- 1. どれだけ悪口言っても大丈夫な部屋をCodePenで作りました。
- 2. 自作のスマートディスプレイを作成する
- 3. Mac[M1] Node.js環境構築
- 4. Socket.IO サーバーのパスをドメインのサブディレクトリにした場合の Socket.IO Admin UI の接続方法
- 5. プロジェクトのフルパスに括弧が含まれていると、vscodeのnode.jsでソースマップが効かなくなる
- 6. Volta コマンド
- 7. 【初心者向け】Raspberry Pi のアップグレード(Raspberry Pi OS (10 から 11) とnodejs(16から18))とUSBメモリのマウント
- 8. DockerでExpress APIサーバを立ち上げる
- 9. [Node.js][Express]傾斜機能付き割り勘webアプリを作る!
- 10. Gitlab-runnerでnodeのRunnerを作る話
- 11. mini_racerでNode.jsのURL APIを使うときに注意すること
- 12. Stripe SDKがどんなAPIリクエストを送信するかをデバッグする2つの方法
- 13. AndroidStudioでKotlin/JS(Node)を使う
- 14. node js – 複数の同時並行処理をしてPromiseの結果を待ち受ける (Promiseの変数代入とawait)
- 15. GridDBを用いた世界的な燃料価格の変動傾向の分析
- 16. Best Practices for Node.js Security
- 17. Expressで作成したウェブサーバをSystemdに登録してsystemctlで起動させる
- 18. ブロックチェーンでトランザクションを送信してみた
- 19. LINE WORKS API 2.0 でスタンプメッセージを送ろう – 準備編
- 20. LINE WORKS API 2.0 でスタンプメッセージを送ろう – 実装編
どれだけ悪口言っても大丈夫な部屋をCodePenで作りました。
私は知っている。生きているみんな、ストレスを抱えていることを。
そして、ストレスを吐き出す場所を探していることを。
今回は**悪口を吐き出してストレスを無くし、明日から笑顔で生きられるようにするべく**、「どれだけ悪口を言っても大丈夫な部屋」を実装したので紹介する。# 「どれだけ悪口を言っても大丈夫な部屋」
まずは、作った部屋を見ていただこう。https://cheery-fairy-7b5133.netlify.app
使い方は簡単。
この人は誰?の入力欄に「悪口を言いたい人」を設定する。例えば、締め切りギリギリに仕様変更してくるクライアント、とか(私の周りにそう言うクライアントがいるわけではない)その後、悪口入力欄に悪口を書き
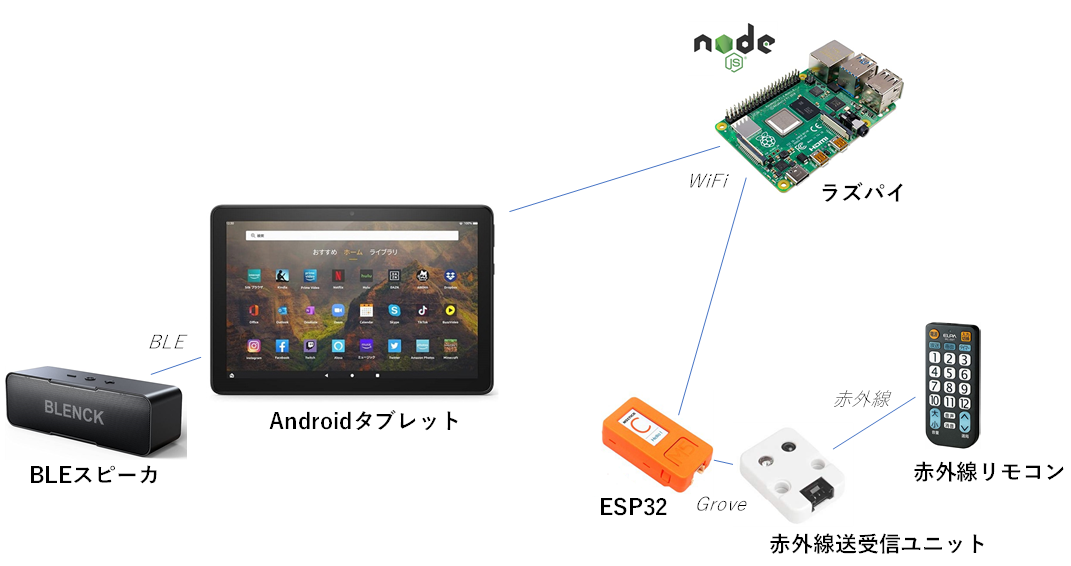
自作のスマートディスプレイを作成する
普段使っているスマートディスプレイ「Google Nest Hub」ですが、結局のところお気に入り画像と時計表示にしか使っていない。。。
それぐらいのことであれば、自作もできるだろうと思い、CordovaとAndroidを使って、自分カスタムのスマートディスプレイを作成しました。以降、カスタムスマートディスプレイ(CSD)と呼びます。まずは、簡単に構成を説明した後、その中で利用している要素技術を説明します。
機能としては、まずは以下の2つの機能を付けますが、今後拡張していければと思います。・時刻表示
・お気に入り画像の背景表示
・音楽のバックグラウンド再生# システム構成
以下のような構成になります。

・Androidタブレット
これが今回作成するCordovaアプリが動作するAndroidタブレットです。スマートディスプレイ
Mac[M1] Node.js環境構築
# はじめに
この記事は、こちら動画を参考にしています。
動画の書き置きメモのような記事になります。# 目次
1. Nodebrewインストール
1. パスを通す
1. 使い方# 1. Nodebrewインストール
Node.jsのバージョンを管理するものです。
様々なバージョンを利用するらしいので、https://github.com/hokaccha/nodebrew
上記のサイトから以下のような手順でインストールしていきます。
“`zsh:ターミナル(zsh)
curl -L git.io/nodebrew | perl – setup # インストール
#…
#========================================
#Export a path to nodebrew:
#
#export PATH=$HOME/.nodebrew/current/bin:$PATH
#========================================
export PATH=
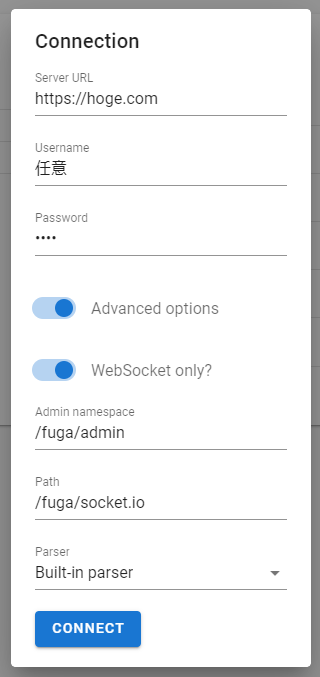
Socket.IO サーバーのパスをドメインのサブディレクトリにした場合の Socket.IO Admin UI の接続方法
## 前提
自分で建てたSocket.IOサーバーのURLが
`https://hoge.com/fuga/socket.io`
だったとする## サーバー側設定
“`js
instrument(io, {
namespaceName: “/fuga/admin”,
auth: {
type: “basic”,
username: {任意},
password: {任意},
},
});
“`
※ `username` は完全任意だが、basic認証にした場合の `password` 設定方法は公式ドキュメントを参照
https://socket.io/docs/v4/admin-ui/#auth## Socket.IO Admin UI の接続設定

| 設定項目 | 値
プロジェクトのフルパスに括弧が含まれていると、vscodeのnode.jsでソースマップが効かなくなる
windows&vscode&node.jsで確認。
https://github.com/microsoft/vscode/issues/165452
https://github.com/TypeStrong/ts-node/issues/1905
ts-nodeで発見して、ts-nodeにissueを立てたら「ts-node使わなくても再現した」って言われて、tscを使わずにvscodeだけで再現する事を確認してvscodeにissueを立てた。|フォルダ名|可否|
|–|–|
|`[`|問題なし|
|`[a`|問題なし|
|`[a]`|問題なし|
|`[a]+`|sourcemap効かない|
|`[a-`|問題なし|
|`[a-b`|問題なし|
|`[a-b]`|sourcemap効かない|
|`(`|sourcemap効かない|
|`(a`|sourcemap効かない|
|`(a-`|sourcemap効かない|
|`(a)`|sourcemap効かない|
|`(a-b`|sourcemap効かない|
|`(a-b)`|sourcemap効かない|他にも確認した
Volta コマンド
Volta公式
https://docs.volta.sh/guide/getting-started以下コマンドを必要に応じて使用
“`
# Node LTS版インストール
volta install node# 最新バージョンをインストール
volta install node@latest# 特定バージョンをインストール
volta install node@18.12.1# 安定板インストール(数字のバージョン)
volta install node@18# 各種バージョンの確認
volta list# 管理しているものを一覧表示
volta list all
“`
プロジェクトのバージョン固定は` volta pin `を使う“`
# nodeのバージョン固定
volta pin node@18.12.1# npmのバージョン固定
volta pin npm@8.19.2
“`
バージョン固定した際はpackege.jsonを書き換える必要あり“`ruby:package.json
“volta”: {
“node”:
【初心者向け】Raspberry Pi のアップグレード(Raspberry Pi OS (10 から 11) とnodejs(16から18))とUSBメモリのマウント
# はじめに
久しぶりにRaspberry Piを使うためにRaspberry Pi OS(いわゆるRaspbian)とnodejsをアップグレードしたのでここにメモしておきます。自分のためのメモですが、私のような初心者の方にも参考になるかもしれません。
# 私の環境
* Raspberry Pi 400
* メモリ 4GB
* SDカード 16GB
* もともとRaspberry Pi OS10と nodejs16が入っていた。
* LANケーブルでWindows 10パソコンにつないだ(PowerShellからsshで操作)# 手順
## 0. ラズパイの起動、sshで接続
LANケーブルでパソコンとRaspberry Piをつないだ後、電源を入れました。そのあとWindowsのPowershellを使って、sshでRaspberry Piにログインしました。
“`
ssh pi@hostname
“`
## 1. Wifiにつなぐ
アップデートを行うので、Wifiネットワークの設定をしておきます。
いつもと違ったWifi環境でやったので、w
DockerでExpress APIサーバを立ち上げる
DockerでExpressを使うことが多いので、設定方法などをメモします。
ソースコードは[GitHub?](https://github.com/hinahinako/docker-sample/tree/master/express)でも公開しています。## ? 環境
– MacOS: macOS Monterey 12.4
– node: 16.17.0## ? ディレクトリ構成
“`
.
└── express
├── Dockerfile
├── docker-compose.yaml
├── index.js
├── node_modules
├── package-lock.json
└── package.json
“`## ? 手順
### ① Expressプロジェクト作成
以下のコマンドを叩きます
“`
mkdir express
cd express
npm init
npm i express
“`index.jsを作成します
“`js:index.js
const express = requir
[Node.js][Express]傾斜機能付き割り勘webアプリを作る!
# はじめに
### 制作物
[warican](https://warican.onrender.com/home)
### github(一部抜粋)
[github](https://github.com/Mitachi-H/waricanOpen)
個人情報を含むファイルは削除しています。
### こだわりポイント
* 傾斜を設定できる
* 結果のテキストを保存できる
* グループ作成時にはメンバーを指定する必要がない
* 支払い者が複数のイベントも追加できる
Gitlab-runnerでnodeのRunnerを作る話
今回はVue3のプロジェクト用にGitlab-Runnerを作りましたのでそのメモを残しておきたいと思います
## Gitlab-runnerを作る
これは公式ドキュメント通りに作ればOKですね
コンテナ名はgitlab-runner-npmとしています。
“`sh
sudo docker run -d –name gitlab-runner-npm –restart always -v /var/run/docker.sock:/var/run/docker.sock gitlab/gitlab-runner:latest
“`公式ドキュメント : https://docs.gitlab.com/runner/install/docker.html
## Gitlab-runnerに入る
Dockerの基本なので解説しているところはないですがw
以下のコマンドでDocker内にbashシェルで入れます“`sh
sudo docker exec -it gitlab-runner-npm /bin/bash
“`## nodeをインストールする…
はい、ここ
mini_racerでNode.jsのURL APIを使うときに注意すること
## 結論
:::note
正確にはmini_racerを使う時に限ったことではないのですが、Node.jsのAPIのURLには、legacy APIとWHATWG準拠のAPIがあることに注意しましょう(ブラウザのURL APIもWHATWG API準拠)
:::https://nodejs.org/dist/latest-v19.x/docs/api/url.html#url-strings-and-url-objects
上記のAPIドキュメントから引用します。
下の図は`’https://user:pass@sub.example.com:8080/p/a/t/h?query=string#hash’`というURLを両方のAPIでパースしたときの違いを表しています。
上半分がlegacy APIの`url.parse()`を使ったときで、下半分がWHATWGのURLオブジェクトのプロパティを表しています。
originプロパティなど、いろいろ違いがあります。“`
┌────────────────────────────────────────────────
Stripe SDKがどんなAPIリクエストを送信するかをデバッグする2つの方法
StripeのAPI組み込みでは、「システムが、正しくStripe APIにデータを送れているか」を確認したいケースがあります。
例えば、「組み込みテスト時に意図したサブスクリプションや決済処理が実施されていない場合」や「複雑な条件でAPIリクエストを組み立てる場合の、ローカル動作確認を事前に行いたい場合」など、主にローカル開発やデバッグを目的とします。
この記事では、APIリクエストの中身(Body)をローカルやStripeダッシュボードで確認する方法を2つ紹介します。
## 方法1: ダッシュボードの開発者向け機能で、API呼び出しログをチェックする
もっとも簡単な方法は、ダッシュボードを利用して実際に呼び出されたAPIのログを確認することです。
ダッシュボードでは、[開発者]タブの[ログ]から、API呼び出しのログが確認できます。
を使う
# 概要
DartからNode.jsを使おうと思っていましたがあまりにもあんまりだったので諦めてKotlin/JSでやってみることにしました。
IDEにはAndroid Studioを使います。プラグインを入れればFlutterも使えますしKotlinの製造元のIDEがベースなので。
とはいえ結局は以下のサイトを参考にそのままではうまくいかなかったところを試行錯誤した結果を残しておこうという話です。
https://qiita.com/yt8492/items/1271b30ecd26f5ca0efb
# プロジェクトの作成
Android Studioの場合、Flutterを使うつもりがなくてもFlutterプラグインをインストールする必要があるようです。
なぜかというと素のままでは(ネイティブ)Androidプロジェクトしか新規作成できないようになっているからです。
Flutterプラグインを入れると「New Flutter Project」からAndroid以外のプロジェクトを作成できるようになります。新規プロジェクトのGradleタブからKotlin/JSプロジ
node js – 複数の同時並行処理をしてPromiseの結果を待ち受ける (Promiseの変数代入とawait)
# コード
3秒程度かかる処理を同時並行で複数実行する
戻り値でPromiseを得ておいて後からPromiseに対してawaitする“`js
const { setTimeout } = require(‘timers/promises’);const long_tasks = async () => {
long_task_promise1 = long_task();
long_task_promise2 = long_task();
long_task_promise3 = long_task();long_task_var1 = await long_task_promise1;
long_task_var2 = await long_task_promise2;
long_task_var3 = await long_task_promise3;console.log(long_task_var1);
console.log(long_task_var2);
console.log(long_task_var3);
};
GridDBを用いた世界的な燃料価格の変動傾向の分析
エネルギーは様々なビジネスにとって最も重要な要素の一つであり、燃料価格の急激な上昇は世界経済に影響を及ぼしています。エネルギーコストは、様々な財やサービスの価格が上昇し、数十年にわたる高いインフレ率に大きく寄与しています。ガス価格は原油価格と連動して変動しますが、その変動幅は常に同じではありません。原油は世界的に取引されている商品なので、主に世界レベルでの需要と供給が価格を決定します。供給が需要を上回れば価格は下落します。逆に、需要が供給を上回れば価格は上昇します。
COVID-19の時はすべてのビジネスが停止していたため燃料需要が減少しましたが、パンデミックによる世界各地の産業再開から急に増加しました。一方、ロシアがウクライナに侵攻してからは状況が悪くなりました。ロシアは世界最大の石油生産・輸出国であり、アメリカやカナダなど多くの国がロシアの輸入を禁止したため、燃料価格が軒並み高騰したのです。
今回は、最新のデータセットとGridDBを用いて、世界の燃料価格とその需要について考察します。
[ 完全なソースコードはこちら ][1]
## GridDBを用いたデータセットのエクス
Best Practices for Node.js Security
Over the past few years, the software and application development game has taken businesses to reach new heights and has served well to both businesses and their consumers. And to develop powerful and robust applications there are numerous technologies, languages, and frameworks available in the market, and Node.js is among them.
It is the second most preferred framework by developers and Node.js development companies<
Expressで作成したウェブサーバをSystemdに登録してsystemctlで起動させる
# 概要
## はじめに
– Node.jsを使用してWebアプリケーションを構築し、実行可能ファイルに変更してUnixの上でApacheと同様に常に起動させる方法について今回説明します。
– 対象はUnixについて多少知識がある方、Expressなどでウェブサーバの作成ができる方です。
## やりたいこと
– Expressで作成したWebサーバをSystemdに登録して、`systemctl`を使用して常に起動させたい。
# 環境
## 対象OS
– Debian/Ubuntu
– RHEL/CentOS Stream
– RHEL/Amazon Linux2## npmパッケージ
– Express (Webサーバ構築)
– 公式サイト:https://www.npmjs.com/package/express
– nexe (実行可能ファイルに出力)
– 公式サイト:https://www.npmjs.com/package/nexe# 手順
### 1. ディレクトリ作成とファイルの作成
– ディレクトリ作成
“` bash:mkdir
$mkdir
ブロックチェーンでトランザクションを送信してみた
# はじめに
ブロックチェーンを使って自分のアカウントから他のアカウントに対してトークンを送信するトランザクションを送信してみました。
本記事はトランザクションの送信を行う過程で学んだ、トランザクションの送信に必要なデータ構造の理解を深めることを目的とした内容を記載しています。# 背景
業務でブロックチェーンに携わることはあるものの他社が用意したAPIを利用することが多い環境にあります。
自身でトランザクションを送信するコア寄りの部分を経験してみたく、トークンの送信を行うトランザクションの送信に挑戦です。# 目標
自分のアカウントから他のアカウントに対してトークンを送信し、送信が完了したことを外部サイトで確認出来る事をゴールとしました。# 使用したブロックチェーン
Symbolブロックチェーンを使用しました。
選定理由は下記です。
– 1000台を超えるREST APIノードが存在しており参照先ノードの選択肢が豊富であり特定のノードに依存しない
– API経由で操作が可能であり既存のシステムから繋ぎ込みやすい
– SDKと有志による開発に役立つ周辺が公開されている
– 複数
LINE WORKS API 2.0 でスタンプメッセージを送ろう – 準備編
この記事は [LINE WORKS Tech Talk (LWTT) 名古屋](https://lwugdev.connpass.com/event/262194/) で活用したハンズオン資料に修正を加えたものです。
# 対象にしている人
* ボットを作ってみたい。
* nodejs を用いたサーバーサイドプログラムを体験したい。
* これから LINE WORKS の連携開発をしたい。
* API 1.0 は触ったけど API 2.0 はまだ。# 必要な環境
* LINE WORKS の契約(フリープランでOKです)
* Node.js のインストール(バージョン 16 系)
* UTF-8 文字コードが扱えるエディタ(VS Code、メモ帳、サクラエディタなど)それぞれ説明していきます。
## 1. LINE WORKS の契約
※既に契約があり Developer 権限を有するユーザーアカウントがあれば次項「2. Node.js のインストール」に進みます。
[LINE WORKS のトップページ](https://line.worksmobile.com/j
LINE WORKS API 2.0 でスタンプメッセージを送ろう – 実装編
この記事は [LINE WORKS Tech Talk (LWTT) 名古屋](https://lwugdev.connpass.com/event/262194/) で活用したハンズオン資料に修正を加えたものです。
# 対象にしている人
* ボットを作ってみたい。
* nodejs を用いたサーバーサイドプログラムを体験したい。
* これから LINE WORKS の連携開発をしたい。
* API 1.0 は触ったけど API 2.0 はまだ。# 実装編
必要な環境は [LINE WORKS API 2.0 でスタンプメッセージを送ろう – 準備編](https://qiita.com/bugtrap/items/9dbc2640613892f92c7f) を参照してください。
* Developer Console でアプリを作成(API の認証情報などを生成します)
* Node.js プロジェクトの準備
* プログラム作成## 1. 概要
これから作成するプログラムは大きく 3部構成(認証部、ボット登録、メッセージ送信)、2パートに分かれています。
**【パ












