- 1. M1 Mac (macOS Monterey) で Node.js のインストールに失敗するときの対処法
- 2. VuepressとNetlifyでブログを無課金爆速リリース
- 3. AWS API Gateway Lambda オーソライザーを使用してアクセス制御を行ってみる
- 4. VSCode拡張機能Growi ClientをGrowi Cloudで動作するように修正
- 5. NodeJsで画像ファイルのダウンロードと保存
- 6. iPhoneやAndroidでnode.jsを実機テストする方法
- 7. Node Sass does not yet support your current environment: Linux Unsupported architecture (arm64)
- 8. 【Let’s ハンズオン?】node.jsをDocker化してDocker run❗️
- 9. [Azure Functions] function.jsonのscriptFileプロパティは、気をつけないとはまる
- 10. Mac node バージョン変更 nodebrew
- 11. 【Pug】Pugで編集されたファイルを元に、JQueryで値埋め込み
- 12. ESModuleかつTypeScriptでNode.jsの環境構築を行う
- 13. 特定のバージョンのnodeをインストールしたDocker環境を用意する方法
- 14. Node.JS忘備録 ~簡易Webサイト公開方法
- 15. Discord Botの作り方 node.jp
- 16. Nitro + TypeScript で作る軽量APIサーバ
- 17. Promiseで定義したコールバックの実行順序
- 18. Vue/CliをIISにデプロイ
- 19. 【NestJS入門?】NestJSを使用してCRUD実装!
- 20. 俺みたいになるな!Lambda+Node.jsでDynamoDBにputItemするだけで半日溶かしたAWS SAP
M1 Mac (macOS Monterey) で Node.js のインストールに失敗するときの対処法
# 解決方法
M1 Mac で従来どおりに Ruby をインストールしようとするとビルドエラーが出てしまいます。筆者の環境では以下のコマンドを事前に実行することにより無事インストールすることができました。
“`shell:Shell
arch -x86_64 zsh # Zsh の場合
arch -x86_64 bash # Bash の場合
“`tmux などを使っている場合は以下のようなメッセージが表示されるので、いったん終了してから実行してみてください。
“`
sessions should be nested with care, unset $TMUX to force
“`# 参考サイト
* [Unable to install nodejs](https://github.com/asdf-vm/asdf-nodejs/issues/130#issuecomment-753945615)
VuepressとNetlifyでブログを無課金爆速リリース
## 概要
本記事は、AIブログ「ゆるディープ」を立ち上げた技術関連のお話です。https://yurudeep.com/
Macで環境構築したため、Macでのパッケージ管理はhomebrewで行いました。主な必要知識としては、Node.js、Vue.js、yarnなどです。GitHubにコードを上げられる状態であればなおよしです。
部分部分のチュートリアルな話は色々検索したら出てくるのですが、実際デプロイするところまでの流れを書いてくれている記事をあまり見つけられなかったので、整理してみることにしました。
## ざっくりしたリリースまでの流れ
1. MacでのNode.js環境構築([homebrewを用いてNode.jsをインストール](https://qiita.com/kyosuke5_20/items/c5f68fc9d89b84c0df09))
1. Node.jsのパッケージマネージャー、npmあるいはyarnのインストール
1. Vue.jsのインストール
1. “`npm install vue“`あるいは“`yarn install vue
AWS API Gateway Lambda オーソライザーを使用してアクセス制御を行ってみる
# Lambdaオーソライザーとは
API Gatewayを使うとインターネット上にREST APIを公開できます。
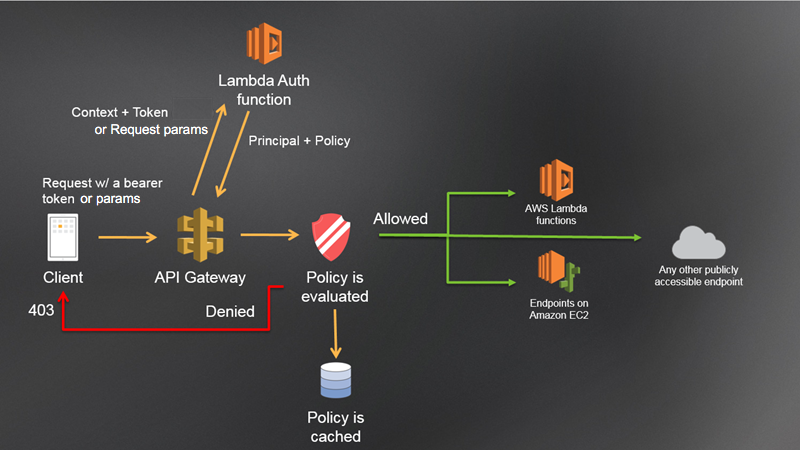
そしてLambdaオーソライザー(以前のカスタムオーソライザー)は、Lambda関数を使用してAPIへのアクセスを制御するAPI Gatewayの機能です。(公式より抜粋)# 実行イメージ
Lambdaオーソライザーの実行イメージは以下の通りです。(公式より抜粋)

1. ClientがAPI Gatewayにアクセス
1. API Gatewayは必要情報をLambda Auth functionに送信
1. Lambda Auth functionは入力情報を元に認証を行った後、アクセス許可orアクセス拒否を返す
1. アクセスが拒否された場合、API GatewayはHTTP403等のエラーステータスをClientに返す
VSCode拡張機能Growi ClientをGrowi Cloudで動作するように修正
## LINK
* [リポジトリ](https://github.com/method-inside-a-class-of-method/vsc-extension/tree/main/GrowiCloud/growicloud)
* [拡張機能ファイル(vsix)](https://github.com/method-inside-a-class-of-method/vsc-extension/blob/main/GrowiCloud/growicloud/growi-cloud-client-1.0.0.vsix)
* コマンドパレットから`Extensions: Install from VSIX…`を実行してインストールできます。
* マーケットプレースへのアップロードは今の所考えてません。## 作成の経緯
業務でGrowi.cloudというWikiプラットフォームを利用しているのですが、
マーケットプレースで頒布されている拡張機能では対応していないようで、
エラーが発生して利用できませんでした。
そこで、勉強がてら拡張機能の改造にチャレンジしよ
NodeJsで画像ファイルのダウンロードと保存
# はじめに
NodeJsで外部サーバーからダウンロードした画像ファイルをローカルに保存する時の注意点をまとめる。
# サンプルソース(修正前)
「NodeJsで外部サーバーからダウンロードした画像ファイルをローカルに保存する」と聞いてサクッと作ったサンプルが以下。
“`JavaScript:サンプルソース(修正前)
var options = {
uri: “http://local_nginx_server_ip/globalipcam_resize_snap”
};request.get(options, function(error, response, body) {
if (!error) {
fs.writeFile(“/saved_images/snap.jpg”, body, function(errorWrite) {
});
}
});
“`※今時そんなコード???って驚かないで。色々理由があるのだ。
この時保存したsnap.jpgが画像ビューアでうまく表示されない。
バイナリエデ
iPhoneやAndroidでnode.jsを実機テストする方法
めっちゃ簡単。メモ書きです。
・スマホとPCを同じwifiにつないで、
・PC側でnpm run serveして、
・スマホ側で(http://IPアドレス:ポート番号)
をブラウザ表示するだけ
例)http://192.1.1.12:8080/
Node Sass does not yet support your current environment: Linux Unsupported architecture (arm64)
dockerで起動したrailsアプリでエラー出ていたので備忘録
## エラー内容
“`
Uncaught Error: Module build failed (from ./node_modules/sass-loader/dist/cjs.js):
Error: Node Sass does not yet support your current environment: Linux Unsupported architecture (arm64) with Node.js 12.x
For more information on which environments are supported please see:
https://github.com/sass/node-sass/releases/tag/v4.14.1
at module.exports (:3000/app/node_modules/node-sass/lib/binding.js:13:13)
at Object.(:3000/app/node_mo
【Let’s ハンズオン?】node.jsをDocker化してDocker run❗️
# 【Let’s ハンズオン?】node.jsをDocker化してDocker run❗️
## 目次
0. Dockerをインストール
1. アプリを準備
2. アプリをDocker化
3. Docker run!!# Dockerをインストール
なにがともあれDockerを使用するので、自身の環境にDockerをインスト-ルしちゃいましょう!## Macの方はこちら
https://docs.docker.com/desktop/install/mac-install/
## Windowsの方はこちら
https://docs.docker.com/desktop/install/windows-install/ダウンロードのボタンをクリックでダウンロードが開始されます。
# アプリを準備
Expressのアプリを作成しちゃいましょう!まずは、Node.jsがインストールされているか確認です。
以下、二つのコマンドを実行して確認してみてください。
“`bash
node -v
“`“`bash
npm -v
“`ゆうじろうはこんな感じの表示
[Azure Functions] function.jsonのscriptFileプロパティは、気をつけないとはまる
# はじめに
困ったことが。
TimerTriggerのAzureFunctionsをローカルデバッグしていて、ある特定のタイミングで必ず別プロセスが起動してしまう。
別の言い方をすると、Functionsが二重で起動してしまう。
しかも後から立ち上がった方はブレークポイントで止まってくれない。(デバッグ用のポート(デフォルト9229)が既に使われてるから当たり前だけど`runOnStartup`はデバッグのために`true`にしてたけど、こんなことなるの不便すぎるしどう考えても変だ。
# 環境
OS: Mac OS 12.6(Windows10端末でも再現性あり)
IDE: VSCode
Node.js: 16.14.0
npm: 8.3.1
azure function core tools: 4.0.4483# 疑ったもの
## Azurite
ローカルデバッグ時のストレージアカウントエミュレータ
インストールし直してみたり、クリーンしたけど変わらず## azure function core tools
これも再インストール。けど違いそう。
## そも
Mac node バージョン変更 nodebrew
##### nodeのパスを確認
“`
$ which node
/Users/user/.nodebrew/current/bin/node
“`
##### nodebrewで対象バージョンをインストール・切り替え“`
//対象のバージョンをインストール
nodebrew install-binary v16.14.2//バージョン切り替え
nodebrew use v16.14.2“`
【Pug】Pugで編集されたファイルを元に、JQueryで値埋め込み
# 概要
[前回](https://qiita.com/myantyuWorld/items/8a223c7c6e917e822cee)”Pug”とは何なのか、簡単ではありますが、説明させていただきました。
今回は、Pugで記述されたテンプレートファイルを元に、JQueryの値埋め込み処理を記述する例を自分用にメモとして残します# 前提
システム開発において、固定値で画面が作成される、なんてことはありえないです
jsのソースコードに、動的に値をDOMに埋め込んでいく実装を進めていくと思いますが、Pug記法を使用することはできない
(=Pugは、あくまでHTMLのテンプレートエンジン)# ステップ1
#### index.js
JQueryで値を動的にHTMLに対して設定する例として、まず思いつくのは
1. モック画面を開発者ツールなどで調べ、明細部のHTMLをコピー
2. それをjs部分に貼り付けて、テンプレートリテラルなどを使って、値を設定する感じでしょうか。私のレベルはここでした。。。
# パッケージのインストールを行う
まずNode.jsがインストールされていることを確認します。
Dockerで環境構築したい場合はコンテナの中に入ってコマンド実行してください。“`:ターミナル
node -v
v16.10.0
“`プロジェクトの初期化を行います。
色々質問されますが、とりあえず全てそのままで大丈夫です。“`:ターミナル
npm init
“`以下のようになっていることを確認してください。
“`package.json
{
“name”: “test”,
特定のバージョンのnodeをインストールしたDocker環境を用意する方法
各バージョンのnodeのインストール方法は、[nodesource/distributions: NodeSource Node.js Binary Distributions](https://github.com/nodesource/distributions)で記載されています。
“`shell
# Using Ubuntu
curl -fsSL https://deb.nodesource.com/setup_16.x | sudo -E bash –
sudo apt-get install -y nodejs# Using Debian, as root
curl -fsSL https://deb.nodesource.com/setup_16.x | bash –
apt-get install -y nodejs
“`ただこの方法は、仕事の関係で**ちょっと古いマイナーバージョン**が使いたいときに使えません。必ず最新のマイナーバージョンがインストールされるからです。
## 直接バイナリを取得する
上記の場合は、https://nodejs.org
Node.JS忘備録 ~簡易Webサイト公開方法
Node.JSかつ静的なサイト限定の方法です。
Surgeという無料サービスを用います。
Herokuに似ています。
# npmにてライブラリインストール
“`bash
sudo npm install -global surge
“`
# Node.JSのデプロイしたいディレクトリにて…(package.json)があるところ
“`bash
surge デプロイするディレクトリのパス 任意URL.surge.sh
(例) surge ./ namaeportofolio.surge.sh
“`
初回メールアドレスとパスワード聞かれますので入力してください。
最後にSuccedという表示が出たらOKです。出なかったらURLが世界中の誰かと被っていたのかもです。
誰もやってなさそうなURLに変えてみてください。
Discord Botの作り方 node.jp
## はじめに
Discordでオウム返しするbotのコードを載せます。
[Discord Botの作り方、まとめ(Node)](https://qiita.com/kiririri/items/845da86f95f0e3472953)
をそのまま実行しようとしたら、うまくいきませんでした。そこで、
[【discord.js】TypeErrorを解決したい。](https://teratail.com/questions/360420?link=qa_related_pc)
を参考に修正したらうまく動きました。
コードの修正箇所以外は、参照元と同じです。## コード
“`javascript
const Discord = require(“discord.js”);
const client = new Discord.Client({intents: Object.values(Discord.IntentsBitField.Flags)});
const token = “your token id “;client.on(“ready”, ()=> {
Nitro + TypeScript で作る軽量APIサーバ
## Nitroって何?
**`Universal JavaScript Servers`** を自称するTypeScript製の軽量サーバだよ。
`Vue` や `Nuxt` の開発メンバーを中心に作られていて、`Nuxt3` にも組み込まれているよ。GitHubのリポジトリはこちら。
https://github.com/unjs/nitro
この [unjs](https://github.com/unjs) というプロジェクトには `Unified JavaScript Tools` という意味合いで、さまざまなTypeScript製ツールが作られていて、他にも [unjs/ohmyfetch](https://github.com/unjs/ohmyfetch) など便利なツールが開発されているよ。unjsの各種ツールは、Nuxt3のエコシステムとしても使われているから、これからも継続的なサポートと機能向上が期待できるよ。
## 筆者プロフィール
[Kenpal株式会社](https://www.kenpalinc.com/) でITエンジニアとして色々いじって
Promiseで定義したコールバックの実行順序
Promiseを定義したときにasync/awaitするとコードを見たまま上から下に実行されるので難しくないのですが、then/catchで後の処理を定義するとどのタイミングでコールバックが実行されるのかわかっていませんでした。
ちょっと調べてみたのでまとめます。
# サンプル
aとbというPromiseを作ってそれぞれの関数の中でログを出力してみます。
また、各定義の間と、aとbをPromise.allした後にもログを出力します。“`TypeScript
const a = new Promise((resolve, reject) => {
console.log(‘a’);
resolve(‘a: resolve’);
})
.then(() => { console.log(‘a: then’); });console.log(‘aの後’)
const b = new Promise((resolve, reject) => {
console.log(‘b’);
resolve(‘b: resolve’);
})
.then(() =
Vue/CliをIISにデプロイ
# やりたいこと
– Vue/Cliで作ったものをIIS上で動かす
– ついでに、Vue 2.xとVue 3.xで作ったものを、両方動かす必要な手順だけに絞って、なるべくシンプルに整理してみた。
# 前提条件
– Windows10に、IISがインストールされていること
– Windows10に、Node、Vue/Cliがインストールされていること# 手順
– Vueのサンプルを作成
– 基点ディレクトリを設定
– Vueのプロジェクトをビルド
– IISにVueのプロジェクトをデプロイ# Vueのサンプルを作成
##### プロジェクトを作成
> まずは、Vue 2.xでサンプルを作成する。
> “`> vue create vue_v2“`
> ~ 選択肢で「Default ([Vue 2] babel, eslint)」を選択
> 
### NestJSとは
NestJSとは、NodeJS環境で動くサーバーサイドアプリケーションフレームワークです。基本的にTypeScriptでコーディングを行いますが、JavaScriptで書くことも可能です。
Expressをコアに作られているので、Expressの機能は備えつつ、テストフレームワークJestを標準装備していたり、NestCLIを利用して効率良く開発を進めることができたり、多くの機能を搭載しています。
今回は、DockerでPostgreSQLサーバを立ち上げ、NestJSを用いた商品管理のCRUD実装を行なっていこうと思います。
### 1. NestJSのプロジェクト作成
NestCLIを使用して、NestJSのプロジェクトを立ち上げます。まずは以下コマンドで、NestCLIがインストールされて
俺みたいになるな!Lambda+Node.jsでDynamoDBにputItemするだけで半日溶かしたAWS SAP
## やりたいこと
ただただシンプルにLambdaでDynamoDBに書き込みたい。それだけなんです。初体験でも無い。
なのにハマって、シルバーウィークの初日の半日それで溶かしてしまいました。
AWS SAPの称号を剥奪されるかと思って誰にも相談できませんでした。https://qiita.com/kakudaisuke/items/174ff82b558b86d041b4
ちなみに、なんでそんなことしたいかというとコレです↓ :frog:
https://qiita.com/kakudaisuke/items/18681418cebc3bee93b5
## 実装!
### DyanmoDBの設計
完了したタスク(task)を、ユーザー(user)、日付(date)ごとに登録したいです。
で、取り出す時はあるuserとdateのtaskを全て取得したい。試行錯誤の末、保存したいアイテムはuser, unixtime, date, taskにしました。
ちなみに、user, dateはDynamoDBの予約語。予約語だけど使えちゃう。queryする時にちょい厄介だけど使









