模写学習 殴り書き日誌②(Codestep/ストアサイト)
コーディング学習サイト[Codestep](https://code-step.com/)を使用した模写学習での気づきを解説仕様でまとめた記事です。
完全に自分の振り返り用なので悪しからず、、、
# 【HTML/CSS コーディング練習】中級編:ストアサイト(インテリア)/グリッドレイアウト
※元サイトは[こちら](https://code-step.com/store2-menu/)
## 学び①: ハンバーガーメニューの作成方法
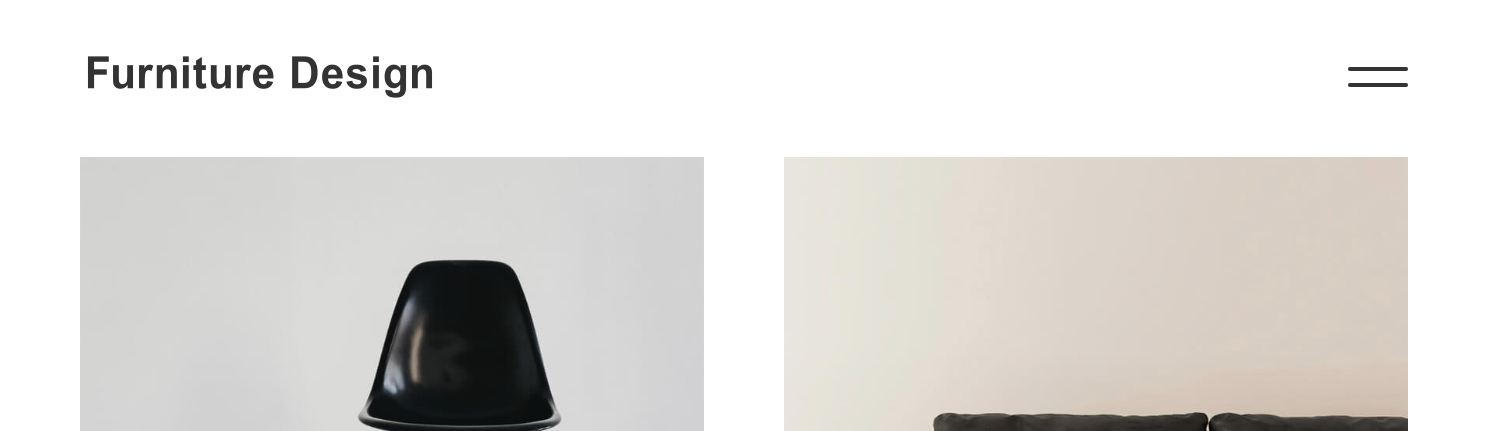
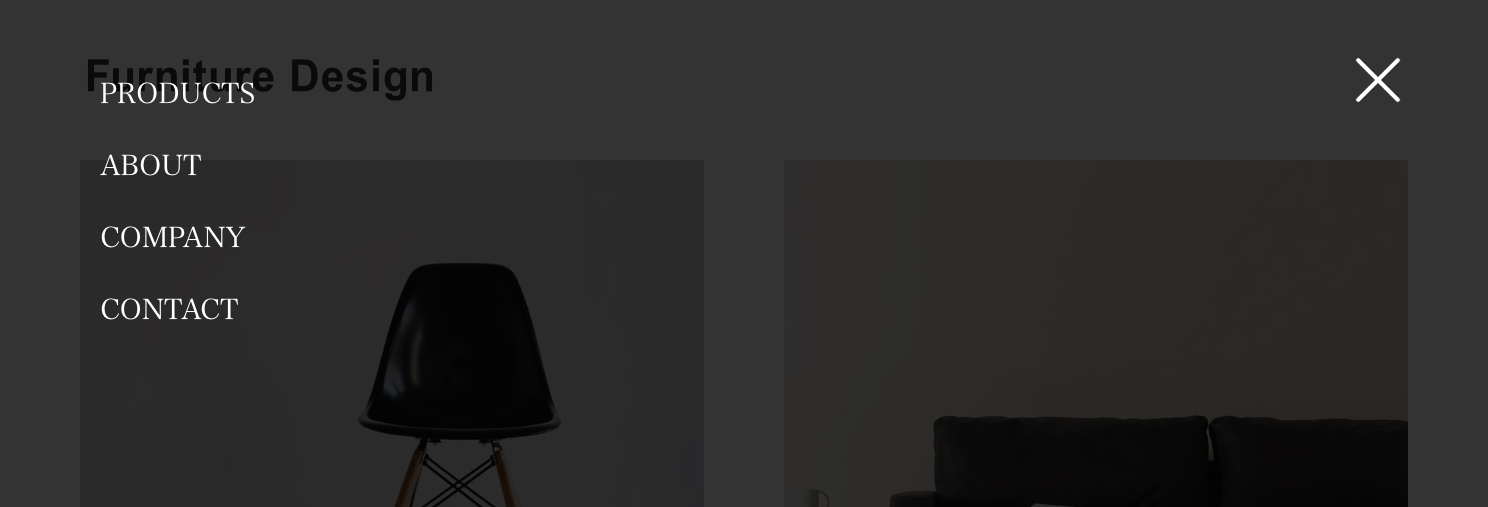
**<完成イメージ>**
通常時
展開時

全角空白などをVSCODEで検出する
## jQueryでidを取得する方法
jQueryでHTMLタグ内のid属性(属性は英語でattribute)を取得するには、
“`javascript
attr(‘id’);
“`
をつけてあげます。
おそらく、**attr**が**attribute**のことかな。なので「WEB画面でクリックしたもののidを取得したい」という時は、
“`javascript
$(‘div’).click(function() {let getId = $(this).attr(‘id’);
console.log(getId);//id1
});
“`#### 参考サイト
https://1-notes.com/get-id-and-class-name/
で、今回は、
“`javascript
$(‘#taglist’).find(‘.btn’).click(function() {//クリックしたボタンのid取得
var thisid = $(this).attr(‘id’);
console.log(thisid);
“`
CSS初心者だけど、フレームワーク使ってオシャレにページデザインしたい
## CSS使って画面をオシャレにしたいけど、センスがない
ロジック書ける、HTMLも何となく書けるので、とりあえず動くページは作れる。
しかし、CSSはよくわからんので無味乾燥なページにしかならない・・・
そんな人、意外と多いのではないでしょうか。そこで、CSSのフレームワークを色々検討するのかなと思います。
CSSのフレームワークは色々あって、BootStrap、tailwindcss、Bulmaなど、世の中には無数のCSSフレームワークであふれかえっています。
今回はそんな中でもtailwindcssに焦点を当ててお話したいと思います。## tailwindcssって細かく記述できるけど、めんどい
下記のコードはtailwindcssでボタンを作成している例です。
“`
“`
“`CSS:CSS
#am,#pm{
display:flex;
align-items:center;
justify-content:space-between
width: 250px;
Googlemap投稿ページに反映させる方法
今回はGoogleMapを投稿ページに反映させる方法を紹介します!
**注意**
↓の記事を閲覧・実行したあとの話になります!!
https://qiita.com/MandoNarin/items/aa91ffae373a8cfc85d2以下のコードを入力
“`ruby:new.html.erbGoogle map
緯度経度が表示されるよ!
