- 0.0.1. Rubyの繰り返し処理まとめ(+ Rails)
- 0.0.2. EC2にNodeをインストールした際にバージョン違い
- 0.0.3. 多対多(グループとユーザー)のRspecで躓いた箇所の備忘録
- 0.0.4. Rails indexのおかげでdb:migrateができなかった話
- 0.0.5. Rails7でimportmapを利用してflatpickrを導入後、日本語に対応する
- 0.0.6. Deviseのデフォルトバリデーション
- 0.0.7. 投稿一覧画面からlink_toで会員詳細画面遷移しようとした際、開ける画面と開けない画面があり、開けない画面では「Couldn’t find User with ‘id’=6」のエラーが出ている
- 0.0.8. CircleCI rspec実行時にWebdrivers::BrowserNotFound: Failed to find Chrome binary.エラーが出る場合の解決方法
- 0.0.9. 【Rails】ルーティングについて
- 0.0.10. Rails enumを設定したカラムの値が取得できない時に確認したい場所
- 0.0.11. form_withのcreateメソッドでparam is missing or the value is empty:が発生した件
- 0.0.12. “Index name ‘~’ on table ‘~’ is too long; the limit is 64 characters”のエラーが出た際の対応法
- 0.0.13. csv文字化け 解決した件
- 0.0.14. dockerでデバッグしようにもdocker attachでコンソールが出力されず、pumaのログも出力されない件
- 0.0.15. ハッシュとシンボルについて
- 0.0.16. 【Rails】 Formオブジェクトの使い方
- 0.0.17. 【Rails】Webサイトの表示
- 1. HOME
Rubyの繰り返し処理まとめ(+ Rails)
# map
– 各要素に対してブロックを評価した結果を新しい配列にして返す
– 繰り返し処理の結果を配列にしたいときに使う“`rb
cards = %w[spade heart diamond clover]
new_cards = cards.map(&:upcase) # [“SPADE”, “HEART”, “DIAMOND”, “CLOVER”]
“`# each
– 配列の要素を最初から最後まで繰り返す
– 取り出した要素の扱い方はケースバイケース“`rb
cards = %w[spade heart diamond clover]
cards.each do |card|
card.upcase! if card.eql?(‘heart’)
p card
end
“`“`terminal
“spade”
“HEART”
“diamond”
“clover”
“`# each_with_index
– 要素とそのインデックスをブロックに渡して繰り返す“`rb
cards = %w[spade heart diamon
EC2にNodeをインストールした際にバージョン違い
EC2にnode.jsをインストールしていたのですが
アセットファイルをコンパイルしようとした際にこのようなエラーが発生しました。
“`terminal:ターミナル
$ rails assets:precompile RAILS_ENV=production
yarn install v1.22.19
[1/5] Validating package.json…
error furima_38077@0.1.0: The engine “node” is incompatible with this module. Expected version “14.19.3”. Got “14.20.1”
error Found incompatible module.
info Visit https://yarnpkg.com/en/docs/cli/install for documentation about this command.
“`
とバージョンが違うと出てきました
“`terminal:ターミナル
$ sudo curl -sL https://rpm.nodes
多対多(グループとユーザー)のRspecで躓いた箇所の備忘録
# 概要
ポートフォリオ作成で、多対多のモデルが絡むRspecを書いていたときに躓きました。その時の解決策を備忘録として書き留めています。こちらの記事を参考にさせていただきました。
https://t1gerk1ngd0m.hatenablog.com/entry/2019/08/24/233047#### 開発環境
– OS:Amazon Linux2
– Rails 6.1.6.1# 背景
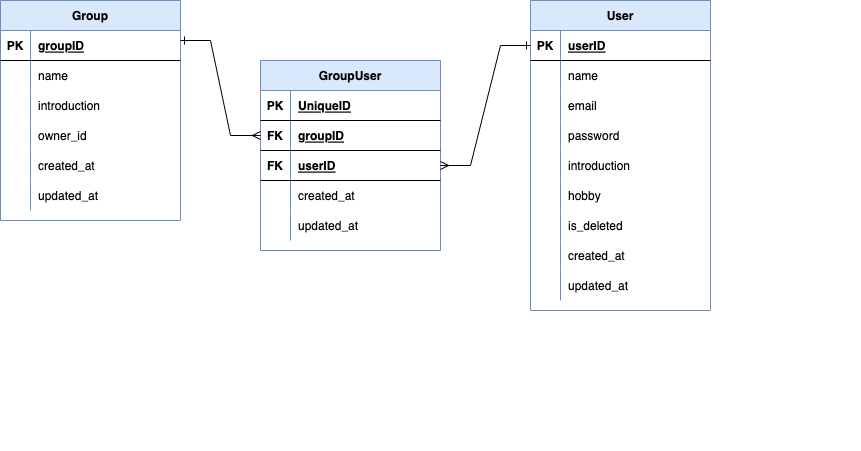
マイページで、「自分が参加しているグループの一覧が表示される」というテストを書く際、「グループに所属しているユーザーの数」という記述をする必要がありました。グループとユーザーは、下記に示すように多対多となっており、中間テーブルを考慮した記述をする必要がありました。
# 解決策
まずは、group_spec.rbのテスト部分に、Use
Rails indexのおかげでdb:migrateができなかった話
# はじめに
テーブル作成の際に
~~~
rails db:migrate
~~~
を実行したのにも関わらず、次のようなエラーでテーブルが作成されないという事象がありました。
~~~
ArgumentError: Index name ‘index_long_long_long_long_long_long_long_tests_on_long_long_long_user_id’ on table
‘long_long_long_long_long_long_long_tests’ is too long; the limit is 64 characters
~~~
index名が長すぎるというエラーでした。
しかし、異なる部分でも時間を溶かしてしまったので備忘録として残したいと思います。
いつものようにおかしな点や誤っている点はご指摘お待ちしています!# 環境
ruby 2.7,1
rails 6.0.5# indexとは
今回のテーブル設計では、「そもそもindexってなんっちゃか?」というところからのスタートでした。
こちらの記事がわかりやすかったです。http
Rails7でimportmapを利用してflatpickrを導入後、日本語に対応する
importmap+flatpickrの情報はあったけど、Localeを設定する情報がなかったので記録しておく。
Rails 7, importmaps, Stimulusは導入済みとする。
↓importmapでpinする
“`
$ ./bin/importmap pin flatpickr
$ ./bin/importmap pin flatpickr/dist/l10n/ja
“`↓こんなのが出来上がる。
“`config/importmap.rb
pin “application”, preload: true
pin “@hotwired/stimulus”, to: “stimulus.min.js”, preload: true
pin “@hotwired/stimulus-loading”, to: “stimulus-loading.js”, preload: true
pin_all_from “app/javascript/controllers”, under: “controllers”pin “flatpickr”, to: “http
Deviseのデフォルトバリデーション
# はじめに
こちらは、deviseにてデフォルトでかかっているバリデーションを忘れないために記載。## バリデーションの種類
以下の項目に関しては、モデルで新たにバリデーションを実装する必要はない。
(Deviseにデフォルトでバリデーションが備わっているため)。
・メールアドレスが必須であること。
・メールアドレスが一意性であること。
・メールアドレスは、@を含む必要があること。
・パスワードが必須であること。
・パスワードは、6文字以上での入力が必須であること。
・パスワードとパスワード(確認)は、値の一致が必須であること。
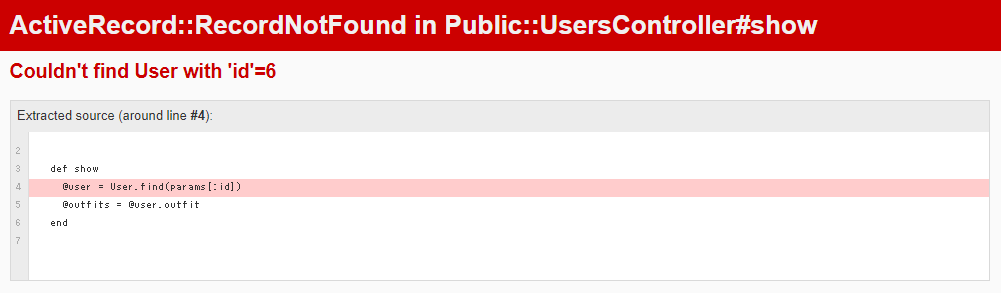
投稿一覧画面からlink_toで会員詳細画面遷移しようとした際、開ける画面と開けない画面があり、開けない画面では「Couldn’t find User with ‘id’=6」のエラーが出ている
# 1.前提条件
#### 開発環境
Ruby:ruby 3.1.2
Rails:Rails 6.1.6.1
OS:Windows11 Home#### 実装状況
・deviceを導入し、ログイン機能実装
・ゲストログイン機能実装
・投稿機能実装(投稿一覧、投稿詳細ページ作成)
・会員詳細画面実装 ←今ココ#### やりたいこと
投稿一覧画面にて投稿者の名前をそれぞれ押下すると、その会員の会員詳細画面へ遷移するようにしたい。#### 発生している事象
投稿一覧画面にて投稿者の名前をそれぞれ押下すると、開ける画面と開けない画面がある。
そして開けている画面は開きたい画面になっていない。
また開けない画面についてはエラーが発生している状況。# 2.エラーメッセージの内容

####
CircleCI rspec実行時にWebdrivers::BrowserNotFound: Failed to find Chrome binary.エラーが出る場合の解決方法
# 概要
CircleCIでRSpecを実行した際、ブラウザが見つからないというエラーが発生した。
解決方法についてメモ。# 環境
ruby 3.0.2
rails 6.1.4
rspec-rails 5.1.2
CircleCI 2.1# 先に結論
config.ymlのorbsでbrowser-toolsを指定する。
“`yml:.circleci/config.yml
version: 2.1
orbs:
ruby: circleci/ruby@1.4.0
# 追記
browser-tools: circleci/browser-tools@1.4.0
jobs:
build:
docker:
– image: cimg/ruby:3.0.2-browsers
environment:
APP_BUNDLER_VERSION: 2.1.4
working_directory: ~/my-app
steps:
– checkout:
path: ~/my
【Rails】ルーティングについて
## はじめに
ルーティングについて学習した内容をまとめました。
## ルーティングとは
ルーティングとは、HTTPリクエストとURLを元に、どのコントローラーのどのアクションを実行するか結びつけること。
## rootで作成
rootとはドメイン名の後ろに何もついていないトップページのこと。
“`app/config/routes.rb
root to: ‘articles#index’
“`## ****GET,POST,PATCH,DELETE****で作成
各アクションに対して個別でルーティングを指定。
ただし、記述内容が多くなりミスが起きやすくなる。
“`app/config/routes.rb
Rails.application.routes.draw do
post “articles” => “articles#create”
get “articles/new” => “articles#new”
get “articles/:id/edit” => “articles#edit”
Rails enumを設定したカラムの値が取得できない時に確認したい場所
# 何が起きた?
例えばUserモデルにstatusというカラムがあるとする
usersテーブルの中身はこう!
|id|status|
|:–|:–|
|1|1|
|2|2|
## enumを定義したカラムの値を取得してもnilとなってしまう
例えばUserモデルにstatusというカラムがあるとする“`ruby
class User < ApplicationRecord enum status: { economy: 1, vip: 2 } end ``` rails cでstatusを表示すると以下のようになる ```shell $ rails c $ [1] pry(main)> User.find(1).status
$ => nil“`
え?
それどころかデータを見てもnilなのだ“`shell
$ rails c
$ [1] pry(main)> User.find(1)
$ => User
$ id: 1
$ status: nil“`
それはもうおかしいじゃん。ダメじゃんそんなの!
聞いてないって!!!##
form_withのcreateメソッドでparam is missing or the value is empty:が発生した件
# 発生した問題
form_withで入力フォームを作成し、値をDBに保存しようとしたが、ボタンをクリックしても画面遷移せず、またエラー画面も発生しない状況になり、何が起きているのかぱっと見わからない。## 前提
表示させたいyoutubeの動画のurlをmovieモデルのmovie_urlカラムに保存したい。“`movies_controller.rb
class MoviesController < ApplicationController def new @user = current_user end def create @movie = Movie.create(movie_params) url = @movie.movie_url url = url.last(11) @movie.movie_url = url if @movie.save redirect_to show_home_path(current_user.id) else render 'new'
“Index name ‘~’ on table ‘~’ is too long; the limit is 64 characters”のエラーが出た際の対応法
はじめに
—
railsで実装の途中で新しくDBテーブルを作成した際に、下記の様にエラーが出て”rails db:migrate”が失敗してしまいました。
初めてのエラーだったので、原因と解決法を備忘録として残そうと思います。
~~~
~# bundle exec rails db:migrate
Running via Spring preloader in process 1026
== 20221005061523 ~: migrating =========================
— create_table(:テーブル名)
-> 0.1328s
== 20221005061523 ~: migrated (0.1333s) ================== 20221005061746 ~: migrating ===================
— create_table(:テーブル名)
-> 0.0240s
== 20221005061746 ~: migrated (0.0241s) ============ 2022100
csv文字化け 解決した件
# 調査のスタート
現在触っているシステムでrailsのサーバーからcsv作成する時、データー量が少ない時には
“`
csv = “column1,column2\ndata1,data2\n…”
send_data csv, filename: ‘result.csv’, type: :csv
“`
こんな感じでsend_dataでstringをすぐ送っているものにしました。
今まで特に問題ないと思いましたがEXCELでは文字化けが発生している連絡が来ました。
自分はexcel使っていないし自分が使っているエディタでは問題無かったので全然気づいていない状態でした。
エンコーディング確認するとちゃんとutf-8だったのでexcelでデーターインポートでファイル開けると問題ないことまで確認しました。# もしかしてMIMEが問題だったか?
上に話した通りデーターが少ない時だけstringをsend_dataしていることでデーターが多い場合サーバーでcsvファイルを作って配信するパタンがあります。
ファイル作成しているパタンでは同じデーター書いている時にも文字化けが発生していない
dockerでデバッグしようにもdocker attachでコンソールが出力されず、pumaのログも出力されない件
# 発生した問題
dockerの開発環境上でデバッグをするためにbinding.pryを置いて画面遷移したがpumaのログを吐かないため、binding.pryの所で処理が止まっているか確認出来ず、又docker attachでrailsが動いているコンテナにアタッチしてもコンソールが表示されない。## 前提
貼りたいyoutubeの動画のurlをmovieモデルのmovie_urlカラムにform_withを用いて保存したい。
userモデルが親、movieモデルが子のリレーションをしている。
しかし、上手く保存出来ずこれが何故かを調べるためにデバッグしようとしたところ今回の問題が発生という流れ。## 実際の問題コード
docker compose upでサーバーを起動は出来るが、それ以降サイトを読み込んでも以下のログから一向に変化なし。なぜ?
“`
app_1 | => Booting Puma
app_1 | => Rails 7.0.4 application starting in development
app_1 | => Run `bin/rail
ハッシュとシンボルについて
# はじめに
ハッシュの定義方法とシンボルのことについて、忘れないようにするために記録を残す。## ハッシュとは
ハッシュとは、キーと値をセットでデータとして管理することができるオブジェクトのこと。hoge = {“りんご” => 100,”みかん” => 120,”ブドウ” => 150}
このようにして変数に代入することができ、りんごやみかんがキー、100や120が値である。
## シンボルとは
キーとして定義できるオブジェクトの一つ。
上記のりんごやみかんは文字列で定義されているが、:(コロン)を用いることでシンボルとして定義することができる。hoge = {:りんご => 100,:みかん => 120,:ブドウ => 150}
hoge = {りんご: 100,みかん: 120,ブドウ: 150}## シンボルと文字列の違い
シンボルは、コード上では文字列のように見えているが、内部的には数値として処理される。
よって、検索するときは文字列と比べて速度的に有利。
そのため、基本的にハッシュのキーは、シンボルが使われることが多い。
【Rails】 Formオブジェクトの使い方
## 背景
Formオブジェクトめちゃめちゃ便利だな〜と思ったので、まとめました。
開発環境は「Rails7」です。### Formオブジェクトとは?
FormとModelの役割を分ける時に使用するオブジェクトFormはModelに依存している。
※Form_withでもモデルを元にHTMLが生成されたり、、、Modelに依存しないので、複数のモデルを更新する専用フォームとかが作れるよ〜 ⇦重要
### Formオブジェクトを使うとき
– 1つのフォームで複数のモデルを更新したいとき
– 特定のフォームでしか行わない処理(らしい)### 今回のケース
記事と画像(1:多)を投稿するフォームを作成する。`post.rb`
“`ruby
class Post < ApplicationRecord belongs_to :user has_many :photos, dependent: :destroy validates :caption, presence: true en
【Rails】Webサイトの表示
## はじめに
RailsがWebサイトをどう表示しているかについて学習した内容をまとめました。
## urlのリクエストで実行するコントローラーを指定
“`config/routes.rb
Rails.application.routes.draw do
get ‘/’ => ‘home#index’
end
“`urlに‘/’のリクエストが来たらcontrollersのhomeにあるindexメソッドを実行
## ②表示するビューを指定
“`controllers/home_controller.rb
class HomeController < ApplicationController def index render 'home/index' end end ``` viewsのindexファイルをrender(表示する)させる ## ③ビューに記述されたHTMLを表示 ```views/home/index.html.erbHOME
“`
Basic認証の導入
# 目的
アプリケーション(サーバー)へのアクセスを制限するため、Basic認証(ユーザー名とパスワードが無いとサーバーにアクセスできなくさせる)を導入する。## 導入の流れ
## 1.authenticate_or_request_with_http_basicメソッドを実施
#Basic認証によるログインの要求は、すべてのコントローラーで行いたいため、
Basic認証の処理をapplication_controller.rbのprivate以下にメソッドとして定義し、before_actionで呼び出す。before_action :basic_auth
private
def basic_auth
authenticate_or_request_with_http_basic do |username, password|
username == ‘admin(任意)’ && password == ‘2222(任意)’
end
end## 2.Basic認
Turbo で AdminLTE を使う場合の対応
# Turbo を使いたい!
[Turbo] を使うと画面遷移が高速になり、ユーザビリティが向上します!
が、まだ Turbo に対応しているものは少ないようです。
今回、[AdminLTE] (3.1.0) を使っている時に動かない部分があったので、その対処方法を書き留めます。# Turbo で AdminLTE の困りごと
Turbo で何が困るのかというと、画面遷移時に JavaScript が読み込まれない事です。
色々読み込まないから高速!なのですが、JavaScript が読み込み時に処理が走る前提のものもあるので、それらについては対処が必要です。
そして、AdminLTE にも JavaScript 読み込み時に実行する処理がいくつかあります。まずは、`Layout Plugin` でサイドバーやログインフォームの高さを修正する処理です
(このせいで、サイドバーがスクロールできなくなりました)。https://adminlte.io/docs/3.2/javascript/layout.html
他には、`Push Menu Plugin` (サイドバー
【Version確認】各ミドルウェアのVersion確認まとめ
## _Version確認まとめ_
アプリ作成時に、自分の環境のバージョン把握は必須となるため、各ミドルウェアのVersion確認方法を自分なりにまとめてみた…## VersionUpのメリットデメリット
– __メリット__
1. Webサイトの安全性が向上する
セキュリティ上の問題や不具合へのサポートがあるため、サイト攻撃の可能性が低くなります。2. 最新の環境での開発が可能になる
新しい機能やプラグインが利用可能になることで、今まで実現が難しかったことが簡単にできるようになり、開発内容の広がりが期待できます。– __デメリット__
1. サイトが正しく表示されなくなる
過去に構築したサイトについて、最新のプラグインやテーマが非対応の場合があります。
その場合、Webサイトの一部が正しく表示されなかったり、最悪の場合はサイト全体が動かなくなったりする可能性があります。2. 廃止された関数の改修が発生する
バージョンアップに伴い、今まで使えていた関数が廃止され、別の関数への置き換えを求められる場合があります。
サイトを今まで通りに表示させるためには、過去に構築したプロ








