- 1. OHHTTPStubsの公式ドキュメントが古い (iOS)
- 1.1. 結論
- 1.1.1. iphone で Date関数を使用すると NaN 表記になる件
- 1.1.2. バイナリ配布されているフレームワークをCocoaPodsで扱う
- 1.1.3. 【Swift】CombineDataSourcesを使ってみた
- 1.1.4. UITabbarControllerのWebViewを先読み(プリロード)して、表示速度を高速化する。
- 1.1.5. 【SWIFT】Buttonを使った簡単な画面変遷
- 1.1.6. 【SwiftUI】URLSessionをCombineで使ってみた
- 1.1.7. 【Swift】フォアグラウンド、バックグラウンドに入ったのを検知
- 1.1.8. Staticを超絶簡単にまとめてみますた
- 1.1.9. SwiftUIでAdMobネイティブ広告を表示する
- 1.1.10. 【SwiftUI】長押しでメニューを表示する
- 1.1.11. MacBook Pro M1 Max 16インチ 64GBメモリ 2TB SSD で Unity iOS アプリのビルドはどれほど速くなるのか
- 1.1.12. AndroidとiOSでSuicaを読み取る
- 1.1.13. 【SwiftUI】WKWebViewをSwiftUIで使う
- 1.1.14. UIscrollViewについて
- 1.1.15. 【SwiftUI】AsyncImageを使ってURL画像を表示する
- 1.1.16. 【SwiftUI】RenameButtonってものが追加されてるけどこれ意味なくね??
- 1.1.17. URLSession × async await で通信処理を書いてみる
- 1.1. 結論
【Unity】Xcode14へのアップデート対応
## はじめに
macOSおよびXcodeは定期的にバージョンアップの必要があります。
今回、macOSのアップデートに伴いXcodeをXcode14にアップデートしたところ
コマンドラインからビルドする際に問題が発生したためその時の対応をまとめます。## 環境
* macOS Monterey
* Unity 2019.4.26f1## アプデ後に発生した問題
当環境ではiOSビルドをMac上でコマンドラインから行っているのですが
アプデ後、iOSアプリをArchiveしようとした際に`does not contain bitcode.`とエラーがでてipaファイルが作成できなくなりました。
原因を調べたところ以下のような記事を発見。
>[iOSアプリのArchiveでdoes not contain bitcodeと言われる解決方法](https://qiita.com/pugiemonn/items/dd7c88205b72b3bcdb5a)
>[Xcode14からBitcodeオプションは非推奨になった](https://qiita.com/temoki/i
【SwiftUI】一定時間操作がないことを検知する
# はじめに
PCの場合、一定時間操作がないとスクリーンセーバーが起動します。
そのような挙動を再現したかったのですが、公式のAPIにはなさそうだったので自作してみました。# サンプルアプリ
色々迷った結果、このようなアプリにしました。
画面を放置していると画像を非表示にします。
# 仕様
監視するスクリーンの範囲は`.onTimeout()`を付けているViewの大きさです。# 実装
“`swift
import SwiftUIpublic extension View {
func onTimeout(seconds: TimeInterval = 30, perform: ((ScreenStates) -> Void)?) -> some View
通信スタブ化に利用できるOHHTTPStubsの公式ドキュメントが古い(iOS)
OHHTTPStubsの公式ドキュメントが古い (iOS)
HTTP通信をスタブ化するのに、OHHTTPStubsを使うことはよくあると思います。しかし、公式ドキュメントが古いです。コンパイルエラーを解消できずそのまま諦めた人も多いのでは?
結論
以下のような処理を
“`
import OHHTTPStubsstub(condition: pathEndsWith(“/niwaka”)){
_ in
let data = “niwaka”.data(using: .utf8)!
return OHHTTPStubsResponse(data: data, statusCode:200, headers:nil)
}
“`以下のように変更すると動きます。
“`
import OHHTTPStubsstub(condition: pathEndsWith(“/n
iphone で Date関数を使用すると NaN 表記になる件
## 結論
– `new Date()` は `{}`が返される。
– 現在時刻の年月日を計算に使いたい場合は、`new Date().getFullYear()`などで1つずつ地道に取得しなくてはならない。“`js
// NG
new Date() // => なぜか {}// OK
Date() // => “Wed Nov 23 2022 09:20:44 GMT+0900” ※ただしstr型new Date().getFullYear() // => 2022
new Date().getMonth()+1 // => 11
new Date().getDate() // => 23
“`## 動作環境
– 端末:iphone12mini
– ブラウザ:safari/chrome ver?
– react: 18.2.0## 参考
iphone 上でコンソール出す方法については下記を参照しました
– https://laptopreneur.net/%E3%82%B9%E3%83%9E%E3%83%9B-%E3%82%B3%E3%83%
バイナリ配布されているフレームワークをCocoaPodsで扱う
## やりたかったこと
時雨堂さんの[WebRTCビルド](https://github.com/shiguredo-webrtc-build/webrtc-build)のiOS用フレームワークのバイナリを使いたかったのですが、バイナリが数百MBもあり(アーキテクチャ絞ればもっと減りますが)、そのままリポジトリに登録したくなく、そのプロジェクトでパッケージ管理に使用している CocoaPods 管理でなんとかしたかった感じです。## やったこと
### ローカルのpodspecを読ませたい
時雨堂さんはXcode用のフレームワークをtar.gzで固めてアップしてくれているので、podspecをうまいこと記述してやれば、CocoaPodsのパッケージとして扱え、`pod install`のときに直接バイナリをダウンロードしにいくとかできるのではと目論みました。ただ、そのためにはpodspecファイルをなんとかしてpodコマンドから読んでもらわないといけません。独自のリポジトリを用意する方法もあるようですが、それはさすがに面倒だったので、ローカルで単体のpodspecファイルを読ま
【Swift】CombineDataSourcesを使ってみた
# はじめに
UIKitもCombineで書きたいなと思って調べていたら、CombineCocoaやCombineDataSourcesなどを見つけました。
今回はCombineDataSourcesの基本的な使い方を紹介できたらと思います。# データ
GitHubのリポジトリ検索APIを使用します。
Modelは全て一緒なのでここに書いておきます。
“`swift: SearchRepositories
import Foundation// MARK: – SearchRepositories
struct SearchRepositories: Codable, Hashable {
var items: [Item]enum CodingKeys: String, CodingKey {
case items
}
}// MARK: – Item
struct Item: Codable, Hashable {
let name: String
let owner: Owner
let htmlU
UITabbarControllerのWebViewを先読み(プリロード)して、表示速度を高速化する。
UITabbarControllerにWKWebViewを配置した場合、タブが切り替わってからロードが走りWebViewが表示されるのでロード待ちの時間が発生し、ページが表示されるまにで時間がかかってしまう。
これを改善するために裏側でロードを走らせてロード待ちの時間を短縮し、ページの表示速度を上げることが出来ましたのでご紹介します。
# ■ポイント
1. initでwebViewを読み込んでおく。
XibでViewを用意しておく。(あとでwebviewを追加する用)
2. initの段階ではWebviewの制約は仮で設定しておく。
3. viewDidLoadで用意していたXibのViewにWebViewを追加して、正しい制約をかける。## 1. initでWebViewを読み込んでおく。
viewDidLoadでページをロードをしているからロード時間が発生していた。
└ initの段階でページのロードを走らせたい。+ initでwebViewを使いたいのでwebViewだけはXibで作らない。
(理由:Xibで作ったViewは、viewDidLoadから使える
【SWIFT】Buttonを使った簡単な画面変遷
概要
———
UIButtonを使った簡単な画面変遷についての備忘録。今回使うMethod
– present(_ :animated: Bool)
– dismiss(animated: Bool)親画面の画像
—
親画面のコード
—-“`class MainViewController: UIViewController{
@IBAction func transitionToAnotherViewButton(_ sender: UIButton) {
transitionToAnotherViewButton()
}
func transition
【SwiftUI】URLSessionをCombineで使ってみた
# はじめに
HTTP通信はいつもAlamofireを使用していて、URLSessionを使ったことがなかったので使ってみました。# サンプルアプリ
# 実装
## View
“`ContentView.swift
import SwiftUIstruct ContentView: View {
@StateObject var viewModel = ViewModel()
var body: some View {
List(viewModel.repositories.items) { item in
Label {
【Swift】フォアグラウンド、バックグラウンドに入ったのを検知
## はじめに
`viewWillAppear`で日付を取得し、ラベルに表示させていました。アプリをキルしない状態で日付を跨ぐと画面の切り替え等を行わない限り、`viewWillAppear`は呼ばれないためUIが更新されない問題が発生しました。
`viewController`のライフサイクルにはフォアグラウンドやバックグラウンドになる時に呼ばれるものは存在しないため、別の角度からUIを更新できるようにします。※間違った認識等あれば、ご指摘いただけると幸いです。
## 解決策
アプリをキルしないユーザーは一定数存在しているため、解決策として`NotificationCenter`を使い、フォアグラウンドに入った時を検知して特定のUIを更新する処理を実装する。
ほぼ同じ処理なので、バックグラウンドになった時も合わせて記載しています。※`NotificationCenter`がよく分からない人は使用頻度が高いので調べてみるといいと思います。
https://qiita.com/ryo-ta/items/2b142361996657463e5f
## フォアグラウンド、バッ
Staticを超絶簡単にまとめてみますた
## はじめに
Staticに関して簡単にまとめてみた。また、Staticキーワードと同じような概念にClassキーワードというものがある。先に両者のキーワードの違いを下記にまとめる。| 比較項目 | Static | Class |
| :— | :—: | :—: |
| オーバーライド | NG | OK |
| ストアドプロパティの定義 | OK | NG |
| コンピューテッドプロパティの定義 | OK | OK |## 対象者
この記事は下記のような人を対象にしている。– プログラミング初学者
– Staticを聞いたことがある## Staticプロパティとは
– Static(スタティック)は静的であり、タイプ(型)とも呼ばれる。
→ スタティックプロパティ = タイププロパティみたいな感じ
– インスタンスを作らなくてもアクセスできる。
→逆に言うと、インスタンス単位でアクセスすることができない。= 値の変更は可能だが、再度初期化することができない
→インスタンスを生成する必要がないため、メモリ消費を抑えること
SwiftUIでAdMobネイティブ広告を表示する
# 要約
SwiftUIで`UIViewRepresentable`を用いてAdMobのネイティブ広告を表示します。
# はじめに
SwiftUIでAdMobのネイティブ広告を表示します。いわゆるSwiftUI life cycleでの表示例です。
AdMobのネイティブを含む広告はSwiftUIではサンプルがないので、表示できた実装例を示します。
公式での実装ではないので何かしら問題が起こる可能性があります。
AdMobの導入が済んでいる事が前提となります。
https://developers.google.com/admob/ios/quick-start?hl=ja# コードと説明
## AppAdMobはAppDelegateでの初期化が必要なので、Appで`UIApplicationDelegateAdaptor`を実装してAdMobの初期化対応を行います。
後程SceneDelegateの対応も必要になるので実装します。
SceneDelegateではwindowやwindowSceneを取得できるように用意しておきます。このAppDelegateやSc
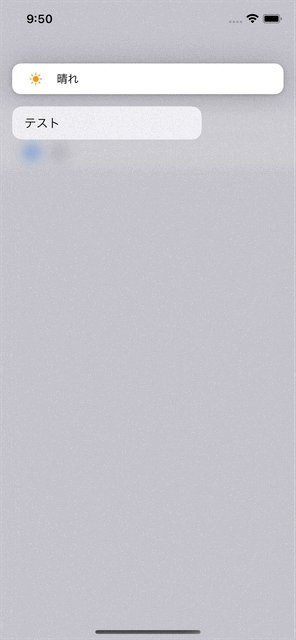
【SwiftUI】長押しでメニューを表示する
# はじめに
ContextMenuは長押しした時に出るメニューです。
意外と知られてなさそうなので紹介します。# 動画
# データ
“`swift
struct Weather: Identifiable {
let id = UUID()
let iconName: String
let iconColor: Color
let title: String
}let weathers: [Weather] = [
.init(iconName: “sun.max.fill”, iconColor: .orange, title: “晴れ”),
.init(iconNa
MacBook Pro M1 Max 16インチ 64GBメモリ 2TB SSD で Unity iOS アプリのビルドはどれほど速くなるのか
## はじめに
快適にUnityが使えるマシンが欲しくなったので表題のスペックのMacBook Pro M1 Max(10コアCPU 32コアGPU 16コアNeural Engine搭載Apple M1 Max)を2週間ほど前に購入しました。
(近々発売されると噂されているM2 Max MacBook Proも視野に入れていたのですが、2023年3月以降になる見込みということを知り、私はいまこの瞬間にUnityが快適に使えるマシンが欲しかったので今回は見送りました)この記事では、そのMacBook Pro M1 Maxと、もともと利用していたMacBook Air(Intel Core i5 16GBメモリ 500GB SSD)で Unity iOSアプリのビルド(+α)に要する時間を比較してみます。
ここ数週間ほど使ってみて、体感としてUnity関連の作業が非常に快適になったことは明らかではあるのですが、ふとメモがてら比較して残しておきたくなってきたのでやってみます。## 前提
ある2DゲームUnityプロジェクトが今回のビルド対象です。
厳密に比較するのであれば、上
AndroidとiOSでSuicaを読み取る
ICOCA やねんけどね
# 概要
– **今回の目的**
Android と iOS で Suica を読み取ります。
– **将来の目的**
Suica は NFC TypeF でマイナンバーカードは TypeB だそうです。役所系の案件を獲得できるかも知れません。## 用語
– **NFC**
Near field communication の略で近距離無線通信と訳されています。主に非接触型カードに搭載され、近年のスマートフォンにも搭載されています。
– **Type**
運転免許証やマイナンバーカードなどに使用されています。
– **Type F (FeliCa)**
Suica PASMO Edy nanaco などに使用されています。
– **IDm**
カード固有の ID です。スマートフォンをピッって当てるだけで読み取れ
【SwiftUI】WKWebViewをSwiftUIで使う
# はじめに
SwiftUIも便利になってきましたが、WebViewはいまだに対応されていません。
今回はSwiftUIでWKWebViewを使用する方法を紹介します。# やりたいこと
– カスタムユーザーエージェントを設定
– WKWebViewConfigurationを使ってJavaScriptを実行
– URLを監視この辺りができれば、UIKitで使用する時と同等のことができるのではないでしょうか
# 参考
ベースはこちらのライブラリです。
`WKWebViewConfiguration`の設定ができなかったのでPRを投げてみました。https://github.com/danielsaidi/WebViewKit
# 実装
“`swift
#if os(iOS)
typealias WebViewRepresentable = UIViewRepresentable
#elseif os(macOS)
typealias WebViewRepresentable = NSViewRepresentable
#endif#if os(iOS) || os(
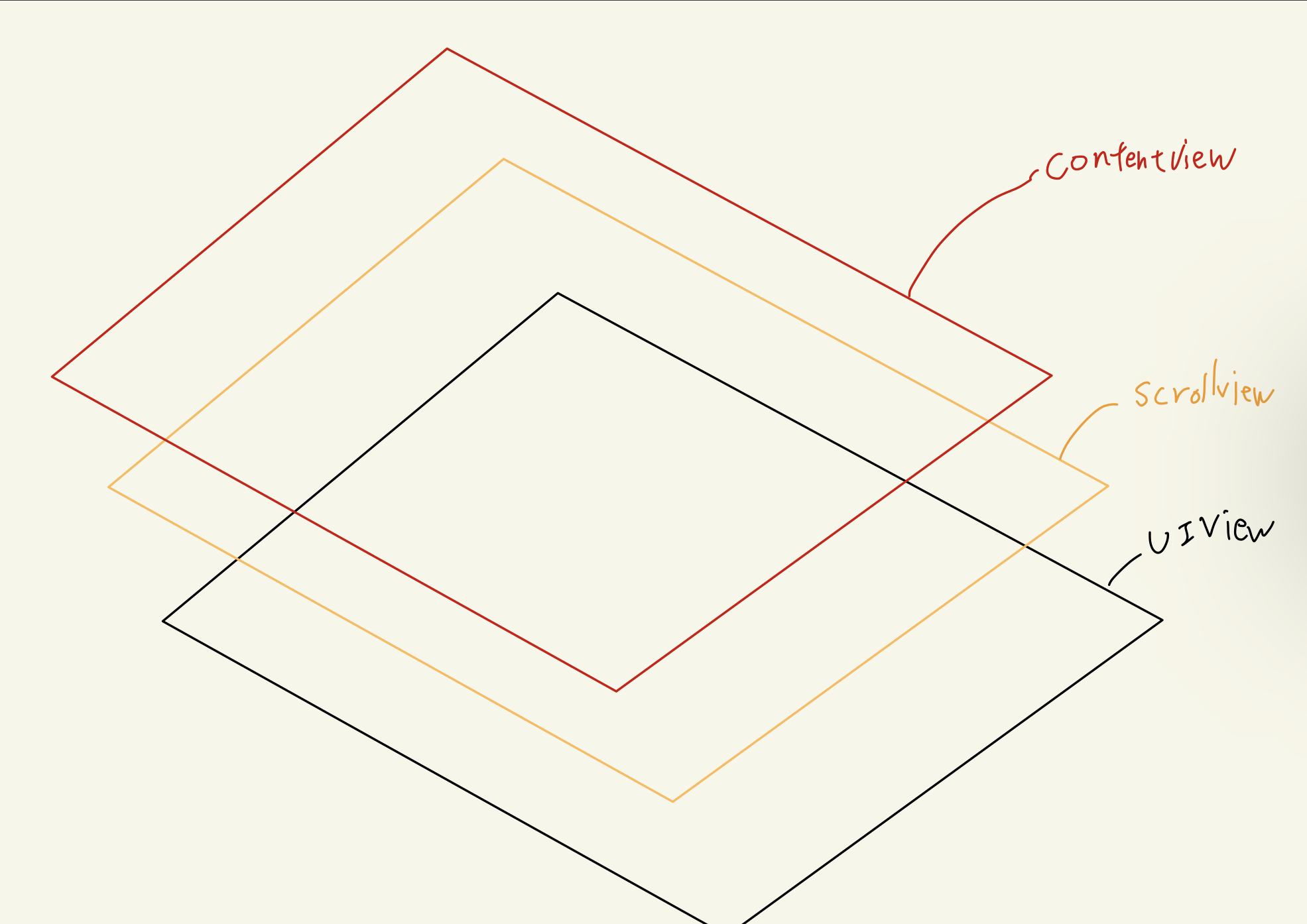
UIscrollViewについて
# UIScrollViewの超基本使い方イメージ
1\. Viewの上にScrollViewを載せる(addSubViewする)
2\. ScrollViewにcontentView(スクロールさせたい対象)を載せる(addSubViewする)
3\.scrollViewのcontentSizeにcontentViewのサイズを教える
【SwiftUI】AsyncImageを使ってURL画像を表示する
# はじめに
iOS15から[AsyncImage](https://developer.apple.com/documentation/swiftui/asyncimage)が使用できます。
これを使用することでURL画像が表示できるようになります。
便利ですねーただiOS15からなので使えるようになるのはまだ先になりそうです。
# 実装方法
### 標準
“`swift
import SwiftUIstruct ContentView: View {
private let url = “https://s3-ap-northeast-1.amazonaws.com/qiita-image-store/0/1745371/16fffb96aaa9ea64e44d21f407f053ca3445a99b/x_large.png?1633600430”
var body: some View {
AsyncImage(url: URL(string: url))
}
}
“`
というUIコンポーネントが追加されていました。
iOS16から使用できます# デザイン

ボタンスタイルが使用できます。
しかし、アイコンやテキストは変更できないっぽいです。# 使い方
“`swift
import SwiftUIstruct ContentView: View {
var body: some View {
RenameButton()
.renameAction {
// ここにアクション
URLSession × async await で通信処理を書いてみる
前回、Combineでエラーハンドリングとかも含めた比較的丁寧な通信処理を書いたのですが、
`async await`について今更ながら勉強したし、比較も兼ねて、`async await`バージョンも書いてみました。前回のCombine版はこちら!
https://qiita.com/kamomeKUN/items/fc6f1ed512f90d5df47c
Request/Responseの共通化に関する説明はこちらの記事にしか載せてないので、その部分を知りたい方はぜひこちらの記事をご覧いただけると幸いです。
## async awaitについて
* Swift5.5から使えるようになった新しい技術
* `async` `await`キーワードを使うことで、非同期処理についてネストが深くならないような書き方ができる
* `completion`を使う方法だと複雑な処理になったときに、`completion`忘れ、コードを追うのが大変になるが、`async await`はその心配がない
* コンパイラーによるコードチェックが手厚い
などのメリットがあります。こちらの解説サイ

![[スクリーンショット 2022-11-21 22.22.42.png]](https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/2963152/5bd19630-2c2c-c47e-48a0-62f7d61a5dd7.png?test=1&y=n)








