- 1. 前提条件
- 1.1. 本番環境で画像などを上手く反映する方法
- 1.2. Flyデプロイエラー解決編(Windows)
- 1.3. 【備忘録3】Ruby:異なる文字で文字列を分解したい
- 1.4. Rails impressionist gemについての問題
- 1.5. Ruby テストコードについて(解決編)
- 1.6. 【爆速】RailsとDockerで環境構築〜立ち上げまで
- 1.7. RSpecとSimpleCovでテストカバレッジを見るには
- 1.8. Virtualbox + Vagrant における共用ディスク構成
- 1.9. 大学掲示板アプリの開発
- 1.10. 【Rails】Twitterクローンを作ってみた〜ツイート機能編〜
- 1.11. 【備忘録2】Ruby:配列の合計値の取得方法まとめ
- 1.12. 本番環境でToken can’t be blank とでる
- 1.13. dotenvで環境変数をセットするには
- 1.14. Rails&Docker&Reactの個人用メモ
- 1.15. jsonファイルを抽出する
- 1.16. Rails7 + TailwindCSS + daisyUIの導入で詰まった時の解決手段
- 1.17. rails generate コマンドを簡単に組み立てられるサービスをリリースしました【個人開発】
- 1.18. ruby.wasm で遊ぶ ~Web Workerを使ってバックグラウンドで動かすまで
【Rails】Railsチュートリアルのseeds.rbをリファクタリングする
# 目的
Railsチュートリアルにて、`seeds.rb`を用いて任意の数のユーザーとそれに対するマイクロポストの作成をおこないました。
先輩エンジニアに見てもらうと「リファクタリングできるよ〜」とのことだったので、その方法をまとめます。# 何が問題なのか?
まずは`create`メソッドの使い方をおさらいします。
例として今、`number`というキーをもつ`Number`モデルから、インスタンスを5つ作成することにします。“`ruby: レベル1
Number.create!(number: 1)
Number.create!(number: 2)
Number.create!(number: 3)
Number.create!(number: 4)
Number.create!(number: 5)
“`
毎回`Number.create!`を実行するパターンです。
この方法では`create!`メソッドを5回おこなっていることになります。
`create!`メソッドは実行するとSQL文を発行し、DBへアクセスします。
つまりこの方法では5回DBにアクセスし、それだ
[rails 初心者]同率順位を踏まえたランキング機能(修正版)
初めに
前回作成したランキング機能にて、**1点だけ**動作不備が見つかりました。
今回はそのバグを解消する記事になります。
(因みに前回の記事をまだ読んでいないという方は、前提条件のところにリンクがあるので
よかったら読んでみて下さい!!)前提条件
`前回までの記事`が一通り終了していること(因みに次の3つです)
①**レビューの基本** = 評価関係の処理についてまとめた記事です
②**レビュー機能+@(応用)** = 「評価点の`平均値化`」と「その平均値順に`並び替え`」を行いました
③**ランキング機能の追加** = `同率順位を考慮したランキング機能`を実装しました。リンクはこちら
[[rails初心者]複数権限でのログインを使ったレビューサイトの作成(基本)](https://qiita.com/about10/items/0e376c84022f2ac238d0)
[[rails初心者]複数権限でのログインを使ったレビューサイトの作成(応用)](https://qiita
本番環境で画像などを上手く反映する方法
開発環境では画像は表示されるが、本番環境では画像表示されない初歩的なミス
## 状態
開発環境では画像は表示されるのに本番環境にgit pullをすると画像などが反映されない問題## 順序
“`rb
git pull origin main
“`
ここで勝手に本番環境で反映されるものだと思っていましたが本番環境には変更を取り込んだだけで、動作させるアプリケーションには反映されないそうです。“`rb
bundle exec rails assets:precompile RAILS_ENV=production
“`
この一文を打ち込んであげる事で無事に反映されました。
とても初歩的なミスかもしれませんが慣れないデプロイでの作業であったので今後の教訓の為に残しておきます。最後に補足としてCSSやJavaScriptを開発環境で追加した際にも上記に記載されているコードで本番環境に反映する事が出来るので是非試してみてください。
Flyデプロイエラー解決編(Windows)
今回はfly.ioのエラー解決に向けての記事です!
## ①yarnについてのエラー解決
Dockerfileの25行目付近を以下のコードを追加
“`ruby:Dockerfile
ARG NODE_VERSION=16.14.0
ARG YARN_VERSION=1.22.17 #追加コード
ARG BUNDLER_VERSION=2.2.32
“`
同じくDockerfileの48行目付近を以下のコードに変更
“`ruby:Dockerfile
#変更前
RUN volta install node@${NODE_VERSION} yarn
#変更後
RUN volta install node@${NODE_VERSION} yarn@${YARN_VERSION}
“`
【備忘録3】Ruby:異なる文字で文字列を分解したい
これまで文字列の分割にはsplitメソッドを用いてきました。
しかし、それは1種類の文字の場合、例えば ”,” のような、だけで、複数の文字で分割しなければならない場合には対処できませんでした。
このような場合の解決策をいろいろ調べたのでメモとして残します。
# 異なる文字で文字列を分解するには、gsubメソッドとsplitメソッドを使う
考え方としては異なる文字を、同じ文字に置換してから分割すればいいらしい。
確かに、同じ文字にしてしまえばsplitメソッドを用いて分割ができますね。なるほどなるほど。
ですが、ここで問題になるのは、どうやって異なる文字を同じ文字に置換するかということです。
この問題の解決のためには、gsubメソッドを用いるといいらしいです。
## gsubメソッドの使い方
gsubは正規表現のパターンにマッチした文字列をすべて置き換えるためのものです。
基本的な構文は以下の通りです。
“`ruby
置換対象の文字列.gsub(/置換前の文字列/,置換後の文字列)
“`対象の文字列から置換対象の文字を探し、指定した文字で置換するのがgsu
Rails impressionist gemについての問題
# 使用環境
rails 6# 問題点
作成したアプリにimpressionist gemを導入して、テストコードを組んだのですが、
NoMethodError:
undefined method `cookie_value’ for nil:NilClass
というエラーが出力されてしまう。# 改善内容
色々と調べていくとver2.0にそういうエラーがあり、古いバージョンか改修したものを
インストールしないと改善できないみたいです。“`Ruby
gem ‘impressionist’, ‘~>1.6.1’
“`
バージョンを指定して、bundle installし直すと、エラーは出力されなくなりました!
rails 6は最新のバージョンを# まとめ
GitHubやGemの説明文はしっかりと読んで、参考にしましょう。## 参照
https://github.com/charlotte-ruby/impressionist
https://stackoverflow.com/questions/64969386/undefined-method-co
Ruby テストコードについて(解決編)
# 概要
以前質問もさせていただいた内容がアドバイスいただいた内容で改善したため、そのアウトプットを実施する# 内容
コントローラーのテストコードにて、response.bodyでHTMLの要素を確認したいにも関わらず
値が取得できないというエラーが表示されました。
テスト用のデータはFactoryBot+Fakerにて生成しており
テストコードのエラーを確認しても値自体は生成できていることは確認できました。# 具体的なエラーとコード
\n
### 発生している問題・エラー
“`ターミナル
Failure/Error: expect(response.body).to include(@article.title)
expected “\n\nGoalF \n \n \n \n\n© Goalf
\n
\n
【爆速】RailsとDockerで環境構築〜立ち上げまで
今回は、RailsとDockerの環境構築をして簡単なアプリケーション作成までざっくりとまとめてみました。
この記事にした経緯として、これまでは、主にRuby on Rails(以下 Rails)を使った社内のシステムや副業で運営していたサブスク型のサービス開発をしていたのですが、ここ1年以上Railsを触る機会がなかったので、改めて触ってみようというところです。
みなさんにも、これからRubyやRailsに興味を持って頂き、始めやすいように、簡単に紹介・解説していきたいと思います。
では早速、本題に入りましょう!
## 今回の記事内容
1. そもそもRubyとは?
2. RubyとRuby on Railsの違いと開発事例
3. Dockerとは?
4. RailsとDockerの環境構築
5. 簡単なアプリケーションの作成## ①Rubyとは

@v = v
enddef bar
@v == 0 ? 1 : 2
end
end
“`
特に意味のないサンプルコードです。“`ruby:foo_spec.rb
require “simplecov”
SimpleCov.start do
enable_coverage :branch # branch coverageを有効に
endrequire_relative “foo”
RSpec.describe Foo do
describe “#bar” do
it “0なら1を返しそれ以外なら2を返す”
Virtualbox + Vagrant における共用ディスク構成
Db2 11.5.8 がLinux 環境において Pacemaker による共用ディスク構成をサポートした。
その挙動を確認する為に、Virtualbox上に共用ディスク構成を用意したが、その際に引っかかった箇所の備忘。# 目的
Virtualbox + Vagrant 環境で、共用ディスク構成をデプロイする# 環境
– Fedora Linux 36 (Workstation Edition)
– Vagrant 2.3.1
– VirtualBox 6.1.40# Vagrantfile例
“`ruby:Vagrantfile
file_shared_disk = ‘sdisk.vdi’
size_shared_disk = 1Vagrant.configure(‘2’) do |config|
%w(node1 noder1540482).each do |_node|
config.vm.define _node do |ins|
ins.vm.box = ‘fedora/36-cloud-base’
ins.vm.box
大学掲示板アプリの開発
Railsで大学掲示板アプリのポートフォリオを作成しました。

サンプルログイン
改善点
ID usasa2121121
PASS samplesamplegithub
https://github.com/takoyan33/hokuseikeiziban## 目的
背景や目的としては、自分が通っている大学の掲示板サイトがあれば、学生同士で講義や大学について情報共有ができ、便利だと感じたからです。
## 使用言語
・フロントエンド:Ruby on Rails, Ruby
・バックエンド:MySQL
・コンテナ:Docker
・デプロイ:Heroku## 作った機能
### 記事投稿機能の続きです。こちらを前提に進めていきますので、まだご覧になっていない方はそちらからご覧ください!※こちらはdockerでの環境構築を省きます。
## サービス環境
– ruby 3.0.0
– Rails 6.0.4
– docker
– mysql 8.0.2
– Slim, SCSS## ツイート機能作成
#### 条件
– 「つぶやく」ボタンクリックで新規ツイート作成ページに遷移
– テキストを入力し投稿することでトップページにツイートが表示される。
Tweetモデルの作成をし、UserモデルとTweetモデルを関連付けさせてください。Tweetは最大140文字までとします。また、Tweetモデルのテキスト部分のカラム名はtextとしてください。
#### 実装流れ(簡略)
① Userモデルに紐付けたTweetモデル作成(textカラムを持つ)
② db:migrat
【備忘録2】Ruby:配列の合計値の取得方法まとめ
合計値の取得方法がいまいち整理できていなかったので、わかっている範囲で整理します。
# 想定読者
– Ruby初心者
# 配列の合計値の取得方法まとめ
合計値を取得する方法には下記のようなものがあります。
– sumメソッド
– injectメソッド
– forループ
– eachループではそれぞれの使い方を整理します。
# sumメソッド
sumメソッドは配列内の値を合計してくれます。
“`ruby
array = [1,2,3,4,5,6,7,8,9,10]
total = array.sum
puts total #=>55
“`こんな感じですね。もし、配列内の文字列の値を、数値で合計したい場合は要素を加工するようにしましょう。
“`ruby
array = [“1″,”2″,”3″,”4″,”5″,”6″,”7″,”8″,”9″,”10”]
total = array.sum{|array| array.to_i}
puts total #=>55
“`# injectメソッド
injectメソッドもsumメソッドと同じように呼び出した配
本番環境でToken can’t be blank とでる
Railsでフリマアプリ作成の際、本番環境でToken can’t be blank とでた。
ローカルではうまくいったのに・・・
以下試したこと・公開鍵と秘密鍵が環境変数に正しく設定されているか確認した
ターミナルにて
“`terminal
vim ~/.zshrc
“`
を使って確認
・JavaScriptの方で環境変数を呼び込む記述を確認した
“`ruby
Payjp.setPublicKey(process.env.PAYJP_PUBLIC_KEY);
“`
・heroku logs –tail をつかって中身をみると、
“`terminal
2022-10-31T04:18:04.579549+00:00 heroku[web.1]: Idling
2022-10-31T04:18:04.589889+00:00 heroku[web.1]: State changed from up to down
2022-10-31T04:18:05.370935+00:00 heroku[web.1]: Stopping all proces
dotenvで環境変数をセットするには
## 環境
Ruby2.6
Rails5.2
Ubuntu20.4## はじめに
RDBに接続する時のユーザーIDとパスワードは、database.ymlで設定します。しかし、database.ymlで設定すれば、GitHubに上げた時に、誰でも閲覧可能な状態にさらしてしまうことになります。これはセキュリティ上よくありません。それを防ぐためには、database.ymlをGitHubに上げなけばいいだけの話ではありますが、database.ymlには、ユーザーIDとパスワードの他にも、RDBの接続に関する重要な情報が含まれており、開発環境を再構築するためには、GitHubには置いておかなくてはいけないファイルになります。そこでよく使われる方法が、ユーザーIDとパスワードを環境変数に設定して、環境変数のキーをdatabase.ymlに設定する方法です。この方法をとれば、database.ymlをGitHubに上げても、ユーザーIDとパスワードが外部にさらされることはありません。Railsで環境変数を管理ときは、dotenvというgemが一般的に知られています。そこで、dotenvの使
Rails&Docker&Reactの個人用メモ
## Dockerコンテナへの入り方
“`bash
docker-compose exec web bash
“`
今回は`web`になってるところがデータベースの名前。ここを変更して入るコンテナを選ぶ。(`docker-compose.yml`で指定している名前)## テーブル作成
“`bash
rails g model Users
“`
モデル名の最初は大文字
これでマイグレーションファイルが`/db/migate`に作成される。
これを適当に編集。
その後さらにコマンドを実行。
“`bash
rails db:migrate
“`
これで多分いける。その後、実際にできてるかはdbに入って確認するか、dbのスキーマのバージョン確認すればいいと思う。## スキーマのバージョン確認
“`bash
rails db:version
“`## dbに接続してテーブルの中身がどうなってるかの確認
~~~bash
$ docker-compose exec db bash
bash-4.2# mysql -u root -p
Enter password:(こ
jsonファイルを抽出する
“`rb
res.read_body.to_json
=> “\”{\\\”publishingOffice\\\”:\\\”青森地方気象台\\\”,\\\”reportDatetime\\\”:\\\”2022-10-30T10:31:00+09:00\\\”,\\\”targetArea\\\”:\\\”青森県\\\”,\\\”headlineText\\\”:\\\”\\\”,\\\”text\\\”:\\\”北日本は気圧の谷となっています。一方、中国東北区に高気圧があって、本州付近に張り出しています。\\\\n\\\\n青森県は、曇りや晴れで、雨の降っている所があります。\\\\n\\\\n30日は、気圧の谷や寒気の影響により、曇りや晴れで、雨や雷雨の所があるでしょう。\\\\n\\\\n31日は、高気圧に覆われるため、晴れや曇りの見込みです。\\\\n\\\\n<天気変化等の留意点>\\\\n30日は、津軽では、落雷や突風に注意してください。\\\”}\””
“`
ここまではよかった。
でもここから抽出できると思ったが、ここからできなかった。https://docs.
Rails7 + TailwindCSS + daisyUIの導入で詰まった時の解決手段
## 概要
`Rails7` + `TailwindCSS` の構成でアプリケーションを作成し、 `daisyUI` を導入したが表示がうまくいかずに詰まった。## 結論
**npm** で `daisyUI` をインストールして使用する。## 環境
`Rails7` でアプリケーション作成時に `TailswindCSS` を以下のようにして導入
“`bash
$ rails new MY_APP –css tailwind
“`
以上のようにアプリ作成を行うと、Gemfileに `gem tailwindcss-rails` が追加され、このgemによって導入される。## daisyUIの導入
失敗したケースと成功したケース、未検証のケースをそれぞれ記載する。### 失敗ケース(CDNによる導入)
#### 方法
`application.html.erb`のheader部分に [公式サイト](https://daisyui.com/docs/cdn/)のリンクを追記する。“`erb:application.html.erb
<%= style
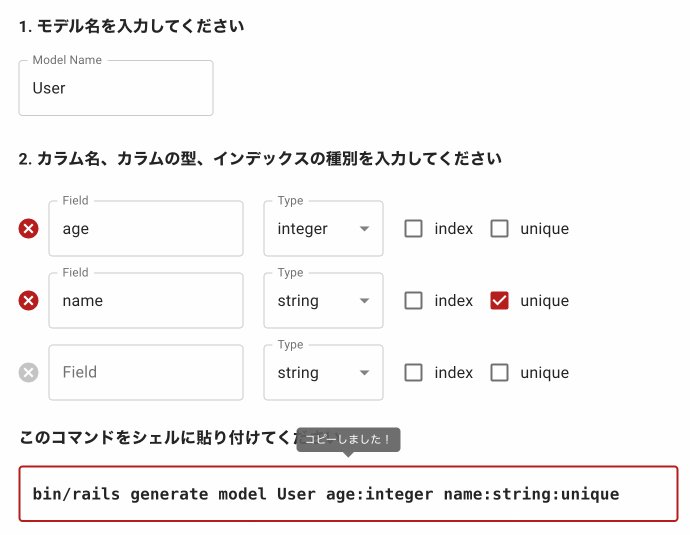
rails generate コマンドを簡単に組み立てられるサービスをリリースしました【個人開発】
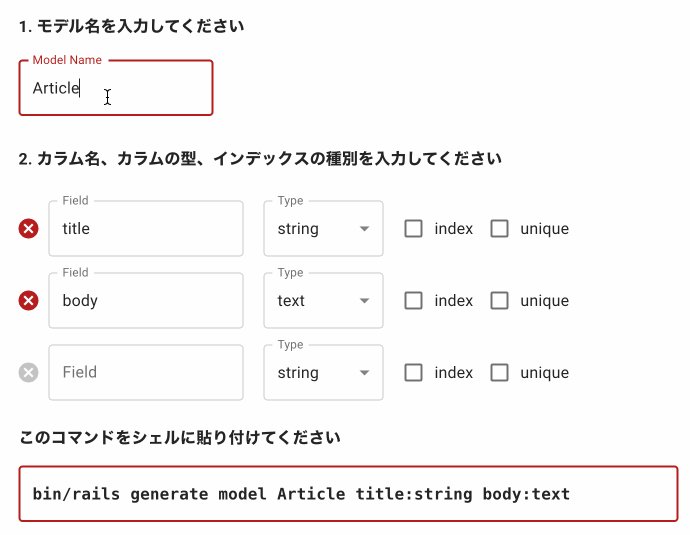
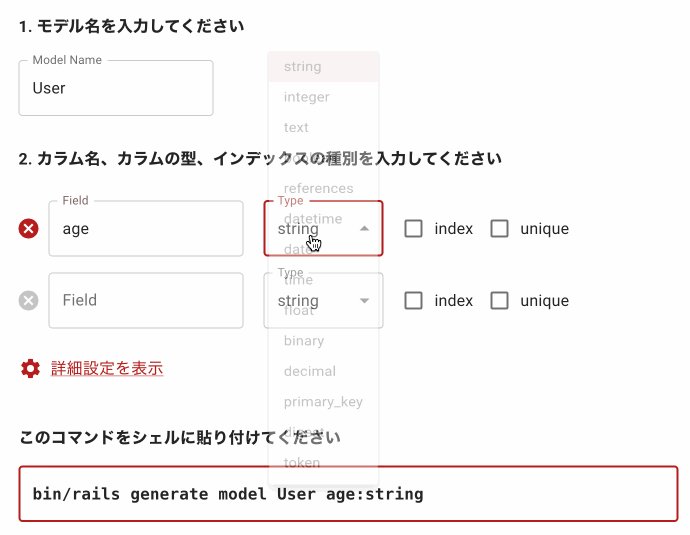
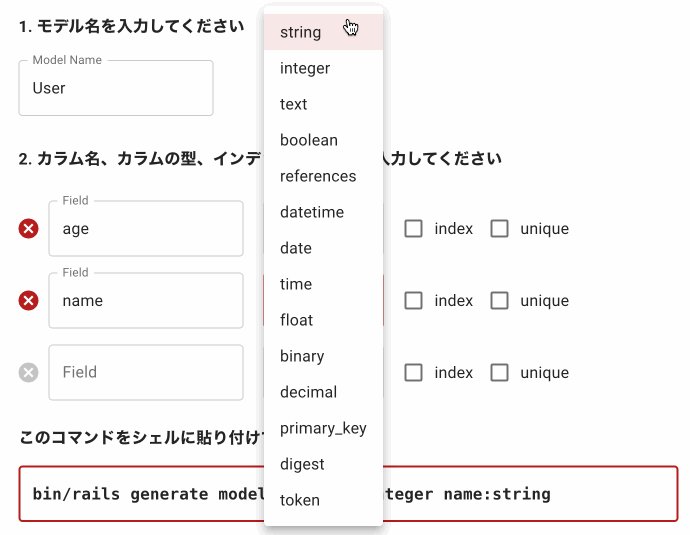
Rails エンジニアのための開発支援ツール [rails-generate.com](https://rails-generate.com/) をリリースしました。フォームを埋めていくだけで簡単に rails generate コマンドを組み立てることができます。
https://rails-generate.com/
## Model
[rails generate model](https://rails-generate.com/) はこんな感じです。カラム名、型、インデックスの有無や種類を入力すると下部に表示されている rails generate コマンドがリアルタイムで組み立てられていきます。

## Controller
[rails generate controller](https://rails-generate.
ruby.wasm で遊ぶ ~Web Workerを使ってバックグラウンドで動かすまで
Ruby 3.2 から WASI ベースの WebAssembly がサポートされるということで、すでに Preview 版も公開されています。
この記事は、正直 WebAssembly とか WASI とかよく分かっていない[^1]人間がブラウザ上で Ruby を色々動かしてみる記事です。とりあえず動けばいいという感じなので、おそらく無駄な記述も多いかと思います。ご了承ください。
[^1]: そもそも JavaScript だってよく分かっていないし、Ruby だって分かっていると言えるか怪しい。
# 作るもの
テキストボックス等に記述された任意の Ruby スクリプトをブラウザ上で動かして、その実行結果を得られるようなもの。
要するに [RubyOnBrowser](https://rubyonbrowser.ongaeshi.me/) とか [TryRuby](https://try.ruby-lang.org/playground/) とかの二番煎じを作りたいのです。
# とりあえず Ruby スクリプトを動かす
[ruby.wasm の github](http








