- 0.0.1. 整数を分解する方法
- 0.0.2. CircleCI rspec実行時にWebdrivers::BrowserNotFound: Failed to find Chrome binary.エラーが出る場合の解決方法
- 0.0.3. 【Rails】ルーティングについて
- 0.0.4. Rails enumを設定したカラムの値が取得できない時に確認したい場所
- 0.0.5. vscodeでrubocopを使ってrubyをフォーマット(mac編)
- 0.0.6. ER図やREADMEを用いたテーブル設計
- 0.0.7. 初心者が久しぶりにプログラミングの学習を再開する時にすべきこと
- 0.0.8. form_withのcreateメソッドでparam is missing or the value is empty:が発生した件
- 0.0.9. “Index name ‘~’ on table ‘~’ is too long; the limit is 64 characters”のエラーが出た際の対応法
- 0.0.10. csv文字化け 解決した件
- 0.0.11. dockerでデバッグしようにもdocker attachでコンソールが出力されず、pumaのログも出力されない件
- 0.0.12. [コードレビュー希望!] rubyで、テーブルのデータの合計値を算出する
- 0.0.13. ハッシュとシンボルについて
- 0.0.14. 【Rails】Webサイトの表示
- 1. HOME
整数を分解する方法
# 整数を分解するにはどうしたらよいのか?
rubyの問題を解いていて躓きましたので、備忘録として残します。# 整数の分解の仕方
・100の位の取得方法
“`ruby
(num / 100) % 10
“`・10の位の取得方法
“`ruby
(num / 10) % 10
“`
・1の位の取得方法
“`ruby
(num / 1) % 10
“`
取り出したい数字の桁数で割り
その結果をさらに10で割った、そのあまりが任意の桁の数字となります。
※注意点
Rubyの性質上、整数同士(integer型)の計算だと返り値は整数になるので、小数点以下は切り捨てられます。# 問題を解いてみよう
2桁の整数を入力させ、その10の位と1の位を取得しよう
“`ruby
def slice_num(num)
x = (num / 10) % 10
y = (num / 1) % 10
return x, y
endputs “二桁の整数を入力してください”
input = gets.to_i
x, y = slice_num(input)pu
CircleCI rspec実行時にWebdrivers::BrowserNotFound: Failed to find Chrome binary.エラーが出る場合の解決方法
# 概要
CircleCIでRSpecを実行した際、ブラウザが見つからないというエラーが発生した。
解決方法についてメモ。# 環境
ruby 3.0.2
rails 6.1.4
rspec-rails 5.1.2
CircleCI 2.1# 先に結論
config.ymlのorbsでbrowser-toolsを指定する。
“`yml:.circleci/config.yml
version: 2.1
orbs:
ruby: circleci/ruby@1.4.0
# 追記
browser-tools: circleci/browser-tools@1.4.0
jobs:
build:
docker:
– image: cimg/ruby:3.0.2-browsers
environment:
APP_BUNDLER_VERSION: 2.1.4
working_directory: ~/my-app
steps:
– checkout:
path: ~/my
【Rails】ルーティングについて
## はじめに
ルーティングについて学習した内容をまとめました。
## ルーティングとは
ルーティングとは、HTTPリクエストとURLを元に、どのコントローラーのどのアクションを実行するか結びつけること。
## rootで作成
rootとはドメイン名の後ろに何もついていないトップページのこと。
“`app/config/routes.rb
root to: ‘articles#index’
“`## ****GET,POST,PATCH,DELETE****で作成
各アクションに対して個別でルーティングを指定。
ただし、記述内容が多くなりミスが起きやすくなる。
“`app/config/routes.rb
Rails.application.routes.draw do
post “articles” => “articles#create”
get “articles/new” => “articles#new”
get “articles/:id/edit” => “articles#edit”
Rails enumを設定したカラムの値が取得できない時に確認したい場所
# 何が起きた?
例えばUserモデルにstatusというカラムがあるとする
usersテーブルの中身はこう!
|id|status|
|:–|:–|
|1|1|
|2|2|
## enumを定義したカラムの値を取得してもnilとなってしまう
例えばUserモデルにstatusというカラムがあるとする“`ruby
class User < ApplicationRecord enum status: { economy: 1, vip: 2 } end ``` rails cでstatusを表示すると以下のようになる ```shell $ rails c $ [1] pry(main)> User.find(1).status
$ => nil“`
え?
それどころかデータを見てもnilなのだ“`shell
$ rails c
$ [1] pry(main)> User.find(1)
$ => User
$ id: 1
$ status: nil“`
それはもうおかしいじゃん。ダメじゃんそんなの!
聞いてないって!!!##
vscodeでrubocopを使ってrubyをフォーマット(mac編)
vscodeでrubocopを使って
rubyを「適当」にフォーマットしたい!
だけなのに困ったのでメモメモ。## rubocopをインストール
rubocopは単なるフォーマッターではなく、
コードの問題点を多角的に分析してくれます!
・・・でも今はとりあえずフォーマットしたい!
余計なことはいらないんだ!– vscodeの拡張機能`ruby-rubocop`を
インストールしましょう。– 以下のコマンドを実行して`rubocop`の
gemパッケージもインストールしましょう。“`shell
gem install rubocop
“`## vscodeの設定
rubyファイルは`option + shift + f`で
rubocopにフォーマットしてもらいますよ、
とvscodeに教えましょう。– 設定画面右上のアイコンから`settings.json`を
開いて、以下を追記しましょう。“`json
“[ruby]”: {
“editor.defaultFormatter”: “misogi.ruby-rubocop”
ER図やREADMEを用いたテーブル設計
# はじめに
これらは、テーブル設計を行う際に、自分が忘れがちな内容を忘れないように記録する記事です。## テーブル設計の流れ
### ①テーブルのエンティティ(保存するデータ)を洗い出す。
### ②ER図を書き出す。
VSCodeの拡張機能「Draw.io Integration」や「Lucidchart」などがあるので、自由にツールは導入して良い
今回は、VSCodeの拡張機能で「Draw.io Integration」と検索してインストールした。アプリケーションファイル内に拡張子[.dio]で新規ファイルを作成する。
作成したファイル内にER図は書き込める。### ③作成したER図をもとにREADMEにテーブル設計を正書する。
マークダウン記法を用いて書く。
初心者が久しぶりにプログラミングの学習を再開する時にすべきこと
# 始めに
プログラミング学習するが、何かしらの理由で学習時間が思うように確保できないことがある。ようやくまとまった時間を確保することが出来たとしても、何をしていたのか、何をしなければいけなかったのか忘れていることが多く、学習へのモチベーションはどんどん下がる。そして、学習に取り掛かるのが億劫になることもある。そういった時にすぐに学習に取り組めるようなリハビリ手順をここに残す。
# リハビリのポイント
プログラミング学習へのモチベーションを取り戻すに __前に進んでいる感覚__ を作ることが重要だと私は考える。
では、その __前に進んでいる感覚__ を作るにはどうすればよいか。
# 結論
画面に`hello would`と表示される程度の簡単なアプリを作成する
# 理由
簡単なアプリを作成するとがリハビリに最適だと考える理由は4つある。・簡単なアプリであれば大きな手間もかからないから取り掛かるハードルが下がる
・簡単なアプリは目標が明確で達成しやすい
・難易度が低いので進んでいる感覚を作りやすい。
・難易度が物足りなければモデルの関連付けなども追加するなど自分で調節できる。
form_withのcreateメソッドでparam is missing or the value is empty:が発生した件
# 発生した問題
form_withで入力フォームを作成し、値をDBに保存しようとしたが、ボタンをクリックしても画面遷移せず、またエラー画面も発生しない状況になり、何が起きているのかぱっと見わからない。## 前提
表示させたいyoutubeの動画のurlをmovieモデルのmovie_urlカラムに保存したい。“`movies_controller.rb
class MoviesController < ApplicationController def new @user = current_user end def create @movie = Movie.create(movie_params) url = @movie.movie_url url = url.last(11) @movie.movie_url = url if @movie.save redirect_to show_home_path(current_user.id) else render 'new'
“Index name ‘~’ on table ‘~’ is too long; the limit is 64 characters”のエラーが出た際の対応法
はじめに
—
railsで実装の途中で新しくDBテーブルを作成した際に、下記の様にエラーが出て”rails db:migrate”が失敗してしまいました。
初めてのエラーだったので、原因と解決法を備忘録として残そうと思います。
~~~
~# bundle exec rails db:migrate
Running via Spring preloader in process 1026
== 20221005061523 ~: migrating =========================
— create_table(:テーブル名)
-> 0.1328s
== 20221005061523 ~: migrated (0.1333s) ================== 20221005061746 ~: migrating ===================
— create_table(:テーブル名)
-> 0.0240s
== 20221005061746 ~: migrated (0.0241s) ============ 2022100
csv文字化け 解決した件
# 調査のスタート
現在触っているシステムでrailsのサーバーからcsv作成する時、データー量が少ない時には
“`
csv = “column1,column2\ndata1,data2\n…”
send_data csv, filename: ‘result.csv’, type: :csv
“`
こんな感じでsend_dataでstringをすぐ送っているものにしました。
今まで特に問題ないと思いましたがEXCELでは文字化けが発生している連絡が来ました。
自分はexcel使っていないし自分が使っているエディタでは問題無かったので全然気づいていない状態でした。
エンコーディング確認するとちゃんとutf-8だったのでexcelでデーターインポートでファイル開けると問題ないことまで確認しました。# もしかしてMIMEが問題だったか?
上に話した通りデーターが少ない時だけstringをsend_dataしていることでデーターが多い場合サーバーでcsvファイルを作って配信するパタンがあります。
ファイル作成しているパタンでは同じデーター書いている時にも文字化けが発生していない
dockerでデバッグしようにもdocker attachでコンソールが出力されず、pumaのログも出力されない件
# 発生した問題
dockerの開発環境上でデバッグをするためにbinding.pryを置いて画面遷移したがpumaのログを吐かないため、binding.pryの所で処理が止まっているか確認出来ず、又docker attachでrailsが動いているコンテナにアタッチしてもコンソールが表示されない。## 前提
貼りたいyoutubeの動画のurlをmovieモデルのmovie_urlカラムにform_withを用いて保存したい。
userモデルが親、movieモデルが子のリレーションをしている。
しかし、上手く保存出来ずこれが何故かを調べるためにデバッグしようとしたところ今回の問題が発生という流れ。## 実際の問題コード
docker compose upでサーバーを起動は出来るが、それ以降サイトを読み込んでも以下のログから一向に変化なし。なぜ?
“`
app_1 | => Booting Puma
app_1 | => Rails 7.0.4 application starting in development
app_1 | => Run `bin/rail
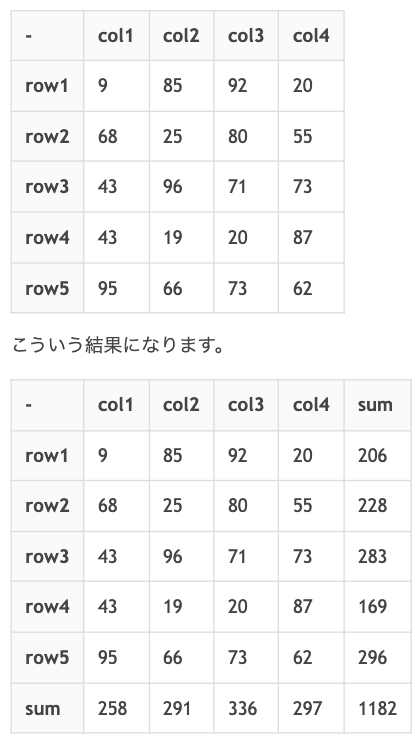
[コードレビュー希望!] rubyで、テーブルのデータの合計値を算出する
# 課題
## テーブルのセルの[列&行]を合算する
# 実装方法
1. テーブルを作成
1. 行の合計値を出す
1. 列の合計値を出す
1. テーブルに、行の合計値を足す
1. テーブルに、列の合計値を足す“`rb
table = [
[9, 85, 92, 20],
[68, 25, 80, 55],
[43, 96, 71, 73],
[43, 19, 20, 87],
[95, 66, 73, 62]
]line_sum = table.map(&:sum)
p line_sum
column_sum = table.transpose.map(&:sum)
p column_sump table.concat([column_su
ハッシュとシンボルについて
# はじめに
ハッシュの定義方法とシンボルのことについて、忘れないようにするために記録を残す。## ハッシュとは
ハッシュとは、キーと値をセットでデータとして管理することができるオブジェクトのこと。hoge = {“りんご” => 100,”みかん” => 120,”ブドウ” => 150}
このようにして変数に代入することができ、りんごやみかんがキー、100や120が値である。
## シンボルとは
キーとして定義できるオブジェクトの一つ。
上記のりんごやみかんは文字列で定義されているが、:(コロン)を用いることでシンボルとして定義することができる。hoge = {:りんご => 100,:みかん => 120,:ブドウ => 150}
hoge = {りんご: 100,みかん: 120,ブドウ: 150}## シンボルと文字列の違い
シンボルは、コード上では文字列のように見えているが、内部的には数値として処理される。
よって、検索するときは文字列と比べて速度的に有利。
そのため、基本的にハッシュのキーは、シンボルが使われることが多い。
【Rails】Webサイトの表示
## はじめに
RailsがWebサイトをどう表示しているかについて学習した内容をまとめました。
## urlのリクエストで実行するコントローラーを指定
“`config/routes.rb
Rails.application.routes.draw do
get ‘/’ => ‘home#index’
end
“`urlに‘/’のリクエストが来たらcontrollersのhomeにあるindexメソッドを実行
## ②表示するビューを指定
“`controllers/home_controller.rb
class HomeController < ApplicationController def index render 'home/index' end end ``` viewsのindexファイルをrender(表示する)させる ## ③ビューに記述されたHTMLを表示 ```views/home/index.html.erbHOME
“`
Basic認証の導入
# 目的
アプリケーション(サーバー)へのアクセスを制限するため、Basic認証(ユーザー名とパスワードが無いとサーバーにアクセスできなくさせる)を導入する。## 導入の流れ
## 1.authenticate_or_request_with_http_basicメソッドを実施
#Basic認証によるログインの要求は、すべてのコントローラーで行いたいため、
Basic認証の処理をapplication_controller.rbのprivate以下にメソッドとして定義し、before_actionで呼び出す。before_action :basic_auth
private
def basic_auth
authenticate_or_request_with_http_basic do |username, password|
username == ‘admin(任意)’ && password == ‘2222(任意)’
end
end## 2.Basic認
rbenvで3.1.2がインストールできない
# 環境
ubuntu: 20.04.5
rbenv 1.2.0: gitでインストール
ruby-build 20220930: gitでインストールhttps://github.com/rbenv/rbenv
# 現象
“`shell
$ rbenv install 3.1.2
…
current directory: /home/UserName/.rbenv/versions/3.1.2/lib/ruby/gems/3.1.0/gems/rbs-2.1.0/ext/rbs_extension
make DESTDIR\\=
make: error while loading shared libraries: libcrypt.so.1: cannot open shared object file: No such file or directorymake failed, exit code 127
…
from ./tool/rbinstall.rb:899:in `block in install’
from ./t
Turbo で AdminLTE を使う場合の対応
# Turbo を使いたい!
[Turbo] を使うと画面遷移が高速になり、ユーザビリティが向上します!
が、まだ Turbo に対応しているものは少ないようです。
今回、[AdminLTE] (3.1.0) を使っている時に動かない部分があったので、その対処方法を書き留めます。# Turbo で AdminLTE の困りごと
Turbo で何が困るのかというと、画面遷移時に JavaScript が読み込まれない事です。
色々読み込まないから高速!なのですが、JavaScript が読み込み時に処理が走る前提のものもあるので、それらについては対処が必要です。
そして、AdminLTE にも JavaScript 読み込み時に実行する処理がいくつかあります。まずは、`Layout Plugin` でサイドバーやログインフォームの高さを修正する処理です
(このせいで、サイドバーがスクロールできなくなりました)。https://adminlte.io/docs/3.2/javascript/layout.html
他には、`Push Menu Plugin` (サイドバー
Googlemap投稿ページに反映させる方法
今回はGoogleMapを投稿ページに反映させる方法を紹介します!
**注意**
↓の記事を閲覧・実行したあとの話になります!!
https://qiita.com/MandoNarin/items/aa91ffae373a8cfc85d2以下のコードを入力
“`ruby:new.html.erbGoogle map
緯度経度が表示されるよ!
