- 1. 以下のコマンド1つ叩けば nodebrew インストール可能
- 1.1. デプロイ後に発見したJavaScript難読化の落とし穴
- 1.2. node jest導入(チュートリアル)
- 1.3. Node.jsをアップデートできない問題を解決した (Apple M1)
- 1.4. 今日着るべき服を教えてくれるアプリを作る
- 1.5. Node.jsでYahooの校正支援APIを叩いてみる
- 1.6. JavaScript(Node) でモジュールが直接実行されているかを判別する
- 1.7. DenoでHonoを試す 恐竜と炎[WIP]
- 1.8. TypeScriptでQiita記事のPV情報を取得してみるメモ
- 1.9. AndroidStudioでKotlin/JS(Node)を使う(WebPack不使用)
- 1.10. 分割代入で配列やオブジェクトを簡単に取得!
- 1.11. どれだけ悪口言っても大丈夫な部屋をCodePenで作りました。
- 1.12. 自作のスマートディスプレイを作成する
- 1.13. Mac[M1] Node.js環境構築
- 1.14. Socket.IO サーバーのパスをドメインのサブディレクトリにした場合の Socket.IO Admin UI の接続方法
Kuber(minikube)でnode.js + PostgreSQLを使う
[この記事](https://qiita.com/zaburo/private/96ca9a1197f72dccfbe3)の続き。
## minikubeのインストール
Mac前提であれば基本以下で動きますが、詳細はこちらをどうぞ。
“`bash
brew install minikube
“`“`bash
minikube start
“`## 前準備
### DB 接続文字列の書き換え
node.js側のコードのDB接続文字列を構成に合わせて変更します。
接続先ホストはdbコンテナを公開するServiceの名前になります(コンテナ名とかは動的になるから)。“`js
// PostgreSQL connect info
const pool = new pg.Pool({
user: “postgres”,
host: “my-db”,
database: “postgres”,
password: “postgres”,
port: 5432
});
“`>kubernetesのpod名にはアンダースコ
Dockerでnode.js + PostgreSQLを動かす
諸事情でDocker上のnode.jsとPosgreSQLを連携させる必要があったので調査。
## 方針
最終的にクラウド上のマネージドサービス(Cloud Run想定)でコンテナを動かす予定なのでdocker-composeへの依存は可能な限り下げます。
* 書ける記述はなるべくDockerfileに記述する
* 全体制御をdocker-composeに記述する>環境はDocker Desktop for Macを利用。
## 準備
### 作業場の確保
“`bash
cd
mkdir docker-node-pg-test
cd docker-node-pg-test
mkdir app db
“`
## PostgreSQL(db)関連の作業appはdbに依存するので、先にdbの準備をします。
### dbに移動
“`bash
cd db
“`### ディレクトリ作成
“`bash
mkdir data init
“`### 必要なファイル作成
“`bash
touch Dockerfile .dockerignore ini
Node.jsをDockerで使う
node.js(Express)をDockerで使う最低限の方法メモ。
## 準備
### 作業場の確保
“`bash
cd
mkdir docker-node-test
cd docker-node-test
“`### モジュールのインストールと必要なファイルの生成
Expressをインストールします。あと、index.jsを作ります。
“`bash
npm install express
touch index.js
“`## 実装(最低限)
index.jsに実装していきます。一旦最低限。
“`js:index.js
const express = require(“express”);
const app = express();app.get(“/”, (req, res) => {
res.send(“Hello Node.js”);
});app.listen(3000, () => {
console.log(“Start server on port 3000.”);
});
“`## 動作確認
早
MacでPostgreSQLを試す(node.jsからも接続してみる)
ずっとMySQL使ってきたが、諸事情によりPostgreSQLを使うこともありそうなのでメモ。
とりあえずMacのローカル環境で動作確認。## インストール
brewでインストールできる。
“`bash
brew intall postgresql
“`>実体は/usr/local/var/posgtresql@14以下にインストールされるみたい。
## 動作確認(クライアント)
まずはクライアントツールであるpsqlが動くか確認。
“`bash
psql –versionpsql (PostgreSQL) 14.5 (Homebrew)
“`>2022年11月上旬時点では14.5が入る。
## PostgreSQLの起動・確認・終了
### 起動
“`bash
brew services start postgresql@14
“`> brew servicews start postgresqlでもいけるがWarningが出る。複数バージョンに対応するためかな。
### 確認
動いてるサービスの確認。
“`bash
br
【js-yaml】カスタムタグを追加する【Node.js】
## 最初に
yamlファイルでカスタムタグを使用している場合は、loadする際にその型情報を定義しないとエラーになります。
– カスタムタグを使ったyamlの例
“`
‘—\n test: !NewCustomType\n’
“`
– エラー例:
“`
“errorMessage”:”YAMLException: unknown tag !
“`定義のしかたを知ったのでメモしておきます。
**? 環境**
– node: `v16.17.0`
– js-yaml: `4.1.0`## 結論
定義するにはshcemaというオプションに型情報を渡せばよさそうです。
“`js
const yaml = require(‘js-yaml’)
const customType = new yaml.Type(
‘!NewCustomType’, // ここに使用するカスタムタグ名を定義
{ kind: ‘mapping’ }
)
const customSchema = yaml.DEFAULT_SCHEMA.extend
Nodebrew インストールメモ(Windows)
以下のコマンド1つ叩けば nodebrew インストール可能
curl -L git.io/nodebrew | perl – setup
wget git.io/nodebrew
perl nodebrew setup
wget git.io/nodebrewでインストールすると「Internet Explorer エンジンを使用できないか、Internet Explorer の初回起動構成が完了していないため、応答のコンテンツを解析できません。」というエラー発生するのでIEの初回起動完成させないとダメ。

デプロイ後に発見したJavaScript難読化の落とし穴
# はじめに
この間、Webサービスの追加機能デプロイ時に **「[uglifyjs-webpack-plugin](https://www.npmjs.com/package/uglifyjs-webpack-plugin)」** というNode.jsのライブラリを使ってJavaScriptの難読化を行なったところ不具合が発生しました。
しかし原因はライブラリでもバージョンのズレなどでもなく、「ソースコードの難読化」自体にありました。
この記事では、**「JavaScriptの難読化」** に潜む落とし穴とその対策についてお話しします。
私自身考えもしなかった落とし穴でしたので、皆様もぜひ参考にしてください。# ソースコードの難読化とは
[なぜ、JavaScript を難読化する必要があるのか?](https://www.agtech.co.jp/blog/2021/12/need-for-obfuscation)
こちらの記事がとても参考になりますので、分からない方はご一読ください。ソースコードの難読化とは、**処理内容を変えず、とにかく読みづらくすること**です。
言って
node jest導入(チュートリアル)
## jestを使う前にやること
まず、npmとnodeはインストールすること。
npmインストール:https://docs.npmjs.com/cli/v7/commands/npm-install (参考)
nodeインストール:https://qiita.com/kyosuke5_20/items/c5f68fc9d89b84c0df09 (mac参考)“`
// プロジェクトのルートディレクトリで実行。空っぽのpackage-lock.jsonができる
npm install// 指定したバージョン
nodebrew install-binary {version}
// 最新のバージョン
nodebrew install-binary latest
“`
## jestインストール
下記のコマンドでjestをインストールすると、package-lock.jsonにいろいろ設定が追加される。“`
npm install –save-dev jest
“`## ファイルの作成
■テストしたいファイル作成(sum.js)“`
function
Node.jsをアップデートできない問題を解決した (Apple M1)
## 背景
firebaseをインストールしたのですが、Node.jsのバージョンが古くて「Incompatibleだよ」と言われました。
そのためNode.jsをアップデートしようとしたのですが、つまづいてしまったので、解決した方法をこの記事に書くことにしました。## 症状
Firebaseコマンドを利用しようとしたらターミナルがこのように表示してきました。
“`
Firebase CLI v11.16.0 is incompatible with Node.js v12.19.0 Please upgrade Node.js to version ^14.18.0 || >=16.4.0
“`
どうやらNode.jsのバージョンを16.4.0以上にアップグレードしなければいけないようです。HomebrewおよびNodebrewをインストールしており、Nodebrewを利用してNode.jsのアップデートを試行しました。
### Node.jsアップグレード失敗。”Darwin arm64 is not supported”
nodebrewでnode.jsをアップグレ
今日着るべき服を教えてくれるアプリを作る
# 動機
室内の快適な温度で生活していると、果たして外が暑いのか寒いのか分からないことが多い。
天気を調べるのも面倒だし、気温を見てもじゃあどの服を着ればよいのか分からない。
今日の天気を取得して、着ていくべき服を教えてくれるアプリを作成した。(いずれはIoTデバイスにして常に表示させておきたい)# 要件
ユーザーに教えてほしい情報は以下
– 今日の気温
– 今日の天気
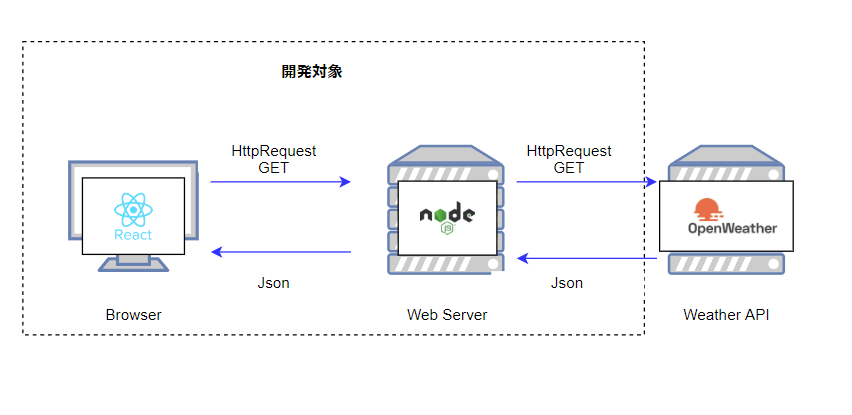
– 今日着るべき服# 構成
Backendでは「OpenWether」というAPIで気温・天気情報を取得。気温を元にその日に着る服を算出する。Node.jsを使用。
FrontendではBackendから気温・天気・着るべき服の情報を受け取って表示する。Reactを使用。
# 実装
## Backend
OpenWetherAPIを使用して天気情報を取得して、気
Node.jsでYahooの校正支援APIを叩いてみる
TextLintなどを調べていて、Yahooの校正支援のAPIがあったので試してみました。
> https://developer.yahoo.co.jp/webapi/jlp/kousei/v2/kousei.html
## Node.jsからアクセスする
Pythonのサンプルをもとに書いてみました。
> https://developer.yahoo.co.jp/webapi/jlp/sample/sample11.html
今回Fetch APIを使ってPOSTしてます。
“`js
const BASE_URL = `https://jlp.yahooapis.jp/KouseiService/V2`;
const YAHOO_APPID = `YAHOOディベロッパーの管理画面で取得したAPPID`;const yahooKosei = async () => {
const ENDPOINT = `${BASE_URL}/kousei`;try {
const data = {
id: ‘123
JavaScript(Node) でモジュールが直接実行されているかを判別する
# 概要
Python の `if __name__ == ‘main’` と同じことを JavaScript(Node) でも行いたい。
https://note.nkmk.me/python-if-name-main/
# 結論
“`javascript
if (require.main === module) {
}
“`# 動作確認
“`js:foo.js
function doSomething() {
console.log(‘doSomething!!’)
}module.exports = {
doSomething
}// foo.js が直接実行された場合だけ、すぐに doSomething を実行する
if (require.main === module) {
doSomething()
}
“`“`js:bar.js
const { doSomething } = require(‘./foo’)
“`“`bash
$ node foo.js
doSomething!!
$ node bar.js
$
DenoでHonoを試す 恐竜と炎[WIP]
DenoのWebフレームワークを調べていて色々なフレームワークが出てくるのですが、Deno Deploy向けという形でベンダーロックインされそうな雰囲気があったのでDenoだけでなく他の場所でも動くようなフレームワークが無いか探してたらHonoというフレームワークがありました。
Cloudflare WorkersやBunでも動くということでちょっと触ってみました。
触ってみた感覚としては、ルーティング周りなどExpressっぽい書き味でNode.js Expressを触ったことがある人なら直感的に書けるような印象です。
全然関係ないですが、スプラトゥーンのフェスでほのおを選んだタイミングだったので謎のシンパシーを感じて勢いで触ってみています。
>
## HonoをDenoで動かす
Honoのサイトにチュー
TypeScriptでQiita記事のPV情報を取得してみるメモ
Denoでの利用で勉強中メモです。
Fetch APIを使うサンプルとして前に書いた記事をベースにTypeScript版にしてみました。
https://qiita.com/n0bisuke/items/40d0c7831d22c4f1868b
今回は`/items/:itemid`のAPIなので記事の情報取得ですね。
“`ts
const BASE_URL = `https://qiita.com/api/v2`;const getQiita = async (url: string): Promise
=> { const ITEM_ID = url.split(`/items/`)[1]; //ITEMIDを抽出
const ENDPOINT = `${BASE_URL}/items/${ITEM_ID}`;try {
const options = {
headers:{
‘Authorization’: `Bearer <トー
AndroidStudioでKotlin/JS(Node)を使う(WebPack不使用)
# 概要
[前回の記事](https://qiita.com/riafeed/items/ae45f8a0b0caf1892e1e)でWebPackを使ったKotlin/JS(Node用)のトランスパイルがAndroid Studioでできるようになりましたが、
可能であればわざわざWebPackを使わずに実現したいと考え色々探していたところ、ヒントになる記事を見つけたのでさらに発展させてみた記録です。https://sakebook.hatenablog.com/entry/2020/04/25/185155?utm_source=pocket_mylist
# プロジェクトの作成
「New Flutter Project」からプロジェクトを作成します、できない人はFlutterプラグインをインストールする必要があります。
新規プロジェクトのGradleタブから、「Kotlin DSL ビルドスクリプト」「Kotlin/JS for Node.js」の2つにチェックを入れた状態にして「次へ」をクリックします。
「名前」に適当なプロジェクト名を入れて「完了」をクリックする
分割代入で配列やオブジェクトを簡単に取得!
# 分割代入とは?
ES2015から使用できるようになった、配列からオブジェクトから値を取り出して変数に代入する方法です。
一回の宣言で配列・オブジェクトの複数の値を変数に代入することができる便利な機能になります。
本記事では使用方法などをサンプルコードを用いて整理していこうと思います。## この記事でわかること
– 分割代入を用いて配列・オブジェクトから値を取得する
– 取得対象がundefinedの時にデフォルト値を設定する
– rest構文を使用して分割代入の残りを取得する## 分割代入を使用して値を変数に代入する
配列・オブジェクトの分割代入の使用方法についてになります。
### 配列の分割代入
配列の各要素を任意の変数名で複数代入することができます。
“`js:array
const rgbColorArray = [‘red’,’green’,’blue’];// 配列rgbColorArrayの先頭 ~ 2個目まで、任意の変数名で代入。
const [r,g] = rgbColorArray;
console.log(r); // red
どれだけ悪口言っても大丈夫な部屋をCodePenで作りました。
私は知っている。生きているみんな、ストレスを抱えていることを。
そして、ストレスを吐き出す場所を探していることを。
今回は**悪口を吐き出してストレスを無くし、明日から笑顔で生きられるようにするべく**、「どれだけ悪口を言っても大丈夫な部屋」を実装したので紹介する。# 「悪口言ってもいい部屋」
まずは、作った部屋を見ていただこう。https://cheery-fairy-7b5133.netlify.app
使い方は簡単。
この人は誰?の入力欄に「悪口を言いたい人」を設定する。例えば、締め切りギリギリに仕様変更してくるクライアント、とか(私の周りにそう言うクライアントがいるわけではない)その後、悪口入力欄に悪口を書き込んで、悪口を
自作のスマートディスプレイを作成する
普段使っているスマートディスプレイ「Google Nest Hub」ですが、結局のところお気に入り画像と時計表示にしか使っていない。。。
それぐらいのことであれば、自作もできるだろうと思い、CordovaとAndroidを使って、自分カスタムのスマートディスプレイを作成しました。以降、カスタムスマートディスプレイ(CSD)と呼びます。まずは、簡単に構成を説明した後、その中で利用している要素技術を説明します。
機能としては、まずは以下の3つの機能を付けますが、今後拡張していければと思います。・時刻表示
・お気に入り画像の背景表示
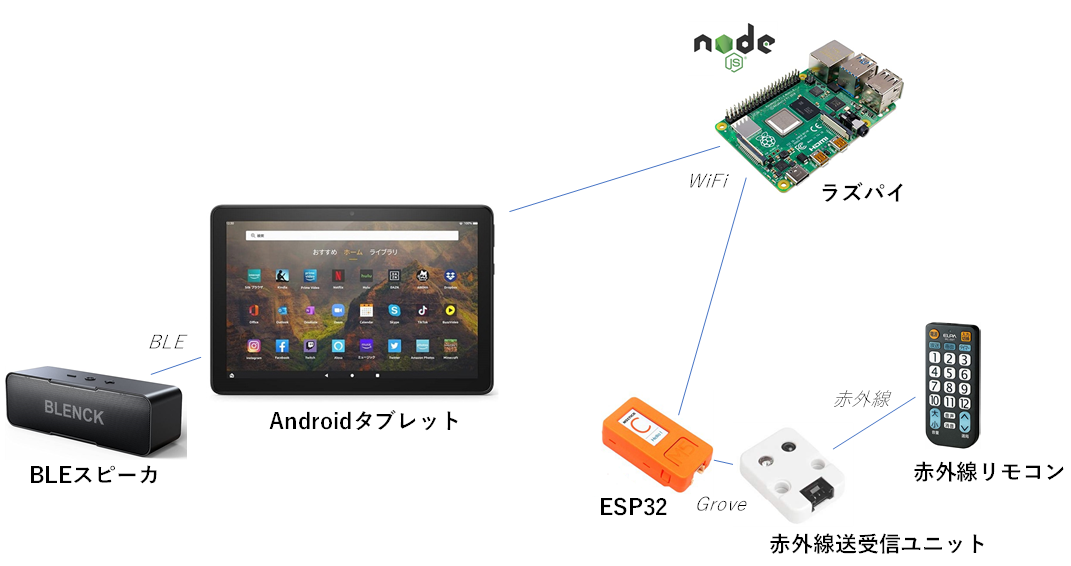
・音楽のバックグラウンド再生# システム構成
以下のような構成になります。

・Androidタブレット
これが今回作成するCordovaアプリが動作するAndroidタブレットです。スマートディスプレイ
Mac[M1] Node.js環境構築
# はじめに
この記事は、こちら動画を参考にしています。
動画の書き置きメモのような記事になります。# 目次
1. Nodebrewインストール
1. パスを通す
1. 使い方# 1. Nodebrewインストール
Node.jsのバージョンを管理するものです。
様々なバージョンを利用するらしいので、https://github.com/hokaccha/nodebrew
上記のサイトから以下のような手順でインストールしていきます。
“`zsh:ターミナル(zsh)
curl -L git.io/nodebrew | perl – setup # インストール
#…
#========================================
#Export a path to nodebrew:
#
#export PATH=$HOME/.nodebrew/current/bin:$PATH
#========================================
export PATH=
Socket.IO サーバーのパスをドメインのサブディレクトリにした場合の Socket.IO Admin UI の接続方法
## 前提
自分で建てたSocket.IOサーバーのURLが
`https://hoge.com/fuga/socket.io`
だったとする## サーバー側設定
“`js
instrument(io, {
namespaceName: “/fuga/admin”,
auth: {
type: “basic”,
username: {任意},
password: {任意},
},
});
“`
※ `username` は完全任意だが、basic認証にした場合の `password` 設定方法は公式ドキュメントを参照
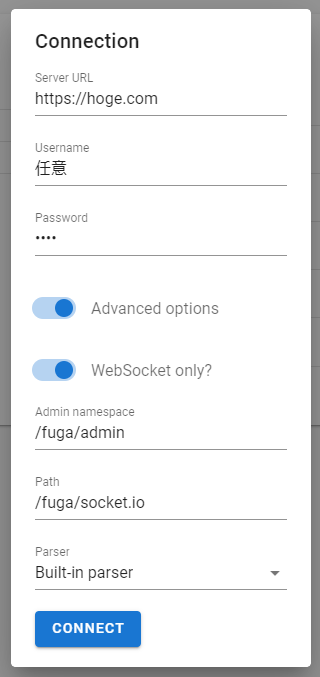
https://socket.io/docs/v4/admin-ui/#auth## Socket.IO Admin UI の接続設定

| 設定項目 | 値










