- 1. 【SwiftUI】Gaugeを使ってみた
- 2. 継承
- 3. UnityのiOSビルドで、Xcodeでprovisioning profile設定しているのにしていないエラーが出るときの対応方法
- 4. 【SwiftUI】UIWindowを使うときの注意点
- 5. 【Flutter】モバイルの設定画面へ遷移する
- 6. iOSアプリで端末のシリアル番号を取得する方法(MDM必須)
- 7. iOSアプリで画面上のQRコード部分のみ輝度を上げ(WWDC 2022, iOS 16, Metal, EDRレンダリング)
- 8. macOS Venturaにアップデートしたら、「xcode14.1」を要求された
- 9. 【Xcode】低速通信をテストする
- 10. iOS 秋の新色 2022年版 (iOS16)
- 11. 【SwiftUI】PreviewでRunScriptが走らないようにする
- 12. UnityのiOS版→Xcodeビルド時にccacheを使う
- 13. Swift JSON+CodableでURL変換できない文字列をOptionalにする
- 14. 【SwiftLint】バージョンを指定しないと機能しない設定があるらしい
- 15. Xcodeで設定を分ける場合はxcconfigを使うということも知っておいてほしい
- 16. 【2022年度版】効果的なレスポンシブ対応
- 17. UIHostingControllerをpresentしてdismissする
- 18. 【Swift】UIColorPickerViewControllerをRxSwiftに対応した
- 19. [SwiftUI / CoreMotion]iPhone で測定した気圧を画面に表示する
- 20. Flutter Push通知
【SwiftUI】Gaugeを使ってみた
# はじめに
`Gauge`はiOS16から使用できるUIコンポーネントです。
初めて触ったので記録しておきます。# どんなものか
# スタイル
### accessoryCircular

“`swift
import SwiftUIstruct ContentV
継承
## はじめに
前回のオーバーライドに引き続き、続編という形で継承について簡単にまとめる。
– 前回の記事
https://qiita.com/RammaruIshii/items/03b068a7f90b8b31df54
## 対象者
この記事は下記のような人を対象にしている。– 駆け出しエンジニア
– プログラミング初学者## 継承詳細
– 継承とは、親クラスの属性を引き継いで、新たなクラス(子クラス)を作ることである。
– 継承「される」クラスを親クラス or スーパークラスと言い、継承「する」クラスを子クラス or サブクラスという。
– 親クラスで定義したプロパティやメソッドは子クラスで自動的に呼び出せる(インスタンス化時も同様)
– 定義の仕方 class 子クラス名: 親クラス名{}
“`swift:Swift
//親クラス定義
class People {
var name: String
var age: Intinit(name: String, age: Int = 10) {
self.name
UnityのiOSビルドで、Xcodeでprovisioning profile設定しているのにしていないエラーが出るときの対応方法
おまじないのような対応方法です・・・。
# エラー
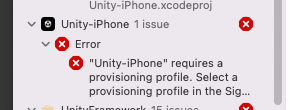
UnityでiOSビルドして、Xcodeで開いて、いざ実機で実行しようとしたら出たエラー。“`text
Showing All Messages
“Unity-iPhone” requires a provisioning profile. Select a provisioning profile in the Signing & Capabilities editor.
“`
Xcodeで見直してみても設定している。
どうすればと思っていたら・・・。# 対応方法
Unityでお
【SwiftUI】UIWindowを使うときの注意点
# はじめに
UIWindowをSwiftUIで使う際に落とし穴があるので記事にしておきます。# 悪い例
“`swift
let scene = UIApplication.shared.connectedScenes.first as? UIWindowScene
“`# 良い例
“`swift
let scene = UIApplication.shared.connectedScenes.first(where: { $0.activationState == .foregroundActive }) as? UIWindowScene
“`# 悪い例を使うとどうなるか
iPadでクラッシュする# おわり
何が正解かわかりませんが、
もしかしたら、SceneDelegateから取得する方法が正しい方法かもしれませんhttps://zenn.dev/usk2000/articles/1a1a433500b03a
https://qiita.com/shiz/items/3b829b1521f9723aa875
https://zenn.dev/kon
【Flutter】モバイルの設定画面へ遷移する
# 要件
アプリからOSの設定画面へ遷移したい# SDK
既存のSDKで実現できるかを調べてみました。
下記のSDKでOSのアプリ設定画面が開けます。
– [permission_handler](https://pub.dev/packages/permission_handler)
– [app_settings](https://pub.dev/packages/app_settings)
permission_handlerについて、iOSとAndroidともOSのアプリを開けます。
サンプルソースは下記です。
“`dart
import ‘package:permission_handler/permission_handler.dart’;TextButton(
onPressed: () async {
openAppSettings();
},
style: TextButton.styleFrom(
primary: Colors.blue,
),
child: Text(‘設定を開く’),
),
“`
iOSアプリで端末のシリアル番号を取得する方法(MDM必須)
# そもそも可能?→普通はできない
iOSにおいて、アプリから端末のシリアル番号は取得できません。(UDIDも同様かと思います)
ただし、以下の場合はどうにかできます。:::note info
MDMで管理されたデバイスで、Enterpriseアプリ等を使用する場合
::::::note alert
AppStoreで配布するアプリで一般公開する場合ではできません
:::※MDMというのは企業・学校などが社員・学生用端末を管理するための管理プラットフォームです。
予め管理する端末をMDMに登録しておきます。
Apple Business Managerとか、Apple Configuratorとかで調べると情報があるかと思います。
ちなみに、この仕組でAppleのEnterpriseアプリを配布するには結構敷居が高いです。
(厳しい審査があり、100名以上の社員数などいろいろ条件があります)過去に、Enterpriseアプリを不正利用した会社があるので仕方ないですね。
(Enterpriseアプリを一般公開・配布していた事件)# どうするの?→アプリ管理設定プロフ
iOSアプリで画面上のQRコード部分のみ輝度を上げ(WWDC 2022, iOS 16, Metal, EDRレンダリング)
WWDC 2022で発表されたMetalの新機能では、EDRを使って画面画像の一部分(現在設定されている画面の明るさ以上)だけを明るくすることができます。
| 部屋の明かりを消して最小限の明るさの画面 |
|—|
||
:::note
※Apple Developerの公開Session/Documentation/Sample Codeページだけを使ってこの記事を執筆しました。
:::# 背景
QRコード決済画面を表示する場合、通常、画面全体の輝度が高くなり(夜間に開くと気分が悪くなることがある。。。)
また、アプリ側で輝度の設定と復元を手動で行う必要があります。
# WWDC 2022で公開された新機能
Metalフレームワークの新しいダイナミックEDR(Extended Dynamic Range
macOS Venturaにアップデートしたら、「xcode14.1」を要求された
## MacOS Venturaが登場!
2022/10/25にMacの新OSである、「Ventura」がリリースされました!Apple好きな私としては、早速アップデートだ!
しかしhomebrew使用時エラーが出た。。?そこで問題と解決法を簡単にまとめてみました。
## Venturaでは、Xcode14.1を要求してくる
OSをVenturaにアップデートした後、
Homebrewを使っていたところ以下のエラーが出ました。“`
Error: Your Xcode (14.0.1) is too outdated.
Please update to Xcode 14.1 (or delete it).
“`
ああ、xcode14.1を入れろってことかー
てことで今度はAppleのページから最新版をダウンロード
しようとしたところ、最新は「14.0.1」になっている。。なにこれ?詰んでね?
:::note info
2022年11月2日にXcode14.1が正式にリリースされているので、
現在は問題なく動作すると思われます。
:::https://moshb
【Xcode】低速通信をテストする
# はじめに
通信状況が悪い場合にだけ発生する厄介なバグが稀に発生しますよね
低速通信を自分の環境で再現したいと思った時に、「あれ、どうやってやるんだ?」と思ったので方法を記録しておきます。# やりかた
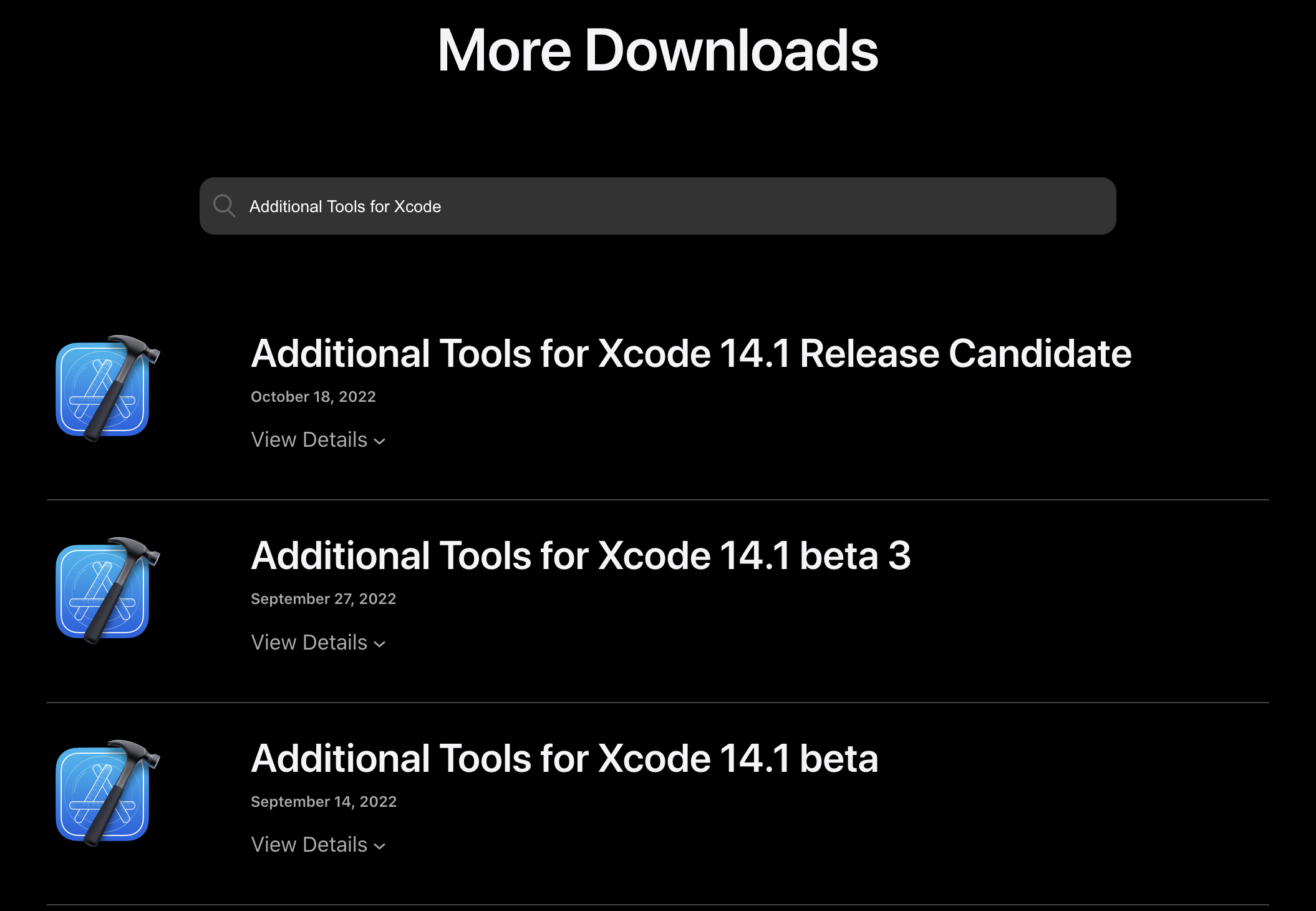
[ここ](https://developer.apple.com/download/all/)て「 Additional Tools for Xcode」と検索します。
自分が使用しているXcodeのバージョンを探してインストールします。
私はXcode14を使用しているので「Additional Tools for Xcode 14.dmg」でインストールします。

## はじめに
iOSでプリセットされている色を調査していたところ、“`iOS14以降“`でも新色が追加されていることに気が付いたのでまとめてみました。## iOS 16
新色なし## iOS 15
### UIColor (UIKit)
#### Tint color| Name | Light mode | Dark mode |
|:—|:—|:—|
|tintColor|
(0, 122, 255)
#007AFF |
【SwiftUI】PreviewでRunScriptが走らないようにする
# はじめに
Preview時にRunScriptが走ってPreviewが長くなるという問題に直面したので、Previewの時はRunScriptを実行しないようにします。# 現在のスクリプト
[こちら](https://qiita.com/SNQ-2001/items/4ad7600e1bc9d90c839a)のスクリプトをサンプルとして使います
“`shell
export PATH=/opt/homebrew/bin:$PATHif which mint >/dev/null; then
# SwiftFormat
xcrun –sdk macosx mint run swiftformat .
else
echo ‘warning: mint not installed.’
fi
“`# 修正後のスクリプト
“`shell
export PATH=/opt/homebrew/bin:$PATHif which mint >/dev/null && [ \”$ENABLE_PREVIEWS\” == \”NO\” ]; then
UnityのiOS版→Xcodeビルド時にccacheを使う
Unityで出力したiOS版プロジェクトからccache使う方法がわかってきたのでメモ。
# 作業環境(2022.11.08時点)
– MacOS Ventura 13.0
– Xcode 14.1
– xcode-select –install を実行してあること
– Homebrew 3.6.9
– ccache 4.7.3
– Unity 2020.3.37f1
– iOS 16.1### 参考URL
ccache で Unity の生成する Xcode プロジェクトのビルドを高速化する
https://zenn.dev/pobo380/articles/1a5d838ee857e1M1 環境で Homebrew 導入コマンドを Xcode から叩けない場合の対処法
https://qiita.com/hugehoge/items/0f805c1a264488f7807c## ccacheのインストール
`brew install ccache`
## ccache_wrapper の作成
“`bash
#!/bin/bashif [ -d “
Swift JSON+CodableでURL変換できない文字列をOptionalにする
# 環境
Xcode 14.1# 概要
以前も[似たような記事](https://qiita.com/hyuga_amazia/items/7d2f7f4ae48ec37c1292)を書いていますが、JSONのレスポンスを解析するとき、`Codable`が使われますが、このときCodable対応したstructにURL型が含まれていて、それに対応するJSONのパラメータが`URL(string:)` で結果がnilになる文字列(空文字、日本語、スペースetc)の場合、DecodingErrorとなってしまいます。
エラーにならない対応とするため、URLとして変換できないものはOptionalにしたいと思います。
以前のコードでは別クラスを作っての対応を行なっていましたが、別クラスを使わずに対応できる方法を紹介します。## エラーになるCodable
“`swift
let json = “””
{
“id”: 1234,
“name”: “Hello World!”,
“url”: “”
}
“””.data(using: .utf8)struct M
【SwiftLint】バージョンを指定しないと機能しない設定があるらしい
# はじめに
SwiftLintを使っていたら警告文が出てきたので原因と修正方法を記録しておきます。# 警告文

“`
No Swift version was specified, so some formatting features were disabled. Specify the version of Swift you are using with the –swiftversion option, or by adding a .swift-version file to your project.
“`# 原因
Swiftのバージョンが指定されていない為、一部の書式設定機能が無効になっている# 解決方法
“`:ターミナル
cd プロジェクトフォルダ
“`
“
Xcodeで設定を分ける場合はxcconfigを使うということも知っておいてほしい
## はじめに
XcodeでiOSアプリ開発をする場合に、設定を切り替えたい場合はxcconfigという手段があるということをグダグダ書いておきます。
グダグダ書くか理由は2つ
– ConfigurationはDebug/Releaseの2つでxcconfig分ければいいだけ
– SchemeでたかだかWeb APIの接続先が違うくらいの小さな設定を変えてしまうのはオーバーキル記事を書くモチベーションは
– xcconfigに関する良い記事は多いんですが、なぜかそこまで浸透してるとは思えず、なぜか人はオーバーキルしてしまう
– 自分で設定してないプロジェクトでSchemeごとに設定を変えられると、差分がないということだけでも証明することが面倒という感じで、いきあたりばったりでxcconfigについて書いてみます。間違いがあるかもしれません。お手数おかけしますがコメントにお願いします。
## 基礎
Xcodeでは、プロジェクトのビルド設定をプレーンテキストファイルで指定し、Configuration(DebugビルドやReleseビルド)ごとに異なる設定を指定できます
【2022年度版】効果的なレスポンシブ対応
# 【2022年度版】効果的なレスポンシブ対応
## 目次
1. iOSとAndroidのシェア比較
2. 年代別比較
3. OS別比較まず、上記の3つに絞って比較していきます。
### 1. iOSとAndroidのシェア比較について
こちら、2022年5月時点での記事を参考にしました。
* [日本のiPhoneシェアは44.1%、Androidと7%差の接戦 – MMD研究所調べ](https://news.mynavi.jp/article/20220513-2344809/)まず初めに、iOSとAndroidのシェア率を比較したところ、Androidの方が若干多い結果になりました。
シェア比率は市場に出回っている数であるため、1人2台持ちもあり得ます。
そのため、次に、年齢ごとの利用者数を見ていきます。### 2. 年代別比較
10代〜30代の女性の場合
半数がiPhoneの利用者数を占めています。男性もiPhoneユーザーが多いですが、年齢が上がっていくに連れて、Androidの利用者数が増えています。
30代〜60代はAndroidユーザーが半数
UIHostingControllerをpresentしてdismissする
まだまだ移行期なので、UIKitな画面からSwiftUIなViewを表示したい時があるのでメモ。
“`TestView.swift
struct TestView: View {var dismiss: (() -> Void)?
var body: some View {
NavigationView {
Text(“Test View”)
.navigationTitle(“List Navigation Sample”)
.navigationBarTitleDisplayMode(.inline)
.toolbar {
ToolbarItem(placement: .navigationBarLeading, content: {
closeButton {
dismiss?()
}
【Swift】UIColorPickerViewControllerをRxSwiftに対応した
# はじめに
1ヶ月前くらいからRxSwiftを学習し始めまして、最近はRxSwiftを使って個人開発をしています。
UIColorPickerViewControllerがRxSwiftに対応していなかったのでDelegateをRxSwiftで使えるようにしてみました。# 何をするか
`colorPickerViewControllerDidSelectColor`と`colorPickerViewControllerDidFinish`をRxSwiftで使えるようにする
“`swift
extension ViewController: UIColorPickerViewControllerDelegate {
func colorPickerViewControllerDidSelectColor(_ viewController: UIColorPickerViewController) {
}func colorPickerViewController(_ viewController: UIColorPickerViewController
[SwiftUI / CoreMotion]iPhone で測定した気圧を画面に表示する
## 記事の内容
iPhone で測定した気圧を画面に表示する
## 開発環境
|項目|内容|備考|
|—|—|—|
|PC|MacBook Air M1 (2020) メモリ:16GB ストレージ:1TB
macOS Ventura(ver 13.0)||
|iPhone|iPhone SE(2nd) iOS 16.1||
|IDE|Xcode ver 14.1||## 注意事項
– このアプリを起動するためには PC と iPhone を接続する必要があります。
– 下記で紹介するコードにはエラー処理を実装していません。必要に応じて実装してください。## ポイント
クロージャを利用して気圧のデータを ContentView に渡す“`swift:測定した値を渡す処理
func st
Flutter Push通知
FlutterでのPush通知が結構面倒だったのでまとめておきます
FCMの基本準備と設定は他の記事を参考にしてください
## 特徴
##### iOS
APNsとFCMTokenのマッピングを行う##### Android
フォアグラウンドの時にはFCMをLocalMessageに変換して表示する## iOS準備
Signing&Capabilities でこの設定を入れる
## コード
“` swift: AppDelegate.swift
import UIKit
import Flutter
import Firebase@UIApplicationMain
@objc class AppDelegate: FlutterAppDelegate {
override f











