- 1. 「LetsView SDK」とは?
- 2. 目次
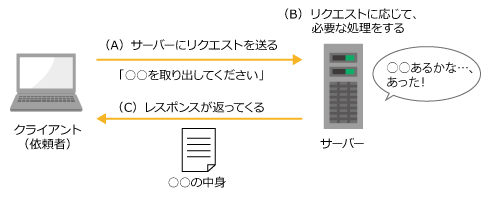
- 3. HTTPリクエストとレスポンスの構造
- 3.6. UIViewをアニメーションさせるとタッチイベントが認識されない
- 3.7. 【SwiftUI】Combineでテキストフィールドの文字数制限を実装してみた
- 3.8. [iOS] サブスクリプションの実装 (StoreKit2, Xcode14)
- 3.9. 【Xcode】実機でビルドできなくなった
- 3.10. 新 App Store 審査ガイドライン 翻訳&差分ガイド 2022年10月号
- 3.11. App Store Connectのリジェクト UIBackground
- 3.12. 【CocoaPods】インストール時に警告が出る
- 3.13. get/set簡単にまとめてみた
- 3.14. Flutterでshared_preferencesをいい感じに使う
- 3.15. [Swift] Combine/RxSwift と Concurrency をシームレスに繋ぐオペレータで拡張する
- 3.16. Renovateまとめ(iOSを例に解説)
【Swift】MintでSwiftFormatを導入する
# はじめに
https://github.com/nicklockwood/SwiftFormatSwiftFormatを使ってみました。
初めて使ったので導入方法を記録しておきます。# やりかた
### Mintfile
“`:ターミナル
cd プロジェクトフォルダ
“`
Mintfileを作成します
“`:ターミナル
touch Mintfile
“`
Mintfileを開きます
“`:ターミナル
open Mintfile
“`
MintfileにSwiftFormatを記載します
“`:Mintfile
nicklockwood/SwiftFormat
“`
SwiftFormatをインストールします
“`:ターミナル
mint bootstrap
“`
### Run Script
① プロジェクトを選択します
② ターゲットを選択します
③ 「Build Phases」を選択します
④ 「+」を押します
⑤ 「New Run Script Phase」を押します
というタイトルで、実務を通じてDIコンテナを自作した際のTIPS等を簡単ではありますがまとめました。
この記事の中でも少しだけ触れていますが、この記事を書いたタイミングでは残念ながら実践適用を見送った自作DIコンテナ構築のアイデアとしまして、 [【実装MEMO】PropertyWrappersの機能を利用したDependency Injectionのコードに触れた際の備忘録](https://fumiyasakai.medium.com/%E5%AE%9F%E8%A3%85memo-propertywrappers%E3%81%AE%E6%A9%9F%E8%83%BD%E3%82%92%E5%88%A9%E7%94%A8%E3%81%97%E3%81%9Fdependency-injection%E3%81%AE%E3%82%
【Swift】for文内のif文を省略できるらしい
# はじめに
SwiftLintを使ってたら警告が表示されて気づいたのですが、for文内のif文は`where`を使って1文にできるらしいです。# やりかた
“`swift
for user in users {
if user == “SNQ-2001” {
print(“自分です”)
}
}
“`“`swift
for user in users where user == “SNQ-2001” {
print(“自分です”)
}
“`# おわり
こういうコードの省略形みたいなの知るとめっちゃ嬉しくなっちゃいます笑
画面ミラーリング専門開発キット「LetsView SDK」とは?インストール&設定する方法についての説明
画面ミラーリングは現在娯楽だけでなく、テレワークやオンライン授業、VRメガネの使用など様々な場面で応用されています。企業や組織にとって、もしアプリに画面ミラーリング機能を追加したい場合、1から開発するより、SDK開発キットを直接に導入したほうが便利で速いでしょう。このような理由でスクリーンミラーリング用の専門SDKキットが誕生されました。今回はご紹介致します。
「LetsView SDK」とは?
「LetsView SDK」とは、プラットフォームやシステムを問わずに動作可能でプロな画面ミラーリング開発キットです。AirPlay、Miracast、DLNA、AMCast(自社開発)など、さまざまなスクリーンミラーリングプロトコルとの互換性があり、アプリなどに便利に導入することができます。人気画面ミラーリングアプリApowerMirrorの開発とサポートは「LetsView SDK」開発チームが担当されています。
検索結果
ですが、いまいち使い所を見出せないまま時は過ぎました。
自分の観測範囲に限れば、SwiftUI以外で`@resultBuilder`が有効に使われているライブラリは見当たらず、持て余してるのは自分だけじゃないと思って溜飲を下げていたところです。
そんな中、Swift 5.7が正規表現に対応し、その中で正規表現構築用のDSLを用意してきました。
[RegexBuilder | Apple Developer Documentation](https://developer.apple.com/documentation/regexbuilder)
[swift-evolution/0351-regex-builder.md at main · apple/swift-evolution](https://github.com/apple/swift-evolution/blob/main/proposals/0351-regex-builder.md)
「**そ
【iOS】アプリの設定にバージョンを記載する
# はじめに
タイトルだけだとイメージできないと思うので画像載せます。
こんな感じのよくあるやつです
# 実装方法
### Settings.bundleの設定
メインターゲットのフォルダを選択します

⓪ 「`⌘ + N`」で「Choose a template for your new file:」を開きます
① `Setting`と検索します
② 「Setting Bundle」を選択します
③ 「Next」を選択します

図1:クライアントとサーバーの関係 HTTPの流れ
- クライアント側でURLを入力すると、URLで指定されたWebサーバーにリク
UIViewをアニメーションさせるとタッチイベントが認識されない
## 問題
UIViewをアニメーションさせると、UIViewに配置したボタンなどのタッチイベントが認識されない。
### 例
* ポップアップを表示して、一定時間後にアニメーションしながら消す(スナックバー)
## 解決方法
* UIView.animateのdelayを指定する場合、animateを実行した時点からタッチイベントが発火しなくなるため、TimerでDelayする
* アニメーション開始まではイベントの捕捉が可能
* optionsにUIView.AnimationOptions.allowUserInteractionを指定する“`swift
Timer.scheduledTimer(timeInterval: SnackBarView.Delay, target: self, selector: #selector(timerUpdate), userInfo: nil, repeats: false)@objc private func timerUpdate() {
UIView.animate(withDuration: Sn
【SwiftUI】Combineでテキストフィールドの文字数制限を実装してみた
# はじめに
「[比較して学ぶRxSwift入門](https://www.amazon.co.jp/%E6%AF%94%E8%BC%83%E3%81%97%E3%81%A6%E5%AD%A6%E3%81%B6RxSwift%E5%85%A5%E9%96%80-%E6%8A%80%E8%A1%93%E3%81%AE%E6%B3%89%E3%82%B7%E3%83%AA%E3%83%BC%E3%82%BA%EF%BC%88NextPublishing%EF%BC%89-%E9%AB%99%E6%A9%8B-%E5%87%8C-ebook/dp/B07LGMNXS3/ref=sr_1_1?__mk_ja_JP=%E3%82%AB%E3%82%BF%E3%82%AB%E3%83%8A&crid=XXQFBR71LQ04&keywords=%E6%AF%94%E8%BC%83%E3%81%97%E3%81%A6%E5%AD%A6%E3%81%B6RxSwift%E5%85%A5%E9%96%80&qid=1667274135&qu=eyJxc2MiOiIwLjgxIiwicXNhIjoiMC4
[iOS] サブスクリプションの実装 (StoreKit2, Xcode14)
# はじめに
最初に宣伝ですが、英語など外国語の学習に使える**iOSの単語帳アプリ**をリリースしました。
興味がある方は触ってみてください。https://apps.apple.com/jp/app/id1633552796
このアプリにサブスクリプションを実装をしたので、本記事ではiOSのサブスクリプションの実装方法についてまとめました。
# StoreKit2ノススメ
iOSではサブスクリプションなどのApp内課金は、`StoreKit`フレームワークを使って実装しますが、StoreKitにはバージョン1と2があり、その2つはかなり実装方法が異なります。
StoreKit2はiOS15以降でしか使えませんが、**StoreKit1と比べて実装がかなり楽になる**ので、これからリリースするアプリならStoreKit2を使うのがお勧めです。
StoreKit2のメリットは、大きく**サーバーサイドのレシート検証が不要になった**点と、**全体的にAPIが便利になった**点で、これにより肌感覚ですが、StoreKit1の3分の1くらいの時間で課金周りの機能が作れるように
【Xcode】実機でビルドできなくなった
# エラー

“`
This operation can fail if the version of the OS on the device is incompatible with the installed version of Xcode. You may also need to restart your Mac and device in order to correctly detect compatibility.
“`# 原因
サポートされていないバージョン# 確認方法
からの主な変更点は、NFT のアプリ内課金や SNS 広告に対する Apple 税などです。
次の二点は軽微なため、各項目からは除外しています。
新 2.5.18 は 旧 3.1.7 から移行しただけ。
5.1.1(ix) は `highly-regulated` から `highly regulated` に表記変更しただけ。https://developer.apple.com/app-store/review/guidelines/
# 新規項目
## 1.1.7 紛争や伝染病など最近の出来事を悪用する行為。
> Harmful concepts which capitalize or seek to profit on recent or current events, such as violent confli
App Store Connectのリジェクト UIBackground
リリースしたiOSアプリの更新を行い審査を上げていたが
リジェクトされて返ってきた。
理由は下記。Guideline 2.5.4 – Performance – Software Requirements
Your app declares support for audio in the UIBackgroundModes key in your Info.plist, but we were unable to play any audible content when the app was running in the background.
どうやら、xcodeでこのチェックが入っていることが影響しているらしい。
アプリがbackground musicを使用していない場合はチェックを外してビルドする。“`
[!] The `TwitterSearch [Debug]` target overrides the `OTHER_LDFLAGS` build setting defined in `Pods/Target Support Files/Pods-TwitterSearch/Pods-TwitterSearch.debug.xcconfig’. This can lead to problems with the CocoaPods installation
– Use the `$(inherited)` flag, or
– Remove the build settings from the target.[!] The `TwitterSear
get/set簡単にまとめてみた
## はじめに
get/set・didset/dwillset先に呼ばれるのはどっち?どう呼ばれるの?呼ばれる際にどういうことはできるの?そんな超基本的な使い方を簡単にまとめることとする。間違い・補足等があればコメントください。## 対象者
この記事は下記のような人を対象にしている。– 駆け出しエンジニア
– プログラミング初学者## get/setの詳細
下記コードのように変数や定数の後に{}があるものを**コンピューテッドプロパティ**という。
**コンピューテッドプロパティ**とは値を自分自身で**持たない変数**のことである、ちなみに、ptorocolでの変数定義の際、同じような表現方法のためセットで覚えておくと良いかも。また、それとは逆に**ストアドプロパティ**と呼ばれる変数がある。こちらは値を自分自身で**持つ変数**のことである。
* getは読み取り専用/setは書き込み専用と理解しておく
* setが先に呼ばれ、setでセットした値はnewValueに格納される
* そのため、処理の順番はsetで値を書き込む → その書き込んだ値を元にg
Flutterでshared_preferencesをいい感じに使う
Flutterでアプリ開発をする際にかなりの確率で使うことになるshared_preferencesをいい感じに使う方法を見つけたので備忘録として書いておく
こちらが公式ページ
https://pub.dev/packages/shared_preferences
インストール用のコマンド
“`
flutter pub add shared_preferences“`
keyの管理をenumを使って行う
“`
enum Pref {
sample,
}
“`shared_preferencesを利用するためにインスタンスを宣言する
何度も取得する必要はないので起動時にでもinitializeSharedPreferencesを読んであげればいいかと思います
“`
late SharedPreferences _prefs;Future
initializeSharedPreferences() async {
_prefs = await SharedPreferences.getInstance();
}
“`shared_
[Swift] Combine/RxSwift と Concurrency をシームレスに繋ぐオペレータで拡張する
※ 本記事では `Combine` のサンプルコードをメインに記載していきます。
※ 例では `AnyCancellable` や `DisposeBag` は冗長になるので記載していない部分があります。ご了承ください。# 初めに
アーキテクチャーに `Combine`/`RxSwift` などの**リアクティブプログラミング**を用いていると、後続の`Model`や`Repository`などでも、接続部分をリアクティブプログラミングで書くことがあるでしょう。(連結が楽でコードが綺麗になるため)
しかし、`Concurrency`の登場によって、これが変わろうとしています。
今回は、一部の処理を`Concurrency`に置き換えた際に、`Combine`から`Concurrency`を呼ぶ必要が出てきたため、これを綺麗に書けないかと模索してみました。
## 課題
リアクティブプログラミングにおいて、**処理の末端**で`Concurrency`を呼ぶ分には特に問題ありません。例を見ていきましょう。
簡単な`Concurrency`のメソッドを用意しました。
`
Renovateまとめ(iOSを例に解説)
# Renovateとは
プロジェクトの依存関係の更新を検知し、PRを作成してくれるツールです。
私がiOSの開発環境に導入したためiOSをメインに紹介しますが、多くの言語や環境に対応しています。また、スケジューリング以外にも設定はかなり細かく行え、ドキュメントも詳細に用意されているため導入しやすいツールです。
[公式ドキュメント](https://docs.renovatebot.com/)`Dependabot`というGitHubに統合された同様のツールもありますが、`Dependabot`は最近更新が進んでおらずSwiftPMにも対応していないので個人的には現状`Renovate`の方をお勧めします。
今回は基本的に公式ドキュメントに書いてある内容と、Discussionで聞いた内容を少しまとめてあります。
# Renovateの仕様
#### サポートされているプラットフォーム
– GitHub (.comとEnterprise Server)
– GitLab (.comとCE/EE)
– Bitbucket Cloud
– Bitbucket Server
–









