- 1. RxJava3でデバッグ時によく使う機能
- 2. a-2-3(4).Navigation画面遷移とデータ受け渡し(WIP)
- 3. [Android]WRAP_CONTENTが指定されたViewのアニメーション
- 4. KotlinでZXingを用いてQRコードリーダーを作る方法
- 5. 【2022年度版】効果的なレスポンシブ対応
- 6. Room MigrationTestHelper のコンストラクタ deprecated 対応メモ
- 7. クラッシュやANRが多いとPlayストアの掲載情報に警告が表示されるぞ
- 8. Retrofit2でログ出力
- 9. BottomNavigationViewについて
- 10. 【Android】Google Play Billing Libraryのv4以降が必須化した話
- 11. Flutter Push通知
- 12. 自作のスマートディスプレイを作成する
- 13. Android ステータスバーの色を変更する
- 14. AndroidのChromeでGoogle Drive上のファイルがアップロードできない件
- 15. 【Android】PCからWifiでスマホを接続する
- 16. Android Xlint:deprecationオプションを指定して再コンパイルしてください
- 17. WidthとHeight実は取得方法が二種類ある話
- 18. IntelliJ エミュレータがサイドバーに出てしまう問題
- 19. SDK30以降で"com.android.camera.action.CROP"のintentが機能しない
- 20. AccompanistのSwipeRefreshからcompose.materialのPullRefreshに置き換える
RxJava3でデバッグ時によく使う機能
# 初めに
今回はRxJava3を使った開発でとく使われる関数を紹介していこうと思います
### 本文
***error***
こちらは、文字通りわざとエラーを吐かせたい時に使います。
下記が実際にエラーを吐かせるときの例です
“`kotlin
override fun api(): Single{
return Single.error(createHttpException(500))
}
private fun createHttpException(errorCode: Int) = HttpException(
Response.error(
errorCode, “”.toResponseBody(“plain/text”.toMediaTypeOrNull())
)
)
“`
***just***
次に紹介するのが、返却物に仮のデータを入れることができる時に使う`just`です。
これを使うと手元で欲しいデータを作ることができるので、わざわざその通信の`Mock`を作る必要がなくなります。
下記が例です
a-2-3(4).Navigation画面遷移とデータ受け渡し(WIP)
### a-2-3(4).Navigation画面遷移とデータ受け渡し
#### 目標設定
[一覧に戻る](https://qiita.com/ryouta33/items/57f5e51a26086151a0da)#### 課題
3. Navigationを利用して画面遷移ができるか。
3. Navigationを利用して画面遷移後に元の画面に戻ることができるか。
3. Navigationを利用して画面遷移時にパラメーターを渡すことができるか。#### Github
https://github.com/rwakizaka7/AndroidTest
#### テスト実装
“`kotlin:NavigationTestActivity.kt
class NavigationTestActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setC
[Android]WRAP_CONTENTが指定されたViewのアニメーション
# やりたいこと
あるViewは高さにはWRAP_CONTENTが指定されていて
RelativeLayoutでそのViewの上下に制約がある場合に、その制約を維持しつつViewの高さを変えたり元に戻したりするアニメーションがしたい。
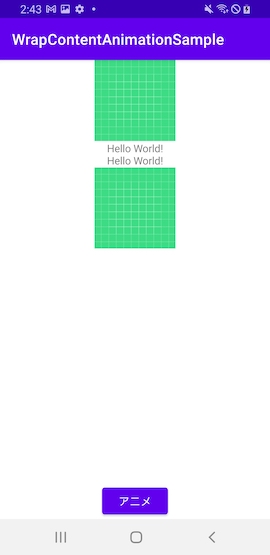
ここで問題になるのはWRAP_CONTENTなので高さを戻したい時に具体的な高さの値が分からないのでValueAnimatorで目的の値の指定に困るということ。**画面のイメージ**
このImageViewに上下に挟まれたTextViewを縦方向縮めたり広げたりしてみます
# 実装
## レイアウト
“`xml:activity_main.xml
KotlinでZXingを用いてQRコードリーダーを作る方法
## はじめに
Android端末でQRコードリーダーを作る際には、[ZXing](https://github.com/journeyapps/zxing-android-embedded)というライブラリを使うことが多いみたいです。しかしこのZXingのドキュメントは全てJavaで書かれており、Kotlinで実装したものがなかったため、備忘録としてKotlinでの実装を残しておきます。
## 実装
まずライブラリを追加します。
“`Groovy:SettingGradle
repositories {
mavenCentral()
}
“`
“`Groovy:build.gradle
dependencies {
implementation ‘com.journeyapps:zxing-android-embedded:4.3.0’
}
“`
次に権限周りの設定を行います。
“`Groovy:AndroidManifest.xml
【2022年度版】効果的なレスポンシブ対応
# 【2022年度版】効果的なレスポンシブ対応
## 目次
1. iOSとAndroidのシェア比較
2. 年代別比較
3. OS別比較まず、上記の3つに絞って比較していきます。
### 1. iOSとAndroidのシェア比較について
こちら、2022年5月時点での記事を参考にしました。
* [日本のiPhoneシェアは44.1%、Androidと7%差の接戦 – MMD研究所調べ](https://news.mynavi.jp/article/20220513-2344809/)まず初めに、iOSとAndroidのシェア率を比較したところ、Androidの方が若干多い結果になりました。
シェア比率は市場に出回っている数であるため、1人2台持ちもあり得ます。
そのため、次に、年齢ごとの利用者数を見ていきます。### 2. 年代別比較
10代〜30代の女性の場合
半数がiPhoneの利用者数を占めています。男性もiPhoneユーザーが多いですが、年齢が上がっていくに連れて、Androidの利用者数が増えています。
30代〜60代はAndroidユーザーが半数
Room MigrationTestHelper のコンストラクタ deprecated 対応メモ
Room のマイグレーションのテストに関しての公式のガイドがあるのですが、このサンプルコードで使われている `MigrationTestHelper` のコンストラクタは deprecated になっていて、素直に書くと取り消し線が引かれている状態になっています:
https://developer.android.com/training/data-storage/room/migrating-db-versions#all-migrations-test
ガイドはそのうち更新されるでしょうが、この機会に deprecated でないやりかたではどう書くのが良いか調べました:

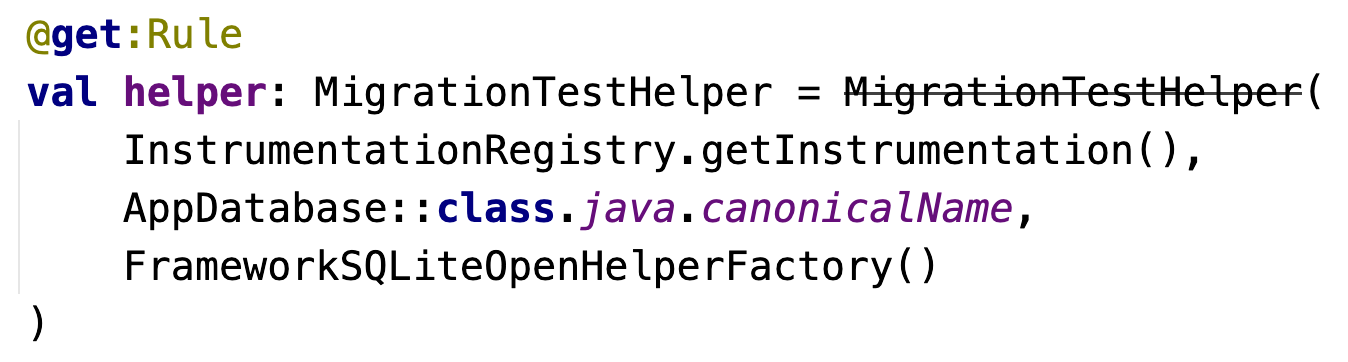
## deprecated のコンストラクタ
サンプルで使われている deprecated になっているコンストラクタはこれです:
https:/
クラッシュやANRが多いとPlayストアの掲載情報に警告が表示されるぞ
2022 年 11 月 2 日に Android Developers Blog で次の記事が公開されました。
>[Raising the bar on technical quality on Google Play](https://android-developers.googleblog.com/2022/10/raising-bar-on-technical-quality-on-google-play.html)
02 November 2022翻訳すると「 `Google Play の技術的品質の基準を引き上げる` 」とのことだ。具体的には次のように 2022 年 11 月 30 日から、PlayStore のアプリ情報に警告文が表示される らしい。
Retrofit2でログ出力
# はじめに
Retrofit2でデバッグ用にログ出力したかったので、使い方を自分用にメモ## 参照元
https://futurestud.io/tutorials/retrofit-2-log-requests-and-responses# 実装
## build.gradleに依存関係を追加
“`build.gradle
implementation “com.squareup.retrofit2:retrofit:2.9.0”
implementation ‘com.squareup.okhttp3:logging-interceptor:3.8.0’
“`## loggingをRetrofitに設定
Retrofitのインスタンス作成時にクライアントとして、loggerを設定したhttpClientを渡す
“`
val logger = HttpLoggingInterceptor()
logger.level = HttpLoggingInterceptor.Level.BODYval httpClient = OkHttpClient.Bui
BottomNavigationViewについて
# 概要
力をつけるために家計簿アプリの作成に挑戦しています!
今回はBottomNavigationViewの実装について紹介したいと思います。# 実装内容
以下のように、ナビゲーションの選択でfrgamentを切り替える実装をしました。
# 実装方法
BottomNavigationViewで検索すると色々な実装方法が検索結果で出てきます。
私が採用した方法は
`ViewPager2`と`FragmentStateAdapter`を使用する方法です。
以下、コードです。
“`xml:xmlファイル
【Android】Google Play Billing Libraryのv4以降が必須化した話 # はじめに
11月1日より、色々とストアの事情が変わったようですね。
その中の1つであるBilling Libraryに関しての動きを簡単にまとめようと思います。# Billing LibraryV4以降が必須化した
タイトルにもあるように、2022年11月1日よりv4以降が必須化されました。
必須化された後は古いバージョンを設定した状態のビルドはストアアップロード時にエラーとなり、更新並びにリリースもできない状況となります。
知らずにこの状況に陥り、ライブラリアップデートが急務となり冷や汗をかいたなんて方がいらっしゃるかもしれません、、、。そもそもBilling Libraryは各バージョンのサポートを2年と定めており、この期間を過ぎると古いバージョンを含んでいるビルドはリリース時にエラーとなります。
[Billing Libraryリリースノート](https://developer.android.com/google/play/billing/release-notes?hl=ja)
## コード
“` swift: AppDelegate.swift
import UIKit
import Flutter
import Firebase@UIApplicationMain
@objc class AppDelegate: FlutterAppDelegate {
override f
自作のスマートディスプレイを作成する
普段使っているスマートディスプレイ「Google Nest Hub」ですが、結局のところお気に入り画像と時計表示にしか使っていない。。。
それぐらいのことであれば、自作もできるだろうと思い、CordovaとAndroidを使って、自分カスタムのスマートディスプレイを作成しました。以降、カスタムスマートディスプレイ(CSD)と呼びます。まずは、簡単に構成を説明した後、その中で利用している要素技術を説明します。
機能としては、まずは以下の3つの機能を付けますが、今後拡張していければと思います。・時刻表示
・お気に入り画像の背景表示
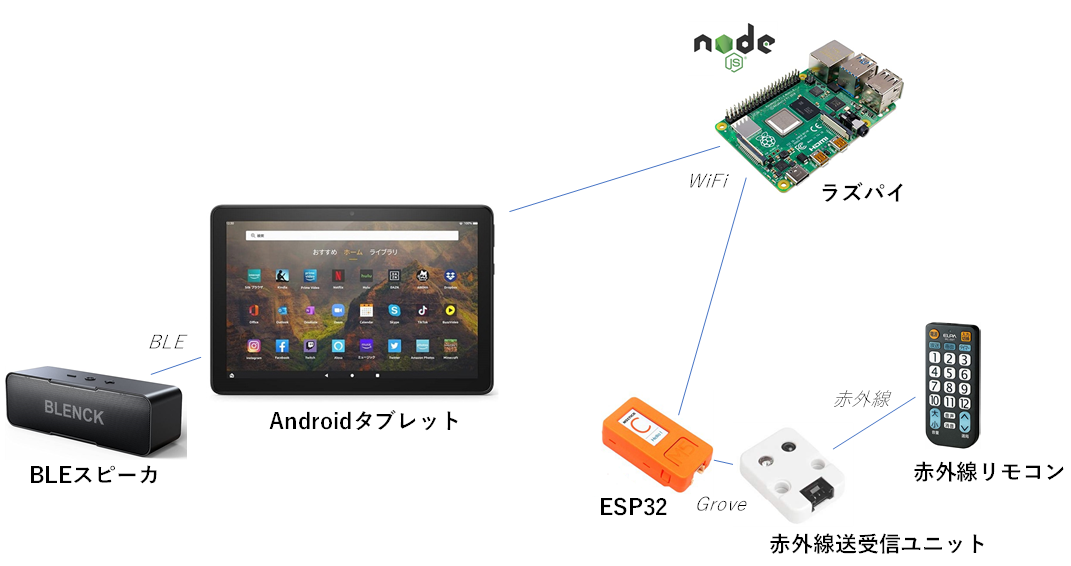
・音楽のバックグラウンド再生# システム構成
以下のような構成になります。

・Androidタブレット
これが今回作成するCordovaアプリが動作するAndroidタブレットです。スマートディスプレイ
Android ステータスバーの色を変更する
今回はステータスバーの色を変更して行こうと思います。
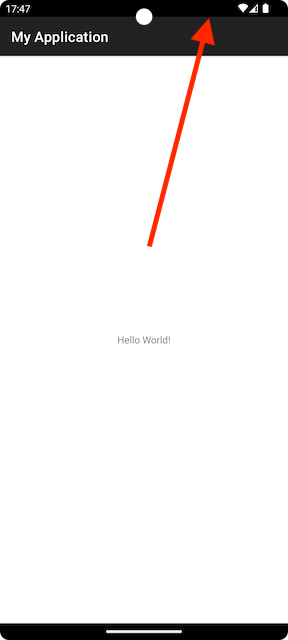
ステータスバーとはこの矢印の場所です。画面の上部です。
こちらの色を変更していきます!
※Android 10(API レベル 29)以降の Android 対象です。
公式
https://developer.android.com/training/gestures/gesturenav?hl=ja#edge-to-edge
# ステータスバーの背景色変更方法
“` values-v29/themes.xml

