- 1. 前提条件
- 1.1. 本番環境で画像などを上手く反映する方法
- 1.2. action_cableのbroadcastが特定の端末に送信されない
- 1.3. Flyデプロイエラー解決編(Windows)
- 1.4. TurboLinksでWindowのLoadイベントが発火できるようにする
- 1.5. Rails impressionist gemについての問題
- 1.6. Ruby テストコードについて(解決編)
- 1.7. フレンドリーフォアーディング機能に挑戦してみた。
- 1.8. 【爆速】RailsとDockerで環境構築〜立ち上げまで
- 1.9. 大学掲示板アプリの開発
- 1.10. 【Rails】Twitterクローンを作ってみた〜ツイート機能編〜
- 1.11. 【超シンプル版】Rails アプリを Cloud Run で動かしてみよう
- 1.12. 本番環境でToken can’t be blank とでる
- 1.13. dotenvで環境変数をセットするには
- 1.14. プロフィール編集機能の実装
- 1.15. Rails&Docker&Reactの個人用メモ
- 1.16. Rails7 + TailwindCSS + daisyUIの導入で詰まった時の解決手段
- 1.17. rails generate コマンドを簡単に組み立てられるサービスをリリースしました【個人開発】
- 1.18. [Rails] フォローとフォロワーを表示させる方法
- 2. フォロー数:
- 3. フォロワー数:
【Rails】Railsチュートリアルのseeds.rbをリファクタリングする
# 目的
Railsチュートリアルにて、`seeds.rb`を用いて任意の数のユーザーとそれに対するマイクロポストの作成をおこないました。
先輩エンジニアに見てもらうと「リファクタリングできるよ〜」とのことだったので、その方法をまとめます。# 何が問題なのか?
まずは`create`メソッドの使い方をおさらいします。
例として今、`number`というキーをもつ`Number`モデルから、インスタンスを5つ作成することにします。“`ruby: レベル1
Number.create!(number: 1)
Number.create!(number: 2)
Number.create!(number: 3)
Number.create!(number: 4)
Number.create!(number: 5)
“`
毎回`Number.create!`を実行するパターンです。
この方法では`create!`メソッドを5回おこなっていることになります。
`create!`メソッドは実行するとSQL文を発行し、DBへアクセスします。
つまりこの方法では5回DBにアクセスし、それだ
[rails 初心者]同率順位を踏まえたランキング機能(修正版)
初めに
前回作成したランキング機能にて、**1点だけ**動作不備が見つかりました。
今回はそのバグを解消する記事になります。
(因みに前回の記事をまだ読んでいないという方は、前提条件のところにリンクがあるので
よかったら読んでみて下さい!!)前提条件
`前回までの記事`が一通り終了していること(因みに次の3つです)
①**レビューの基本** = 評価関係の処理についてまとめた記事です
②**レビュー機能+@(応用)** = 「評価点の`平均値化`」と「その平均値順に`並び替え`」を行いました
③**ランキング機能の追加** = `同率順位を考慮したランキング機能`を実装しました。リンクはこちら
[[rails初心者]複数権限でのログインを使ったレビューサイトの作成(基本)](https://qiita.com/about10/items/0e376c84022f2ac238d0)
[[rails初心者]複数権限でのログインを使ったレビューサイトの作成(応用)](https://qiita
本番環境で画像などを上手く反映する方法
開発環境では画像は表示されるが、本番環境では画像表示されない初歩的なミス
## 状態
開発環境では画像は表示されるのに本番環境にgit pullをすると画像などが反映されない問題## 順序
“`rb
git pull origin main
“`
ここで勝手に本番環境で反映されるものだと思っていましたが本番環境には変更を取り込んだだけで、動作させるアプリケーションには反映されないそうです。“`rb
bundle exec rails assets:precompile RAILS_ENV=production
“`
この一文を打ち込んであげる事で無事に反映されました。
とても初歩的なミスかもしれませんが慣れないデプロイでの作業であったので今後の教訓の為に残しておきます。最後に補足としてCSSやJavaScriptを開発環境で追加した際にも上記に記載されているコードで本番環境に反映する事が出来るので是非試してみてください。
action_cableのbroadcastが特定の端末に送信されない
# 経緯
action_cableを利用してチャットシステムを作成
↓
開発環境で動作確認し、正常に動作
↓
社内環境に資産適用
↓
動作確認をしているとき、
[broadcast](https://railsguides.jp/action_cable_overview.html#%E7%94%A8%E8%AA%9E%E3%81%AB%E3%81%A4%E3%81%84%E3%81%A6-%E3%83%96%E3%83%AD%E3%83%BC%E3%83%89%E3%82%AD%E3%83%A3%E3%82%B9%E3%83%88)が特定の端末に送信されないことが判明
なんで???# 原因&解決方法
[サブスクリプションアダプタ](https://railsguides.jp/action_cable_overview.html#%E3%82%B5%E3%83%96%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%97%E3%82%B7%E3%83%A7%E3%83%B3%E3%82%A2%E3%83%80%E3%83%97%E3%82%BF)に「async a
Flyデプロイエラー解決編(Windows)
今回はfly.ioのエラー解決に向けての記事です!
## ①yarnについてのエラー解決
Dockerfileの25行目付近を以下のコードを追加
“`ruby:Dockerfile
ARG NODE_VERSION=16.14.0
ARG YARN_VERSION=1.22.17 #追加コード
ARG BUNDLER_VERSION=2.2.32
“`
同じくDockerfileの48行目付近を以下のコードに変更
“`ruby:Dockerfile
#変更前
RUN volta install node@${NODE_VERSION} yarn
#変更後
RUN volta install node@${NODE_VERSION} yarn@${YARN_VERSION}
“`
TurboLinksでWindowのLoadイベントが発火できるようにする
## 環境
Rails5.2## はじめに
Railsには、画面表示を高速に行うために、Turbolinksという仕組みが備わっています。Turbolinksを使うと、画面遷移を行うときに、HTML全体を置き換えるのではなく、Bodyタグだけを置き換えるため、高速に画面遷移ができるようになります。TurbolinksはRailsのオプションではなく、標準で備わっている機能になります。よって、Railsを使うときは、Turbolinksも一緒に使うことになります。しかし、Turbolinksが有効になっていると、何かと不便な状況が出てきてしまうため、TurbolinksはRailsから外すといった選択をしているエンジニアも多いようです。Turbolinksは、絶対に使わないといけないというものではなく、Railsから意図的に外すことができます。こういう話を聞くと、駆け出しのエンジニアであれば、このように考えるかも分かりません。「Turbolinksを使うとトラブルの元になるのなら、最初から使わない方が無難なのではないか」いきなり、このように考えるのではなく、まずは、Turbolink
Rails impressionist gemについての問題
# 使用環境
rails 6# 問題点
作成したアプリにimpressionist gemを導入して、テストコードを組んだのですが、
NoMethodError:
undefined method `cookie_value’ for nil:NilClass
というエラーが出力されてしまう。# 改善内容
色々と調べていくとver2.0にそういうエラーがあり、古いバージョンか改修したものを
インストールしないと改善できないみたいです。“`Ruby
gem ‘impressionist’, ‘~>1.6.1’
“`
バージョンを指定して、bundle installし直すと、エラーは出力されなくなりました!
rails 6は最新のバージョンを# まとめ
GitHubやGemの説明文はしっかりと読んで、参考にしましょう。## 参照
https://github.com/charlotte-ruby/impressionist
https://stackoverflow.com/questions/64969386/undefined-method-co
Ruby テストコードについて(解決編)
# 概要
以前質問もさせていただいた内容がアドバイスいただいた内容で改善したため、そのアウトプットを実施する# 内容
コントローラーのテストコードにて、response.bodyでHTMLの要素を確認したいにも関わらず
値が取得できないというエラーが表示されました。
テスト用のデータはFactoryBot+Fakerにて生成しており
テストコードのエラーを確認しても値自体は生成できていることは確認できました。# 具体的なエラーとコード
\n
### 発生している問題・エラー
“`ターミナル
Failure/Error: expect(response.body).to include(@article.title)
expected “\n\nGoalF \n \n \n \n\n© Goalf
\n
\n
フレンドリーフォアーディング機能に挑戦してみた。
フレンドリーフォアーディング機能とは
ログインしないままサイトを閲覧していて、気になる投稿があったから
ふとコメントしようとしたら、ログインが必要でログインページに遷移される、
なんてことはままあったりします。
さて、そんな時、ログインした後にまたTOPページに戻るとしたらめんどくさくないですか?
いやー、最後にいたページに戻してよー、ってなると思います。その願いを叶えてくれるのがこのフレンドリーフォアーディング機能です。
簡単に言うと、ログイン前にいたページに戻してくれる機能といったところでしょうか。ちなみにDeviseを使用していることが条件のようです。
実装してみた
今回のフレンドリーフォアーディング機能の実装にはほぼこちらの記事にお世話になってます。
この記事をベースに実装しましたのでよければご参照を!>https://techtechmedia.com/friendly-forwarding-devise/
・ApplicationControllerの編集
“`ruby:app/controlle
【爆速】RailsとDockerで環境構築〜立ち上げまで
今回は、RailsとDockerの環境構築をして簡単なアプリケーション作成までざっくりとまとめてみました。
この記事にした経緯として、これまでは、主にRuby on Rails(以下 Rails)を使った社内のシステムや副業で運営していたサブスク型のサービス開発をしていたのですが、ここ1年以上Railsを触る機会がなかったので、改めて触ってみようというところです。
みなさんにも、これからRubyやRailsに興味を持って頂き、始めやすいように、簡単に紹介・解説していきたいと思います。
では早速、本題に入りましょう!
## 今回の記事内容
1. そもそもRubyとは?
2. RubyとRuby on Railsの違いと開発事例
3. Dockerとは?
4. RailsとDockerの環境構築
5. 簡単なアプリケーションの作成## ①Rubyとは

サンプルログイン
改善点
ID usasa2121121
PASS samplesamplegithub
https://github.com/takoyan33/hokuseikeiziban## 目的
背景や目的としては、自分が通っている大学の掲示板サイトがあれば、学生同士で講義や大学について情報共有ができ、便利だと感じたからです。
## 使用言語
・フロントエンド:Ruby on Rails, Ruby
・バックエンド:MySQL
・コンテナ:Docker
・デプロイ:Heroku## 作った機能
### 記事投稿機能の続きです。こちらを前提に進めていきますので、まだご覧になっていない方はそちらからご覧ください!※こちらはdockerでの環境構築を省きます。
## サービス環境
– ruby 3.0.0
– Rails 6.0.4
– docker
– mysql 8.0.2
– Slim, SCSS## ツイート機能作成
#### 条件
– 「つぶやく」ボタンクリックで新規ツイート作成ページに遷移
– テキストを入力し投稿することでトップページにツイートが表示される。
Tweetモデルの作成をし、UserモデルとTweetモデルを関連付けさせてください。Tweetは最大140文字までとします。また、Tweetモデルのテキスト部分のカラム名はtextとしてください。
#### 実装流れ(簡略)
① Userモデルに紐付けたTweetモデル作成(textカラムを持つ)
② db:migrat
【超シンプル版】Rails アプリを Cloud Run で動かしてみよう
## はじめに
Rails アプリを実行するためのサーバー環境はたくさんあると思いますが、今回は手軽に始められる Cloud Run を利用して Rails アプリを動かしてみようと思います。
今回は Cloud Run に触れることを目的に超シンプル版で構築していきます。## Cloud Run とは
> フルマネージドのサーバーレス プラットフォームでお好きな言語を使用して、スケーラブルなコンテナ型アプリを構築してデプロイできます。
https://cloud.google.com/run
Google Cloud が提供するプロダクトの1つです。
プログラミング言語の縛りはなく、リクエストが来たときにインスタンスが起動してレスポンスを返すサーバーレスタイプのプロダクトです。利用している時間だけ課金されるタイプです。無料枠もありますので、個人で試したい時には良さそうですね。
## 前提
– Ruby 3.1.2
– Rails 7.0.4
– Google Cloud アカウント作成済み
– https://cloud.google.com
– gcloud
本番環境でToken can’t be blank とでる
Railsでフリマアプリ作成の際、本番環境でToken can’t be blank とでた。
ローカルではうまくいったのに・・・
以下試したこと・公開鍵と秘密鍵が環境変数に正しく設定されているか確認した
ターミナルにて
“`terminal
vim ~/.zshrc
“`
を使って確認
・JavaScriptの方で環境変数を呼び込む記述を確認した
“`ruby
Payjp.setPublicKey(process.env.PAYJP_PUBLIC_KEY);
“`
・heroku logs –tail をつかって中身をみると、
“`terminal
2022-10-31T04:18:04.579549+00:00 heroku[web.1]: Idling
2022-10-31T04:18:04.589889+00:00 heroku[web.1]: State changed from up to down
2022-10-31T04:18:05.370935+00:00 heroku[web.1]: Stopping all proces
dotenvで環境変数をセットするには
## 環境
Ruby2.6
Rails5.2
Ubuntu20.4## はじめに
RDBに接続する時のユーザーIDとパスワードは、database.ymlで設定します。しかし、database.ymlで設定すれば、GitHubに上げた時に、誰でも閲覧可能な状態にさらしてしまうことになります。これはセキュリティ上よくありません。それを防ぐためには、database.ymlをGitHubに上げなけばいいだけの話ではありますが、database.ymlには、ユーザーIDとパスワードの他にも、RDBの接続に関する重要な情報が含まれており、開発環境を再構築するためには、GitHubには置いておかなくてはいけないファイルになります。そこでよく使われる方法が、ユーザーIDとパスワードを環境変数に設定して、環境変数のキーをdatabase.ymlに設定する方法です。この方法をとれば、database.ymlをGitHubに上げても、ユーザーIDとパスワードが外部にさらされることはありません。Railsで環境変数を管理ときは、dotenvというgemが一般的に知られています。そこで、dotenvの使
プロフィール編集機能の実装
# プロフィール編集機能の実装
## 手順
①profileコントローラーの作成
②ルーティングの設定
③アバター画像のアップロード機能
④viewの表示## 1.profileコントローラーの作成
rails g controller profilesでプロフィールコントローラーを作成し、ユーザーのプロフィール画面では詳細、編集、更新ができれば良いので、show、edit、updateアクションのみを定義。“`app/controllers/profiles_controller.rb
class ProfilesController < ApplicationController before_action :set_user, only: %i[edit update] def edit; end def update if @user.update(user_params) redirect_to profile_path, success: t('defaults.message.updated', item: User.m
Rails&Docker&Reactの個人用メモ
## Dockerコンテナへの入り方
“`bash
docker-compose exec web bash
“`
今回は`web`になってるところがデータベースの名前。ここを変更して入るコンテナを選ぶ。(`docker-compose.yml`で指定している名前)## テーブル作成
“`bash
rails g model Users
“`
モデル名の最初は大文字
これでマイグレーションファイルが`/db/migate`に作成される。
これを適当に編集。
その後さらにコマンドを実行。
“`bash
rails db:migrate
“`
これで多分いける。その後、実際にできてるかはdbに入って確認するか、dbのスキーマのバージョン確認すればいいと思う。## スキーマのバージョン確認
“`bash
rails db:version
“`## dbに接続してテーブルの中身がどうなってるかの確認
~~~bash
$ docker-compose exec db bash
bash-4.2# mysql -u root -p
Enter password:(こ
Rails7 + TailwindCSS + daisyUIの導入で詰まった時の解決手段
## 概要
`Rails7` + `TailwindCSS` の構成でアプリケーションを作成し、 `daisyUI` を導入したが表示がうまくいかずに詰まった。## 結論
**npm** で `daisyUI` をインストールして使用する。## 環境
`Rails7` でアプリケーション作成時に `TailswindCSS` を以下のようにして導入
“`bash
$ rails new MY_APP –css tailwind
“`
以上のようにアプリ作成を行うと、Gemfileに `gem tailwindcss-rails` が追加され、このgemによって導入される。## daisyUIの導入
失敗したケースと成功したケース、未検証のケースをそれぞれ記載する。### 失敗ケース(CDNによる導入)
#### 方法
`application.html.erb`のheader部分に [公式サイト](https://daisyui.com/docs/cdn/)のリンクを追記する。“`erb:application.html.erb
<%= style
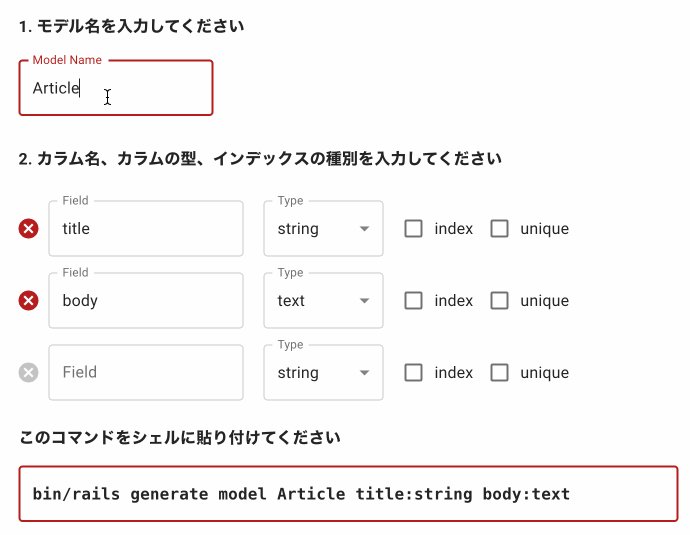
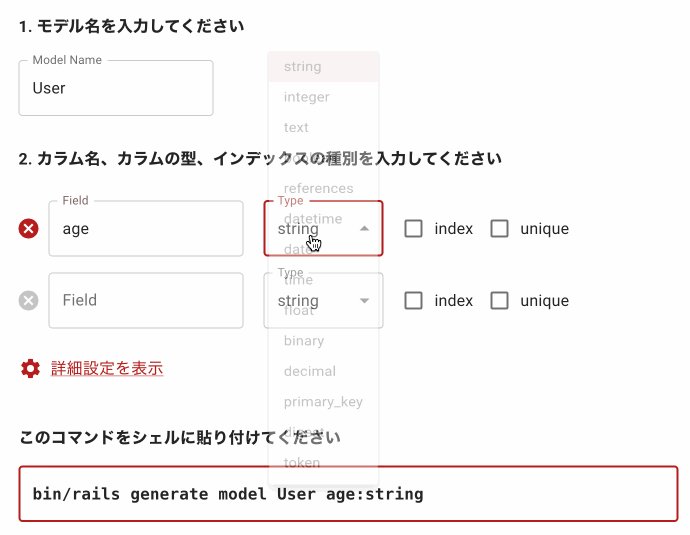
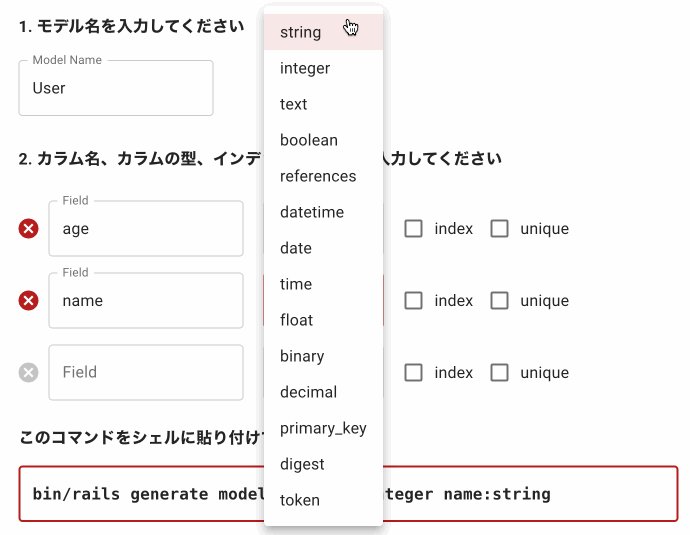
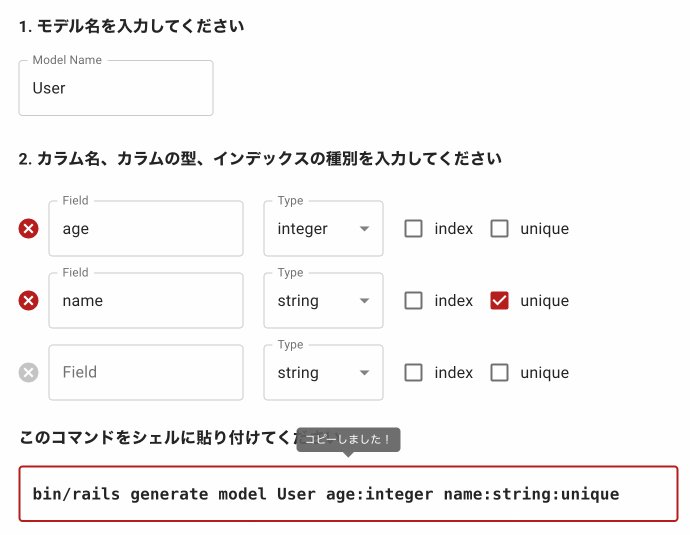
rails generate コマンドを簡単に組み立てられるサービスをリリースしました【個人開発】
Rails エンジニアのための開発支援ツール [rails-generate.com](https://rails-generate.com/) をリリースしました。フォームを埋めていくだけで簡単に rails generate コマンドを組み立てることができます。
https://rails-generate.com/
## Model
[rails generate model](https://rails-generate.com/) はこんな感じです。カラム名、型、インデックスの有無や種類を入力すると下部に表示されている rails generate コマンドがリアルタイムで組み立てられていきます。

## Controller
[rails generate controller](https://rails-generate.
[Rails] フォローとフォロワーを表示させる方法
# はじめに
この記事は、以下の記事でフォロー機能が出来ている前提で進めています。まだの人は、以下の記事を参考に実装してから、こちらの記事を読んでいただければと思います。
[Railsでフォロー機能を作成する方法【改】](https://qiita.com/shitan1941/items/ab713aa331ce586d1f5f)
それでは実装していきましょう。# 実装
今回は、フォローとフォロワーを表示させるだけなので、すぐに終わります。
users/show.html.erb に以下のコードを追記して下さい。“`ruby:users/show.html.erb
#追記箇所フォロー数:<%= @user.followings.count %>
<% @user.followings.each do |u| %>








