- 1. HOGE
- 1.0.1. [Rails] トップページへのルーティングの設定方法
- 1.0.2. 【TypeScript / Rails / AWS CDK】Web未経験からモダンな技術で開発したポートフォリオと利用した教材を紹介!
- 1.0.3. [Rails] Prefixの使い方
- 1.0.4. Rubyの繰り返し処理まとめ(+ Rails)
- 1.0.5. EC2にNodeをインストールした際にバージョン違い
- 1.0.6. 多対多(グループとユーザー)のRspecで躓いた箇所の備忘録
- 1.0.7. Rails indexのおかげでdb:migrateができなかった話
- 1.0.8. Rails7でimportmapを利用してflatpickrを導入後、日本語に対応する
- 1.0.9. Deviseのデフォルトバリデーション
- 1.0.10. 投稿一覧画面からlink_toで会員詳細画面遷移しようとした際、開ける画面と開けない画面があり、開けない画面では「Couldn’t find User with ‘id’=6」のエラーが出ている
- 1.0.11. CircleCI rspec実行時にWebdrivers::BrowserNotFound: Failed to find Chrome binary.エラーが出る場合の解決方法
- 1.0.12. 【Rails】ルーティングについて
- 1.0.13. Rails enumを設定したカラムの値が取得できない時に確認したい場所
- 1.0.14. form_withのcreateメソッドでparam is missing or the value is empty:が発生した件
- 1.0.15. “Index name ‘~’ on table ‘~’ is too long; the limit is 64 characters”のエラーが出た際の対応法
Railsフォロワーのみに通知を送る
# 概要
先日、こちらの記事
https://qiita.com/nekojoker/items/80448944ec9aaae48d0a
を参考にさせていただき、通知機能を実装いたしました。
私のポートフォリオの中で、ある宣言(announcement)を行う機能があります。その宣言を、「フォロワー全員」に通知する機能を実装しました。
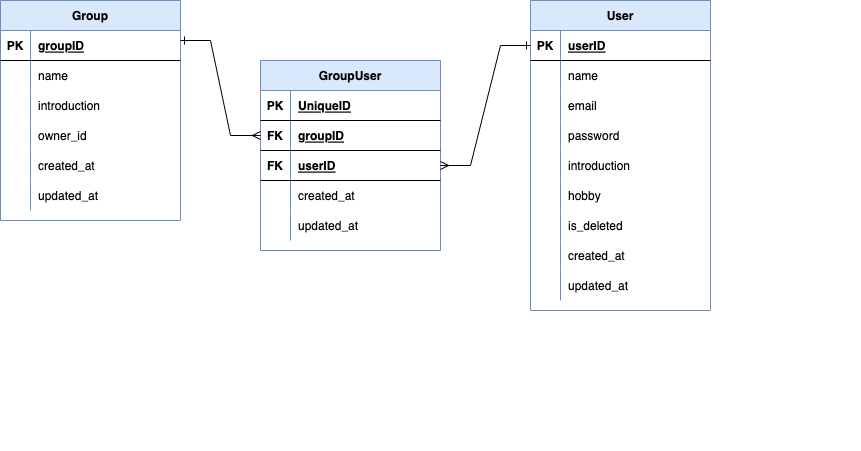
自分の勉強の一環として、アウトプットさせていただいております。# ER図
Announcementが、私のポートフォリオで実装した宣言機能のためのモデルになります。
## 通知モデルの作成
まず、Notificationモデルを作成します。
“`
$ rails g model Notification
“`
続いて、マイ
rails db:migrateが”Mysql2::Error: Duplicate column name ‘~’”で失敗した際の対応法
はじめに
—
実装している途中にDBテーブルに外部キーを追加する必要がありました。
いつものようにmigrationファイルを作成し、rails db:migrateを行ったところ下記のエラーメッセージが返ってきました。
~~~
~ # bundle exec rails db:migrate
Running via Spring preloader in process 1242
== 20221007040407 {migrationファイル名}: migrating ===============
— add_reference(:テーブル名, :カラム名, {:null=>false, :foreign_key=>true})
rake aborted!
StandardError: An error has occurred, all later migrations canceled:Mysql2::Error: Duplicate column name ‘{追加したかったカラム名}’
~~~原因がよくわからず、エラー解消まで少し時間がかかったので備忘録として
[rails6 devise]. No route matches [GET] “/users/sign_out”の対処法
“`php:view
<%= link_to "ログアウト", destroy_user_session_path, method: :delete %>↓ method: :deleteを method: :getに変更
<%= link_to "ログアウト", destroy_user_session_path, method: :get %>
“`次にdevise.rbで「delete」から「get」に変更。
“`php:devise.rb
config.sign_out_via = :delete
↓
config.sign_out_via = :get
“`railsを再起動したら解決しました。
Ruby on Rails 部分テンプレートが開かない!!「ActionView::MissingTemplate」のエラーが出ている。。
# 1.はじめに
Ruby on Railsにて部分テンプレートを実装している最中にエラーが発生しました。
同じミスをしないよう、解決方法を記録に残しておきます。# 2.前提条件
#### 開発環境
Ruby:ruby 3.1.2
Rails:Rails 6.1.6.1
OS:Windows11 Home#### 実装状況
・deviceを導入し、ログイン機能実装
・ゲストログイン機能実装
・投稿機能実装(投稿一覧、投稿詳細ページ作成)
・会員詳細画面実装
・コメント機能実装
・コメント機能の非同期通信 ←今ココ#### やりたいこと
コメント機能を非同期通信にするために、まずはコメント投稿フォームとコメント一覧をそれぞれ部分テンプレート化したい。# 3.エラーメッセージの内容

[Rails] ヘルパーメソッドのlink_toを用いたときのclassの書き方
# .htmlでのclassの書き方
“`html:hoge.htmlHOGE
“`
# .html.erbでのclassの書き方
“`erb:hoge.erb
<%= link_to 'HOGE', root_path, class: "hoge" %>
“`
※root_pathのところは遷移させたい場所です。
[Rails] トップページへのルーティングの設定方法
# ルートパスの記述方法
“`ruby:config/routes.rb
root to: ‘コントローラー名#アクション名’
“`
これでトップページを表示できます。
例 :
“`ruby:config/routes.rb
Rails.application.routes.draw do
root to: ‘schedules#index’
end
“`
上記の例では、schedulesコントローラーのindexアクションに遷移するという意味になります。# viewでの使用例
“`erb:layous/application.html.erb
<%= link_to "SCHEDULE", root_path %>
“`
【TypeScript / Rails / AWS CDK】Web未経験からモダンな技術で開発したポートフォリオと利用した教材を紹介!
**「未経験から独学でどれくらいのポートフォリオを作れるようになるか知りたい」**
**「未経験からポートフォリオを作成したいけど、どの教材で勉強したら良いか分からない」**
この記事は、そのような悩みを持つ方に向けて書いています。私もプログラミングを学習する際に教材がたくさんありすぎて、何から手をつけて良いか分かりませんでした。
未経験からエンジニア転職のために作成したポートフォリオや利用した教材を紹介していきますので、同じような境遇の方に役立つと嬉しいです。
## 0.はじめに
こんにちは!ユウキ([@S42100254h](https://twitter.com/S42100254h))と申します。1991年生まれの30代で、看護師からキャリアをスタートし、CROで新薬開発に携わり、現在は地方自治体で新型コロナウイルス感染症の対策部署の職員をしています。
紆余曲折ありましたが、web業界未経験からエンジニア転職に向けて学習をしています。札幌での就職をメインに考えており、将来的には、フロントエンド・バックエンド・インフラをある程度横断的に対応でき、1分野のプロフェッショ
[Rails] Prefixの使い方
# 1.まずPrefixとは
URLに代わりの名前を付けて変数化したものです。
# 2.使い方
ターミナルで rails routes とコマンドを入力すると、以下のように表示されます。
“`bash
Prefix Verb URI Pattern
Controller#Action
tops GET /tops(.:format) tops#index
POST /schedules(.:format) schedules#create
new_schedule GET /schedules/new(.:format)
Rubyの繰り返し処理まとめ(+ Rails)
# map
– 各要素に対してブロックを評価した結果を新しい配列にして返す
– 繰り返し処理の結果を配列にしたいときに使う“`rb
cards = %w[spade heart diamond clover]
new_cards = cards.map(&:upcase) # [“SPADE”, “HEART”, “DIAMOND”, “CLOVER”]
“`# each
– 配列の要素を最初から最後まで繰り返す
– 取り出した要素の扱い方はケースバイケース“`rb
cards = %w[spade heart diamond clover]
cards.each do |card|
card.upcase! if card.eql?(‘heart’)
p card
end
“`“`terminal
“spade”
“HEART”
“diamond”
“clover”
“`# each_with_index
– 要素とそのインデックスをブロックに渡して繰り返す“`rb
cards = %w[spade heart diamon
EC2にNodeをインストールした際にバージョン違い
EC2にnode.jsをインストールしていたのですが
アセットファイルをコンパイルしようとした際にこのようなエラーが発生しました。
“`terminal:ターミナル
$ rails assets:precompile RAILS_ENV=production
yarn install v1.22.19
[1/5] Validating package.json…
error furima_38077@0.1.0: The engine “node” is incompatible with this module. Expected version “14.19.3”. Got “14.20.1”
error Found incompatible module.
info Visit https://yarnpkg.com/en/docs/cli/install for documentation about this command.
“`
とバージョンが違うと出てきました
“`terminal:ターミナル
$ sudo curl -sL https://rpm.nodes
多対多(グループとユーザー)のRspecで躓いた箇所の備忘録
# 概要
ポートフォリオ作成で、多対多のモデルが絡むRspecを書いていたときに躓きました。その時の解決策を備忘録として書き留めています。こちらの記事を参考にさせていただきました。
https://t1gerk1ngd0m.hatenablog.com/entry/2019/08/24/233047#### 開発環境
– OS:Amazon Linux2
– Rails 6.1.6.1# 背景
マイページで、「自分が参加しているグループの一覧が表示される」というテストを書く際、「グループに所属しているユーザーの数」という記述をする必要がありました。グループとユーザーは、下記に示すように多対多となっており、中間テーブルを考慮した記述をする必要がありました。
# 解決策
まずは、group_spec.rbのテスト部分に、Use
Rails indexのおかげでdb:migrateができなかった話
# はじめに
テーブル作成の際に
~~~
rails db:migrate
~~~
を実行したのにも関わらず、次のようなエラーでテーブルが作成されないという事象がありました。
~~~
ArgumentError: Index name ‘index_long_long_long_long_long_long_long_tests_on_long_long_long_user_id’ on table
‘long_long_long_long_long_long_long_tests’ is too long; the limit is 64 characters
~~~
index名が長すぎるというエラーでした。
しかし、異なる部分でも時間を溶かしてしまったので備忘録として残したいと思います。
いつものようにおかしな点や誤っている点はご指摘お待ちしています!# 環境
ruby 2.7,1
rails 6.0.5# indexとは
今回のテーブル設計では、「そもそもindexってなんっちゃか?」というところからのスタートでした。
こちらの記事がわかりやすかったです。http
Rails7でimportmapを利用してflatpickrを導入後、日本語に対応する
importmap+flatpickrの情報はあったけど、Localeを設定する情報がなかったので記録しておく。
Rails 7, importmaps, Stimulusは導入済みとする。
↓importmapでpinする
“`
$ ./bin/importmap pin flatpickr
$ ./bin/importmap pin flatpickr/dist/l10n/ja
“`↓こんなのが出来上がる。
“`config/importmap.rb
pin “application”, preload: true
pin “@hotwired/stimulus”, to: “stimulus.min.js”, preload: true
pin “@hotwired/stimulus-loading”, to: “stimulus-loading.js”, preload: true
pin_all_from “app/javascript/controllers”, under: “controllers”pin “flatpickr”, to: “http
Deviseのデフォルトバリデーション
# はじめに
こちらは、deviseにてデフォルトでかかっているバリデーションを忘れないために記載。## バリデーションの種類
以下の項目に関しては、モデルで新たにバリデーションを実装する必要はない。
(Deviseにデフォルトでバリデーションが備わっているため)。
・メールアドレスが必須であること。
・メールアドレスが一意性であること。
・メールアドレスは、@を含む必要があること。
・パスワードが必須であること。
・パスワードは、6文字以上での入力が必須であること。
・パスワードとパスワード(確認)は、値の一致が必須であること。
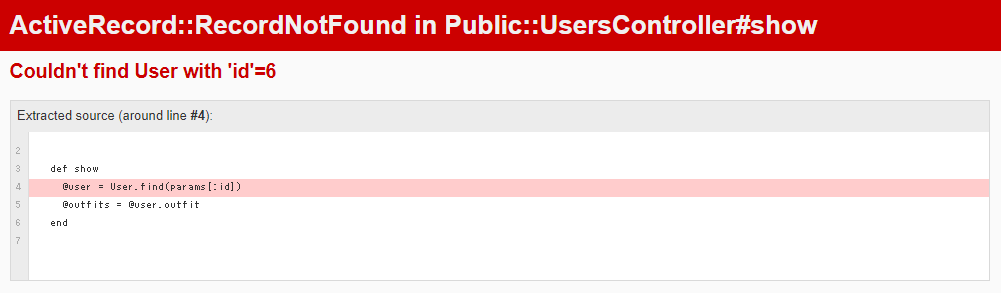
投稿一覧画面からlink_toで会員詳細画面遷移しようとした際、開ける画面と開けない画面があり、開けない画面では「Couldn’t find User with ‘id’=6」のエラーが出ている
# 1.前提条件
#### 開発環境
Ruby:ruby 3.1.2
Rails:Rails 6.1.6.1
OS:Windows11 Home#### 実装状況
・deviceを導入し、ログイン機能実装
・ゲストログイン機能実装
・投稿機能実装(投稿一覧、投稿詳細ページ作成)
・会員詳細画面実装 ←今ココ#### やりたいこと
投稿一覧画面にて投稿者の名前をそれぞれ押下すると、その会員の会員詳細画面へ遷移するようにしたい。#### 発生している事象
投稿一覧画面にて投稿者の名前をそれぞれ押下すると、開ける画面と開けない画面がある。
そして開けている画面は開きたい画面になっていない。
また開けない画面についてはエラーが発生している状況。# 2.エラーメッセージの内容

####
CircleCI rspec実行時にWebdrivers::BrowserNotFound: Failed to find Chrome binary.エラーが出る場合の解決方法
# 概要
CircleCIでRSpecを実行した際、ブラウザが見つからないというエラーが発生した。
解決方法についてメモ。# 環境
ruby 3.0.2
rails 6.1.4
rspec-rails 5.1.2
CircleCI 2.1# 先に結論
config.ymlのorbsでbrowser-toolsを指定する。
“`yml:.circleci/config.yml
version: 2.1
orbs:
ruby: circleci/ruby@1.4.0
# 追記
browser-tools: circleci/browser-tools@1.4.0
jobs:
build:
docker:
– image: cimg/ruby:3.0.2-browsers
environment:
APP_BUNDLER_VERSION: 2.1.4
working_directory: ~/my-app
steps:
– checkout:
path: ~/my
【Rails】ルーティングについて
## はじめに
ルーティングについて学習した内容をまとめました。
## ルーティングとは
ルーティングとは、HTTPリクエストとURLを元に、どのコントローラーのどのアクションを実行するか結びつけること。
## rootで作成
rootとはドメイン名の後ろに何もついていないトップページのこと。
“`app/config/routes.rb
root to: ‘articles#index’
“`## ****GET,POST,PATCH,DELETE****で作成
各アクションに対して個別でルーティングを指定。
ただし、記述内容が多くなりミスが起きやすくなる。
“`app/config/routes.rb
Rails.application.routes.draw do
post “articles” => “articles#create”
get “articles/new” => “articles#new”
get “articles/:id/edit” => “articles#edit”
Rails enumを設定したカラムの値が取得できない時に確認したい場所
# 何が起きた?
例えばUserモデルにstatusというカラムがあるとする
usersテーブルの中身はこう!
|id|status|
|:–|:–|
|1|1|
|2|2|
## enumを定義したカラムの値を取得してもnilとなってしまう
例えばUserモデルにstatusというカラムがあるとする“`ruby
class User < ApplicationRecord enum status: { economy: 1, vip: 2 } end ``` rails cでstatusを表示すると以下のようになる ```shell $ rails c $ [1] pry(main)> User.find(1).status
$ => nil“`
え?
それどころかデータを見てもnilなのだ“`shell
$ rails c
$ [1] pry(main)> User.find(1)
$ => User
$ id: 1
$ status: nil“`
それはもうおかしいじゃん。ダメじゃんそんなの!
聞いてないって!!!##
form_withのcreateメソッドでparam is missing or the value is empty:が発生した件
# 発生した問題
form_withで入力フォームを作成し、値をDBに保存しようとしたが、ボタンをクリックしても画面遷移せず、またエラー画面も発生しない状況になり、何が起きているのかぱっと見わからない。## 前提
表示させたいyoutubeの動画のurlをmovieモデルのmovie_urlカラムに保存したい。“`movies_controller.rb
class MoviesController < ApplicationController def new @user = current_user end def create @movie = Movie.create(movie_params) url = @movie.movie_url url = url.last(11) @movie.movie_url = url if @movie.save redirect_to show_home_path(current_user.id) else render 'new'
“Index name ‘~’ on table ‘~’ is too long; the limit is 64 characters”のエラーが出た際の対応法
はじめに
—
railsで実装の途中で新しくDBテーブルを作成した際に、下記の様にエラーが出て”rails db:migrate”が失敗してしまいました。
初めてのエラーだったので、原因と解決法を備忘録として残そうと思います。
~~~
~# bundle exec rails db:migrate
Running via Spring preloader in process 1026
== 20221005061523 ~: migrating =========================
— create_table(:テーブル名)
-> 0.1328s
== 20221005061523 ~: migrated (0.1333s) ================== 20221005061746 ~: migrating ===================
— create_table(:テーブル名)
-> 0.0240s
== 20221005061746 ~: migrated (0.0241s) ============ 2022100









