルを例えば、
**index.html.erb → index.html+mobile.erb**
このように”+”とrequest.variantの値のテンプレートが表示されるようになります。具体的な動きを見ていきます。
① まずApplicationController内のbefore_actionでUserAgentを参照してrequest.variantの値を設定
“`ruby:app/controllers/application_controller.rb
class ApplicationController < Acti
部分テンプレートにとlayoutについて
テンプレートを作っていくうちに「ここは複数の箇所で使い回しできるなあ」と思う場面があります。
ここではそのような場面に遭遇した時の説明をしたいと思います。### renderメソッド
viewテンプレート内では
**renderメソッド**を使用することができます。
このrenderメソッドを使用することで、部分テンプレート(パーシャルともいう)の読み込みを行うことができます。以下簡単な例になります。
“`ruby:app/views/_form.html.erb
# 使い回したい検索フォームコード“`
“`ruby:app/views/index.html.erb
一覧画面
<%= render 'form', task: @task %>
“`フォームを定義したファイルをindexのテンプレートから呼び出しています。
**render ‘form’**
のように記述すると、ファイル名が「_ 」で始まるテンプレートファイルから探索します。
**formと記述しているが、実際に探索するテンプレートファイル名
ただMacのターミナルでRubyとRailsを最新バージョンにしたかっただけなのに。。
## はじめに
久々に簡単なアプリを作成しようとして、(作成前ついでにRubyをRailsのバージョンを最新にしておくか)と軽い気持ちでバージョンアップを試みたら思いのほか詰まったので備忘録として残しておこうと思います。バージョンアップの流れとしては
**1.Homebrewとrbenvのアップデート**
**2.Rubyのアップデート**
**3.Railsのアップデート**
という感じです。早速やっていきましょう。## 1.Homebrewとrbenvのアップデート
アップデートするコマンドの流れはこちら
“`
$ brew update # Homebrewをアップデートする
$ brew upgrade rbenv && brew upgrade ruby-build
“`
まずターミナルにて“brew update“を実行します。すると早速エラーが

[2. 完成したファイル](#2-完成したファイル)
[3. front/Dockerfileの修正](#3-frontdockerfileの修正)
[4. dockercompose.ymlの修正](#4-dockercomposeymlの修正)
[5. 動作確認](#5-動作確認)
[6. さいごに](#6-さいごに)# 1. ディレクトリの構成
準備したファイルは以下のとおり、各ディレクトリに配置しています。
`
git push heroku masterで失敗後heroku loginでも失敗した場合
# エラー内容
Railsチュートリアル第9章の最後でgitにpush後、herokuにデプロイしようとしたら以下のようなエラーが発生。
“`
$ git push heroku master
Username for ‘https://git.heroku.com’: ~~~
Password for ‘https://~~~@git.heroku.com’:
remote: ! WARNING:
remote: ! Do not authenticate with username and password using git.
remote: ! Run `heroku login` to update your credentials, then retry the git command.
remote: ! See documentation for details: https://devcenter.heroku.com/articles/git#http-git-authentication
fatal: Authe








