- 0.1. SNS兼小説サイト「Satoruya」におけるライブラリの選定方法。枯れた技術の水平思考の勧め
- 0.2. SNS兼小説サイト、「Satoruya」を自作して限定公開しました
- 0.3. Node.jsとnpmをWindowsにインストールする方法
- 0.4. Node.js向けTypeScript環境のボイラープレートを作った
- 0.5. Node.js で digital envelope routines::unsupported(ERR_OSSL_EVP_UNSUPPORTED)と言われた
- 0.6. React+react-three-fiberで始めるWebGL
- 0.7. nodeのバージョンアップをnodebrewで
- 0.8. macを買い替えたり、brewが壊れたりしてbrew自体を最初から入れないしたいときに再度入れておきたいライブラリ等
- 0.9. 【Node.js・Express】multerではなくexpress-fileuploadでファイルをアップロードする方法
- 0.10. AWS CDKでSecrets ManagerのgenerateSecretString, secretObjectValue, secretStringValueを作ってみる
- 0.11. GitHub ActionsでのNode.js利用のアップデートメモ
- 0.12. Windowsでnode.js環境設定メモ
- 0.13. Kuber(minikube)でnode.js + PostgreSQLを使う
- 0.14. Dockerでnode.js + PostgreSQLを動かす
- 0.15. Node.jsをDockerで使う
- 0.16. MacでPostgreSQLを試す(node.jsからも接続してみる)
- 0.17. 【js-yaml】カスタムタグを追加する【Node.js】
- 0.18. Nodebrew インストールメモ(Windows)
- 1. 以下のコマンド1つ叩けば nodebrew インストール可能
SNS兼小説サイト「Satoruya」におけるライブラリの選定方法。枯れた技術の水平思考の勧め
この記事ではSNS兼小説サイト「Satoruya」におけるライブラリの選定方法をご紹介します
まぁ、ぶっちゃければ横井軍平氏のやり方である「枯れた技術の水平思考」をそっくり真似ました。# 1.「枯れた技術の水平思考」とは?横井軍平氏って誰?
ゲーム業界においてマリオの作者である宮本茂氏、スマブラの作者である桜井政博氏、任天堂の社長を務めていた故・岩田聡社長と並ぶ最大の偉人の一人(1997年に逝去)なのでウェブアプリ業界であっても知っている人は相当多いと思いますが、改めて解説します。
非常に簡潔に述べると「ウルトラハンド」という玩具を作って大ヒット商品にし、その後も「ラブテスター」「光線銃」など立て続けにヒット商品を連発、「ゲーム&ウォッチ」を作って任天堂を立て直し、ゲームボーイの開発などを行った人です。
おそらくこの人の存在を知ってゲーム業界を目指し、結果的にゲーム・非ゲームを問わずIT技術者になった人も多いのではないでしょうか?
それで、この人の思考法として「枯れた技術の水平思考」というのがあります。
これは「最新技術ではなく敢えて枯れて使いまわされたメリット・デメリット
SNS兼小説サイト、「Satoruya」を自作して限定公開しました
タイトル通り、SNS兼小説サイト、「Satoruya」を自作して一部の人に限定公開しました。
この記事では簡潔にですが、「Satoruya」をどうやって作ったのか書いていきます。# 主な構成内容
– フロンドエンド:Next.js
– バックエンド:Nest.js
– CSSライブラリ:BootstrapHTMLとCSSを除き、全てTypeScript(Node.js)で構成されています。
ご存じの方も多いと思いますが、一つ一つ解説していきます。# フロントエンド
Next.jsを使って作りました。これはほぼReactが中身のNode.js製フロンドエンドWebフレームワークです。私はReactの方が好きなので、こちらを選びました。
競合フレームワークにVue.jsをベースにしたNuxt.jsがあります。# バックエンド
Nest.jsを使って作りました。これはNode.js製バックエンドWebフレームワークです。主にDBを用いるAPIサーバーを使う時に使用するものです。バックエンドにRuby on Railsを使う会社は多いですが、今回は使用しませんでした。
こ
Node.jsとnpmをWindowsにインストールする方法
Node.jsとnpmをWindowsにインストールする方法を紹介します。
# 環境
+ Windows10
+ Node.js v18.12.1
+ npm 8.19.2# インストール手順
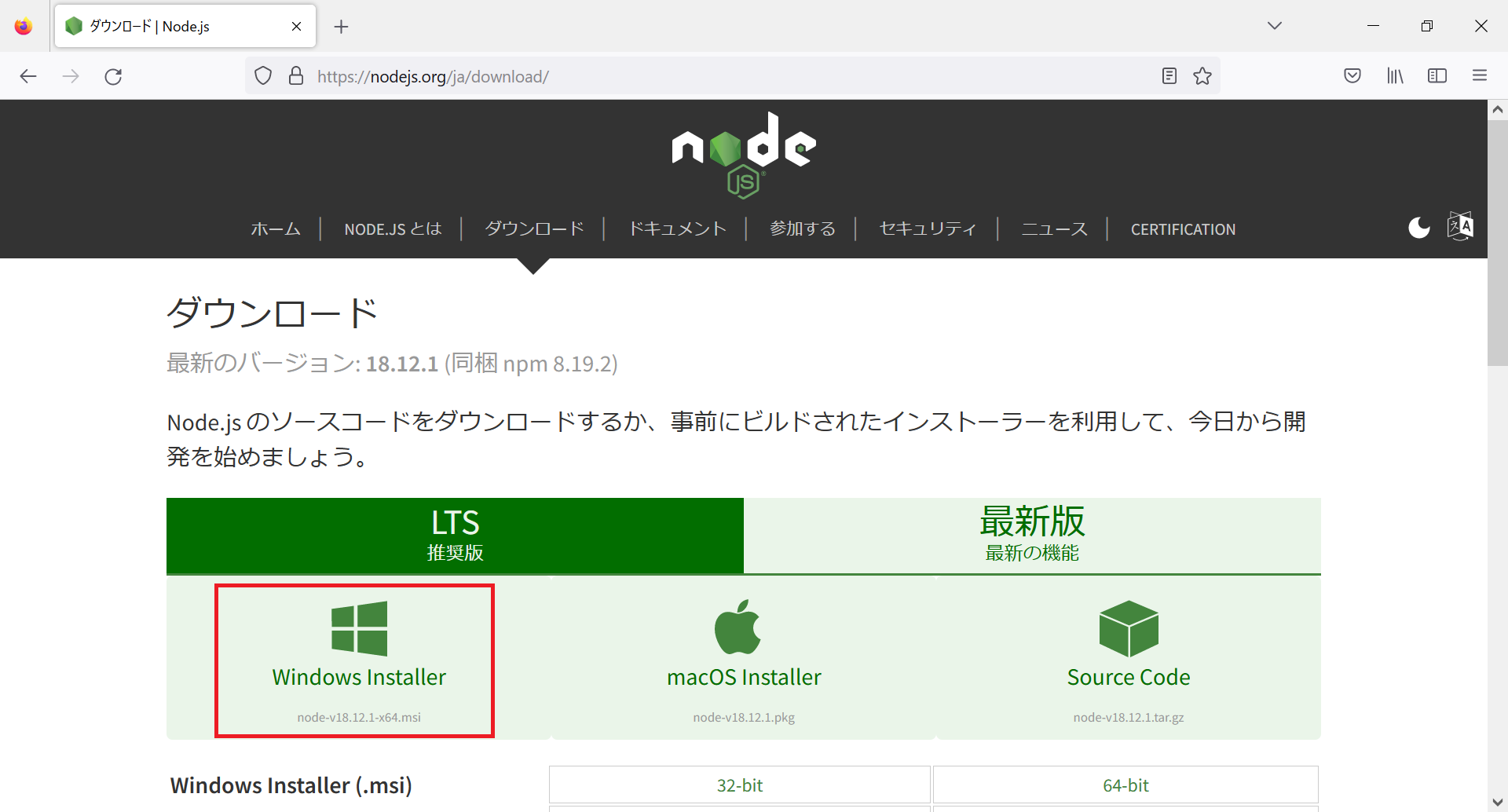
「[ダウンロード | Node.js](https://nodejs.org/ja/download/ “ダウンロード | Node.js”)」のページから、インストーラーをダウンロードします。
ダウンロードしたインストーラー(ここでは「node-v18.12.1-x64.msi」)を実行します。
「Next」をクリ
Node.js向けTypeScript環境のボイラープレートを作った
# はじめに
TypeScriptのアプリを作り始めるたびに毎回同じようなパッケージをインストールしてtsconfig.json書いてESLintの設定書いて、vscodeの設定を書いて…ってやって時間を使うのが面倒になってきたので、必要最低限のスタート環境用のボイラープレートを作ってみました。# いきなり成果物
https://github.com/masaminh/boilerplate-node-typescript* Node.js 16用としてv16.0.0のタグをつけてあります。
* 以下のものが使える状態になってます。
* TypeScript 4.8
* ESLint (Airbnbスタイル)
* JestAirbnbスタイルにしているのは完全に私の好みです。
Node.js で digital envelope routines::unsupported(ERR_OSSL_EVP_UNSUPPORTED)と言われた
Node.jsのバージョンをアップデートすると、Vue.js(Nuxt)アプリのビルド時にこれを言われるようになった。
“`
opensslErrorStack: [ ‘error:03000086:digital envelope routines::initialization error’ ],
library: ‘digital envelope routines’,
reason: ‘unsupported’,
code: ‘ERR_OSSL_EVP_UNSUPPORTED’
“`## 解決法
以下のコマンドを叩く。これは一時的な対応となり、公式でいずれちゃんと対応してくれるらしいので、それまではこのコマンドを叩いて、待とう。
“`
export NODE_OPTIONS=–openssl-legacy-provider
“`
React+react-three-fiberで始めるWebGL
# はじめに
私は普段体重管理をスマホアプリで行っているのですが、二次元のグラフがダサい…
とふと感じてしまい「そうだ!今こそWebGLを勉強だ!ただWebGLを直接扱うのは難しそう…」ということでReactからはreact-three-fiberが割と簡単にWebGLを扱えそうだったのでやってみました。最終的にはかっこいい体重管理グラフの表示を目指しています。
ということで、今回のゴールは以下とします。
* 環境セットアップ
* 簡単な画面を表示# 環境セットアップ
まずはNode.jsが必要なのでインストールします。https://nodejs.org/ja/
本稿作成時点では18.12.1が推奨版だったのでこれをインストールします。
全てインストーラのデフォルト設定でインストールします。##### インストール結果確認
コマンドプロンプトを立ち上げnodeコマンドからバージョンを確認します。
バージョンが表示されればインストールは正常終了しています。
“`
node -v
18.12.1
“`
# Reactプロジェクト作成
適当なフォルダからプロジェク
nodeのバージョンアップをnodebrewで
nodeの今の主な用途としては
nodescriptなので、現在の16でなにか困っていたわけではないですが、
最近はウェブ制作が多いので、
ちょっと黒い画面をさわろうと、
nodeをバージョンアップしてみることにしました。インストールしたのはだいぶ前なのですが、
いろいろ忘れてしまっていたので、
メモとして残します。## globalにインストール
まずはサクッと調べて出てくるのは、次のような感じ
`npm install -g n`
でも、うまく反映されなかったので、
pathのことを思い出して、確認。
`which node`.nodebrew/という文字を見つけ、
nodebrewで管理していたのを思い出す。## nodebrew
### nodebrewで使えるバージョンを確認す
`nodebrew ls-remote`
ずらっと並びました。
“`
.1 v16.6.2 v16.7.0 v16.8.0 v16.9.0 v16.9.1 v16.10.0
v16.11.0 v16.11.1 v16.12.0 v16.13.0 v16
macを買い替えたり、brewが壊れたりしてbrew自体を最初から入れないしたいときに再度入れておきたいライブラリ等
## brew
個人のPC汚したくないからコンテナ内でinstallすればいいじゃないかという話は置いといて、phpやcomposerやyarnやnodeなどのライブラリの導入管理をするためのツール。nodeを管理するための`n`も`brew`で導入できる。
macユーザー必須のパッケージ管理ツール。https://brew.sh/index_ja
“`bash
% /bin/bash -c “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)”
“`バージョン等確認。
“`
% brew info
54 kegs, 19,016 files, 695MB
% brew -v
Homebrew 3.6.10
Homebrew/homebrew-core (git revision b3600170839; last commit 2022-11-11)
Homebrew/homebrew-cask (git revision a7fa89f029; la
【Node.js・Express】multerではなくexpress-fileuploadでファイルをアップロードする方法
# 環境構築
1.以下を実行(もしくは`express-file-upload`フォルダを作成してその中に移動)
“`terminal
mkdir express-file-upload
cd express-file-upload
“`2.`package.json`以下を作成して以下をコピペで記述
“`json:package.json
{
“name”: “express-file-upload”,
“version”: “1.0.0”,
“description”: “”,
“main”: “server.js”,
“type”: “module”,
“scripts”: {
“start”: “nodemon server.js”
},
“keywords”: [],
“author”: “”,
“license”: “ISC”,
“dependencies”: {
“ejs”: “^3.1.8”,
“express”: “^4.18.2”,
“express-fileupload”:
AWS CDKでSecrets ManagerのgenerateSecretString, secretObjectValue, secretStringValueを作ってみる
# 背景
`cdk`で `secrets manager`を使ってパスワードや環境変数を登録するときに、
1. `generateSecretString`
1. `secretObjectValue`
1. `secretStringValue`のパターンをそれぞれまとめてみました。
# 環境
Typescript: ^4.8.2
aws-cdk: ^2.44.0# generateSecretString オプションなし
## generateSecretString: コード
“`ts
const generateSecretString = new aws_secretsmanager.Secret(this, ‘GenerateSecretString’, {
generateSecretString: {
secretStringTemplate: JSON.stringify({ username: ‘postgres’, say: ‘hi mom’ }),
generateStringKey: ‘pa
GitHub ActionsでのNode.js利用のアップデートメモ
エラーではないけどアラートが出ていた
> Node.js 12 actions are deprecated. For more information see: https://github.blog/changelog/2022-09-22-github-actions-all-actions-will-begin-running-on-node16-instead-of-node12/. Please update the following actions to use Node.js 16: actions/checkout, actions/setup-node, actions/checkout
> 
書き方古
Windowsでnode.js環境設定メモ
# 概要
久しぶりにWindows機で開発環境を整えたので、備忘録として。
大したことはしていません。## 環境
– マシン:Surface Laptop 4
– Windows 11 Home
– Visual Studio Codeはインストールしておく## 何をセットアップするか
以下を使えるようにするだけです。
– PowerShell 7.1
– vscodeへの反映
– git
– node.js
– バージョン切り替えつき## PowerShell 7.1への切り替え
デフォルトでは PowerShell 5.1 だったので、PoserShell 7.2 に変更。
以下よりLTSをダウンロード。
https://github.com/PowerShell/PowerShellインストールすると、5.1と共存する形で7.2のPowerShellが入るので、インストール後はそちらを起動して利用するようにすればよいだけ。
もし、ターミナルを利用している場合は、[設定]を開き、[スタートアップ]ページにある[既定のプロファイル] で、イ
Kuber(minikube)でnode.js + PostgreSQLを使う
[この記事](https://qiita.com/zaburo/private/96ca9a1197f72dccfbe3)の続き。
## minikubeのインストール
Mac前提であれば基本以下で動きますが、詳細はこちらをどうぞ。
“`bash
brew install minikube
“`“`bash
minikube start
“`## 前準備
### DB 接続文字列の書き換え
node.js側のコードのDB接続文字列を構成に合わせて変更します。
接続先ホストはdbコンテナを公開するServiceの名前になります(コンテナ名とかは動的になるから)。“`js
// PostgreSQL connect info
const pool = new pg.Pool({
user: “postgres”,
host: “my-db”,
database: “postgres”,
password: “postgres”,
port: 5432
});
“`>kubernetesのpod名にはアンダースコ
Dockerでnode.js + PostgreSQLを動かす
諸事情でDocker上のnode.jsとPosgreSQLを連携させる必要があったので調査。
## 方針
最終的にクラウド上のマネージドサービス(Cloud Run想定)でコンテナを動かす予定なのでdocker-composeへの依存は可能な限り下げます。
* 書ける記述はなるべくDockerfileに記述する
* 全体制御をdocker-composeに記述する>環境はDocker Desktop for Macを利用。
## 準備
### 作業場の確保
“`bash
cd
mkdir docker-node-pg-test
cd docker-node-pg-test
mkdir app db
“`
## PostgreSQL(db)関連の作業appはdbに依存するので、先にdbの準備をします。
### dbに移動
“`bash
cd db
“`### ディレクトリ作成
“`bash
mkdir data init
“`### 必要なファイル作成
“`bash
touch Dockerfile .dockerignore ini
Node.jsをDockerで使う
node.js(Express)をDockerで使う最低限の方法メモ。
## 準備
### 作業場の確保
“`bash
cd
mkdir docker-node-test
cd docker-node-test
“`### モジュールのインストールと必要なファイルの生成
Expressをインストールします。あと、index.jsを作ります。
“`bash
npm install express
touch index.js
“`## 実装(最低限)
index.jsに実装していきます。一旦最低限。
“`js:index.js
const express = require(“express”);
const app = express();app.get(“/”, (req, res) => {
res.send(“Hello Node.js”);
});app.listen(3000, () => {
console.log(“Start server on port 3000.”);
});
“`## 動作確認
早
MacでPostgreSQLを試す(node.jsからも接続してみる)
ずっとMySQL使ってきたが、諸事情によりPostgreSQLを使うこともありそうなのでメモ。
とりあえずMacのローカル環境で動作確認。## インストール
brewでインストールできる。
“`bash
brew intall postgresql
“`>実体は/usr/local/var/posgtresql@14以下にインストールされるみたい。
## 動作確認(クライアント)
まずはクライアントツールであるpsqlが動くか確認。
“`bash
psql –versionpsql (PostgreSQL) 14.5 (Homebrew)
“`>2022年11月上旬時点では14.5が入る。
## PostgreSQLの起動・確認・終了
### 起動
“`bash
brew services start postgresql@14
“`> brew servicews start postgresqlでもいけるがWarningが出る。複数バージョンに対応するためかな。
### 確認
動いてるサービスの確認。
“`bash
br
【js-yaml】カスタムタグを追加する【Node.js】
## 最初に
yamlファイルでカスタムタグを使用している場合は、loadする際にその型情報を定義しないとエラーになります。
– カスタムタグを使ったyamlの例
“`
‘—\n test: !NewCustomType\n’
“`
– エラー例:
“`
“errorMessage”:”YAMLException: unknown tag !
“`定義のしかたを知ったのでメモしておきます。
**? 環境**
– node: `v16.17.0`
– js-yaml: `4.1.0`## 結論
定義するにはshcemaというオプションに型情報を渡せばよさそうです。
“`js
const yaml = require(‘js-yaml’)
const customType = new yaml.Type(
‘!NewCustomType’, // ここに使用するカスタムタグ名を定義
{ kind: ‘mapping’ }
)
const customSchema = yaml.DEFAULT_SCHEMA.extend
Nodebrew インストールメモ(Windows)
以下のコマンド1つ叩けば nodebrew インストール可能
curl -L git.io/nodebrew | perl – setup
wget git.io/nodebrew
perl nodebrew setup
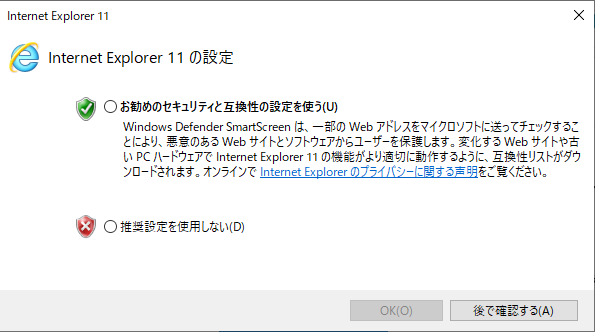
wget git.io/nodebrewでインストールすると「Internet Explorer エンジンを使用できないか、Internet Explorer の初回起動構成が完了していないため、応答のコンテンツを解析できません。」というエラー発生するのでIEの初回起動完成させないとダメ。

デプロイ後に発見したJavaScript難読化の落とし穴
# はじめに
この間、Webサービスの追加機能デプロイ時に **「[uglifyjs-webpack-plugin](https://www.npmjs.com/package/uglifyjs-webpack-plugin)」** というNode.jsのライブラリを使ってJavaScriptの難読化を行なったところ不具合が発生しました。
しかし原因はライブラリでもバージョンのズレなどでもなく、「ソースコードの難読化」自体にありました。
この記事では、**「JavaScriptの難読化」** に潜む落とし穴とその対策についてお話しします。
私自身考えもしなかった落とし穴でしたので、皆様もぜひ参考にしてください。# ソースコードの難読化とは
[なぜ、JavaScript を難読化する必要があるのか?](https://www.agtech.co.jp/blog/2021/12/need-for-obfuscation)
こちらの記事がとても参考になりますので、分からない方はご一読ください。ソースコードの難読化とは、**処理内容を変えず、とにかく読みづらくすること**です。
言って
node jest導入(チュートリアル)
## jestを使う前にやること
まず、npmとnodeはインストールすること。
npmインストール:https://docs.npmjs.com/cli/v7/commands/npm-install (参考)
nodeインストール:https://qiita.com/kyosuke5_20/items/c5f68fc9d89b84c0df09 (mac参考)“`
// プロジェクトのルートディレクトリで実行。空っぽのpackage-lock.jsonができる
npm install// 指定したバージョン
nodebrew install-binary {version}
// 最新のバージョン
nodebrew install-binary latest
“`
## jestインストール
下記のコマンドでjestをインストールすると、package-lock.jsonにいろいろ設定が追加される。“`
npm install –save-dev jest
“`## ファイルの作成
■テストしたいファイル作成(sum.js)“`
function









