- 1. 【SwiftUI】アクセシビリティ設定によってフォントサイズが変わってしまう
- 2. SwiftUIにて画面の向きを固定、また画面回転の許可をコードにて制御する方法
- 3. UICollectionViewの行セル、ヘッダー、フッター、またはUITableView内でSwiftUIビューを使用(iOS 16, UIHostingConfiguration)
- 4. ブラウザーだけで使えるインストール不要の完全無料オンラインPDFツール、Windows/Mac/Linux/iOS/Android対応
- 5. UIActionを使ってUINavigationItemの右にボタンを追加する例
- 6. StoreKit 2 でのアプリ内課金の基本
- 7. AVPlayerViewControllerは継承しちゃダメ? 直で使うべし
- 8. 【Flutter】Flutterアプリでセキュリティ面で気にすべきこと
- 9. OnsenUIのisIPhoneXでiPhone13を判別する方法
- 10. 【Swift】GoogleMobileAdsをSPMで導入する
- 11. iOS15以降のクラッシュログ解析
- 12. 【Swift】delegateに関して備忘録
- 13. 【SwiftUI】ふるさと納税管理アプリ「ふるログ」の開発の全て!個人開発の流れ
- 14. 【Swift】$0ってなに???
- 15. GoogleのFlutterとFirebaseでアプリ開発
- 16. iOSアプリ開発でやっておくべき設定と実装しておきたい機能まとめ!
- 17. Xcode のwindows organizerでcrashを見る
- 18. SwiftUI 時代に向けた 2 スペースインデントのすゝめ
- 19. 【Swift】UIKitでPreviewを使いながら開発をする
- 20. Unityで作成したiOSアプリの更新手順
【SwiftUI】アクセシビリティ設定によってフォントサイズが変わってしまう
# はじめに
iPhoneの設定にアクセシビリティはとても優れており、様々な設定が存在します。
今回はそんなアクセシビリティに関する落とし穴について紹介できたらと思います。# 問題点
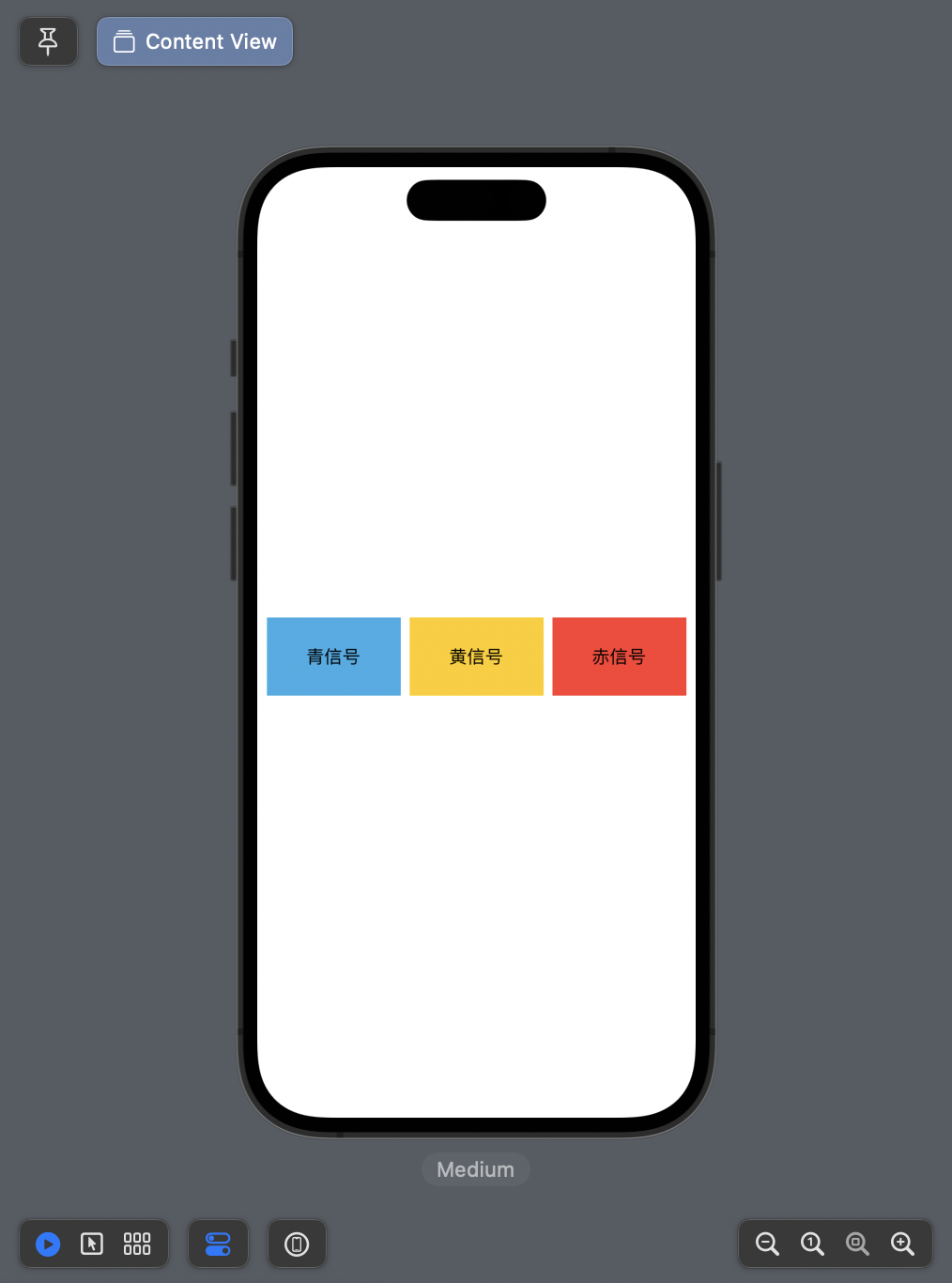
このようなUIのアプリがあったとします。
現在は信号の表示であることが容易にわかります。
しかし、アクセシビリティで文字の大きさを大きくしていた場合はどうなるでしょうか。このような表示になってしまいます。
これでは信号であるという事がユーザーに伝わりません。

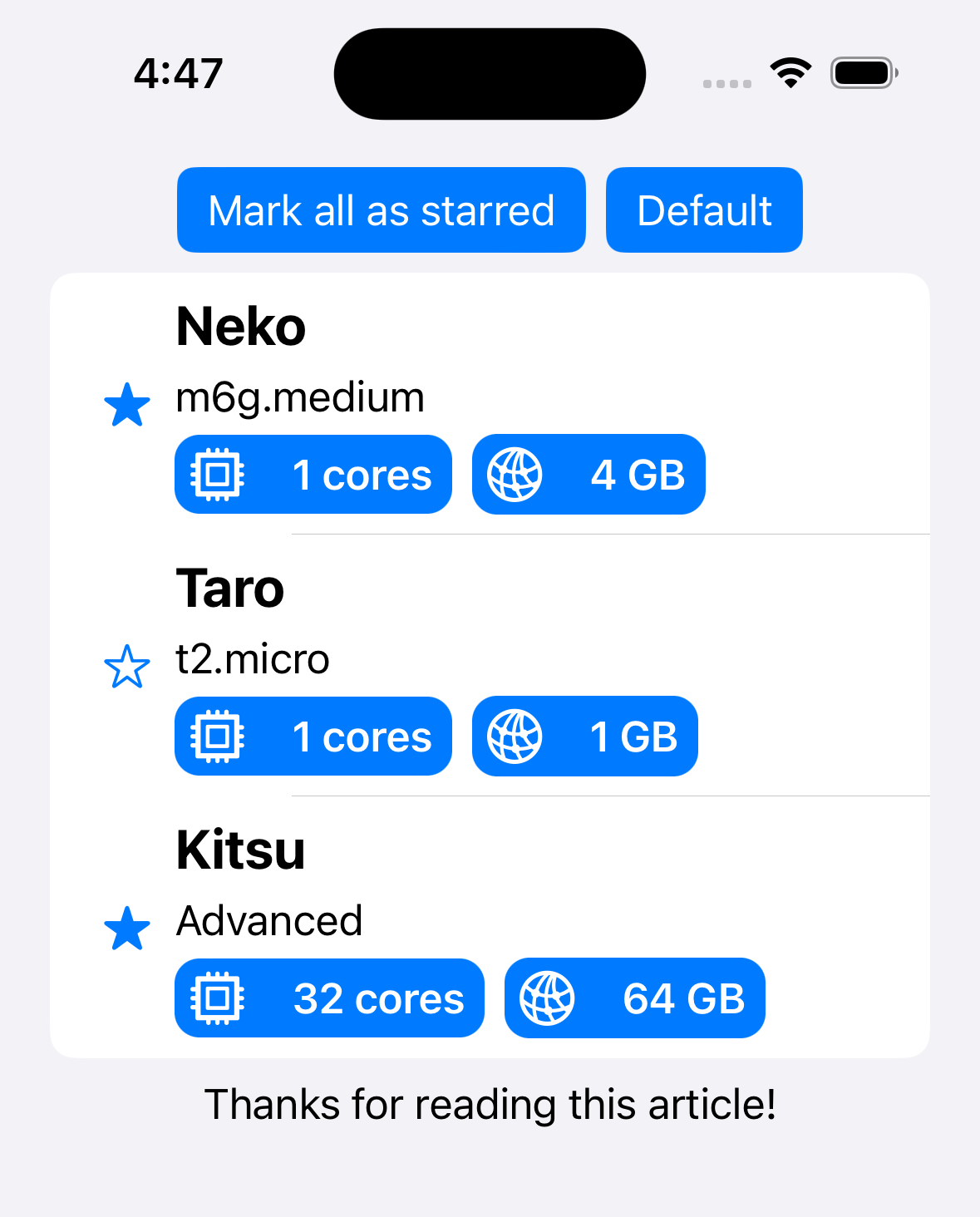
iOS 16では、UIKitのコレクションビュー(UICollectionView)やテーブルビュー(UITableView)の中で、行セル(cell)、ヘッダー、フッターにSwiftUIビューを使用することができます。

これは新しい `UIHostingConfiguration` を使用することで実現できます。
この記事では、UICollectionViewの行コンテンツ、ヘッダービュー、フッタービューとして、
またUITableViewの行コンテンツとしてSwiftUIビューを使うことについて説明します。# `UICollectionView` と `UITableView` の違い
`UITableView` が簡単にテーブルを表示できるのに対し、 `UICollectionView` は
ブラウザーだけで使えるインストール不要の完全無料オンラインPDFツール、Windows/Mac/Linux/iOS/Android対応
最近、リモートワークやペーパーレス化の拡大につれて、デジタル文書の形式であるPDFがますます重要な役割を果たしています。デスクワークが仕事の方々は誰でもPDFに関する知識やツールの使い方を学ばなければなりませんが、ほとんどのPDFソフトは高価で、無料のものは制限が多く、なかなか大変です。昔使っていたsmallpdfさんはなぜかいろいろ制限が増えて、使いづらくなりましたから、代替のものをずいぶん検索しました。それでは、見つかったOSを問わず、インストール不要、広告なしのクラウドベースのフリーオンラインPDFツールサイトである「LightPDF」を紹介します。
# LightPDFオンラインPDFツール
使用するには、お使いのデバイスのブラウザーでLightPDFのPDFツールサイト(https://lightpdf.com/jp/tools) にアクセスすれば、下記の画像のようなPDFツールの画面が表示されます。中から使いたいものを選べばいいです。
 {
super.viewDidLoad()navigationItem.rightBarButtonItem = .init(
title: “ボタン名”,
image: nil,
primaryAction: .init { _ in
print(“タップされた”)
},
menu: nil
)
}
“`なんとなく覚えててググると、ぐちゃっと説明を読まされるが自分はこれで思い出せる。さ
StoreKit 2 でのアプリ内課金の基本
# 概要
StoreKit 2 でのアプリ内課金の基本をローカルで動くコードと共にまとめます。
勉強した順にまとめているので分かりにくいかもしれません。
関連する記事
OTHERカテゴリの最新記事
-
- 2024.09.19
JavaScript関連のことを調べてみた
-
- 2024.09.19
JAVA関連のことを調べてみた
-
- 2024.09.19
iOS関連のことを調べてみた
-
- 2024.09.19
Rails関連のことを調べてみた
-
- 2024.09.19
Lambda関連のことを調べてみた
-
- 2024.09.19
Python関連のことを調べてみた







