- 0.0.1. 【爆速】RailsとDockerで環境構築〜立ち上げまで
- 0.0.2. 大学掲示板アプリの開発
- 0.0.3. 【Rails】Twitterクローンを作ってみた〜ツイート機能編〜
- 0.0.4. 【超シンプル版】Rails アプリを Cloud Run で動かしてみよう
- 0.0.5. 本番環境でToken can’t be blank とでる
- 0.0.6. dotenvで環境変数をセットするには
- 0.0.7. プロフィール編集機能の実装
- 0.0.8. Rails&Docker&Reactの個人用メモ
- 0.0.9. Rails7 + TailwindCSS + daisyUIの導入で詰まった時の解決手段
- 0.0.10. rails generate コマンドを簡単に組み立てられるサービスをリリースしました【個人開発】
- 0.0.11. [Rails] フォローとフォロワーを表示させる方法
- 0.1. フォロー数:
- 0.2. フォロワー数:
- 1. 住所
【爆速】RailsとDockerで環境構築〜立ち上げまで
今回は、RailsとDockerの環境構築をして簡単なアプリケーション作成までざっくりとまとめてみました。
この記事にした経緯として、これまでは、主にRuby on Rails(以下 Rails)を使った社内のシステムや副業で運営していたサブスク型のサービス開発をしていたのですが、ここ1年以上Railsを触る機会がなかったので、改めて触ってみようというところです。
みなさんにも、これからRubyやRailsに興味を持って頂き、始めやすいように、簡単に紹介・解説していきたいと思います。
では早速、本題に入りましょう!
## 今回の記事内容
1. そもそもRubyとは?
2. RubyとRuby on Railsの違いと開発事例
3. Dockerとは?
4. RailsとDockerの環境構築
5. 簡単なアプリケーションの作成## ①Rubyとは

サンプルログイン
改善点
ID usasa2121121
PASS samplesamplegithub
https://github.com/takoyan33/hokuseikeiziban## 目的
背景や目的としては、自分が通っている大学の掲示板サイトがあれば、学生同士で講義や大学について情報共有ができ、便利だと感じたからです。
## 使用言語
・フロントエンド:Ruby on Rails, Ruby
・バックエンド:MySQL
・コンテナ:Docker
・デプロイ:Heroku## 作った機能
### 記事投稿機能の続きです。こちらを前提に進めていきますので、まだご覧になっていない方はそちらからご覧ください!※こちらはdockerでの環境構築を省きます。
## サービス環境
– ruby 3.0.0
– Rails 6.0.4
– docker
– mysql 8.0.2
– Slim, SCSS## ツイート機能作成
#### 条件
– 「つぶやく」ボタンクリックで新規ツイート作成ページに遷移
– テキストを入力し投稿することでトップページにツイートが表示される。
Tweetモデルの作成をし、UserモデルとTweetモデルを関連付けさせてください。Tweetは最大140文字までとします。また、Tweetモデルのテキスト部分のカラム名はtextとしてください。
#### 実装流れ(簡略)
① Userモデルに紐付けたTweetモデル作成(textカラムを持つ)
② db:migrat
【超シンプル版】Rails アプリを Cloud Run で動かしてみよう
## はじめに
Rails アプリを実行するためのサーバー環境はたくさんあると思いますが、今回は手軽に始められる Cloud Run を利用して Rails アプリを動かしてみようと思います。
今回は Cloud Run に触れることを目的に超シンプル版で構築していきます。## Cloud Run とは
> フルマネージドのサーバーレス プラットフォームでお好きな言語を使用して、スケーラブルなコンテナ型アプリを構築してデプロイできます。
https://cloud.google.com/run
Google Cloud が提供するプロダクトの1つです。
プログラミング言語の縛りはなく、リクエストが来たときにインスタンスが起動してレスポンスを返すサーバーレスタイプのプロダクトです。利用している時間だけ課金されるタイプです。無料枠もありますので、個人で試したい時には良さそうですね。
## 前提
– Ruby 3.1.2
– Rails 7.0.4
– Google Cloud アカウント作成済み
– https://cloud.google.com
– gcloud
本番環境でToken can’t be blank とでる
Railsでフリマアプリ作成の際、本番環境でToken can’t be blank とでた。
ローカルではうまくいったのに・・・
以下試したこと・公開鍵と秘密鍵が環境変数に正しく設定されているか確認した
ターミナルにて
“`terminal
vim ~/.zshrc
“`
を使って確認
・JavaScriptの方で環境変数を呼び込む記述を確認した
“`ruby
Payjp.setPublicKey(process.env.PAYJP_PUBLIC_KEY);
“`
・heroku logs –tail をつかって中身をみると、
“`terminal
2022-10-31T04:18:04.579549+00:00 heroku[web.1]: Idling
2022-10-31T04:18:04.589889+00:00 heroku[web.1]: State changed from up to down
2022-10-31T04:18:05.370935+00:00 heroku[web.1]: Stopping all proces
dotenvで環境変数をセットするには
## 環境
Ruby2.6
Rails5.2
Ubuntu20.4## はじめに
RDBに接続する時のユーザーIDとパスワードは、database.ymlで設定します。しかし、database.ymlで設定すれば、GitHubに上げた時に、誰でも閲覧可能な状態にさらしてしまうことになります。これはセキュリティ上よくありません。それを防ぐためには、database.ymlをGitHubに上げなけばいいだけの話ではありますが、database.ymlには、ユーザーIDとパスワードの他にも、RDBの接続に関する重要な情報が含まれており、開発環境を再構築するためには、GitHubには置いておかなくてはいけないファイルになります。そこでよく使われる方法が、ユーザーIDとパスワードを環境変数に設定して、環境変数のキーをdatabase.ymlに設定する方法です。この方法をとれば、database.ymlをGitHubに上げても、ユーザーIDとパスワードが外部にさらされることはありません。Railsで環境変数を管理ときは、dotenvというgemが一般的に知られています。そこで、dotenvの使
プロフィール編集機能の実装
# プロフィール編集機能の実装
## 手順
①profileコントローラーの作成
②ルーティングの設定
③アバター画像のアップロード機能
④viewの表示## 1.profileコントローラーの作成
rails g controller profilesでプロフィールコントローラーを作成し、ユーザーのプロフィール画面では詳細、編集、更新ができれば良いので、show、edit、updateアクションのみを定義。“`app/controllers/profiles_controller.rb
class ProfilesController < ApplicationController before_action :set_user, only: %i[edit update] def edit; end def update if @user.update(user_params) redirect_to profile_path, success: t('defaults.message.updated', item: User.m
Rails&Docker&Reactの個人用メモ
## Dockerコンテナへの入り方
“`bash
docker-compose exec web bash
“`
今回は`web`になってるところがデータベースの名前。ここを変更して入るコンテナを選ぶ。(`docker-compose.yml`で指定している名前)## テーブル作成
“`bash
rails g model Users
“`
モデル名の最初は大文字
これでマイグレーションファイルが`/db/migate`に作成される。
これを適当に編集。
その後さらにコマンドを実行。
“`bash
rails db:migrate
“`
これで多分いける。その後、実際にできてるかはdbに入って確認するか、dbのスキーマのバージョン確認すればいいと思う。## スキーマのバージョン確認
“`bash
rails db:version
“`## dbに接続してテーブルの中身がどうなってるかの確認
~~~bash
$ docker-compose exec db bash
bash-4.2# mysql -u root -p
Enter password:(こ
Rails7 + TailwindCSS + daisyUIの導入で詰まった時の解決手段
## 概要
`Rails7` + `TailwindCSS` の構成でアプリケーションを作成し、 `daisyUI` を導入したが表示がうまくいかずに詰まった。## 結論
**npm** で `daisyUI` をインストールして使用する。## 環境
`Rails7` でアプリケーション作成時に `TailswindCSS` を以下のようにして導入
“`bash
$ rails new MY_APP –css tailwind
“`
以上のようにアプリ作成を行うと、Gemfileに `gem tailwindcss-rails` が追加され、このgemによって導入される。## daisyUIの導入
失敗したケースと成功したケース、未検証のケースをそれぞれ記載する。### 失敗ケース(CDNによる導入)
#### 方法
`application.html.erb`のheader部分に [公式サイト](https://daisyui.com/docs/cdn/)のリンクを追記する。“`erb:application.html.erb
<%= style
rails generate コマンドを簡単に組み立てられるサービスをリリースしました【個人開発】
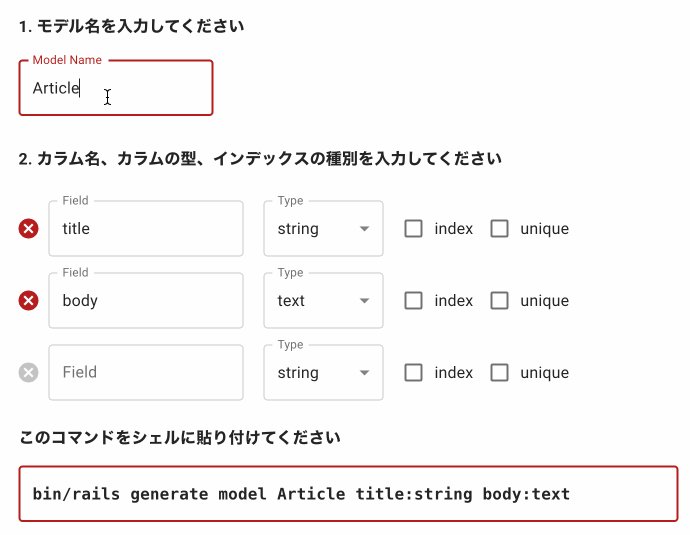
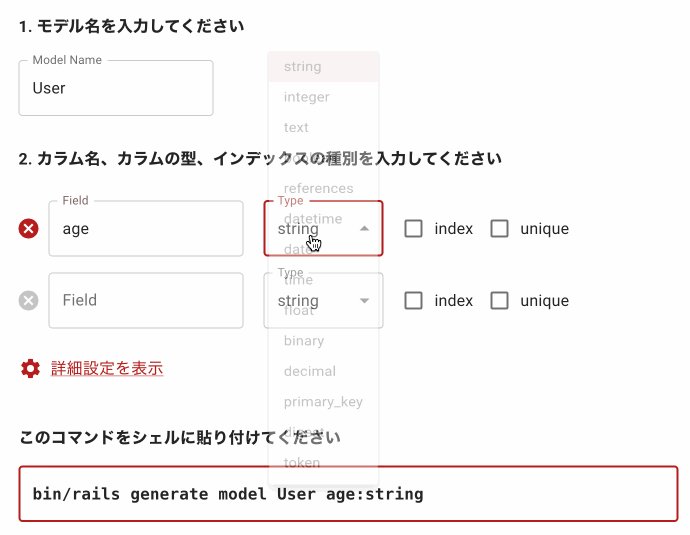
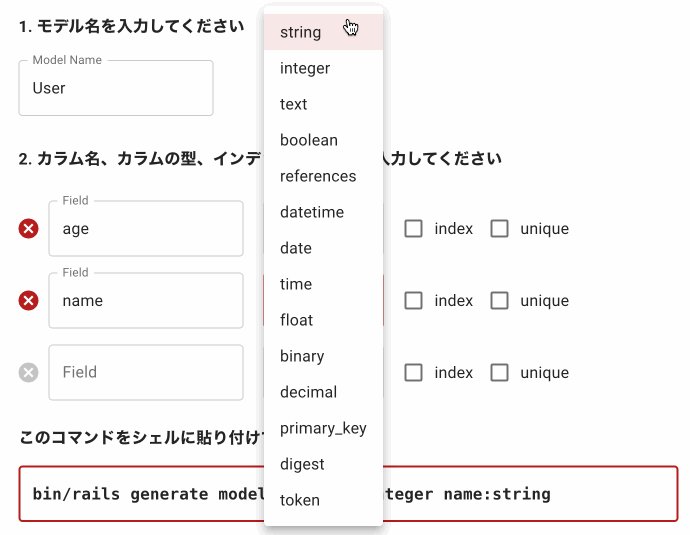
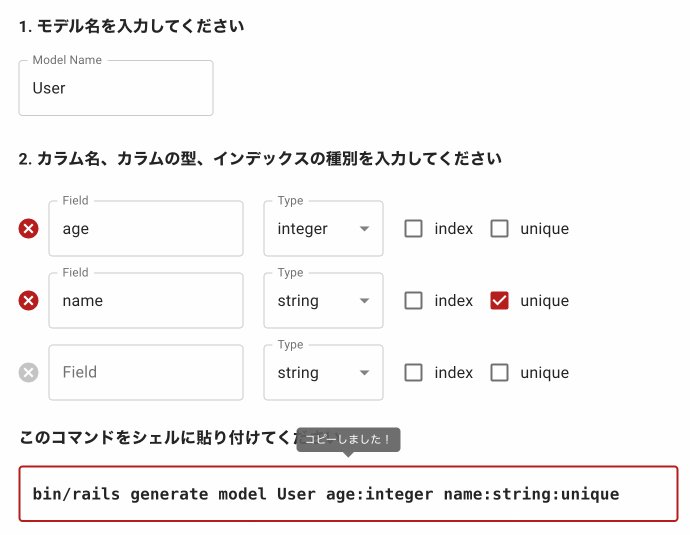
Rails エンジニアのための開発支援ツール [rails-generate.com](https://rails-generate.com/) をリリースしました。フォームを埋めていくだけで簡単に rails generate コマンドを組み立てることができます。
https://rails-generate.com/
## Model
[rails generate model](https://rails-generate.com/) はこんな感じです。カラム名、型、インデックスの有無や種類を入力すると下部に表示されている rails generate コマンドがリアルタイムで組み立てられていきます。

## Controller
[rails generate controller](https://rails-generate.
[Rails] フォローとフォロワーを表示させる方法
# はじめに
この記事は、以下の記事でフォロー機能が出来ている前提で進めています。まだの人は、以下の記事を参考に実装してから、こちらの記事を読んでいただければと思います。
[Railsでフォロー機能を作成する方法【改】](https://qiita.com/shitan1941/items/ab713aa331ce586d1f5f)
それでは実装していきましょう。# 実装
今回は、フォローとフォロワーを表示させるだけなので、すぐに終わります。
users/show.html.erb に以下のコードを追記して下さい。“`ruby:users/show.html.erb
#追記箇所フォロー数:<%= @user.followings.count %>
<% @user.followings.each do |u| %>
【RSpec/Capybara】背景色などCSSまでテストしたい時の方法
## 解決したいこと
例えば、ユーザー一覧画面で、「**非アクティブなユーザーの場合は背景色をグレーにして表示したい**」といった機能を実装したい場合、非アクティブなユーザーの場合は特定のクラス(`disable-user`とします)を付与してあげて、そのクラスに対してCSSで`background-color: grey`を指定する、という対応をとることがあると思います。
これをRSpecのsystem specでテストする場合、私が今まで経験したプロジェクトでは、「非アクティブな場合に`disable-user`クラスが付与されているか」、をテストするのがよくある方法でした。
しかし、ふと、「`disable-user`クラスが付与されている要素の背景色がグレーになっているか」というところまでテストできるのかな?と思って調べたところ、可能だったのでここで紹介しておこうと思います。
## 背景色をテストするコード例
“`rb:system-spec
background_color = find(‘.disable-user’).native.css_value(‘bac
【Ruby】日時を任意のフォーマットで出力する
# 概要
Rubyで日時を出力する時の忘備録として記載する。
指定方法により時刻を format 文字列に従って文字列に変換した結果を返します。“`ruby
p t = Time.new(2001,2,3,4,5,6,”+09:00″) # => 2001-02-03 04:05:06 +0900
p t.strftime(“Printed on %m/%d/%Y”) # => “Printed on 02/03/2001”
p t.strftime(“Printed on %m/%-d/%_6Y”) # => “Printed on 02/3/ 2001”
p t.strftime(“at %I:%M%p”) # => “at 04:05AM”
p t.strftime(“at %I:%M%#p”) # => “at 04:05am”
p t.strftime(“%Y%m%d”) # => 20010203 Calend
【Rails】deviseをIDとパスワードを使ってログインできる感じにするための手順のメモ
# user_idカラムの作成
以下をターミナルで実行。
“`
$ rails g migration add_user_id_to_users user_id:string:uniq
“`
すると以下のマイグレーションファイルが作成される。
“`ruby:db/2022xxxxx_add_user_id_to_uers
class AddUserIdToUsers < ActiveRecord::Migration[6.1] def change add_column :users, :user_id, :string add_index :users, :user_id, unique: true end end ``` 以下をターミナルで実行 ``` $ docker-compose exec app rails db:migrate ``` これでuser_idカラムが作成された。スキーマは以下のようになっている。 ```ruby:db/schema ActiveRecord::Schema.define(version: 2022_10_30
【Ruby】rbenvで管理しているRubyのバージョンを変更したいとき
# 概要
Rubyのバージョンをrbenvで管理しているが、プロジェクトによってRubyのバージョンが違うため、切り替え方をメモする。# 実行環境
* MacOS Monterey バージョン12.6# 手順
* rbenvのバージョンを確認
“`
$ rbenv –version
rbenv 1.1.2
“`* rbenvでインストール可能なrubyのバージョンを確認
“`
$ rbenv install –list-all
1.8.5-p52
1.8.5-p113
1.8.5-p114
1.8.5-p115
1.8.5-p231
1.8.6
1.8.6-p36
1.8.6-p110
1.8.6-p111
1.8.6-p114
1.8.6-p230
1.8.6-p286
1.8.6-p287
1.8.6-p368
1.8.6-p369
・
・
・
(以下、省略)
“`* 特定のrubyのバージョンをインストール
“`
$ rbenv install 2.6.5
“`* rbenvの設定バージョンを確認
“`
$ rbenv versions
ActionController::Redirecting::UnsafeRedirectErrorへの対処法
# 概要
質問投稿アプリを作っている最中、
投稿に失敗したら質問投稿画面に戻る仕様を実装してる際に、表題のエラーに捕まりました。↓当該コード
“`microposts_controller.rb
def create
@micropost = current_user.microposts.build(micropost_params)
if @micropost.save
flash[:success] = “Micropost created!”
redirect_to root_url
else
redirect_to ‘microposts/new’
end
end
““# 結論
原因は下から3行目のredirect_to ‘microposts/new’にありました。
エラーを解消する方法は以下の2つです。
**①リクエストを経由する必要がない場合はredirect_toをrenderに置換する**
(そもそもrenderとredirect_toの違いって何だっけ?という方は以下へ)
https://qiita
【Ruby】インストール済みのGemを確認する方法
# 概要
Railsを使用しているとGemについて調べることが多いため色々な調べ方をまとめました。
※諸事情ありまして複数のバージョンが表示されています。* 基本のgem listです。インストール済みのGemとそのバージョンが表示されます。
“`
$ gem list
“`* 実行例
“`
*** LOCAL GEMS ***actioncable (default: 6.0.2.1, 6.0.0, 5.2.6, 5.2.3, 5.2.0, 5.1.7, 5.1.6)
actionmailbox (default: 6.0.2.1, 6.0.0)
actionmailer (default: 6.0.2.1, 6.0.0, 5.2.6, 5.2.3, 5.2.0, 5.1.7, 5.1.6)
actionpack (default: 6.0.2.1, 6.0.0, 5.2.6, 5.2.3, 5.2.0, 5.1.7, 5.1.6)
actiontext (default: 6.0.2.1, 6.0.0)
actionview (default: 6.0.2.1,
1つのフォームから複数のテーブルに保存する方法
# はじめに
1つのフォームから複数のテーブルに保存する方法を記録に残します。
今回は、寄付金額と寄付者の住所を一つのフォームから入力させ、
それぞれdonationテーブルとaddressテーブルの2テーブルに保存したいとします。## 1. 前提
以下の通り住所と寄付金額を入力するフォームを作成したとします。<%= form_with url: donations_path, local: true do |f| %>
住所
<%= f.label :postal_code, "郵便番号(ハイフンを含む)" %>
<%= f.text_field :postal_code %><%= f.label :prefecture, "都道府県" %>
<%= f.collection_select :prefecture, Prefecture.all,ERROR 2002 (HY000): Can’t connect to local MySQL server through socket ‘/tmp/mysql.sock’ (2)
# エラー内容
– railsでサーバーを起動しようとしたところ下記エラーが発生“` ターミナル
ERROR 2002 (HY000): Can’t connect to local MySQL server through socket ‘/tmp/mysql.sock’ (2)
“`# 原因
– mysql.sockファイルがないと言われているよう
– ファイルが突然消えることがあるらしい# 対処法
– mysql.sockファイルを作成
“`
$ sudo touch /tmp/mysql.sock
“`– MySQLを再起動
“`
$ sudo mysql.server restart
“`無事サーバーに接続できた。
[参考にしたサイト]https://zenn.dev/ogakuzuko/articles/6958a35833d4fd
【完全SPA】独学・未経験者が「防災啓発」アプリを開発した話(2/2)【Rails/Nuxt.js/AWS/Docker/CircleCI/Terraform】
## 記事の内容
業界未経験がWeb系エンジニアになるべく作成したポートフォリオに関して、以下の情報を2つの記事に分けてまとめます。
1. ポートフォリオの紹介
2. 利用してもらった感想 と フィードバックによる改善
3. 技術選定理由 と 使用した教材の紹介
4. 反省 と 今後の課題本記事では、 3 と 4 について記事を書かせていただきました。
1 と 2については、[こちら](https://qiita.com/kazuki-ayimon/items/a1b0c76a634663654cbf)に書いております。
最後まで読んでいただけると嬉しいです!## 技術選定理由と使用した教材
[こちら](https://qiita.com/kazuki-ayimon/items/a1b0c76a634663654cbf)にまとめた技術に関して、**それぞれの選定理由と私が実施した学習方法**について、説明します。
また、各技術の基礎知識について、私なりにわかりやすくまとめたQiitaの記事も載せておくので、参考にしていただけると幸いです。***
### 基礎知識
関連する記事
OTHERカテゴリの最新記事
-
- 2024.09.19
JavaScript関連のことを調べてみた
-
- 2024.09.19
JAVA関連のことを調べてみた
-
- 2024.09.19
iOS関連のことを調べてみた
-
- 2024.09.19
Rails関連のことを調べてみた
-
- 2024.09.19
Lambda関連のことを調べてみた
-
- 2024.09.19
Python関連のことを調べてみた








