- 1. 【SwiftUI】長押しでメニューを表示する
- 2. MacBook Pro M1 Max 16インチ 64GBメモリ 2TB SSD で Unity iOS アプリのビルドはどれほど速くなるのか
- 3. AndroidとiOSでSuicaを読み取る
- 4. 【SwiftUI】WKWebViewをSwiftUIで使う
- 5. UIscrollViewについて
- 6. 【SwiftUI】AsyncImageを使ってURL画像を表示する
- 7. 【SwiftUI】RenameButtonってものが追加されてるけどこれ意味なくね??
- 8. URLSession × async await で通信処理を書いてみる
- 9. 【SwiftUI】SFSafariViewControllerを使う
- 10. 【SwiftUI】タグリストを作成できる便利なライブラリ
- 11. SourceTreeで2つ以上のプロジェクトを1つにまとめる方法
- 12. 【Xcode】ターゲット名を変更する
- 13. Flutterで独自のサービスを開発するまで3
- 14. Flutterで独自のサービスを開発するまで2
- 15. Flutterで独自のサービスを開発するまで
- 16. 【SwiftUI】Gaugeを使ってみた
- 17. 継承
- 18. UnityのiOSビルドで、Xcodeでprovisioning profile設定しているのにしていないエラーが出るときの対応方法
- 19. 【SwiftUI】UIWindowを使うときの注意点
- 20. 【Flutter】デバイスの設定画面へ遷移する
【SwiftUI】長押しでメニューを表示する
# はじめに
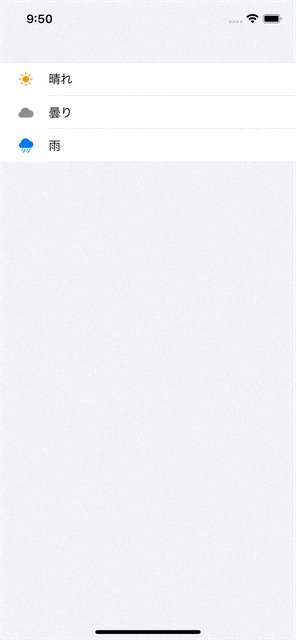
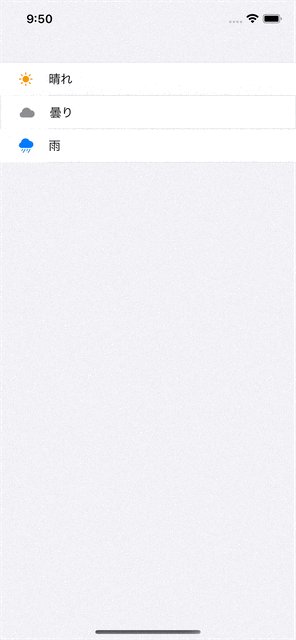
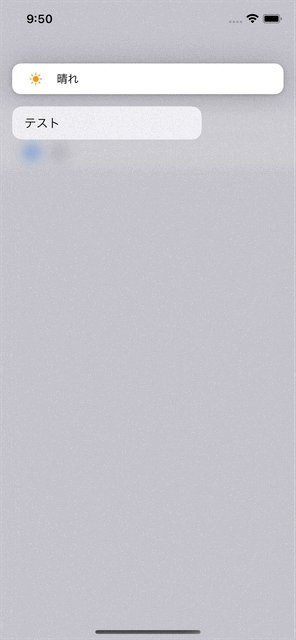
ContextMenuは長押しした時に出るメニューです。
意外と知られてなさそうなので紹介します。# 動画
# データ
“`swift
struct Weather: Identifiable {
let id = UUID()
let iconName: String
let iconColor: Color
let title: String
}let weathers: [Weather] = [
.init(iconName: “sun.max.fill”, iconColor: .orange, title: “晴れ”),
.init(iconNa
MacBook Pro M1 Max 16インチ 64GBメモリ 2TB SSD で Unity iOS アプリのビルドはどれほど速くなるのか
## はじめに
快適にUnityが使えるマシンが欲しくなったので表題のスペックのMacBook Pro M1 Max(10コアCPU 32コアGPU 16コアNeural Engine搭載Apple M1 Max)を2週間ほど前に購入しました。
(近々発売されると噂されているM2 Max MacBook Proも視野に入れていたのですが、2023年3月以降になる見込みということを知り、私はいまこの瞬間にUnityが快適に使えるマシンが欲しかったので今回は見送りました)この記事では、そのMacBook Pro M1 Maxと、もともと利用していたMacBook Air(Intel Core i5 16GBメモリ 500GB SSD)で Unity iOSアプリのビルド(+α)に要する時間を比較してみます。
ここ数週間ほど使ってみて、体感としてUnity関連の作業が非常に快適になったことは明らかではあるのですが、ふとメモがてら比較して残しておきたくなってきたのでやってみます。## 前提
ある2DゲームUnityプロジェクトが今回のビルド対象です。
厳密に比較するのであれば、上
AndroidとiOSでSuicaを読み取る
ICOCA やねんけどね
# 概要
– **今回の目的**
Android と iOS で Suica を読み取ります。
– **将来の目的**
Suica は NFC TypeF でマイナンバーカードは TypeB だそうです。役所系の案件を獲得できるかも知れません。## 用語
– **NFC**
Near field communication の略で近距離無線通信と訳されています。主に非接触型カードに搭載され、近年のスマートフォンにも搭載されています。
– **Type**
運転免許証やマイナンバーカードなどに使用されています。
– **Type F (FeliCa)**
Suica PASMO Edy nanaco などに使用されています。
– **IDm**
カード固有の ID です。スマートフォンをピッって当てるだけで読み取れ
【SwiftUI】WKWebViewをSwiftUIで使う
# はじめに
SwiftUIも便利になってきましたが、WebViewはいまだに対応されていません。
今回はSwiftUIでWKWebViewを使用する方法を紹介します。# やりたいこと
– カスタムユーザーエージェントを設定
– WKWebViewConfigurationを使ってJavaScriptを実行
– URLを監視この辺りができれば、UIKitで使用する時と同等のことができるのではないでしょうか
# 参考
ベースはこちらのライブラリです。
`WKWebViewConfiguration`の設定ができなかったのでPRを投げてみました。https://github.com/danielsaidi/WebViewKit
# 実装
“`swift
#if os(iOS)
typealias WebViewRepresentable = UIViewRepresentable
#elseif os(macOS)
typealias WebViewRepresentable = NSViewRepresentable
#endif#if os(iOS) || os(
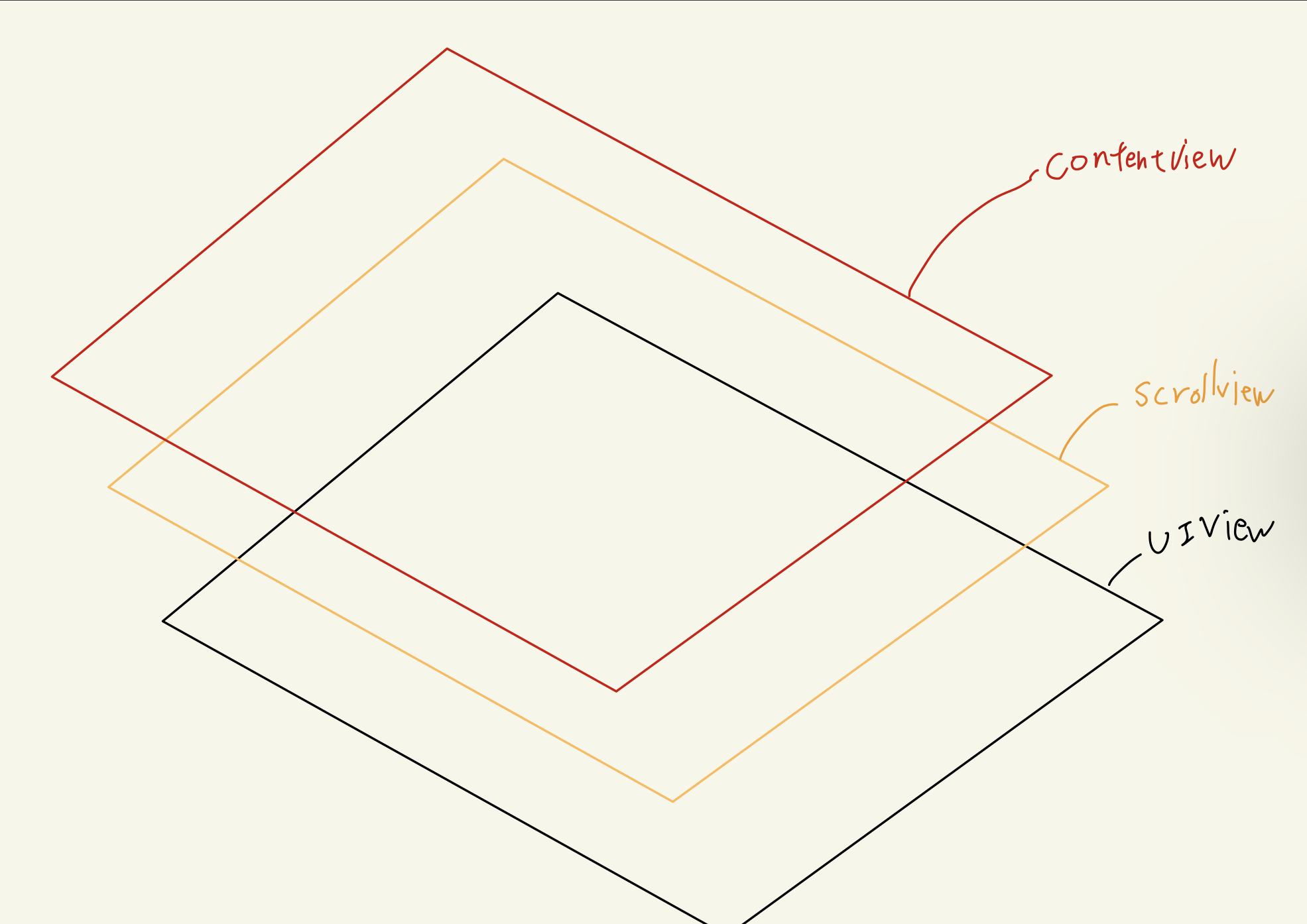
UIscrollViewについて
# UIScrollViewの超基本使い方イメージ
1\. Viewの上にScrollViewを載せる(addSubViewする)
2\. ScrollViewにcontentView(スクロールさせたい対象)を載せる(addSubViewする)
3\.scrollViewのcontentSizeにcontentViewのサイズを教える
【SwiftUI】AsyncImageを使ってURL画像を表示する
# はじめに
iOS15から[AsyncImage](https://developer.apple.com/documentation/swiftui/asyncimage)が使用できます。
これを使用することでURL画像が表示できるようになります。
便利ですねーただiOS15からなので使えるようになるのはまだ先になりそうです。
# 実装方法
### 標準
“`swift
import SwiftUIstruct ContentView: View {
private let url = “https://s3-ap-northeast-1.amazonaws.com/qiita-image-store/0/1745371/16fffb96aaa9ea64e44d21f407f053ca3445a99b/x_large.png?1633600430”
var body: some View {
AsyncImage(url: URL(string: url))
}
}
“`
というUIコンポーネントが追加されていました。
iOS16から使用できます# デザイン

ボタンスタイルが使用できます。
しかし、アイコンやテキストは変更できないっぽいです。# 使い方
“`swift
import SwiftUIstruct ContentView: View {
var body: some View {
RenameButton()
.renameAction {
// ここにアクション
URLSession × async await で通信処理を書いてみる
前回、Combineでエラーハンドリングとかも含めた比較的丁寧な通信処理を書いたのですが、
`async await`について今更ながら勉強したし、比較も兼ねて、`async await`バージョンも書いてみました。前回のCombine版はこちら!
https://qiita.com/kamomeKUN/items/fc6f1ed512f90d5df47c
Request/Responseの共通化に関する説明はこちらの記事にしか載せてないので、その部分を知りたい方はぜひこちらの記事をご覧いただけると幸いです。
## async awaitについて
* Swift5.5から使えるようになった新しい技術
* `async` `await`キーワードを使うことで、非同期処理についてネストが深くならないような書き方ができる
* `completion`を使う方法だと複雑な処理になったときに、`completion`忘れ、コードを追うのが大変になるが、`async await`はその心配がない
* コンパイラーによるコードチェックが手厚い
などのメリットがあります。こちらの解説サイ
【SwiftUI】SFSafariViewControllerを使う
# はじめに
昨日に引き続き、KeyboardKitでお世話になっている[danielsaidi](https://github.com/danielsaidi)さんのライブラリを見てたら[WebViewKit](https://github.com/danielsaidi/WebViewKit)というものを見つけました。
便利だったので紹介します。ただSFSafariViewControllerを使うためだけにライブラリを使うのは気が引けると思うので中身のコードも載せときます。
# 動画
# 使い方
“`swift
import SwiftUI
import WebViewKitstruct ContentVie
【SwiftUI】タグリストを作成できる便利なライブラリ
# はじめに
1から自作でタグリストを作成するとかなりの労力がかかると思います。
KeyboardKitでお世話になっている[danielsaidi](https://github.com/danielsaidi)さんがタグリストを簡単に実装できるライブラリを公開していたので使ってみました。# ライブラリ
https://github.com/danielsaidi/TagKit# 完成形
# データ
今回はマーベルの映画をタグリストに表示します
“`swift
let marvels = [“アイアンマン”, “インクレディブル・ハルク”, “アイアンマン2”, “マイティ・ソー”, “キャプテン・アメリカ/
SourceTreeで2つ以上のプロジェクトを1つにまとめる方法
## 概要
特に、記事にするまでもないと思いますが、備忘録として便利機能について投稿します。
SourceTreeを使っていて、2つ以上のアプリのウィンドウを稼働すること、ありますよね?
そんな場合に、個々のウィンドウを開かなくていいように1つのウィンドウに2つ以上のアプリのウィンドウをタブによる切り替えで表示を切り替えすることができます!## 使用方法
①SourceTreeで、いくつかのウィンドウを開く
以下の画面で、1つのウィンドウにまとめたいプロジェクトをいくつか選択して開いておきます。
②開いたリポジトリを開いた状態で、メニューバーからウィンドウを選択する
その名の通り、メニューバーにあるウィンドウを選択します。
`ActionSheet` から `PerformConditions`に変更したいと思います
# やりかた
### ターゲットをリネーム
リネームしたいターゲットをダブルクリックして編集モードにします。
編集モードになったら変更したい名前に変えます。

[Flutter Firebase 接続 設定方法](https://qiita.com/tatsukikane/items/a54b79cd1fa73f3df2ad)Firebaseトップページ
> マネジメントコンソール上左側の「構築」というタブを表示
> Firestore Databaseを選択する。
開発の流れを知る
– リリースまでの流れがわかる
– モバイルアプリの仕組みがわかる
– AndroidStudioの使用方法:追加
– Xcodeの使用方法:追加
– Firebaseの使用方法(主にバックエンドを担うつもりで使用しようと思っています。使わない可能性も。。):追加## 読み手のメリット
– Flutterでの開発方法がわかる。
– iosアプリ開発の過程がわかる。
– dart言語を利用してクロスプラットフォームでの開発がわかる。
– iosアプリのバックエンドとフロントエンドの構成がわかる。
– モバイルアプリのリリース方法までのやり方がわかる。## 対象読者について
– Flutterをやってみたい人
– モバイルアプリの開発に興味がある人
– 柔軟に開発を行いたい人## Flutterのクロスプラットフォームを使ったモバイルアプリの開発方法
Flutterで独自のサービスを開発するまで
# Flutterを使うことで得られる技術的知見について
– dart言語の習得
– Flutterを使ってモバイルアプリのバックエンドとフロントエンドの学習ができる
– モバイルアプリ(ios,Android)開発の流れを知る
– リリースまでの流れがわかる
– モバイルアプリの仕組みがわかる## 読み手のメリット
– Flutterでの開発方法がわかる。
– iosアプリ開発の過程がわかる。
– dart言語を利用してクロスプラットフォームでの開発がわかる。
– iosアプリのバックエンドとフロントエンドの構成がわかる。
– モバイルアプリのリリース方法までのやり方がわかる。## 対象読者について
– Flutterをやってみたい人
– モバイルアプリの開発に興味がある人
– 柔軟に開発を行いたい人## Flutterのクロスプラットフォームを使ったモバイルアプリの開発方法について(随時更新)
開発する手順としては以下の通りです。> ①Flutter開発環境の構築
②dart言語の基礎を学習
③Flutterを実際にいじってみる。
④いじりながら開発を行い修正する
【SwiftUI】Gaugeを使ってみた
# はじめに
`Gauge`はiOS16から使用できるUIコンポーネントです。
初めて触ったので記録しておきます。# どんなものか
# スタイル
### accessoryCircular

“`swift
import SwiftUIstruct ContentV
継承
## はじめに
前回のオーバーライドに引き続き、続編という形で継承について簡単にまとめる。
– 前回の記事
https://qiita.com/RammaruIshii/items/03b068a7f90b8b31df54
## 対象者
この記事は下記のような人を対象にしている。– 駆け出しエンジニア
– プログラミング初学者## 継承詳細
– 継承とは、親クラスの属性を引き継いで、新たなクラス(子クラス)を作ることである。
– 継承「される」クラスを親クラス or スーパークラスと言い、継承「する」クラスを子クラス or サブクラスという。
– 親クラスで定義したプロパティやメソッドは子クラスで自動的に呼び出せる(インスタンス化時も同様)
– 定義の仕方 class 子クラス名: 親クラス名{}
“`swift:Swift
//親クラス定義
class People {
var name: String
var age: Intinit(name: String, age: Int = 10) {
self.name
UnityのiOSビルドで、Xcodeでprovisioning profile設定しているのにしていないエラーが出るときの対応方法
おまじないのような対応方法です・・・。
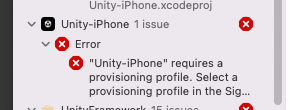
# エラー
UnityでiOSビルドして、Xcodeで開いて、いざ実機で実行しようとしたら出たエラー。“`text
Showing All Messages
“Unity-iPhone” requires a provisioning profile. Select a provisioning profile in the Signing & Capabilities editor.
“`
Xcodeで見直してみても設定している。
どうすればと思っていたら・・・。# 対応方法
Unityでお
【SwiftUI】UIWindowを使うときの注意点
# はじめに
UIWindowをSwiftUIで使う際に落とし穴があるので記事にしておきます。# 悪い例
“`swift
let scene = UIApplication.shared.connectedScenes.first as? UIWindowScene
“`# 良い例
“`swift
let scene = UIApplication.shared.connectedScenes.first(where: { $0.activationState == .foregroundActive }) as? UIWindowScene
“`# 悪い例を使うとどうなるか
iPadでクラッシュする# おわり
何が正解かわかりませんが、
もしかしたら、SceneDelegateから取得する方法が正しい方法かもしれませんhttps://zenn.dev/usk2000/articles/1a1a433500b03a
https://qiita.com/shiz/items/3b829b1521f9723aa875
https://zenn.dev/kon
【Flutter】デバイスの設定画面へ遷移する
# 要件
アプリからOSの設定画面へ遷移したい# SDK
既存のSDKで実現できるかを調べてみました。
下記のSDKでOSのアプリ設定画面が開けます。
– [permission_handler](https://pub.dev/packages/permission_handler)
– [app_settings](https://pub.dev/packages/app_settings)
permission_handlerについて、iOSとAndroidともOSのアプリを開けます。
サンプルソースは下記です。
“`dart
import ‘package:permission_handler/permission_handler.dart’;TextButton(
onPressed: () async {
openAppSettings();
},
style: TextButton.styleFrom(
primary: Colors.blue,
),
child: Text(‘設定を開く’),
),
“`









