- 1. Flutterでshared_preferencesをいい感じに使う
- 2. Renovateまとめ(iOSを例に解説)
- 3. 【Android】WebViewでベーシック認証を通す方法
- 4. AndroidのJetpack Composeアニメーションを触ってみる(AnimatedVisibility)その2
- 5. onResume などのライフサイクルメソッドのオーバーライドが非推奨になっていた件
- 6. Firebase Remote configでアプリのバージョン指定を使う
- 7. Jetpack ComposeのComposeを区切る場所について
- 8. Android Studio DolphinでActivity#registerForActivityResultを認識してくれない問題の解決方法
- 9. Visual Config EditorからYAMLを作成
- 10. Kotlinの響きが心地よい(入門_00)
- 11. FlutterでTodo管理dAppを作る
- 12. JetpackComposeのmaterial3でswipeableなどのinternalな一部の関数の代替を使う方法
- 13. AndroidのJetpack Composeアニメーションを触ってみる(AnimatedVisibility)
- 14. モバイルアプリの自動テストツールShiratesを使ってみよう(その2)
- 15. 【Android】Roomについて
- 16. 【Android】リスト選択ダイアログを簡単に表示する方法
- 17. Gradle Version Catalog の dependencies のチェックをターミナルから行う
- 18. ForegroundServiceStartNotAllowedExceptionの解決方法
- 19. Unityで “JAVA_HOME is not set and no ‘java’ command could be found in your PATH.” が出たときの対処法
- 20. [Jetpack Compose]xmlでConstraintLayoutみたいにComposeで書く方法
Flutterでshared_preferencesをいい感じに使う
Flutterでアプリ開発をする際にかなりの確率で使うことになるshared_preferencesをいい感じに使う方法を見つけたので備忘録として書いておく
こちらが公式ページ
https://pub.dev/packages/shared_preferences
インストール用のコマンド
“`
flutter pub add shared_preferences“`
keyの管理をenumを使って行う
“`
enum Pref {
sample,
}
“`shared_preferencesを利用するためにインスタンスを宣言する
何度も取得する必要はないので起動時にでもinitializeSharedPreferencesを読んであげればいいかと思います
“`
late SharedPreferences _prefs;Future
initializeSharedPreferences() async {
_prefs = await SharedPreferences.getInstance();
}
“`shared_
Renovateまとめ(iOSを例に解説)
# Renovateとは
プロジェクトの依存関係の更新を検知し、PRを作成してくれるツールです。
私がiOSの開発環境に導入したためiOSをメインに紹介しますが、多くの言語や環境に対応しています。また、スケジューリング以外にも設定はかなり細かく行え、ドキュメントも詳細に用意されているため導入しやすいツールです。
[公式ドキュメント](https://docs.renovatebot.com/)`Dependabot`というGitHubに統合された同様のルーツもありますが、`Dependabot`は最近更新が進んでおらずSwiftPMにも対応していないので個人的には現状`Renovate`の方をお勧めします。
今回は基本的に公式ドキュメントに書いてある内容と、Discussionで聞いた内容を少しまとめてあります。
# Renovateの仕様
#### サポートされているプラットフォーム
– GitHub (.comとEnterprise Server)
– GitLab (.comとCE/EE)
– Bitbucket Cloud
– Bitbucket Server
–
【Android】WebViewでベーシック認証を通す方法
# はじめに
WebView関連の実装を行う際、検証環境のWebページを表示する時などにベーシック認証を行う必要があったりしますよね。
このベーシック認証を通す方法を簡単にまとめておこうと思います。# 対応方法
認証を通す方法は非常にシンプルです。
“`
binding.webView.apply {
webViewClient = object : WebViewClient() {
override fun onReceivedHttpAuthRequest(view: WebView, handler: HttpAuthHandler, host: String, realm: String) {
handler.proceed(“認証ID”, “認証パスワード”)
}
}
}
“`
WebViewClientはURLが読み込まれた際に呼ばれるshouldOverrideUrlLoadingなど、比較的使用頻度も多くご存知の方も多いと思います。
同クラスにonReceivedHttpAuthRequestという関数が用
AndroidのJetpack Composeアニメーションを触ってみる(AnimatedVisibility)その2
前回同様Jetpack Composeアニメーション使用して動かしてみようと思います。
今回は高レベル アニメーション API の AnimatedVisibilityについてやっていこうと思います。
https://developer.android.com/jetpack/compose/animation?hl=ja#animatedvisibility
# 前回
https://qiita.com/yuta317/items/8bb18e146e872b8f2c14
前回はアニメーションさせる方法で終わりました。今回はEnterTransition と ExitTransitionを設定をしてみようと思います。
`fadeIn` `fadeOut` `slideIn` `slideOut` を今回は実装していきます。
# 表示非表示のアニメーションカスタム
詳しいコードは前回を見てください。
※今回は`AnimatedVisibility`からしか記載しません。fadeIn fadeOut
こちらは透明からだんだんと見えるようになり、だんだん透明になって消えて
onResume などのライフサイクルメソッドのオーバーライドが非推奨になっていた件
「 [Recommendations for Android architecture](https://developer.android.com/topic/architecture/recommendations) 」の一文に次が書いてありました。
> [Lifecycle](https://developer.android.com/topic/architecture/recommendations#lifecycle
)
Do not override lifecycle methods such as onResume in Activities or Fragments. Use LifecycleObserver instead. If the app needs to perform work when the lifecycle reaches a certain Lifecycle.State, use the repeatOnLifecycle API.そもそも `onResume` はAndroidにおける主要
Firebase Remote configでアプリのバージョン指定を使う
# はじめに
Firebase上で設定値を変更できるFirebase Remote configですが、一律の設定値を設定するだけでなく、アプリの条件によって該当するものだけを設定することも可能です。
設定できる条件は以下に記載されています。https://firebase.google.com/docs/remote-config/parameters?hl=ja#condition_rule_types
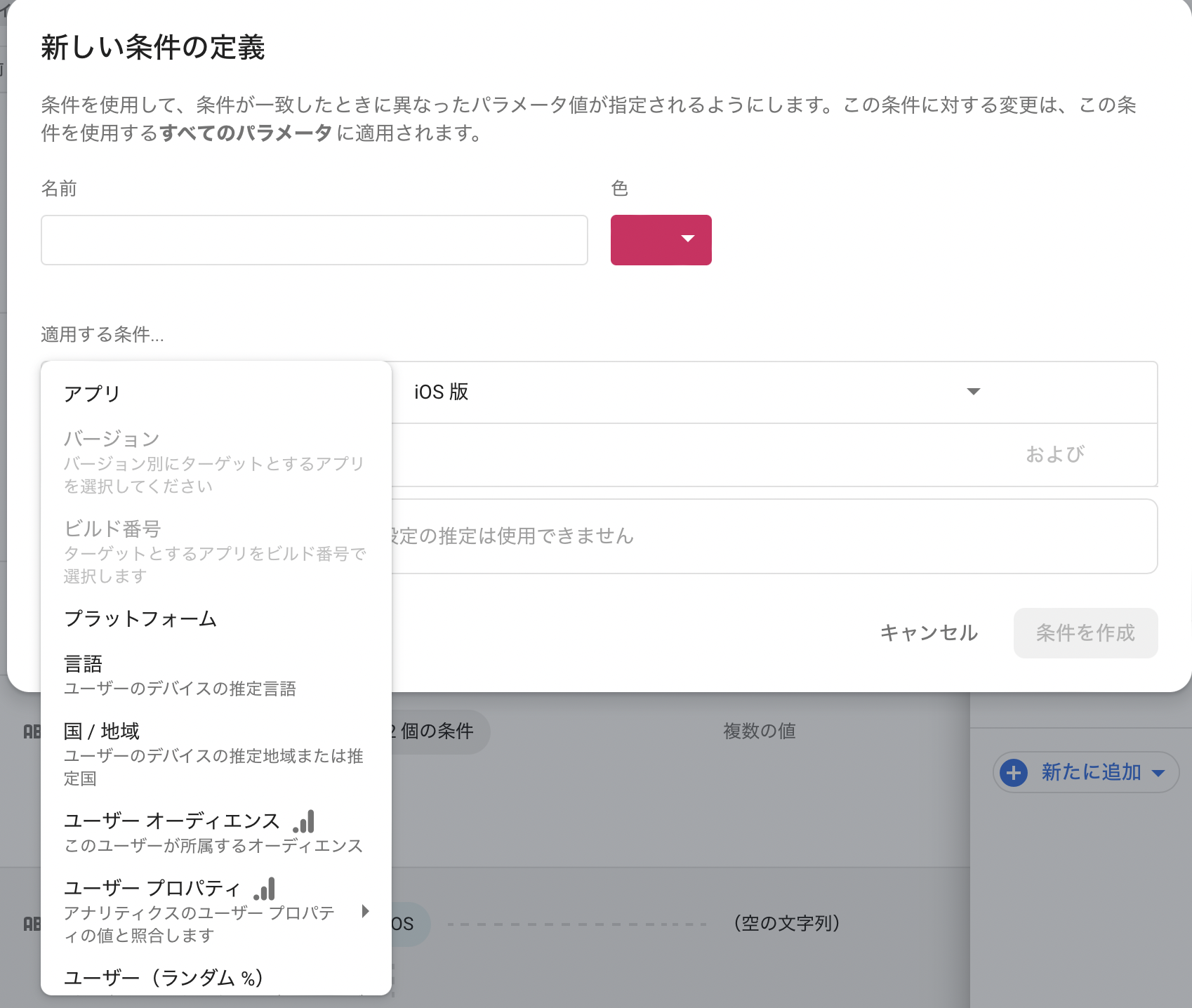
そこで、アプリのバージョンによって設定値が変わるものを設けようと思ったのですが、グレーアウトされていてどうにも設定ができなかったので、設定方法について説明します。
# 設定方法
まず`アプリ`の項目で、アプリを選びます。

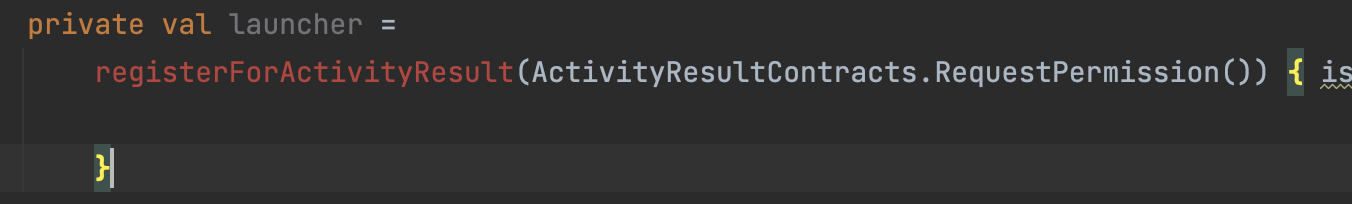
# 解決方法
`(this as ComponentActivity)`とキャストすれば良いです。
“`Kotlin
private val launcher =
(this as ComponentActivity).registerForActivityResult(ActivityResultContracts.RequestPermission()) { isGranted: Boolean ->}
“`Android S
Visual Config EditorからYAMLを作成
## はじめに
こんにちは!CircleCIカスタマーサクセスのチヨです。
紅葉が進み肌寒い日が多くなってきましたが、皆さんはいかがお過ごしですか。私は衣替えのタイミングを完全に逃し常に会社のパーカーを着用しています。
今回は先日リリースされた[Visual Config Editor](https://circleci.com/ja/blog/config-sdk/)(VCE)をデモと合わせて紹介いたします。
VCEは[Webブラウザ](https://circleci-public.github.io/visual-config-editor/)から利用可能です。画面左上のエリアに画面右から必要なアイコンをドラッグ&ドロップして接続することでフローチャートを描くようにCI/CDパイプラインを設定できます。## VCEメリット
筆者もエンジニアではないため、スペースの入れ忘れなどによりエラーが出るなんてことはよくあります。慣れないYAMLの作成をスムーズにできるのが今回GAになったVCEです。YAML初心者以外にも他に以下のメリットがあります:crown:
ワンクリックでC
Kotlinの響きが心地よい(入門_00)
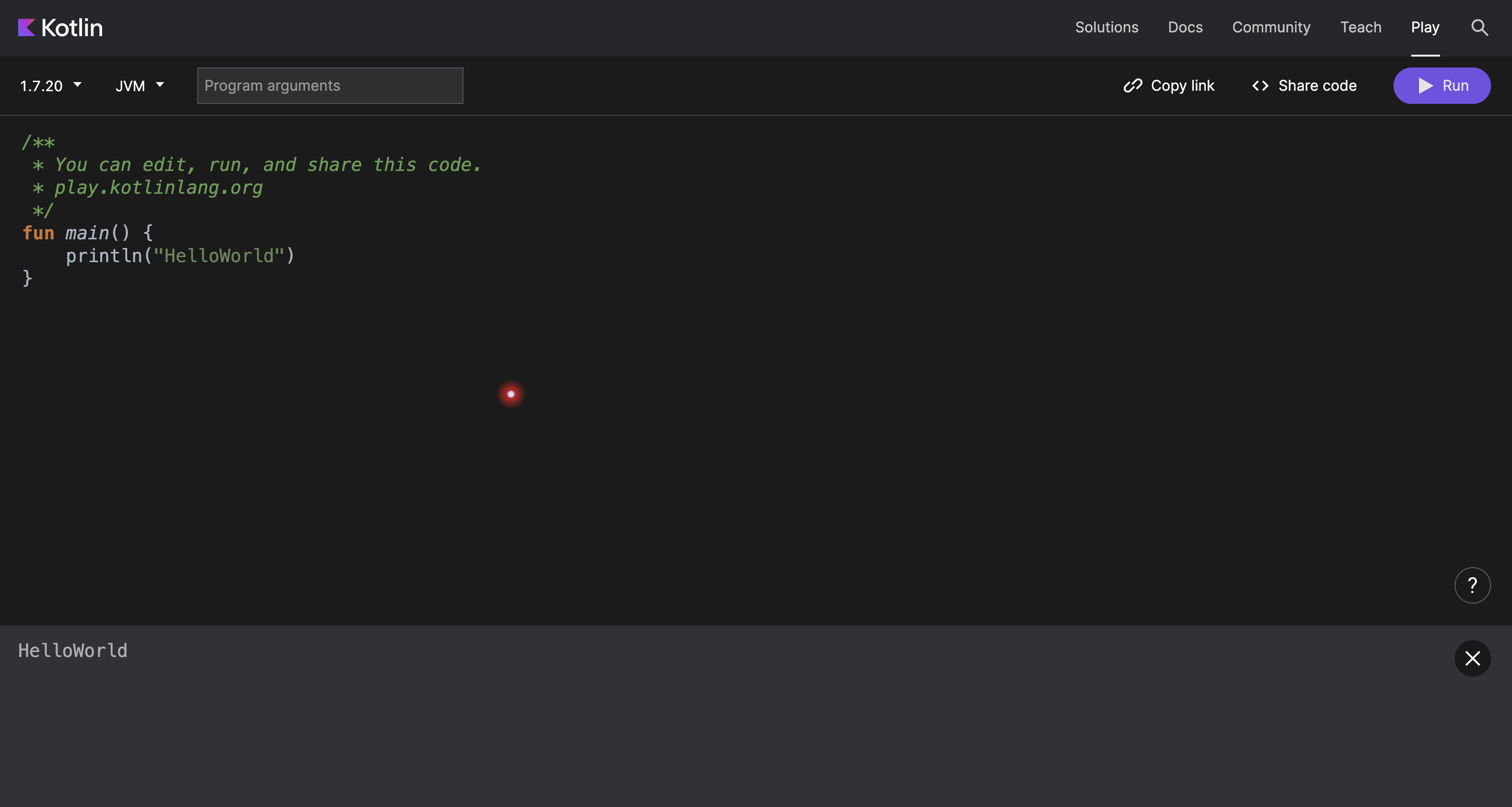
### 1.Kotlinプレイグラウンドについて
初歩的な文法から覚えるためにお手軽な環境があります。
それが「Kotlinプレイグラウンド」を利用します。https://play.kotlinlang.org/
### 2.プログラムの実行
書いたプログラムを実行するには「run」ボタンを押下するだけです。
「HelloWorld」とテキストが表示されますね。
fun main() {と}の間に色々と書けば、それが実行されます。
Javaの経験があれば説明不要の基礎知識でしょう。### 3.整数の型
・Byte型:8ビットサイズの値(-128〜127)
・Short型:16ビットサイズの値(-32768〜32767)
・Int型:32ビットサイズの値(-2147,483,64
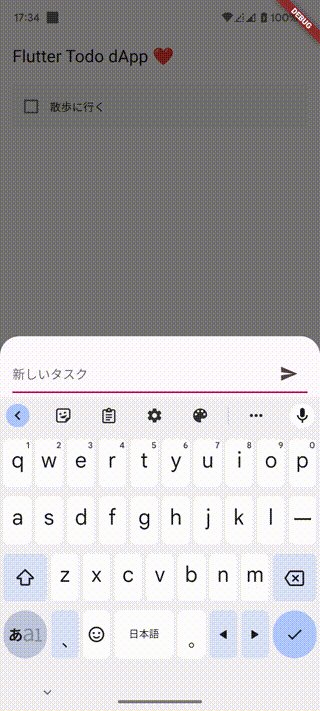
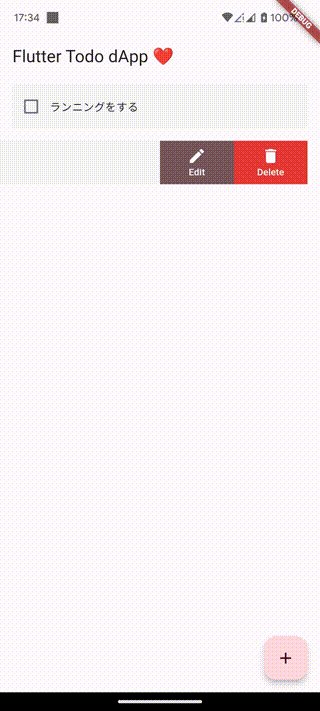
FlutterでTodo管理dAppを作る
# やること
[web3dart](https://pub.dev/packages/web3dart) / [Truffle](https://trufflesuite.com/) / [Ganache](https://trufflesuite.com/ganache/) を使って簡易的なtodo flutterアプリを作成します。
スマートコントラクトのイベントをsubscribeする実装サンプルがあんまりなかったためそこも含めてやってみました。
Web3初心者のため、間違っていることを言っている可能性がありますのでご容赦ください。
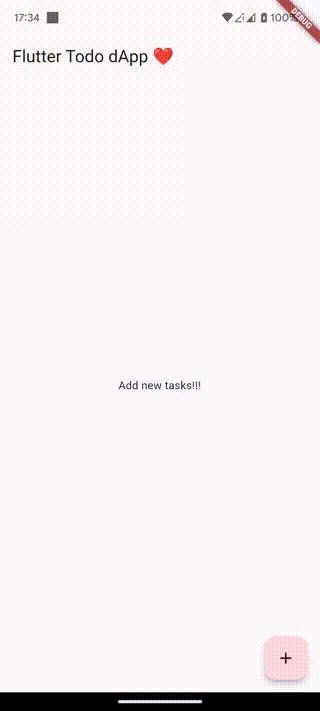
また動作確認はAndroidのみで行っています。# 作るもの
# 概要
全体像を把握できてなかったので整理しました。

# イラついたところ
※特に意味はない無駄情報[Material3の公式っぽいところ](https://m3.material.io/develop/android/jetpack-compose)がAndroidを紹介していますが、[Component一覧](https://m3.material.io/components)から適当なコンポーネントを選んで[Androidの公式リファレ
AndroidのJetpack Composeアニメーションを触ってみる(AnimatedVisibility)
Jetpack Composeアニメーション使用して動かしてみようと思います。
今回は高レベル アニメーション API の AnimatedVisibilityについてやっていこうと思います。
https://developer.android.com/jetpack/compose/animation?hl=ja#low-level-apis
# AnimatedVisibilityコンテンツの表示と非表示をアニメーション化
“`AnimatedVisibilityView.kt
@Composable
fun AnimatedVisibilityView(name: String) {
var isExtended by remember { mutableStateOf(false) }
Box(
modifier = Modifier.fillMaxSize(),
contentAlignment = Alignment.Center,
) {
Button(modifier = Modifie
モバイルアプリの自動テストツールShiratesを使ってみよう(その2)
本記事はOSSの自動テストツール **Shirates(シラテス)** の紹介記事です。
[前回](https://qiita.com/wave1008/items/13e0c854002f6a58f354)の記事ではOSSの自動テストツールである**Shirates**を使うための環境構築とテストコードの実行方法について説明しました。今回はAppiumと**Shirates**でどのような違いがあるのかをサンプルコードを使用して確認します。
**Shirates**はAppiumをドライバーとして使用していますが、Appiumの使いにくさを解消するための工夫が多数盛り込まれていることがわかります。## サンプルコードの入手
まずはGitHubからサンプルコードを入手してください。https://github.com/wave1008/shirates-samples-introduce1
ダウンロードしたプロジェクトのディレクトリ下に複数のサブプロジェクトがあります。

MaterialAlertDialogBuilder(this)
.setTitle(“タイトル”)
.setSingleChoiceItems(items.toTypedArray(), 0) { dialog, index ->
// アイテムを選択した際の処理
}
.setPositiveButton(“OK”) { _, _ ->
// ok押した際の処理
}
.setNegativeButton(“Cancel”) { _, _ ->
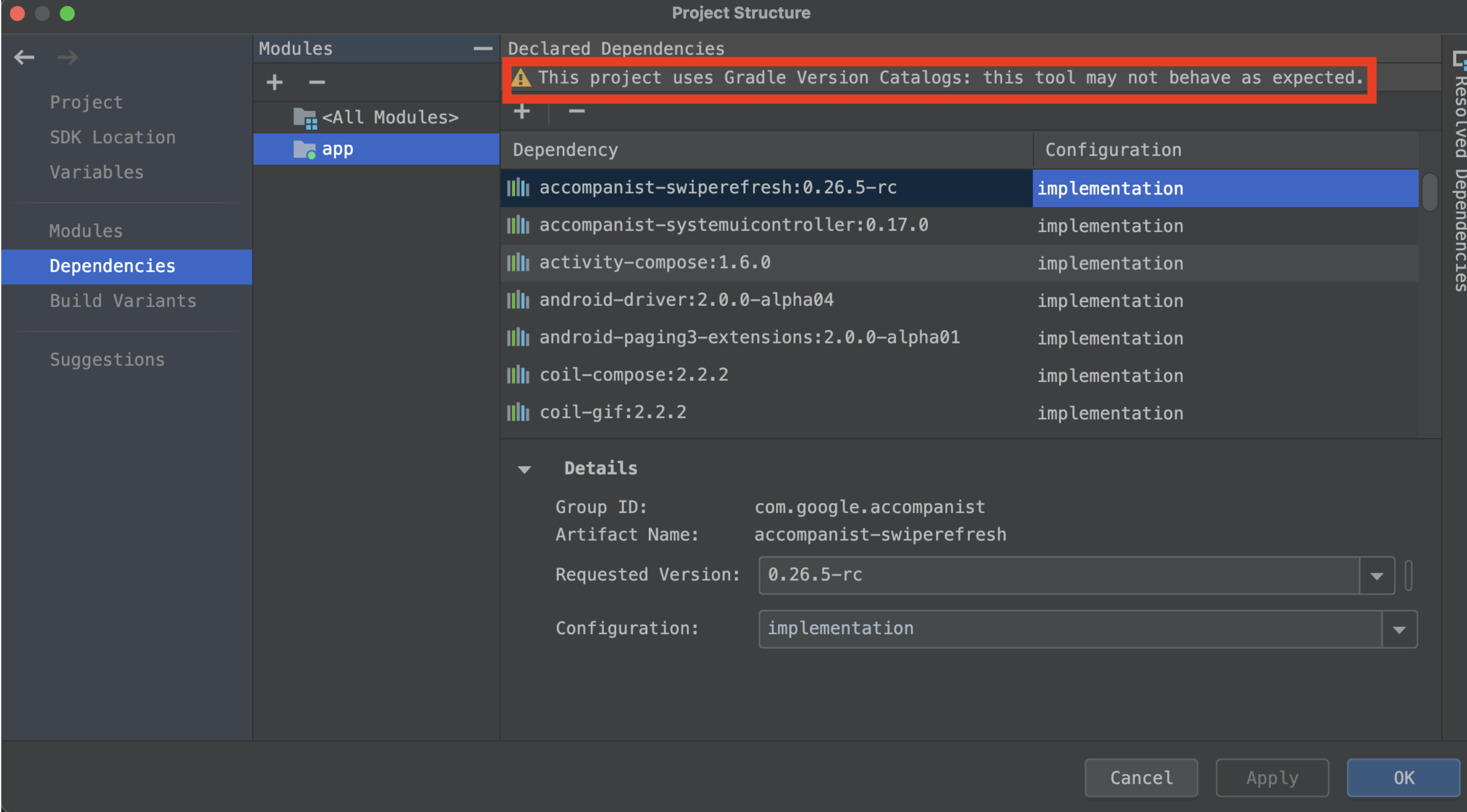
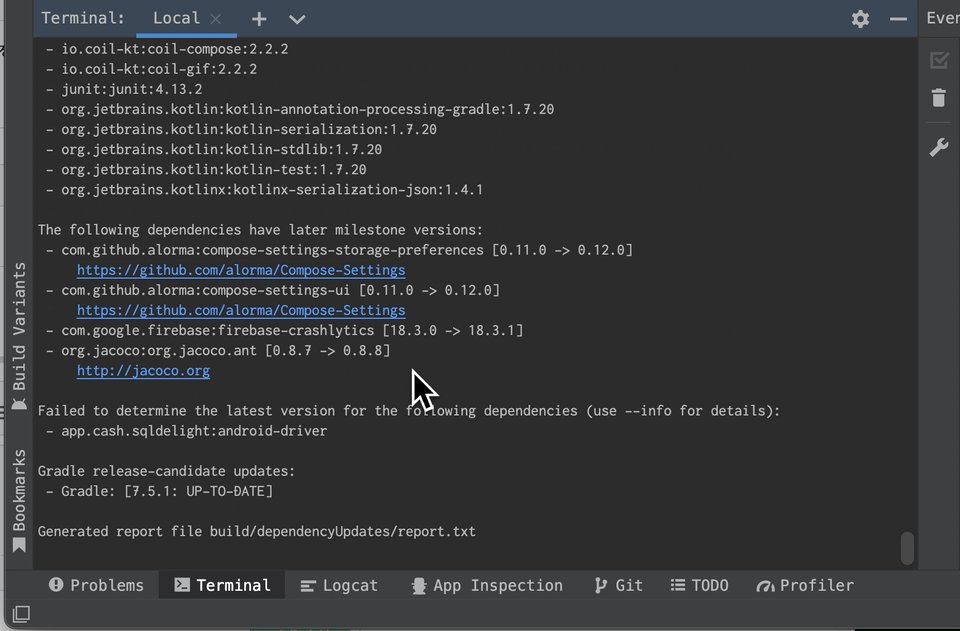
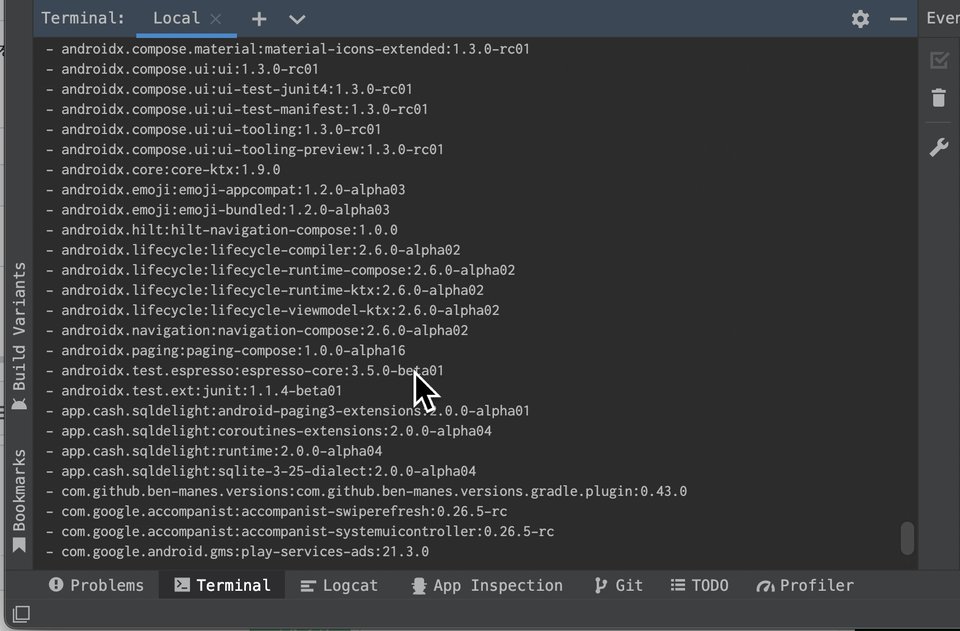
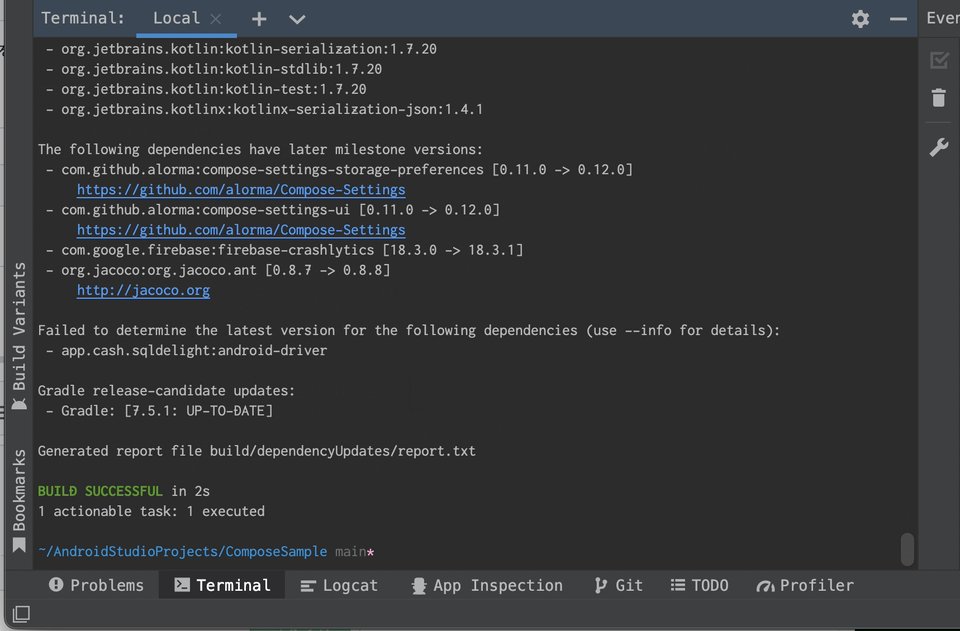
Gradle Version Catalog の dependencies のチェックをターミナルから行う
あやしいです。

別の信頼できるツールを使います。
[? ben-manes/gradle-versions-plugin: Gradle plugin to discover dependency updates](https://github.com/ben-manes/gradle-versions-plugin)

便利です![? 「⚠ This project uses Gradle Vers
ForegroundServiceStartNotAllowedExceptionの解決方法
# 実装
* ForegroundServiceの実装
* ForegroundService内で、位置情報取得としてFusedLocationProviderClient を使用# 解決方法
* AndroidManifest.xmlのサービスに”android:foregroundServiceType=”location” の追加
“`XML:AndroidManifest.xml
“`# Exception全体
“`
2022-10-22 13:50:45.156 31699-31699/ … E/AndroidRuntime: F
Unityで “JAVA_HOME is not set and no ‘java’ command could be found in your PATH.” が出たときの対処法
UnityでAndroid用アプリ開発中、 Android ResolverのForce Resolveを実行しようとして、タイトルのエラーが出たときに行った対処法です。
パスは通っているはずなのにこのエラーが出てました。結論から言うと、
**Edit > Preferences > External Tools > Android にあるパス関係のチェックボックスを一度外して再度チェックしなおす**
で解決しました。## 環境
・Windows 10
・Unity 2021.3.10f1## 対処方法
### 1. Javaのパスを通す
パスが通っていない場合、JAVA_HOME、Pathを設定する。
Unity HubでOpenJDK、Android SDKをインストールした場合も、このパスは手動で設定する必要があります。設定方法は既にネットにたくさん記事があると思うので省略します。
設定内容は以下です。
・JAVA_HOME・・・以下の3.の画像の枠の中の1つ目のパス(JDKのパス)を設定
・Path・・・%JAVA_HOME%\bin を追加上記を設定できた
[Jetpack Compose]xmlでConstraintLayoutみたいにComposeで書く方法
## 内容
– xmlのConstraintLayoutみたいに制約つけて配置する方法をComposeでもやりたい時
– 複雑な配置をComposeでやりたい時## Composeでこんな感じの見た目を作りたいとします
## xmlだと
今回はLinerLayout“`









