- 1. 【Xcode14】Storyboardを削除してコードベースで開発する
- 2. Cookpad Summer Internship 2022 体験記
- 3. Flutter Mac iOSデバッグ時にシュミレーターでキーボードを表示&入力指定
- 4. 【Swift】RxGestureでのスワイプ検知がまじ簡単
- 5. 【Coremltools】PyTorchのモデルをCoreMLに変換する際にハマりまくった話
- 6. 【Swift】文字列を分割して配列にする
- 7. 【Swift】Dateは扱いにくい!!
- 8. 【Xcode】プロジェクト名を変更する
- 9. 日記アプリリリースしました!
- 10. Firebase Firestore Flutterでの環境設定
- 11. PWA(Progressive Web Apps)とは -Qiitaをスマホで快適に見る-
- 12. AndroidエンジニアのためのiOSライブラリ選定シート
- 13. 【Swift】guard letについて改めて復習
- 14. Unity Google Sign-In iOSクラッシュ
- 15. 【SwiftUI】アクセシビリティ設定によってフォントサイズが変わってしまう
- 16. SwiftUIにて画面の向きを固定、また画面回転の許可をコードにて制御する方法
- 17. UICollectionViewの行セル、ヘッダー、フッター、またはUITableView内でSwiftUIビューを使用(iOS 16, UIHostingConfiguration)
- 18. ブラウザーだけで使えるインストール不要の完全無料オンラインPDFツール、Windows/Mac/Linux/iOS/Android対応
- 19. UIActionを使ってUINavigationItemの右にボタンを追加する例
- 20. StoreKit 2 でのアプリ内課金の基本
【Xcode14】Storyboardを削除してコードベースで開発する
# はじめに
以前[Stroyboardを削除してコードのみで開発する方法](https://qiita.com/SNQ-2001/items/d680d8bb4a73106bdefb)の記事をあげましたが、Xcode14でやり方が変わっていたので紹介します。# Storyboardを削除
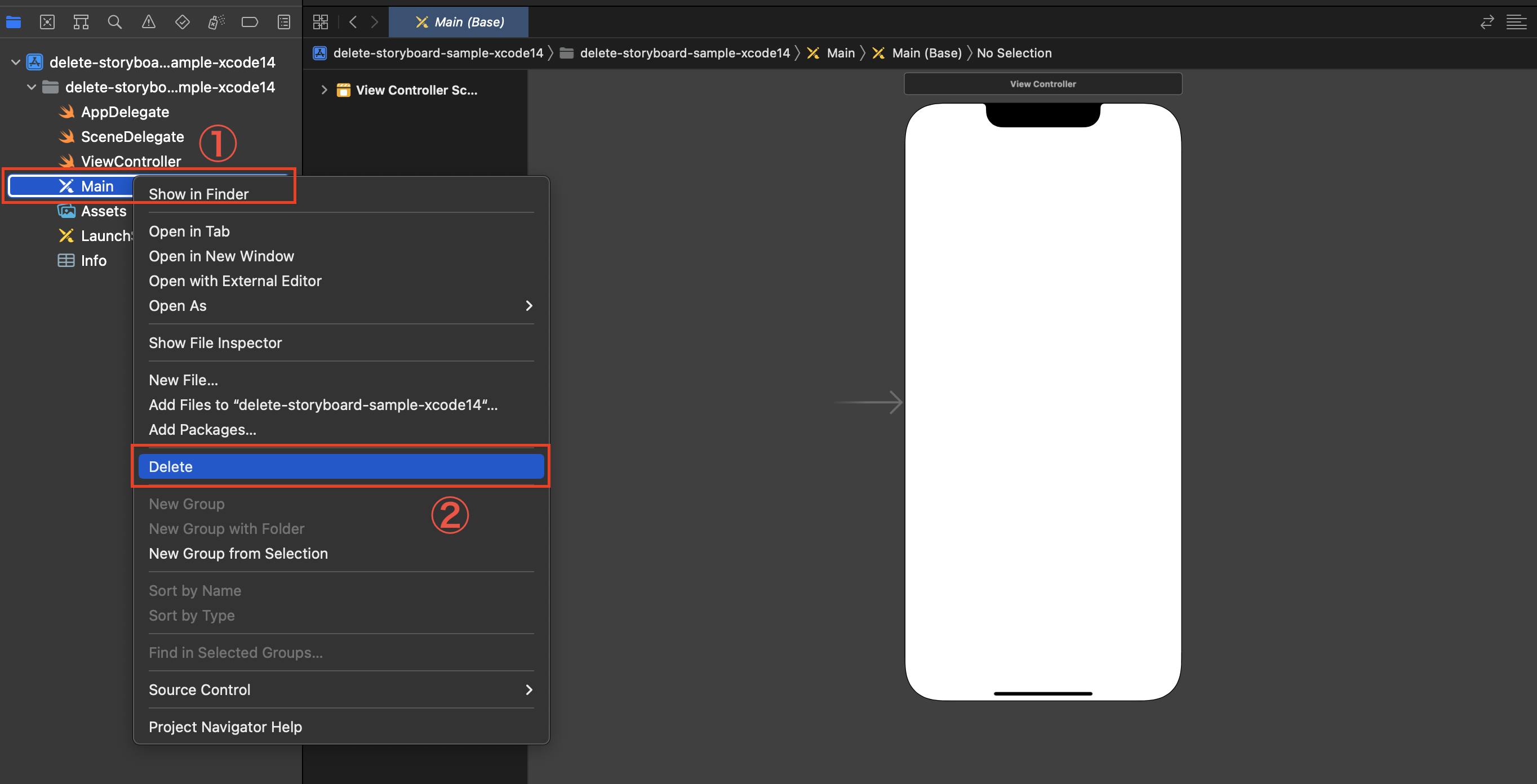
「Main」を右クリックして「Delete」を選択

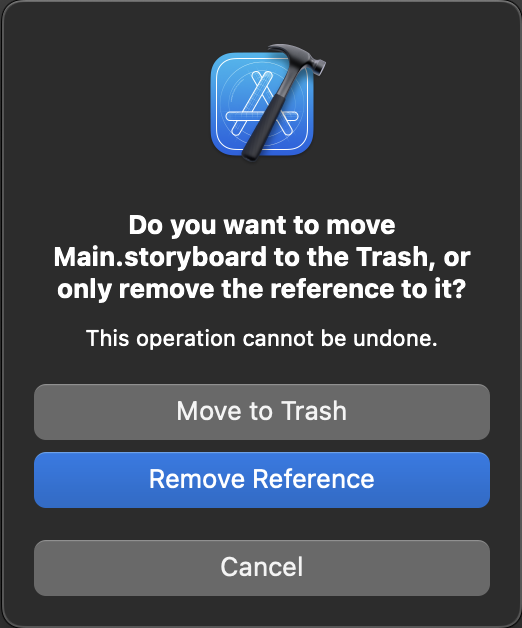
Move to Trashを選択
|Move to Trash|
Cookpad Summer Internship 2022 体験記
## はじめに
都内のスタートアップで一年ほど従事していました、学生iosエンジニアのにいまるです。クックパッドのインターンが4ぬほど楽しかったので紹介しちゃいます
[Cookpad Summer Internship 2022](https://internship.cookpad.jp/)
## 応募したきっかけ
毎日の料理を楽しみにするという、クックパッドのサービス開発の思いや社風が好きで気になっていたからです。研究室の友人が就業型のインターンに参加をしていて、そのきっかけで自分も応募しました。techブログでよく見かけるため技術力の高い会社という認識はあり、それなりに準備して選考に取り組みました。
## 選考
こわいので細かく言いませんが面白い技術テストと普通の面接でした〜選考の中でも、社員さんは皆同じ志を持っていて、み
Flutter Mac iOSデバッグ時にシュミレーターでキーボードを表示&入力指定
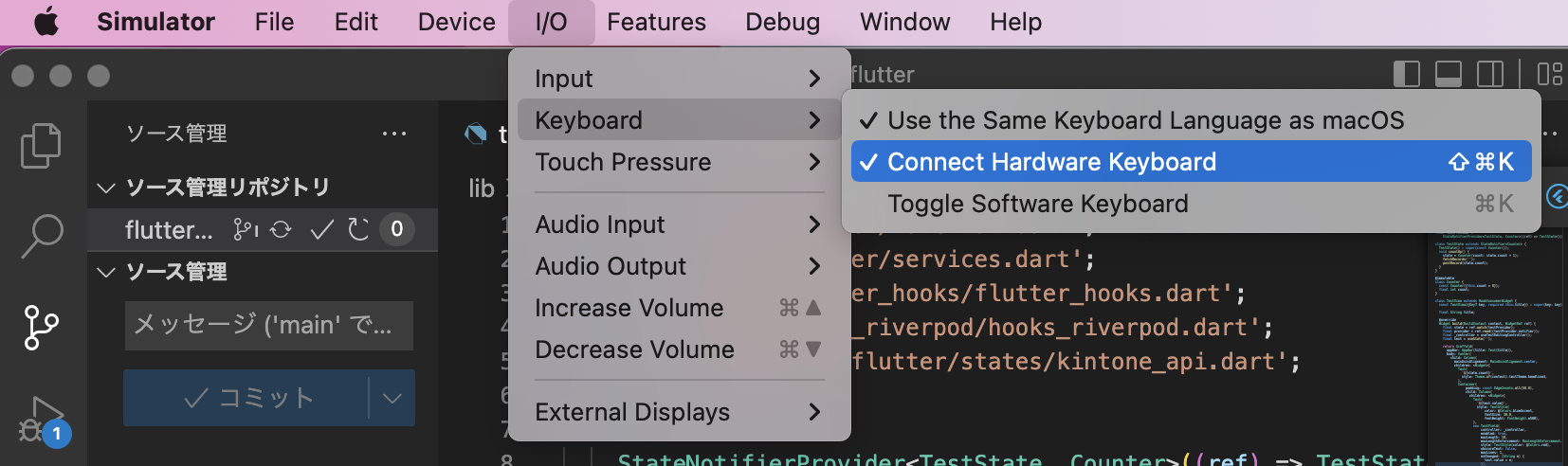
普段実機でデバッグ作業をしていると、エディタの`iOSシュミレーター`で検証をお願いされた時、テキストフォーム入力時にあれ? シュミレーター上でキーボードが出ない。。。なんてことがあります。
しばらく使っていなかったせいか、`iOSシュミレーター`のデフォルトでは`Mac本体`のキーボードが指定されているので
# command + shift + Kを同時押しすることで切り替えて出現させることを忘れていました。


.when(.recognized)
.subscribe(onNext: { _ in
print(“上方向にスワイプしました”)
})
.disposed(by: disposeBag)
“`
### 下方向スワイプ
“`swift
view.rx
.swipeGesture(.down)
.when(.recognized)
.subscribe(onNext: { _ in
print(“下方向にスワイプしました”)
})
.disposed(by: disposeBag)
“`
### 右方向スワイプ
“`swift
view.rx
【Coremltools】PyTorchのモデルをCoreMLに変換する際にハマりまくった話
# 背景??
CoreMLとは、iPhoneやMac上で動く機械学習ライブラリです。
このライブラリが優れているのは、端末内で機械学習を行えるだけではなく、
TensorFlowやPytorchのモデルを変換してスマホに搭載することもできるんですね。モデルの変換にはCoremltoolsというものを使います。[公式のサイト](https://coremltools.readme.io/docs)のチュートリアルを見れば、
変換するところまでは簡単です。しかし、今回、変換させたCoreMLが正しい分類結果を出してくれずに
数日間悩んだので、解決策を載せておきます。ハマったのは以下の点です。
– 分類における確率が「1100%」とかとんでもない値になる
– PyTorchのモデルで分類したときの結果と一致しない
– 変換できたけれどSwiftUIでエラーが出て動かない# PyTorchのモデル → CoreMLのモデル
[公式のサイトのPyTorch conversion](https://coremltools.readme.io/docs/p
【Swift】文字列を分割して配列にする
# はじめに
Pythonの`split`みたいなことをSwiftでしたいと思った時にやり方がわからなかったので記録しておきます。# やりかた
### Pyhton
“`python
str = “1 2 3 4 5″print(str.split(” “))
# [“1”, “2”, “3”, “4”, “5”]
“`### Swift
“`swift
import Foundationlet str = “1 2 3 4 5″
print(str.components(separatedBy: ” “))
// [“1”, “2”, “3”, “4”, “5”]
“`# おわり
似てるからごっちゃになる!
【Swift】Dateは扱いにくい!!
# はじめに
Dateは扱いにくい!!
こんなふうに使いたい!!!
“`swift
Date(string: “2022/05/10 12:00:00”)
“`# 実装
“`swift
extension Date {
init(string: String, format: String = “yyyy/MM/dd HH:mm:ss”) {
let dateFormatter = DateFormatter()
dateFormatter.dateFormat = format
dateFormatter.locale = Locale.current
dateFormatter.timeZone = TimeZone.current
dateFormatter.calendar = Calendar(identifier: .gregorian)
guard let date = dateFormatter.date(from: string) else {
【Xcode】プロジェクト名を変更する
# はじめに
あとからプロジェクト名を変更したくなることがあると思います。
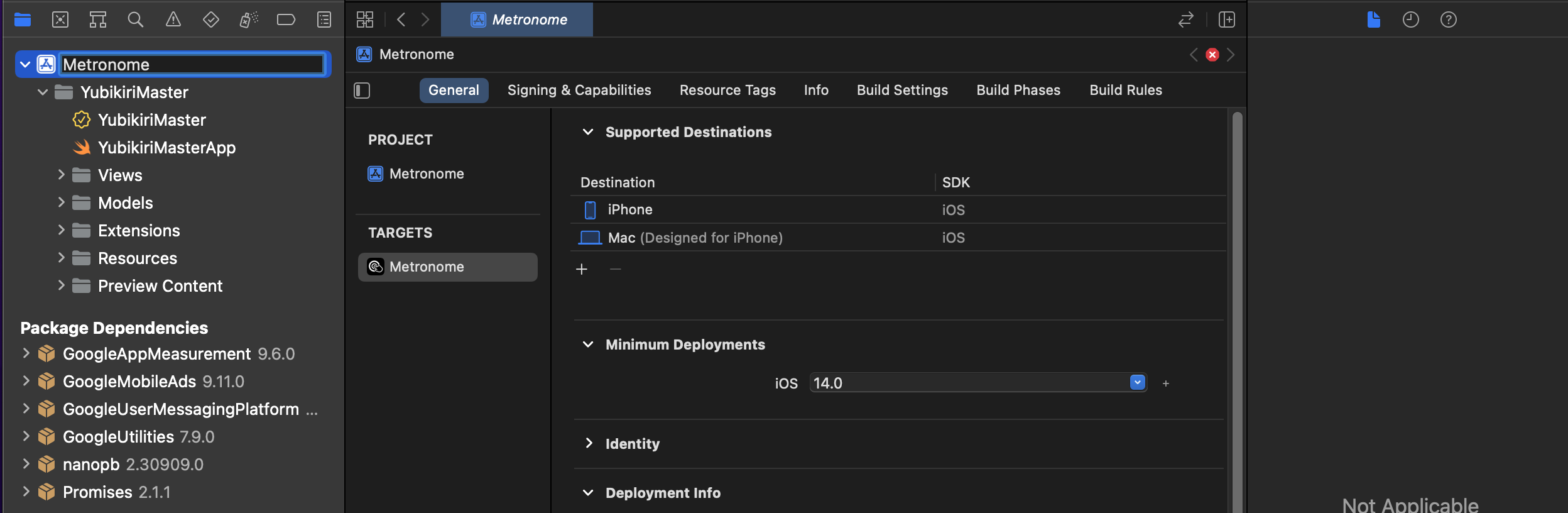
プロジェクト名の変更の仕方と躓きポイントを紹介できたらと思います。YubikiriMaster → Metronome
# やりかた
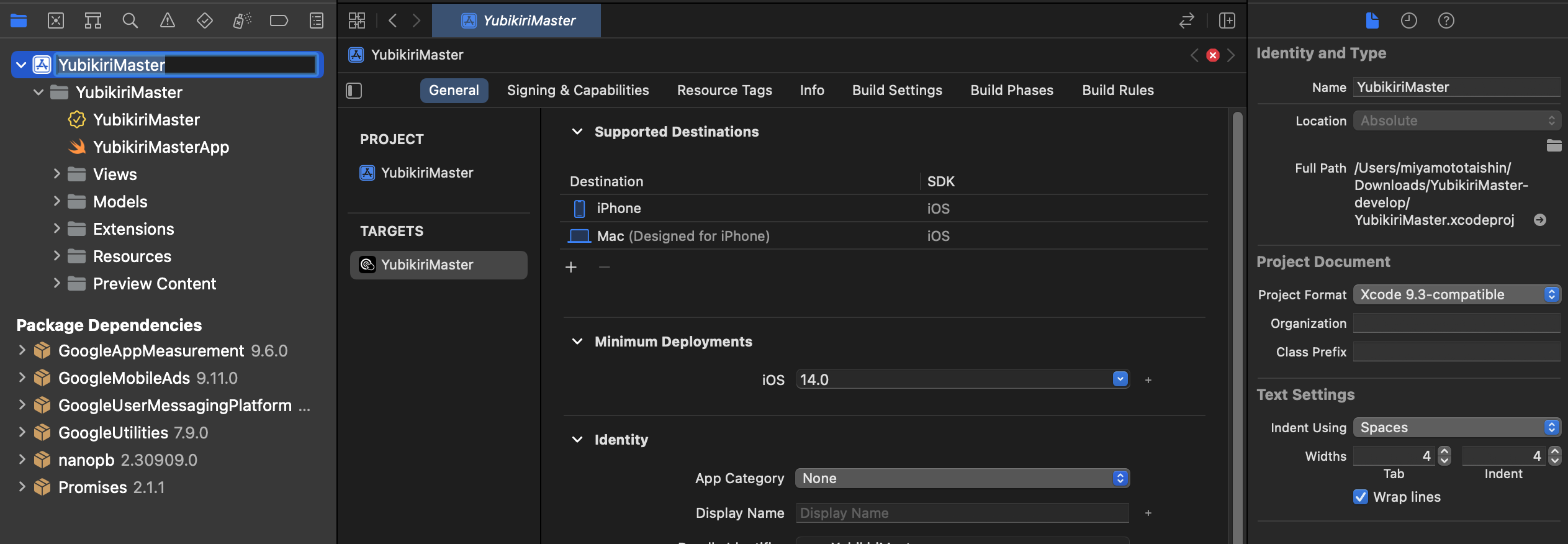
### プロジェクトをリイネームする
プロジェクト名をリネームモードにします。

`Metronome`にリネームします。

「Rename」を押します。
で`Cloud Firestore`に移動し、ワークフローに従って開始モードの選択(`テストモード`or`ロックモード`)→[ロケーションの設定](https://firebase.google.com/docs/firestore/locations?hl=ja#types)→`完了ボタン`の順に進めて頂いたら、
**1.**[FlutterとFirebaseの初期化と紐付け](https://qiita.com/ume-bar/items/fb5162b21d95e0c0bc42)
**2.プラグインのインストール**
“`
flutter pub add cloud_firestore
“`
**3.`flutter run`で再ビルド**
**4.`CocoaPods`が`1.9.1`以降にアップグレードされているか確認。**
“`
gem install cocoapods
“`
**5.**[パッケー
PWA(Progressive Web Apps)とは -Qiitaをスマホで快適に見る-
## QiitaをiPhoneで快適に見たい
1. でも公式アプリってないよね?
1. とりあえずホーム画面に追加するか…

1. で、生成されたこれを押す。

1. するとSafariで開かれず、アドレスバーも何もないネイティブアプリのような画面で表示される。

| 役割 | Android(kotlin) | iOS(Swift) |
|:-:|:-:|:-:|
| ログ | [Timber](https://github.com/JakeWharton/timber) | [SwiftyBeaver](https://github.com/SwiftyBeaver/SwiftyBeaver) |
| HTTP クライアント | [Retrofit2](https://square.github.io/retrofit/) | [Moya](https://github.com/Moya/Moya)※1 |
| 画像読み込み | [coil](https://
【Swift】guard letについて改めて復習
## guard letの利点
– 早期リターン(さっさと処理を抜けたい時に使える)## 使い方
サンプルコード1
定数(変数)のnilチェック“` swift
let soga = nilguard let soga = soga else {
// nilの場合はreturn
return
}
“`サンプルコード2
定数(変数)のnilチェック(複数版)“` swift
let soga1 = nil
let soga2 = nilguard let soga1 = soga1,
let soga2 = soga2, else {
// soga1がnilの場合、soga2の判定をせずにreturn
return
}
“`サンプルコード3
定数(変数)の値の比較“` swift
let soga1 = nil
let soga2 = nilguard soga1 == soga2 else {
// soga1とsoga2が同じでなければreturn
return
}
“`
Unity Google Sign-In iOSクラッシュ
# 環境
Unity2021.3.5
macOS 12.5 Montery
Xcode14# 前提
Firebase Unity導入 [[firebase](https://firebase.google.com/download/unity?hl=ja)]、
googlesamples/google-signin-unity [[github](https://github.com/googlesamples/google-signin-unity/releases)]導入、
cocoapods導入、
pod対応 [[github](https://github.com/googlesamples/google-signin-unity/pull/126)] (ビルド出来ないとか v4だとUIWebView使ってるのでv5に変更とか)
Firebaseコンソールでの Authentication設定 [[console](https://console.firebase.google.com/)]
全て済んでいて ビルドして 一応Google認証が出来ている前提です。# 問題
【SwiftUI】アクセシビリティ設定によってフォントサイズが変わってしまう
# はじめに
iPhoneの設定にアクセシビリティはとても優れており、様々な設定が存在します。
今回はそんなアクセシビリティに関する落とし穴について紹介できたらと思います。# 問題点
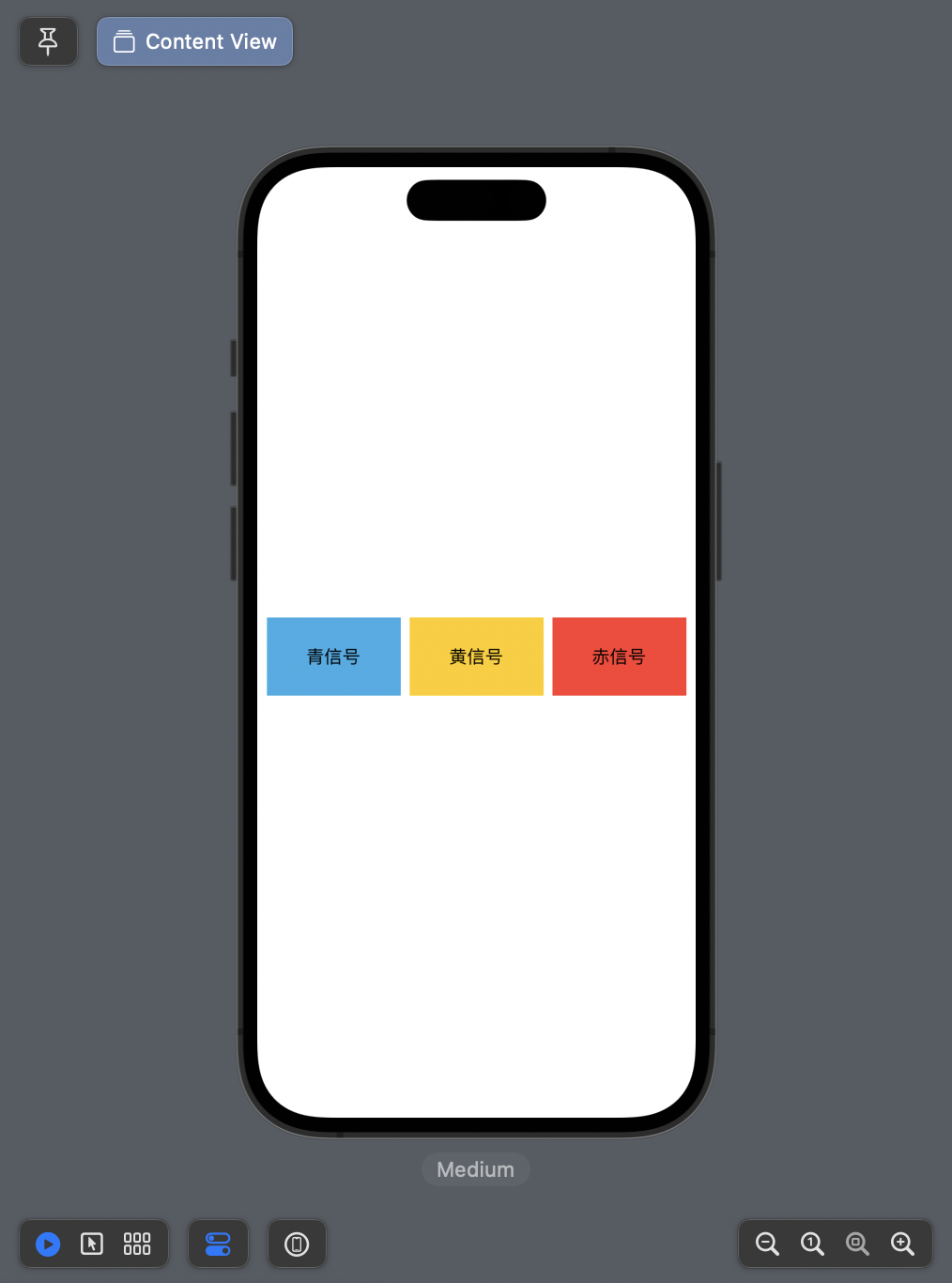
このようなUIのアプリがあったとします。
現在は信号の表示であることが容易にわかります。
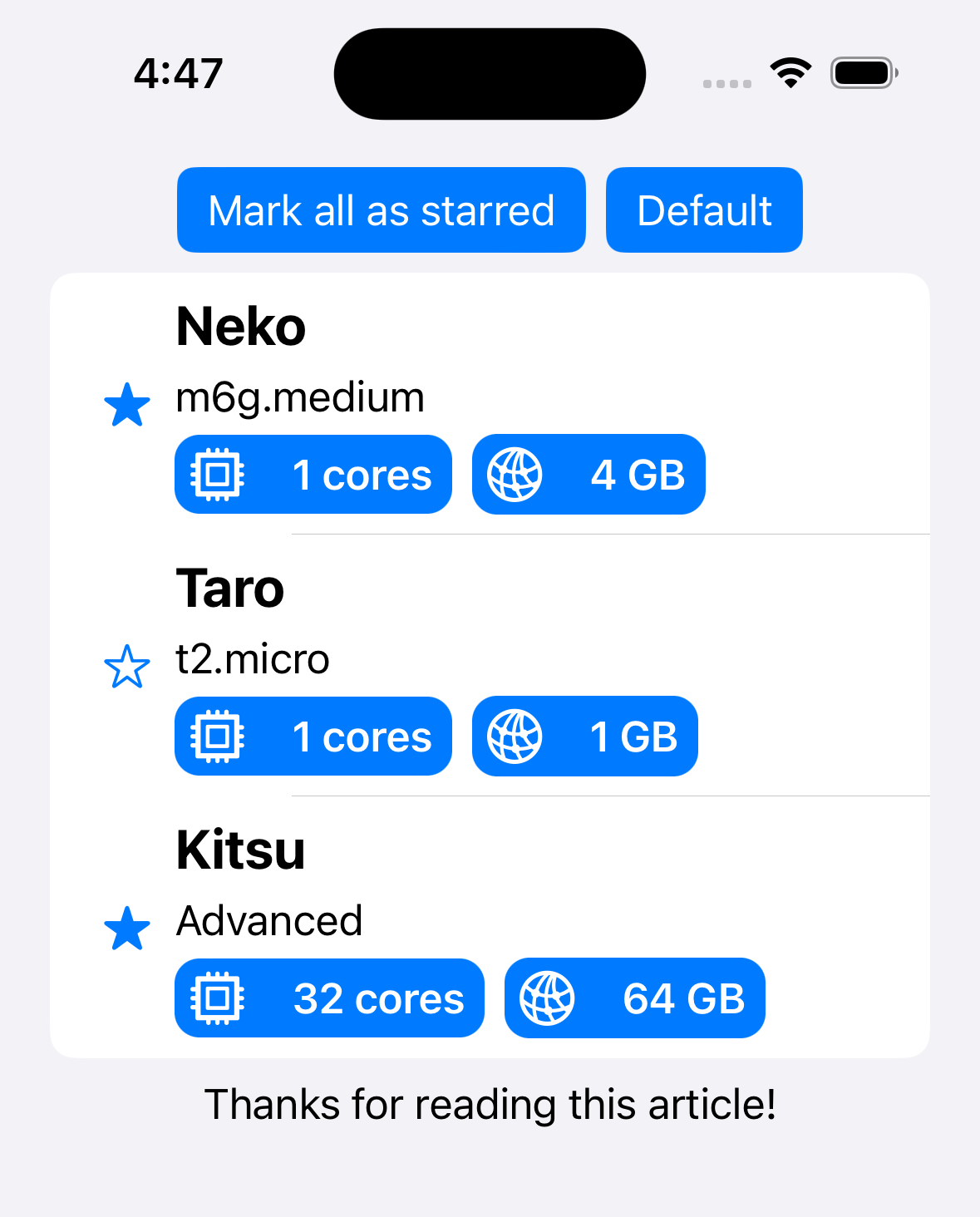
しかし、アクセシビリティで文字の大きさを大きくしていた場合はどうなるでしょうか。このような表示になってしまいます。
これでは信号であるという事がユーザーに伝わりません。

iOS 16では、UIKitのコレクションビュー(UICollectionView)やテーブルビュー(UITableView)の中で、行セル(cell)、ヘッダー、フッターにSwiftUIビューを使用することができます。

これは新しい `UIHostingConfiguration` を使用することで実現できます。
この記事では、UICollectionViewの行コンテンツ、ヘッダービュー、フッタービューとして、
またUITableViewの行コンテンツとしてSwiftUIビューを使うことについて説明します。# `UICollectionView` と `UITableView` の違い
`UITableView` が簡単にテーブルを表示できるのに対し、 `UICollectionView` は
ブラウザーだけで使えるインストール不要の完全無料オンラインPDFツール、Windows/Mac/Linux/iOS/Android対応
最近、リモートワークやペーパーレス化の拡大につれて、デジタル文書の形式であるPDFがますます重要な役割を果たしています。デスクワークが仕事の方々は誰でもPDFに関する知識やツールの使い方を学ばなければなりませんが、ほとんどのPDFソフトは高価で、無料のものは制限が多く、なかなか大変です。昔使っていたsmallpdfさんはなぜかいろいろ制限が増えて、使いづらくなりましたから、代替のものをずいぶん検索しました。それでは、見つかったOSを問わず、インストール不要、広告なしのクラウドベースのフリーオンラインPDFツールサイトである「LightPDF」を紹介します。
# LightPDFオンラインPDFツール
使用するには、お使いのデバイスのブラウザーでLightPDFのPDFツールサイト(https://lightpdf.com/jp/tools) にアクセスすれば、下記の画像のようなPDFツールの画面が表示されます。中から使いたいものを選べばいいです。
 {
super.viewDidLoad()navigationItem.rightBarButtonItem = .init(
title: “ボタン名”,
image: nil,
primaryAction: .init { _ in
print(“タップされた”)
},
menu: nil
)
}
“`なんとなく覚えててググると、ぐちゃっと説明を読まされるが自分はこれで思い出せる。さ
StoreKit 2 でのアプリ内課金の基本
# 概要
StoreKit 2 でのアプリ内課金の基本をローカルで動くコードと共にまとめます。
勉強した順にまとめているので分かりにくいかもしれません。
関連する記事
OTHERカテゴリの最新記事
-
- 2024.09.19
iOS関連のことを調べてみた
-
- 2024.09.19
JavaScript関連のことを調べてみた
-
- 2024.09.19
JAVA関連のことを調べてみた
-
- 2024.09.19
Rails関連のことを調べてみた
-
- 2024.09.19
Lambda関連のことを調べてみた
-
- 2024.09.19
Python関連のことを調べてみた









