- 1. Python,Ruby,PHP,Java,JavaScript,Perlのビット演算の比較
- 2. Rubyの繰り返し処理まとめ(+ Rails)
- 3. 多対多(グループとユーザー)のRspecで躓いた箇所の備忘録
- 4. Rails indexのおかげでdb:migrateができなかった話
- 5. Rails7でimportmapを利用してflatpickrを導入後、日本語に対応する
- 6. kombi servisi
- 7. Deviseのデフォルトバリデーション
- 8. 投稿一覧画面からlink_toで会員詳細画面遷移しようとした際、開ける画面と開けない画面があり、開けない画面では「Couldn’t find User with ‘id’=6」のエラーが出ている
- 9. Leetcode 解いてみた 1480. Running Sum of 1d Array
- 10. 整数を分解する方法
- 11. CircleCI rspec実行時にWebdrivers::BrowserNotFound: Failed to find Chrome binary.エラーが出る場合の解決方法
- 12. 【Rails】ルーティングについて
- 13. Rails enumを設定したカラムの値が取得できない時に確認したい場所
- 14. vscodeでrubocopを使ってrubyをフォーマット(mac編)
- 15. ER図やREADMEを用いたテーブル設計
- 16. 初心者が久しぶりにプログラミングの学習を再開する時にすべきこと
- 17. form_withのcreateメソッドでparam is missing or the value is empty:が発生した件
- 18. “Index name ‘~’ on table ‘~’ is too long; the limit is 64 characters”のエラーが出た際の対応法
- 19. csv文字化け 解決した件
- 20. dockerでデバッグしようにもdocker attachでコンソールが出力されず、pumaのログも出力されない件
Python,Ruby,PHP,Java,JavaScript,Perlのビット演算の比較
Python,Ruby,PHP,Java,JavaScript,Perlのビット演算の比較
# Python
https://qiita.com/7shi/items/41d262ca11ea16d85abc
# Ruby
https://qiita.com/jkr_2255/items/8e29dce1999f3f6b69ad
# PHP
https://qiita.com/mpyw/items/ce626976ec4dc07dfec2
# Java
https://qiita.com/Ingward/items/43acda931c8a62c70d2f
# JavaScript
https://qiita.com/41semicolon/items/c1a16f220d4545410ddc
# Perl
https://perlzemi.com/blog/200808061
Rubyの繰り返し処理まとめ(+ Rails)
# map
– 各要素に対してブロックを評価した結果を新しい配列にして返す
– 繰り返し処理の結果を配列にしたいときに使う“`rb
cards = %w[spade heart diamond clover]
new_cards = cards.map(&:upcase) # [“SPADE”, “HEART”, “DIAMOND”, “CLOVER”]
“`# each
– 配列の要素を最初から最後まで繰り返す
– 取り出した要素の扱い方はケースバイケース“`rb
cards = %w[spade heart diamond clover]
cards.each do |card|
card.upcase! if card.eql?(‘heart’)
p card
end
“`“`terminal
“spade”
“HEART”
“diamond”
“clover”
“`# each_with_index
– 要素とそのインデックスをブロックに渡して繰り返す“`rb
cards = %w[spade heart diamon
多対多(グループとユーザー)のRspecで躓いた箇所の備忘録
# 概要
ポートフォリオ作成で、多対多のモデルが絡むRspecを書いていたときに躓きました。その時の解決策を備忘録として書き留めています。こちらの記事を参考にさせていただきました。
https://t1gerk1ngd0m.hatenablog.com/entry/2019/08/24/233047#### 開発環境
– OS:Amazon Linux2
– Rails 6.1.6.1# 背景
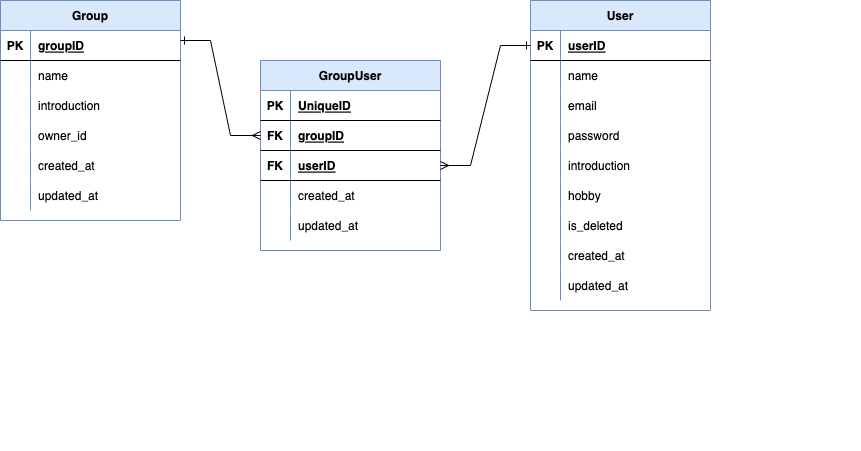
マイページで、「自分が参加しているグループの一覧が表示される」というテストを書く際、「グループに所属しているユーザーの数」という記述をする必要がありました。グループとユーザーは、下記に示すように多対多となっており、中間テーブルを考慮した記述をする必要がありました。
# 解決策
まずは、group_spec.rbのテスト部分に、Use
Rails indexのおかげでdb:migrateができなかった話
# はじめに
テーブル作成の際に
~~~
rails db:migrate
~~~
を実行したのにも関わらず、次のようなエラーでテーブルが作成されないという事象がありました。
~~~
ArgumentError: Index name ‘index_long_long_long_long_long_long_long_tests_on_long_long_long_user_id’ on table
‘long_long_long_long_long_long_long_tests’ is too long; the limit is 64 characters
~~~
index名が長すぎるというエラーでした。
しかし、異なる部分でも時間を溶かしてしまったので備忘録として残したいと思います。
いつものようにおかしな点や誤っている点はご指摘お待ちしています!# 環境
ruby 2.7,1
rails 6.0.5# indexとは
今回のテーブル設計では、「そもそもindexってなんっちゃか?」というところからのスタートでした。
こちらの記事がわかりやすかったです。http
Rails7でimportmapを利用してflatpickrを導入後、日本語に対応する
importmap+flatpickrの情報はあったけど、Localeを設定する情報がなかったので記録しておく。
Rails 7, importmaps, Stimulusは導入済みとする。
↓importmapでpinする
“`
$ ./bin/importmap pin flatpickr
$ ./bin/importmap pin flatpickr/dist/l10n/ja
“`↓こんなのが出来上がる。
“`config/importmap.rb
pin “application”, preload: true
pin “@hotwired/stimulus”, to: “stimulus.min.js”, preload: true
pin “@hotwired/stimulus-loading”, to: “stimulus-loading.js”, preload: true
pin_all_from “app/javascript/controllers”, under: “controllers”pin “flatpickr”, to: “http
kombi servisi
https://www.hemengeliriz.com/mersin-kombi-servisi
Deviseのデフォルトバリデーション
# はじめに
こちらは、deviseにてデフォルトでかかっているバリデーションを忘れないために記載。## バリデーションの種類
以下の項目に関しては、モデルで新たにバリデーションを実装する必要はない。
(Deviseにデフォルトでバリデーションが備わっているため)。
・メールアドレスが必須であること。
・メールアドレスが一意性であること。
・メールアドレスは、@を含む必要があること。
・パスワードが必須であること。
・パスワードは、6文字以上での入力が必須であること。
・パスワードとパスワード(確認)は、値の一致が必須であること。
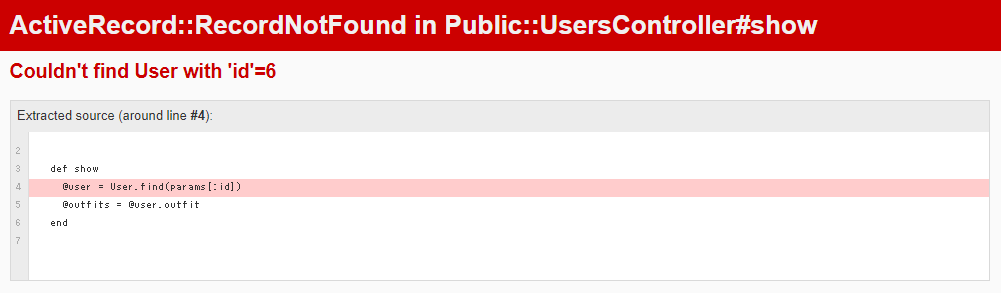
投稿一覧画面からlink_toで会員詳細画面遷移しようとした際、開ける画面と開けない画面があり、開けない画面では「Couldn’t find User with ‘id’=6」のエラーが出ている
# 1.前提条件
#### 開発環境
Ruby:ruby 3.1.2
Rails:Rails 6.1.6.1
OS:Windows11 Home#### 実装状況
・deviceを導入し、ログイン機能実装
・ゲストログイン機能実装
・投稿機能実装(投稿一覧、投稿詳細ページ作成)
・会員詳細画面実装 ←今ココ#### やりたいこと
投稿一覧画面にて投稿者の名前をそれぞれ押下すると、その会員の会員詳細画面へ遷移するようにしたい。#### 発生している事象
投稿一覧画面にて投稿者の名前をそれぞれ押下すると、開ける画面と開けない画面がある。
そして開けている画面は開きたい画面になっていない。
また開けない画面についてはエラーが発生している状況。# 2.エラーメッセージの内容

####
Leetcode 解いてみた 1480. Running Sum of 1d Array
1480. Running Sum of 1d Array
Rubyを勉強中なのでRubyで解きました。問題
Given an array nums. We define a running sum of an array as runningSum[i] = sum(nums[0]…nums[i]).
Return the running sum of nums.例1
Input: nums = [1,2,3,4]
Output: [1,3,6,10]
Explanation: Running sum is obtained as follows: [1, 1+2, 1+2+3, 1+2+3+4].例2
Input: nums = [1,1,1,1,1]
Output: [1,2,3,4,5]
Explanation: Running sum is obtained as follows: [1, 1+1, 1+1+1, 1+1+1+1, 1+1+1+1+1].例3
Input: nums = [3,1,2,10,1]
Output: [3,4,6,16,17]制
整数を分解する方法
# 整数を分解するにはどうしたらよいのか?
rubyの問題を解いていて躓きましたので、備忘録として残します。# 整数の分解の仕方
・100の位の取得方法
“`ruby
(num / 100) % 10
“`・10の位の取得方法
“`ruby
(num / 10) % 10
“`
・1の位の取得方法
“`ruby
(num / 1) % 10
“`
取り出したい数字の桁数で割り
その結果をさらに10で割った、そのあまりが任意の桁の数字となります。
※注意点
Rubyの性質上、整数同士(integer型)の計算だと返り値は整数になるので、小数点以下は切り捨てられます。# 問題を解いてみよう
2桁の整数を入力させ、その10の位と1の位を取得しよう
“`ruby
def slice_num(num)
x = (num / 10) % 10
y = (num / 1) % 10
return x, y
endputs “二桁の整数を入力してください”
input = gets.to_i
x, y = slice_num(input)pu
CircleCI rspec実行時にWebdrivers::BrowserNotFound: Failed to find Chrome binary.エラーが出る場合の解決方法
# 概要
CircleCIでRSpecを実行した際、ブラウザが見つからないというエラーが発生した。
解決方法についてメモ。# 環境
ruby 3.0.2
rails 6.1.4
rspec-rails 5.1.2
CircleCI 2.1# 先に結論
config.ymlのorbsでbrowser-toolsを指定する。
“`yml:.circleci/config.yml
version: 2.1
orbs:
ruby: circleci/ruby@1.4.0
# 追記
browser-tools: circleci/browser-tools@1.4.0
jobs:
build:
docker:
– image: cimg/ruby:3.0.2-browsers
environment:
APP_BUNDLER_VERSION: 2.1.4
working_directory: ~/my-app
steps:
– checkout:
path: ~/my
【Rails】ルーティングについて
## はじめに
ルーティングについて学習した内容をまとめました。
## ルーティングとは
ルーティングとは、HTTPリクエストとURLを元に、どのコントローラーのどのアクションを実行するか結びつけること。
## rootで作成
rootとはドメイン名の後ろに何もついていないトップページのこと。
“`app/config/routes.rb
root to: ‘articles#index’
“`## ****GET,POST,PATCH,DELETE****で作成
各アクションに対して個別でルーティングを指定。
ただし、記述内容が多くなりミスが起きやすくなる。
“`app/config/routes.rb
Rails.application.routes.draw do
post “articles” => “articles#create”
get “articles/new” => “articles#new”
get “articles/:id/edit” => “articles#edit”
Rails enumを設定したカラムの値が取得できない時に確認したい場所
# 何が起きた?
例えばUserモデルにstatusというカラムがあるとする
usersテーブルの中身はこう!
|id|status|
|:–|:–|
|1|1|
|2|2|
## enumを定義したカラムの値を取得してもnilとなってしまう
例えばUserモデルにstatusというカラムがあるとする“`ruby
class User < ApplicationRecord enum status: { economy: 1, vip: 2 } end ``` rails cでstatusを表示すると以下のようになる ```shell $ rails c $ [1] pry(main)> User.find(1).status
$ => nil“`
え?
それどころかデータを見てもnilなのだ“`shell
$ rails c
$ [1] pry(main)> User.find(1)
$ => User
$ id: 1
$ status: nil“`
それはもうおかしいじゃん。ダメじゃんそんなの!
聞いてないって!!!##
vscodeでrubocopを使ってrubyをフォーマット(mac編)
vscodeでrubocopを使って
rubyを「適当」にフォーマットしたい!
だけなのに困ったのでメモメモ。## rubocopをインストール
rubocopは単なるフォーマッターではなく、
コードの問題点を多角的に分析してくれます!
・・・でも今はとりあえずフォーマットしたい!
余計なことはいらないんだ!– vscodeの拡張機能`ruby-rubocop`を
インストールしましょう。– 以下のコマンドを実行して`rubocop`の
gemパッケージもインストールしましょう。“`shell
gem install rubocop
“`## vscodeの設定
rubyファイルは`option + shift + f`で
rubocopにフォーマットしてもらいますよ、
とvscodeに教えましょう。– 設定画面右上のアイコンから`settings.json`を
開いて、以下を追記しましょう。“`json
“[ruby]”: {
“editor.defaultFormatter”: “misogi.ruby-rubocop”
ER図やREADMEを用いたテーブル設計
# はじめに
これらは、テーブル設計を行う際に、自分が忘れがちな内容を忘れないように記録する記事です。## テーブル設計の流れ
### ①テーブルのエンティティ(保存するデータ)を洗い出す。
### ②ER図を書き出す。
VSCodeの拡張機能「Draw.io Integration」や「Lucidchart」などがあるので、自由にツールは導入して良い
今回は、VSCodeの拡張機能で「Draw.io Integration」と検索してインストールした。アプリケーションファイル内に拡張子[.dio]で新規ファイルを作成する。
作成したファイル内にER図は書き込める。### ③作成したER図をもとにREADMEにテーブル設計を正書する。
マークダウン記法を用いて書く。
初心者が久しぶりにプログラミングの学習を再開する時にすべきこと
# 始めに
プログラミング学習するが、何かしらの理由で学習時間が思うように確保できないことがある。ようやくまとまった時間を確保することが出来たとしても、何をしていたのか、何をしなければいけなかったのか忘れていることが多く、学習へのモチベーションはどんどん下がる。そして、学習に取り掛かるのが億劫になることもある。そういった時にすぐに学習に取り組めるようなリハビリ手順をここに残す。
# リハビリのポイント
プログラミング学習へのモチベーションを取り戻すに __前に進んでいる感覚__ を作ることが重要だと私は考える。
では、その __前に進んでいる感覚__ を作るにはどうすればよいか。
# 結論
画面に`hello would`と表示される程度の簡単なアプリを作成する
# 理由
簡単なアプリを作成するとがリハビリに最適だと考える理由は4つある。・簡単なアプリであれば大きな手間もかからないから取り掛かるハードルが下がる
・簡単なアプリは目標が明確で達成しやすい
・難易度が低いので進んでいる感覚を作りやすい。
・難易度が物足りなければモデルの関連付けなども追加するなど自分で調節できる。
form_withのcreateメソッドでparam is missing or the value is empty:が発生した件
# 発生した問題
form_withで入力フォームを作成し、値をDBに保存しようとしたが、ボタンをクリックしても画面遷移せず、またエラー画面も発生しない状況になり、何が起きているのかぱっと見わからない。## 前提
表示させたいyoutubeの動画のurlをmovieモデルのmovie_urlカラムに保存したい。“`movies_controller.rb
class MoviesController < ApplicationController def new @user = current_user end def create @movie = Movie.create(movie_params) url = @movie.movie_url url = url.last(11) @movie.movie_url = url if @movie.save redirect_to show_home_path(current_user.id) else render 'new'
“Index name ‘~’ on table ‘~’ is too long; the limit is 64 characters”のエラーが出た際の対応法
はじめに
—
railsで実装の途中で新しくDBテーブルを作成した際に、下記の様にエラーが出て”rails db:migrate”が失敗してしまいました。
初めてのエラーだったので、原因と解決法を備忘録として残そうと思います。
~~~
~# bundle exec rails db:migrate
Running via Spring preloader in process 1026
== 20221005061523 ~: migrating =========================
— create_table(:テーブル名)
-> 0.1328s
== 20221005061523 ~: migrated (0.1333s) ================== 20221005061746 ~: migrating ===================
— create_table(:テーブル名)
-> 0.0240s
== 20221005061746 ~: migrated (0.0241s) ============ 2022100
csv文字化け 解決した件
# 調査のスタート
現在触っているシステムでrailsのサーバーからcsv作成する時、データー量が少ない時には
“`
csv = “column1,column2\ndata1,data2\n…”
send_data csv, filename: ‘result.csv’, type: :csv
“`
こんな感じでsend_dataでstringをすぐ送っているものにしました。
今まで特に問題ないと思いましたがEXCELでは文字化けが発生している連絡が来ました。
自分はexcel使っていないし自分が使っているエディタでは問題無かったので全然気づいていない状態でした。
エンコーディング確認するとちゃんとutf-8だったのでexcelでデーターインポートでファイル開けると問題ないことまで確認しました。# もしかしてMIMEが問題だったか?
上に話した通りデーターが少ない時だけstringをsend_dataしていることでデーターが多い場合サーバーでcsvファイルを作って配信するパタンがあります。
ファイル作成しているパタンでは同じデーター書いている時にも文字化けが発生していない
dockerでデバッグしようにもdocker attachでコンソールが出力されず、pumaのログも出力されない件
# 発生した問題
dockerの開発環境上でデバッグをするためにbinding.pryを置いて画面遷移したがpumaのログを吐かないため、binding.pryの所で処理が止まっているか確認出来ず、又docker attachでrailsが動いているコンテナにアタッチしてもコンソールが表示されない。## 前提
貼りたいyoutubeの動画のurlをmovieモデルのmovie_urlカラムにform_withを用いて保存したい。
userモデルが親、movieモデルが子のリレーションをしている。
しかし、上手く保存出来ずこれが何故かを調べるためにデバッグしようとしたところ今回の問題が発生という流れ。## 実際の問題コード
docker compose upでサーバーを起動は出来るが、それ以降サイトを読み込んでも以下のログから一向に変化なし。なぜ?
“`
app_1 | => Booting Puma
app_1 | => Rails 7.0.4 application starting in development
app_1 | => Run `bin/rail









