- 0.1. 【Android】CoroutineのJobについて【Kotlin】
- 0.2. 【Android】Unknown FragmentsでXMLプレビューが表示されない場合の対処法
- 0.3. Androidテンプレートレポジトリ作ったので晒す
- 0.4. AndroidとiOSでSuicaを読み取る
- 0.5. HTTP URLをAndroidアプリで開くために調べたこと
- 0.6. 【RecyclerView × ViewDataBinding】なるべく頭を使わずに最短で複数レイアウトを使う
- 0.7. JetpackComposeのLazyColumnでClipToPaddingのような余白のあるリストを設定する方法
- 0.8. AndroidのlibpdでJavaレイヤーで音声データを取り扱う
- 0.9. 【Jetpack Compose】Image()コンポーザブルが使用できない
- 0.10. Android実機でError: Activity class {} does not existが出てデバッグできない
- 0.11. ファイル送信するまでは、アプリから出しませんよ。Android(java)
- 0.12. androidスマホでpython開発環境構築
- 0.13. Jetpack Compose の Button に無意識で確保されるスペース
- 0.14. Xperia端末、OpenSLでの録音音声異常問題
- 0.15. Javamailを学んだので応用してお問い合わせフォームっぽいのをつくってみた
- 1. gmailの設定等
【Android】CoroutineのJobについて【Kotlin】
# はじめに
今回はCoroutineのJobという機能について調べたものを記事にします
箇条書きにしていてわかりにくいとは思いますが、使いながら理解を深めていこうと思っているのでご容赦ください# まとめ内容
Jobのできることを箇条書きにしてまとめたものです
・親子階層で配置することができ、親が取り消されると 子のロジックも取り消される
・SupervisorJobを使用してカスタマイズできる機能で、CancellationException以外の例外で子が失敗するとその親がキャンセルされる(結果 全ての子がキャンセルされる)
・基本的にはJob を実行しても値を出すことはできない・Jobの状態は New,Active,Completing,Cancelling(キャンセル中),Cancelled (キャンセル済み),Completed の6つの状態が存在する
・Jobはアクティブな状態で作成され開始されます。
・またstartまたはjoinを呼び出すことによってアクティブにすることもできます。
“`
job.start()
job.join()
“`
・コルーチンが動
【Android】Unknown FragmentsでXMLプレビューが表示されない場合の対処法
# はじめに
Jetpack Compose登場してからじわじわと浸透が進んでいる現在ですが、まだXMLを使用した開発は現役ですよね。
そんな中XML上でfragmentコンポーネントを使用しているとエラーが発生し、プレビューが表示されない問題があります。
この問題の対処法を備忘録的にまとめておこうと思います。# 対処法
まずエラー内容は以下になります。
こちらのエラーは主にfragmentタグを使用している場合などが当てはまりますね。
メッセージにもヒントがあるのですが、原因としてはfragmentは実行時に挿入されるため、対象のコンポーネントをIDEが認識できないことです。そのため、対応方法としては以下のようにtoolsを使用してエラーの対象であるコンポーネントに対してレイアウトを設定
Androidテンプレートレポジトリ作ったので晒す
# はじめに
こんにちは!Androidエンジニア3年目のgotlinです。
今回はAndroidのテンプレートレポジトリを作ってみたので、晒してみます。
[チームで育てるAndroidアプリ設計](https://peaks.cc/books/architecture_with_team)を読んでからずっとAndroidのテンプレートレポジトリを作りたかったのですが、どの機能までをテンプレートにいれるか結構悩んだりしてて、最近まぁこのくらいでいいかっていうのが、見えてきたところです。個人開発レベルのテンプレートリポジトリなので、そぎ落としている部分もあります。
作成したリポジトリは以下です。
https://github.com/goutarouh/BaseAndroidProject/tree/main
移植時の方法もREADMEにあるので良かったら使ってみてください!
# 設定したこと
## Gradle設定周り
### バージョンカタログ
設定は[こちら](https://github.com/goutarouh/BaseAndroidProject/blob
AndroidとiOSでSuicaを読み取る
ICOCA やねんけどね
# 概要
– **今回の目的**
Android と iOS で Suica を読み取ります。
– **将来の目的**
Suica は NFC TypeF でマイナンバーカードは TypeB だそうです。役所系の案件を獲得できるかも知れません。## 用語
– **NFC**
Near field communication の略で近距離無線通信と訳されています。主に非接触型カードに搭載され、近年のスマートフォンにも搭載されています。
– **Type**
運転免許証やマイナンバーカードなどに使用されています。
– **Type F (FeliCa)**
Suica PASMO Edy nanaco などに使用されています。
– **IDm**
カード固有の ID です。スマートフォンをピッって当てるだけで読み取れ
HTTP URLをAndroidアプリで開くために調べたこと
Androidアプリでは特定のドメインやパスのリンクをアプリで開くことができ、それによりアプリにユーザを誘導することができます。
リンクを開く方法は以下の3種類があります。
1. Deep Links
1. Web Links
1. Android App Linksただし、これはAndroidでアプリを持っているユーザ限定です。ダウンロードしていないユーザに対しては、通常のWebブラウザで表示されます。
そもそもダウンロードからさせたいなどの場合は、Firebase Dynamic Linksなどが役に立つかもしれません。# Deep Links (iOSではCustom URL Scheme)
ユーザをアプリの特定の部分に遷移させる、**任意のスキームのURI**を指します。
AndroidManifest.xmlにインテントフィルターを追加し、URLとアプリを紐づけることができます。“`xml
<
【RecyclerView × ViewDataBinding】なるべく頭を使わずに最短で複数レイアウトを使う
https://github.com/yuskey38/example-multi-layout-recycler-adapter/tree/main/app/src/main/java/com/example/example_multi_layout_recycler_view
## やりたいこと
なるべく頭を使わずに最短でRecyclerViewで複数レイアウトを使う。
いつも忘れる + ググった時にやり方色々出てきてややこしいのでテンプレート作っておく。## 実装方法の大枠
基本的に最後に添付したコードをまるっとコピペして少し修正すればOK。
データやレイアウトは自由に作って試してみてください。① ViewTypeのEnumを作る
② `onCreateViewHolder`はコピペ
③ `onBindViewHolder`もほぼコピペ
④ `getItemViewType`もほぼコピペ
⑤ `getItemCount`もほぼコピペ
⑥ ViewHolderのメソッドでデータとレイアウトを紐づける※ 上記の順番で実装していく場合は`ViewHolder`がないよとエ
JetpackComposeのLazyColumnでClipToPaddingのような余白のあるリストを設定する方法
JetpackComposeでリストの表示などは簡単にできますが、今までのリストのように上に余白を作りたいと思いました。
簡単に設定ができました。
# 設定方法
“`list.kt
LazyColumn (contentPadding = PaddingValues)
(top = 16.dp)){
items(100) { index ->
Text(text = “Item: $index”)
}
}
“``PaddingValues`
こちらをLazyColumnに設定するとできます。
`PaddingValues`は`start` `top` `end` `bottom`
それぞれ設定ができます。
以上です!
AndroidのlibpdでJavaレイヤーで音声データを取り扱う
libpdのサンプルを見ると端末の音声入力・音声出力を使う例しかなく、実際に出力される音声のPCMデータにアクセスする方法がよくわかりませんでした。
調べてみたところ、`PdBase.startAudio()`ではなく`PdBase.process()`を使うことでlibpd組み込みの音声入出力ではない、任意の音声データを処理させることができそうだってことがわかったので、これを実装するのに必要な手順をメモがてらまとめてみました。
## .pdファイルを適当な場所に配置する
assets内などに保存された.pdファイルをストレージ上の適当な場所に保存します。
たとえば、`assets/my_patch.pd`に保存されている.pdファイルをアプリのプライベートなファイル領域に保存するなら以下のような感じで保存できます。“`kotlin
private fun preparePatch(): File {
val patchName = “my_patch.pd”
val patchFile = File(context.filesDir, patchName)
i
【Jetpack Compose】Image()コンポーザブルが使用できない
# どういうことか
Androidデベロッパーのチュートリアルをやっている。
https://developer.android.com/codelabs/basic-android-kotlin-compose-add-images?hl=ja#3
画像を表示するためにImageコンポーザブルを追加する、とある。
“`kotlin: MainActivity.kt
Image(
painter = image
)
“`テキスト通りに進めているハズだがエラーが出て画像を表示できない。
`Unresolved reference. None of the following candidates is applicable because of receiver type mismatch:`
## 原因と解決
適切な `import` を行うことで解決する。
**チュートリアルには載っていない!**“`kotlin: MainActivity.kt
import androidx.compose.foundation.Image
“`自動補完でや
Android実機でError: Activity class {} does not existが出てデバッグできない
# 背景
Androidアプリを開発してる際に以下のエラーが出始めて、実機デバッグができなくなってしまいました
(ここではパッケージ名を`com.package.name`としています)。“`bash
Starting: Intent { cmp=com.package.name/.MainActivity }Error type 3
Error: Activity class { com.package.name/com.package.name.MainActivity } does not exist.
“`# 関連情報
調べると同じようなエラーで苦しんでいる人が世界中にいそうです。– https://stackoverflow.com/questions/63075068/error-type-3-error-activity-class-mainactivity-does-not-exist
– https://stackoverflow.com/questions/58795063/error-activity-class-mainactivity-do
ファイル送信するまでは、アプリから出しませんよ。Android(java)
# 仕組み
Andoridアプリから、データをサーバー(Apache)へ送り、PHPが基幹システムへ送り出す処理を行ったら、Androidさんありがとう、お疲れ様です。# 画像
↓
# コード Main
“`java:MainActivity.java/**
* ヘッダー ボタン 処理
*
* @param item
* @return
*/
@Override
public
androidスマホでpython開発環境構築
# 今回はTermuxを利用してAndroidでPythonを活用する方法を紹介しよう。
# 1. Termuxのインストール方法
androidのPlayStoreからTermuxをインストールする。
– android
https://play.google.com/store/apps/details?id=com.termux&hl=ja&gl=US&pli=1
# 2. Python開発環境構築
– Pythonをインストールしよう
Termuxのアプリを開いて、以下のコマンドを実行します。
`pkg install python`
たとえば こういうレイアウトをしてみます:
“`kotlin
Column {
Button(onClick = { /*TODO*/ }) {
Text(text = “Hello”)
}
Button(onClick = { /*TODO*/ }) {
Text(text = “World”)
}
}
“`なんか微妙にスペースがあいてることに気づくかもしれません

[Layout Inspector](https://developer.android.com/studio/debug
Xperia端末、OpenSLでの録音音声異常問題
# はじめに
最近Xperiaの端末(1 IV等)音声に関する面白い問題を調査したため、その問題と解決方法を記載します。# 問題概要
ウチのアプリ上Xperia1 IVを利用して配信したら、配信開始後20秒前後で、異常のダイアログが出て、配信終了になる。# 解決
結論から言います。
OpenSLのEngine起動時、パラメータ“SL_ANDROID_RECORDING_PRESET_CAMCORDER“から“SL_ANDROID_RECORDING_PRESET_UNPROCESSED“へ変更すること。# 調査経過
ダイアログからエンコード時、音声のタイムスタンプと画像のタイムスタンプが10何秒ずれることにたどり着いた。
↓
そこから音声のエンコード時、異常端末は明らかに遅い。最初は音声エンコードのフォーマットを疑ったが、正常の端末と同様。
↓
そうなると録音音声データの元、マイクからのデータを確認したところ、正常端末の音声データはちゃんと見えるが、異常端末の場合メモリー上0x0000のまま。音声処理はNative層のOpenSLを利用しているのため、[Andr
Javamailを学んだので応用してお問い合わせフォームっぽいのをつくってみた
こんにちはandroidでアプリ開発を学習中のみのむしと申します。
今回は、Javamailを勉強したため応用してお問い合わせフォームっぽいのを作ってみました。仕組みとしては、送信元アドレスと送信先アドレスを設定し、
一度メールを送信したら以降はメールの本文の中に記載したユーザーのアドレス
と送信先アドレス間でやり取りを行うイメージです。gmailの設定等
今回はSMTP通信を使って実装していきます。
また、以前までは、gmail内にある「セキュリティ > 安全性の低いアプリのアクセス」を有効にする設定を行うことでSMTP通信が可能でしたが、2022年5月30日より、ユーザー名とパスワードのみでGoogleアカウントにログインするサードパーティ製のアプリとデバイスについてサポートが終了してしまったため、こちらの方法が使えなくなってしまいました。
そのため、今回は以下のサイトを参考にしながらアプリパスワードを発行し、SMTP通信を許可していきます。
https://itblogdsi.blog.fc2.com/blog-entry-470.html
Android アプリがバックグラウンドの時にヘッドアップ通知する
# やりたいこと
アプリがバックグラウンドの時にヘッドアップ通知する
なお、フォアグラウンドの場合は従来通りFirebaseMessagingServiceのonMessageReceivedで通知を作成すればよいので割愛# やること
### 事前準備
今回はFirebaseCloudMessagingを使用しますので以下のURLを参考にPush通知を受ける準備はしておく
https://firebase.google.com/docs/cloud-messaging/android/client
### 通知チャネルの作成
いろんなサンプルコードには通知チャネルと通知(NotificationManagerCompat.Notify)をするところが一緒に実装されていることが多いので盲点だったのですが、通知チャネルは永続化されていて一度作成するだけでOK。
つまり実装箇所はFirebaseMessagingServiceで通知を受けた時ではなく、Applicationクラスなどアプリの初期処理で通知チャネルを作成しておく。通知チャネルは一度作ると同じ名前で再度作成
Google Play ストア上でユーザーの再獲得を促進する
:::note warn
このページで説明する機能は、現時点で一部の Play パートナーのみです。
:::2022/11/09 に Android Developers JPN Blog で 「[Google Play の優れたアプリとゲームの支援をさらに強化するストアの施策](https://android-developers-jp.googleblog.com/2022/11/supporting-and-rewarding-great-apps-and-games-on-google-play.html)」という記事の中に記載されていました。
>ユーザーの再獲得を促進
>
> 離脱したユーザー向けのストアのカスタム掲載情報を導入します。これにより、アプリやゲームを試したことがあるがその後アンインストールした Google Play 上のユーザーに対して、異なるストーリーを伝えることができます。つまりアプリをアンインストールしたユーザー向けに、再インストールを促すプロモーション用コンテンツを作ることがで
Jetpack Composeで動的に表示を切り替える
# 初めに
今回は`JetpackCompose`で実装している時に動的に表示を切り替える簡単なやり方を紹介していこうと思います。
### 本文
早速紹介していこうと思います。
まず、下記のメンバー変数を`@Composable`内部で宣言してください
“`kotlin
val visible = remember { mutableStateOf(false) }
“`
こうすることで宣言した`@Composable`が除去されるまで再度`compose`されても`remember`が`visible`の状態を監視し続けてくれます。
この`visible`を切り替えたい`View`の`expanded`に設定をしてあげることで簡単に表示を切り替えることができます。
表示・非表示の切り替えだけでなく、状態を監視してくれてるので`EditText`などへの入力がされた時に随時更新したい場合などでも使うことができます。
### 最後に
公式のサイトを参考にすごく噛み砕いて説明をしてみました。
https://developer.android.com/jetpack/compose/s
TextViewでRtL言語も強制的にLtR方向に表示する
## はじめに
RtLの言語の文字が入っているTextViewにより大きくレイアウトが崩れてしまったため、強制的にLtR方向になるように指定したい。
RtL言語へのローカライズ対応予定がないため今回は強制的にLtRにしたが、多言語対応の面ではレイアウトをRtLに対応させた方が良いhttps://developer.android.com/training/basics/supporting-devices/languages?hl=ja
## 修正
xmlにて以下のように`android:textDirection=”ltr”`指定すると強制的にLtR方向に指定できる“`xml:activity_main.xml
Samsung Remote Test Lab使用レポート
# 前言
リモートテストキットは、個人の電子メールを使用して無料で登録できないためです。 代わりに、Samsung Developers のリモート テスト ラボ プラットフォームに移行しました。
# 利用条件
以下は、Remote Test Lab (以降、RTL) Web クライアントを使用するための前提条件です。Samsung 開発者アカウント
Google Chrome ブラウザ
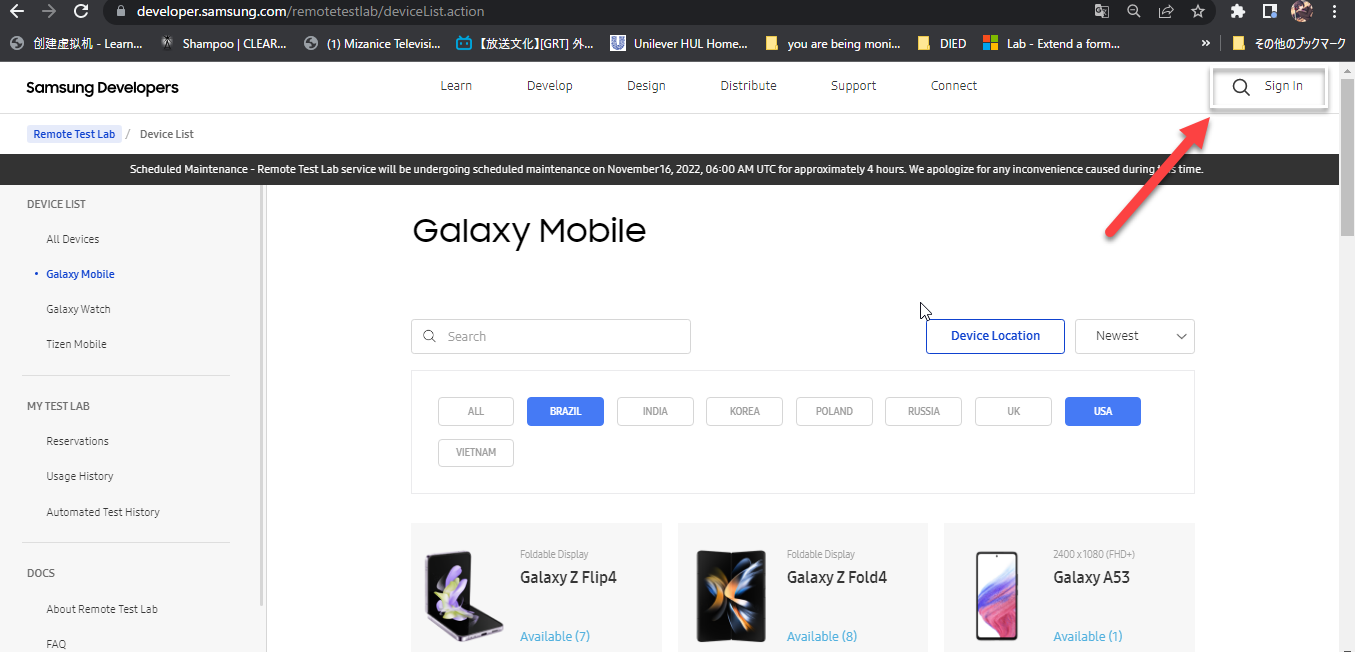
# RTL Web クライアントを起動する
RTL Web クライアントを起動するには、Chrome ブラウザーを開き、RTL Web ページに移動します。 このページでは、デバイスが製品ラインに分類されています。 各製品ページで利用可能なデバイスを確認できます。
次に、Samsung アカウントにログインします。 そうでない場合











