- 1. 【titleタグの要素取得/変更】
- 2. タイトル
- 2.1. 問題
- 2.2. 解決策
- 2.3. 過程
- 2.4. 参考
- 2.4.1. ヘッドレスCMSでの、フリガナや傍点の実現方法
- 2.4.2. Python,Ruby,PHP,Java,JavaScript,Perlのデータベースの比較
- 2.4.3. JavaScriptのMapとSetについて
- 2.4.4. JavaScriptのImport Mapsを味方に付けよう
- 2.4.5. 初めてSpringを使ったので神経衰弱のゲームを作りました
- 2.4.6. 【JavaScript】URLパラメータを今風に取得する
- 2.4.7. Mode X ⇔ Mode Y みたいなボタンを並べたUIの間に何かこうピカピカする矢印のアニメーションを入れたいな、と思って書いた HTML+SCSS+JS の例
nodebrewでのNode.jsのインストール方法(Mac)
## Node.jsとは
JavaScriptを**PC上**で動かすための実行環境です。
**ブラウザ上**で動くことが有名なJavaScriptですが、Node.jsをPC上にインストールすることで、PC上でもJavaScriptが動作します。詳しく知りたい人は[公式サイト](https://nodejs.org/ja/about/)をご確認ください。
## nodebrewとは
Node.jsのバージョン管理ツールです。
複数のバージョンを管理することができます。## インストール方法
2種類のインストール方法があります。
1. 公式サイトからのインストール
2. nodebrewを利用する(今回の方法)今回は、2の方法でNode.jsをローカル上にインストールします。
1の方法は↓をご確認ください。https://qiita.com/s_yamaoka927/items/4fd8dacffa73bd64de1b
## 手順
以下の手順でNode.jsをインストールします。
1. nodebrewをインストールする
2. Node.jsをインストールする#
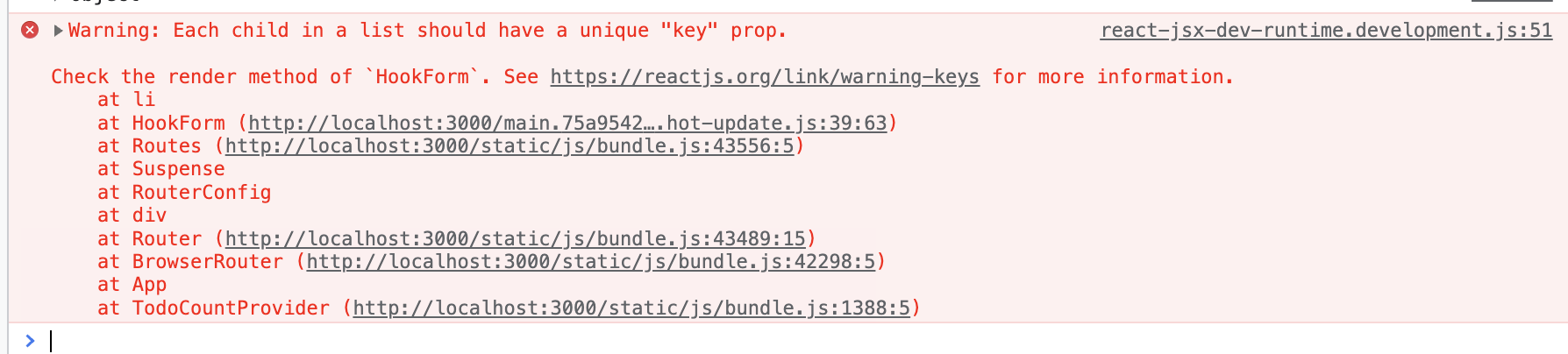
Warning: Each child in a list should have a unique “key” prop.が発生した時に見てほしい記事です
## Warning: Each child in a list should have a unique “key” prop.が発生した時の原因と対処法

ReactやNext.jsで開発していると、スクショのようなwarningに遭遇したことあるかと思います。
原因はmap関数内でhtmlタグをreturnする時に、一番上の要素にユニークなkeyを定義していないからです。### このような時はwarningが発生します。
##### 1、keyを定義していない
“`
const USER_LIST = [
{ id: 1, username: “hoge”, age: 10 },
{ id: 2, username: “foo”, age: 15 },
{ id:
【初心者向け】Node.jsのインストール方法(Mac)
## Node.jsとは
JavaScriptを**PC上**で動かすための実行環境です。
**ブラウザ上**で動くことが有名なJavaScriptですが、Node.jsをPC上にインストールすることで、PC上でもJavaScriptが動作します。詳しく知りたい人は[公式サイト](https://nodejs.org/ja/about/)をご確認ください。
## インストール方法
2種類のインストール方法があります。
1. 公式サイトからのインストール(今回の方法)
2. nodebrewを利用する:warning:
今回は、1の方法を行いますが、本格的な開発にはオススメしません。
Node.jsのバージョンが変わると、予期せぬバグを引き起こす可能性があるためです。
本格的な開発では、バージョン管理ができる、2の方法をおすすめします。
2の方法は↓をご確認ください。https://qiita.com/s_yamaoka927/items/cf1bbd755c5636c3ce35
## 手順1
以下の公式サイトに行き、『ダウンロード macOS (x64)』の**推奨版*
【JavaScript】メソッドチェーンを使用して、可読性向上!
# 概要
先日、ソースレビューにて、メソッドチェーンを使えるようクラスを設計すれば、
可読性向上を狙えるよ、とアドバイスいただきました。
自分メモ用に、整理するためにメモ# アドバイス前…
forEachのループ内部、
“template.find(…”)
“template.find(…”)
“template.find(…”)
…
というように変数”template”に対して複数回、操作を行うような実装を行なっている
まあ、これでも機能実装はできていますが、どこか読み辛さを感じますね。。。
※ 以下のJavaScriptは、[【Pug】Pugで編集されたファイルを元に、JQueryで値埋め込み](https://qiita.com/myantyuWorld/items/8a08d6fad42e1b36ed3b)のソースの一部です“`js
$(function() {
// APiリクエストなどして取得したデータ例
var list = [
{
date:”2022/09/03″,
【JavaScript】タイトルの変え方
JavaScriptを使用していてtitleタグの要素の取得苦戦したのでメモを残します。
サーバー側の処理はなくhtmlとjsだけで動かします。機能としてはボタン押下時にブラウザのタイトルが切り替わるようにしたいと思います。
【titleタグの要素取得/変更】
//html
“`
test
“`//JavaScript
titleタグの取得は「document.title」になるんですね。
変更する際は「document
【React】axiosエラーハンドリング共通化
# はじめに
今回はHTTP Clientライブラリであるaxiosのエラーハンドリング共通化方法について書いていこうと思います。# エラーハンドリングとは
エラーハンドリングとは、**プログラムの処理中に処理が妨げられる事象が発生した際、その処理をエラーとして対処する処理のこと**です。
フロントエンドでAPI通信を行なった際、レスポンスがエラーだった場合に何か処理を行うということはよくあると思います。
※例えば、404が帰ってきたらNotFoundページへ遷移させるなど
下記のようにAPI通信を行う箇所全てでエラーハンドリングの処理を書いていたら記述量も多くなり面倒です。
“`js
const fetchData = async () => {
try {
const response = await axios.get(“http://localhost:3000/”);} catch(err) {
// エラー時の処理
}
}
“`# axios エラーハンドリングの共通化
axiosの`Interceptors`を活用する。`I
kintoneでJavaを動かす
▼設定できたこと
一括承認ボタンをつける、
コメント欄をデフォルト非表示にする見本のサイトがめちゃくちゃ分かりやすいので、何も分からないまま設定出来た!
仕組みは後から調べてみようと思う。▼一括承認ボタンをつける
https://developer.cybozu.io/hc/ja/articles/211583223-%E3%83%AF%E3%83%B3%E3%82%AF%E3%83%AA%E3%83%83%E3%82%AF%E3%81%A7%E4%B8%80%E6%8B%AC%E6%89%BF%E8%AA%8D%E3%82%92%E3%81%97%E3%81%A6%E3%81%BF%E3%82%88%E3%81%86▼コメント欄をデフォルト非表示にする
https://zenn.dev/octi/articles/14eed0af5754720ed93d
Stripe Checkout / Payment Linksで注文時のボタンラベルを[支払う]から[予約]へ変更する方法
施設の予約やアクティビティ・個人レッスンなど、様々なビジネス・サービスで予約・決済システムが利用されています。
StripeのCheckout / Payment Linksで予約注文を受け付けている場合、注文時のラベルを[予約]に変更することができます。
## Payment Linksでボタンラベルを変更する
[Payment Linksの作成](https://dashboard.stripe.com/test/payment-links/create)または作成済みのPayment Linksの編集画面を開きましょう。
[詳細設定]を開くと[行動喚起として]セレクトボックスが表示されます。

ここで[予約]を選択すると、ボタンラベルが[予約]に切り替わります。
なお、2022/
paizaラーニング レベルアップ問題集 Aランクレベルアップメニュー JavaScript 規則的な数列の和
規則的な数列の和 (paizaランク C 相当)
https://paiza.jp/works/mondai/a_rank_level_up_problems/a_rank_calculation_exchange_700
普通にループで足し算を行うとタイムオーバーになります。
規則性を見つけて、場合分けをします。
“`javascript
//タイムアウト
const fs = require(“fs”);
const input = fs.readFileSync(“/dev/stdin”, “utf-8”).trim();
const lines = input.split(“\n”);
//N 要素目から K 要素目まで
const [N, K] = lines[0].split(” “).map(Number);
//Aの要素番号を3で割ったとき、
//余り1ならばAの要素は1、余り2ならばAの要素は0、余り3ならばAの要素は−1
//N要素目からK要素目までの和Sは
let S = 0;
for (let i = N; i <= K; i++) { if (i
【JavaScriptとCSS変数】シンプルなダークモードの実装
Windowsの設定などでおなじみの「ダークモード」。
背景が黒っぽく、文字が白系統になるこのモードですが、CSS変数とJavaScriptを用いて作成してみました。
今後コピペして使い回したいと思ったので、最低限のシンプルな実装です。## ソースコード
まず先にソースコードの紹介です。
各箇所の解説は後述します。“`html:index.html
Light-Dark
タイトル
javascriptで数値が整数か調べる14の(無駄な)方法
## 正解は
### 整数かどうかを調べるメソッド
“`javascript:正当な方法1
Number.isInteger(num);
“`終わりです。
まさに整数(Integer)かどうかを調べる`isInteger`メソッドが`Number`オブジェクトにあるのでそれを使えば良いです。もう一つ、`Number`オブジェクトには大きな数値を扱う時用の整数かどうかを調べるメソッドがあります
“`javascript:正当な方法2
Number.isSafeInteger(num);
“`この`isSafeInteger`メソッドは数値が**安全な**整数かどうかを判定します。
「安全な整数」とは-(2^53 – 1) 以上 2^53 – 1 以下を指します。
これらはつまり`Number.MIN_SAFE_INTEGER`と`Number.MAX_SAFE_INTEGER`の間ということで、
この間の整数であれば丸め誤差なく計算処理することが可能です。整数かどうかだけが知りたいならこの二つで事足ります。
ですが、今回はjsを駆使?してこれら以外の方法で整
Storybookの簡単説明
# Storybookとは
ReactやVue、AngularなどのUIコンポーネントを独立した環境で開発を行うためのオープンソース。
一つのstoryは該当のUIコンポーネントがどのように表示・動作するのかを見せる。
またStorybookは、コンポーネントの再利用を前提に使用する。# Storybookの特徴
– 独立した環境でUIコンポーネントを開発することができる。
– デザイナーとフロントエンド開発者が共にUIを確認することができる。
– 特定のdataをDBに強制的に入れなくても、アプリケーション内で利用されているコンポーネントを単独で確認することができる。# Storybookの作成例
以下のようなvueのファイルがあるとする。
このファイルで指定されたデザインを確認するためには、このコンポーネントが使用されている画面で確認する必要があったが、storybookを利用すると、このコンポーネント単独で確認することができる。“`vue:button.vue
JavaScriptのMapとSetについて
# 初めに
今回は`Map`と`Set`、`WeakMap`と`WeakSet`の関連メソッド、使い方の練習をまとめてみました。https://es6.ruanyifeng.com/?search=%E9%81%8D%E5%8E%86&x=7&y=8#docs/set-map
https://jsprimer.net/basic/map-and-set/#map-and-set
https://javascript.info/map-set
https://javascript.info/weakmap-weakset
# Memo
## Map vs. Object
– `Map`と`Object`は各自のプロトタイプチェーンを持っているため、本質的には違う。
“`jsx
console.log(Object.getPrototypeOf({}) === Object.prototype); // true
console.log(Object.getPrototypeOf(new Map()) === Object.prototype); // false
conso
JavaScriptのImport Mapsを味方に付けよう
はいさい!ちゅらデータぬオースティンやいびーん。
# 概要
今日、ご紹介するのは、JavaScriptの`Import Maps`です。
`Import Maps`は、ブラウザで実行する`import`構文によって読み込まれるパッケージのURLを指定することができるようにします。
つまり、`import`構文にエイリアスをアサインすることが可能になります。
すなわち、ブラウザで`import React from “react”;`というふうに書けるようにできるのです。
これを実現するためには、パッケージをダウンロードするためのURLと、`import`構文で指定するエイリアス名を関連づける必要があります。
そのやり方を説明していきましょう!
# Import MapのJSONを書く
どこか任意なところに、新しいダイレクトリを作って、`index.html`というファイルを作成してください。
そこに、以下のようなHTMLテンプレートを使います。
“`html:import-maps-demo/index.html
初めてSpringを使ったので神経衰弱のゲームを作りました
初めましてりちゃ丸です
転職活動をしたくてキータ始めました転職活動で面接をする際に作品を見せると転職しやすくなると考えて
Springで神経衰弱が出来るゲームを作りました
これまでには学校内で見せる用にジャカルタEEやAndroidStudioなどでWEBアプリを作ったりスマホアプリを作ったり
してましたがフレームワークは初めてなので先ずはゲームにしましたルールは52枚の普通のトランプを並べて数字が合っていれば消していき
26回全部消えたら終わりというルールにしました目標はSpringBootの使い方を覚える事とどこまで覚えているのかのテストでした

Spring公式テンプレートのSpring WebとThymeleafを使用しました
先ずはコントローラ部分のclass
testController.java
ここで画面推移の際
【JavaScript】URLパラメータを今風に取得する
# 概要
かなり昔に書かれたコード[^1]を修正していく途中で、ふと共通関数に実装されていた「URLパラメータを取ってくれるところってどんなふうに実装してるんだろう?」と気になって見てみたら、うーん。。。って思うような実装だったので、もっとスッキリした今風な書き方は無いのか調べてみたらちゃんとあったので共有します。
# 元々の実装
※一部改変を入れていますがほぼ元のコード
“`js
getParam = function()
{
var paramsArray = {};
var url = location.href;
var parameters = url.split(“?”);
if (parameters.length == 2){
var params = parameters[1].split(“&”);
for ( i = 0; i < params.length; i++ ) { var neet = params[i].split("="); if (neet.length == 1) paramsArray[neet[
Mode X ⇔ Mode Y みたいなボタンを並べたUIの間に何かこうピカピカする矢印のアニメーションを入れたいな、と思って書いた HTML+SCSS+JS の例
# つまりこういうUIの矢印のところ

# CodePen








