- 1. WidthとHeight実は取得方法が二種類ある話
- 2. IntelliJ エミュレータがサイドバーに出てしまう問題
- 3. Go Fyneでandoroidアプリを作ってみた
- 4. SDK30以降で”com.android.camera.action.CROP”のintentが機能しない
- 5. AccompanistのSwipeRefreshからcompose.materialのPullRefreshに置き換える
- 6. UnrealEngine Androidで端末内ストレージにスクリーンショットを保存する(Android10)
- 7. Android Jetpack Compose Textfieldの入力文字数を制限する方法
- 8. UnityのAndoidアプリでコンビニ決済を無効にする対応
- 9. UnityのAndroidアプリでAPIレベルを31(Android 12)に上げる際の対応
- 10. 非同期処理でクラッシュした時の対処
- 11. 【android】Activityの切り替えと値の渡し方
- 12. 【android】画面遷移について
- 13. 【android】ボタンクリック時のイベント
- 14. Flutterでshared_preferencesをいい感じに使う
- 15. Renovateまとめ(iOSを例に解説)
- 16. 【Android】WebViewでベーシック認証を通す方法
- 17. AndroidのJetpack Composeアニメーションを触ってみる(AnimatedVisibility)その2
- 18. onResume などのライフサイクルメソッドのオーバーライドが非推奨になっていた件
- 19. Firebase Remote configでアプリのバージョン指定を使う
- 20. Jetpack ComposeのComposeを区切る場所について
WidthとHeight実は取得方法が二種類ある話
# 初めに
今回は`Android`で`View`を実装する際に必須となる`Width`と`Height`に関することを記事にしていこうと思います。
### 本文
`View`を作るのに必須な`Width`と`Height`、xml上ではただ指定するだけですが、大きさが変動する時などにはコード上で取得をしたりしないといけません。
コード上で
“`kotlin:get
view.width
view.heght
“`
で取得をしようとした際に候補に下記のようなものが出てくると思います。
“`kotlin:measured
view.measuredWidth
view.measuredHeight
“`
実はこれも値を取得できます。
では何が違うのかを説明していこうと思います。
`measured`の方は`OnMeasured`時点での子Viewを測定したサイズになります。
`get`の方は`OnLayout`時、つまり描画されるタイミングで確定した子Viewのサイズになります。
そのため、`measured`と`get`には値のズレが発生することが十分にあり得ます。
`meas
IntelliJ エミュレータがサイドバーに出てしまう問題
IntelliJは初期設定でエミュレータをサイドバーに表示しますが
今回、サイドバーじゃなくて、普通に表示してほしいんじゃい!!ということで
エミュレータをサイドバーではなく、普通に表示します?# 設定の編集
まず、IntelliJの`preferences`(設定)に行きます。
Windowsの方は、上に出ているメニューバーから
Macの方は、画面上にカーソルを当てて、`IntelliJ IDEA`>`Preferences`を押しましょう。次に、検索バーに`emulator`と入力し、検索しましょう。
検索結果
、または、@hibikingさんのこちらの記事[GO言語のGUIライブラリ「Fyne」のインストール方法](https://qiita.com/hibiking/items/58a3e93e67394fa1bb4f)を参考にしてください
## 参考にした記事(Youtubeの動画)
実際にAPKファイルを作る方法は、こちら[Golang Fyne: How to compile *apk for Android | Golang Fyne tutorial](http
SDK30以降で”com.android.camera.action.CROP”のintentが機能しない
## はじめに
– SDK30以降デフォルトで入っているギャラリーアプリ以外で画像のクロップができなくなった## 元のコード
“`java:ImageEditActivity.java
Intent intent = new Intent(“com.android.camera.action.CROP”);
//intentに対して色々
grantPermissions();
startActivityForResult(intent, requestCode);
“`“`kotlin:PermissionsManager.kt
fun grantPermissions(){
context.packageManager.queryIntentActivities(
intent,
PackageManager.MATCH_DEFAULT_ONLY
).forEach { resolveInfo ->
//権限の付与
}
}
“`ちなみに`startActivit
AccompanistのSwipeRefreshからcompose.materialのPullRefreshに置き換える
Accompanist にあった `SwipeRefresh` が compose.material に `PullRefresh` として実装されました。
Accompanist 側にマイグレーションガイドがまだないので、どのように置き換えることになるのか書いていこうと思います。Accompanist 0.27.0、compose.material 1.3.0 時点の内容になります。
## 基本的な置き換え
以下のような Accompanist の `SwipeRefresh` で実装された処理を置き換えていきます。
“`kotlin
val viewModel: MyViewModel = viewModel()
val isRefreshing by viewModel.isRefreshing.collectAsState()val state = rememberSwipeRefreshState(isRefreshing)
SwipeRefresh(
state = state,
onRefresh = { viewModel.refres
UnrealEngine Androidで端末内ストレージにスクリーンショットを保存する(Android10)
# 最初に
UE4のバージョンは4.27.1
Androidのバージョンは10になります。Android端末でのスクリーンショットの方法に関しては
ずっとやるやる詐欺してた、UE4上で簡単にTweetするプラグインとサンプルを公開しました。OAuth認証不要です。Androidは文字・画像投稿できますが、他は文字だけです。MP溜まったらiOS対応します。動作保証あまりしてません、ご了承下さい。解説記事は後日 https://t.co/BylwEVrk38 #UE4 #UE4Study
— おかず (@pafuhana1213) February 4, 2018
おかずさんが公開しているサンプルや
https://orenda.co.jp/blog/1791/
こちらの記事でもスクリーンショットの撮影方法に関して書いてくれていますので参考になります。基本的には上記の記事の方法でスクリーンショットを保存する事は可能なのですが端末内ストレージに保存しようとした場合Android10では
データを保存するストレージ領域が目的・用途によって区分されてセキュリティー的に厳しくなった影響で保存されなくなってしまいました。
requestLegacyExternalStorageフラグをAndroidManifestに追加すれば
“アプリでこのフラグを指定すると、異なるディレクトリや種類の異なるメディア ファイルへのアクセス権の付与など、対象範囲別ストレージに関連する変更を一時的に無効にで
Android Jetpack Compose Textfieldの入力文字数を制限する方法
Jetpack Composeを使ってAndroidアプリを作っています。
Textfield(OutlinedTextfieldも含む)の入力文字数を制限するシンプルな方法を見つけたので、投稿させていただきます。
“`
var name by remember { mutableStateOf(“”) }
val maxChar = 10
OutlinedTextField(
value = name,
onValueChange = {
if (it.length <= maxChar) { name = it } }, ... ) ``` もし、制限を〜字「以内」ではなく「未満」にしたい場合は、<= を < に変えればOKです。 プログラミング初心者です。記事に誤りがあったら
UnityのAndoidアプリでコンビニ決済を無効にする対応
## はじめに
Androidではアプリ上で決済処理を行うためのBilling Libraryの最低バージョンが定期的に更新されており
定期的にBilling Libraryのバージョンを更新する必要があります。
(2022年11月から最低バージョンはBilling Library4.0になります)UnityではUnity IAPを用いて決済関連の対応を行うことができ、本来はUnity IAPのパッケージを更新すれば良いのですが
Billing Library v3以降を含んだバージョンのUnity IAPを使用すると
「コンビニ決済」機能が勝手に有効になり特殊な対応が必要になってしまいます。[参考サイト](https://sassembla.github.io/Public/2021:08:17%2014-58-43/2021:08:17%2014-58-43.html)
調べてみたところ「コンビニ決済に対応した」という記事は見つかるのですが
「コンビニ決済を無効にした」という情報が全く見つからなかったので
「コンビニ決済」機能を無効にし、Billing Libraryのバ
UnityのAndroidアプリでAPIレベルを31(Android 12)に上げる際の対応
## はじめに
定期的にAndroidのOSバージョンが更新されるのに合わせて
Google Play Consoleにアプリをアップロードした際に「APIレベルを上げてください」という警告が出る場合があります。今回、APIレベルを31(Android 12)に上げる必要がありましたが少し面倒なところがあったので対応した内容をまとめます。
## 環境
* Windows11
* Unity 2019.4.26f1## SDKの更新対応
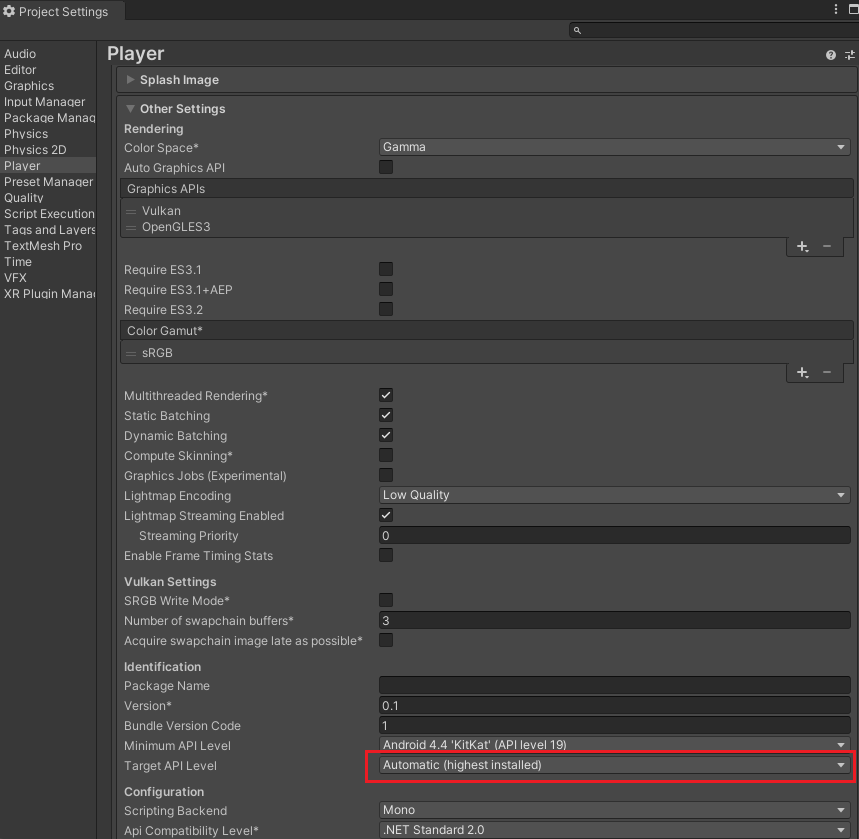
### 現状のUnityが参照しているSDKを調べる
Unityエディタを開いて
`Edit > Project Settings> Player > Other Settings > Identification`
の設定を確認します。

TargetAPILevelが「Automatic(hig
非同期処理でクラッシュした時の対処
# はじめに
今回は非同期処理であるコルーチンを使用した際、遭遇したクラッシュの対処法を調べてもなかなかいいものが見つからず苦労したので、
同じエラーが出た際にすぐに対応できるようにやった内容を記事に残しておきます。# 今回発生したエラー
logがこちら
“`
The exception was not handled due to missing onError handler in the subscribe()
method call. Further reading: https://github.com/ReactiveX/RxJava/wiki/Error-Handling |
java.lang.IllegalStateException: Method setCurrentState must be called on the main thread
“`訳
subscribe() メソッド呼び出しに onError ハンドラがないため、例外は処理されませんでした。さらに読む: https: //github.com/ReactiveX/RxJava/wik
【android】Activityの切り替えと値の渡し方
## はじめに
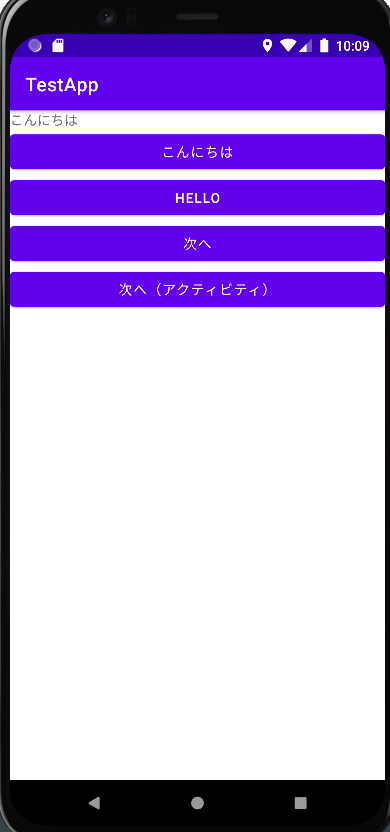
Activityの切り替えで画面遷移して値も渡してみました。

↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
### java
“`java:MainActivity.java
package com.example.testapp;import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.V
【android】画面遷移について
## はじめに
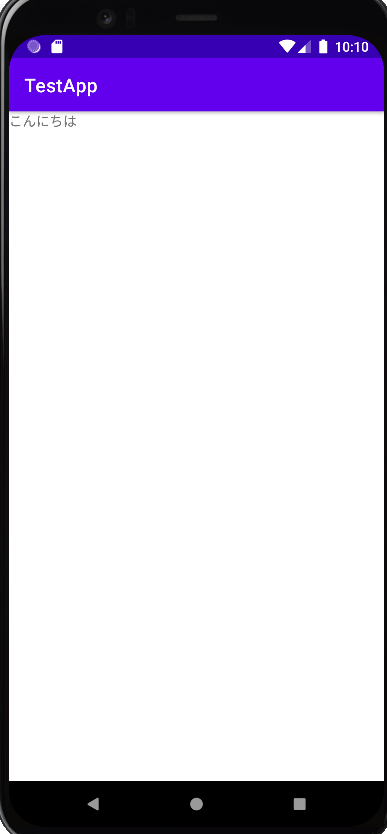
画面遷移をしてみます。
また、遷移前のページで表示した値を遷移後の画面でも表示させてみようと思います。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
### java
“`java:MainActivity.java
package com.example.testapp;import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
imp
【android】ボタンクリック時のイベント
## はじめに
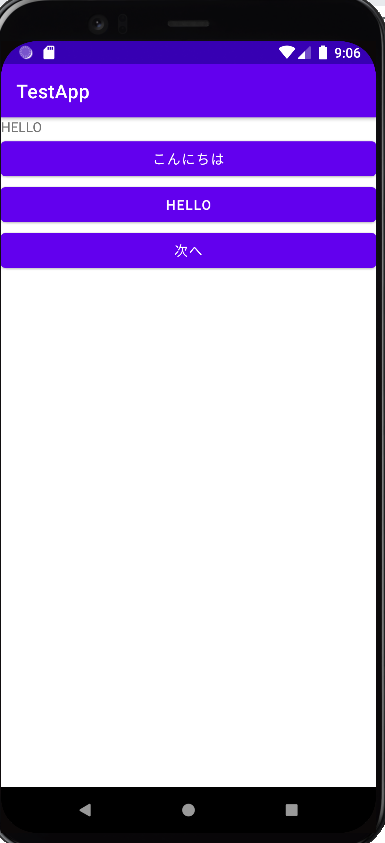
ボタンをクリックしたときに、テキストボックスの文字を変更してみようと思います。
Hello World!⇒こんにちは
こんにちは⇒HELLO

### java
“`java:MainActivity.java
package com.example.testapp;import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import
Flutterでshared_preferencesをいい感じに使う
Flutterでアプリ開発をする際にかなりの確率で使うことになるshared_preferencesをいい感じに使う方法を見つけたので備忘録として書いておく
こちらが公式ページ
https://pub.dev/packages/shared_preferences
インストール用のコマンド
“`
flutter pub add shared_preferences“`
keyの管理をenumを使って行う
“`
enum Pref {
sample,
}
“`shared_preferencesを利用するためにインスタンスを宣言する
何度も取得する必要はないので起動時にでもinitializeSharedPreferencesを読んであげればいいかと思います
“`
late SharedPreferences _prefs;Future
initializeSharedPreferences() async {
_prefs = await SharedPreferences.getInstance();
}
“`shared_
Renovateまとめ(iOSを例に解説)
# Renovateとは
プロジェクトの依存関係の更新を検知し、PRを作成してくれるツールです。
私がiOSの開発環境に導入したためiOSをメインに紹介しますが、多くの言語や環境に対応しています。また、スケジューリング以外にも設定はかなり細かく行え、ドキュメントも詳細に用意されているため導入しやすいツールです。
[公式ドキュメント](https://docs.renovatebot.com/)`Dependabot`というGitHubに統合された同様のツールもありますが、`Dependabot`は最近更新が進んでおらずSwiftPMにも対応していないので個人的には現状`Renovate`の方をお勧めします。
今回は基本的に公式ドキュメントに書いてある内容と、Discussionで聞いた内容を少しまとめてあります。
# Renovateの仕様
#### サポートされているプラットフォーム
– GitHub (.comとEnterprise Server)
– GitLab (.comとCE/EE)
– Bitbucket Cloud
– Bitbucket Server
–
【Android】WebViewでベーシック認証を通す方法
# はじめに
WebView関連の実装を行う際、検証環境のWebページを表示する時などにベーシック認証を行う必要があったりしますよね。
このベーシック認証を通す方法を簡単にまとめておこうと思います。# 対応方法
認証を通す方法は非常にシンプルです。
“`
binding.webView.apply {
webViewClient = object : WebViewClient() {
override fun onReceivedHttpAuthRequest(view: WebView, handler: HttpAuthHandler, host: String, realm: String) {
handler.proceed(“認証ID”, “認証パスワード”)
}
}
}
“`
WebViewClientはURLが読み込まれた際に呼ばれるshouldOverrideUrlLoadingなど、比較的使用頻度も多くご存知の方も多いと思います。
同クラスにonReceivedHttpAuthRequestという関数が用
AndroidのJetpack Composeアニメーションを触ってみる(AnimatedVisibility)その2
前回同様Jetpack Composeアニメーション使用して動かしてみようと思います。
今回は高レベル アニメーション API の AnimatedVisibilityについてやっていこうと思います。
https://developer.android.com/jetpack/compose/animation?hl=ja#animatedvisibility
# 前回
https://qiita.com/yuta317/items/8bb18e146e872b8f2c14
前回はアニメーションさせる方法で終わりました。今回はEnterTransition と ExitTransitionを設定をしてみようと思います。
`fadeIn` `fadeOut` `slideIn` `slideOut` を今回は実装していきます。
# 表示非表示のアニメーションカスタム
詳しいコードは前回を見てください。
※今回は`AnimatedVisibility`からしか記載しません。fadeIn fadeOut
こちらは透明からだんだんと見えるようになり、だんだん透明になって消えて
onResume などのライフサイクルメソッドのオーバーライドが非推奨になっていた件
「 [Recommendations for Android architecture](https://developer.android.com/topic/architecture/recommendations) 」の一文に次が書いてありました。
> [Lifecycle](https://developer.android.com/topic/architecture/recommendations#lifecycle
)
Do not override lifecycle methods such as onResume in Activities or Fragments. Use LifecycleObserver instead. If the app needs to perform work when the lifecycle reaches a certain Lifecycle.State, use the repeatOnLifecycle API.そもそも `onResume` はAndroidにおける主要
Firebase Remote configでアプリのバージョン指定を使う
# はじめに
Firebase上で設定値を変更できるFirebase Remote configですが、一律の設定値を設定するだけでなく、アプリの条件によって該当するものだけを設定することも可能です。
設定できる条件は以下に記載されています。https://firebase.google.com/docs/remote-config/parameters?hl=ja#condition_rule_types
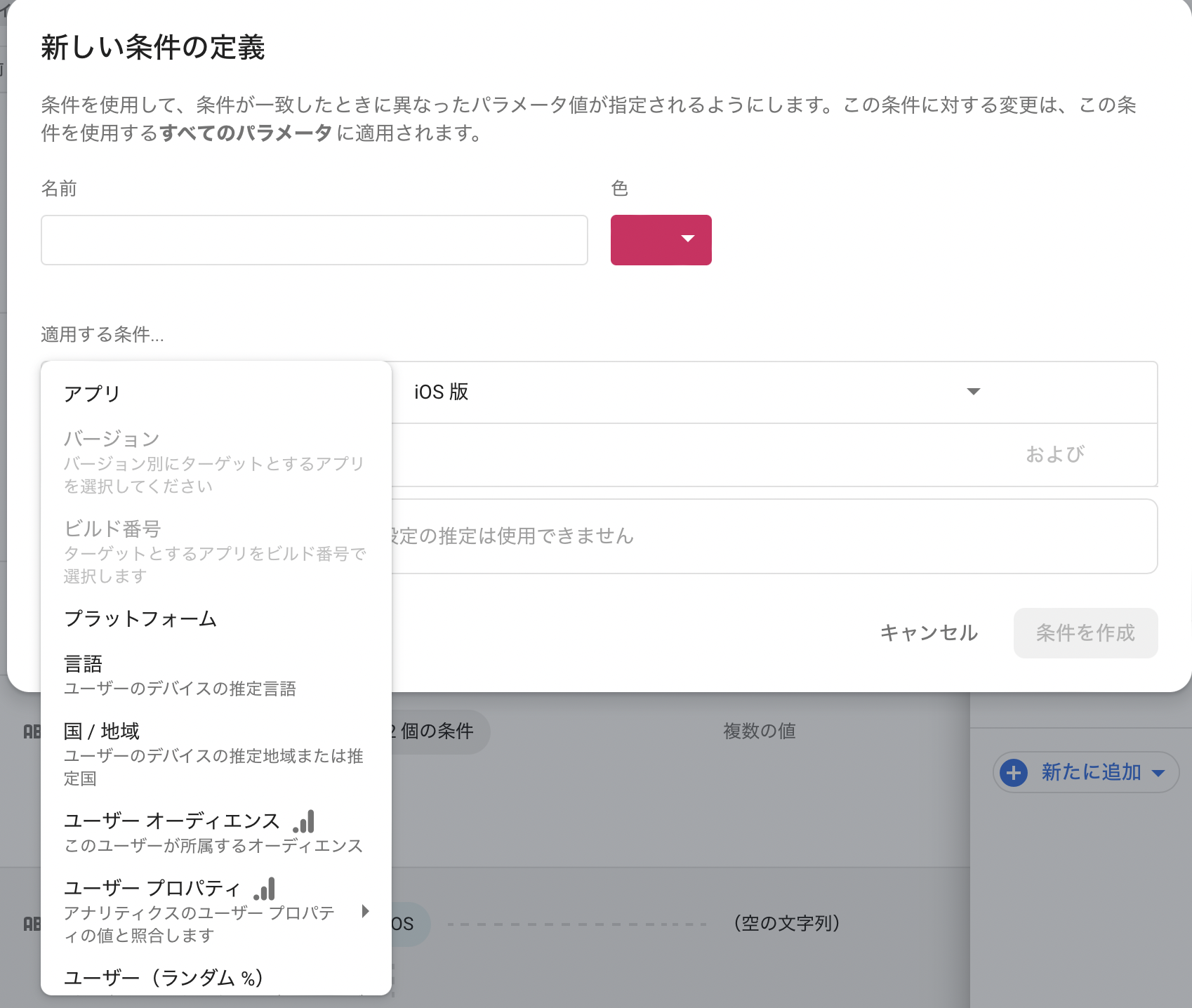
そこで、アプリのバージョンによって設定値が変わるものを設けようと思ったのですが、グレーアウトされていてどうにも設定ができなかったので、設定方法について説明します。
# 設定方法
まず`アプリ`の項目で、アプリを選びます。









