- 1. 【Swift】文字列にNGワードが含まれているか配列で確認するコード
- 2. スコープ内外のお決まりについて(グローバル変数を添えて)
- 3. 【Flutter】share_plusがiPadで機能しない
- 4. 【Xcode14】iPadを非対応にする
- 5. iOSシュミレーターの実機(デバイス)を変えての検証
- 6. 【旧版】iOS(iPhone/iPad) 監視モードとDEPとVPPとABMについての個人的メモ
- 7. iOS16を旧Xcodeでビルドする!
- 8. 【Swift】一部だけ丸かどにする
- 9. ライブラリを使わずネット接続状況を取得してみよう
- 10. iOS16でのHealthKit データ出力 (export.xml) のバグ回避
- 11. iOS13以降プレースホルダー内の背景はダークモードを考慮して実装しなければならない説
- 12. Firestoreでcountの集計がとれるようになっていたのでiOSで実装してみた
- 13. AppStoreのios証明書の更新について
- 14. ONLYOFFICE DocumentsのiOS版 v7.2の紹介:手書き認識、文書保護、検索フィルターなど
- 15. 【Swift】LaunchScreenでカスタムフォントが使えない
- 16. モバイルアプリの自動テストツールShiratesを使ってみよう
- 17. 【Swift】公式ドキュメントのIteratorProtocolを読む
- 18. 【Swift】SnapKitの制約まとめ
- 19. Cordovaアプリ開発の備忘録(プラグイン編)
- 20. WindowsでiPhoneのデベロッパモードを有効にする方法
【Swift】文字列にNGワードが含まれているか配列で確認するコード
入力値にNGワードが含まれているか配列で確認するコード
## 前提
NGワードの文字列の配列があり、
入力値などの、とある文字列がそれらを1つ以上含んでいるか確認したい一見`contains`を使えば良さそうにも思えるが、NGワードの配列の要素を1つづつ確認するには繰り返し処理を使わなければならない。
## 解決策
`allSatisfy`を使う
“`swift
// NGワードの配列
var prohibited_words : [String] = []// 入力値など
var value = textLabel.textif self.prohibited_words.allSatisfy({ !value.contains($0) }){
// NGワードが1つも含まれていなかった場合の処理
}
else{
// NGワードが1以上含まれていた場合の処理
}
“`
`allSatisfy`は配列の全ての値が条件を満たすか判定するメソッドhttps://developer.apple.com/documentation/swift/ar
スコープ内外のお決まりについて(グローバル変数を添えて)
## はじめに
業務で扱う長いソースコードを長時間見ているとゲシュタルト崩壊を起こし、スコープ内外のお決まりについてすっかり忘れ、凡ミスをするという失態をおかした。そのため、非常に簡単ではあるが改めてスコープの範囲についてまとめる。## 対象者
この記事は下記のような人を対象である。– (~~ワイのような~~)センスのないエンジニア
– プログラミング初学者## 結論
– スコープにはアクセスできる範囲とできない範囲がある。
– {} ← スコープとはコレのことである。
– スコープ外にアクセスするにはグローバル変数などにする必要がある。
## 詳細
– スコープ内の変数や定数はスコープ内でのみアクセス可能
スコープ内の定数numはスコープ内でのみアクセス可でき、print関数で出力可能。それとは逆にスコープ外でのアクセスやprint関数で出力しようとも出力は不可能である。(スコープ外だと定数numは破棄される)
“`swift:Swift
for i in 1…10 {
//スコープ内の定数
let num = i
print(num)
}
【Flutter】share_plusがiPadで機能しない
公式に書かれている通りに実装したけど、 AndroidやiPhoneでは機能するのにiPadでは機能しない。
しかも長文の謎のエラーを吐く。
“`
[LayoutConstraints] Unable to simultaneously satisfy constraints.
Probably at least one of the constraints in the following list is one you don’t want.
Try this:
(1) look at each constraint and try to figure out which you don’t expect;
(2) find the code that added the unwanted constraint or constraints and fix it.
(Note: If you’re seeing NSAutoresizingMaskLayoutConstraints that you don’t understand, refer to
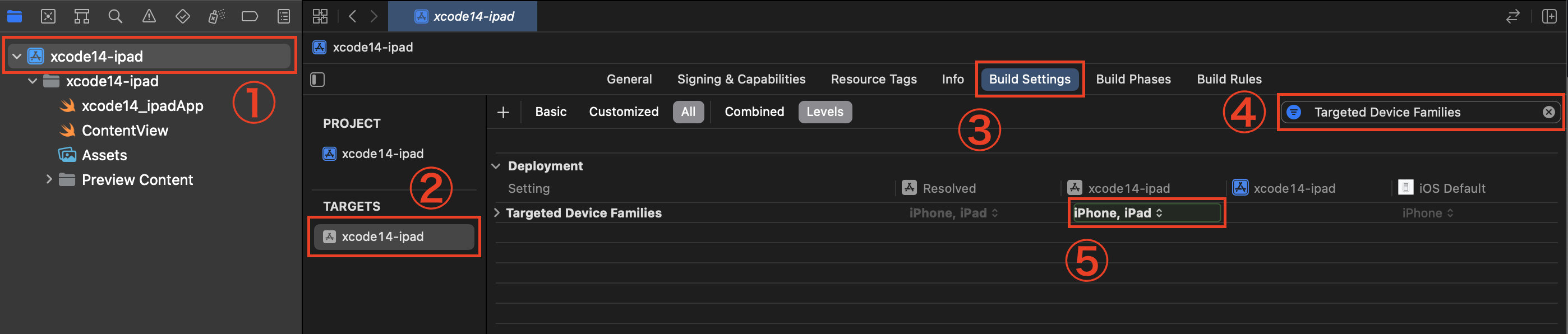
【Xcode14】iPadを非対応にする
# はじめに
Xcode14から色々と操作が変わって「これってどうやってやるんだ?」ということが割とあるので毎回記事にできたらなと思います。
今回はXcode14でiPadを非対応にしたいという記事です。# やりかた
① プロジェクトを選択します
② ターゲットを選択します
③ 「Build Settings」を選択します
④ `Targeted Device Families`と検索欄に入力します
⑤ 背景が緑色の欄をタップします
⑥ 「iPhone」を選択します
を変えての検証
現在35モデル以上のデバイスを抱える`iPhone`ですが、`Flutter`で開発しているとディスプレイの大きさによって画像の調整が必要になるなど、それぞれで検証しないといけない状況がやってきます。`2022/10`現在の`iOS 16.0`で対応している実機だと、小さいサイズで`iPhone SE(第3世代)`の`4.7インチ`大きいサイズで`iPhone 14 Pro Max`の`6.7インチ`と2インチ(5.08cm)もの差があります。なので`4.7 / 5.4 / 6.1 / 6.7`の4機種を検証に当てると良いかと。
|機種|ディスプレイ(縦横)|
|:———–|————:|
|iPhone 8|4.7インチ(11.938cm)|
|iPhone SE(第3世代)|4.7インチ|
|iPhone 12 mini|5.4インチ(13.716cm)|
|iPhone 8 Plus|5.5インチ(13.97cm)|
|iPhone X|5.8インチ(14.732cm)|
|iPhone 13|6.1インチ(15.494cm)|
|iPhon
【旧版】iOS(iPhone/iPad) 監視モードとDEPとVPPとABMについての個人的メモ
※この記事は2021/12/25版のバックアップです。
# はじめに
最初に書いてから数年経過しているので、古い情報が混じっている場合があります。
また、元は個人的メモなのでいい加減な書き方になっています。
「もっと詳しく(まともに)書け」といった項目があれツッコミをどうぞ。この内容は、iOSの監視モードおよび、DEPとVPPについてまとめたものです。
Apple School Managerについては触れていません。
MDMについては、具体的な製品名にはあまり触れず、機能概要のみの記載に留めます。
特定MDM/EMMのトラブルシュートとかは書いてません。Intuneとか。
MDMのUser Enrollmentについても触れていません。Androidで似たようなことをやりたい場合は「[Android Enterprise](https://qiita.com/garupon/items/844770b1eb48ac004ced)」と「[Zero Touch](https://www.android.com/intl/ja_jp/enterprise/management/
iOS16を旧Xcodeでビルドする!
# こんな方向け
– まだXcode13を使ってるけど、iOS16を持つ実機でビルドしたい。
– 新しいバージョンXcode14のDeviceSupportからiOS16用のDeviceSupportフォルダをXcode13に入れたけど、ビルドできない。## 解決できるエラー
“`This operation can fail if the version of the OS on the device is incompatible with the installed version of Xcode. You may also need to restart your mac and device in order to correctly detect compatibility.“`## 開発環境
macOS: Monterey 12.5 Intel
Xcode: 13.2.1
iOS: 16.0.3# 結論
– iOS16から[DeveloperMode](https://developer.apple.com/jp/news/?id=r1sz7dke)と
【Swift】一部だけ丸かどにする
# やりかた
“`swift
label.layer.cornerRadius = 10
label.clipsToBounds = true
label.layer.maskedCorners = [.layerMinXMinYCorner, .layerMinXMaxYCorner, .layerMaxXMinYCorner, .layerMaxXMaxYCorner]
“`
|左上|左下|右上|右下|
|-|-|-|-|
|.layerMinXMinYCorner|.layerMinXMaxYCorner|.layerMaxXMinYCorner|.layerMaxXMaxYCorner|# おわり
割と使うので覚えておきたいです
ライブラリを使わずネット接続状況を取得してみよう
## はじめに
端末が「ネットに接続されているとき」はスタンプを送信して〜や「ネットに接続されていないとき」はアラートを表示して〜みたいなことをしたいときが来る(はず)。そんなとき、NWPathMonitorを使用すればライブラリを使わずネットの接続状況を取得できる。## 対象者
この記事は下記のような人を対象にしている。– 駆け出しエンジニア
– プログラミング初学者## 結論
NWPathMonitorとは、ネットワークの変更を監視して対応するためのオブザーバーである。
また、`func start(queue: DispatchQueue)`を使用することでパスの変更を監視することが可能。## 詳細
1. ネットワーク状況を監視するための `NWPathMonitor()`とパス配信するイベントキュー`DispatchQueue.global(qos: .background)`を宣言する。
1. パスモニターを開始し、ネットワークパスの更新を監視できるようにする。
1. ネットワークパスが更新されたら行いたい処理を記述する。“`swift:Swift
im
iOS16でのHealthKit データ出力 (export.xml) のバグ回避
iPhoneではAppleWatchなどで収集したHealthKitのデータを、xmlファイルとしてダウンロードする事ができる。
:::note
HealthKitのデータをダウンロードする方法
1. **ヘルスケアアプリ** を開く
1. (概要のページの)右上のサムネイルを押す
1. 開いた画面の下の方にある **すべてのヘルスケアデータを書き出す** を押す。
1. データを書き出して良いか聞かれるので、**書き出す** を押す。
1. **ヘルスデータを書き出し中** と表示するので、しばらく待つ。
1. **書き出したデータ**を保存するダイアログが表示されるので、AirDropやメール等で保存する。データはZIPでアーカイブ・圧縮されている。
:::ところがiOS16[^1]ではこのxmlファイル(`export.xml`)の属性リスト宣言に誤りがある為、正しく読み込めない事がある。10/12/2022現在iOSの最新バージョンは16.0.2だが、まだ直っていない。
属性リストを直せば問題なく読み込めるので、patchを作成した。“`patch:export1
iOS13以降プレースホルダー内の背景はダークモードを考慮して実装しなければならない説
## はじめに
TextFieldのプレースホルダー内に’ここに入力’的なヒントを付け加えたい。
しかし、現行のソースコードには既にTextFieldのプレースホルダー内にヒントを表示させる実装がされていた。そのため、何が原因かイマイチ分からず頭を抱え抜いた人向けの記事となる。
## 対象者
この記事は下記のような人を対象にしている。– 駆け出しエンジニア
– プログラミング初学者## 結論
iOS13以降、ダークモードが搭載された端末において、プレースホルダー内の文字色を明示的に設定することはあまりよろしくない。というのも、ユーザーがライトモードとダークモードの設定を変更するとTextFieldの背景が動的に変化する。そのため、それに応じてテキストの色が変化する実装をしなければならない。
## 詳細
1. ViewDidLoadなど描画を担当するメソッドに以下コードを記載する
“`swift:Swift
override func viewDidLoad() {
super.viewDidLoad()
//メインの背景の上に重ねられるコンテンツの色。
Firestoreでcountの集計がとれるようになっていたのでiOSで実装してみた
こんにちは。[virapture株式会社](https://virapture.com)でCEOしながら[ラグナロク株式会社](https://ragna-rock.com)でもCKOとして働いている[@mogmet](https://twitter.com/mogmet)です。

一昔前の聖地巡礼したときの写真がgoogleにサジェストされました。あの花はとても名作なので是非みてない人は見てください。本日はmonoさんが衝撃な機能をツイートしていたので実際に試してみた記事になります。(monoさん素敵な情報ツイートありがとうございますー!!)
Firebase Apple SDK 10.0.0で、Firestoreのドキュメント数のcountができるようになった( ´・‿・`)?
リアルタイム監視はできずgetのみだけど。
明記されてないけど、1READ扱いかな?今後、他のAggregation(集計)操作対応も期待( ´・‿・`)
– https://t.co/cV3q9idCwC
– https://t.co/nJnznWdyS5 pic.twitter.com/puoSSSLpKJ— mono (@_mono) October 11, 2022
というわけで、Firebase
AppStoreのios証明書の更新について
# 概要
iOS Distribution Certificate証明書は一年に一度更新する必要がある。
更新しなければ、新しいアプリケーションやアップデート版を App Store に提出することはできなくなる。# 対応方法
以下のリンクを参考にしました
[【iOS】 Certificate証明書の更新 (現在ご利用のiOS Distribution証明書の有効期限まであと30日になりました。](https://marumaro7.hatenablog.com/entry/certificateupdate)[[iOS] Appストアに公開したアプリの証明書の有効期限が切れたらどうなるか](https://b.0218.jp/20160905143643.html)
ONLYOFFICE DocumentsのiOS版 v7.2の紹介:手書き認識、文書保護、検索フィルターなど
皆さまに朗報です。
[ONLYOFFICE DocumentsのiOS版](http://www.onlyoffice.com/office-for-ios.aspx?utm_source=blog&utm_medium=article&utm_campaign=onlyoffice_documents_7.2)の最新版がリリースされました!手書き文字認識、文書保護、検索フィルター、編集ウィンドウの再設計など、多くの新機能と改良が加えられています。詳細はこの記事をご覧ください。
Meet ONLYOFFICE Documents v7.2 for iOS: handwriting recognition, document protection, search filters and more
## 手書き文字認識
ONLYOFFICE DocumentsのiOS版は、バージョン7.2より、Appleデバイス上で手書き文字を入力したテキストに変換することができるようになりました。Apple Pencilで入力した内容をアプリが自動的に認識し、文書に挿入するため、キーボードを使用
【Swift】LaunchScreenでカスタムフォントが使えない
# 問題
ビルド時にカスタムフォントが適用されない|Xcode上での表示|ビルド時の表示|
|-|-|
|||# 原因
起動時点ではカスタムフォントの読み込みが終わっていないので設定できてない(たぶん)# 解決方法(仮)
画像で配置する# おわり
もっと良い方法があればコメントで教えていただけると嬉しいです。
モバイルアプリの自動テストツールShiratesを使ってみよう
本記事は自動テストツールShirates(シラテス)の紹介記事です。※はてなブログからの転載です。
# モバイルアプリのテストの自動化
昨今、ソフトウェアテストの自動化がますます重要になっています。モバイルアプリも例外ではありません。自動化を実現するツールには有償・無償のものが多数存在します。無償のもので注目されている製品としてはAppiumがあります。筆者もAppiumを導入して使用しましたが、とてもハードルが高いという感想です。はっきり言って、茨の道です。ちゃんと使ってテストの実務で成果を出せるようになるにはある程度の期間修行が必要です。開発スキルを持ったエンジニアでも苦労するのですから、もっと導入や使用方法が簡単でないとテストエンジニアに広く普及させるのは難しいと考えています。
# Shiratesとは
Shiratesはそのような敷居の高さを少し下げてくれるOSSのツールです。GitHubから入手できます。
https://github.com/ldi-github/shirates-core/blob/main/doc/markdown/index.md
ざ
【Swift】公式ドキュメントのIteratorProtocolを読む
# この記事は何?
SwiftのIteratorProtocolについて調べました。
主に、[開発者ドキュメント](https://developer.apple.com/documentation/swift/iteratorprotocol)
より翻訳した内容になります。# Declaration
宣言“`swift
protocol IteratorProtocol
“`# Overview
概要Swiftにおいて、「連続して、値を一つずつ取り出せるデータ構造」を**シーケンス**といいます。
`Sequence`プロトコルに適合する型のインスタンスは`for-in`ループを使って、要素ごとに処理を反復できます。
その際、シーケンスに対して「一つずつ値を取り出す役割」を果たすインスタンスが**イテレータ**です。
インスタンスの型が`IteratorProtocol`プロトコルに適合する場合、`makeIterator()`メソッドでイテレータを取得できます。`IteratorProtocol`プロトコルは`Sequence`プロトコル
【Swift】SnapKitの制約まとめ
## 中央
“`swift
// 「label」を画面の中央に配置
label.snp.makeConstraints { make in
make.center.equalToSuperview()
}
“`
## X中央
“`swift
// 「label」をXの中央に配置
label.snp.makeConstraints { make in
make.centerX.equalToSuperview()
}
“`

前回の投稿では、Cordovaアプリの基本的な開発手順についてまとめました。
今回は、プラグインの開発手順についてまとめようと思います。Plugin Development Guide
https://cordova.apache.org/docs/en/11.x/guide/hybrid/plugins/index.html
# プラグイン名を決める
まずは、プラグイン名を決めましょう。
今回は適当に「sampleplugin」とでもしておきましょうか。フォルダ名は、慣例があり、「cordova-plugin-sampleplugin」となります。
“`
> mkdir cordova-plugin-sampleplugin
> cd cordova-plugin-sampleplugin
“`# plugin.xmlを作成
“`xml:cordova-plugin-sampleplugin/plugin.xml
WindowsでiPhoneのデベロッパモードを有効にする方法 # iOS16からデベロッパモードが導入
iOS16からiPhoneで開発する際には「デベロッパモード」を有効にする必要があります。
https://qiita.com/YokohamaHori/items/d00e1786c34b4ab30638### iOS16βではデフォルトで「設定」にデベロッパモードの項目が表示されていますが、製品版では表示されなくなったようです。
原則としてMac(XCode入り)につないで項目を表示させてから、ONにする必要があります。
(↑ この部分で何らかの命令を飛ばしている?)## Windowsのみでデベロッパモードを有効にする
通常はiPhoneの開発をするのにMacがないなんて考えられないのですが、なんやかんやあって、WindowsのみでデベロッパモードをONにする必要が生じました。
iOSデバイス用のオープンソースライブラリである[libimobiledevice](https://github.com/libimobiledevice/libimobiledevice)では、対応してそうなissueがありますが、windows








