- 1. Retrofit2でログ出力
- 2. BottomNavigationViewについて
- 3. 【Android】Google Play Billing Libraryのv4以降が必須化した話
- 4. Flutter Push通知
- 5. 自作のスマートディスプレイを作成する
- 6. Android ステータスバーの色を変更する
- 7. AndroidのChromeでGoogle Drive上のファイルがアップロードできない件
- 8. 【Android】PCからWifiでスマホを接続する
- 9. Android Xlint:deprecationオプションを指定して再コンパイルしてください
- 10. WidthとHeight実は取得方法が二種類ある話
- 11. IntelliJ エミュレータがサイドバーに出てしまう問題
- 12. Go Fyneでandoroidアプリを作ってみた
- 13. SDK30以降で"com.android.camera.action.CROP"のintentが機能しない
- 14. AccompanistのSwipeRefreshからcompose.materialのPullRefreshに置き換える
- 15. UnrealEngine Androidで端末内ストレージにスクリーンショットを保存する(Android10)
- 16. Textfieldの入力文字数を制限する方法(文字数カウンター付) Android Jetpack Compose
- 17. UnityのAndoidアプリでコンビニ決済を無効にする対応
- 18. UnityのAndroidアプリでAPIレベルを31(Android 12)に上げる際の対応
- 19. 非同期処理でクラッシュした時の対処
- 20. 【android】Activityの切り替えと値の渡し方
Retrofit2でログ出力
# はじめに
Retrofit2でデバッグ用にログ出力したかったので、使い方を自分用にメモ## 参照元
https://futurestud.io/tutorials/retrofit-2-log-requests-and-responses# 実装
## build.gradleに依存関係を追加
“`build.gradle
implementation “com.squareup.retrofit2:retrofit:2.9.0”
implementation ‘com.squareup.okhttp3:logging-interceptor:3.8.0’
“`## loggingをRetrofitに設定
Retrofitのインスタンス作成時にクライアントとして、loggerを設定したhttpClientを渡す
“`
val logger = HttpLoggingInterceptor()
logger.level = HttpLoggingInterceptor.Level.BODYval httpClient = OkHttpClient.Bui
BottomNavigationViewについて
# 概要
力をつけるために家計簿アプリの作成に挑戦しています!
今回はBottomNavigationViewの実装について紹介したいと思います。# 実装内容
以下のように、ナビゲーションの選択でfrgamentを切り替える実装をしました。
# 実装方法
BottomNavigationViewで検索すると色々な実装方法が検索結果で出てきます。
私が採用した方法は
`ViewPager2`と`FragmentStateAdapter`を使用する方法です。
以下、コードです。
“`xml:xmlファイル
【Android】Google Play Billing Libraryのv4以降が必須化した話 # はじめに
11月1日より、色々とストアの事情が変わったようですね。
その中の1つであるBilling Libraryに関しての動きを簡単にまとめようと思います。# Billing LibraryV4以降が必須化した
タイトルにもあるように、2022年11月1日よりv4以降が必須化されました。
必須化された後は古いバージョンを設定した状態のビルドはストアアップロード時にエラーとなり、更新並びにリリースもできない状況となります。
知らずにこの状況に陥り、ライブラリアップデートが急務となり冷や汗をかいたなんて方がいらっしゃるかもしれません、、、。そもそもBilling Libraryは各バージョンのサポートを2年と定めており、この期間を過ぎると古いバージョンを含んでいるビルドはリリース時にエラーとなります。
[Billing Libraryリリースノート](https://developer.android.com/google/play/billing/release-notes?hl=ja)
## コード
“` swift: AppDelegate.swift
import UIKit
import Flutter
import Firebase@UIApplicationMain
@objc class AppDelegate: FlutterAppDelegate {
override f
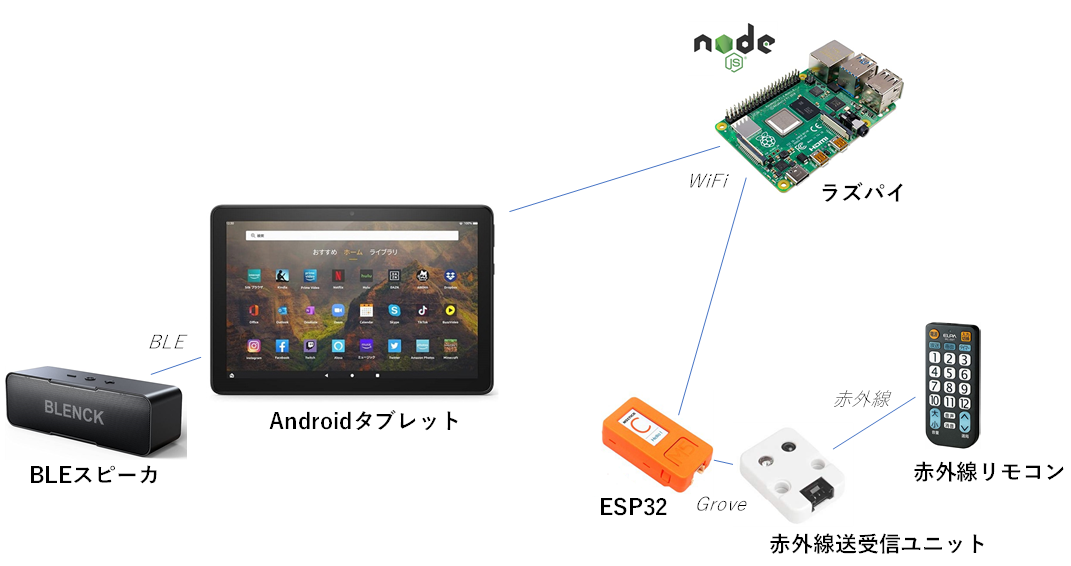
自作のスマートディスプレイを作成する
普段使っているスマートディスプレイ「Google Nest Hub」ですが、結局のところお気に入り画像と時計表示にしか使っていない。。。
それぐらいのことであれば、自作もできるだろうと思い、CordovaとAndroidを使って、自分カスタムのスマートディスプレイを作成しました。以降、カスタムスマートディスプレイ(CSD)と呼びます。まずは、簡単に構成を説明した後、その中で利用している要素技術を説明します。
機能としては、まずは以下の3つの機能を付けますが、今後拡張していければと思います。・時刻表示
・お気に入り画像の背景表示
・音楽のバックグラウンド再生# システム構成
以下のような構成になります。

・Androidタブレット
これが今回作成するCordovaアプリが動作するAndroidタブレットです。スマートディスプレイ
Android ステータスバーの色を変更する
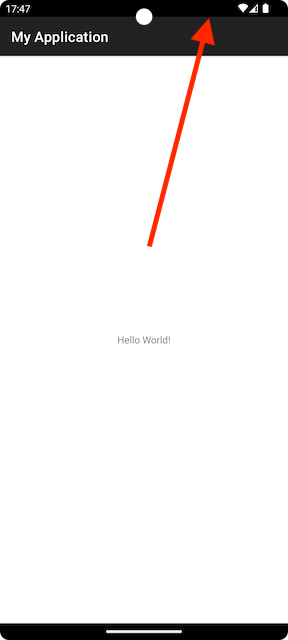
今回はステータスバーの色を変更して行こうと思います。
ステータスバーとはこの矢印の場所です。画面の上部です。
こちらの色を変更していきます!
※Android 10(API レベル 29)以降の Android 対象です。
公式
https://developer.android.com/training/gestures/gesturenav?hl=ja#edge-to-edge
# ステータスバーの背景色変更方法
“` values-v29/themes.xml
