- 1. gmailの設定等
- 1.1. Android アプリがバックグラウンドの時にヘッドアップ通知する
- 1.2. Google Play ストア上でユーザーの再獲得を促進する
- 1.3. Jetpack Composeで動的に表示を切り替える
- 1.4. TextViewでRtL言語も強制的にLtR方向に表示する
- 1.5. Samsung Remote Test Lab使用レポート
- 1.6. UsageStatsManagerからアプリ使用履歴を取得する.
- 1.7. 【Android_java】AndroidStdioでアクションボタンを追加する方法
- 1.8. 【Android_java】関連まとめ記事
- 1.9. 【kotlin】遅延させる方法
- 1.10. 【Kotlin】TabLayout + ViewPager2とFloatingActionButtonでモダンなボトムタブを作成する
- 1.11. ラブラリ/モジュールのGradle/Mavenの依存関係伝搬について
- 1.12. 【Android】データ セーフティ セクション対応しないと審査に落とされる話
- 1.13. 【Androidアプリ開発】PNG画像をベクター画像(SVG形式)に変換して色も変更してアプリアイコンに設定する方法
【Jetpack Compose】Image()コンポーザブルが使用できない
# どういうことか
Androidデベロッパーのチュートリアルをやっている。
https://developer.android.com/codelabs/basic-android-kotlin-compose-add-images?hl=ja#3
画像を表示するためにImageコンポーザブルを追加する、とある。
“`kotlin: MainActivity.kt
Image(
painter = image
)
“`テキスト通りに進めているハズだがエラーが出て画像を表示できない。
`Unresolved reference. None of the following candidates is applicable because of receiver type mismatch:`
## 原因と解決
適切な `import` を行うことで解決する。
**チュートリアルには載っていない!**“`kotlin: MainActivity.kt
import androidx.compose.foundation.Image
“`自動補完でや
Android実機でError: Activity class {} does not existが出てデバッグできない
# 背景
Androidアプリを開発してる際に以下のエラーが出始めて、実機デバッグができなくなってしまいました
(ここではパッケージ名を`com.package.name`としています)。“`bash
Starting: Intent { cmp=com.package.name/.MainActivity }Error type 3
Error: Activity class { com.package.name/com.package.name.MainActivity } does not exist.
“`# 関連情報
調べると同じようなエラーで苦しんでいる人が世界中にいそうです。– https://stackoverflow.com/questions/63075068/error-type-3-error-activity-class-mainactivity-does-not-exist
– https://stackoverflow.com/questions/58795063/error-activity-class-mainactivity-do
ファイル送信するまでは、アプリから出しませんよ。Android(java)
# 仕組み
Andoridアプリから、データをサーバー(Apache)へ送り、PHPが基幹システムへ送り出す処理を行ったら、Androidさんありがとう、お疲れ様です。# 画像
↓
# コード Main
“`java:MainActivity.java/**
* ヘッダー ボタン 処理
*
* @param item
* @return
*/
@Override
public
androidスマホでpython開発環境構築
# 今回はTermuxを利用してAndroidでPythonを活用する方法を紹介しよう。
# 1. Termuxのインストール方法
androidのPlayStoreからTermuxをインストールする。
– android
https://play.google.com/store/apps/details?id=com.termux&hl=ja&gl=US&pli=1
# 2. Python開発環境構築
– Pythonをインストールしよう
Termuxのアプリを開いて、以下のコマンドを実行します。
`pkg install python`
たとえば こういうレイアウトをしてみます:
“`kotlin
Column {
Button(onClick = { /*TODO*/ }) {
Text(text = “Hello”)
}
Button(onClick = { /*TODO*/ }) {
Text(text = “World”)
}
}
“`なんか微妙にスペースがあいてることに気づくかもしれません

[Layout Inspector](https://developer.android.com/studio/debug
Xperia端末、OpenSLでの録音音声異常問題
# はじめに
最近Xperiaの端末(1 IV等)音声に関する面白い問題を調査したため、その問題と解決方法を記載します。# 問題概要
ウチのアプリ上Xperia1 IVを利用して配信したら、配信開始後20秒前後で、異常のダイアログが出て、配信終了になる。# 解決
結論から言います。
OpenSLのEngine起動時、パラメータ“SL_ANDROID_RECORDING_PRESET_CAMCORDER“から“SL_ANDROID_RECORDING_PRESET_UNPROCESSED“へ変更すること。# 調査経過
ダイアログからエンコード時、音声のタイムスタンプと画像のタイムスタンプが10何秒ずれることにたどり着いた。
↓
そこから音声のエンコード時、異常端末は明らかに遅い。最初は音声エンコードのフォーマットを疑ったが、正常の端末と同様。
↓
そうなると録音音声データの元、マイクからのデータを確認したところ、正常端末の音声データはちゃんと見えるが、異常端末の場合メモリー上0x0000のまま。音声処理はNative層のOpenSLを利用しているのため、[Andr
Javamailを学んだので応用してお問い合わせフォームっぽいのをつくってみた
こんにちはandroidでアプリ開発を学習中のみのむしと申します。
今回は、Javamailを勉強したため応用してお問い合わせフォームっぽいのを作ってみました。仕組みとしては、送信元アドレスと送信先アドレスを設定し、
一度メールを送信したら以降はメールの本文の中に記載したユーザーのアドレス
と送信先アドレス間でやり取りを行うイメージです。gmailの設定等
今回はSMTP通信を使って実装していきます。
また、以前までは、gmail内にある「セキュリティ > 安全性の低いアプリのアクセス」を有効にする設定を行うことでSMTP通信が可能でしたが、2022年5月30日より、ユーザー名とパスワードのみでGoogleアカウントにログインするサードパーティ製のアプリとデバイスについてサポートが終了してしまったため、こちらの方法が使えなくなってしまいました。
そのため、今回は以下のサイトを参考にしながらアプリパスワードを発行し、SMTP通信を許可していきます。
https://itblogdsi.blog.fc2.com/blog-entry-470.html
Android アプリがバックグラウンドの時にヘッドアップ通知する
# やりたいこと
アプリがバックグラウンドの時にヘッドアップ通知する
なお、フォアグラウンドの場合は従来通りFirebaseMessagingServiceのonMessageReceivedで通知を作成すればよいので割愛# やること
### 事前準備
今回はFirebaseCloudMessagingを使用しますので以下のURLを参考にPush通知を受ける準備はしておく
https://firebase.google.com/docs/cloud-messaging/android/client
### 通知チャネルの作成
いろんなサンプルコードには通知チャネルと通知(NotificationManagerCompat.Notify)をするところが一緒に実装されていることが多いので盲点だったのですが、通知チャネルは永続化されていて一度作成するだけでOK。
つまり実装箇所はFirebaseMessagingServiceで通知を受けた時ではなく、Applicationクラスなどアプリの初期処理で通知チャネルを作成しておく。通知チャネルは一度作ると同じ名前で再度作成
Google Play ストア上でユーザーの再獲得を促進する
:::note warn
このページで説明する機能は、現時点で一部の Play パートナーのみです。
:::2022/11/09 に Android Developers JPN Blog で 「[Google Play の優れたアプリとゲームの支援をさらに強化するストアの施策](https://android-developers-jp.googleblog.com/2022/11/supporting-and-rewarding-great-apps-and-games-on-google-play.html)」という記事の中に記載されていました。
>ユーザーの再獲得を促進
>
> 離脱したユーザー向けのストアのカスタム掲載情報を導入します。これにより、アプリやゲームを試したことがあるがその後アンインストールした Google Play 上のユーザーに対して、異なるストーリーを伝えることができます。つまりアプリをアンインストールしたユーザー向けに、再インストールを促すプロモーション用コンテンツを作ることがで
Jetpack Composeで動的に表示を切り替える
# 初めに
今回は`JetpackCompose`で実装している時に動的に表示を切り替える簡単なやり方を紹介していこうと思います。
### 本文
早速紹介していこうと思います。
まず、下記のメンバー変数を`@Composable`内部で宣言してください
“`kotlin
val visible = remember { mutableStateOf(false) }
“`
こうすることで宣言した`@Composable`が除去されるまで再度`compose`されても`remember`が`visible`の状態を監視し続けてくれます。
この`visible`を切り替えたい`View`の`expanded`に設定をしてあげることで簡単に表示を切り替えることができます。
表示・非表示の切り替えだけでなく、状態を監視してくれてるので`EditText`などへの入力がされた時に随時更新したい場合などでも使うことができます。
### 最後に
公式のサイトを参考にすごく噛み砕いて説明をしてみました。
https://developer.android.com/jetpack/compose/s
TextViewでRtL言語も強制的にLtR方向に表示する
## はじめに
RtLの言語の文字が入っているTextViewにより大きくレイアウトが崩れてしまったため、強制的にLtR方向になるように指定したい。
RtL言語へのローカライズ対応予定がないため今回は強制的にLtRにしたが、多言語対応の面ではレイアウトをRtLに対応させた方が良いhttps://developer.android.com/training/basics/supporting-devices/languages?hl=ja
## 修正
xmlにて以下のように`android:textDirection=”ltr”`指定すると強制的にLtR方向に指定できる“`xml:activity_main.xml
Samsung Remote Test Lab使用レポート
# 前言
リモートテストキットは、個人の電子メールを使用して無料で登録できないためです。 代わりに、Samsung Developers のリモート テスト ラボ プラットフォームに移行しました。
# 利用条件
以下は、Remote Test Lab (以降、RTL) Web クライアントを使用するための前提条件です。Samsung 開発者アカウント
Google Chrome ブラウザ
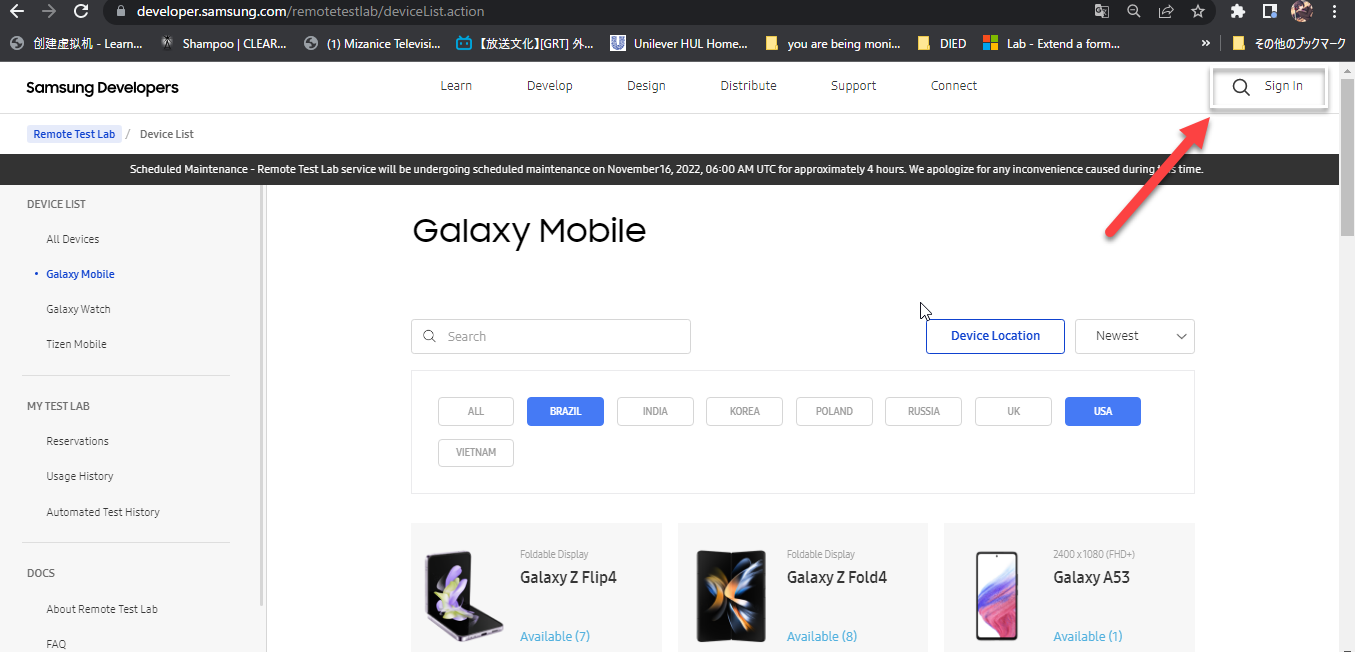
# RTL Web クライアントを起動する
RTL Web クライアントを起動するには、Chrome ブラウザーを開き、RTL Web ページに移動します。 このページでは、デバイスが製品ラインに分類されています。 各製品ページで利用可能なデバイスを確認できます。
次に、Samsung アカウントにログインします。 そうでない場合
UsageStatsManagerからアプリ使用履歴を取得する.
UsageStatsManagerからアプリの使用履歴を取得します.
# まえがき
私は,研究でユーザのアプリ使用履歴を取得し,解析を行っています.目標は,スマートフォン側でアプリ使用履歴を取得し,このデータを蓄積させることです.
UsageStatsManagerは,細かい使用履歴を取ろうとすると,10日分ほどしか取得することができませんでした(頑張ればもっと取れるのかも…).
そこで,一日に一度,バックグラウンドでその日一日分の使用履歴を取得し,アプリ内データにテキストファイルとして保存するようなアプリを作成します.こうすることで,何もしなくても使用履歴データが毎日取得できるわけです.手順をまとめると
1. UsageStatsManagerからアプリの使用履歴を取得する.
1. テキストファイルとしてローカルに保存する.
1. WorkMangerを使って一日に一度データを取得できるようにする.と言った具合です.
本記事では,1.の**UsageStatsManagerからアプリの資料履歴を取得する**という部分についてまとめます.
## 権限の取得
Usag
【Android_java】AndroidStdioでアクションボタンを追加する方法
– 基本的にスクリーンショットが多い記事になりますのであらかじめご了承ください。
※この記事はあくまでも勉強を始めたばかりの自分メモになります。# アクションボタンの追加方法
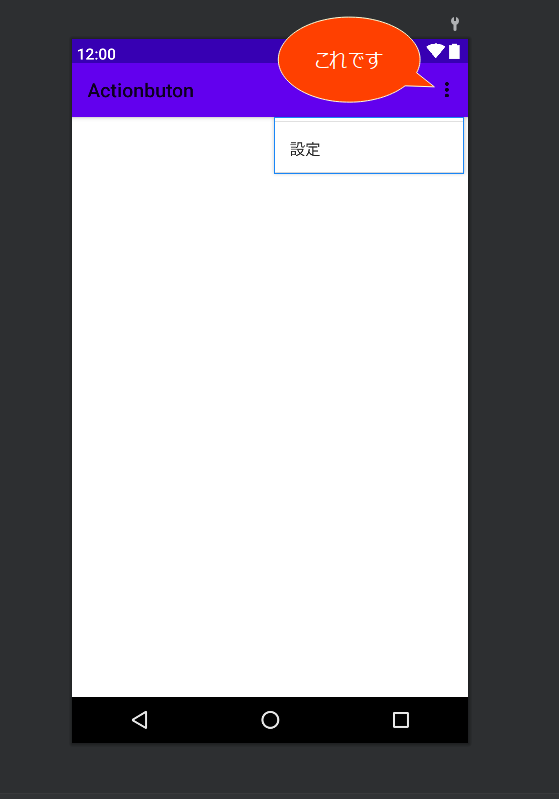
Androidアプリでよく使用される右上のボタン(**アクションボタン**)の実装方法になります。
## xmlファイルの準備
### メニューxmlファイルを用意する1. プロジェクトを立ち上げる。
2. オレンジ枠で囲まれている`res`フォルダの中に`新規`で`Androidリソース・ファイル`を選択。

[kotlin公式](https://developer.android.com/kotlin/coroutines/test?hl=ja)
# delay
やり方は使用しているCoroutineScope内でdelay()というsuspend関数を呼び出し引数にLongで遅れさせたい秒数を記述します
“`
val textView: TextView = findViewById(R.id.text_view)suspend fun delayDisplayText() = withContext(Dispatchers.IO) {
delay(1000L)
【Kotlin】TabLayout + ViewPager2とFloatingActionButtonでモダンなボトムタブを作成する
## 作りたかったもの
これが今回の完成形になります。
個人的にはかなり満足な画面になりました。
#### ソースコード
https://github.com/arutoria000/arutoria_apps/tree/feature/step1_custom_tablayout_add# 前提条件
## 環境
・Android Studio Dolphin | 2021.3.1
・Kotlin : 1.7.20## ライブラリ
・androidx.viewbinding.ViewBinding
・androidx.constraintlayout.widget.ConstraintLayout
・androidx.viewpager2.widget.ViewPager2
・
ラブラリ/モジュールのGradle/Mavenの依存関係伝搬について
ライブラリやモジュールを作る時、依存関係を伝搬させるかどうかという話が出てきます。
この考え方をちょっと勘違いしていました。通常、依存関係のあるライブラリは**implementation**を使います。
“`kotlin
implementation(“com.example.library:library:1.0.0”)
“`これがライブラリで、pomファイルを出力すると、scopeは**runtime**となります。
“`xml
com.example.library
library
1.0.0
runtime
“`一方、依存関係をライブラリ/モジュールの利用側に伝搬させたい場合は、**api**を利用します。
“`kotlin
api(“com.example.library:library:1.0.0”)
“`これがラ
【Android】データ セーフティ セクション対応しないと審査に落とされる話
# はじめに
みなさん、データ セーフティ セクションってご存知ですか?
GooglePlayが提供している機能の一つですが、公式の説明を抜粋すると、
`アプリが収集または共有するユーザーデータをユーザーに把握してもらい、アプリの主なプライバシーとセキュリティの方針を紹介するための簡単な方法です`
だそうです。
本日はこちらに関して、対応しないと審査に落とされるよ、というお話をしたいと思います。# データ セーフティ セクション未対応で審査に落とされる話
データ セーフティ セクションは先ほど述べたとおり、ユーザーに対してアプリが取得するデータがなんなのかを通知する仕組みであるわけですが、こちらの対応が`2022年8月22日`までに対応必須だったことはご存知でしょうか?
もしかするとご存知なくアプリの審査を落とされたなんて方が中にはいるかもしれません。データセーフティーセクションはPlayConsole上で、`アプリのコンテンツ > データセーフティ` と確認すると設定有無が確認できます。
未設定の場合は以下のような表記になっているはずです。です。
会社のタスクで、アプリアイコンに設定したいPNG画像をベクター画像にする時にかなり苦戦したので、同じ苦労をする人を少しでも減らせるよう、解決した方法を紹介します。
本記事の内容は以下のとおりです。
– PNG画像をベクター画像(SVG形式)に変更(無料サービスを利用)
– Android Studioでアイコン設定
– ベクター画像の色を変える## PNG画像をベクター画像(SVG形式)に変更(無料サービスを利用)
説明用のサンプル画像として以下のPNG画像を使用します。
(
関連する記事
OTHERカテゴリの最新記事
-
- 2024.09.19
JavaScript関連のことを調べてみた
-
- 2024.09.19
JAVA関連のことを調べてみた
-
- 2024.09.19
iOS関連のことを調べてみた
-
- 2024.09.19
Rails関連のことを調べてみた
-
- 2024.09.19
Lambda関連のことを調べてみた
-
- 2024.09.19
Python関連のことを調べてみた













